Features
Preferences |
Plugins | Marketplace | Featured.

Intelligent code assistance

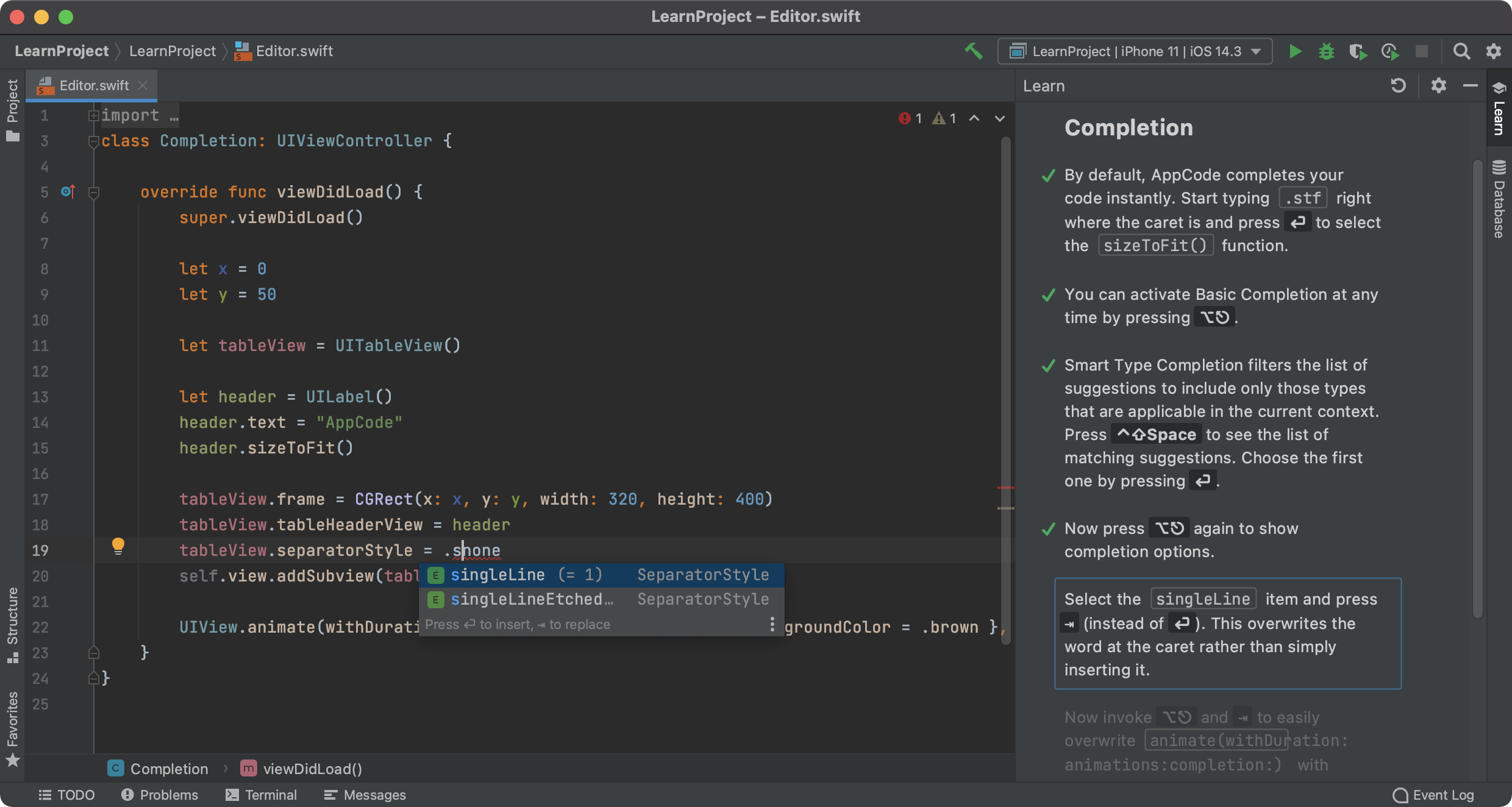
Smart Editor
Code fast with an IDE that analyzes your context and understands your project. Benefit from more kinds of code completion and formatting than you can imagine.

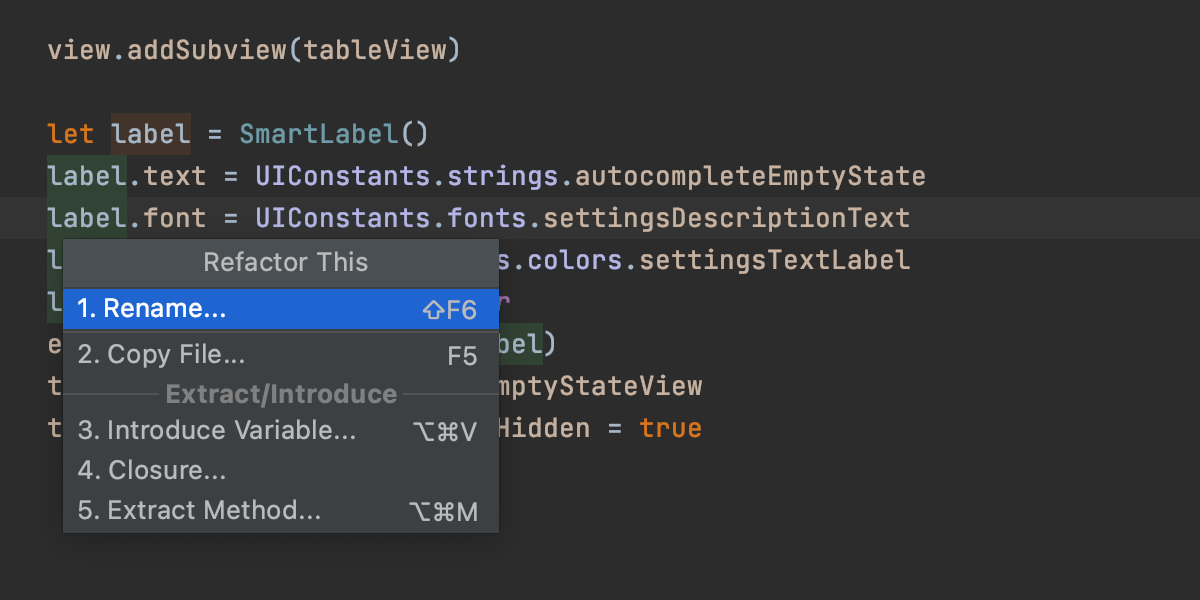
Refactorings & and code generation
Focus on important tasks and let AppCode take the routine away: from simple property declaration to inserting complex code chunks via live templates.

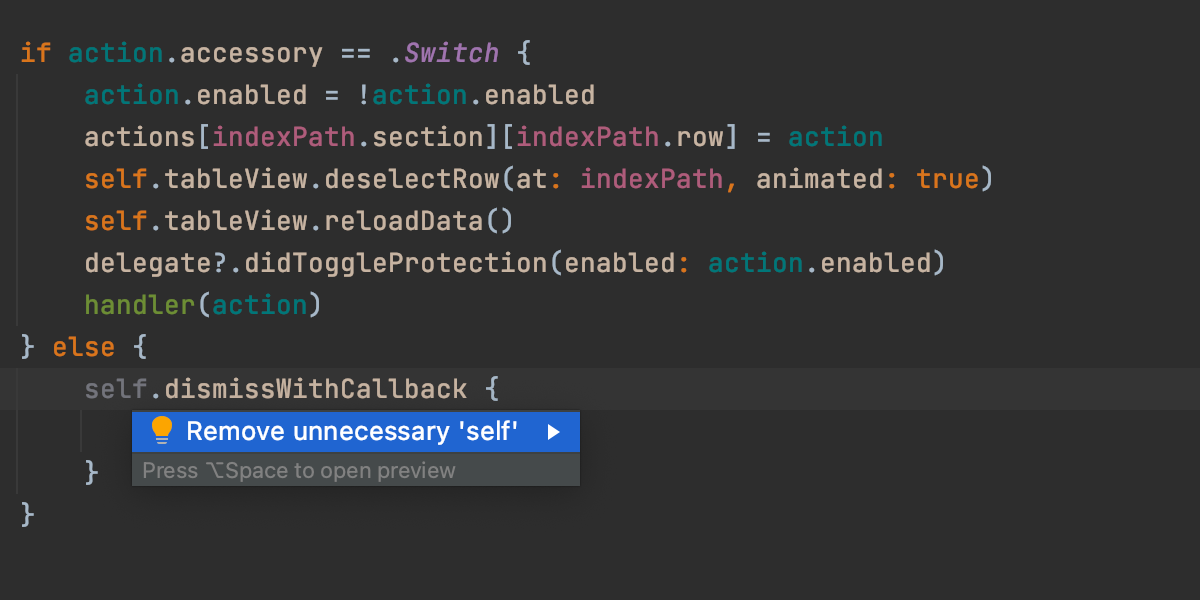
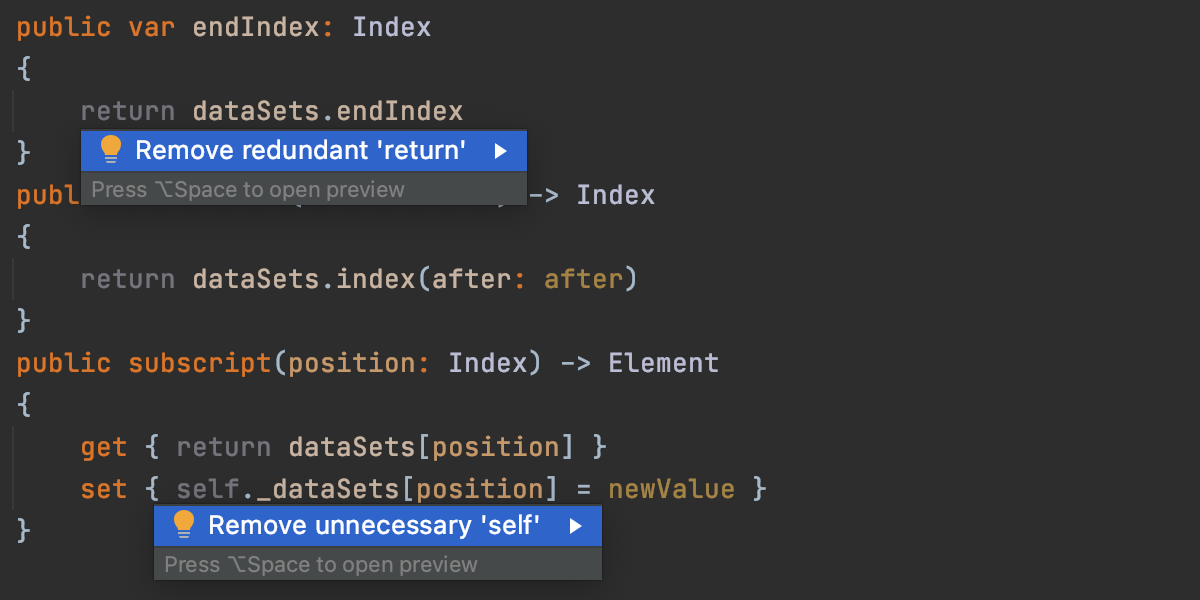
Code analysis
Write clean and correct code with AppCode. Static analysis for all supported languages will highlight every error or warning and suggest quick-fixes right as you type.

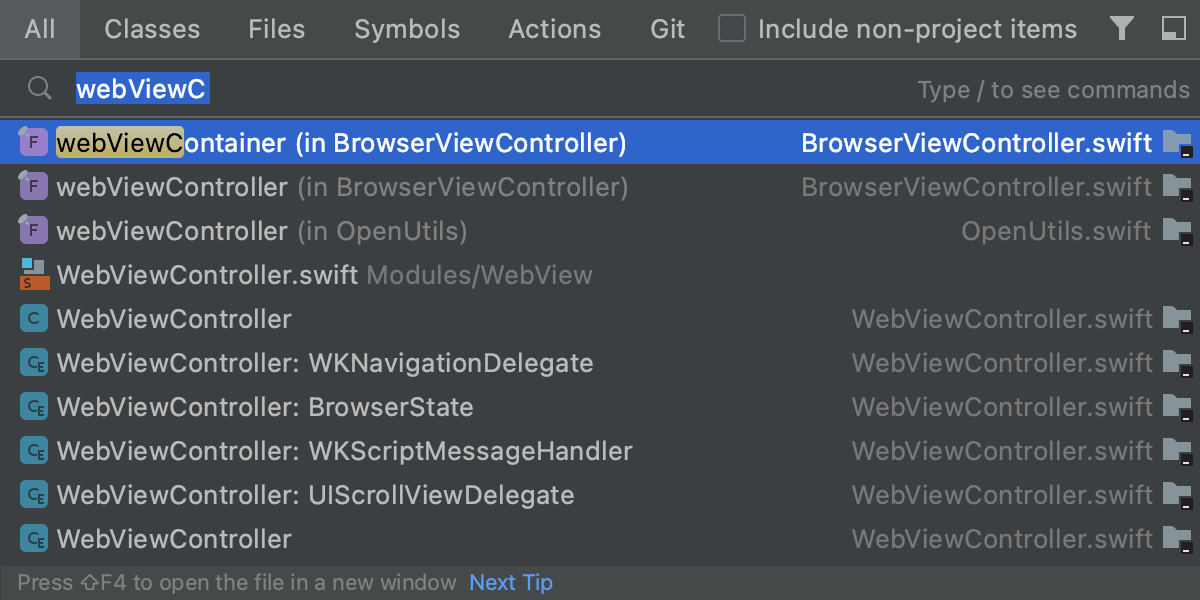
Navigation & search
Navigate to any class, function or symbol in your code quickly and inspect only relevant usages while searching. With AppCode you can search everywhere for nearly everything - even for IDE settings.

Editor customization
Select one of the predefined user interface themes or customize them to match your personal requirements. Use one of the default keymaps or make your own easily.
Built-in tools & integrations

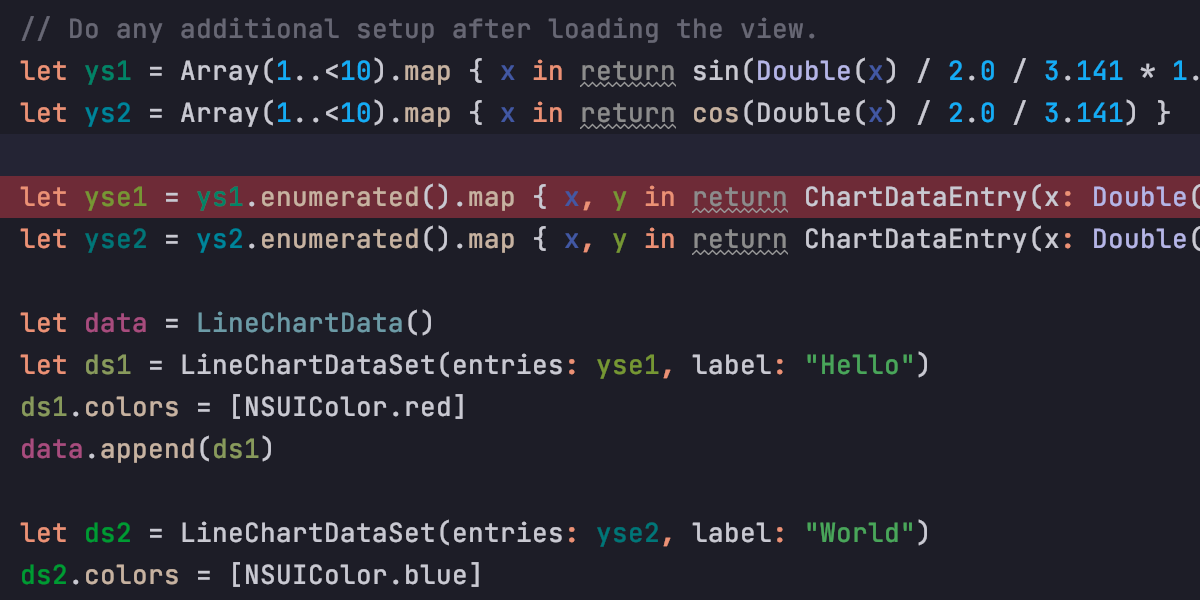
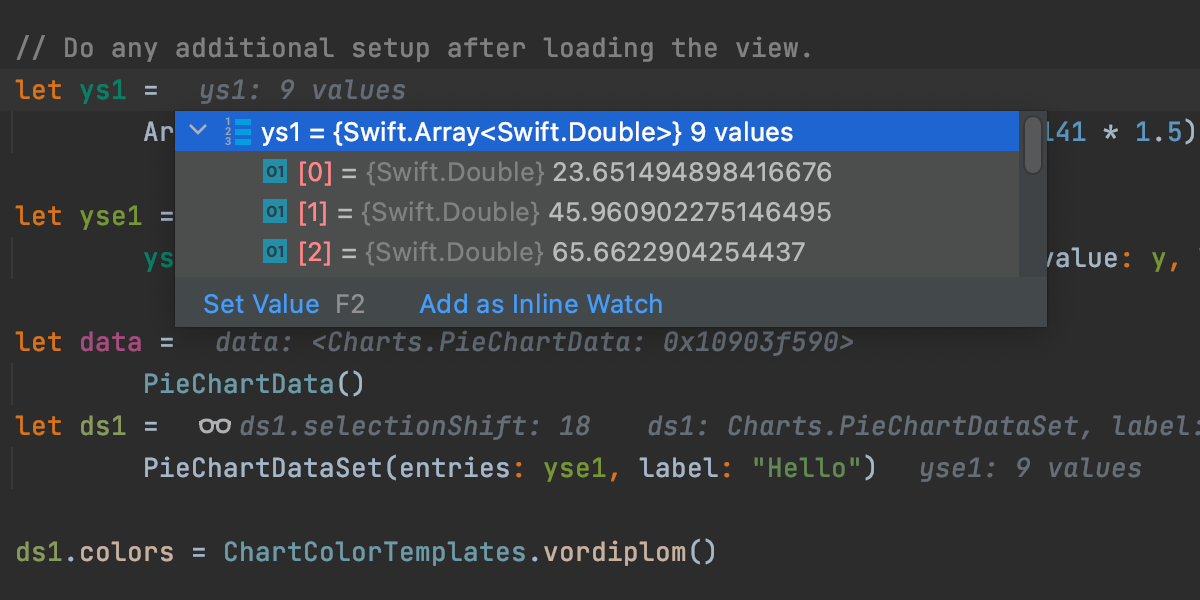
Run & debug
Run and debug your projects in AppCode easily. Use the debugger UI with LLDB as the backend. AppCode will show values right in the editor and help you evaluate expressions.

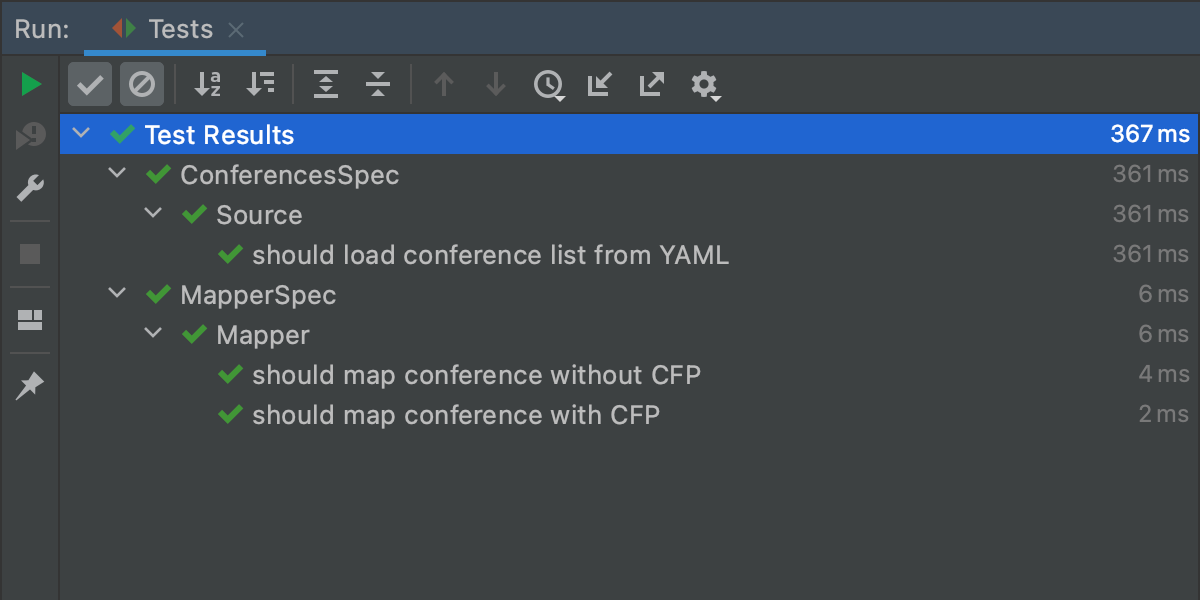
Unit testing
Out of the box, AppCode supports XCTest, Quick, Kiwi, Catch, Boost.Test, and Google Test testing frameworks, and provides a built-in test runner together with a powerful UI to investigate test results. It can even generate code for you as you write tests.
Database support
AppCode bundles the first-class SQL and database management functionality from JetBrains DataGrip!
Explore the content of a database, read and modify data, execute queries, and do other cool things with databases.

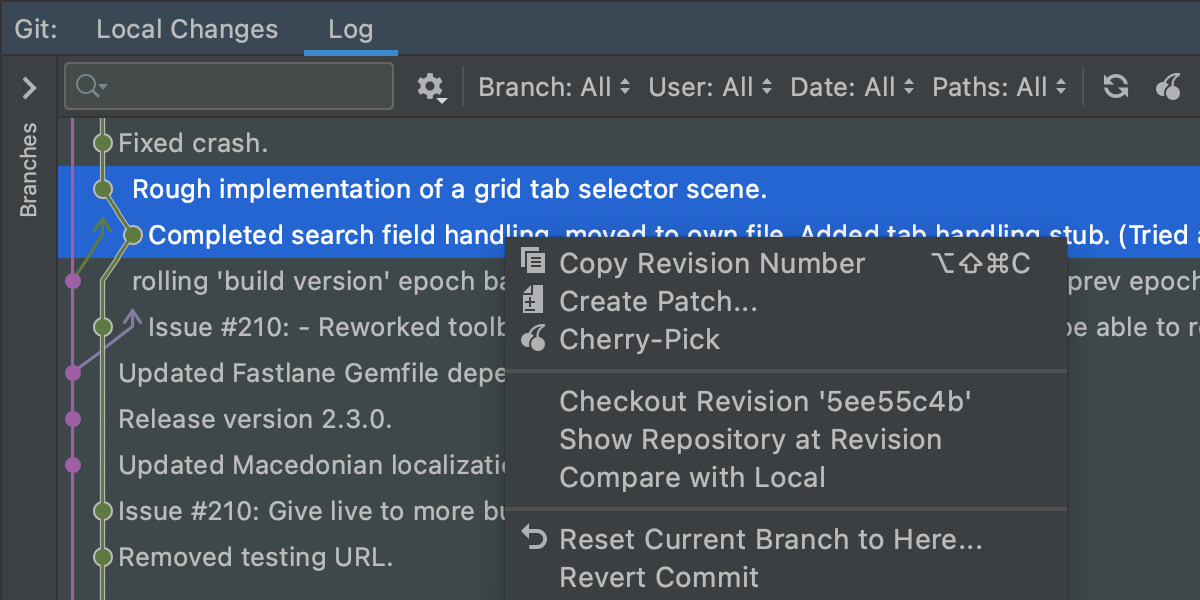
Version control
AppCode provides a first-class unified interface for most popular VCS including Subversion, Git, Mercurial, Perforce, and more. And if you forget to add your project to version control, AppCode will save changes in built-in local history.

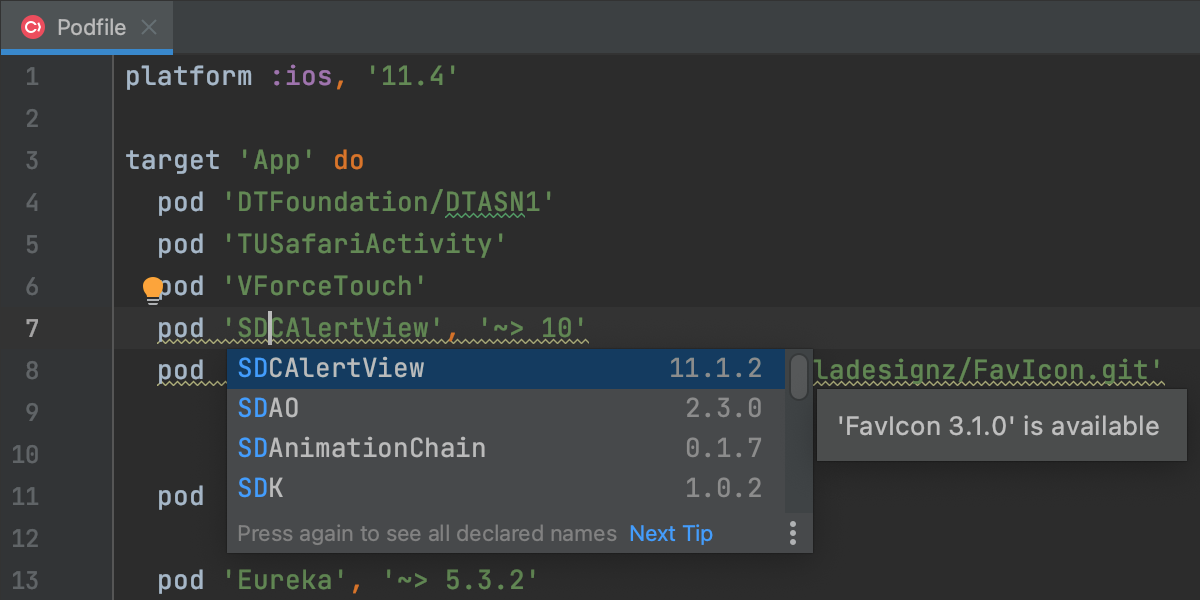
Integrations
Benefit from rich integration with third-party tools in AppCode, including CocoaPods, Reveal and more.
Xcode support
AppCode is fully compatible with the latest Xcode, so just open your project in AppCode and start working on it, no additional actions required.
Plugins
Our IntelliJ Platform endows AppCode with 50+ IDE plugins of different nature, including support for additional VCS, integration with different tools and frameworks, and editor enhancements such as Vim emulation. Install your preferred plugins simply by using Plugin Manager.
Many languages — one IDE
Swift
Benefit from Swift support in AppCode that includes parsing, completion and highlighting for Swift statements, refactorings, powerful debugging, and more.
Objective-C
AppCode supports all the latest additions for Objective-C including nullability annotations,
__kindof definitions and generic classes.
C++
AppCode natively supports C, and C++, including modern C++ standards, libc++ and Boost. Take advantage of code completion, all navigation features, and coding features like refactorings, find usages and code generation.
Web
AppCode fully supports JavaScript, XML, HTML, CSS and Markdown, including all code editing and transformation features like syntax highlighting, analysis, completion, navigation and refactoring. All Emmet features are also supported in AppCode.
Shell Script
If you need to edit shell scripts while you are working on your project, you can do this with AppCode as it bundles the Shell Script plugin.
You can benefit from code highlighting, word and path completion, and even textual Rename.
Other
A plugin for YAML, famous data
serialization standard, is bundled and is on by default in
AppCode. Support for other languages can also be added via plugins (go to
Appearance and Behavior | Plugins to find out more or set them up during the
first IDE launch).
