Diagram toolbar and context menu
Use the diagram editor toolbar to quickly access actions and the context menu to manage the displayed diagram.
Toolbar
Item | Description |
|---|---|
(Available when you work with databases.) Click this button to show primary key columns in the diagram. | |
(Available when you work with databases.) Toggles the display of the following:
| |
(Available when you work with databases.) Click this button to hide or show virtual foreign keys in the diagram. | |
(Available when you work with databases.) Click this button to hide or show comments in the diagram. | |
Select dependencies and click this icon to see how they are connected to the root. For more information, refer to Maven, Gradle, or Spring dependencies diagrams. | |
Select dependencies and click this icon to see what other dependencies are connected to the selected nodes. For more information, refer to Maven, Gradle, or Spring dependencies diagrams. | |
Click this icon to select the dependency scope you want to see. IntelliJ IDEA displays only the specified dependency scope. | |
Click this icon to add borders to the nodes in your diagram. | |
Click this icon to increase the scale of the diagram. Alternatively, press NumPad+. | |
Click this icon to decrease the scale of the diagram. Alternatively, press NumPad-. | |
Click this icon to restore the actual size of the diagram. | |
Click this icon to make the contents fit into the current diagram size. | |
Click this icon to apply the current layout, selected from the Layout node of the diagram context menu. | |
Click this icon to scale the diagram to the edges of the window. | |
Click this icon to copy the diagram into the clipboard. | |
Click this icon and then select any diagram area with the mouse: the selected area will be copied into the clipboard. | |
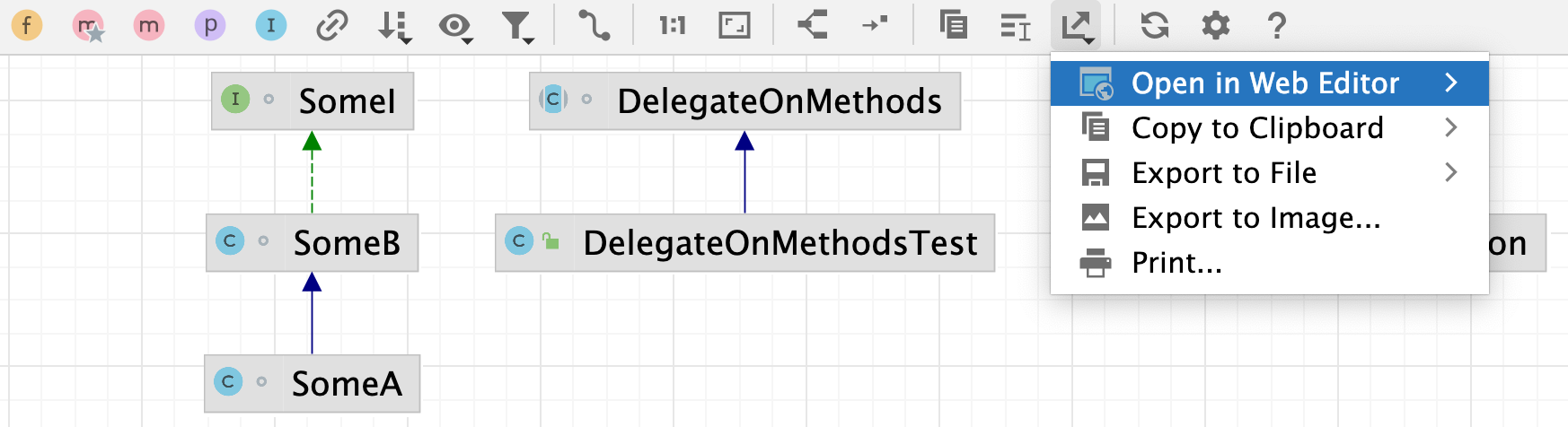
Click this icon to export a diagram using various formats, which are compatible with third-party tools, to a file, to an image, or open the diagram in the browser.  You can select and configure the following options:
| |
Click this button to refresh the whole diagram. | |
Click this button to open the Diagram settings where you can configure additional options. |
Context menu
The table below contains commands that are not available from the toolbar.
Item | Description |
|---|---|
Selected Element Actions | Use this option to open a list of actions that is applied to a selected element in the diagram. You can select actions to copy an element, jump to its source, find its usages, use the Navigate actions, various Git actions, and so on. |
Content | Use this option to open a list of actions that help you to add new elements, show dependencies, sort elements inside the diagram, and so on.
|
New | Use this node to add new elements to a diagram. |
Show Categories | Shows or hides categories like columns or key columns methods, inner classes, and fields. |
Add Class to Diagram | Enables adding an existing class to the diagram. Start typing the class name and select the target item from the completion list. |
Analyze | This node contains analysis commands, enabled in the current context. |
Delete | Deletes the selected diagram. |
Analyze Graph | Use this node to select one of the commands to analyze a diagram. You can check the graph characteristics, change the focus of the graph, measure graph centrality, and so on. |
Refactor | This node contains refactoring commands, enabled in the current context. |
Jump to Source | Choose this command to open the selected diagram node element in the editor. |
Find Usages | Choose this command to search for usages of the selected node element. |
Actual Size | Restores the actual size of the diagram. |
Fit Content | Fits the content into the current diagram size. |
Layout | Select the desired diagram layout from the submenu. |
Route Edges | Select this action to center the diagram in the editor. |
Orientation | Provides you with the following orientation options: Bottom to Top, Top to Bottom, and so on. |
Apply Current Layout | Applies the current layout, selected from the Layout node of the diagram context menu |
Route Edges | Scales the diagram content to the edges of the diagram window. |
Show Edge Labels | Check this command to show multiplicities in diagram. |
Appearance | Manages the way the diagram is presented by showing the grid, edge labels, bridges. Allows you to merge edges and select edge shapes. |
Behavior | Use this option to select commands related to the diagram behavior sucha as aligning elements against the grid, showing structure view for the selected node, or fitting the content after the layout. |
Snap to grid | Aligns elements against the grid. |
Fit Content After Layout | Fits the diagram content after selecting the layout. Enabled by default. |
Copy Diagram to Clipboard | Click this icon to copy the diagram into the clipboard. |
Copy Selection to Clipboard | Click this icon and then select any diagram area with the mouse: the selected area will be copied into the clipboard. |
Export Diagram | Use this option to export a diagram using various formats, which are compatible with third-party tools, to a file, to an image, or open the diagram in the browser. |