Configuring Code Inspection Settings
Toggling design-time code inspection
By default, JetBrains Rider enables design-time code inspection in all files corresponding to the supported languages. If necessary, you can disable it. Regardless of whether or not the design-time code inspection is enabled, you can always run code inspection in specific scope.
To disable or enable design-time code inspection
- On the page of JetBrains Rider settings (Ctrl+Alt+S), use the Enable code analysis check box to toggle the design-time code inspection. While you are on this page, you can check out which options you can configure for the code inspection.
- If necessary, you can select the Enable solution-wide analysis check box to enable the Solution-Wide Analysis.
- Click Save to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To drop-down list. For more information, see layer-based settings.
Partly disabling code inspection for generated code
You can also configure the list of files, folders, file masks, and regions that contain generated code. For these items, JetBrains Rider runs only those code inspections that check code for compiler errors and warnings. Some file masks and regions, which are used by Visual Studio for generated code, e.g. *.designer.cs are included in this list by default, but you can change the default settings if necessary.
To specify files and regions with generated code
- On the page of JetBrains Rider settings (Ctrl+Alt+S), use the the Add button to specify files or folders that contain generated code.
- In the lower left part of the page, use the Add button to specify masks (e.g. *.Designer.cs) for generated code files.
- In the lower right part of the page, use the Add button to specify names of the regions that contain generated code.
- Click Save to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To drop-down list. For more information, see layer-based settings.
The list of items containing generated code can also be used for disabling code style and cleanup for generated code.
Changing severity levels of code inspections
Each JetBrains Rider's code inspection has its own default severity level, which is set according to potential impact of code issues that it detects. Most of the inspections have configurable severity level, which you can change.
Note that inspections that detect compiler errors and warnings have corresponding severity levels, which cannot be changed. However, with some compiler warnings, you can use #pragma directives to suppress them. Look for the suppress with #pragma action in the action list upon a specific warning.
You can change severity level of an inspection right from the editor, where a code issue found by this inspection is highlighted.
To change inspection severity from the editor
- Set the caret to a code issue highlighted by a JetBrains Rider's inspection.
- Press Alt+Enter or click on the action indicator to the left of the caret to open the action list.
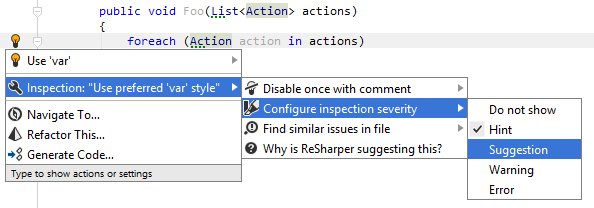
- In the action list, choose Inspection [name of inspection] | Configure inspection severity and then select a new severity level:

- Your change will be saved using the smart save logic.
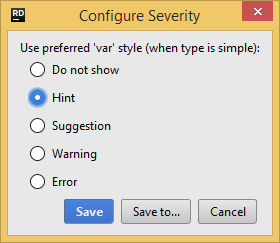
- If you need to save the modified severity level in a shared settings layer, click on the Configure inspection severity menu item or press Enter when it is selected. In the dialog that appears, choose the desired severity level, click Save To and then choose the desired settings layer.

Another way to save the modified severity level in a shared settings layer, or modifying severity levels of multiple inspections is using the JetBrains Rider Settings dialog (Ctrl+Alt+S) as described below.
To modify severity levels of code inspections
- On the page of JetBrains Rider settings (Ctrl+Alt+S), you can view all configurable code inspections and their severity levels. The inspections are grouped by languages and then by categories.
- Find and select the inspection whose severity you want to modify.
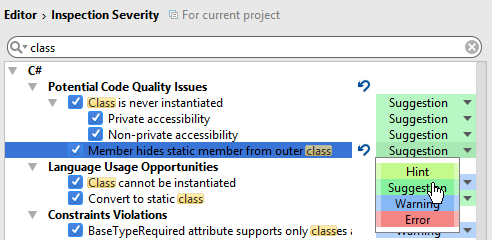
- Click the drop-down list to the right of the selected entry, and choose a desired severity level:

- If the default severity level of an inspection is changed, you will see the Reset to default
 button next to it, which allows you to reset the severity to its default value.
button next to it, which allows you to reset the severity to its default value.
The same button also appears next to the category where such inspection belongs, Clicking this button next to a category will reset all inspections inside the category to their default severity levels. - Click Save to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To drop-down list. For more information, see layer-based settings.
Disabling/enabling specific code inspections
If some code inspection seems trivial or being of no interest to you, you can disable this inspection so that no relevant issues would be highlighted in the editor or detected when you run code inspection is specific scope. You can enable a disabled code inspection any time later. Some inspections are disabled by default and you can enable them if necessary.
You can disable any code inspection in one of the following ways:
- If there is a code issue highlighted by this inspection in the editor, set the caret on the highlighted code, press Alt+Enter and then choose Inspection [name of inspection] | Configure inspection severity | Do not show.
- On the page of JetBrains Rider settings (Ctrl+Alt+S), use the search box to find the inspection you want to disable, and then clear the check box next to it, or select it to enable a disabled inspection.
The disabled/enabled state of inspections is saved in the shared settings layer, exactly the same way as changes to severity levels.
Suppressing code inspections in specific scope
One way to ignore specific code issues is to disable the corresponding code inspection. In this case, all code issues detected by this inspection will be ignored everywhere.
Sometimes you may need to suppress a specific inspection in a specific place, while continue to detect other similar issues with this inspection in other places.
For example, JetBrains Rider considers some code to be 'dead' and you can see that it is true. The inspection is helpful and you do not want to disable it. However, you may want to use this code later and do not want it to be highlighted in the editor or appear in the inspection results. To do so, JetBrains Rider allows you to suppress inspections with comments or with attributes. Comments are more convenient for arbitrary pieces of code, attributes are preferable to suppress inspections in whole methods or types.
To disable (suppress) code inspection in specific scope
- Set the caret to a code issue highlighted by a JetBrains Rider's inspection.
- Press Alt+Enter or click on the action indicator to the left of the caret to open the action list.
- In the action list, choose one of the following:
- Inspection [name of inspection] | Disable once with comment - this option inserts a single comment -
ReSharper disable once [inspection alias]- which only suppresses the inspection for the first occurrence of the corresponding issue. - Inspection [name of inspection] | Disable once with comment | Disable in file with comment - this option inserts a single comment -
ReSharper disable [inspection alias]in the beginning of the file. This comment suppresses the inspection for all corresponding issues in the file. - Inspection [name of inspection] | Disable once with comment | Disable and restore with comment - this option inserts a pair of comments before and after the issue -
ReSharper disable [inspection alias]andReSharper restore [inspection alias]. These comments suppress the inspection for all corresponding issues between them.
You can then move these comments to other places in the file so that several issues of this type are suppressed. For example, this can be useful to suppress the 'redundant namespace' inspection if you want to keep several unused namespace imports. - Inspection [name of inspection] | Disable once with comment | Disable for method - this option adds the following attribute to the method:
[SuppressMessage("ReSharper", "[inspection alias]")]. This attribute suppresses the inspection in the method. - Inspection [name of inspection] | Disable once with comment | Disable for class - this option adds the following attribute to the class:
[SuppressMessage("ReSharper", "[inspection alias]")]. This attribute suppresses the inspection in the whole class. - Inspection [name of inspection] | Disable once with comment | Disable all inspection in file - this option inserts a single comment -
ReSharper disable Allin the beginning of the file. This comment suppresses all inspections the file.
If necessary, you can insert theReSharper restore Allto enable code inspections after a specific line.
- Inspection [name of inspection] | Disable once with comment - this option inserts a single comment -
To suppress all inspections in a type or a method, add the following attribute: [SuppressMessage("ReSharper", "All")].