Debug tool window
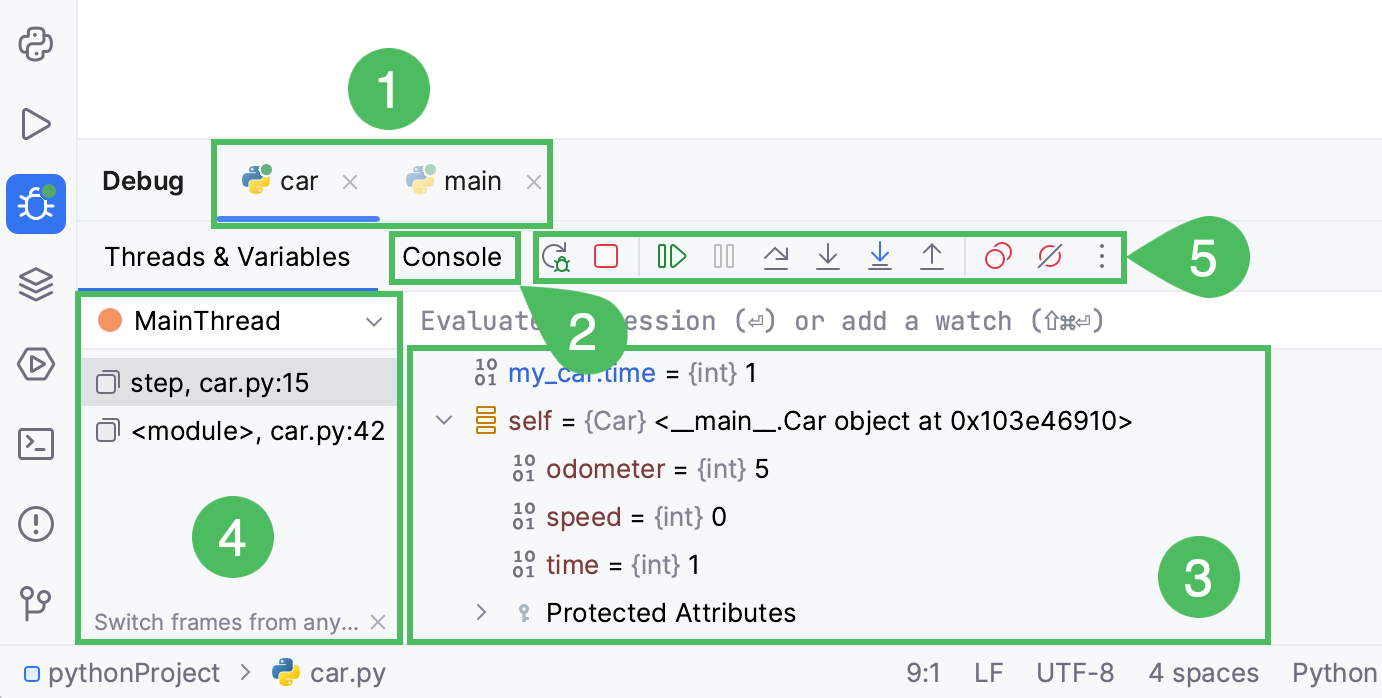
When you start a debugger session, the Debug tool window opens. Use this window to control the debugger session, view and analyze the program data (frames, variables, and so on), and perform debugger actions.
By default, the Debug tool window opens when your program hits a breakpoint and is not hidden when the session is terminated. To change this behavior, go to the Build, Execution, Deployment | Debugger settings page Ctrl+Alt+S and clear the Show debug window on breakpoint checkbox.

Sessions
The available debug sessions are separated into tabs in the top part of the Debug tool window.
If you enable the Services tool window for specific run/debug configurations, the entire view of the Debug tool window will be displayed inside the Services tool window when you debug any of these configurations.
All the information in the editor, like inline variable values and execution point, is shown for the selected session tab. This is important if you are running several debug sessions in parallel that use the same .
When you close a tab, the corresponding debug session terminates.
Toolbar
The debugger toolbar contains the most commonly used actions for controlling the debugger session and stepping.

You can configure the list of actions available on the toolbar according to your preferences.
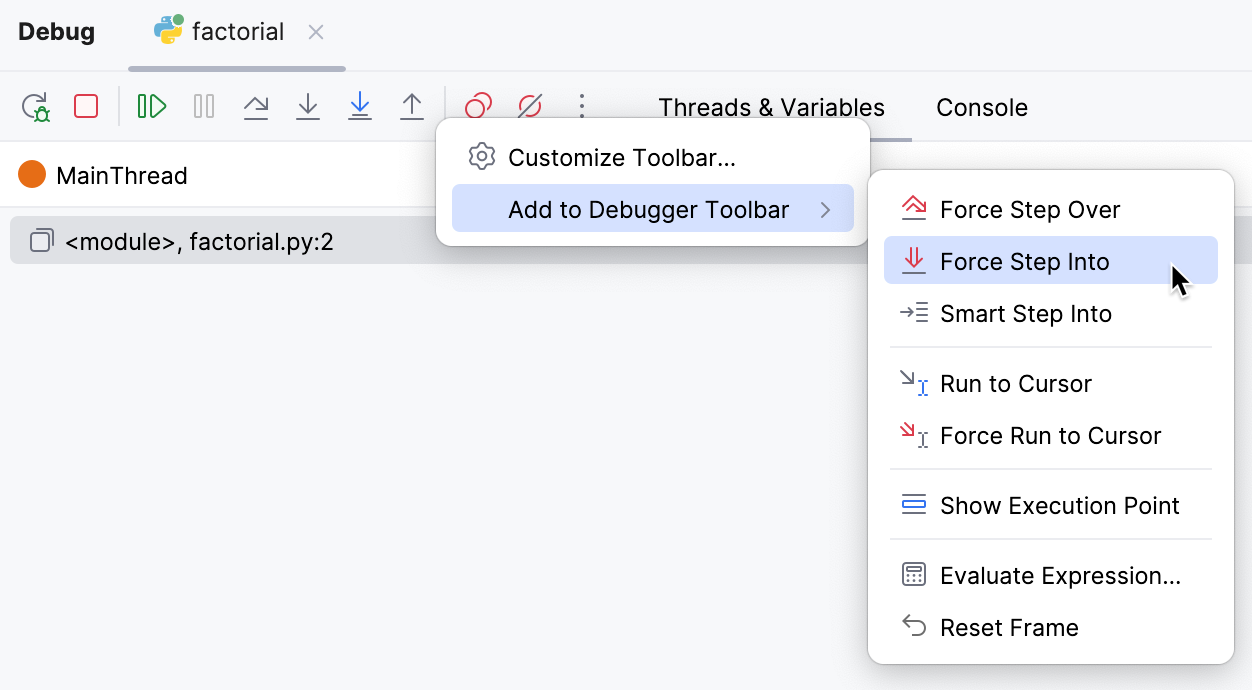
Customize the debugger's toolbar
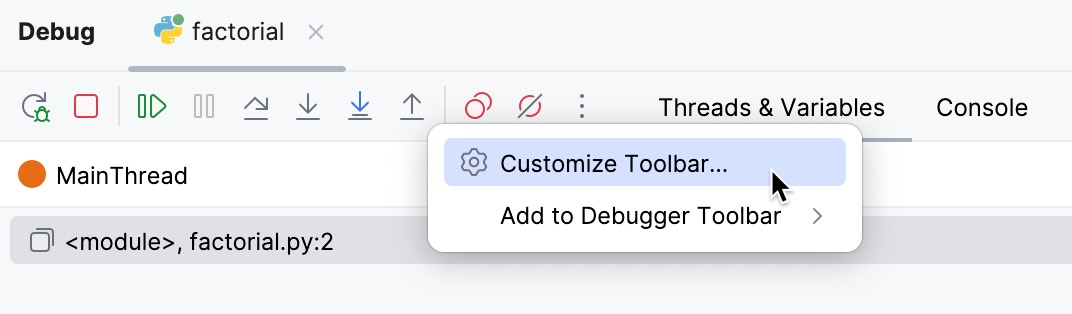
To add a debugging action, right-click the debugger toolbar, select Add to Debugger Toolbar from the context menu, and then select the required action from the list.

To add an action not directly related to debugging, right-click the debugger toolbar, and then select Customize Toolbar from the context menu.

In the dialog that opens, click Add and then select the required action.
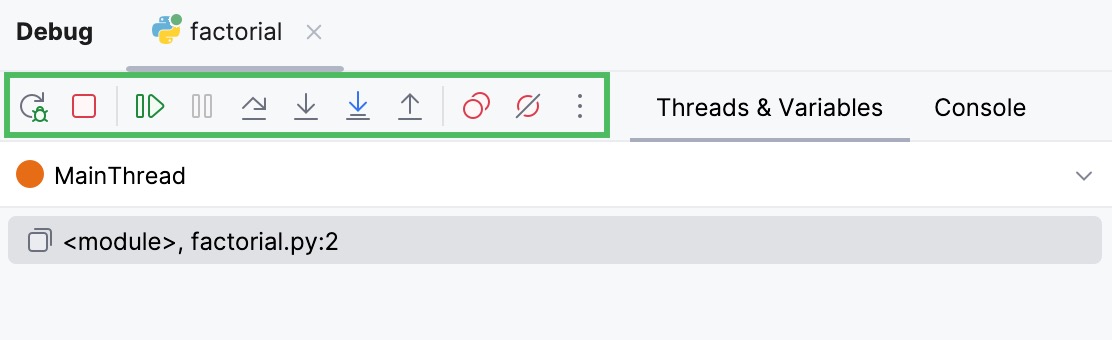
Debugger toolbar
Regardless of the selected tab, you can always use the following toolbar controls in the left part of the window:
Item | Tooltip and Shortcut | Description |
|---|---|---|
Rerun Ctrl+F5 | Click this button to stop the current application and run it again. | |
Resume Program F9 | When an application is paused, click this button to resume program execution. | |
Pause Program Ctrl+Pause | Click this button to pause program execution. | |
Stop Ctrl+F2 | Click this button to terminate the current process externally by means of the standard Clicking the button once invokes soft kill allowing the application to catch the | |
View Breakpoints Ctrl+Shift+F8 | Click this button to open the Breakpoints dialog where you can configure breakpoints behavior. | |
Mute Breakpoints | Use this button to toggle breakpoints status. When the You can temporarily mute all breakpoints in the project to execute the program without stopping at breakpoints. | |
More | Opens the menu with the following additional actions: | |
Debugger Settings | Opens the menu with the following options:
|
Item | Tooltip and Shortcut | Description |
|---|---|---|
Rerun Ctrl+F5 | Click this button to stop the current application and run it again. | |
Resume Program F9 | When an application is paused, click this button to resume program execution. | |
Pause Program Ctrl+Pause | Click this button to pause program execution. | |
Stop Ctrl+F2 | Click this button to terminate the current process externally by means of the standard | |
View Breakpoints Ctrl+Shift+F8 | Click this button to open the Breakpoints dialog where you can configure breakpoints behavior. | |
Mute Breakpoints | Use this button to toggle breakpoints status. When the You can temporarily mute all the breakpoints in a project to execute the program without stopping at breakpoints. | |
Settings | Click this button to open the menu with the following options:
| |
Pin Tab | Click this button to pin or unpin the current tab. You may need to pin a tab to prevent it from closing automatically when the maximum number of tabs is reached in this window. |
Stepping toolbar
Item | Tooltip and Shortcut | Description |
|---|---|---|
Show Execution Point Alt+F10 | Click this button to highlight the current execution point in the editor and show the corresponding stack frame in the Frames pane. | |
Step Over F8 | Click this button to execute the program until the next line in the current method or file, skipping the methods referenced at the current execution point (if any). If the current line is the last one in the method, execution steps to the line executed right after this method. | |
Force Step Over Alt+Shift+F8 | Click this button to have the debugger step over the method even if this method has breakpoints inside. | |
Step Into F7 | Click this button to have the debugger step into the method called at the current execution point. | |
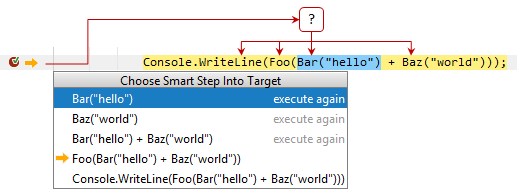
Smart Step Into Shift+F7 | If the current line contains several nested calls, PyCharm lets you choose a call to step into. Consider the following code line: Console.WriteLine(Foo(Bar("input") + Baz("input"))); The line contains several calls and if you use Step Into, the debugger will first step into the implementation of If you want to choose which of the calls should be stepped into, for example,  When you choose the function to step into, the debugger will set the execution pointer at the first statement of the selected function. The selector also shows you which of the calls were already executed and allows you to execute these calls again. You can enable the 'smart step into' behavior when you invoke Step Into F7 in a line that contains multiple method calls. To do so, select Always do smart step into on the Build, Execution, Deployment | Debugger | Stepping settings page Ctrl+Alt+S. | |
Step Into My Code Alt+Shift+F7 | Click this button to skip stepping into library sources and keep focused on your own code. | |
Step Out Shift+F8 | Click this button to have the debugger step out of the current method, to the line executed right after it. | |
Run to Cursor Alt+F9 | Click this button to resume program execution and pause until the execution point reaches the line at the current caret location in the editor. No breakpoint is required. Actually, there is a temporary breakpoint set for the current line at the caret, which is removed once program execution is paused. Thus, if the caret is positioned at the line which has already been executed, the program will be just resumed for further execution, because there is no way to roll back to previous breakpoints. This action is especially useful when you have stepped deep into the methods sequence and need to step out of several methods at once. If there are breakpoints set for the lines that should be executed before bringing you to the specified line, the debugger will pause at the first encountered breakpoint. | |
Run to Cursor Non-Stop Ctrl+Alt+F9 | If there are breakpoints between the current execution point and the target statement, you can force the debugger to skip these breakpoints with the Run to Cursor Non-Stop | |
Evaluate Expression Alt+F8 | Click this button to evaluate expressions. |
Item | Tooltip and Shortcut | Description |
|---|---|---|
Show Execution Point Alt+F10 | Click this button to highlight the current execution point in the editor and show the corresponding stack frame in the Frames pane. | |
Step Over F8 | Click this button to execute the program until the next line in the current method or file, skipping the methods referenced at the current execution point (if any). If the current line is the last one in the method, execution steps to the line executed right after this method. | |
Step Into F7 | Click this button to have the debugger step into the method called at the current execution point. | |
Force Step Into Alt+Shift+F7 | Click this button to have the debugger step into the method called in the current execution point even if this method is to be skipped. | |
Step Into My Code Alt+Shift+F7 | Click this button to skip stepping into library sources and keep focused on your own code. | |
Step Out Shift+F8 | Click this button to have the debugger step out of the current method, to the line executed right after it. | |
Run to Cursor Alt+F9 | Click this button to resume program execution and pause until the execution point reaches the line at the current cursor location in the editor. No breakpoint is required. Actually, there is a temporary breakpoint set for the current line at the caret, which is removed once program execution is paused. Thus, if the caret is positioned at the line which has already been executed, the program will be just resumed for further execution, because there is no way to roll back to previous breakpoints. This action is especially useful when you have stepped deep into the methods sequence and need to step out of several methods at once. If there are breakpoints set for the lines that should be executed before bringing you to the specified line, the debugger will pause at the first encountered breakpoint. | |
Evaluate Expression Alt+F8 | Click this button to evaluate expressions. |
Layout Settings
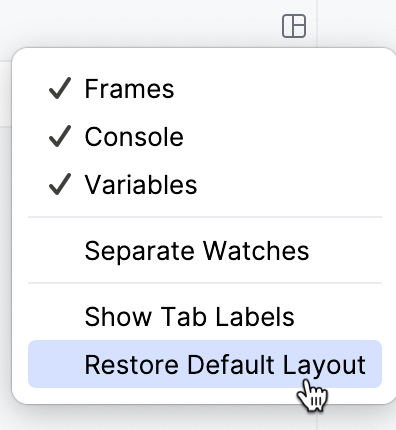
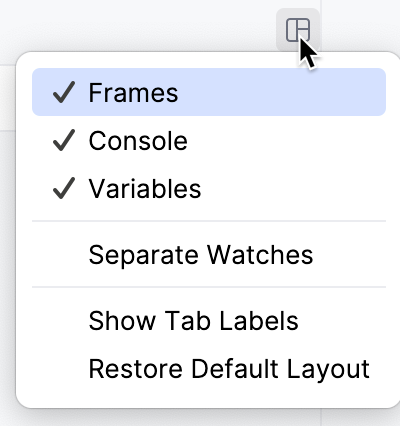
Show/Hide tabs
Click
Layout Settings in the upper-right corner of the Debug tool window.

In the context menu that opens, select the tabs (panes) you want to show or hide. Selected panes and tabs are marked with a checkmark.
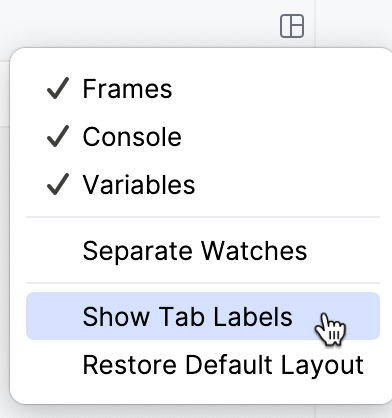
Show tab labels
Use this option to display the names of debugger tabs and panes.
Click
Layout Settings in the upper-right corner of the Debug tool window.
Select Show Tab Labels in the context menu that opens.

Restore default layout
If you changed the layout of the Debug tool window, you can restore it to the default state.
Click
Layout Settings in the upper-right corner of the Debug tool window.
Select Restore Default Layout in the context menu that opens.