Fonctionnalités de WebStorm
Cette page vous donnera un aperçu des principales fonctionnalités disponibles dans WebStorm, l'IDE JetBrains pour JavaScript et TypeScript.
Édition du code
Commencez directement à coder avec d'emblée tout le nécessaire pour le développement JavaScript et TypeScript.

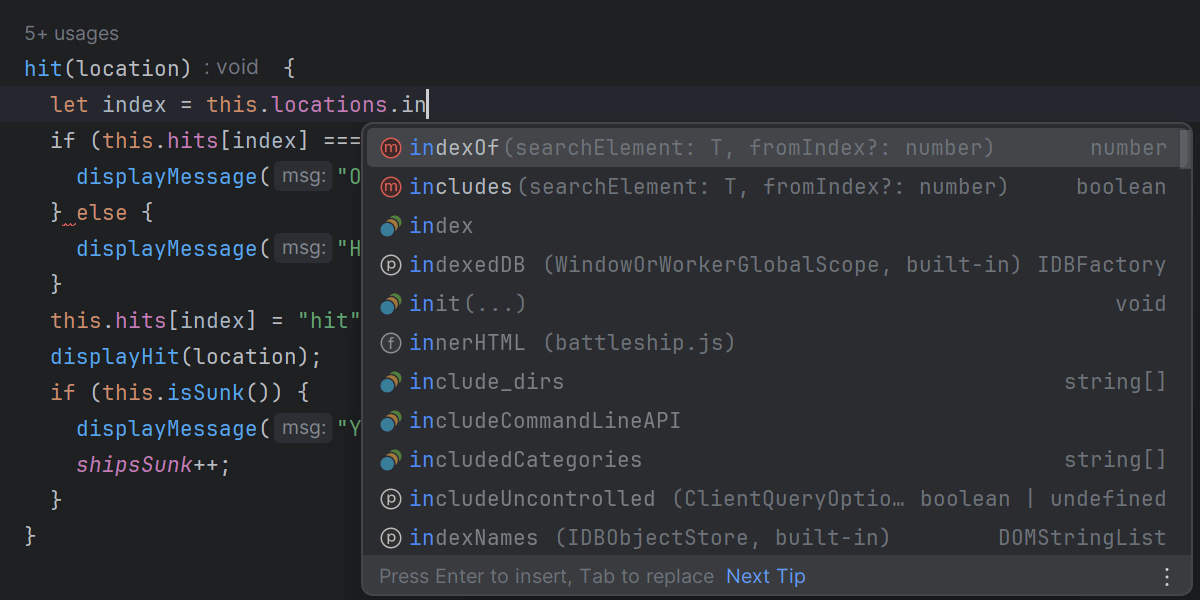
Saisie semi-automatique du code
Codez plus vite grâce aux suggestions de mots clés et de symboles pertinents qui s'affichent au fil de la frappe. Toutes les suggestions sont contextuelles, tiennent compte des types et fonctionnent dans différents langages. Par exemple, les noms des classes du CSS seront suggérés dans vos fichiers .js grâce à l'aide du machine learning.
Vous pouvez également utiliser la complétion postfix, les live templates et Emmet pour gagner en productivité.

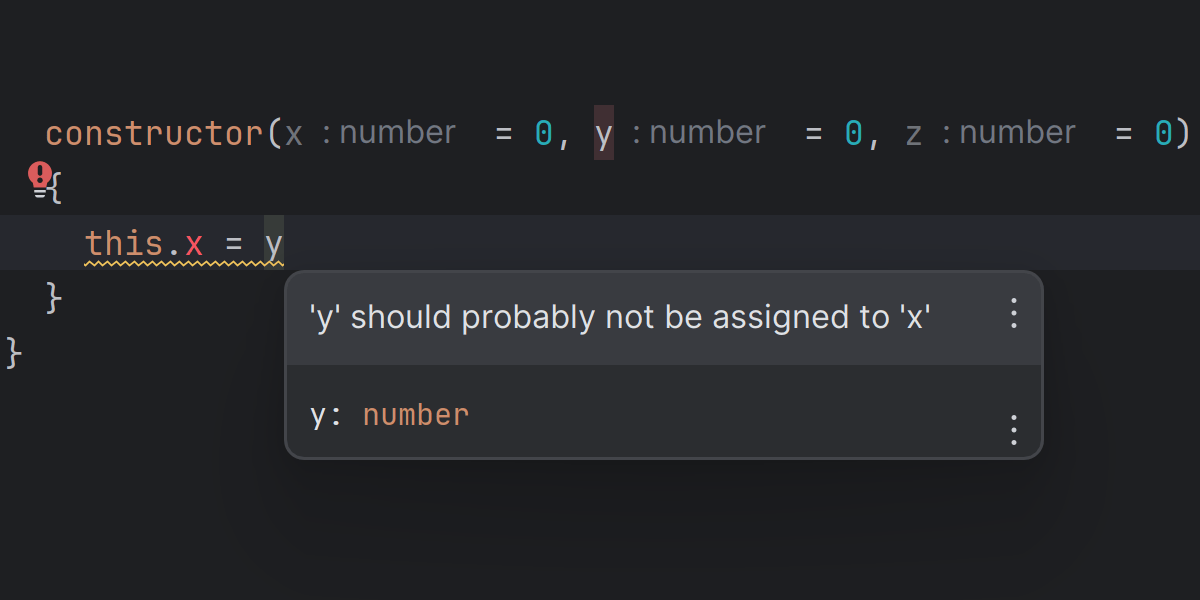
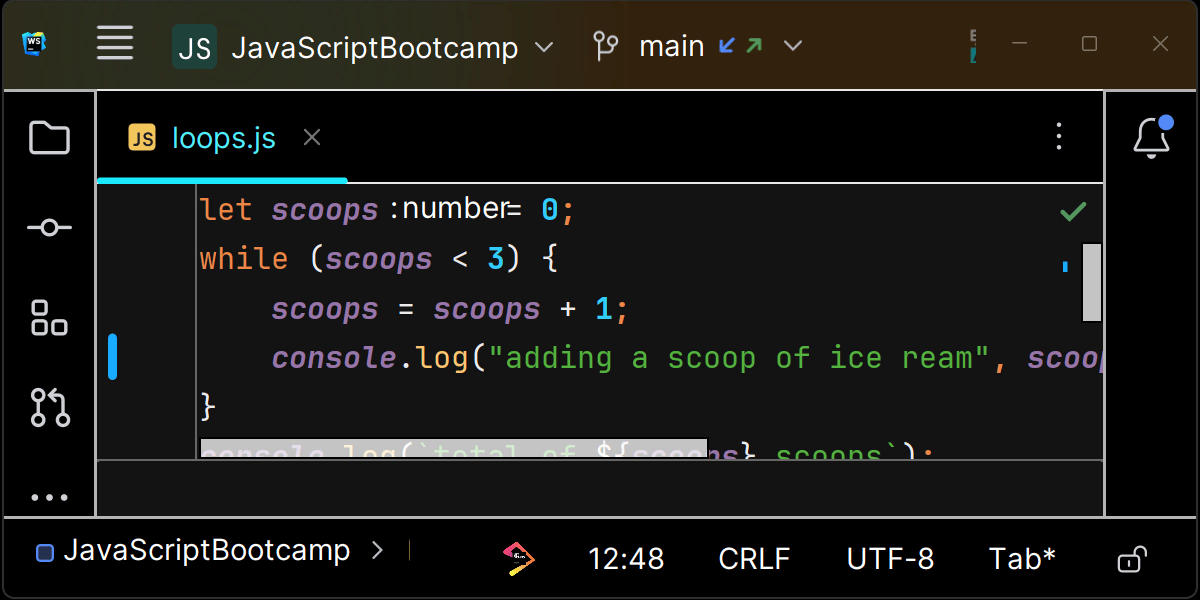
Analyse de la qualité du code
WebStorm permet de détecter facilement les erreurs et les coquilles dans votre code. Il comprend des centaines d'inspections pour tous les langages pris en charge et un outil intégré de vérification de l'orthographe et de la grammaire. Il s'intègre également à Stylelint et ESLint pour plus de flexibilité. WebStorm les comparera à votre code au fil de la frappe et mettra tout problème en évidence directement dans l'éditeur.
L'éditeur signale toutes les erreurs et tous les avertissements au fil de la frappe, et suggère un grand nombre de correctifs rapides.

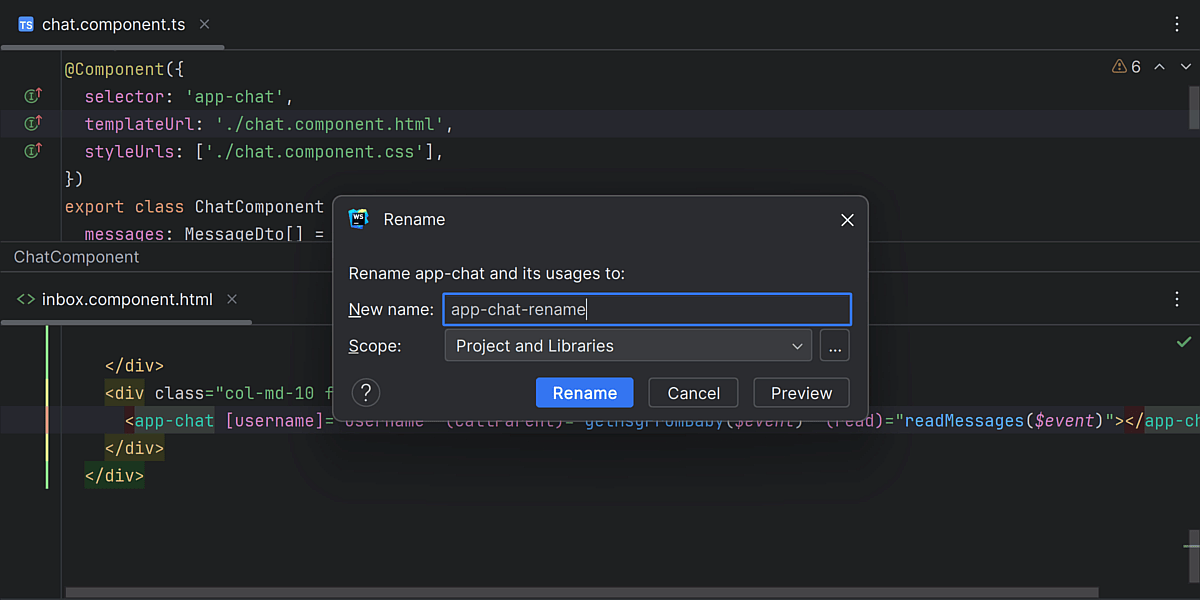
Refactorisations en toute sécurité
Laissez WebStorm vous aider là où il excelle : refactoriser du code en toute sécurité sur l'ensemble de la base de code. Vous pouvez renommer des fichiers, des dossiers et des symboles, ou extraire des composants, des méthodes et des variables sans craindre de casser quoi que ce soit. WebStorm vous informera de tout problème potentiel.

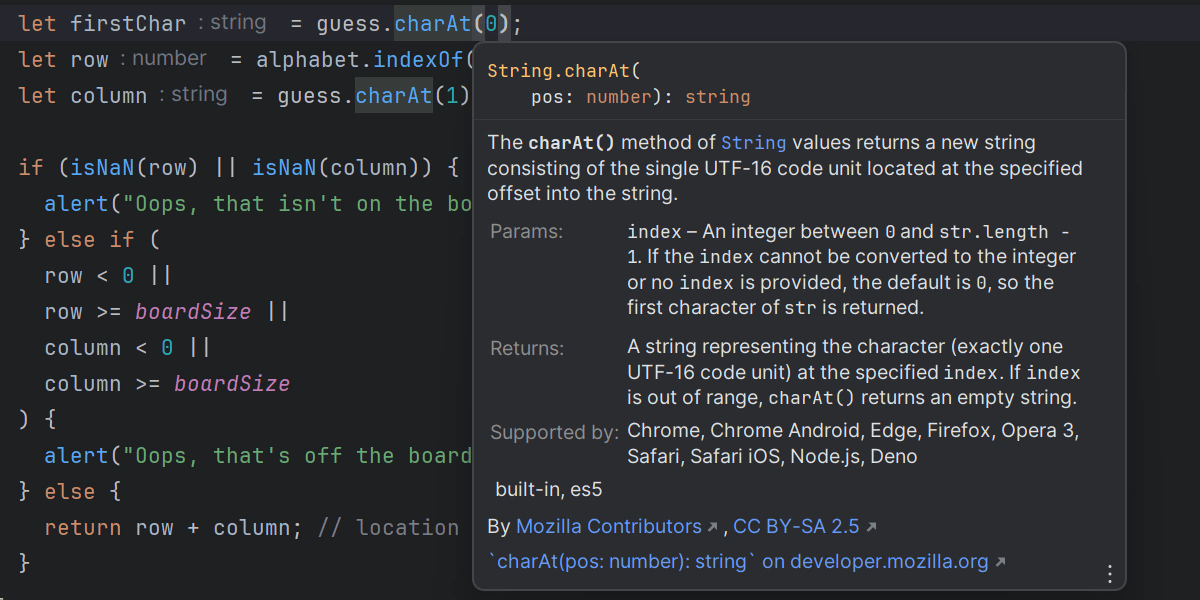
Documentation rapide
Vous souhaitez consulter la documentation d'un symbole ? Inutile de quitter votre IDE ! Survolez ce symbole ou placez le curseur dessus et appuyez sur Ctrl+Q pour afficher toutes les informations pertinentes. WebStorm peut en outre afficher des suggestions de paramètres dans les appels de méthodes et de fonctions.

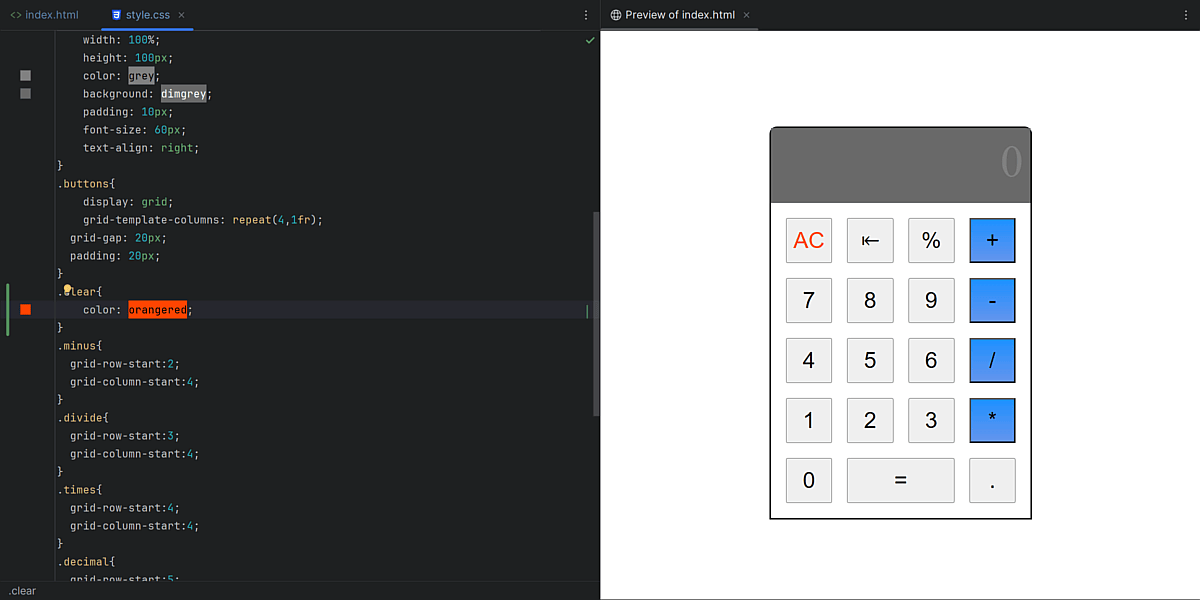
Aperçu HTML intégré
Vous pouvez prévisualiser des fichiers HTML statiques directement dans WebStorm. Les modifications apportées à un fichier HTML ou aux fichiers CSS et JavaScript associés sont enregistrées et l'aperçu est automatiquement actualisé.

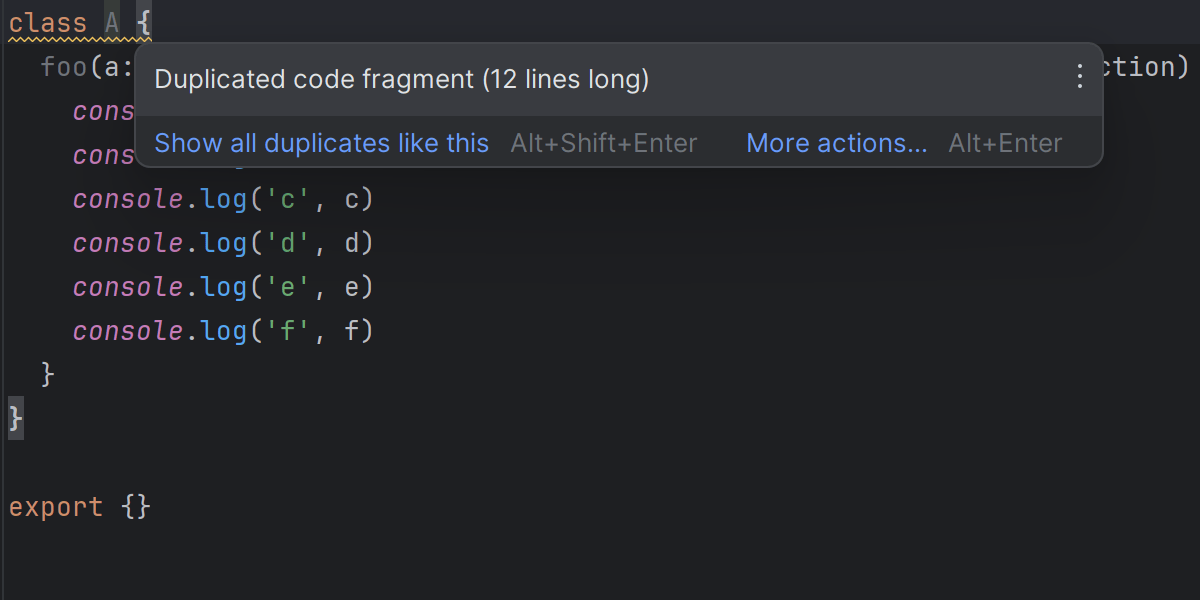
Fonctionnalités boostant l'efficacité
WebStorm est conçu dans un objectif de productivité ; bien d'autres fonctionnalités vous permettront d'optimiser votre codage. Carets multiples, actions d'édition de ligne et détection des doublons de code… Ce ne sont là que quelques-unes des fonctionnalités qui vous feront gagner du temps.
Navigation et recherche
Déplacez-vous plus rapidement dans votre base de code, même si vos projets grandissent en taille et en complexité.

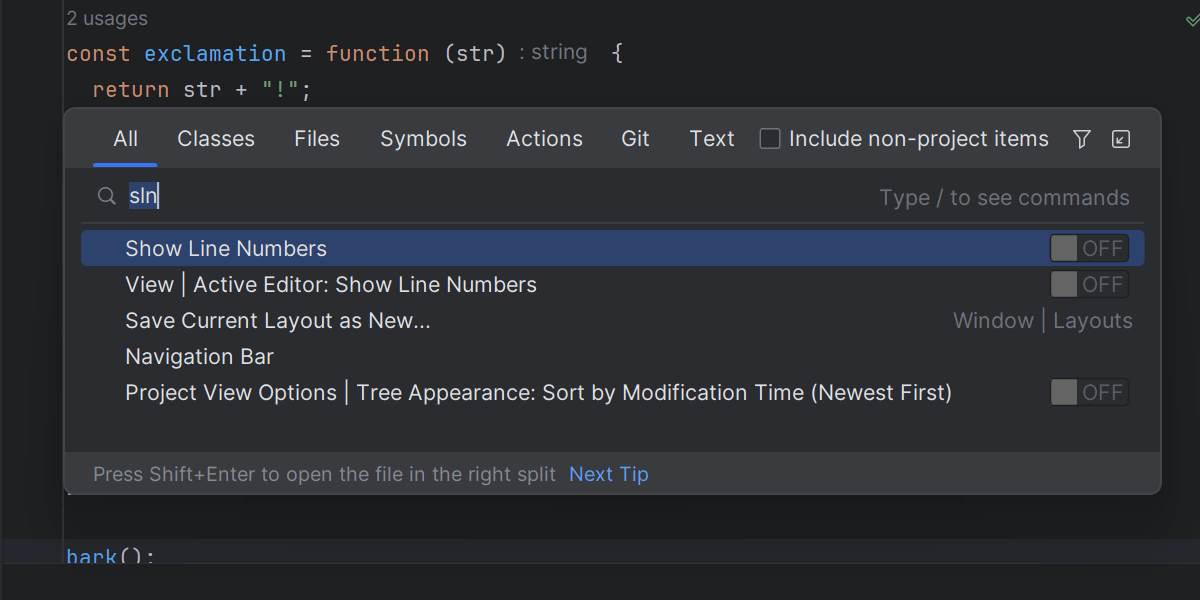
Rechercher partout
Vous ne savez pas par où commencer ? La fenêtre contextuelle Search Everywhere (Maj+Maj) vous aidera à trouver ce que vous cherchez dans WebStorm. Utilisez-la pour chercher des actions, des fichiers, des classes ou des symboles dans l'IDE, ou encore des chaînes de texte, et pour centraliser l'affichage de toutes les correspondances.

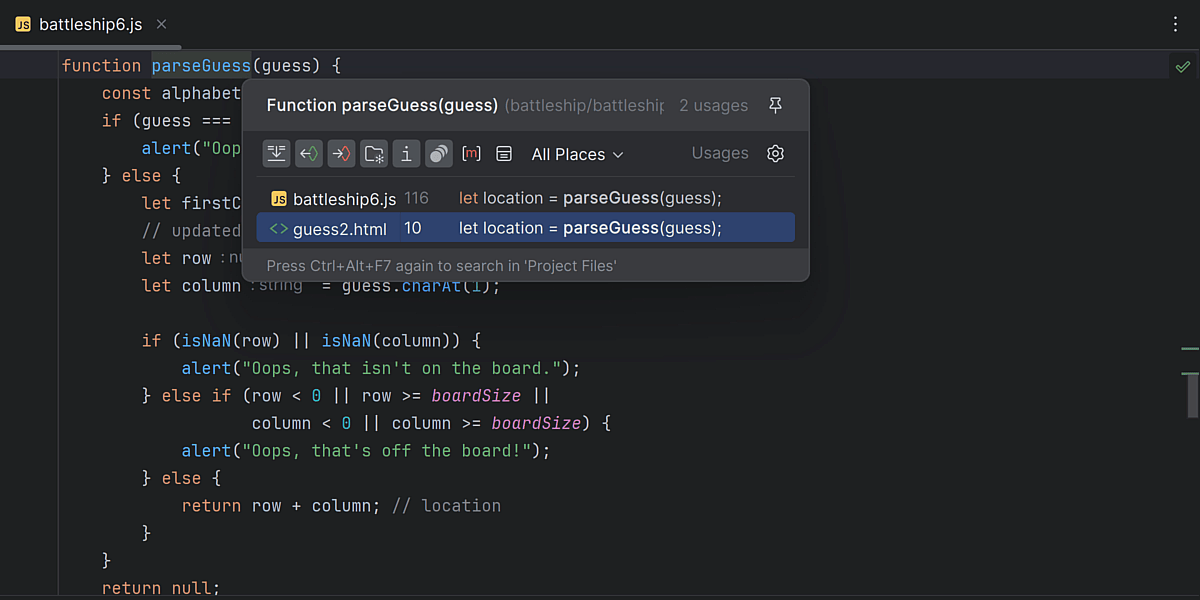
Navigation dans le code
WebStorm peut rapidement vous amener aux déclarations de symboles et afficher leurs occurrences dans l'ensemble du projet. Placez simplement le curseur sur une variable, un champ, une méthode ou tout autre symbole, et appuyez sur Ctrl+B.

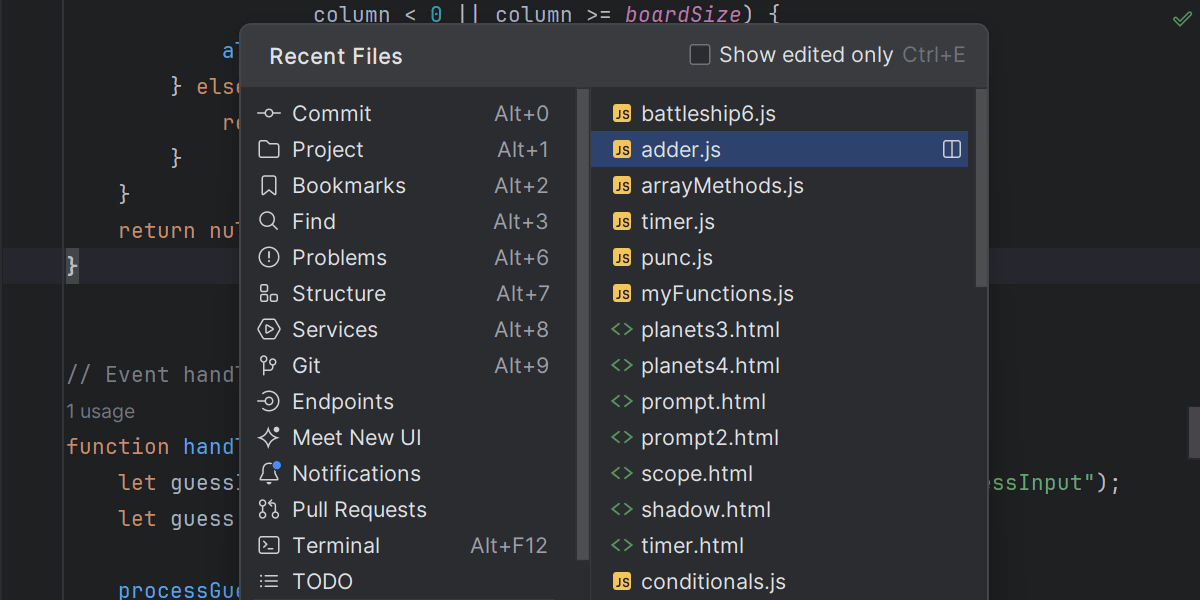
Navigation dans les projets
Parcourez tous les fichiers du projet ou uniquement vos fichiers récents ou les parties de code récemment modifiées. WebStorm se souviendra de vos dernières activités et vous permettra de les reprendre rapidement. Utilisez des onglets pour la navigation, ou désactivez-les si vous préférez opter pour des raccourcis clavier.

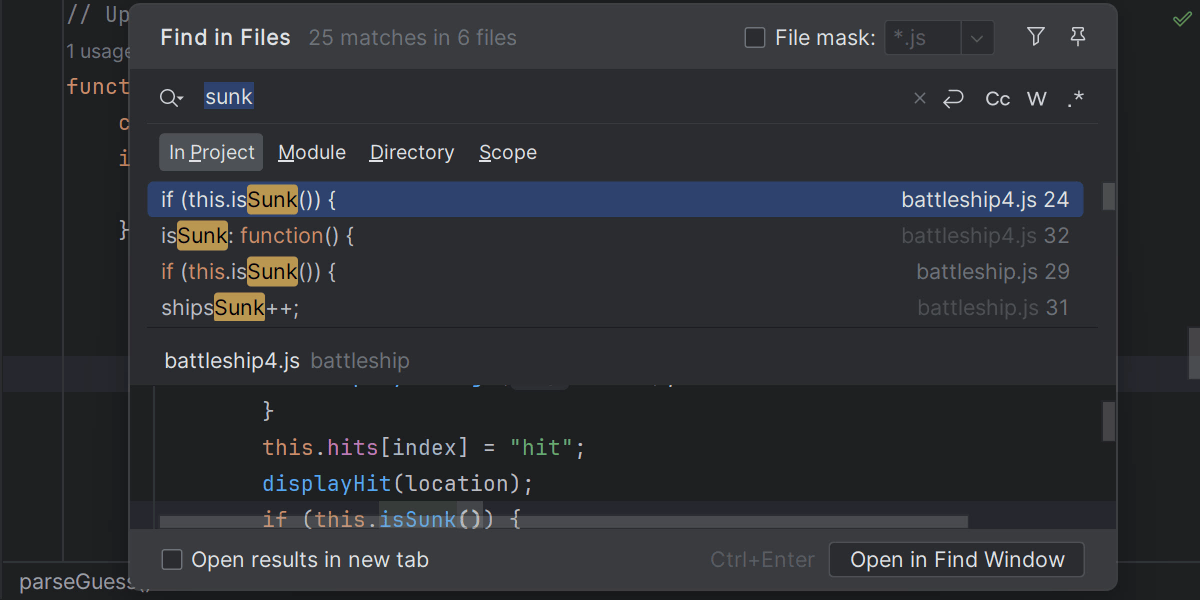
Recherche de fichiers
Vous pouvez utiliser une recherche dédiée pour chaînes de texte. Elle vous permet de rechercher et remplacer des chaînes de texte aussi bien dans des fichiers spécifiques que dans des projets entiers. Vous pouvez limiter la recherche à un fragment de code sélectionné dans un fichier en appliquant diverses portées ainsi que des filtres à votre projet.
Outils de développement intégrés
Facilitez la résolution des conflits de fusion dans Git, exécutez et déboguez des tests unitaires, et effectuez d'autres tâches quotidiennes.
Intégration du contrôle de version
Vous craignez de casser une partie du code lors d'une opération complexe avec Git ? Vous pouvez comparer les branches, afficher les différences, résoudre les conflits de fusion et bien plus encore en utilisant l'interface utilisateur de WebStorm pour vos workflows quotidiens. Vous pouvez également gérer les projets hébergés sur GitHub directement depuis l'IDE.

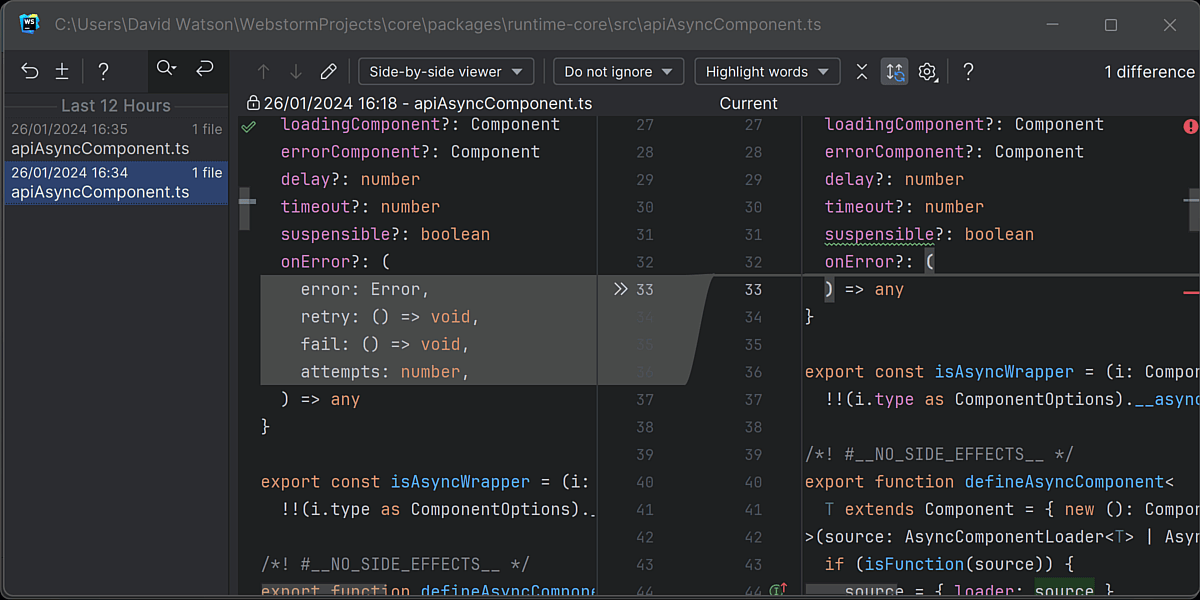
Historique local
Que faire si vous oubliez de valider une modification dans le contrôle de version ou si vous supprimez accidentellement un lot de fichiers ? WebStorm a une solution : un historique local intégré. Il suit toutes les modifications apportées aux fichiers de votre projet et vous permet de les annuler, même si vous n'utilisez pas encore le contrôle de version pour votre projet.

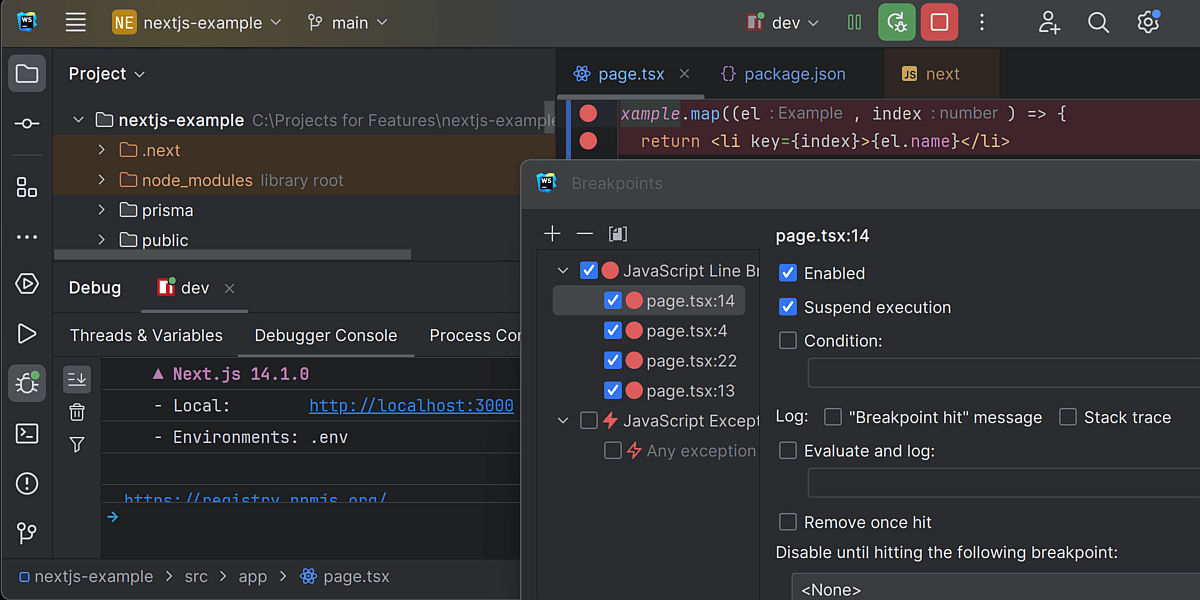
Débogage de JavaScript
Exécutez et déboguez des applications Node.js et côté client directement là où vous éditez le code. Ajoutez des points d'arrêt, parcourez le programme étape par étape, configurez des surveillances et bien plus encore, le tout en bénéficiant d'une expérience unifiée pour plusieurs types d'applications.

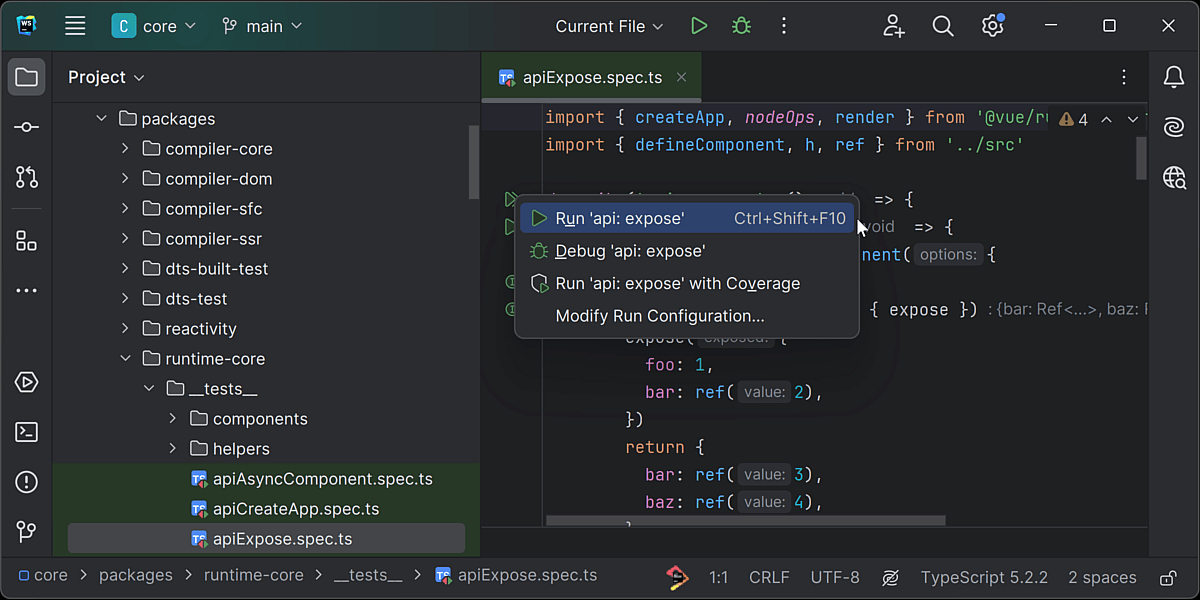
Test unitaire
Écrivez, exécutez et déboguez vos tests unitaires à l'aide de Jest, Mocha, Protractor et Vitest. Examinez les résultats du test dans une arborescence qui vous permet de retourner à sa source en un clic. Pour Jest, Vitest et Mocha, vous pouvez également afficher un rapport de couverture de code directement dans WebStorm.

Intégration avec Prettier
Utilisez Prettier pour mettre en forme une sélection de fragments de code, mais aussi des fichiers ou répertoires entiers. Vous pouvez configurer WebStorm pour qu'il exécute automatiquement Prettier au moment de l'enregistrement et définir ce dernier comme outil de mise en forme par défaut.

Prise en charge de Docker
Vous pouvez exécuter et déboguer vos applications dans des conteneurs Docker, télécharger et créer des images, exécuter des applications multiconteneurs à l'aide de Docker Compose, et plus encore, le tout depuis l'IDE.

Terminal
Vous préférez utiliser la ligne de commande pour certaines tâches ? Le terminal intégré de WebStorm vous permet de travailler avec le shell en ligne de commande sans quitter l'IDE. Vous pouvez accéder aux fichiers à partir de là, et il prend en charge les mêmes commandes que votre système d'exploitation.

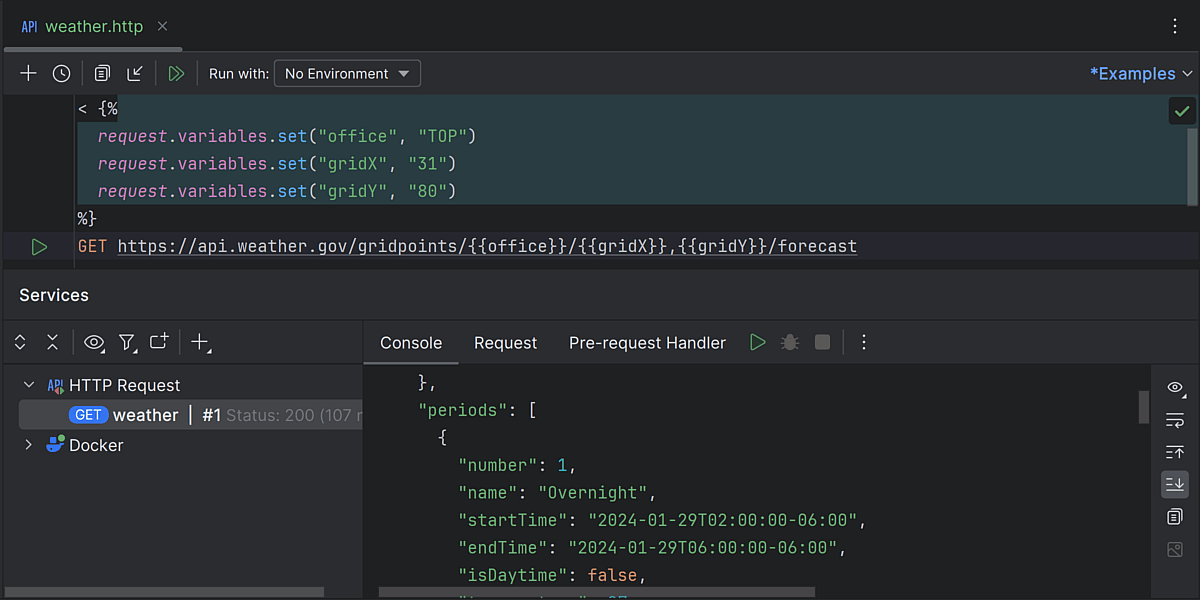
Client HTTP intégré
Testez vos services web à l'aide du client HTTP intégré à WebStorm. Vous pouvez créer, modifier et exécuter des requêtes HTTP directement dans l'éditeur et les partager avec toute votre équipe.

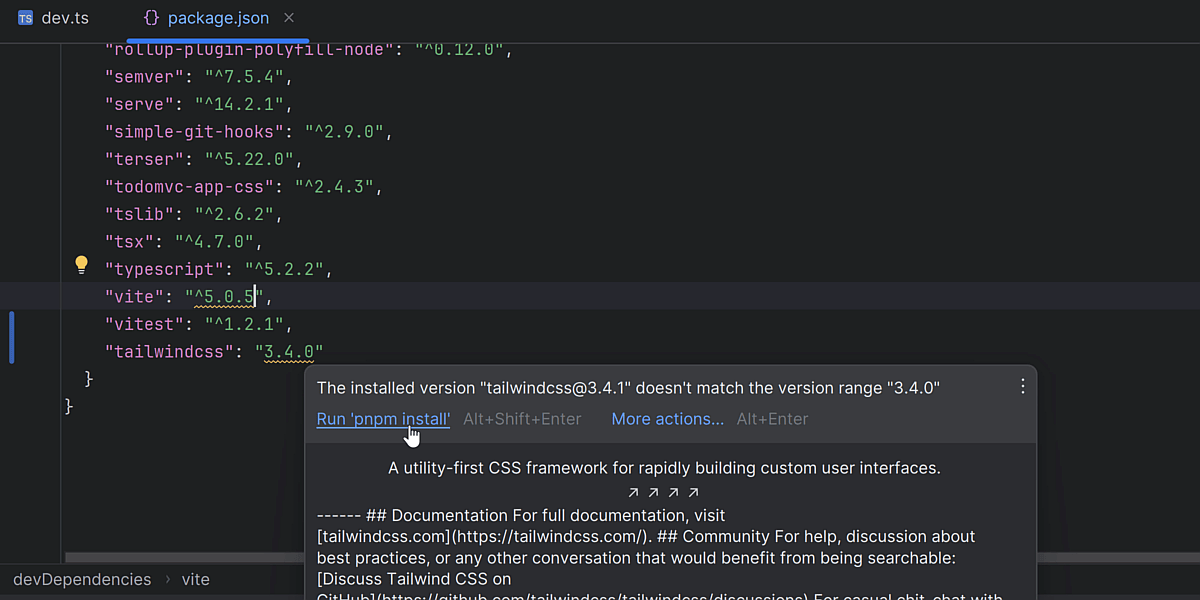
Package managers
WebStorm s'intègre à npm, Yarn et pnpm. Vous pouvez donc utiliser votre gestionnaire de paquets préféré pour installer, repérer, mettre à jour et supprimer des paquets depuis l'IDE.

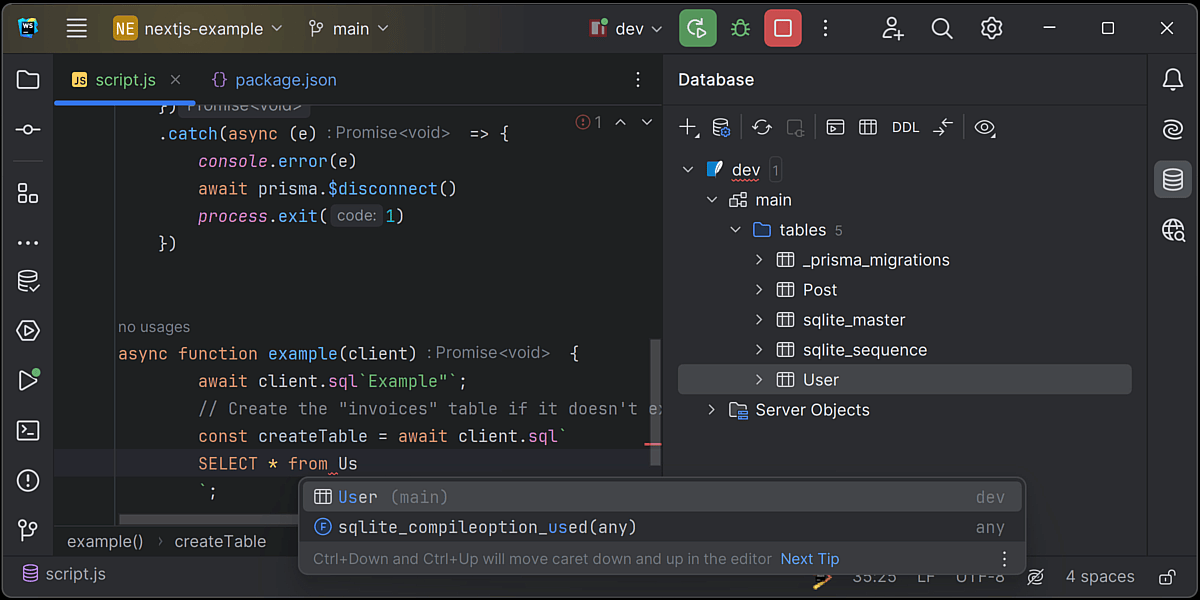
Prise en charge des outils de base de données et de SQL Payant
Vous souhaitez travailler avec des outils de base de données et SQL dans WebStorm ? Vous pouvez ajouter leur prise en charge à l'IDE. Consultez cet article pour en savoir plus.
JetBrains AI Assistant Payant
Travaillez plus rapidement grâce aux fonctionnalités d'IA intégrées et contextuelles.

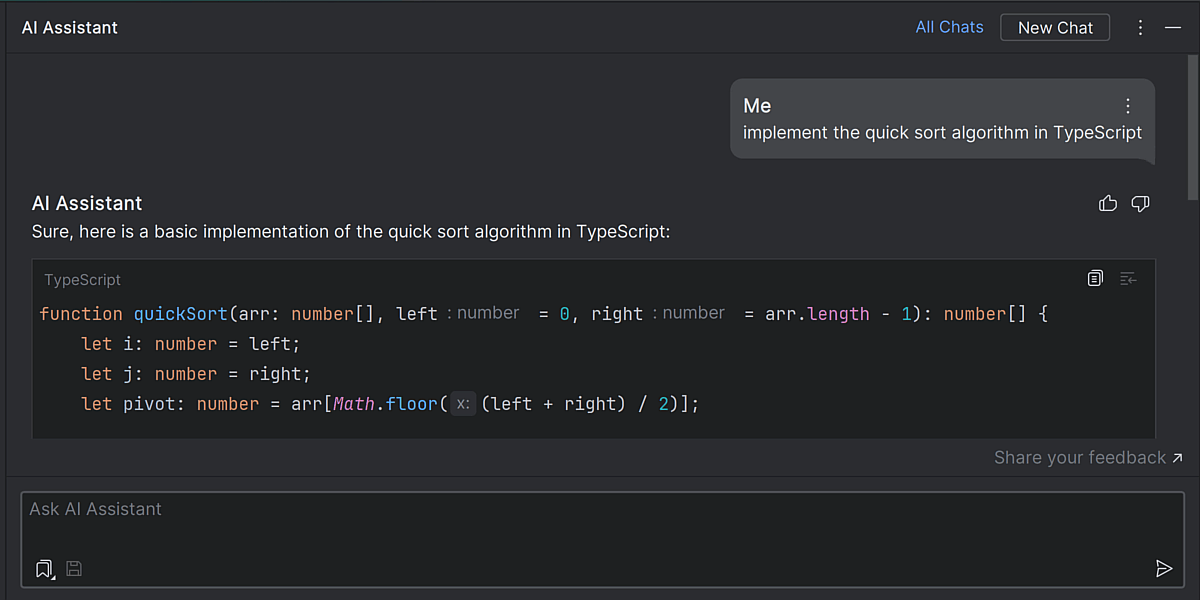
Discutez avec l'IA
Posez des questions à l'IA sur votre projet ou itérez sur des tâches sans quitter l'IDE, et sans avoir à copier-coller des fragments de code.

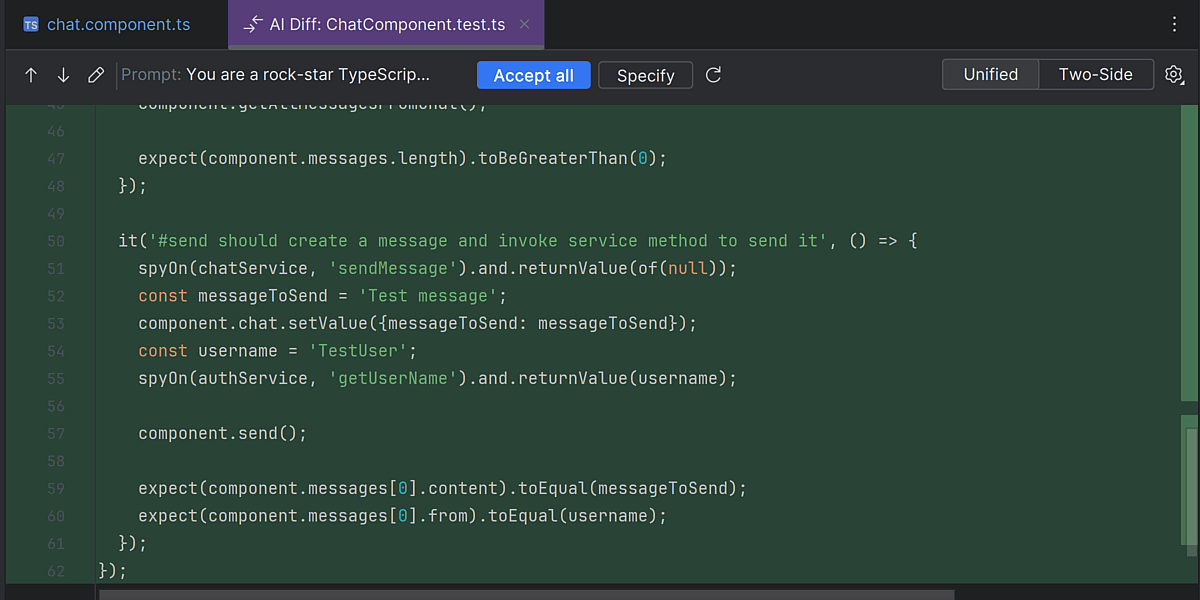
Génération de tests et de documentation
L'AI Assistant combine l'analyse de votre code et de votre documentation pour générer des tests pour votre code. Il peut également rédiger la documentation d'une déclaration.

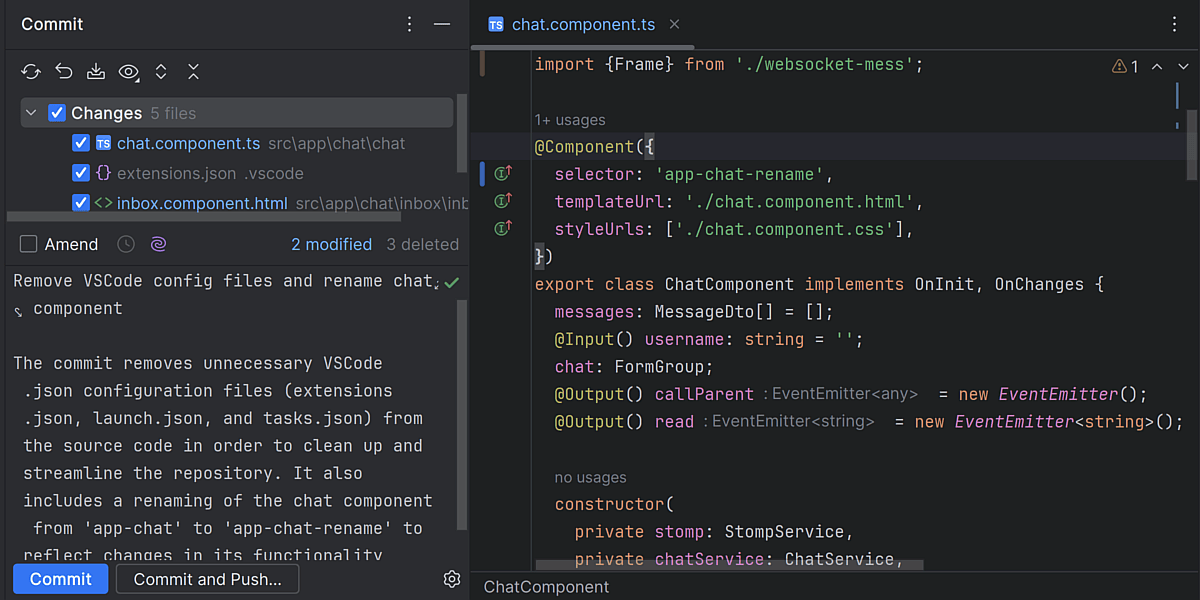
Assistance au VCS
L'AI Assistant peut résumer et expliquer le contenu des diffs dans les commits en langage naturel et générer des messages de commit décrivant vos modifications.

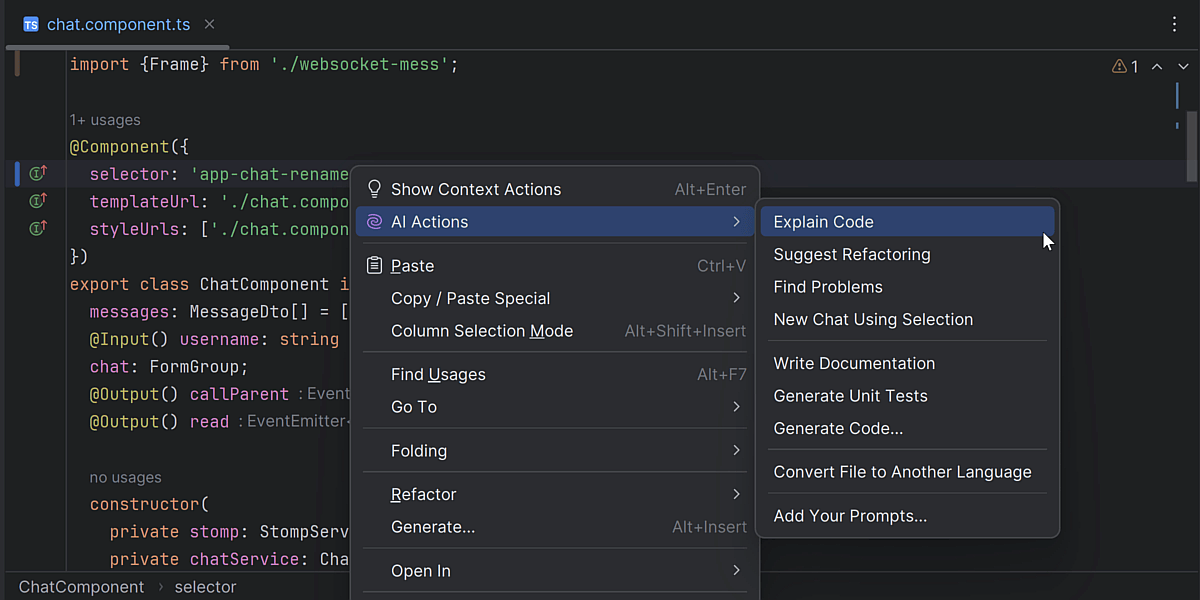
Actions d'IA adaptées à votre projet
Utilisez des prompts d'IA personnalisés tenant compte du langage et des technologies de votre projet, ainsi que des modifications locales et des commits du système de contrôle de version.
Développement collaboratif et à distance
Codez avec d'autres ou travaillez sur des projets à distance.

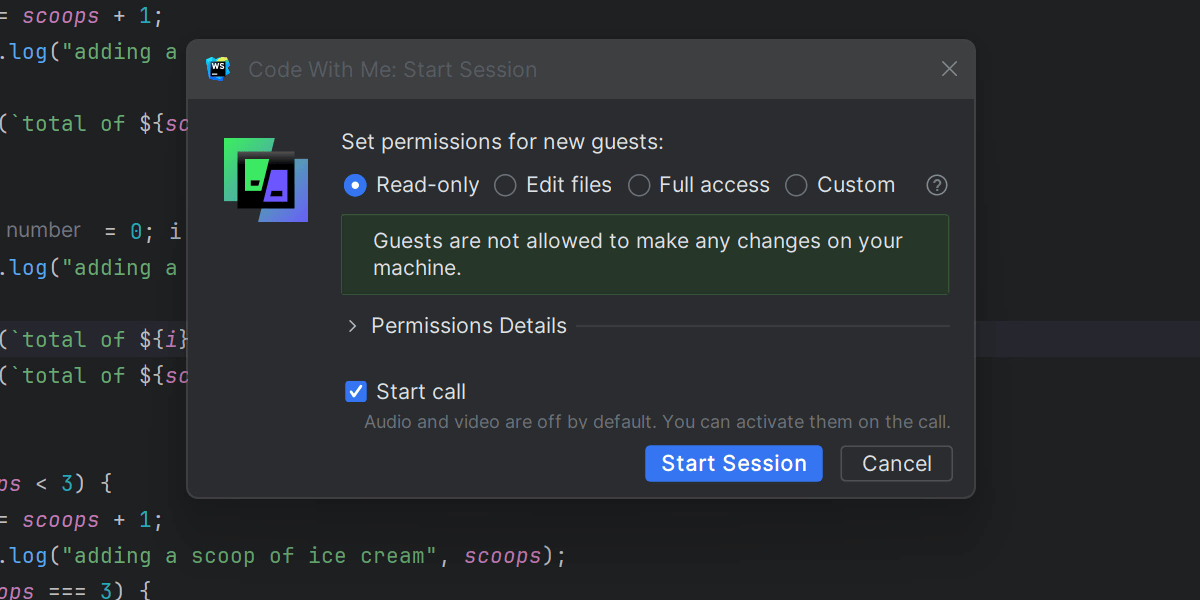
Code With Me
WebStorm inclut Code With Me, notre service de développement collaboratif et de programmation en binôme. Vous pouvez l'utiliser pour coder avec d'autres personnes en temps réel, fournir un accès aux ports de votre machine locale et discuter avec les autres membres de votre équipe directement depuis l'IDE.

Développement à distance
Boostez votre productivité avec la fonctionnalité de développement à distance. Vous pouvez utiliser un client léger local qui vous fournit un IDE réactif pour travailler sur n'importe quelle machine et un serveur distant pour gérer toutes les opérations lourdes.
Personnalisation
Configurez votre espace de travail comme vous le souhaitez grâce aux thèmes d'interface utilisateur, aux raccourcis personnalisables et aux plugins.

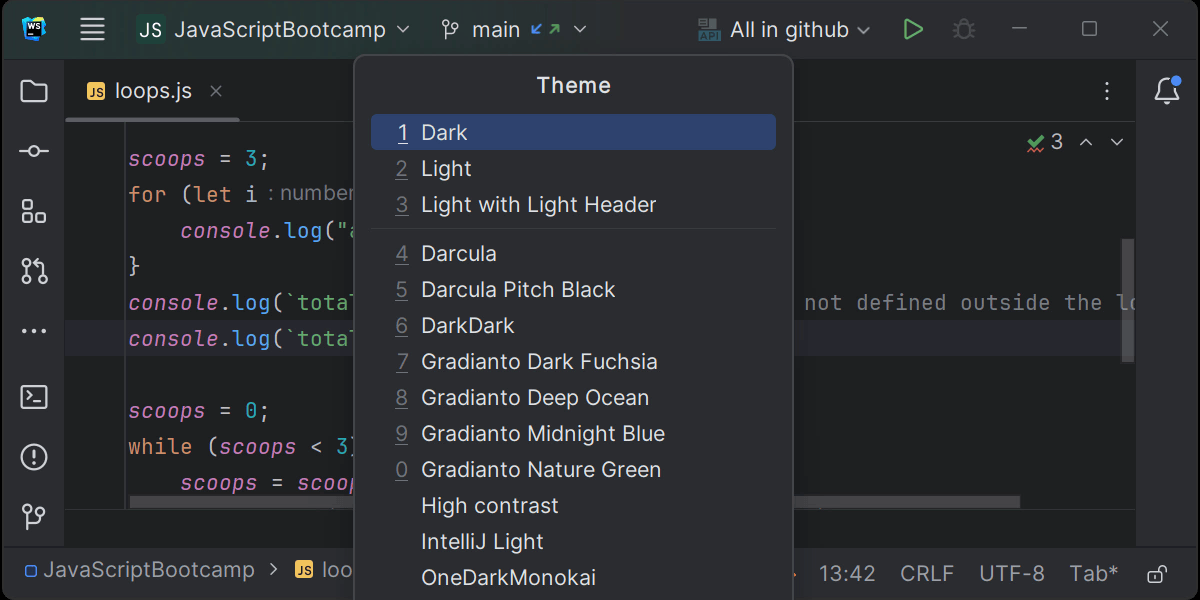
Interface personnalisable
WebStorm est livré avec quelques thèmes prédéfinis, mais vous pouvez choisir parmi tout un éventail d'options personnalisées. Vous pouvez également déterminer la visibilité de nombreux éléments de l'interface utilisateur et modifier leur position, et même passer en mode Zen pour vous concentrer sur votre code.

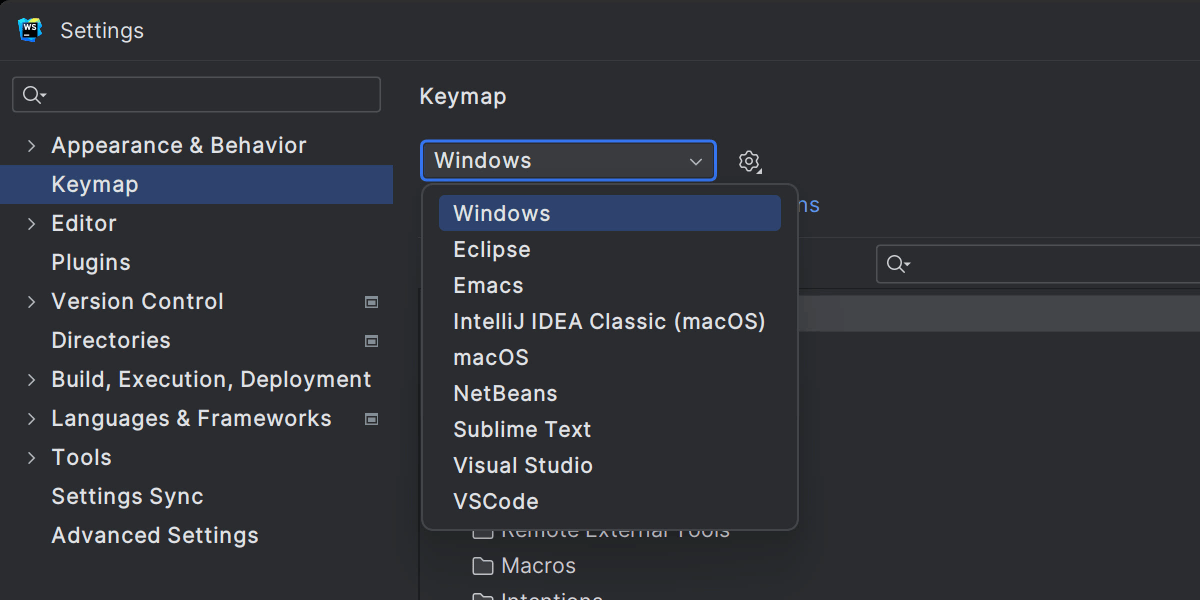
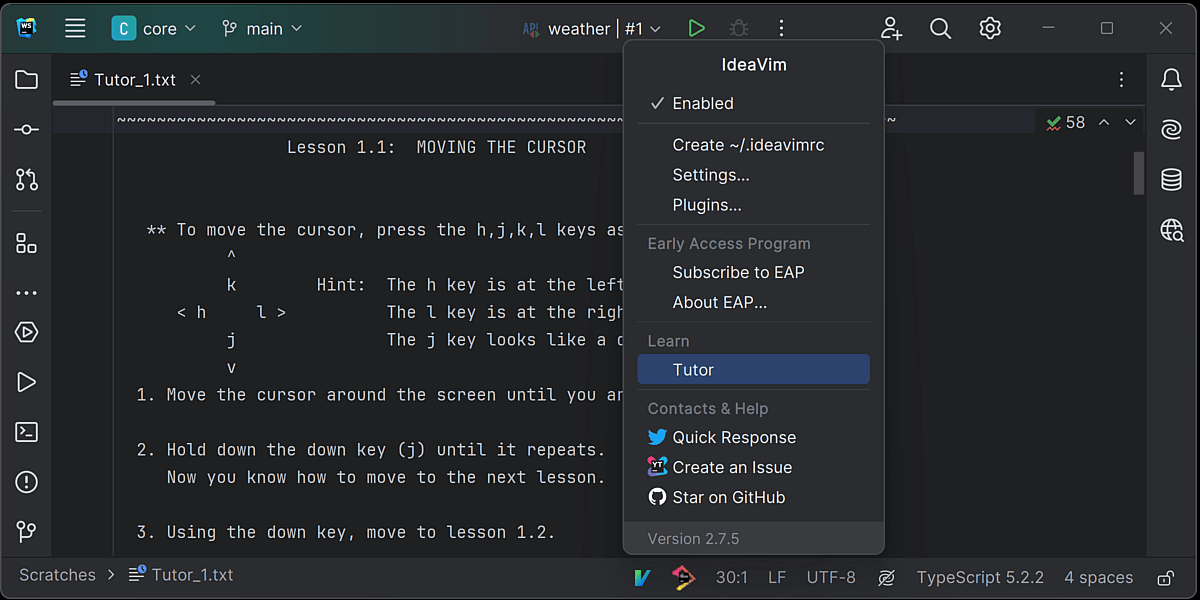
Configuration clavier
Pour plus de productivité, WebStorm dispose de raccourcis pour presque chaque action. Vous pouvez utiliser des modèles de clavier prédéfinis ou paramétrer le vôtre. Parmi les configurations clavier disponibles, citons VS Code et Sublime Text.

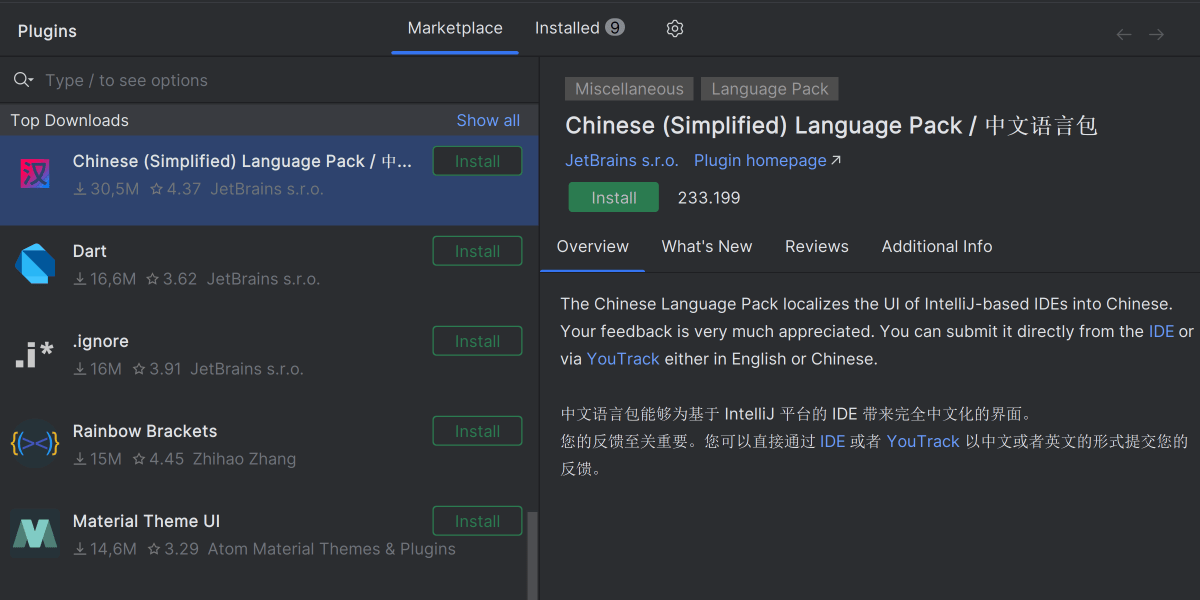
Plugins
Étendez les caractéristiques de base de votre IDE et ajoutez-lui d'autres options de personnalisation. Rendez-vous sur notre JetBrains Marketplace pour découvrir tous les plugins WebStorm disponibles.


Fonctionnalités d'accessibilité
WebStorm intègre des fonctionnalités conçues pour répondre à vos exigences en matière d'accessibilité. Vous avez la possibilité d'ajuster la taille des fenêtres d'outils, la taille du texte dans l'éditeur, de personnaliser les couleurs, les raccourcis, etc. En plus de ces fonctionnalités, les lecteurs d'écran sont également pris en charge.

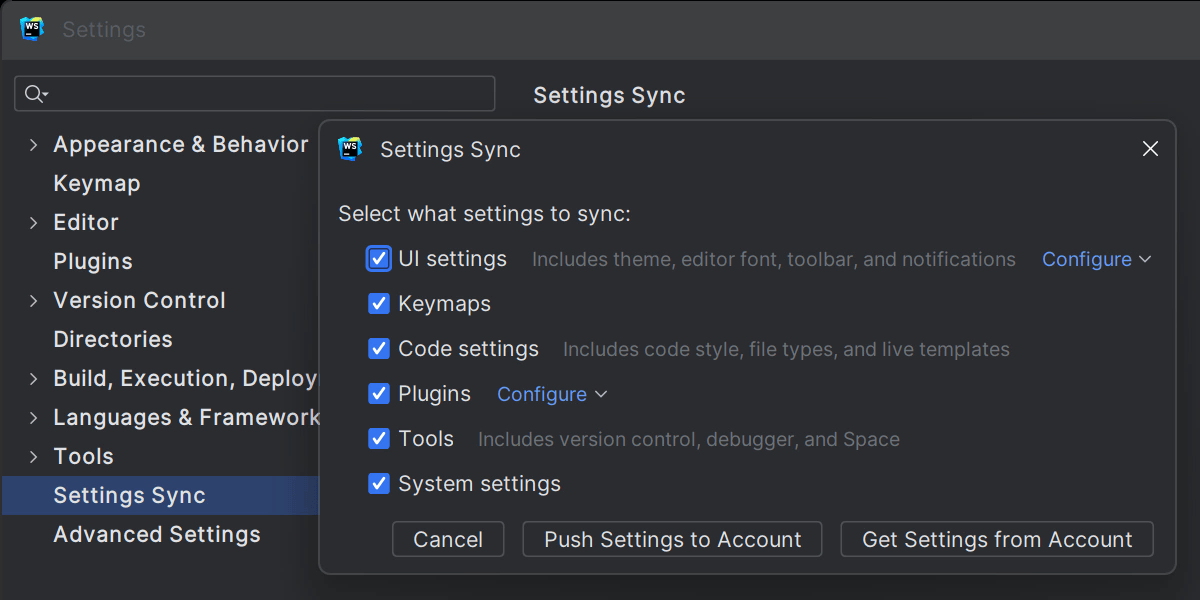
Synchronisation des paramètres
Vous pouvez partager des paramètres entre vos IDE JetBrains pour vous créer un environnement de travail cohérent et familier. Vous pouvez choisir les paramètres à synchroniser parmi notamment les paramètres de l'interface utilisateur, du code et du système, les claviers virtuels, les plugins et les outils.