Web Inspector overview
Web Inspector enables you to view web applications in Aqua and capture the essential page elements needed for automated tests. Aqua automatically generates a unique CSS or XPath locator for the specific element chosen on the web page, and helps add it to the source code.
The Web Inspector tool window is opened by clicking the icon located on the right-hand sidebar. Alternatively, press Shift twice to open the Search Everywhere window and type
Web Inspector.
Web Inspector looks similar to a web browser and consists of the following elements:

Address bar
The website address bar located at the top of the Web Inspector tool window allows you to specify a URL of a website that you want to inspect.
The controls located near the address bar are used to:

– navigate through the visited webpages.
– refresh the webpage.
– show the browser history.
– clear the browser cookies cache for the current session.
– allows/blocks browser popup windows.
– toggle to switch between a mobile and desktop versions of the website.
– open browser developer tools. This option is helpful when extra functionality or a workaround is needed.
Embedded browser
The embedded browser displays the website specified in the address bar. Use it like a regular browser to preview the page and navigate to the elements that you want to inspect.

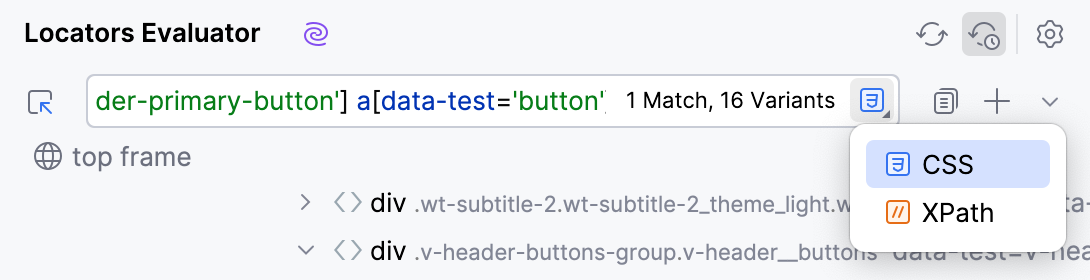
Locators Evaluator
The Locators Evaluator section provides the ability to select and process any web element located on the page.
The nearby controls are used to:

– generate sample UI tests or a page model for the web page opened in Web Inspector.
– manually refresh the structure.
– switch the automatic structure refresh on/off.
– click to open Web Inspector Settings window.
– click to select an element on the web page. Hovering over the element highlights it and displays a popup with its attributes. Once selected, the element gets highlighted in the Page structure section.

1 Match, 2 Variants – displays the number of elements that match the generated locator, and provides a list of alternative locators pointing to the same element.

– click to select the type of the locator (CSS, XPath).

– copy the selected locator to clipboard.
– click to add the selected element to your code.
– add the element to your code using a specific type of selector (ID, Name, Tag with classes, and others). Additionally, this menu contains the role -based locators used in Playwright framework.

top frame – indicates the frame you are currently in. If you select an element that is not in the root frame, an additional breadcrumb will appear, indicating the frame the selected element belongs to.

For more information on frames, refer to the Work with frames section.
Page structure
The Page structure section displays the layout of the website specified in the address bar. Here you can find all the elements of the web page, inspect them, and navigate to the desired one.
This functionality is usually used as a supplementary one, for example, to navigate to an element located above/below the one that was selected initially.

Configure view options
You can configure the position, size, and viewing mode of the Web Inspector tool window, by clicking the button and adjusting the settings according to your needs. The following options are available:

Show Toolbar – hides/reveals the toolbars near the address bar and in the Locators Evaluator section. When hidden, the actions that were available on the toolbar near the address bar are moved to the View Options menu item.
View Mode – allows you to configure the way the Web Inspector tool window is displayed. For example, you can choose to open it in a separate window.
Move to – allows you to change the position of the Web Inspector tool window.
Resize – allows you to change the size of the Web Inspector tool window.
Remove from Sidebar – allows you to remove the Web Inspector tool window from the Sidebar.
View Options – contains a list of toolbar actions. This menu item is shown only when the Show Toolbar setting is disabled.