Source code hierarchy
With IntelliJ IDEA, you can examine the hierarchy of classes, methods, and calls and explore the structure of source files.
Analyzing Code Hierarchies
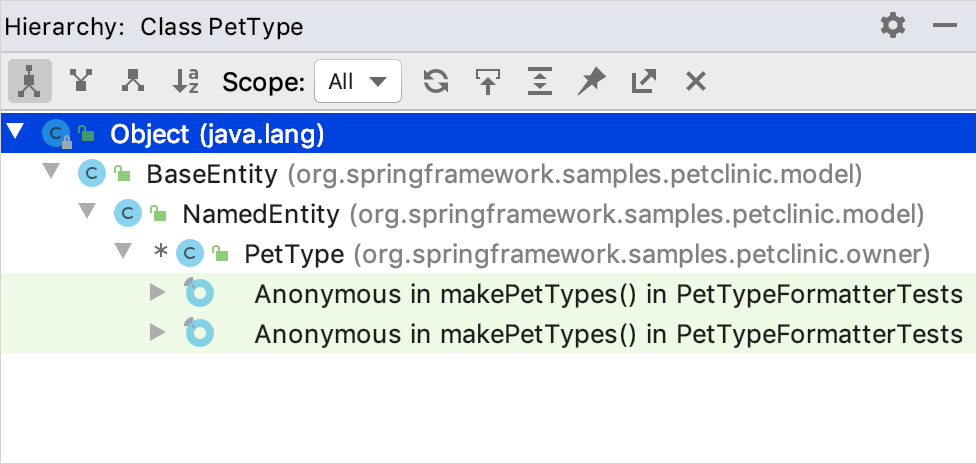
Type hierarchies show parent and child classes of a class.
Method hierarchies show subclasses where the method overrides the selected one as well as superclasses or interfaces where the selected method gets overridden.
In the hierarchy tree, IntelliJ IDEA displays
to indicate subclasses that are not abstract but don't have the method defined in them. When a method is not defined in a class, but is defined in the superclass, IntelliJ IDEA displays
.
Call hierarchies show callers (supertypes) or callees (subtypes) of a method.
If you invoke the call hierarchy on a field, it will show you the list of the methods where the selected field is used.
When built, a hierarchy can be immediately viewed and examined in the Hierarchy tool window. By default, every new built hierarchy overwrites the contents of the current tab. You can retain the current tab and have the next hierarchy built in a new one.
Build a type hierarchy
Select the desired class in the Project tool window or open it in the editor.
In the main menu, go to or just press Ctrl+H.

Different colors of elements stand for different scopes to which these files belong. For example, green by default is used for tests. For more information, refer to Associate scopes with colors.
Build a method hierarchy
Open the file in the editor and place the caret at the declaration of the desired method.
Alternatively, select the desired method in the Project tool window.
Go to or press Ctrl+Shift+H.
Build a call hierarchy
Open a file in the editor and place the caret at the declaration or usage of the desired method or a field.
Alternatively, select the desired method or the field in the Project tool window.
In the main menu, go to or press Ctrl+Alt+H.
Retain a hierarchy tab
In the Hierarchy tool window, click the Pin Tab button
on the toolbar.
View hierarchies
Open the Hierarchy tool window
Make sure, you have already built hierarchies to show, see Building hierarchies above.
Select from the main menu.
Navigate between the tabs
Click the currently displayed tab and select the next one to display from the list.
Toggle between views
With IntelliJ IDEA, you can build and explore ascending or descending hierarchies, that is, callee or caller methods, parent or children classes, and so on.
Click
or
to show caller methods or callee methods respectively.
Hierarchy tool window buttons
Item | Description | Available In |
|---|---|---|
Shows both the parent and child classes of the selected class, which is marked with an arrow in the tree of results. | Class hierarchies | |
Depending on the hierarchy type:
| Class hierarchies Call hierarchies | |
Depending on the hierarchy type:
| Class hierarchies Call hierarchies | |
Sorts all elements within a tree alphabetically. | All hierarchies | |
Scope | Use this list to limit the scope of the current hierarchy:
In addition to the preconfigured scopes, you can define your own one. To define a scope, select Configure from the list and define the required scope in the Scopes dialog. | Call hierarchies |
In a method hierarchy, the tree views of the following classes are available:
| ||
Shows all updated classes or class structures. | All hierarchies | |
Moves to a file and a section in a source code that corresponds to the selected node in the hierarchy tree. | All hierarchies | |
Expands all nodes. | All hierarchies | |
Locks the current tab from closing and reusing. Results of the next command are displayed in a new tab. | All hierarchies | |
Exports a hierarchy into a text file. You can specify a location for this file. | All hierarchies | |
Closes the tool window. | All hierarchies | |