Fix in scope
Most of quick-fixes can fix the current issue under the caret, but some of them (for example Remove unused directives, Make field read-only, Remove redundant cast, and so on) can also automatically find and fix issues in a larger scope — in the current file, project, folder, or in the whole solution.
Apply fix in scope
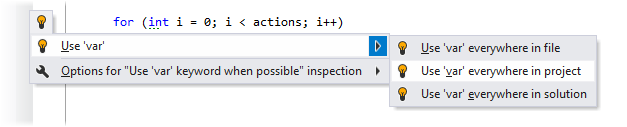
You can recognize such a fix by a small arrow displayed next to it in the action list.

Apply fix in scope
Place the caret to a code issue highlighted by a ReSharper's inspection.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
Choose a quick-fix that you want to apply.
Click the arrow to right of the quick-fix or press the right arrow key to expand the list of available scopes. If there is no arrow to the right of a quick-fix, then this quick-fix only applies locally.
Select the scope for the quick-fix to apply and click it or press Enter.
All files where ReSharper applies fix in scope open in editor tabs. If necessary, you can undo all that was changed in these files with a single command: choose in the main menu or press Ctrl+Z.
Fix inconsistent naming in scope
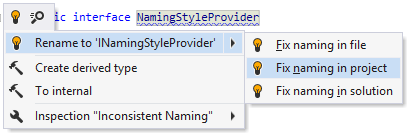
The quick-fix that fixes inconsistent naming, calls the Rename refactoring to make sure that all occurrences of the symbol are renamed in your solution.

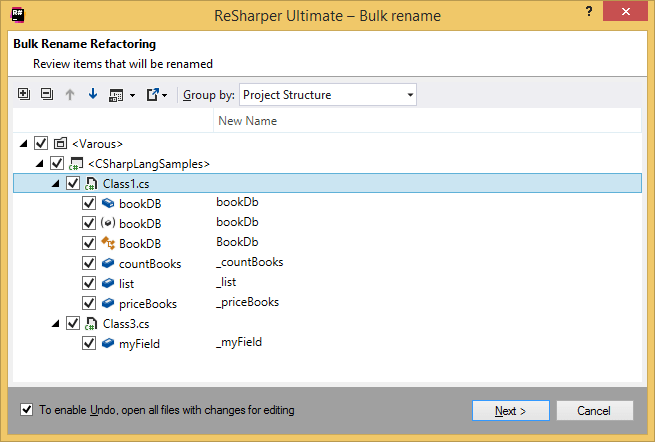
Therefore, when you choose to fix naming in a wider scope, ReSharper displays an additional dialog where you can select items to rename:

List of quick-fixes that can be applied in wider scope
The full list of quick-fixes that can be applied in wider scopes includes:
ASP.NET
Optimize register directives
Remove redundant 'imports' in file
Remove unused directives in file
Common
Structural pattern replace
C++
Add 'template' keyword
Add 'typename' keyword
Arrange braces
Arrange cv-qualifiers
Arrange overriding function specifiers
Bulk make local var const
Bulk make local variable declaration const
Bulk make parameter const
Bulk make ptr or ref parameter const
Change smart pointer to make function
Clang tidy
Convert to nested namespace definition
Convert to nested namespaces
Convert to regular return type
Convert to trailing return type
Delete redundant access specifier
Delete redundant fwd declaration
Delete redundant specifier
Delete redundant typename template keywords keyword
Delete redundant zero initializer
Join declaration and assignment
Make class final
Make constexpr
Make member function 'const'
Make member function 'static'
Pass parameter by const reference
Remove all unused #include directives in file
Remove cast
Remove elaborated type specifier
Remove redundant conditional expression
Remove redundant dereference
Remove redundant 'else' keyword
Remove redundant initializer
Remove redundant lambda parameter list
Remove redundant parentheses
Remove redundant qualifier
Remove redundant template arguments
Remove statement
Remove unnecessary whitespace
Remove unreachable code
Remove unused lambda capture
Replace expression with 'false'
Replace expression with 'nullptr'
Replace 'if' with 'if consteval'
Replace 'if' with 'if constexpr'
Replace import directive
Replace redundant binary operator dereference
Replace redundant mem access dereference
Replace tabs with spaces
Replace throw with rethrow
Replace with ''
Replace with a type alias
Replace with a typedef
Replace with prefix operator
Replace with structured binding
Simplify conditional expression
Sort #include directives
Sort definitions by the order of declaration
Sort member initializers by the order of initialization
Use ''
Use 'auto'
Use 'contains' member function
Use static_cast
C#
Add event accessor
Add explicit 'return'
Add get accessor
Add init accessor
Add missing 'RequireForUpdate<>' call
Add missing 'Update' call for ''
Add 'new' keyword
Add parameter type
Add required members initializers
Add set accessor
Argument style
Add missing/Remove redundant argument name (see Code Syntax Style: Named/Positional Arguments)
Arrange attributes
Place attributes into single section (see Code Syntax Style: Multiple Attributes)
Arrange braces
Add missing braces/Remove redundant braces (see Code Syntax Style: Braces for Single Nested Statements)
Arrange code body
Arrange default value
Arrange inconsistent qualifier
Arrange namespace body
Arrange null checking pattern
Arrange object creation
Arrange redundant qualifier
Arrange trailing comma
Clarify precedence with parentheses
Combine with object creation
Convert leading escapes to ASCII text
Convert to auto-property
(see Use auto-properties)
Convert to 'CompareTag'
Convert to conditional expression
Convert to extension block
Convert to primary constructor
Convert to raw string
Convert to 'switch' expression
Convert to using declaration scoped
Convert to 'using' statement
Convert with expression to object creation
Correct static extension invocation type argument
Create default constructor
Create empty constructor and add member initializers
Create matching checked operator
Discard parameter
Dots partial classes
Enforce deconstructing declaration style
Enforce discard declaration style
Extract common property pattern
Fix built in type reference style
use type keyword/CLR type name (see Code Syntax Style: Built-In Type References)
Fix nullability mismatch with default parameter value
Fix operator modifiers
Generate constructor
Import extension get enumerator method
Import extension get enumerator method popup
Import method
Import method popup
Import item and all other references (see Code Syntax Style: Namespace Imports)
Import type
Import type quick popup
Inline 'out' variable declaration
Inline temporary variable
Join declaration and assignment
Join null check with assignment
Make abstract
Make all uninitialized members 'required'
Make anonymous function static
Make 'async void' return type explicit
Make auto-property get-only
Make base virtual
Make class abstract
Make class non abstract
Make class sealed
Make field non-readonly
Make member required
Make must dispose resource
Make non abstract
Make non readonly
Make non sealed
Make non static
Make non virtual
Make non volatile
Make null checked parameters nullable
Make override
Make parameter '<unknown>'
Make property init-only
Make readonly
Make field read-only (see Make fields readonly)
Make sealed
Make static
Make static extern
Make type not nullable
Make virtual
Mark nullable
Merge 'and' pattern
Merge conditional expression
Merge into pattern
Merge nested property patterns
Move annotation onto another part
Move declaration inside loop condition
Move local function to the end of a scope
Move parameters to each extension member declaration
Move to '' namespace
Move to extension block
Move 'with' element to the first place
Must be struct for dots inheritor
N unit make static
Override hidden
Parenthesize signature
Pass arguments for structured logging
Pass string interpolation
Prefer generic method overload
Put into block
Redirect to capturing member
Reference member named field
Relocate attribute to parameter
Remove '()'
Remove 'abstract' keyword
Remove access rights modifier
Remove argument name specification
Remove 'as' operator
Remove async and update returns
Remove attribute
Remove 'Attribute' suffix
Remove cast
Remove 'Cast<T>' call
Remove 'class' keyword
Remove 'ConfigureAwait(true)'
Remove discard
Remove duplicated statements
Remove empty implementation of 'partial void' method
Remove empty region
Remove explicit property
Remove global using directive
Remove guard clause
Remove initializer
Remove invalid statement
Remove modifier
Remove 'new' modifier
Remove null checks of value type
Remove nullable annotations without '#nullable' context
Remove 'override' modifier
Remove param type specification
Remove 'partial' keyword
Remove prohibited modifier(s)
Remove property assignment
Remove redundant '.WithCancellation'
Remove redundant '?'
Remove redundant [CallerArgumentExpression] argument(s) value
Remove redundant argument(s) value
Remove redundant 'ascending'
Remove redundant attribute
Remove redundant base constructor invocation
Remove redundant 'base()'
Remove redundant body
Remove redundant braces
Remove redundant 'catch'
Remove redundant collection copy call
Remove redundant comparison
Remove redundant condition
Remove redundant constructor
Remove redundant 'ContainsKey'
Remove redundant delegate constructor call
Remove redundant else
Remove redundant empty statement
Remove redundant 'finally' block
Remove redundant fixed pointer declaration
Remove redundant 'int'
Remove redundant 'internal' modifier
Remove redundant 'is'
Remove redundant member initializer
Remove redundant name
Remove redundant 'new'
Remove redundant nullable directive
Remove redundant parameters
Remove redundant parentheses
Remove redundant parenthesis
Remove redundant range bound
Remove redundant section
Remove redundant signature
Remove redundant spread element
Remove redundant 'string.Format()' call
Remove redundant suppression
Remove redundant switch expression arms
Remove redundant 'ToCharArray()'
Remove redundant true pattern
Remove redundant tuple component name
Remove redundant type arguments
Remove redundant type specification
Remove redundant verbatim prefix
Remove 'scoped' keyword
Remove 'sealed' keyword
Remove semicolon
Remove statement
Remove subpattern
Remove to string
Remove 'unchecked' expression
Remove unnecessary whitespace
Remove 'unsafe' modifier
Remove unused directives in file
Remove unused label
Remove unused nullable directive
Remove unused var
Remove 'virtual' keyword
Remove 'with' element
Rename all-underscore parameter
Rename to ''
Replace '' with ''
Replace cast with explicit variable type
Replace cast with lambda return type
Replace cast with type arguments
Replace casts with pattern variable
Replace tabs with spaces
Replace 'unsafe' statement with its body
Replace with access to last element '^1'
Replace with constant pattern
Replace with count access
Replace with 'field' keyword
Replace with JetBrains.Annotations attribute
Replace with primary constructor parameter
Replace with stream read exactly
Replace with string content check
Rethrow exception
Separate statements with blank line
Simplify negated pattern
Simplify negated relational pattern
Simplify raw string
Simplify with 'GetValueOrDefault'
Simplify with single 'Add'
Simplify with single 'Remove'
Simplify with 'TryAdd'
Simplify with 'TryGetValue'
Sort modifiers
Specify attribute target
Split string after hexadecimal escape
Swap via deconstruction
To compound assignment
To computed property
To conditional expression
To explicit field declaration
To extension method invocation
To GUID reference
To null-coalescing compound assignment
To regular string
To string literal
Unwrap from async await
Unwrap from delegate creation
Unwrap 'params' arguments
Use annotation syntax
Use 'ArgumentNullException.ThrowIfNull'
Use array empty method
Use array initializer
Use async overload
Use 'await using'
Use base class qualifier
Use collection expression
Use collection initializer
Use compiler attributes
Use concrete value
Use conditional access
Use 'ConfigureAwait(false)'
Use discard assignment
Use 'EventArgs.Empty'
Use explicit name ''
Use explicit type
- Use 'var' or explicit type depending on the code style settings.
Use index from end expression
Use 'nameof' expression
Use negated pattern
Use null check pattern
Use null propagation
Use nullable short form
Use null-coalescing expression
Use object initializer
Use parameter names from definition part
Use pattern matching
Use positional deconstruction pattern
Use range indexer
Use span type for stack alloc
Use string interpolation
Use symbol alias
Use ToArray()
Use type annotation syntax
Use 'Type.EmptyTypes'
Use unsigned right shift operator '>>>'
Use UTF-8 string literal
Use 'var' pattern
Use 'with' expression
Wrap with constructor
Wrap with lambda
HTML
Add/change quotes
JavaScript
Add explicit 'null'
Add missing comma
Add/change quotes
Convert to template string
Fix property name
Make all variables from this list block-scope
Move variable '' to inner block
Remove unexpected comma
Rename to ''
Terminate all unterminated statements in file
TypeScript
Change public modifier to conform style
Change to ECMAScript 6 'export default'
Convert cast to 'as' operator
Convert to ECMAScript 6 import statement
Fix relative path style
Js2 ts transformation
Remove redundant qualifier
Remove redundant reference comment
Remove redundant type specification
Remove unused 'import'
Specify '' explicitly
Specify variable type explicitly
VB.NET
Discard parameter
Import type
Import type quick popup
Make abstract
Make auto-property get-only
Make class sealed
Make non readonly
Make non static
Make non virtual
Make not inheritable
Make property init-only
Make readonly
Make field read-only (see Make fields readonly)
Make static
Move to '' namespace
Pass string interpolation
Remove 'ByVal' modifier
Remove redundant element
Remove redundant 'imports' in file
Remove redundant qualifier
Remove unused label
Remove unused var
Rename to ''
To implicitly typed
Use string interpolation
V b make readonly
Make field read-only (see Make fields readonly)
XAML
Remove forbidden name attribute
Remove redundant attached property setter
Remove redundant definitions
Remove redundant empty collection property setter
Remove redundant freeze attribute
Remove redundant 'Mode' attribute
Remove redundant modifiers attribute
Remove redundant name attribute
Remove redundant namespace alias
Remove redundant resource
Remove redundant span attribute
Remove redundant style property setter
Remove redundant 'UpdateSourceTrigger' attribute
Rename to ''
This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For more information about other languages, refer to corresponding topics in the Languages and frameworks section.