Declarative framework for sharing UIs across multiple platforms. Based on Kotlin and Jetpack Compose.
Developed by JetBrains
Accelerated UI development
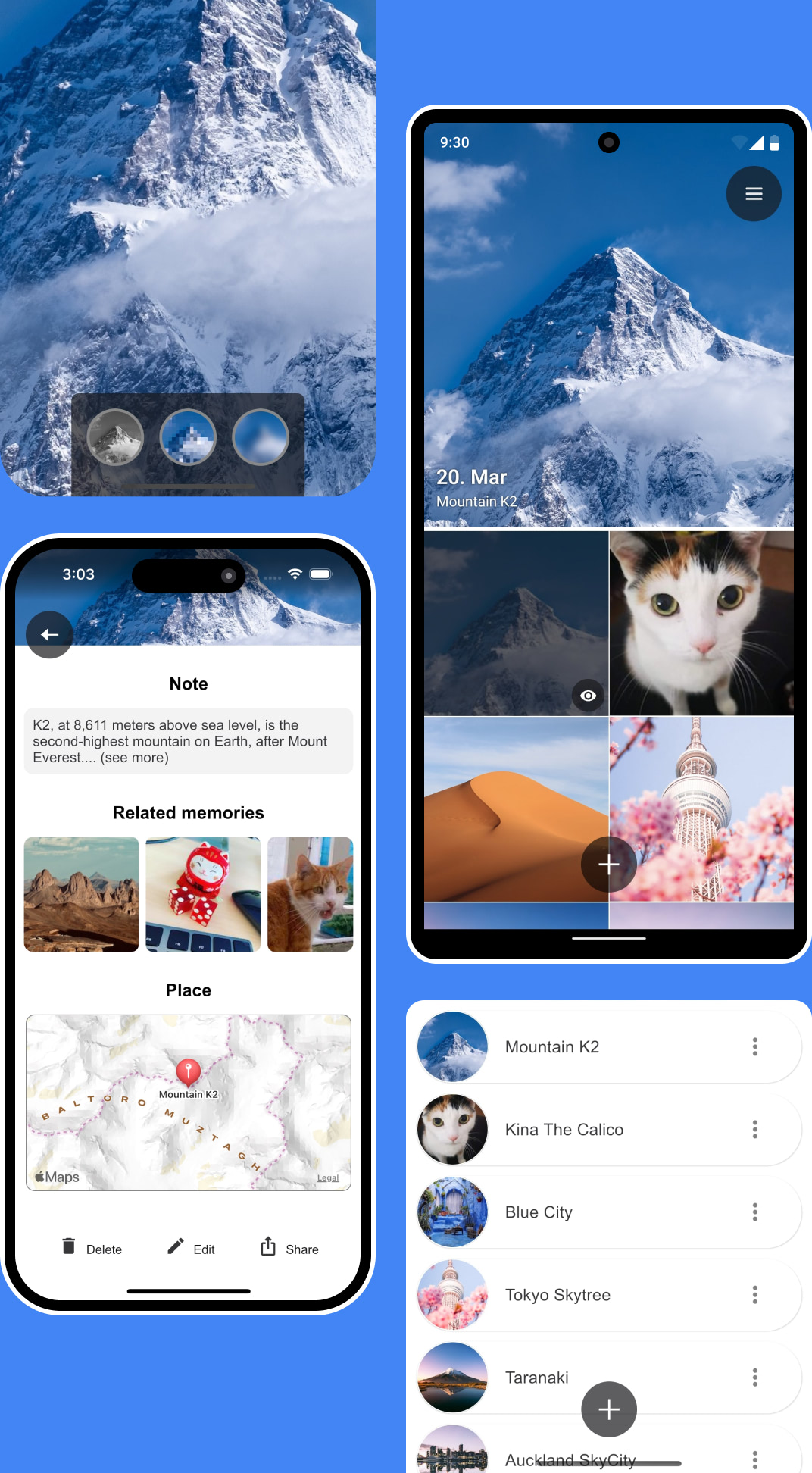
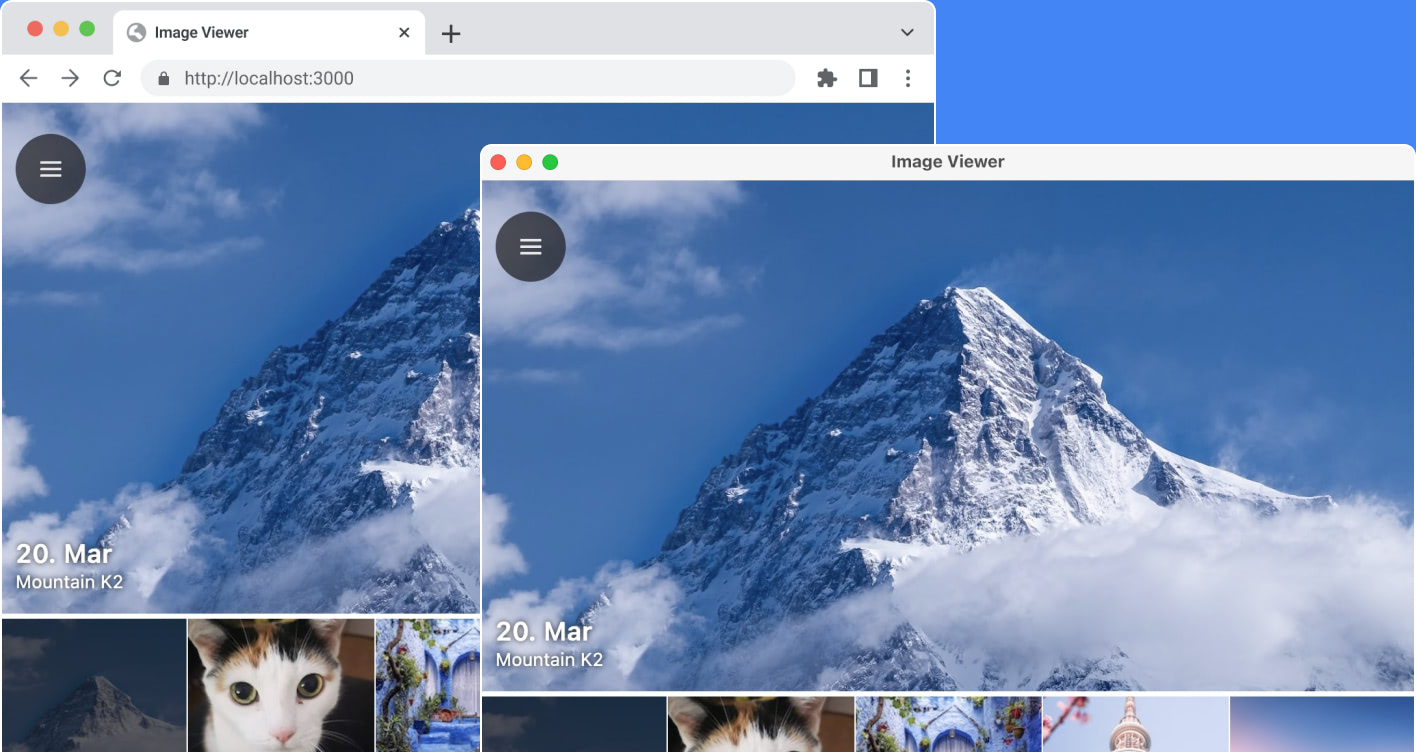
Build your user interface once, and use it on all platforms – Android, iOS, web, and desktop. Save yourself the effort of keeping different UIs in sync, and get your app into the hands of your users more quickly.
Android UI skills for other platforms
Use the same familiar APIs from Jetpack Compose to build user interfaces for all platforms.
An excellent ecosystem
Use a wide variety of production-ready Kotlin libraries and frameworks that make it easy to be productive from the get-go and get support from a helpful and welcoming developer community!
Easy integration with every platform
Building on top of Kotlin Multiplatform means not having to compromise on using platform-specific features and APIs. Easily access the full capabilities of every platform, just like native applications.
Component-level reuse
Build your UIs with customizable widgets that you can use on all of your target platforms. Use premade themes to get started quickly, or create your own visual style down to the very pixel.
Button(
onClick = {
logger.info("Pressed!")
}
) {
Text("Hello $platform")
}
@Serializable
data class Friend(val name: String)
@Composable
fun FriendCard(name: String) {
var myFriend by remember {
mutableStateOf<Friend?>(null)
}
LaunchedEffect(name) {
val friend = ktorClient
.get("$host/$name.json")
.body<Friend>()
myFriend = friend
}...
After moving our desktop application to 100% Kotlin, we noticed improved productivity of our team.
Using a single language means that every developer can make a feature from start to finish without switching contexts. It is faster, less error prone, and improves knowledge sharing among developers. The entire application also uses the same representation for data in memory, skipping the need for extra (de)serialization steps.
Victor Kropp
Toolbox team lead, JetBrains