Code Inspection and Quick-Fixes in TypeScript
The key features of ReSharper's code analysis are also supported in TypeScript. You can find the detailed information on these features in the corresponding topics of the Code Analysis section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in TypeScript.
In this topic, you can find some examples of using code analysis features in TypeScript:
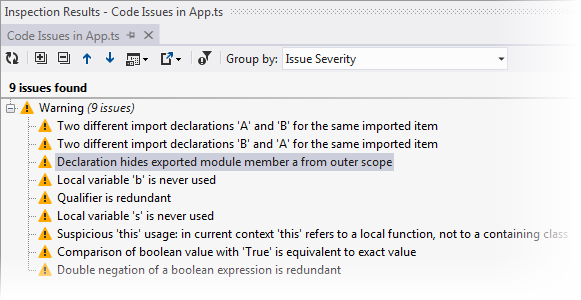
Code Inspection
ReSharper's
code inspection
detects compiler errors and and other
code issues in TypeScript files.
By default, TypeScript code is
inspected in design time. If necessary, you can also run code
inspection
in specific scope:

Code inspection behavior as well as code generation results depend on the TypeScript project settings. In Visual Studio 2013 and higher, you can configure the first two of this settings in the project property editor (right-click on the project and choose Properties). In Visual Studio 2012, you can only change these properties manually by editing the project file (.cproj).
-
ECMAScript version
(
TargetEsVersion)
If the version is lower than 5, ReSharper detects usages ofgetandsetas errors. If the version is 5 or greater, then ReSharper detects octal literals as errors and suggests replacing them with hexadecimal or decimal literals. -
Allow implicit 'any' types
(
NotImplicitAny)
Depending on this property, ReSharper either detects implicit 'any' types (e.g.var a; a = 5;) as errors or not. -
TypeScriptNoResolve
If this option is set to 'true', ReSharper detects usages of external modules as errors.
Code inspection behavior also depends on the options configured in the Code Editing | TypeScript | Code Style page of ReSharper options. For more information, see Code Style Assistance in TypeScript.
Quick-fixes
ReSharper provides dozens of quick-fixes for TypeScript. Here are some examples:
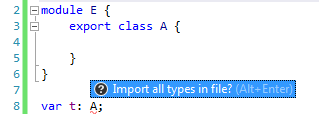
Add missing imports
If ReSharper detects types that have not been imported in the current file, it highlights them and
suggests to add all missing imports at once. For more information, see
Importing Missing Namespaces.

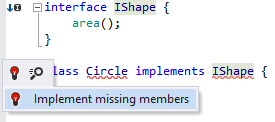
Implement missing members
ReSharper suggests generating non-implemented members automatically:

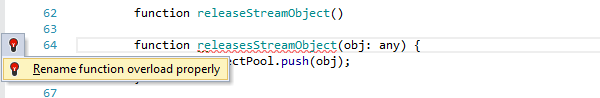
Rename function overload properly
If the names of function overloads are not the same because of a typo,
ReSharper highlights mismatching name and suggests a quick-fix:

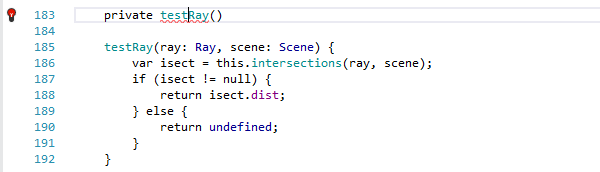
Make public/private
The default member accessibility is public, but if you explicitly specify a function as private,
then all its overloads should have the same modifier. If it is not so,
ReSharper highlights that and suggests changes.

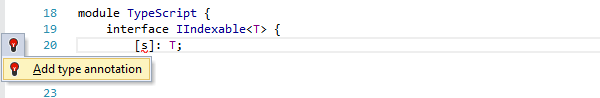
Add type annotation
When type is not specified, the variable is highlighted. Press
Alt+Enter
to display the list of quick-fixes and apply the following one. Necessary type annotation will be added.

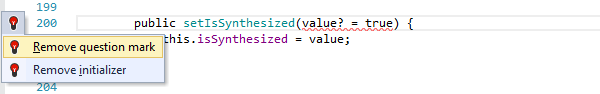
Remove question mark
In TypeScript optional parameters can't have default values. If they by accident have,
you can either remove a question mark or remove the initializer.

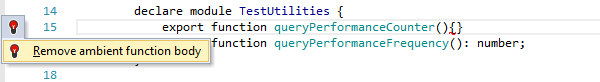
Remove ambient function body
There is no need to keep unnecessary constructs in your code.
In attempt to make code readable, ReSharper suggests removing ambient function bodies, for example.