Getting Started with Grails 1/2
This feature is supported in the Ultimate edition only.
IntelliJ IDEA tightly integrates with Grails , and makes it possible to work with Grails applications from within the IDE, sparing you from the need to use a command line. Grails support in IntelliJ IDEA lets you do the following:
- Before you start
- Creating Grails Project
- Exploring Grails Application
- Creating Elements in your Grails Project
- Running the Application
Before you start
Before you start creating your Grails project, make sure that you have Grails SDK downloaded on your machine. You can download the latest SDK version from the Grails page. Also, make sure that you are working with IntelliJ IDEA ultimate edition, version 9 or higher. See the latest available version.
Creating Grails Project
Do one of the following:- If you are going to create a new project: click Create New Project on the Welcome screen or select File | New | Project.
As a result, the New Project wizard opens.
- If you are going to add a module to an existing project: open the project you want to add a module to, and select File | New | Module.
As a result, the New Module wizard opens.
- Project SDK that you are going to use.
- Grails SDK Home - select a local Grails installation that is represented by a library.
- Create create-app or create-plugin - select one of these options depending on what you want to create.
- Options - specify additional options.
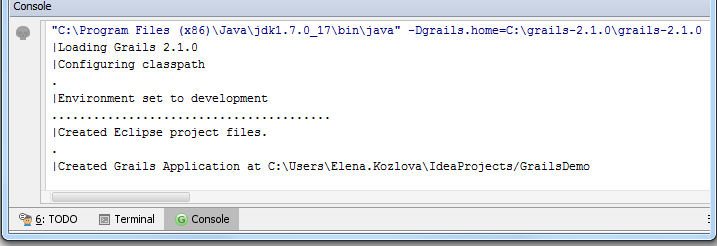
Since we chose to create an application, IntelliJ IDEA executes the create-app target, which generates the directory structure of a Grails application. All output information is displayed in the Console: 
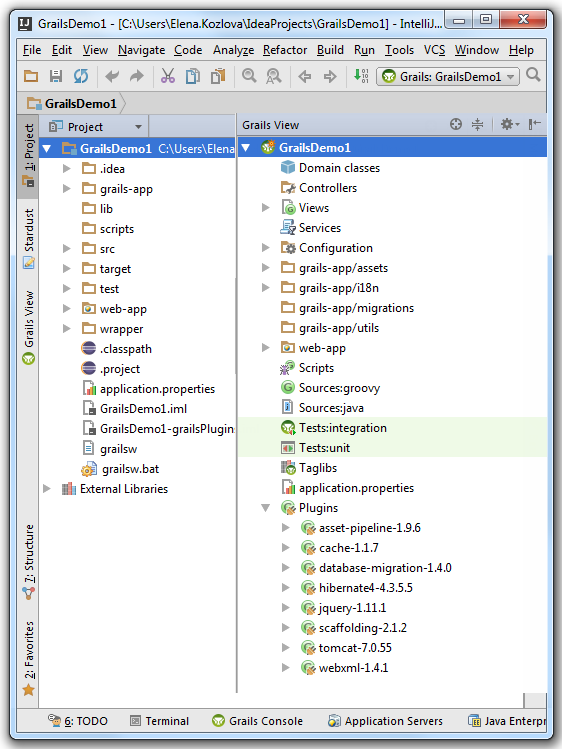
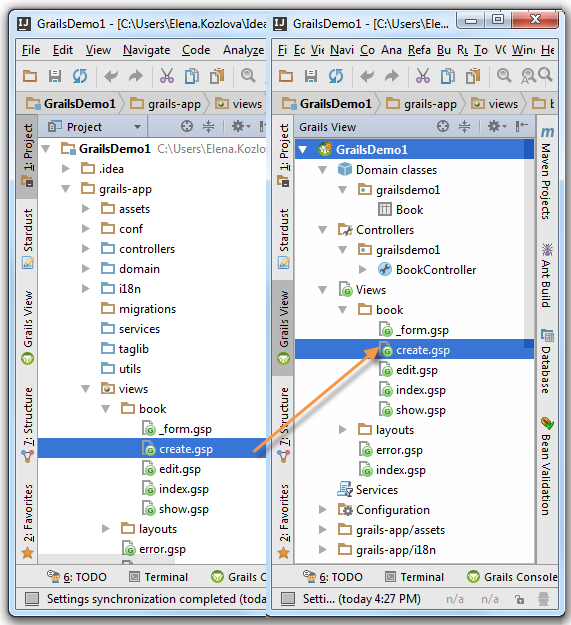
Exploring Grails Application
IntelliJ IDEA enables you to explore your Grails application from two different viewpoints:
- The Project tool window shows the typical Grails directory structure.
- The Grails tool window shows the logical set of Grails application elements (Domain classes, Controllers, Views, etc.)

Creating Elements in your Grails Project
To illustrate IntelliJ IDEA abilities, let's start developing a very basic library management system.
- Create a domain class for the library system. This class will represent a book within a library.
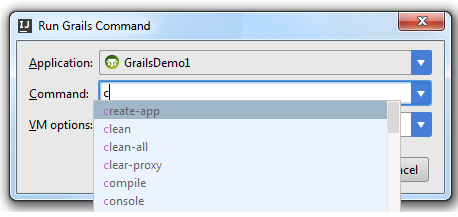
There are two possible ways of doing that in IntelliJ IDEA:- Execute a Grails target. Press ?, and enter Grails target name.
Note that code completion ? is available in the Run Grails target dialog box:
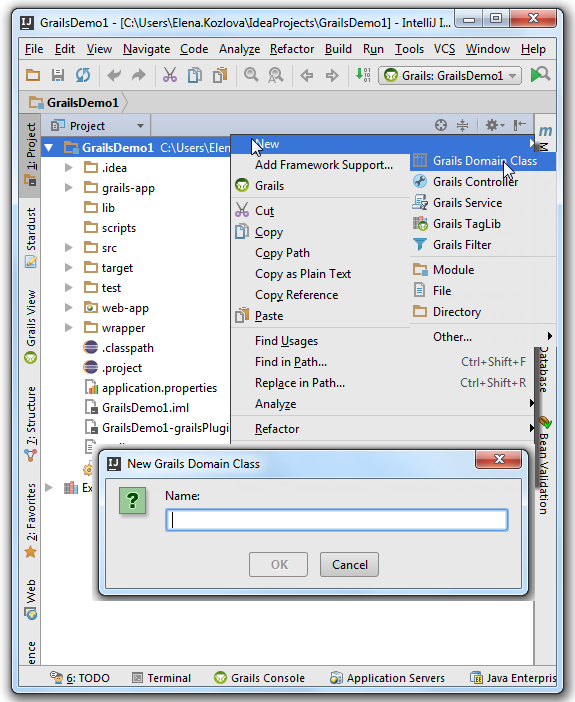
- Right-click the Grails tool window background, and choose New | Grails Domain class on the context menu:

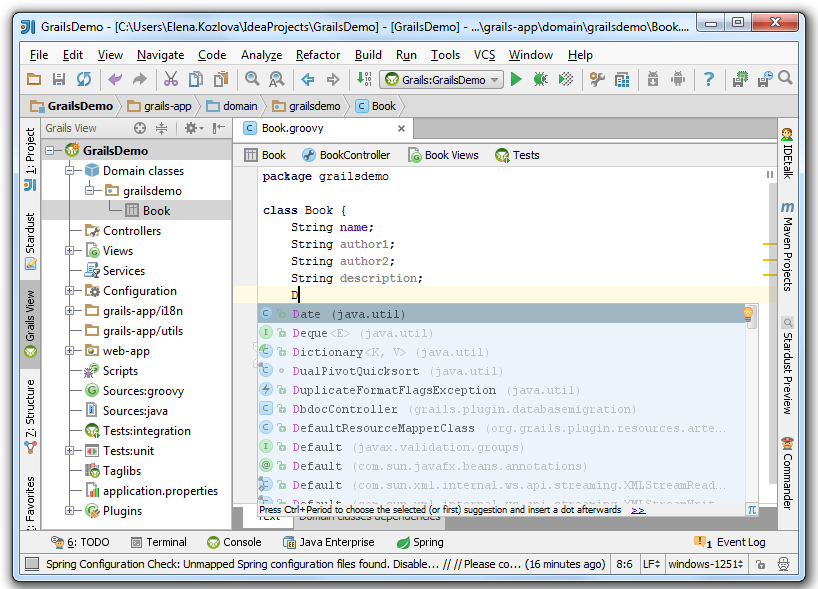
For the purposes of our tutorial, we will work with the domain class Book.groovy.
Now it is just a stub, and we'll add the following fields: - Execute a Grails target. Press ?, and enter Grails target name.
- Open Book.groovy for editing (F4), and type these fields in your code, using the code completion Ctrl+Space:

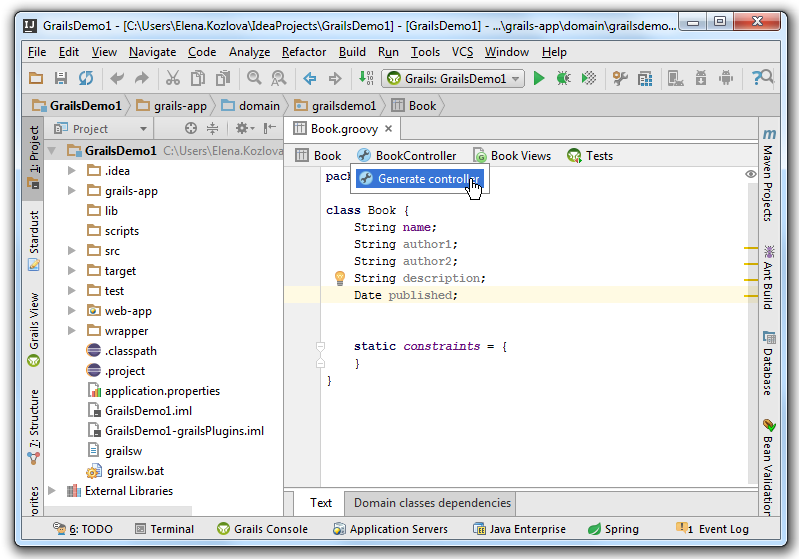
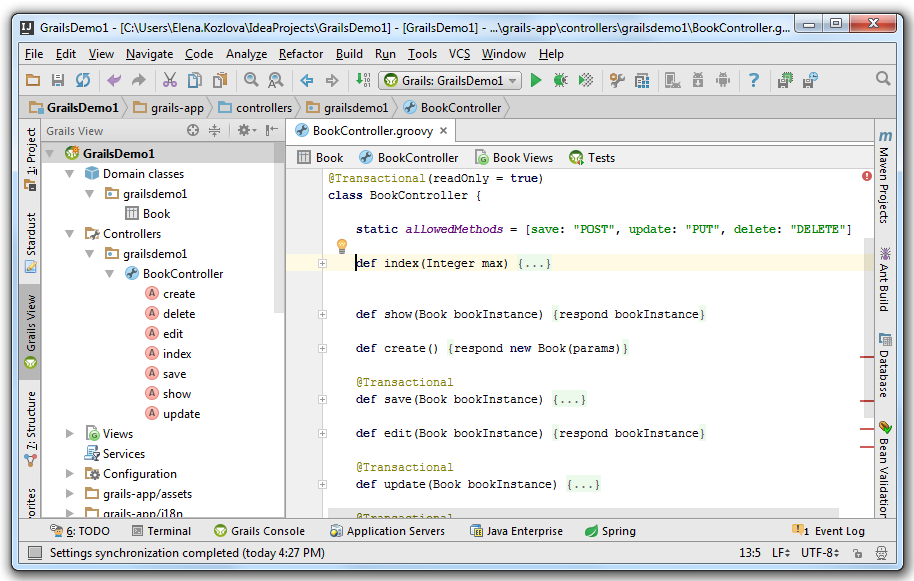
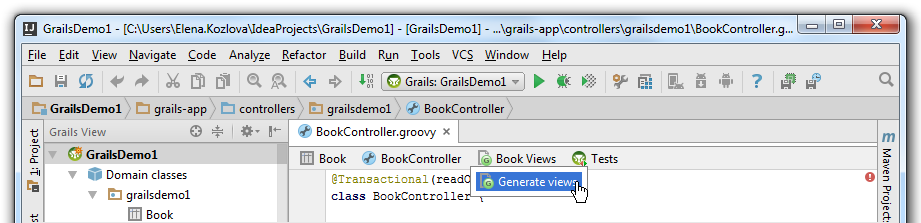
- Provide a controller and views.
You can do it in two ways:
IntelliJ IDEA works hard (you can see that in the console), and produces the BookController.groovy class: 


Running the Application
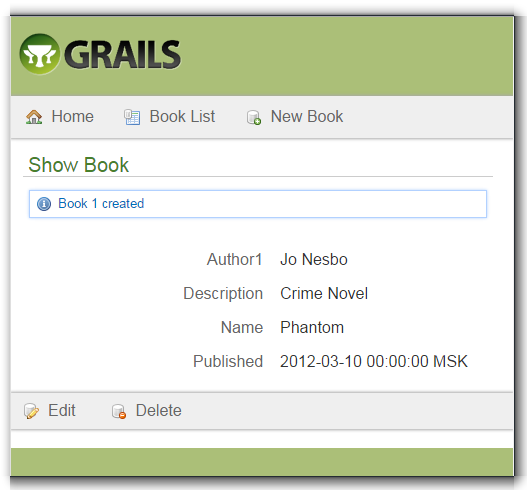
There are more things you might want to do to make your application useful, but let's try to run it straight away with the default settings. To do that, press ? and after a turmoil of messages in the Console, your application starts in your default browser, with the following URL in the address bar: http://localhost:8080/GrailsDemo.
On that page, you will see something like this: 

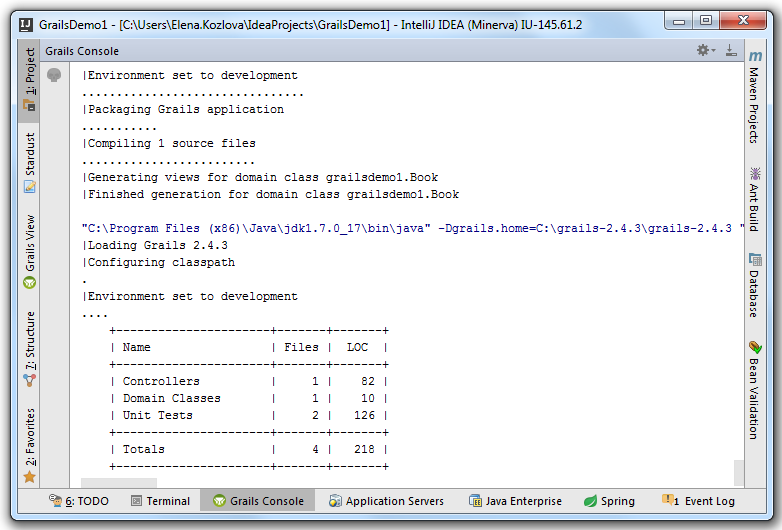
Finally, if you want to evaluate your effort for creating and running your Grails application under IntelliJ IDEA, view the number of files and lines of source code.
Press ?, type stats in the pop-up window, and see the results in the Console: