Code Syntax Style: Named/Positional Arguments
If you prefer to use named arguments for specific types of parameters, ReSharper can help you enforce this practice.
Consider the following method call:
When you read this code, you have to stop and study the method signature to understand what happens here (you can do it either with the parameter information tooltip or by navigating to method declaration). With named arguments, the same call becomes much clearer:
If you prefer to have named arguments for specific types, you can enforce this preference with the help of ReSharper.
ReSharper helps you arrange arguments in the existing code and takes your preferences into account when it produces new code with code completion and code generation features, applies code templates and performs refactorings.
Apply style preferences for arguments
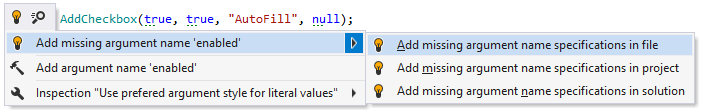
By default, ReSharper suggests using positional arguments everywhere and you have to explicitly specify which types of parameters require named arguments. According to your preferences, ReSharper highlights positional arguments that require names or named arguments that should be positional, and then suggests the corresponding quick-fix or fix in scope:

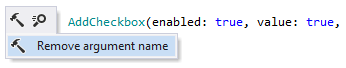
Even if you do not have any style preferences for arguments, you can always press Alt+Enter on any named or positional argument and choose to add or remove the argument name with the corresponding context action:

Another option to enforce preferences for named/positional arguments in a bulk mode is code cleanup. You can either run code cleanup with one of the built-in profiles Full Cleanup or Reformat & Apply Syntax Style, or create and run a custom profile solely targeted at your specific task as described below.
Apply argument style with custom Code Cleanup profile
Select from the main menu or press Alt+R O.
Go to the cleanup profiles settings page: .
Create a new profile as described in the Create a new custom cleanup profile section. In the Selected profile settings section for the new profile, tick the Apply argument style checkbox. Optionally, you can enable other code cleanup tasks in this profile.
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Manage and Share ReSharper Settings.
Select the scope where you want to enforce your preferences:
Set the caret anywhere in the file to enforce your preferences to the file.
Select one or more items in the Solution Explorer to enforce your preferences in the files under these nodes and their child items.
Do one of the following:
Press Control+Alt+F or choose from the main menu.
Right-click anywhere in the text editor or right-click the selection and choose Cleanup Code in the context menu.
In the Code Cleanup dialog that opens, select the newly created profile.
Click Run. ReSharper will enforce your preferences in the selected scope.
If you want to arrange arguments without opening the Code Cleanup dialog to choose a profile, you can bind the created profile to the silent cleanup and run it by pressing Control+Shift+Alt+F. You can also create a custom cleanup profile that would combine arranging arguments with other code style tasks.
Configure preferences for named/positional arguments
Your arguments style preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
Configure preferences of arguments style
Go to the page of ReSharper options(Alt+R, O).
In the Arguments category select whether to use named or positional arguments for specific parameter types. Note that Literal values refers to all literals (
bool,int,double, and so on) except strings. The preference for strings is defined in the String literal values selector.
The category Other applies to all other expression types, like conditional, null-coalescing, binary, invocation ortypeofexpressionsThe Notify with selectors in the right column allow you to set severity levels of code inspections detecting code that differs from your preferences.
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Manage and Share ReSharper Settings.
You can also change your preferences for arranging arguments right in the editor, where corresponding issues are highlighted.
Change preference for named/positional arguments in the editor
Set the caret to a code issue highlighted by a ReSharper's inspection.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
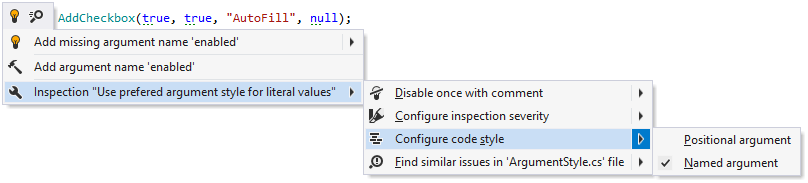
In the action list, choose Inspection "Use preferred argument style..." | Configure code style and then choose the desired option:

Your change will be saved using the smart save logic.
If you need to save the modified style preference in a shared settings layer, click the Configure code style menu item or press Enter when it is selected. ReSharper will open the page of ReSharper options(Alt+R, O) where you can modify your preference as needed, click Save To and then choose the desired settings layer.
This feature is supported in the following languages and technologies: