Nouveautés de PyCharm 2020.3
Autoconfiguration de l'environnement pour vos projets importés ou clonés, « Search Everywhere » pour trouver les commits Git, création d'un composant React à partir de l'utilisation et nouvel écran d'accueil pour une configuration initiale plus rapide.
Configuration de projet et navigation

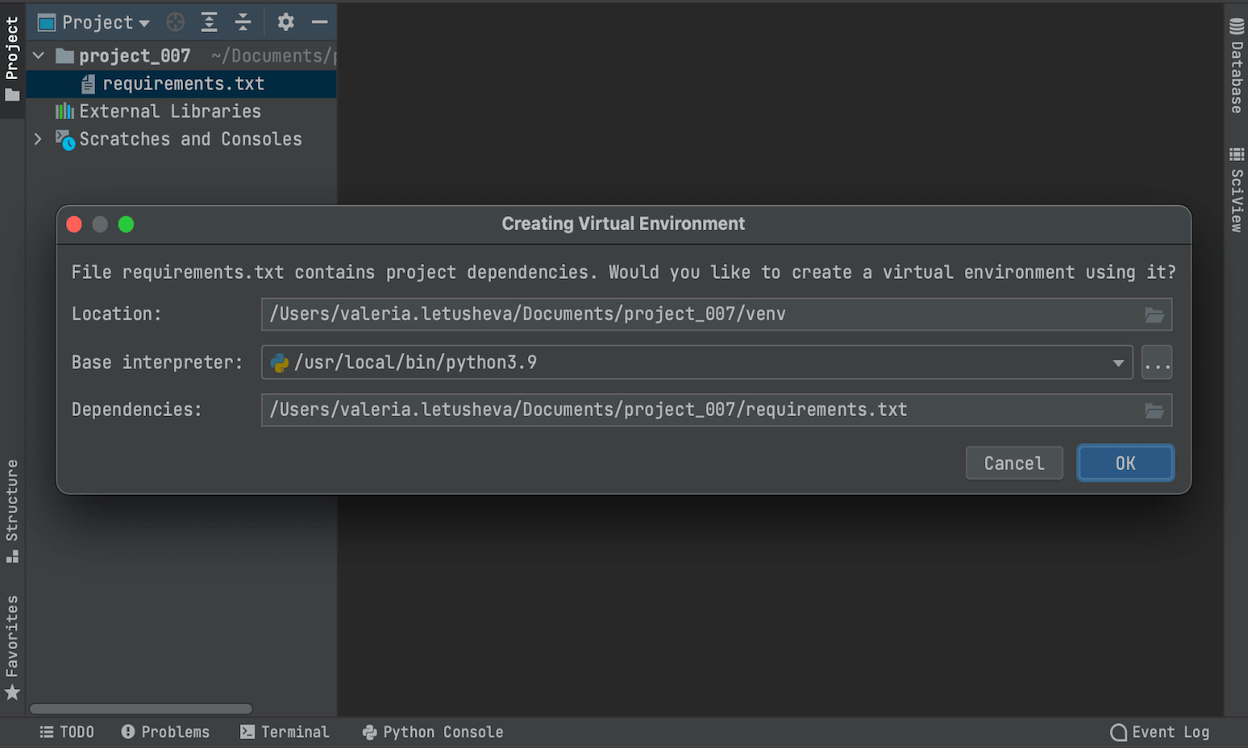
Autoconfiguration de l'environnement pour vos projets importés ou clonés
Si vous clonez ou importez un projet depuis le référentiel avec un fichier requirements.txt, setup.py, environment.yml ou pipfile à l'intérieur, PyCharm configurera votre environnement Python pour vous.

« Search Everywhere » pour trouver les commits Git
Search Everywhere vous permet maintenant de chercher aussi vos commits Git. Appuyez deux fois sur Maj pour ouvrir Search Everywhere et lancer la recherche. Vous pouvez même utiliser la boîte de dialogue de recherche pour trouver les résultats de calculs mathématiques.

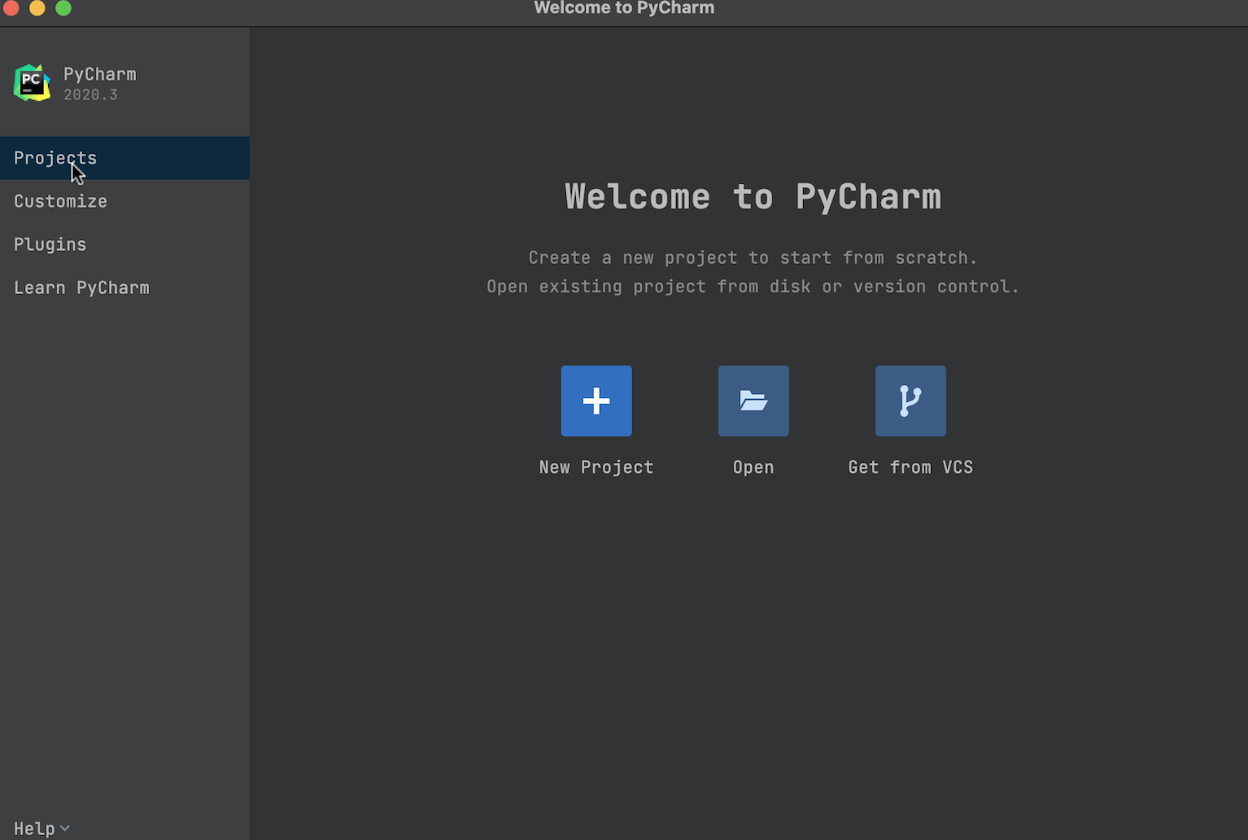
Nouvel écran d'accueil pour une configuration initiale plus rapide
L'écran d'accueil de PyCharm a été repensé. L'assistant initial a été remplacé par un écran d'accès rapide contenant quatre pages : Projects pour gérer vos projets, Customize pour configurer l'interface de l'IDE, Plugins pour installer des plugins et Learn PyCharm pour accéder aux ressources d'apprentissage de l'IDE.
Autres améliorations
- Le menu du VCS s'adapte désormais au système de contrôle de version utilisé. Les actions les plus utiles et les fonctionnalités clés sont désormais disponibles à portée de main, vous n'avez plus besoin de les rechercher dans le sous-menu.
Éditeur de code

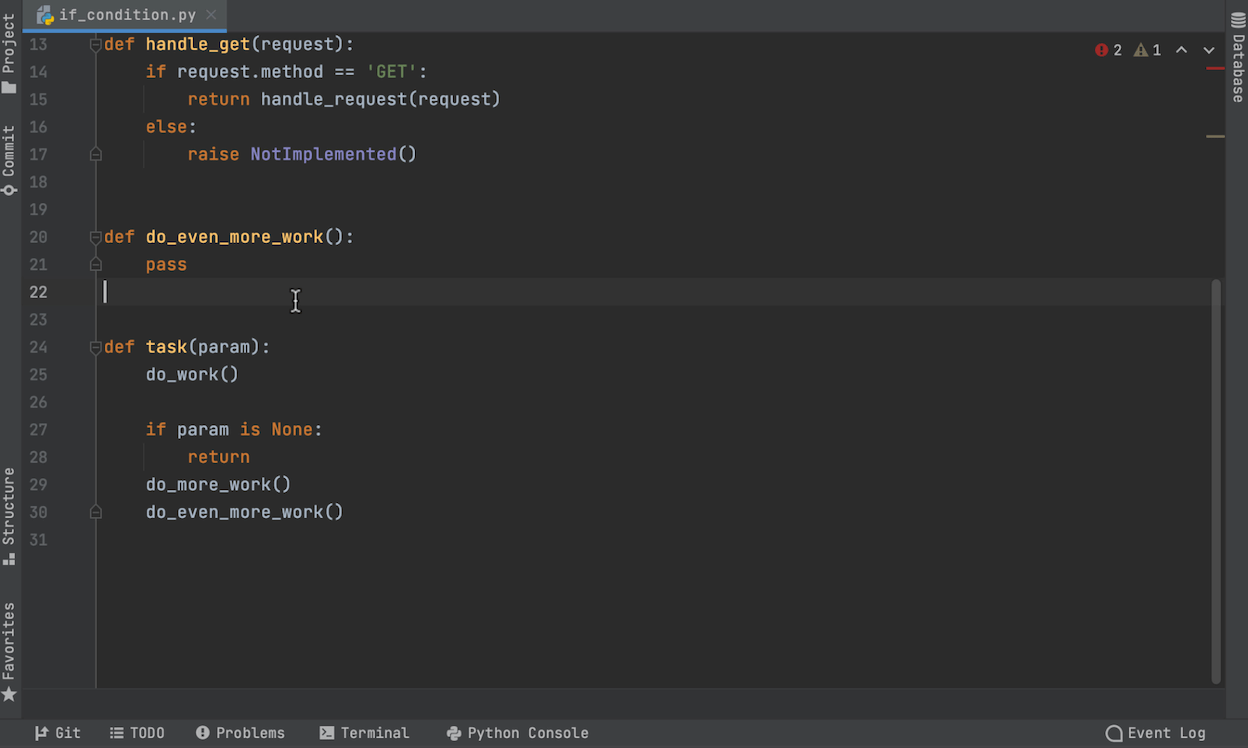
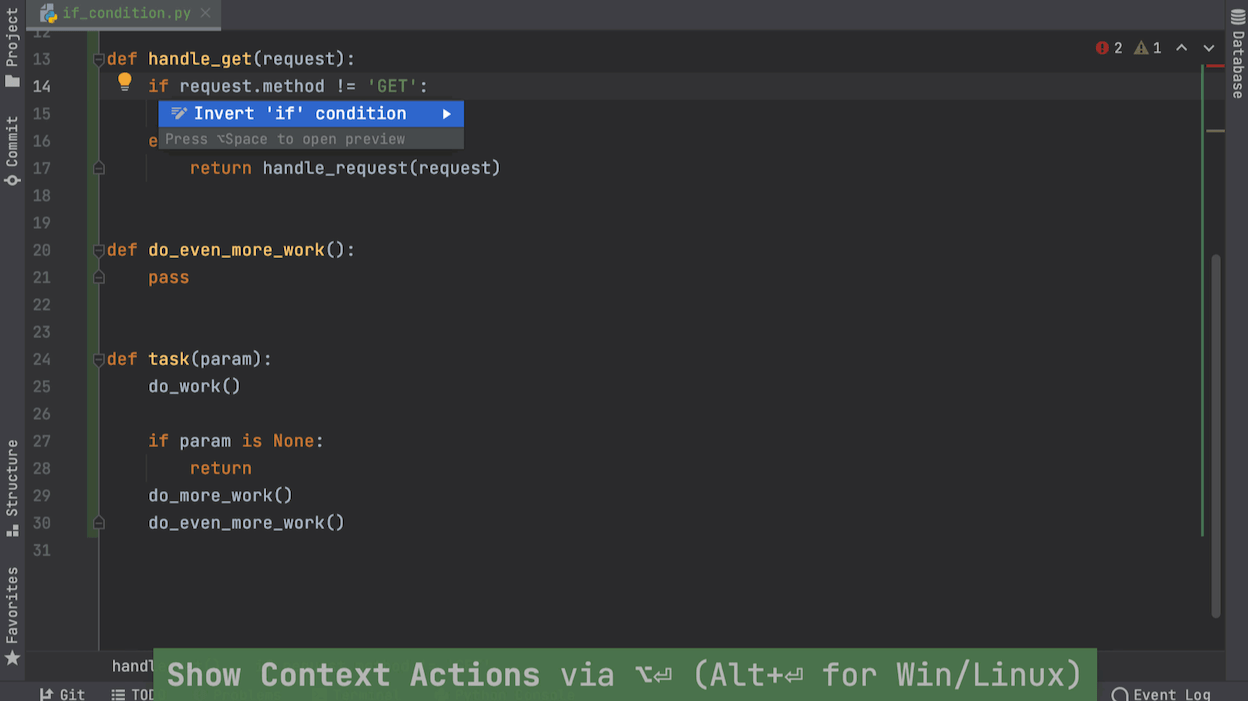
Inverser les instructions « if »
Vous pouvez maintenant inverser les instructions « if » : allez dans le menu contextuel pour « if », choisissez Show Context Actions et sélectionnez Invert 'if' condition. Les branches changeront de position, mais la sémantique restera la même. Cela fonctionne pour toutes les instructions « if » sans branches « elif ». L'action comprend le flux de contrôle, et gère le retour anticipé.
This was a community contribution.

Glisser-déposer les onglets ou les ouvrir dans « Right Split »
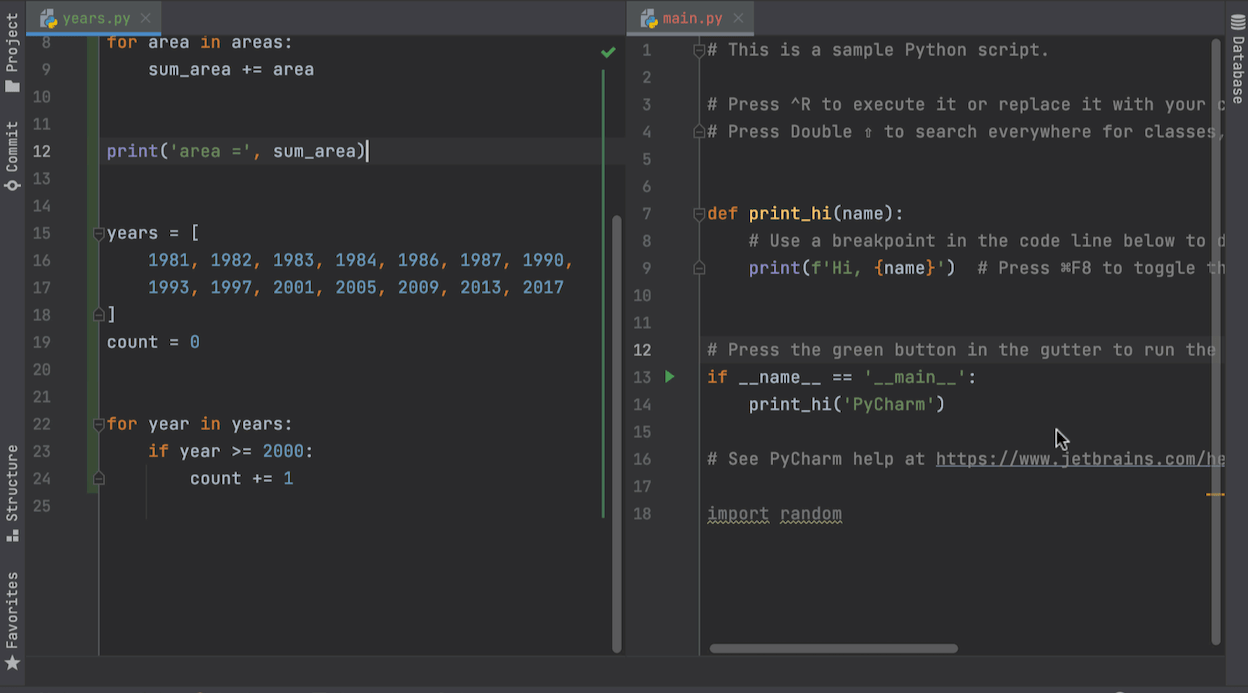
Si vous souhaitez ouvrir plusieurs onglets lorsque vous travaillez sur un projet, vous pouvez désormais glisser-déposer les onglets de fichiers pour diviser l'éditeur horizontalement ou verticalement. Nous avons également introduit l'action Open in Right Split, qui divise l'éditeur verticalement lors de l'ouverture de votre fichier. Vous pouvez appeler cette action à partir de la vue Project ou d'autres fenêtres contextuelles de navigation telles que Recent Files, Search everywhere et la barre de navigation.

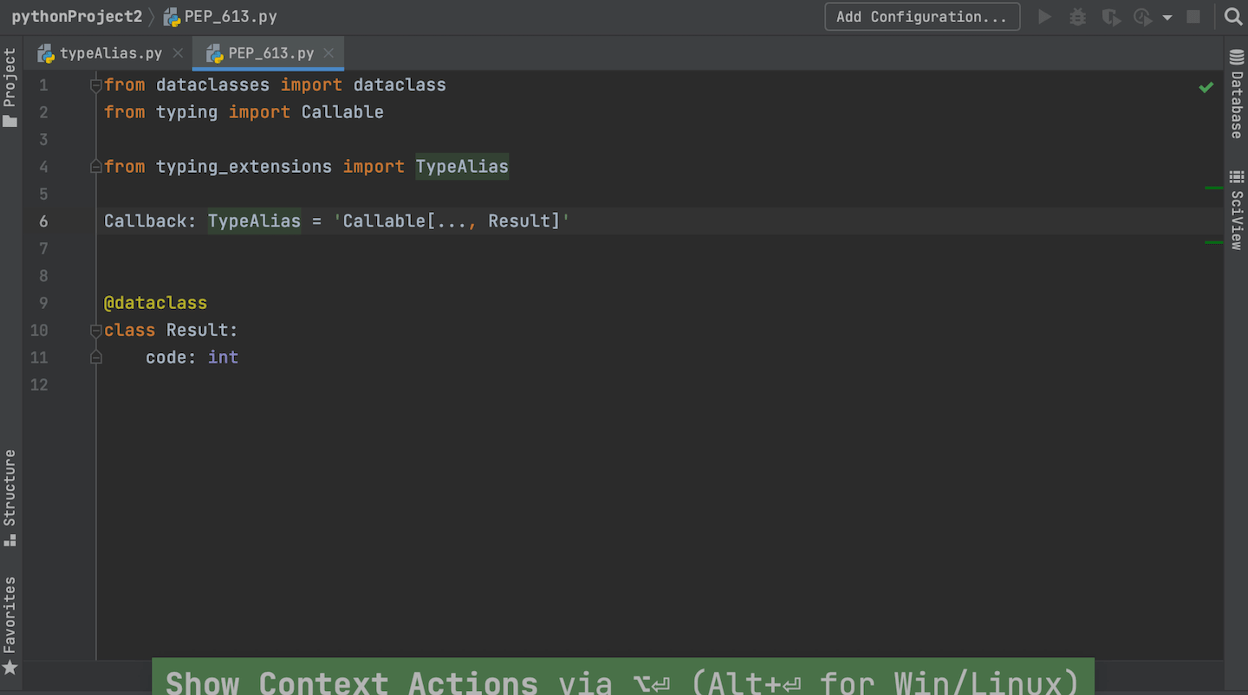
Meilleur aperçu de code pour les alias de type
Starting from Python 3.10, using type aliases will no longer interfere with code insight. The new TypeAlias annotation will be supported by PyCharm as soon as it is released in Python, and we are proud to note that this implementation had direct contribution from our own PyCharm developers.
Autres améliorations
- Vous voulez rendre votre code encore plus lisible ? Utilisez des paramètres de couleur personnalisés pour les fonctions imbriquées. Allez dans Settings / Preferences | Editor | Color Scheme | Python, sélectionnez Nested function definition dans la liste des éléments de code, et spécifiez vos couleurs personnalisées.
Améliorations de l'IDE

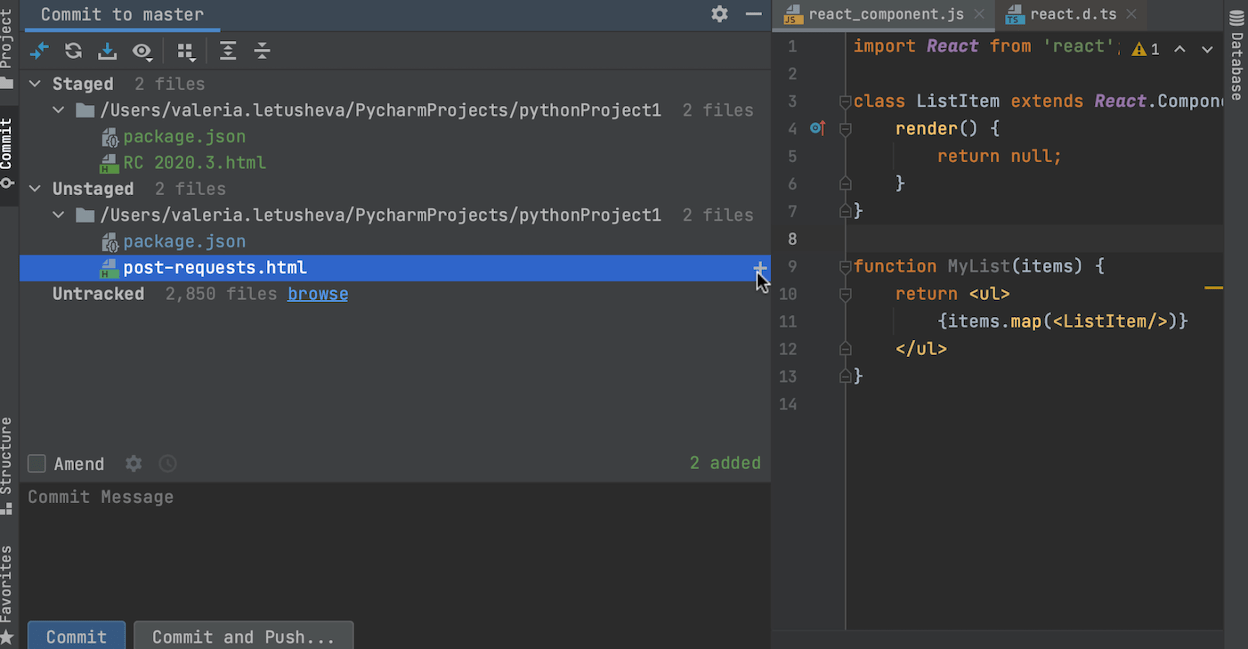
Prise en charge du staging Git
Vous pouvez maintenant effectuer des modifications dans la zone de staging directement à partir de PyCharm. Pour activer cette fonctionnalité, cliquez sur Preferences / Settings | Version Control | Git et sélectionnez Enable staging area. Cliquez sur l'icône + pour ajouter vos fichiers au nouveau nœud Staged dans la vue Commit. Vous pouvez également interagir avec la zone de staging directement depuis la gouttière ou dans la vue Diff.

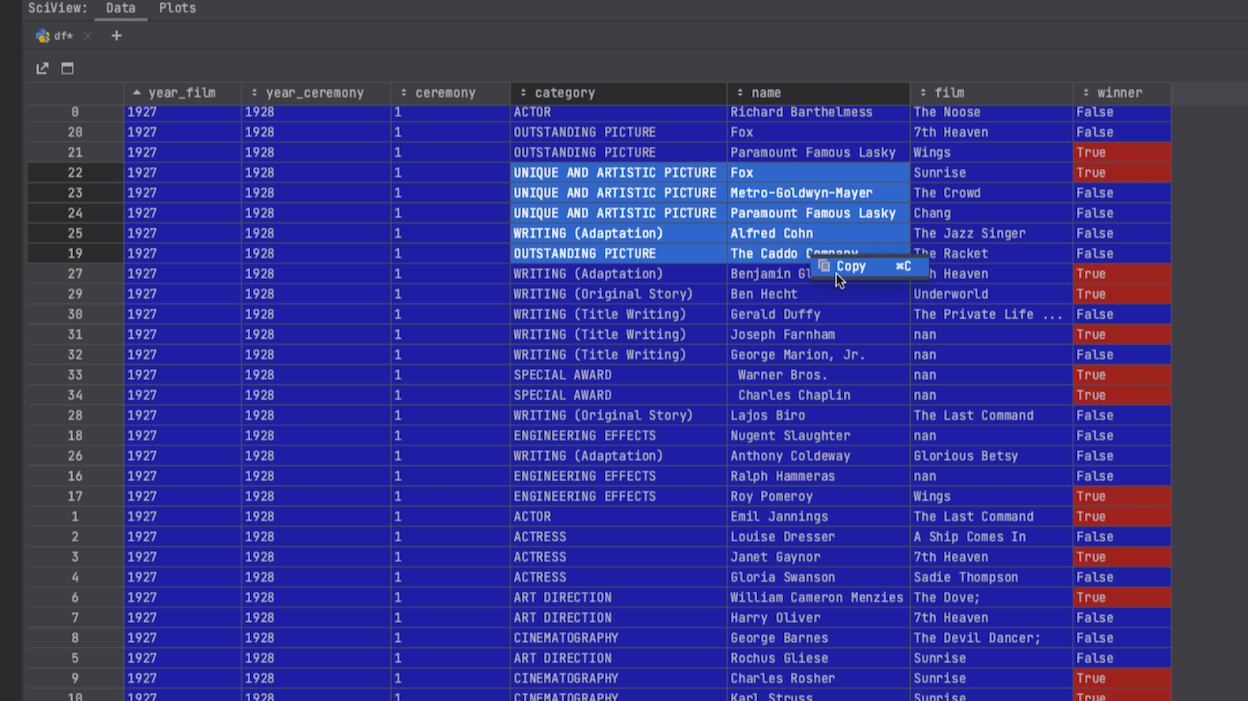
Une visionneuse de données plus puissante Édition Pro uniquement
SciView permet désormais de sélectionner et de copier des valeurs, ainsi que de trier et de filtrer les colonnes. Vous pouvez ouvrir et comparer visuellement deux ensembles de données directement dans le volet de l'éditeur et exporter les données traitées au format CSV.

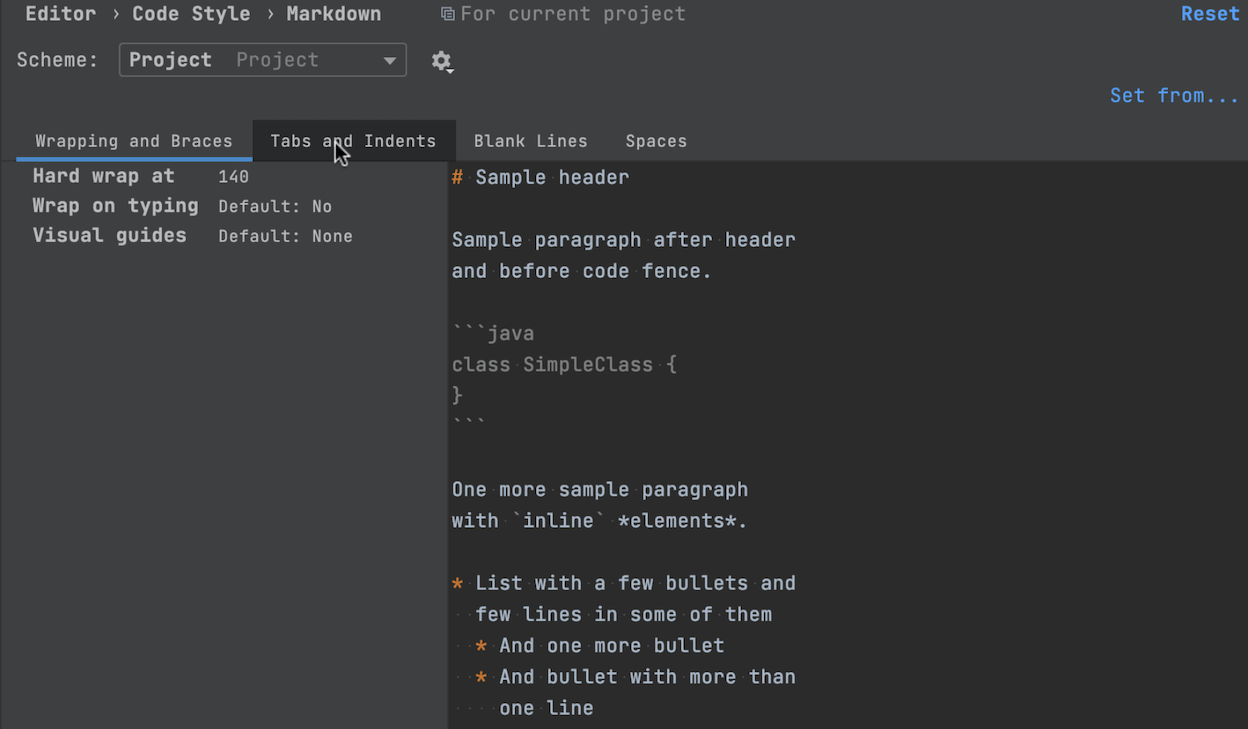
Meilleure interface utilisateur d'aperçu pour l'outil Markdown
Vous pouvez personnaliser le format Markdown dans Preferences / Settings | Editor | Code Style | Markdown. Appuyez sur Ctrl+Alt+L pour appliquer le formatage. Le bouton Auto-Scroll Preview en haut à droite de l'éditeur vous permet de synchroniser le défilement du volet d'aperçu sur celui de l'éditeur.

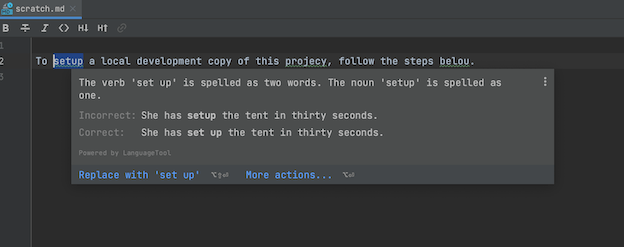
Vérification orthographique et grammaticale intelligente
Désormais, lorsque vous appuyez sur Alt+Entrée, l'IDE appelle des suggestions pour corriger la grammaire et l'orthographe. De plus, nous avons commencé à utiliser une nouvelle version du moteur de vérification grammaticale LanguageTool, qui améliore les révisions de texte en anglais et prend en charge plus de 10 langues supplémentaires.
Autres améliorations
- Synchronisez votre thème PyCharm avec les paramètres de votre système d'exploitation sous MacOS et Windows. Cette fonctionnalité sera particulièrement utile si vous avez déjà configuré le basculement automatique entre le mode clair et le mode foncé en fonction de l'heure de la journée. Allez dans Preferences / Settings | Appearance & Behavior | Appearance | Theme et sélectionnez l'option Sync with OS.
- Définissez PyCharm comme l'application par défaut pour certains formats de fichiers. Allez dans Preferences / Settings | Editor | File Types et cliquez sur le bouton Associate File Types with PyCharm.
Développement front-end Édition Pro uniquement

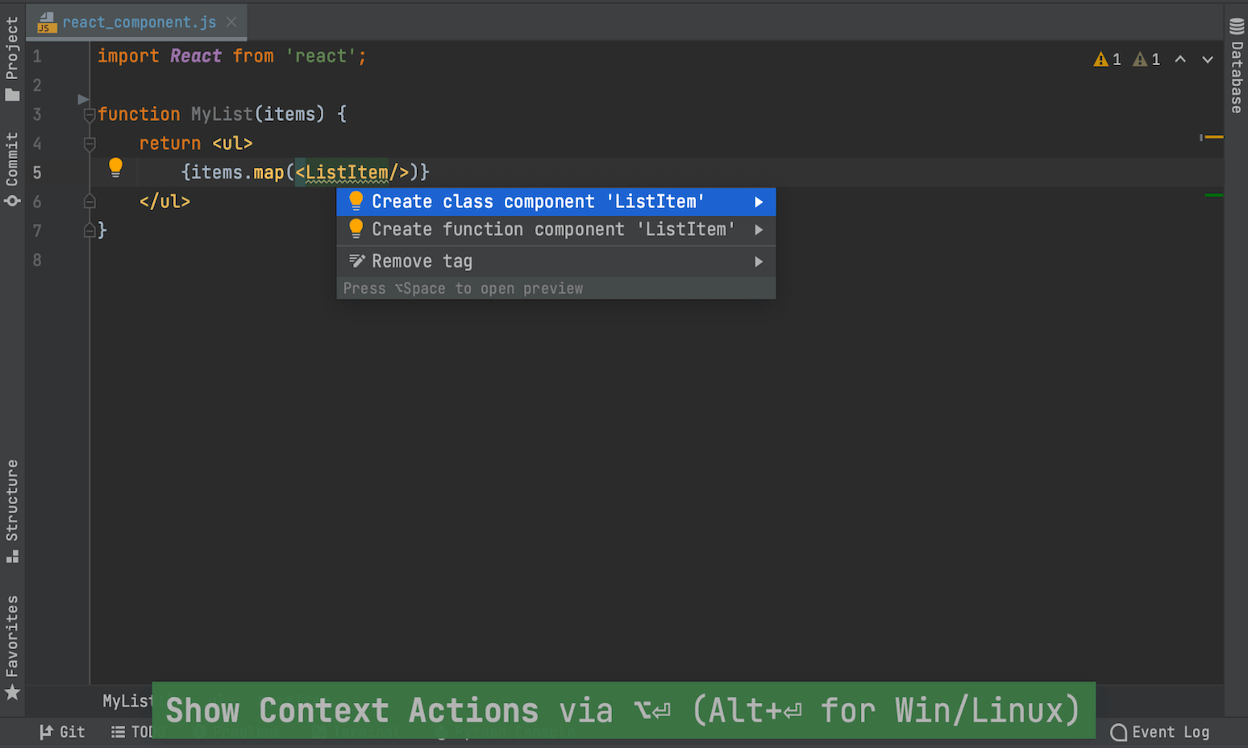
Créer un composant React à partir des utilisations
Vous avez un composant React non résolu dans votre code ? Placez le curseur à l'emplacement du composant, appuyez sur Alt+Entrée et sélectionnez Create class / function component dans la liste : l'IDE créera la structure de code appropriée.

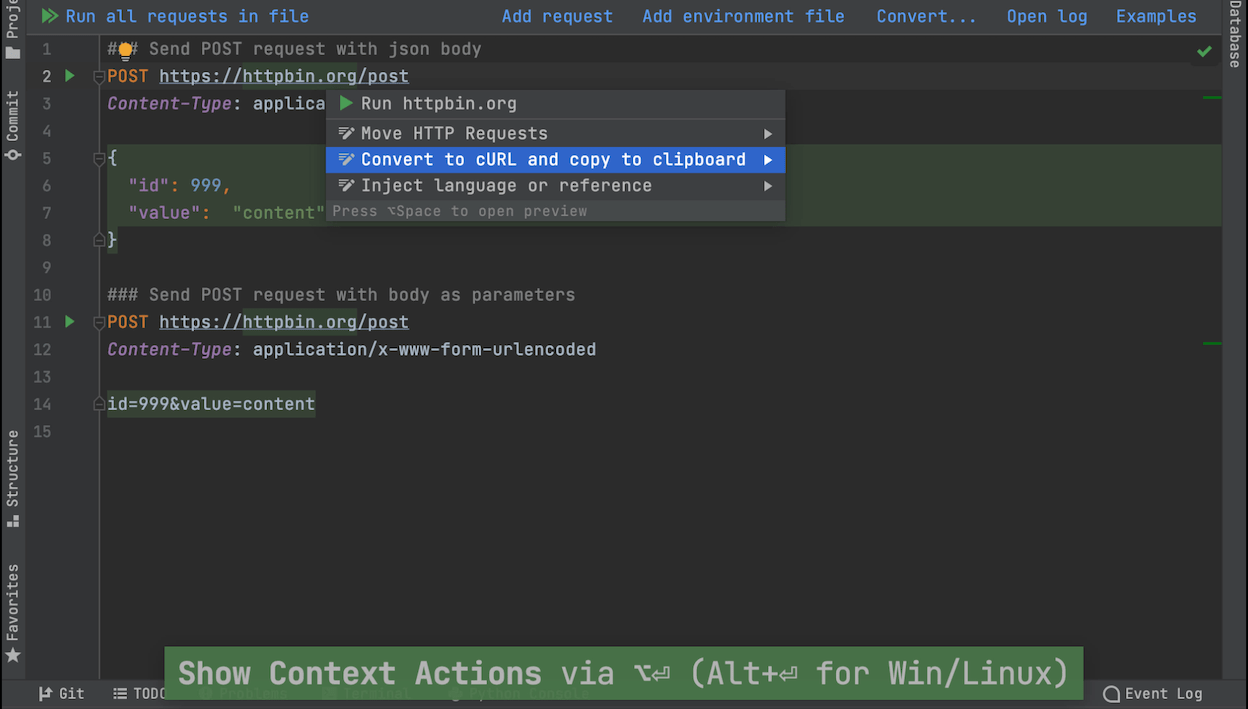
Conversion cURL dans le client HTTP
Vous pouvez désormais exporter une requête HTTP vers cURL. Pour ce faire, appuyez sur Alt+Entrée dans l'éditeur de requêtes HTTP puis sélectionnez Convert to cURL and copy to clipboard. Cette conversion fonctionne dans les deux sens, de cURL à une requête HTTP et d'une requête HTTP à cURL.

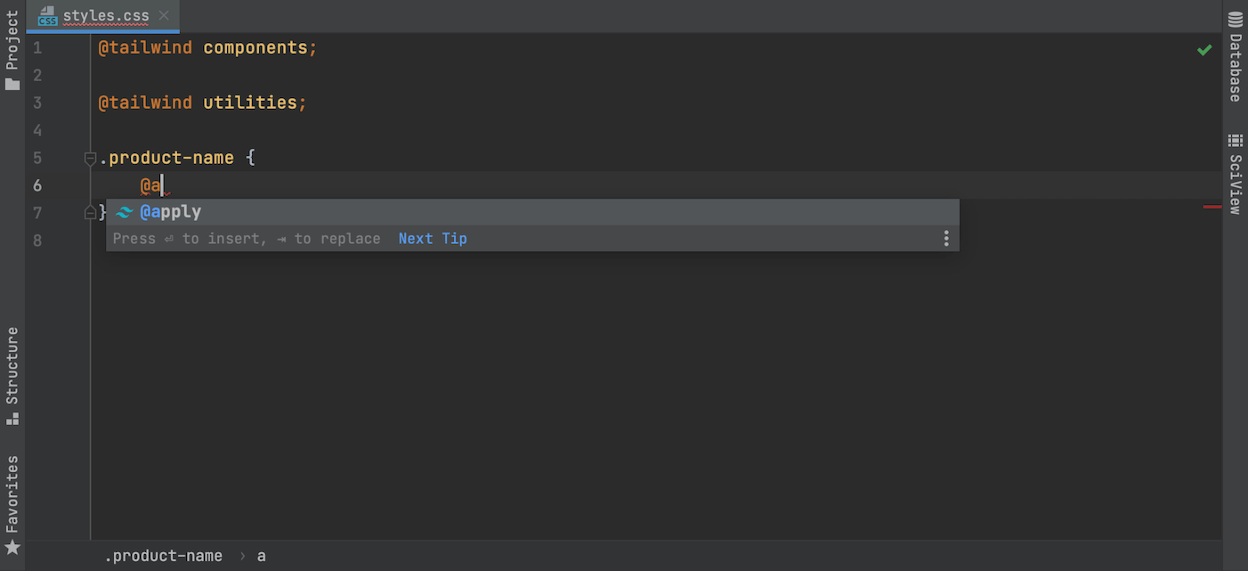
Prise en charge de Tailwind CSS
PyCharm vous aide à améliorer votre productivité avec Tailwind CSS . Intallez le plugin Tailwind CSS depuis Preferences / Settings | Plugins et l'IDE complètera automatiquement vos classes Tailwind, vous montrera un aperçu du CSS qui en résulte au survol de la souris et prendra en charge les personnalisations effectuées avec des fichiers tailwind.config.js.
Autres améliorations
- Vous recherchez un élément de code dans l'un de vos fichiers JavaScript et TypeScript ouverts ? Cliquez simplement sur le nom du fichier dans la barre de navigation et obtenez la liste de tous les éléments de code de ce fichier dans une fenêtre contextuelle.
- Nous avons ajouté la prise en charge de la mise en forme du code en JavaScript pour les blocs CSS et HTML multilignes contenant du JavaScript. L'IDE met correctement le code en retrait lorsque vous ajoutez du code à ces littéraux de modèles plus complexes ou que vous reformatez votre code.
Développement collaboratif

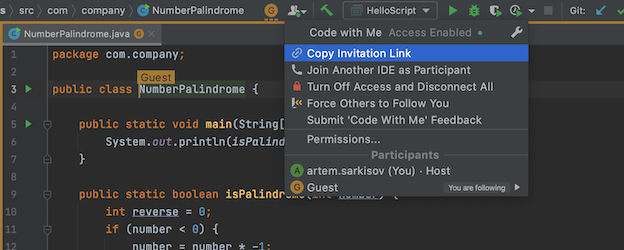
Plugin Code With Me
PyCharm 2020.3 prend en charge Code With Me (version EAP), un nouveau service de JetBrains pour le développement collaboratif et la programmation en binôme. Code With Me vous permet de partager le projet que vous avez actuellement ouvert dans votre IDE avec d'autres personnes et de travailler dessus ensemble en temps réel. Vous pouvez le télécharger dès maintenant depuis la marketplace des plugins (Preferences / Settings | Plugins | Marketplace). Consultez ces articles pour en savoir plus sur Code With Me.
Veuillez noter que les fonctionnalités signalées par l'indication Édition Pro uniquement ne sont prises en charge que dans PyCharm Professional Edition.