What’s New in PhpStorm 2024.1
The highlights of this version include:
- Full line code completion with local AI
- Support for Symfony’s AssetMapper
- New terminal
- Improvements for Pest
- PHPUnit 11.0 support
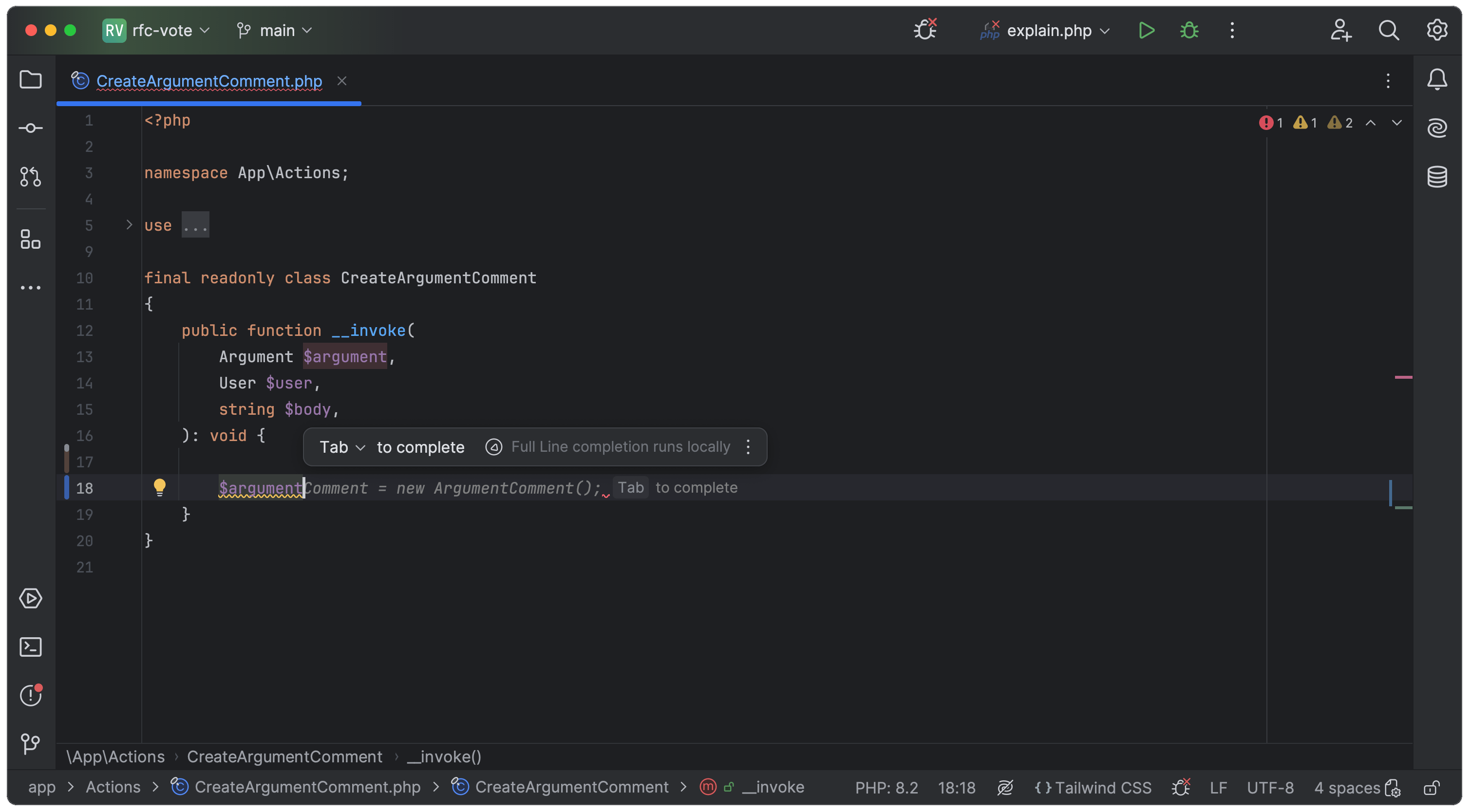
Full line code completion with local AI
You can now utilize per-line autocompletion for PHP code, as well as JavaScript, TypeScript, and HTML, even when you don’t have access to the internet. With full line code completion, the local LLM processes and analyzes data directly on your device, resulting in ultra-fast offline code completion with minimal latency.
With this approach, not only will your generated code never contain non-existent variables or methods, it will also remain compliant with your data privacy policies, as it doesn’t require a connection to external servers. This feature is included in your paid PhpStorm subscription plan, so no additional license is necessary.

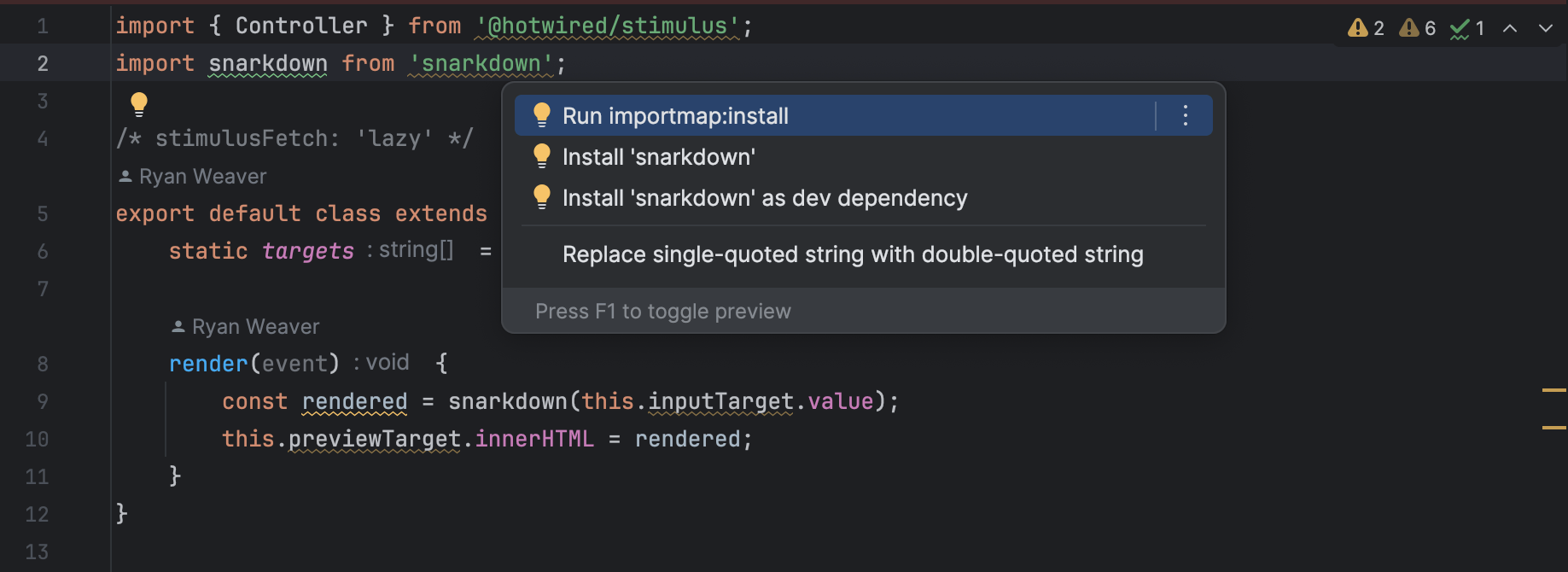
Support for Symfony’s AssetMapper

You can now quickly install missing modules and packages via importmap.php
and
utilize full autocompletion for their classes and methods.
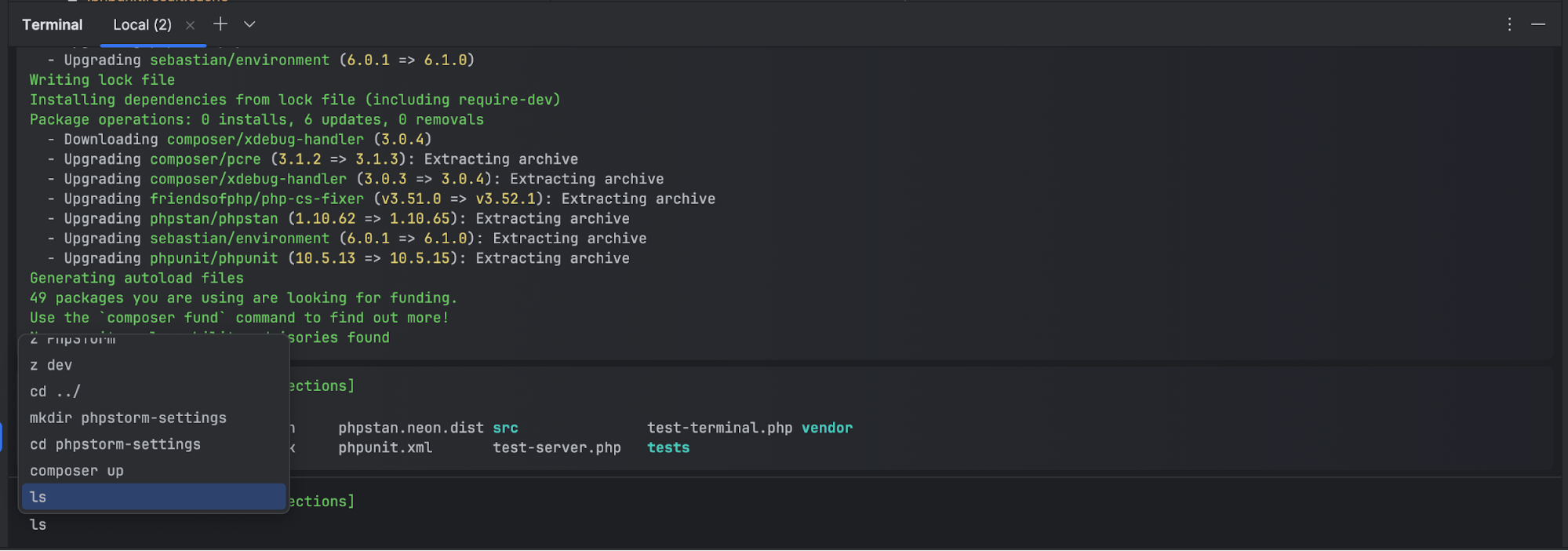
New terminal Beta

The new terminal is now available for you to try. You can switch between the old and new terminal in Settings | Tools | Terminal | Enable New Terminal.
Currently, it only supports Bash, Zsh, and PowerShell, with other shells still under development.
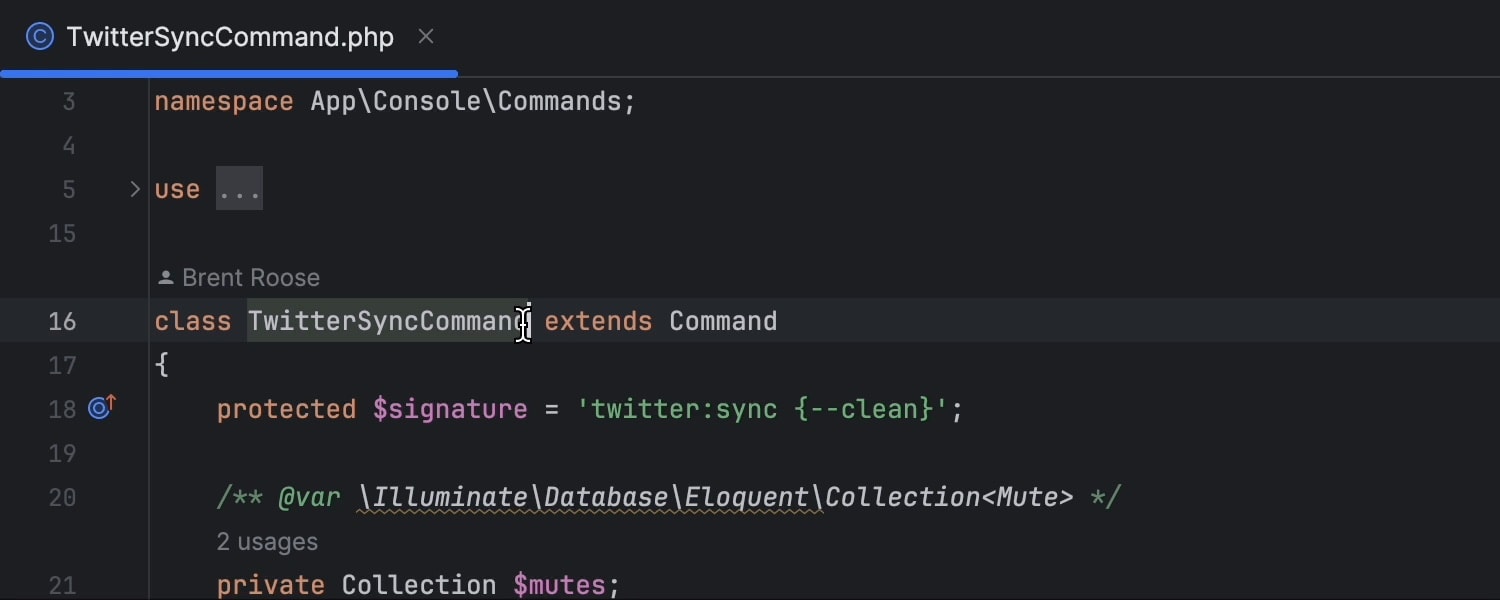
Sticky lines in the editor

This feature keeps key structural elements, like the beginnings of classes or methods, pinned to the top of the editor as you scroll. This way, scopes always remain in view, and you can promptly navigate through the code by clicking on a pinned line.
Pest improvements
We’ve improved navigation between tests and methods in the Go to action menu, and through duplicate tests and custom expectations when using quick-fixes. Additionally, we’ve also fixed the navigation issues that used to occur when opening the test's source code from the Run tool window.
Also new is the ability to generate Pest tests for PHP classes and methods and create new Pest tests from the Intention actions menu.
We’ve also added a new inspection to simplify calls to some Pest assert
methods.
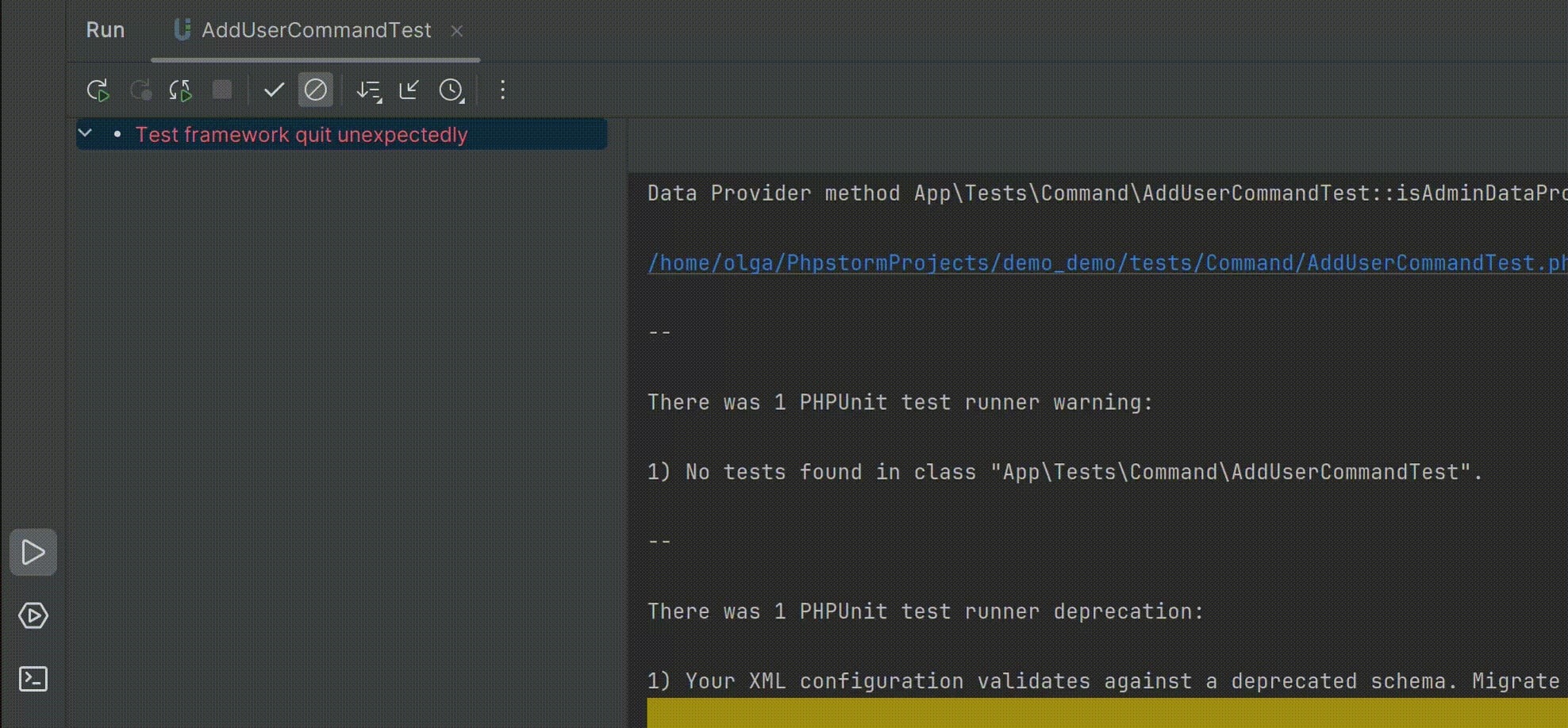
PHPUnit 11.0 support

PhpStorm now supports running tests with PHPUnit 11. If the IDE detects deprecated attributes in the configuration file, it will now display corresponding notifications to users and provide a quick-fix, automatically migrating the configuration file to the new version.

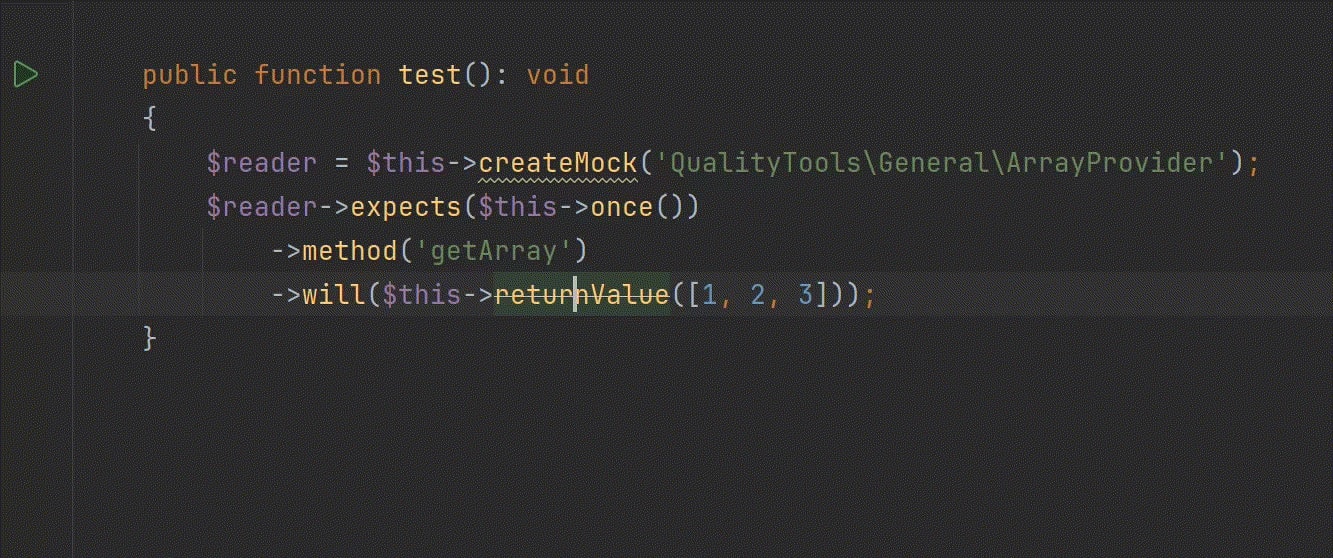
Furthermore, a new inspection and quick-fix have been added for deprecated TestCase
methods when creating return stub configuration objects.
Additionally, we’ve made changes to the Deprecated usage of data providers
inspection so that it will now issue a warning when PHPUnit 11 is used, and we’ve also
removed the --cache-result-file option when starting tests.
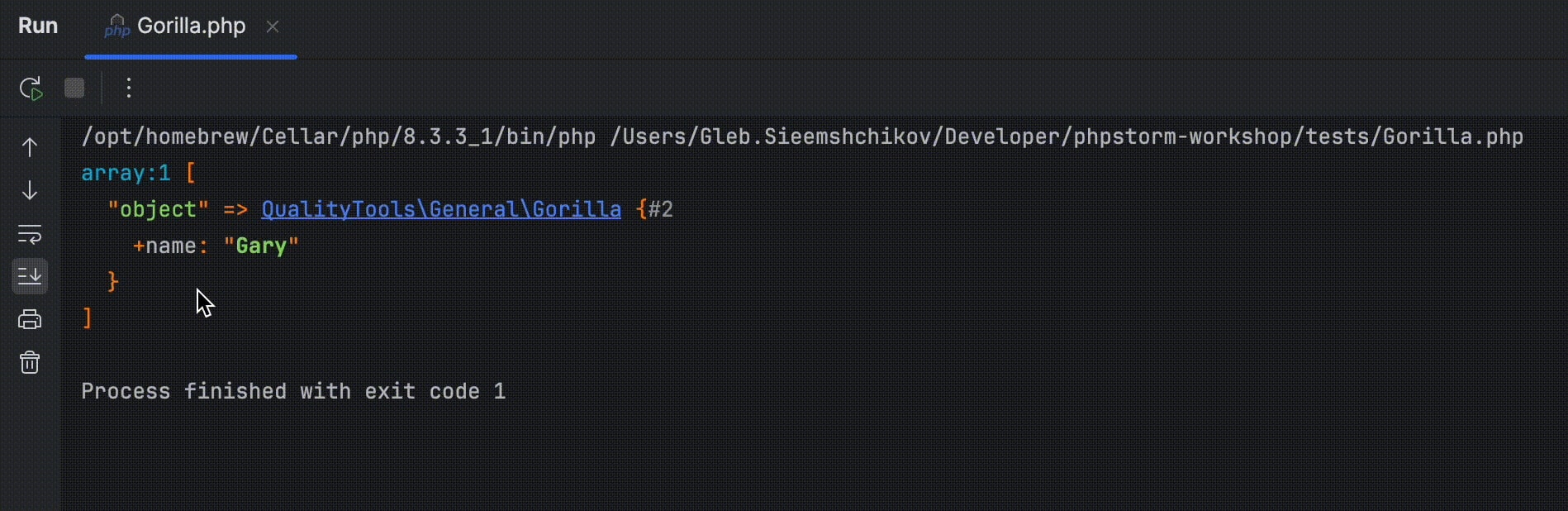
Improvements to dd, var_dump, and symfony/var-dumper

You can now open class and file links directly in the editor and fold/unfold structures in the console output.
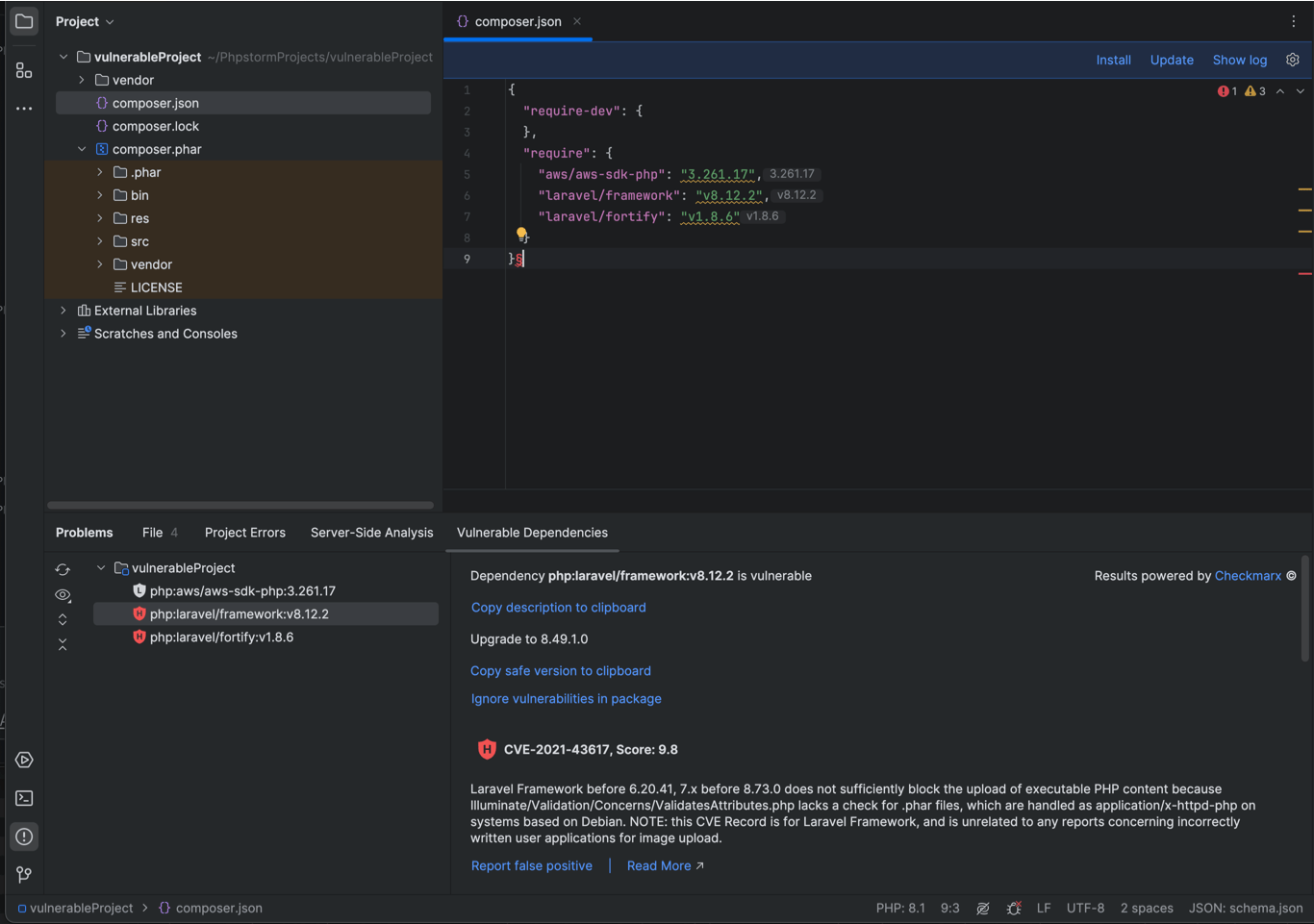
Checks for vulnerable PHP packages in composer.json

PhpStorm now cross-checks your project’s PHP packages against the Checkmarx database and
highlights vulnerable ones with an inspection in the composer.json file.
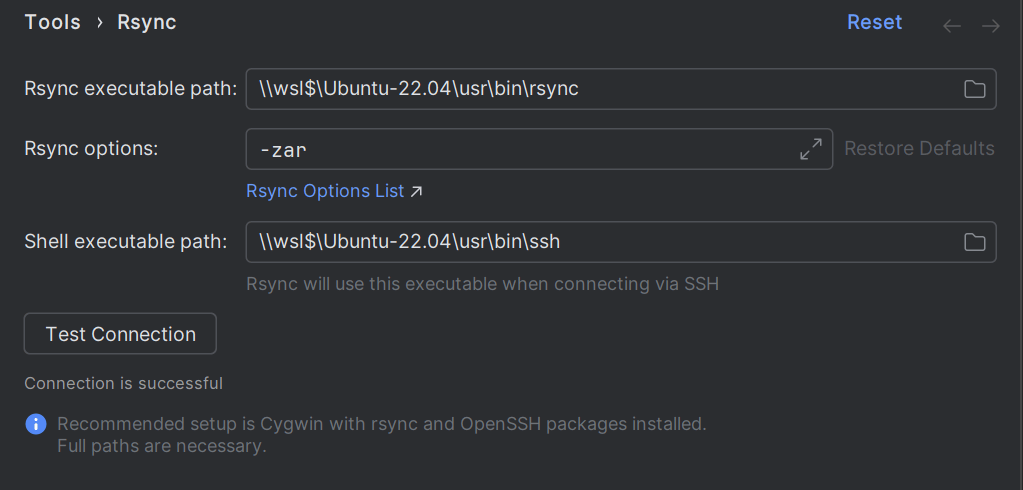
Rsync: support in WSL

You can now utilize the WSL distribution path for the rsync tool, which will be employed during deployment.
Frontend updates

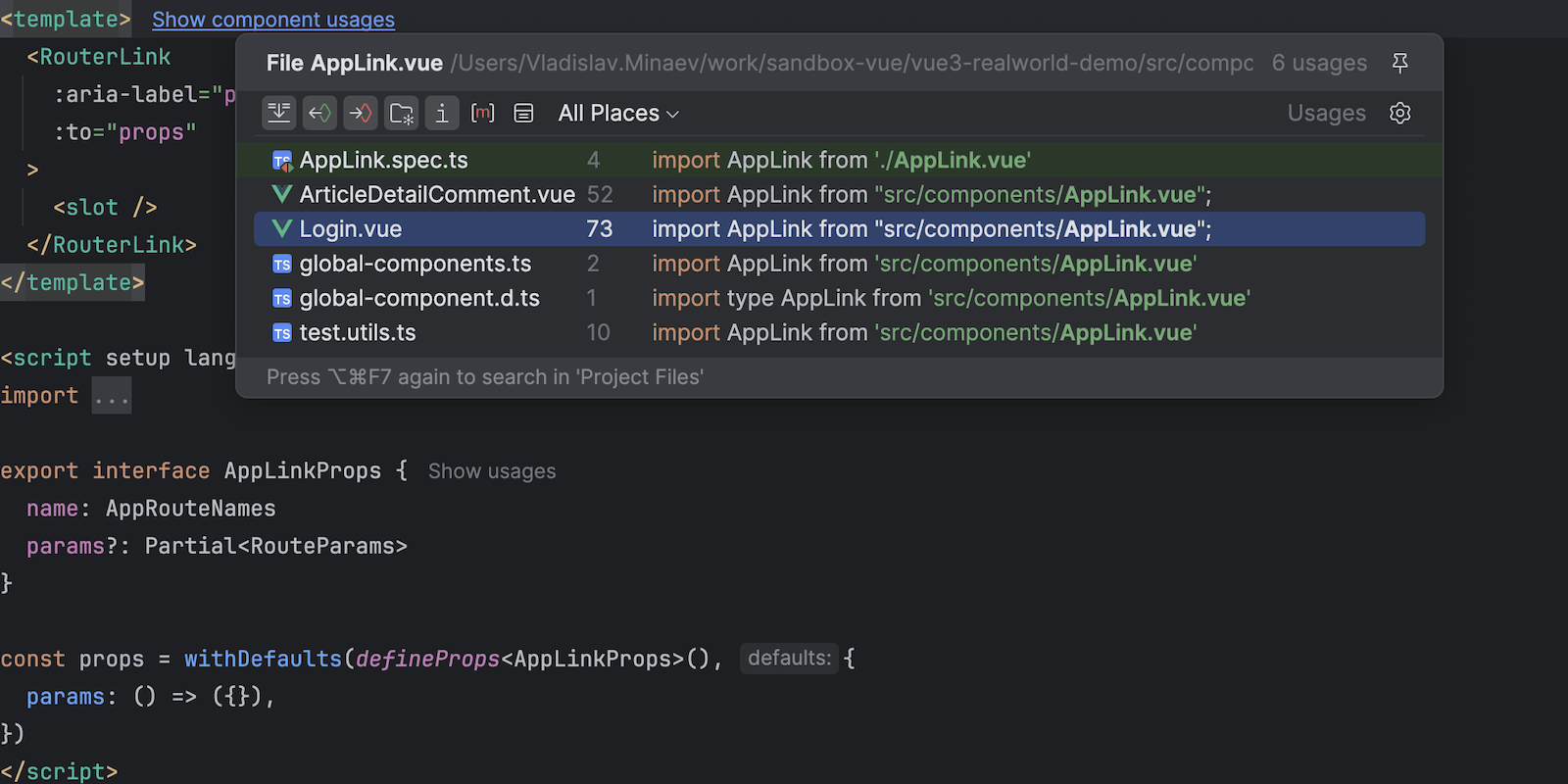
Component usages for Vue, Svelte, and Astro
PhpStorm now offers in-editor hints for component usages in Vue, Svelte, and Astro files. This will help you quickly locate all usages of a specific component anywhere in the project.

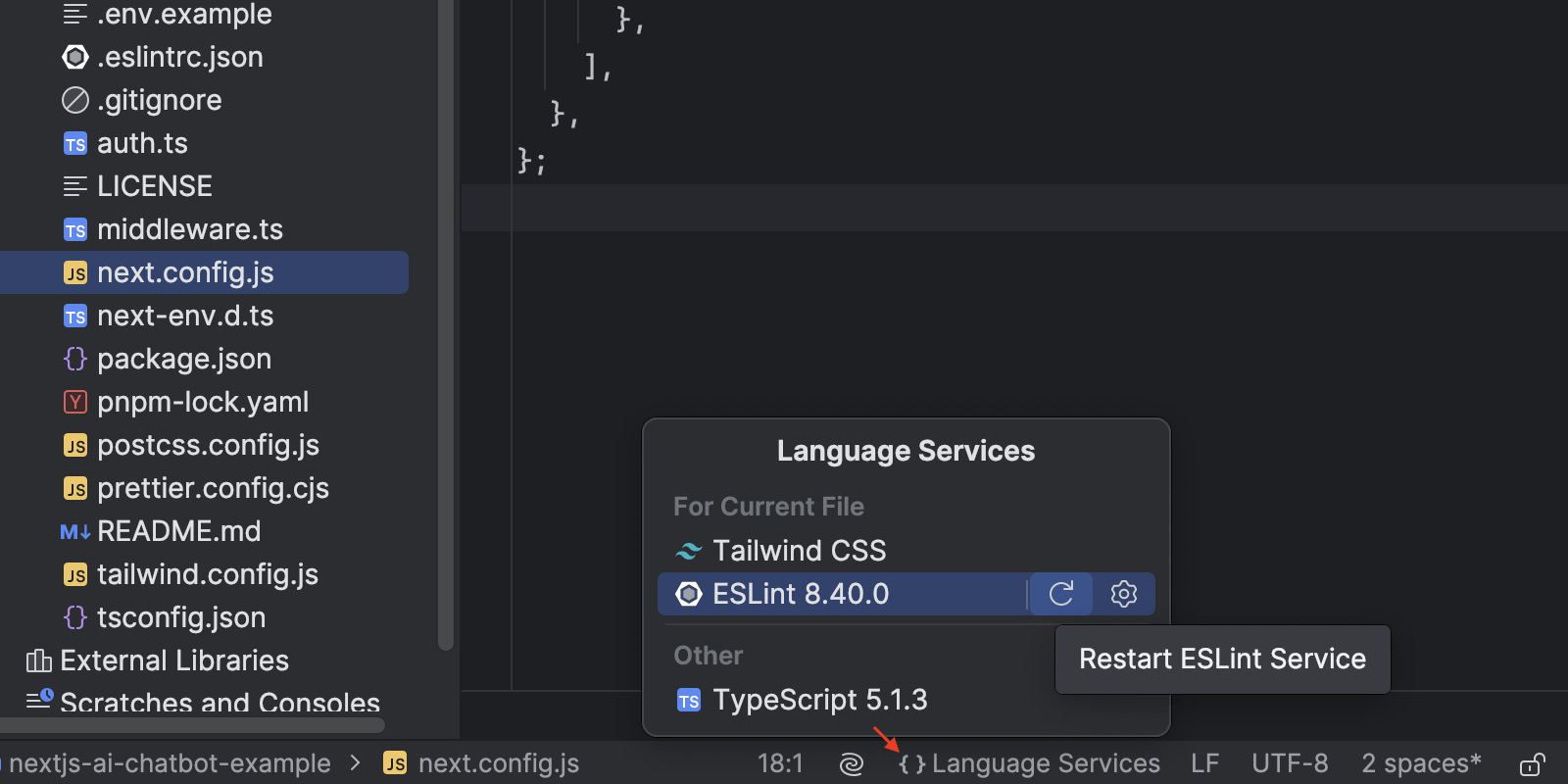
Language Services widget
You’ll find the new Language Services widget on the status bar, providing insights into the active language services for the current file and project. You can restart services or navigate to their settings directly from this widget.
Other improvements

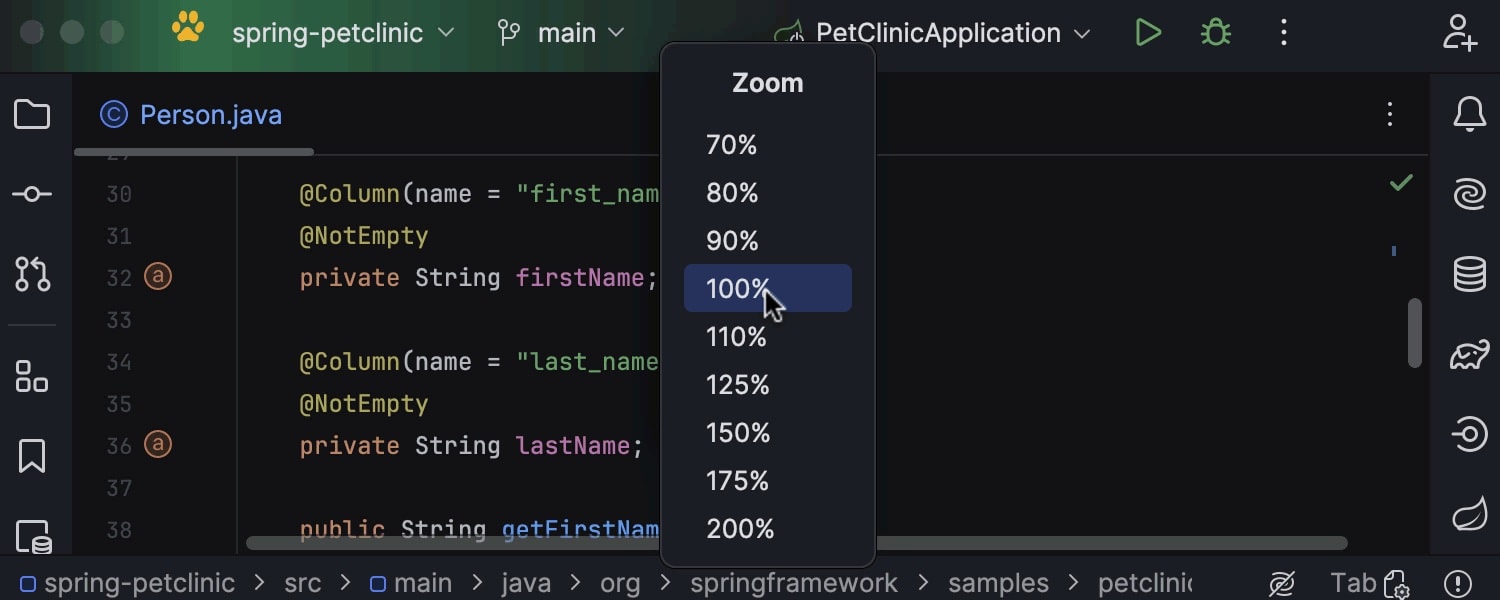
Option to scale down the entire IDE
You can now scale the IDE down to 90%, 80%, or 70%, giving you the flexibility to adjust the size of IDE elements both upward and downward.

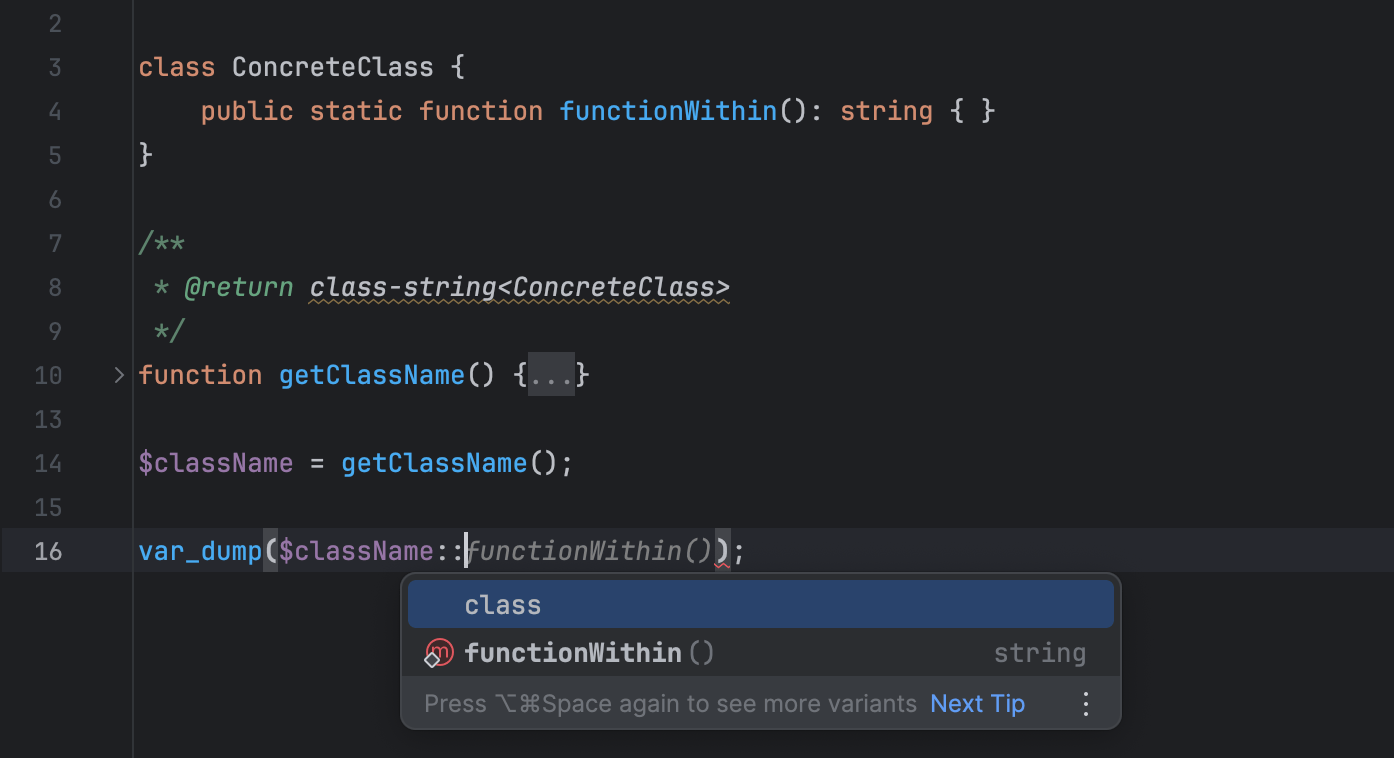
Better support for the class-string type
PhpStorm now offers a static method completion for entities with the
class-string type.

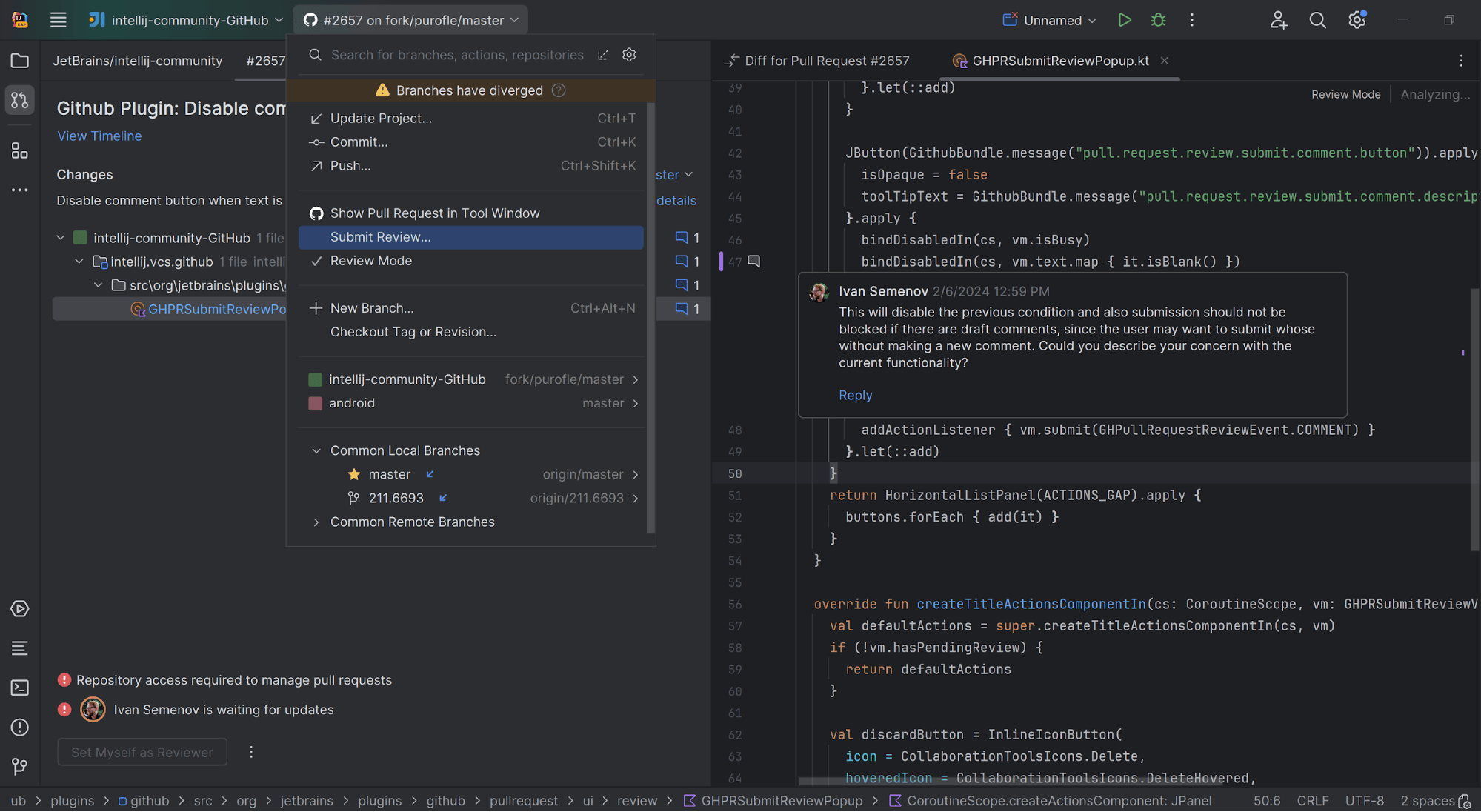
In-editor code review
PhpStorm 2024.1 introduces an enhanced code review experience for both GitHub and GitLab users with the implementation of a new review mode. Integrated within the editor, this feature facilitates direct interaction between authors and reviewers. Upon checking the pull/merge request branch, review mode activates automatically and pink markers appear in the gutter, indicating that code changes are available for review. Clicking on these markers reveals a popup displaying the original code so you can quickly identify what has been changed. Gutter icons help you swiftly initiate new discussions, as well as view and hide existing ones. They also provide easy access to comments, making it easy to review, reply, and react to them.

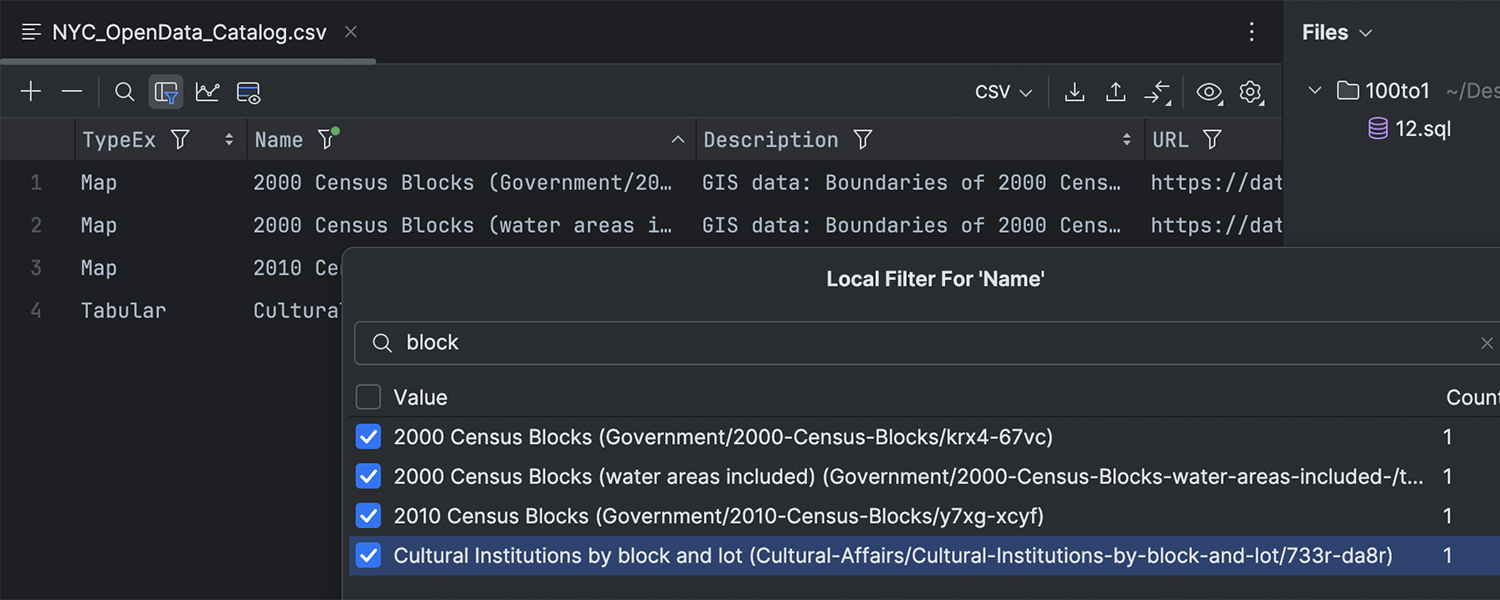
Local filtering in the data editor
This release introduces the long-awaited local filtering feature in the data editor. You can now swiftly filter rows by column values without sending queries to the database. This local approach only impacts the current page, though you can adjust the page size or fetch all the data if you need to extend the scope. To disable all local filters, deselect the designated Enable Local Filter icon.