Editor customization

Editor themes
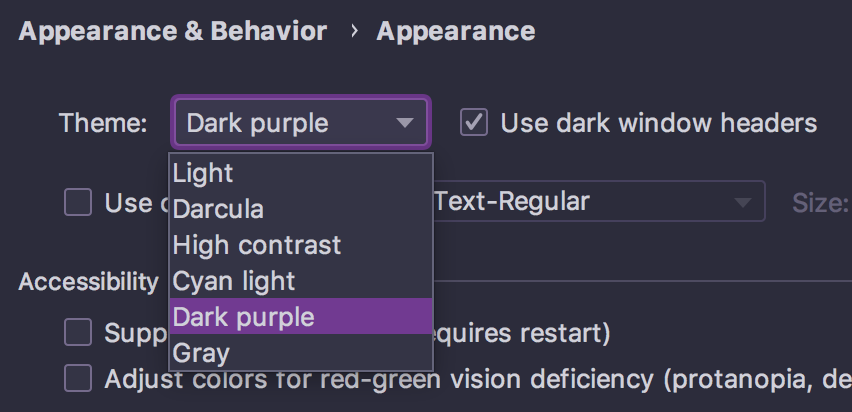
Are you a fan of the white or black (dark) theme? Select the one you like most in the appearance settings.
And people with color blindness are encouraged to try the Adjust for colors for red-green vision deficiency option (protanopia, deuteranopia).

Colors and fonts
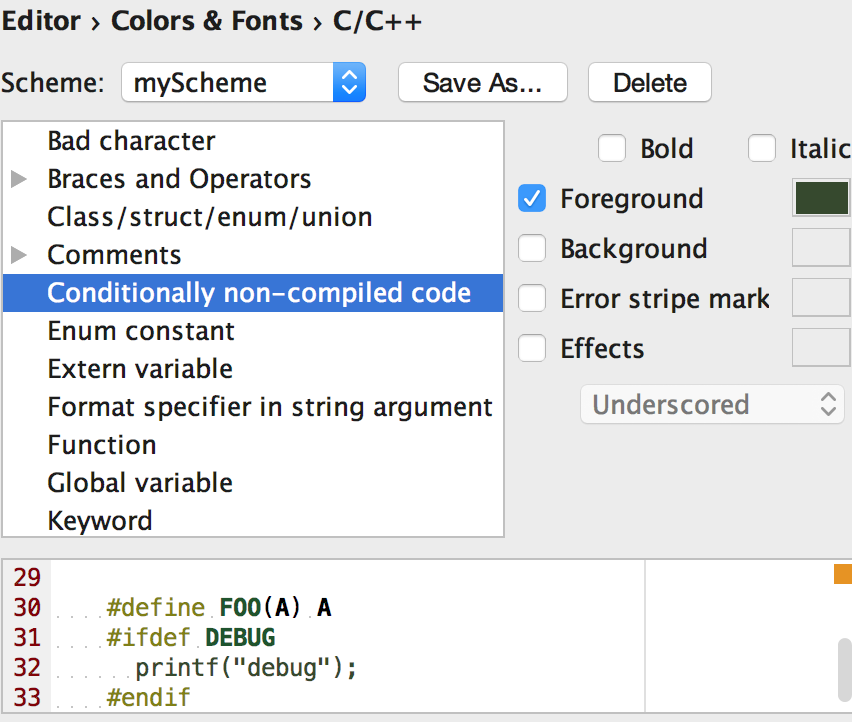
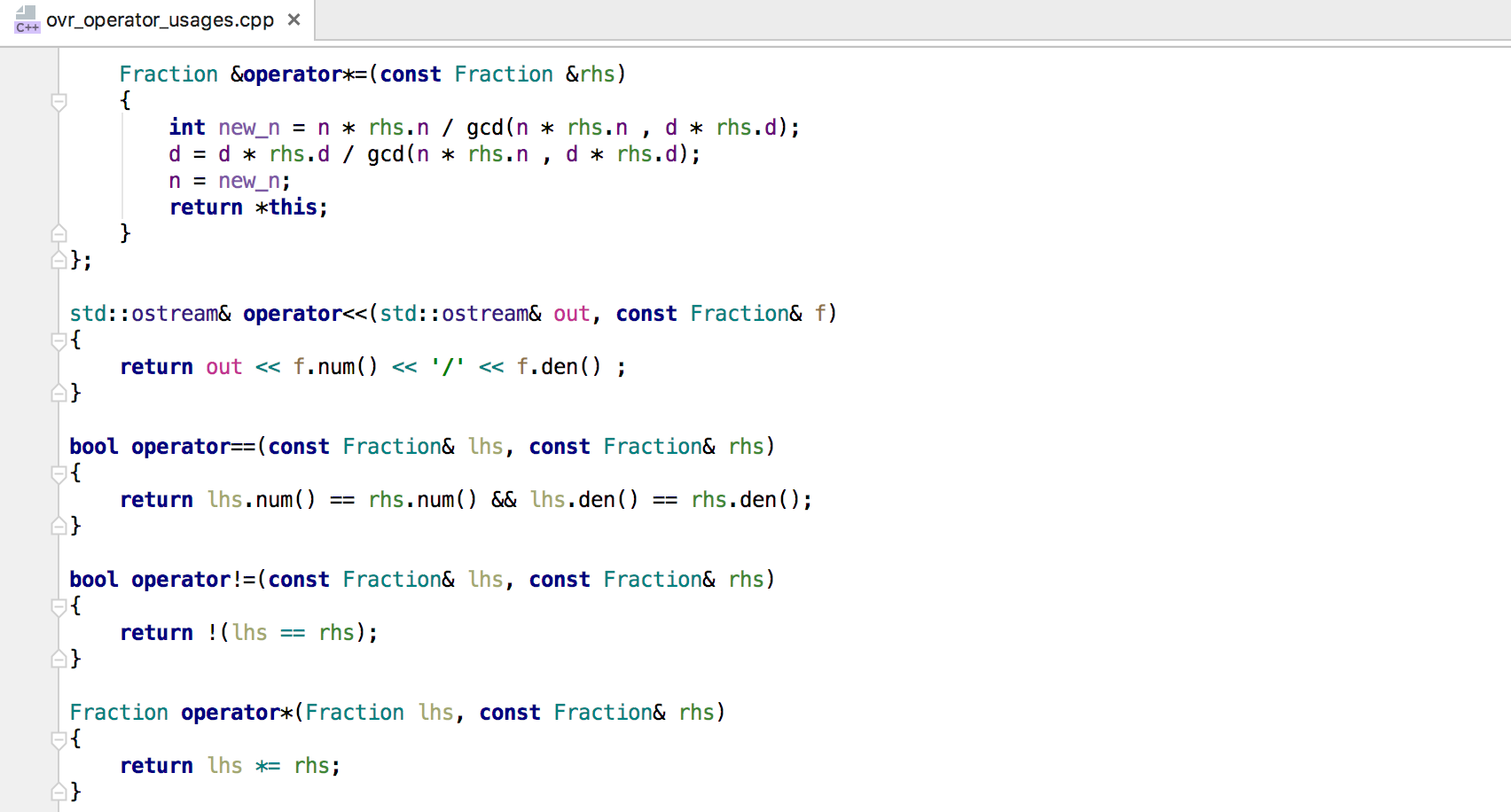
Feel free to customize any of these themes to suit your needs and preferences. Maintain your preferred colors and fonts layout for syntax and error highlighting in the editor, search results, the debugger and consoles via font and color schemes. Use a predefined scheme or create your own (changes are highlighted in the preview immediately so that you can tune it easily). A free and open-source typeface created for developers, JetBrains Mono is the default font in all JetBrains IDEs.

Keyboard schemes
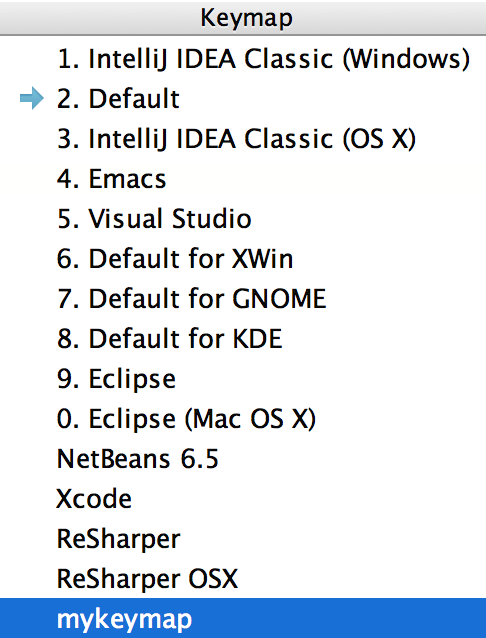
As a keyboard-centric IDE, CLion provides a keyboard shortcut for nearly every feature. Use the default keyboard scheme, choose from the long list of available schemes (for example, if you are used to IntelliJ IDEA, or maybe Xcode), or even create your own based on an existing one.

Editor background
To spice up your editor’s look, set a custom background image. Open Find Action dialog (Shift+Ctrl+A), type Set Background Image, select an image and configure its settings in the dialog that appears.

Ligatures
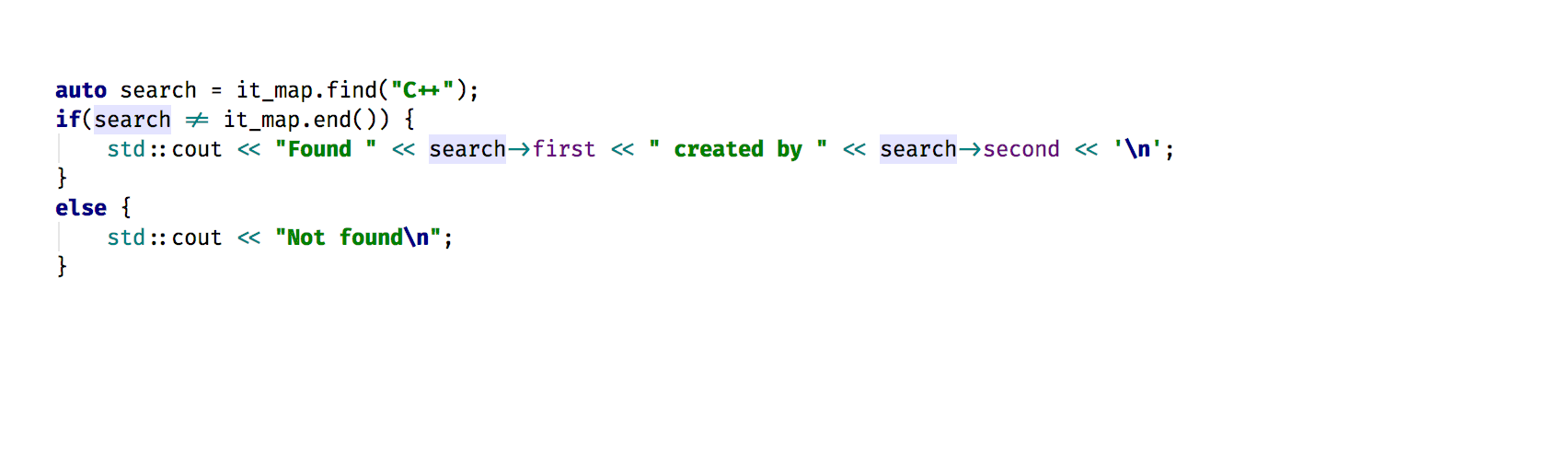
If you a fan of fonts with ligatures (e.g. FiraCode, Hasklig, Monoid or PragmataPro), go to Editor | Colors & Fonts | Font settings, choose a corresponding font, and select the 'Enable font ligatures' option.
FiraCode is bundled into CLion by default.

Semantic highlighting
To understand how the data flow through the code at a glance, Highlighting each variable/parameter with its own color can be helpful.
Colors are kept unique inside the body of a function or lambda, and identifiers with the same name are assigned the same color.
To try it on, turn on semantic highlighting in Editor | Color & Fonts | Language Defaults.