複数のプラットフォーム間で UI を共有できる宣言的フレームワーク。Kotlin と Jetpack Compose をベースにしています。
JetBrains が開発
迅速な UI 開発
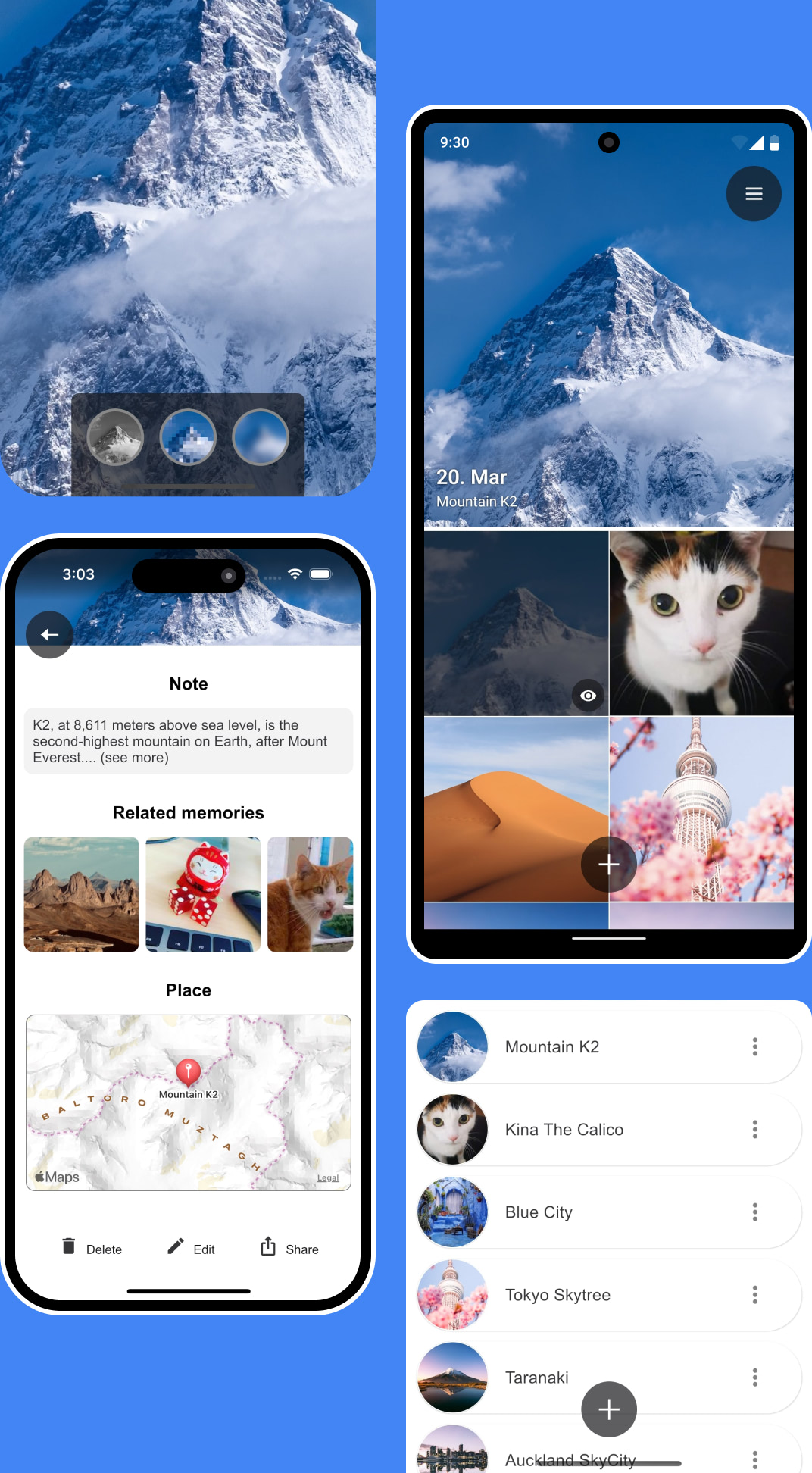
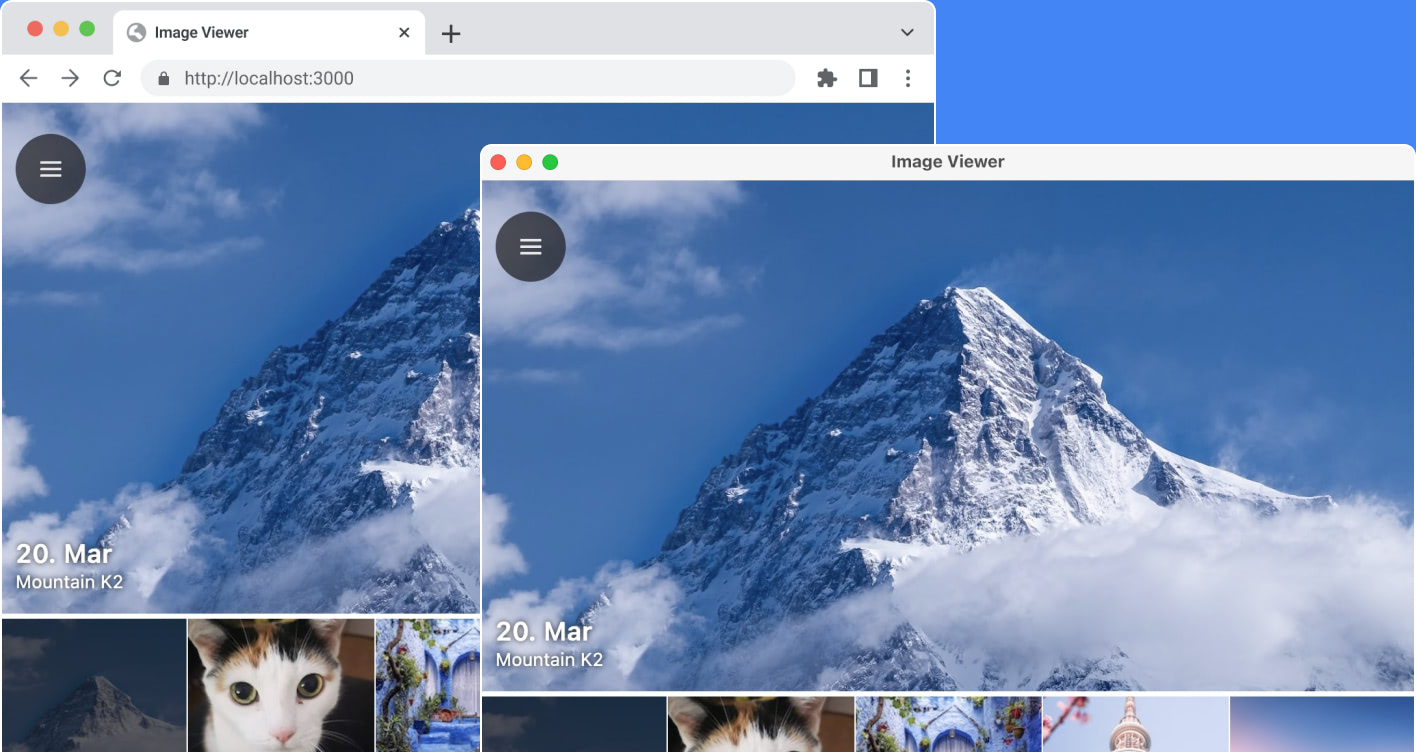
ユーザーインターフェースを一度作成すれば、Android、iOS、ウェブ、およびデスクトップのすべてのプラットフォームで使用できます。異なる UI を並行して管理する必要がなくなるため、より迅速にアプリをユーザーの手元に届けることができます。
Android UI スキルを他のプラットオームに適用
使い慣れた Jetpack Compose の API を使用して、すべてのプラットフォームに適用できるユーザーインターフェースを作成できます。
優れたエコシステム
本番対応のさまざまな Kotlin ライブラリとフレームワークを使用して最初から簡単に生産性を上げ、温かく親切な開発者コミュニティから支援を受けることができます。
あらゆるプラットフォームと簡単に統合
Kotlin Multiplatform を基盤に作成すれば、プラットフォーム固有の機能と API の使用を断念する必要がありません。あらゆるプラットフォームの全機能をネイティブアプリケーションのように簡単に使用できます。
コンポーネントレベルでの再利用
すべてのターゲットプラットフォームで使用できるカスタマイズ可能なウィジェットを使って UI を作成できます。既製のテーマを使用してすぐに作成し始めることも、独自のビジュアルスタイルをピクセル単位まで細かく作成することも可能です。
Button(
onClick = {
logger.info("Pressed!")
}
) {
Text("Hello $platform")
}
@Serializable
data class Friend(val name: String)
@Composable
fun FriendCard(name: String) {
var myFriend by remember {
mutableStateOf<Friend?>(null)
}
LaunchedEffect(name) {
val friend = ktorClient
.get("$host/$name.json")
.body<Friend>()
myFriend = friend
}...
デスクトップアプリケーションを 100% Kotlin に移行した後、チームの生産性が高まったことに気づきました。
使用する言語が 1 つであるため、始めから終わりまでコンテキストを切り替えずに機能を作成することができます。作業を早く進められ、エラーが起こりにくく、開発者間の知識共有が強化されます。アプリケーション全体でもメモリにある共通のデータ表現を使用するため、無駄なシリアル化と逆シリアル化の手順を省略できます。
Victor Kropp
JetBrains Toolbox チームリーダー