JavaScript SLA Policies
When your SLA is complex and you need more granularity with its configuration, you can create a custom SLA policy with JavaScript.
To create an SLA policy using JavaScript:
From the main navigation menu, select
Projects.
Click the name of the helpdesk project you want to configure.
In the Project Settings section of the project navigation menu, select SLA Policies.
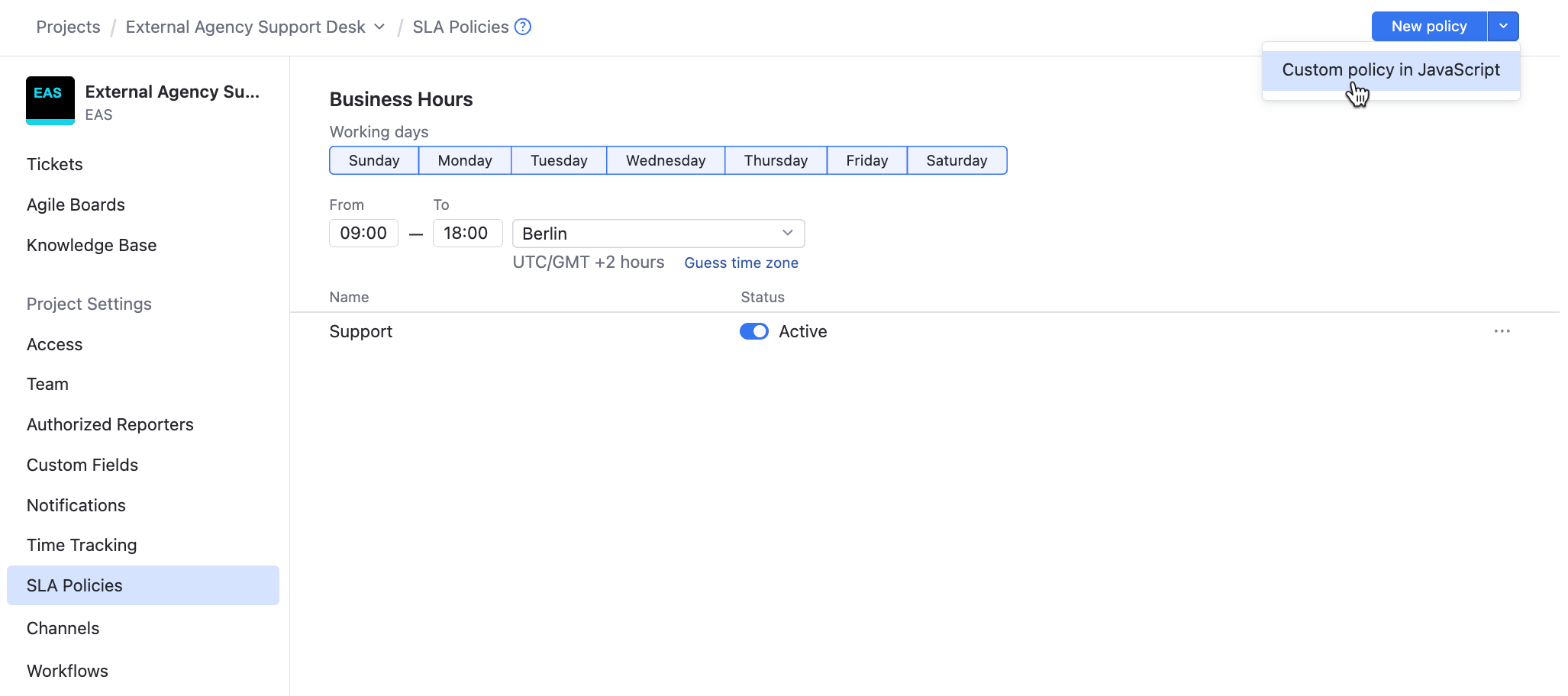
From the dropdown menu near the New policy button, select the Custom policy in JavaScript option.

The New Custom SLA Policy dialog opens.
Enter the name for the new policy and click the Create button.
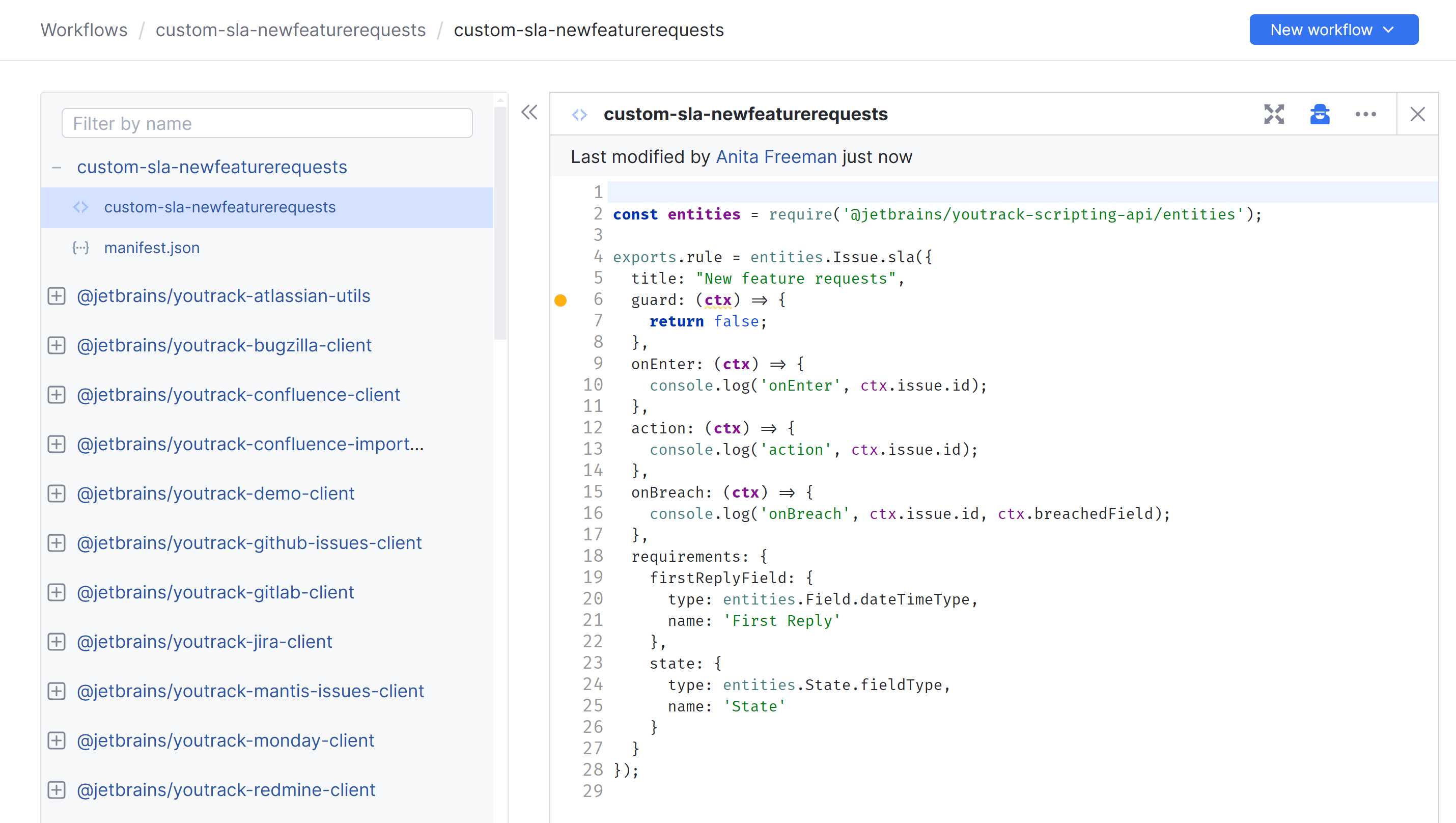
A new browser tab opens with the JavaScript SLA policy template opened in the JavaScript editor.

A new script package containing a template of a JavaScript SLA policy is added to your project.
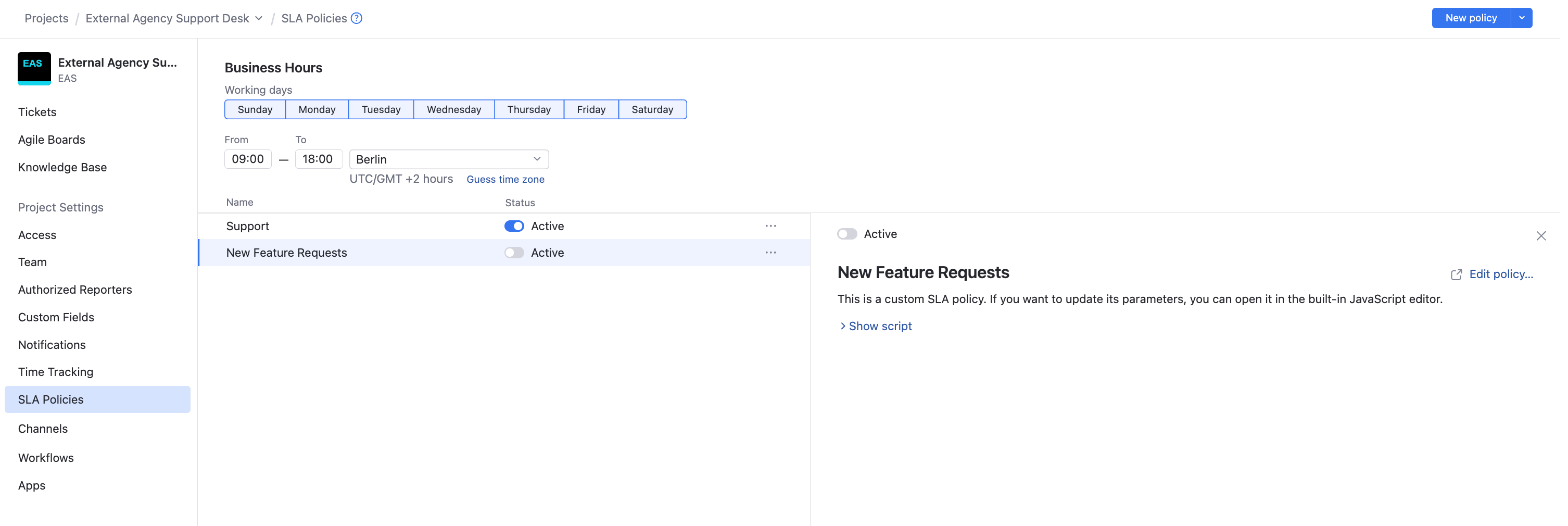
A new SLA policy appears on the list in the project settings.
Since the new JavaScript SLA policy only contains a script template at this point, it is not yet activated.

In the JavaScript editor, edit the template and adjust the code of the SLA policy to your needs.
The JavaScript SLA policies in YouTrack are based on the Workflow API. To learn how to work with JavaScript-based workflows in YouTrack, see Developer Portal.
To learn how to work with the YouTrack JavaScript Editor, see Web-based Workflow Editor.
For details about custom SLA rules written in JavaScript, see reference.
When done, click the Save button in the upper-right corner of the editor.
The changes you made in the script are saved.
Close the browser tab with the JavaScript editor and go back to the SLA Policies tab in the project settings.
Click the Status toggle for the SLA policy that you've just edited and set its status to Active.
The JavaScript SLA policy is active in your helpdesk project.