Auto Import
XML
Show auto-import tooltip | Automatically show an auto-import tooltip when typing the name of an unbound namespace. For more information, refer to importing unbound namespaces. |
TypeScript/JavaScript
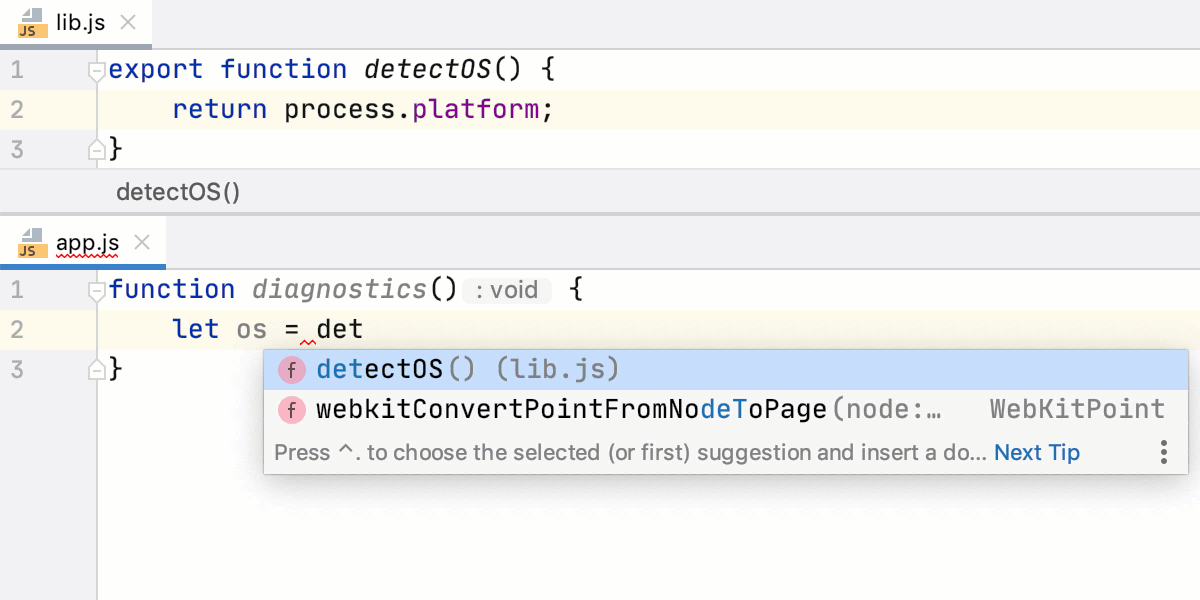
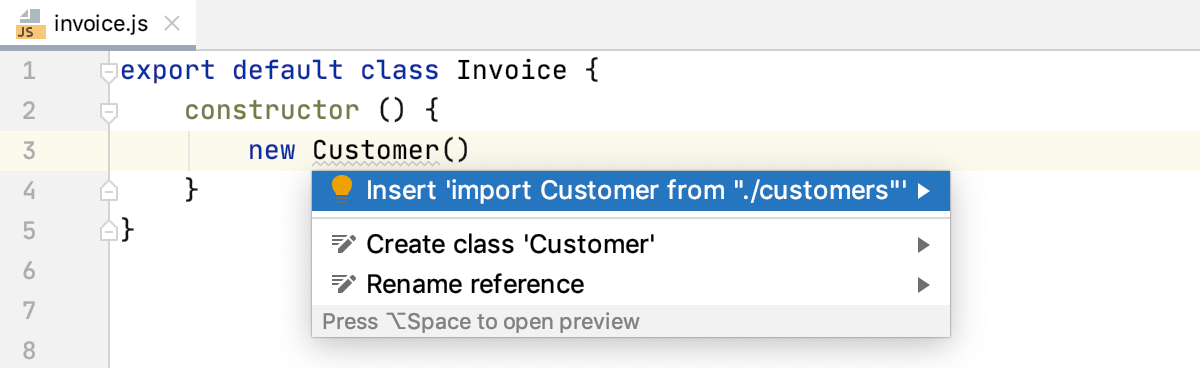
Add ES6 imports on code completion |
|
Add TypeScript imports automatically | Select this checkbox if you want PhpStorm to generate import statements in TypeScript code. Use the checkboxes below to choose when import generation will be invoked.
|
When you are using ES6 modules in a browser that requires full file names, for example, in Chrome, it is important that the names of ES6 modules in import statements have the .js extensions.
To add the extension automatically in the JavaScript context, select the Use file extension checkbox on the Imports tab of the Code Style: JavaScript page.
To add the extension automatically in the TypeScript context, select the Use file extension checkbox on the Imports tab of the Code Style: TypeScript page.
Dart
Update imports on paste | Select how PhpStorm should process references to missing symbols in pasted blocks of Dart code:
|
PHP
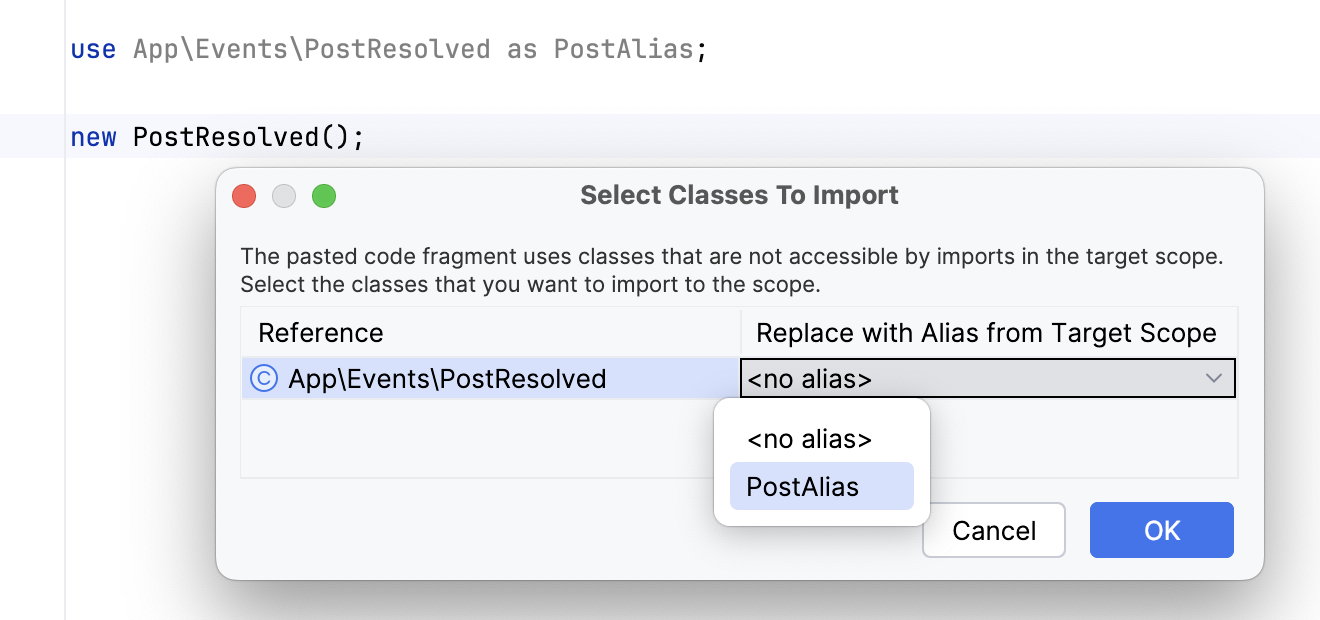
Insert imports on paste | Select how PhpStorm should process references to missing classes and methods in pasted blocks of code:
Note that adding imports on paste is only possible if the copied element is properly resolved in code (that is, not highlighted by the Undefined class or Undefined method inspections), and project analysis is finished. |
Enable auto-import in file scope | Select this checkbox to have PhpStorm automatically import PHP namespaces, add use statements, and complete short class names on the fly, when you are typing in a class or file that does not belong to any specific namespace. By default, the checkbox is cleared. |
Enable auto-import in namespace scope | Select this checkbox to have PhpStorm automatically import PHP namespaces, add use statements, and complete short class names on the fly when you are typing in a class or file that belongs to a certain namespace. The checkbox is selected by default. |
Treat symbols from the global space | In this area, configure auto-import from the global namespace separately for classes, functions, and constants.
|