Code Syntax Style: Multiple Attributes
Multiple attributes in C# can be written in different ways: you can join several attributes in the same square brackets section or use several sections for different attributes. ReSharper allows you to specify the style for multiple attributes and enforce this style in the desired scope.
ReSharper also provides multiple formatting rules for attributes. To see and configure these rules, open ReSharper options (), type attribute in the search field, and check matched items on pages under Code Editing | C# | Formatting Style.
ReSharper helps you apply attributes style in the existing code and takes your preferences into account when it produces new code with code completion and code generation features, applies code templates and performs refactorings.
Apply style preferences for attributes
By default, multiple attributes are checked for compliance with your preferences and if they do not comply, ReSharper highlights such declarations and suggests the corresponding quick-fix or fix in scope.
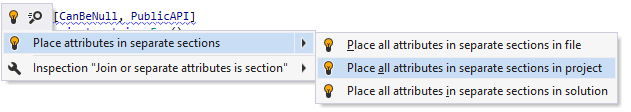
Your preferences may say that the attributes should be on separate sections:

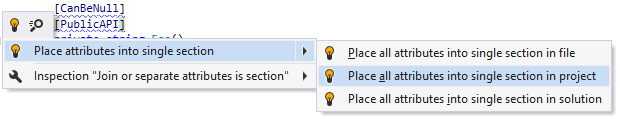
... or into a single section:

To apply preferences for multiple attributes together with all other formatting and syntax style rules to the selected code block, Alt+Enter and choose .
You can apply attributes style every time you save changes in a file to make sure that your edits always comply with your code style.
Automatically apply attributes style on saving changes
Select from the main menu or press Alt+R O.
Go to the cleanup profiles settings page: .
Select your custom Code Cleanup profile and click Set as default (the default profile is also used for silent cleanup).
Go to the options page and select Automatically run cleanup when saving a file.
Optionally, you can restrict automatic cleanup to specific files by a file mask.
You can also select Only changed parts of file to make sure that cleanup is applied to the code affected by your changes, and the rest of the code in the file is not modified.
If you choose to clean up only the changed parts of files, you can fine-tune this behavior with the following options:
Perform full cleanup if partial cleanup is not possible — depending on this option, ReSharper will either clean up the whole file or skip the file if it is not possible to restrict the cleanup to the modified parts of the file.
Allow cleanup on save for shared files — use this option to enable or disable partial cleanup in files that are included in the solution several times, such as files from shared projects.
Click Save in the dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer by choosing this layer from the Save To selector. For more information, see manage and share resharper settings.
The next time you finish editing and save the file (Ctrl+S) or all files (Ctrl+Shift+S) , ReSharper will clean up the affected files using the selected profile. If the default cleanup profile is not selected, ReSharper will prompt you to choose one of the profiles.
Configure preferences for attributes style
Your attributes style preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
Configure preferences of attributes style
Go to the page of ReSharper options Alt+R, O.
In the Attributes category select the value for the Join or separate attributes in section according to your coding practices/standards.
The Notify with selectors in the right column allow you to set severity levels of code inspections detecting code that differs from your preferences.
ReSharper also provides multiple formatting rules for attributes. To see and configure these rules, open ReSharper options (), type
attributein the search field, and check matched items on pages under Code Editing | C# | Formatting Style.Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer by choosing this layer from the Save To selector. For more information, see manage and share resharper settings.
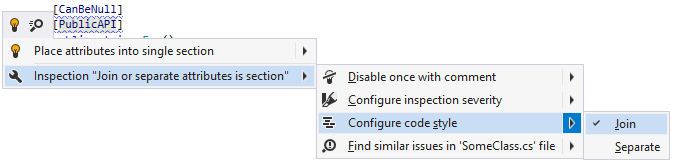
You can also change your preferences for arranging multiple attributes right in the editor, where corresponding issues are highlighted:
Change preference for explicit/implicit modifiers from the editor
Place the caret to a code issue highlighted by a ReSharper's inspection.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
In the action list, choose Inspection "Join or separate attributes in section" | Configure code style and then choose the desired option:

Your change will be saved using the smart save logic.
If you need to save the modified style preference in a shared settings layer, click the Configure code style menu item or press Enter when it is selected. ReSharper will open the page of ReSharper options where you can modify your preference as needed, click Save To and then choose the desired settings layer.
This feature is supported in the following languages and technologies: