Code Syntax Style: Multiple Attributes
Multiple attributes in C# can be written in different ways: you can join several attributes in the same square brackets section or use several sections for different attributes. ReSharper allows you to specify the style for multiple attributes and enforce this style in the desired scope.
ReSharper also provides multiple formatting rules for attributes. To see and configure these rules, open ReSharper options (), type attribute in the search box, and check matched items on pages under Code Editing | C# | Formatting Style.
ReSharper helps you apply attributes style in the existing code and takes your preferences into account when it produces new code with code completion and code generation features, applies code templates and performs refactorings.
Applying style preferences for attributes
By default, multiple attributes are checked for compliance with your preferences and if they do not comply, ReSharper highlights such declarations and suggests the corresponding quick-fix or fix in scope.
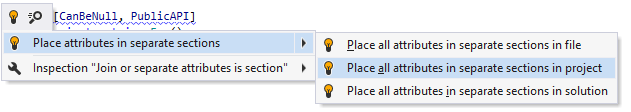
Your preferences may say that the attributes should be on separate sections:

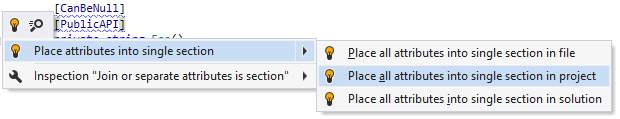
... or into a single section:

Another option to enforce preferences for multiple attributes in a bulk mode is code cleanup. You can either run code cleanup with the default profile Default: Full Cleanup or run the cleanup with a custom profile solely targeted at your specific task as described below.
To apply attributes style with custom Code Cleanup profile
- Select in the main menu.
- Go to the Code Cleanup settings page: .
- Create a new profile as described in the To create a new custom cleanup profile section. In the Selected profile settings section for the new profile, tick the Arrange attributes check box. Optionally, you can enable other code cleanup tasks in this profile.
- Click Save to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To drop-down list. For more information, see managing and sharing resharper settings.
- Select the scope where you want to enforce your preferences:
- Set the caret anywhere in the file to enforce your preferences to the file.
- Select one or more items in the Solution Explorer to enforce your preferences in the files under these nodes and their child items.
- Do one of the following:
- Press Ctrl+Alt+F or choose from the main menu.
- Right-click anywhere in the text editor or right-click the selection and choose Cleanup Code in the context menu.
- In the Code Cleanup dialog that opens, select the newly created profile.
- Click Run. ReSharper will enforce your preferences in the selected scope.
If you want to apply attributes style without opening the Code Cleanup dialog, you can bind the default Reformat Code profile to the silent cleanup and run it simply by pressing Ctrl+Shift+Alt+F. You can also create a custom cleanup profile that would combine applying attributes style with other code style tasks.
Configuring preferences for attributes style
Your attributes style preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
To configure preferences of attributes style
- Go to the page of ReSharper options.
- In the Attributes category select the value for the Join or separate attributes in section according to your coding practices/standards.
- The Notify with selectors in the right column allow you to set severity levels of code inspections detecting code that differs from your preferences.
- ReSharper also provides multiple formatting rules for attributes. To see and configure these rules, open ReSharper options (), type
attributein the search box, and check matched items on pages under Code Editing | C# | Formatting Style. - Click Save to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To drop-down list. For more information, see managing and sharing resharper settings.
You can also change your preferences for arranging multiple attributes right in the editor, where corresponding issues are highlighted:
To change preference for explicit/implicit modifiers in the editor
- Set the caret to a code issue highlighted by a ReSharper's inspection.
- Press Alt+Enter or click on the action indicator to the left of the caret to open the action list.
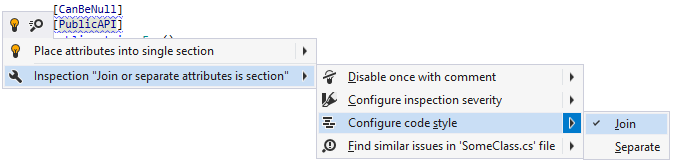
- In the action list, choose Inspection "Join or separate attributes in section" | Configure code style and then choose the desired option:

- Your change will be saved using the smart save logic.
- If you need to save the modified style preference in a shared settings layer, click on the Configure code style menu item or press Enter when it is selected. ReSharper will open the page of ReSharper options where you can modify your preference as needed, click Save To and then choose the desired settings layer.
This feature is supported in the following languages and technologies:
See Also
Procedures:
- Naming Style
- Managing and Applying Code Formatting Rules
- File and Type Layout
- File Header Style
- Code Syntax Style: Namespace Imports
- Code Syntax Style: Implicit/Explicit Typing ('var' Keyword)
- Using Auto-Properties
- Making Fields Readonly
- Code Syntax Style: Multiple Attributes
- Code Syntax Style: Modifiers
- Code Syntax Style: Optional Member Qualifiers
- Reformatting XML Doc Comments
- Removing Code Redundancies