What’s New in PhpStorm 2023.2
The highlights of this major update include:
- Improvements for generics in PHP
- Laravel Pint support
- Native support for PHP assertions
- AI Assistant (Limited access)
- GitLab integration
- Text search in Search Everywhere
AI Assistant Limited access
A major addition in this version is AI Assistant, which is designed to augment your coding with AI capabilities. With its starting set of features, you can already chat with AI Assistant and have it do things like automatically write documentation comments for you, suggest names, generate commit messages, and more.

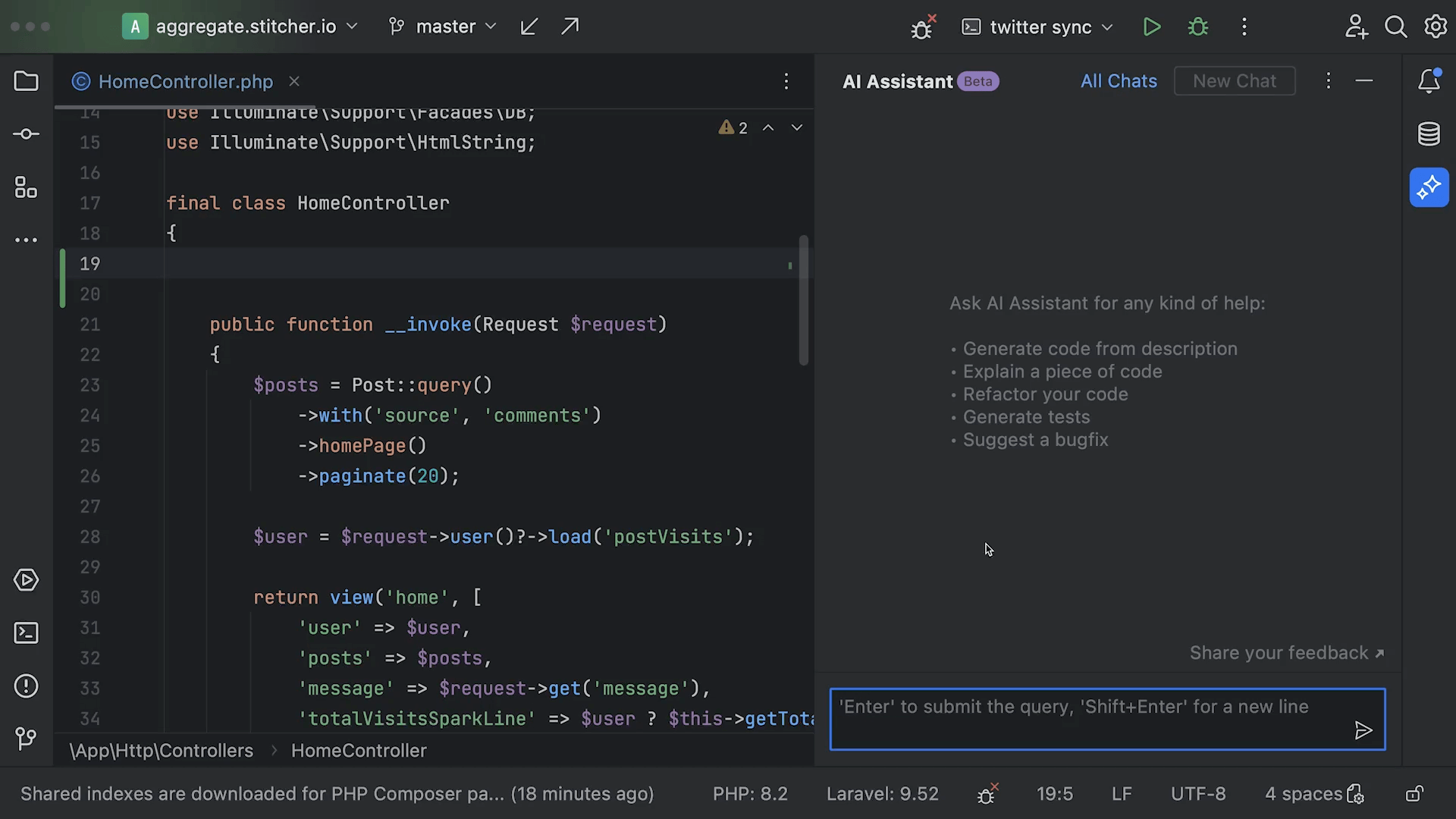
AI chat
Use the AI Assistant tool window to communicate with the LLM (Large Language Model), ask questions, or get help with a piece of code. PhpStorm will provide project-specific context, such as the PHP language level and the framework used in your project. Once you’re happy with the resulting AI-generated code, click Insert Snippet at Caret to paste the code into the editor, or just copy it over.

AI Actions
The Alt+Enter context menu now features AI Actions, which include a number of tasks AI Assistant can help you with.

Code documentation
AI Assistant can also generate documentation for you. Press Alt+Enter, select the AI Actions menu, and choose Write Documentation. Alternatively, AI Assistant will gladly try to explain your code via the chat.

Commit message generation
The commit message dialog now has a Generate Commit Message with AI Assistant button. Click it to send the diffs of your changes to the LLM, which will generate a commit message describing your changes.

How to access
AI Assistant is powered by the JetBrains AI service. To access the AI features, you will need to manually install the AI Assistant plugin and be logged in to the JetBrains AI service with your JetBrains Account. The simplest way to do this is to click the More tool windows icon on the toolbar, select AI Assistant, and follow the prompts.
Please also note that AI Assistant access may currently be limited by a waitlist. You can find more information about how AI Assistant works, as well as details on how we handle your code and data, in this blog post.
We encourage you to try out these new AI features and send us your ideas and suggestions. To do so, simply click Share your feedback in the AI Assistant tool window. You’re also welcome to report AI Assistant bugs on YouTrack.
PHP
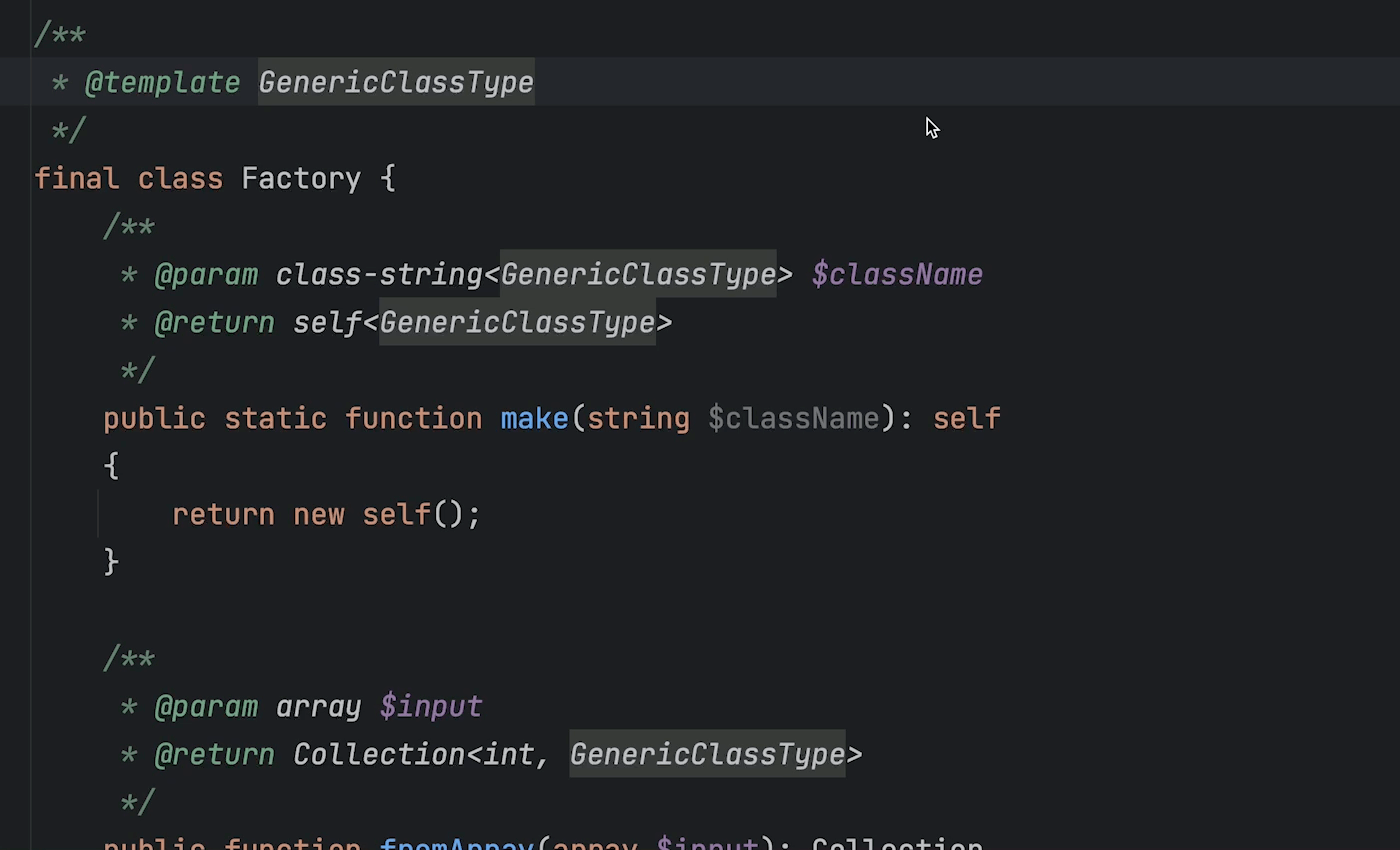
Generics in PHP

New Rename generic refactoring
Press Shift+F6 while on a generic type to start renaming it and PhpStorm will automatically update the name throughout your whole codebase.
Another way to do the same is by pressing Ctrl+T and then choosing Rename.

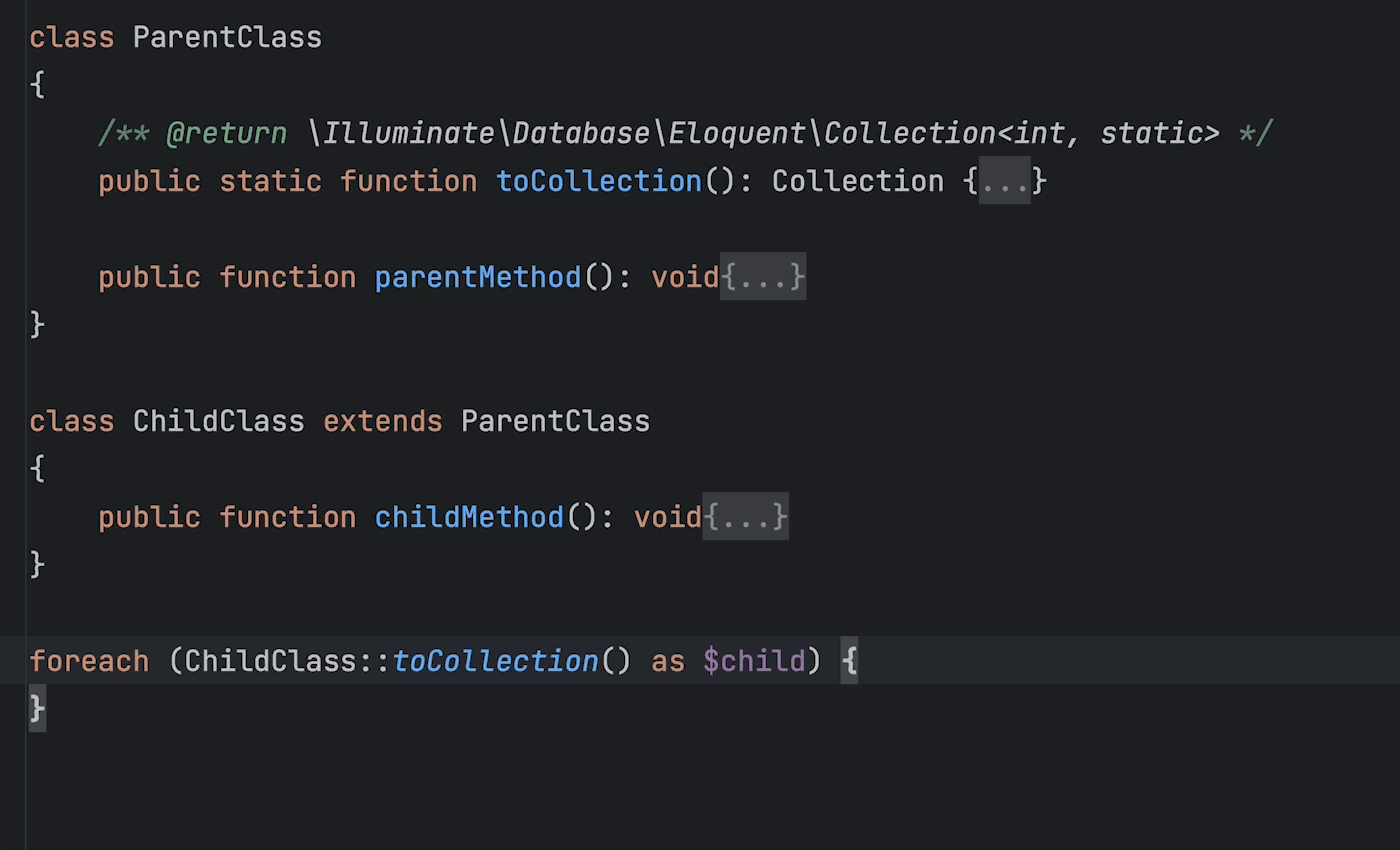
Support for the static type in generics
One of the most highly anticipated features in this area has been support for static references in generic templates.
We’ve finally implemented it in this release but will continue to work on making PHP generics support the best it can possibly be going forward.

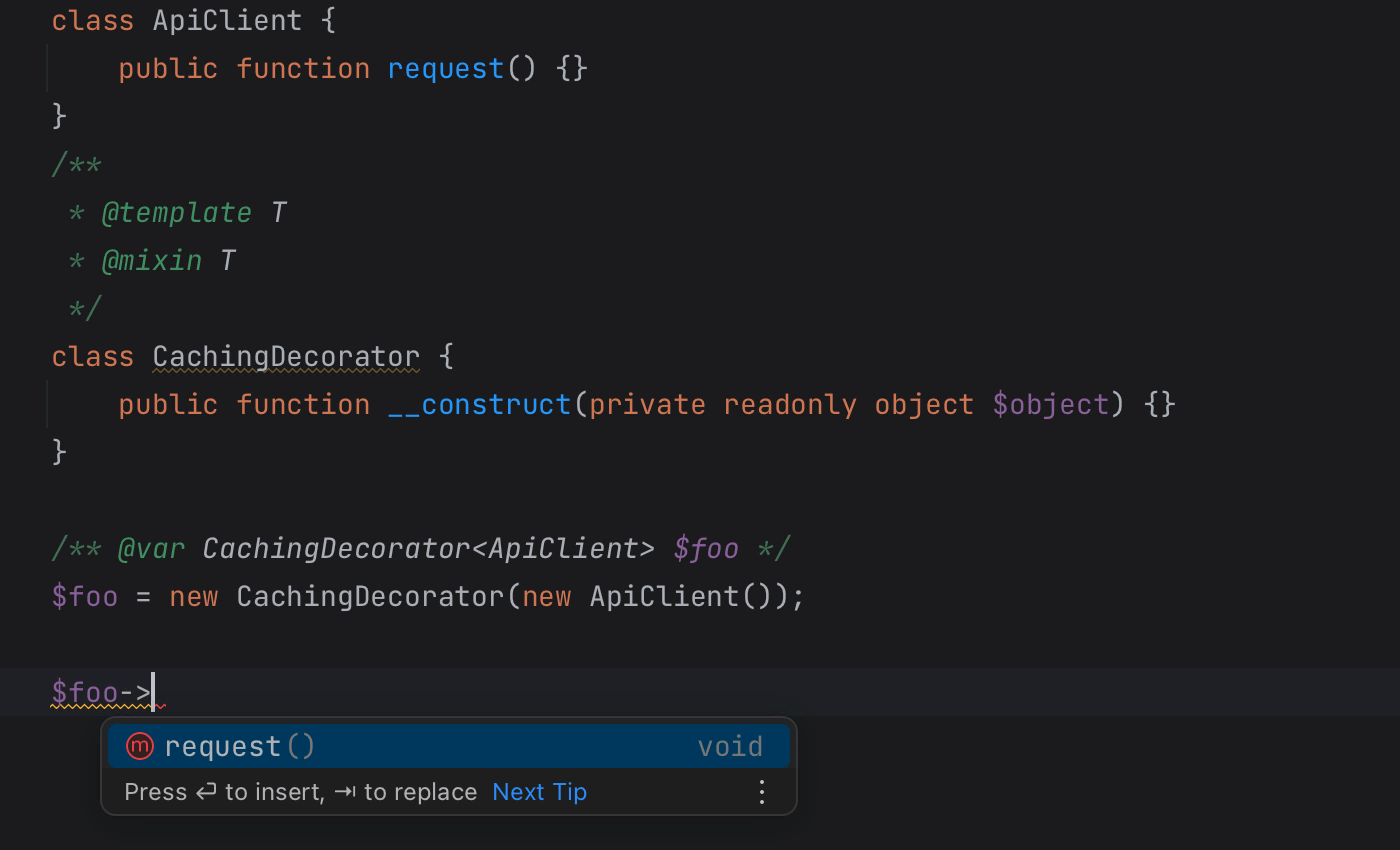
Support for @mixin with templates
With generic @mixin annotations, you can fully benefit from decorator
and other patterns for injecting behavior into objects. PhpStorm now provides code
completion for these where applicable.
No more redundant PHPDocs generation

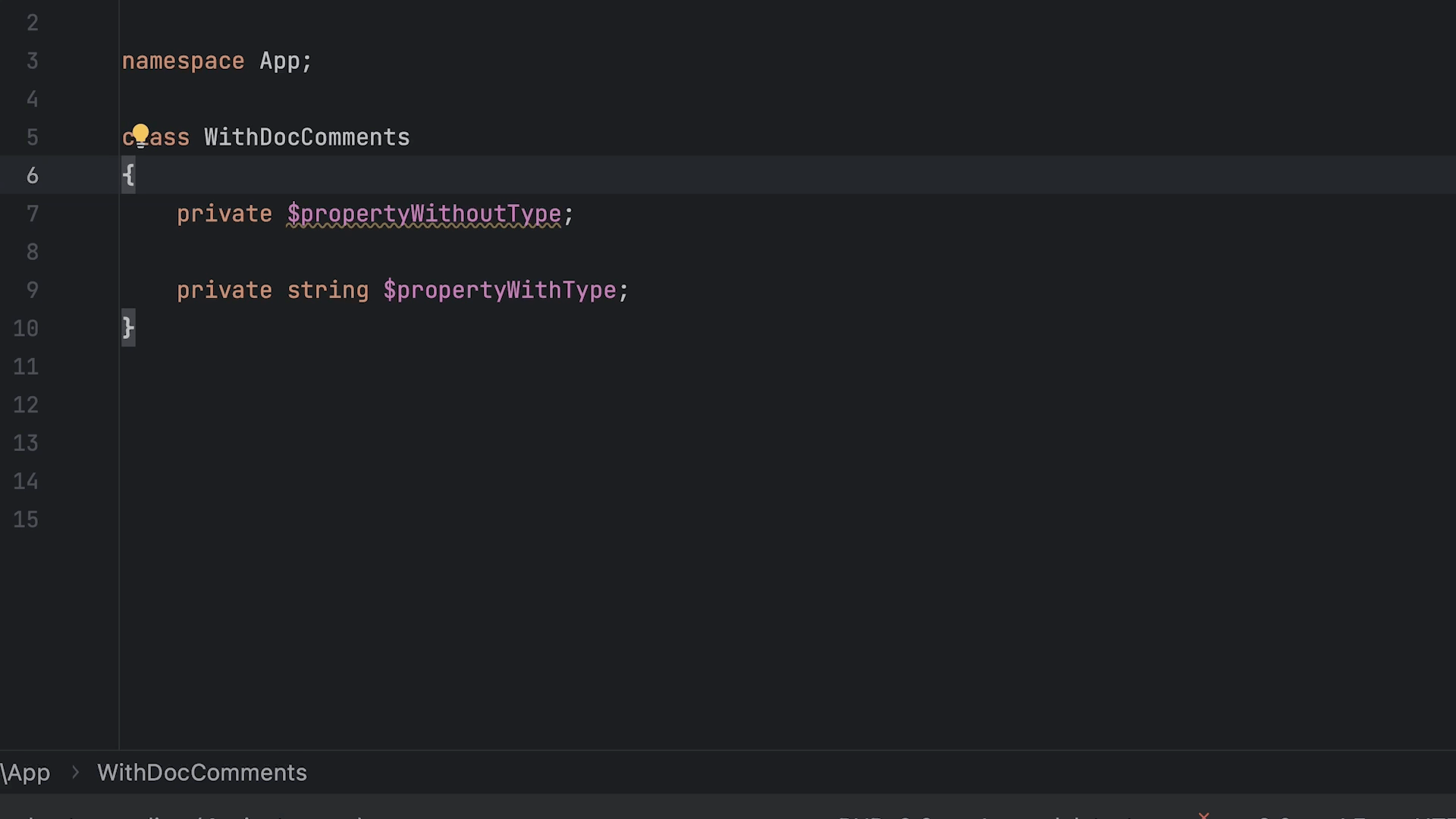
PhpStorm now drops redundant declarations from auto-generated PHPDoc blocks in a larger number of its actions and reports on specific redundant PHPDoc tags in doc comments.
For generated getters and setters, PhpStorm now adds PHPDoc comments only when there are no declared types.
To invoke the generation of getter and setter methods, use the
Add getter/setter intention action (Alt+Enter) or
the Generate code action (Alt+Insert).
Built-in support for Laravel Pint

PhpStorm has added Laravel Pint to the list of supported quality tools. Code style issues reported by Laravel Pint can now be treated like PhpStorm's own code inspections.
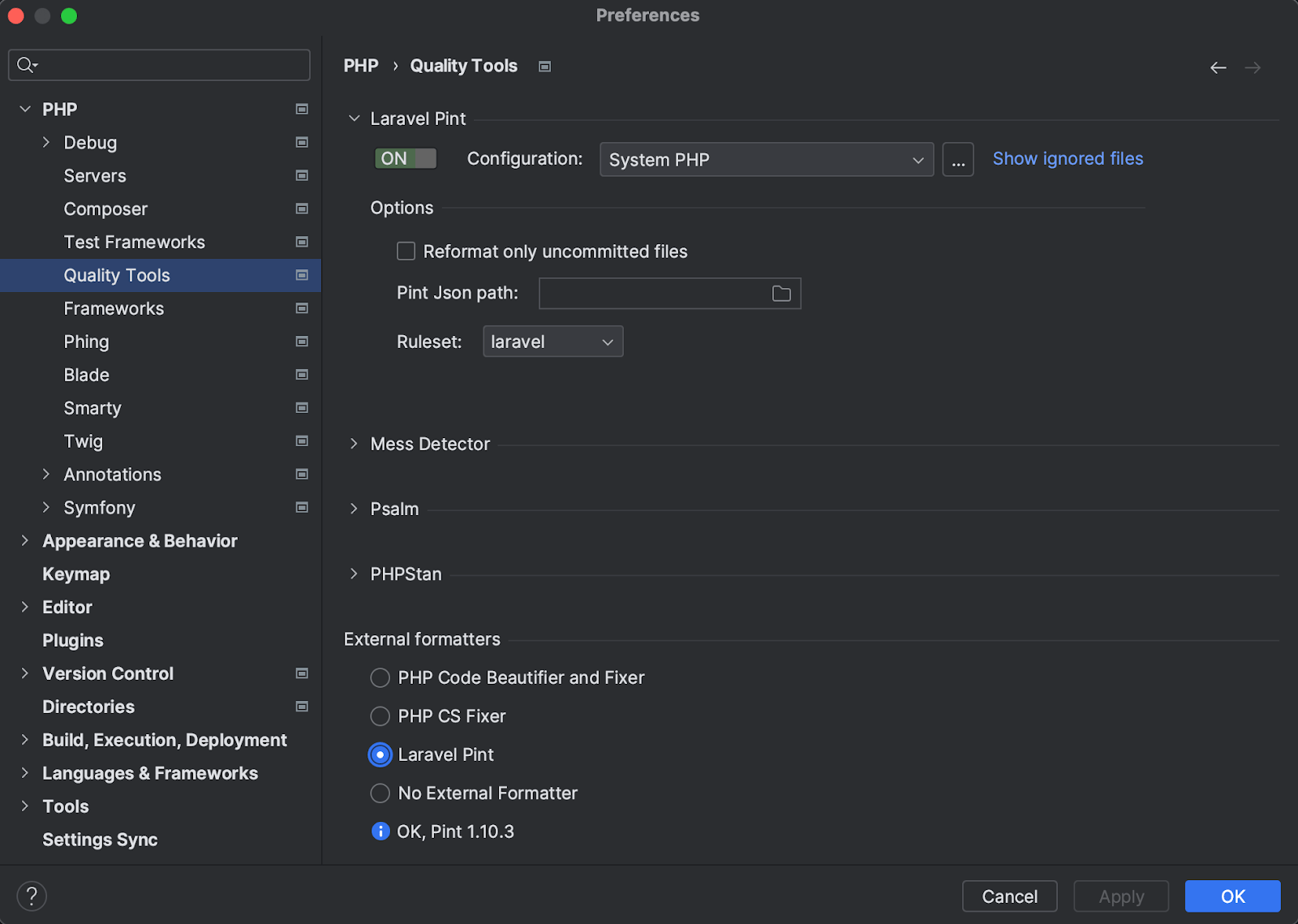
To configure the integration with Laravel Pint, go to Settings | PHP | Quality Tools and expand the Laravel Pint section.
Here, you can also set Laravel Pint as your external formatter of choice. This would enable the fixing of all issues detected by Laravel Pint in one go with the Reformat Code (Ctrl+Alt+L) action.

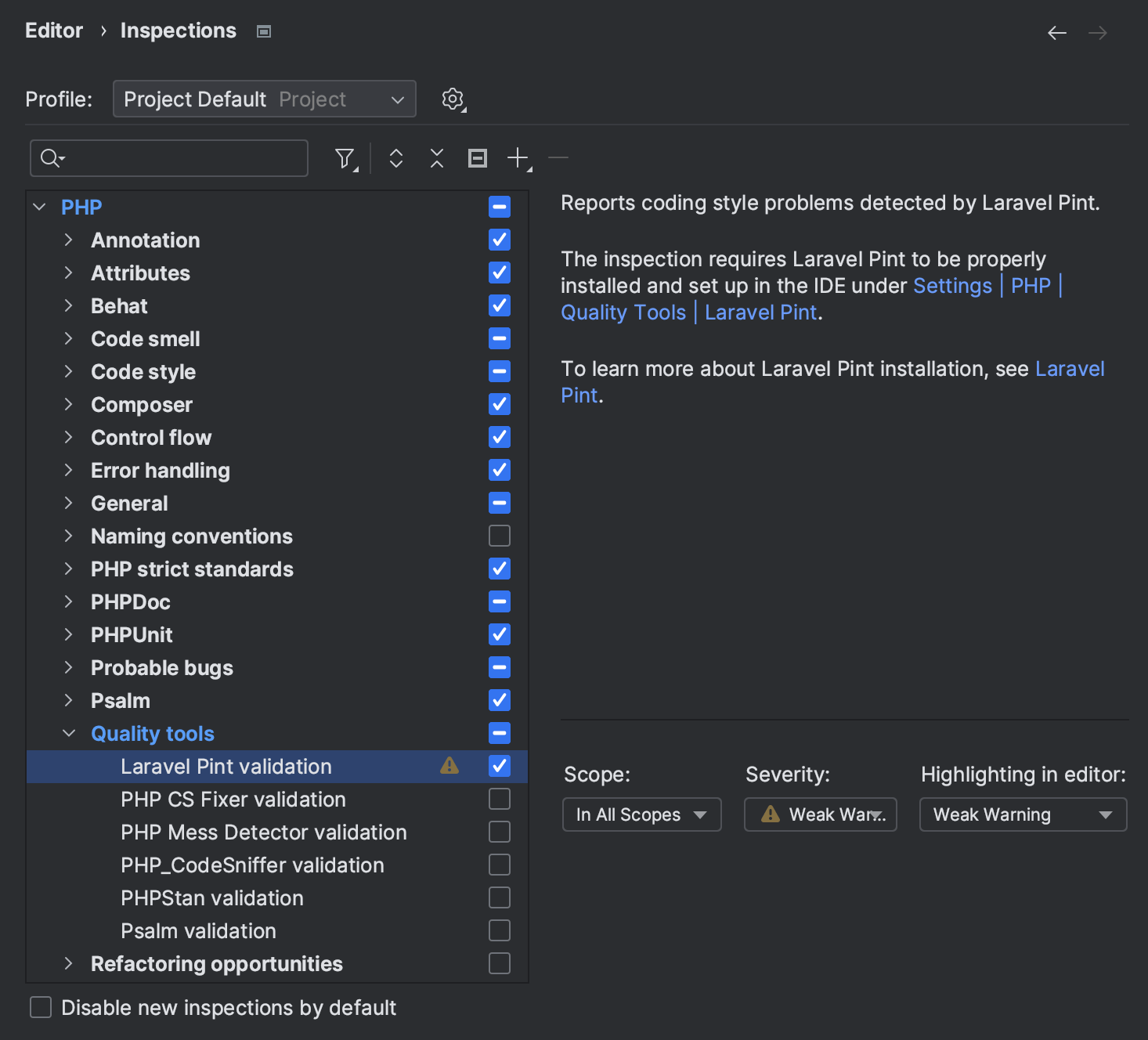
To enable Laravel Pint as a PhpStorm inspection, go to Settings | Editor | Inspections and select the checkbox for Laravel Pint validation under PHP | Quality Tools.
With the inspection enabled, issues detected by Laravel Pint will be highlighted in any opened PHP file or reported in the Problems tool window.
Inspections for PHP assertions

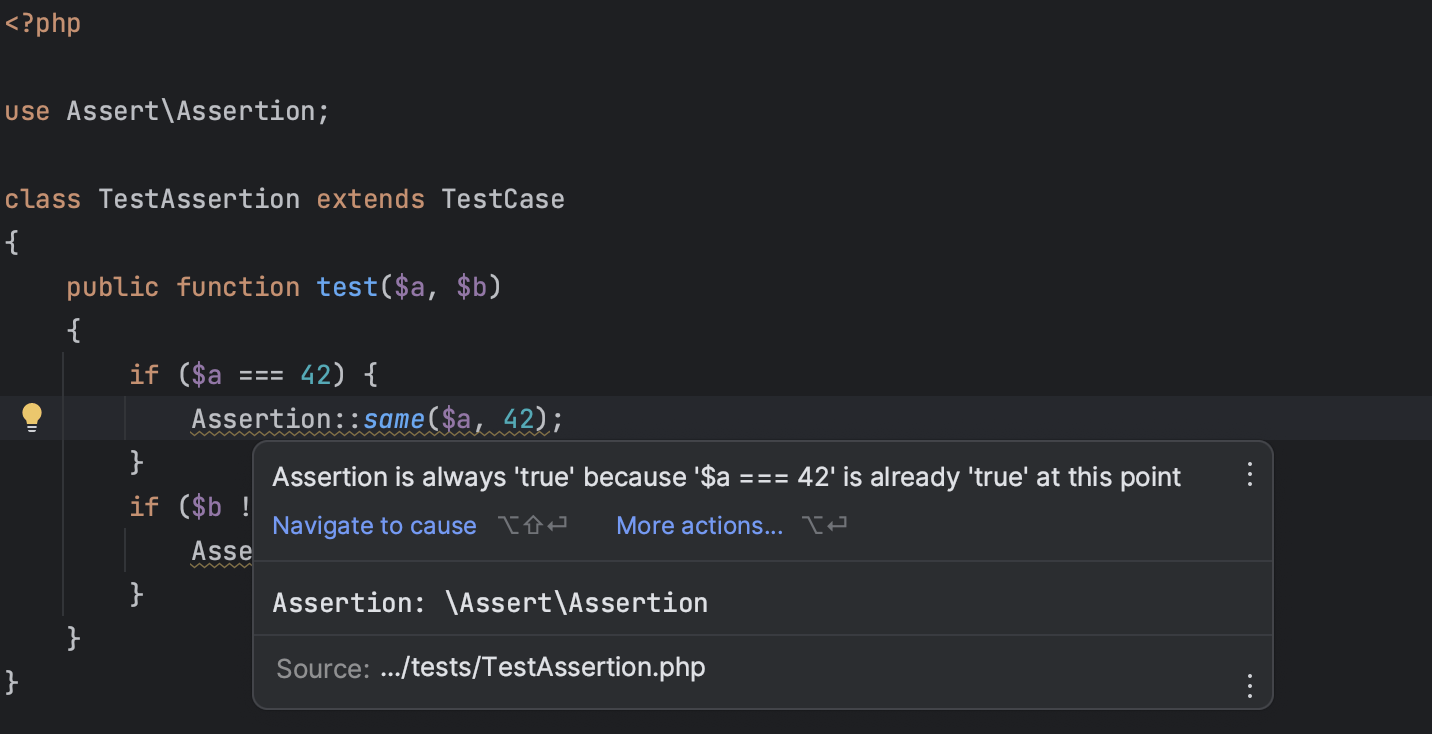
With this release, we’ve extended the code insight logic to cover PHP assertions.
PhpStorm now detects and highlights assertions that are redundant because they
are always true or always false. This is available for PHP’s built-in
assert() constructs, PHPUnit’s assertion methods, and methods from the
webmozart/assert and
beberlei/assert libraries.
User experience

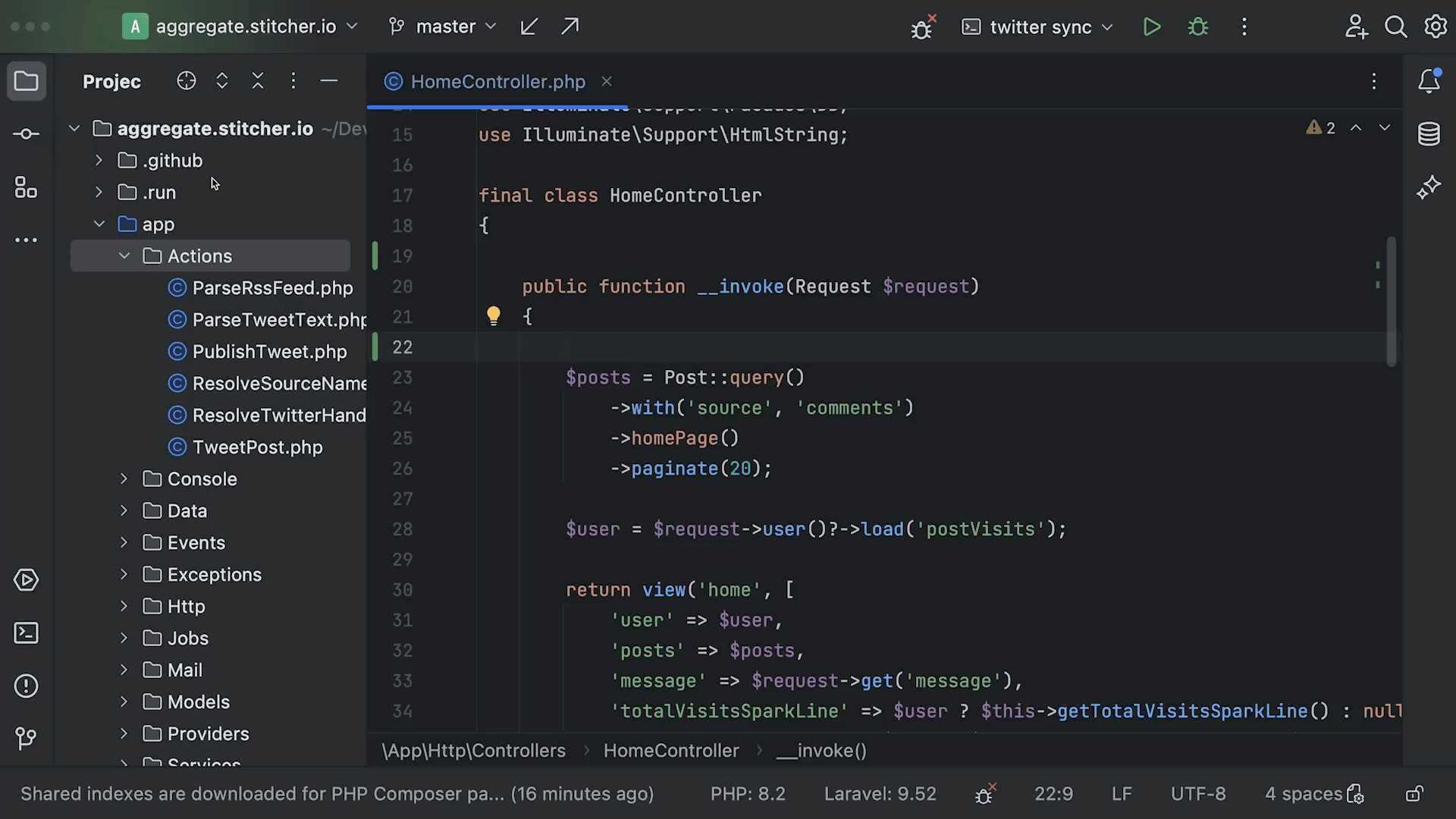
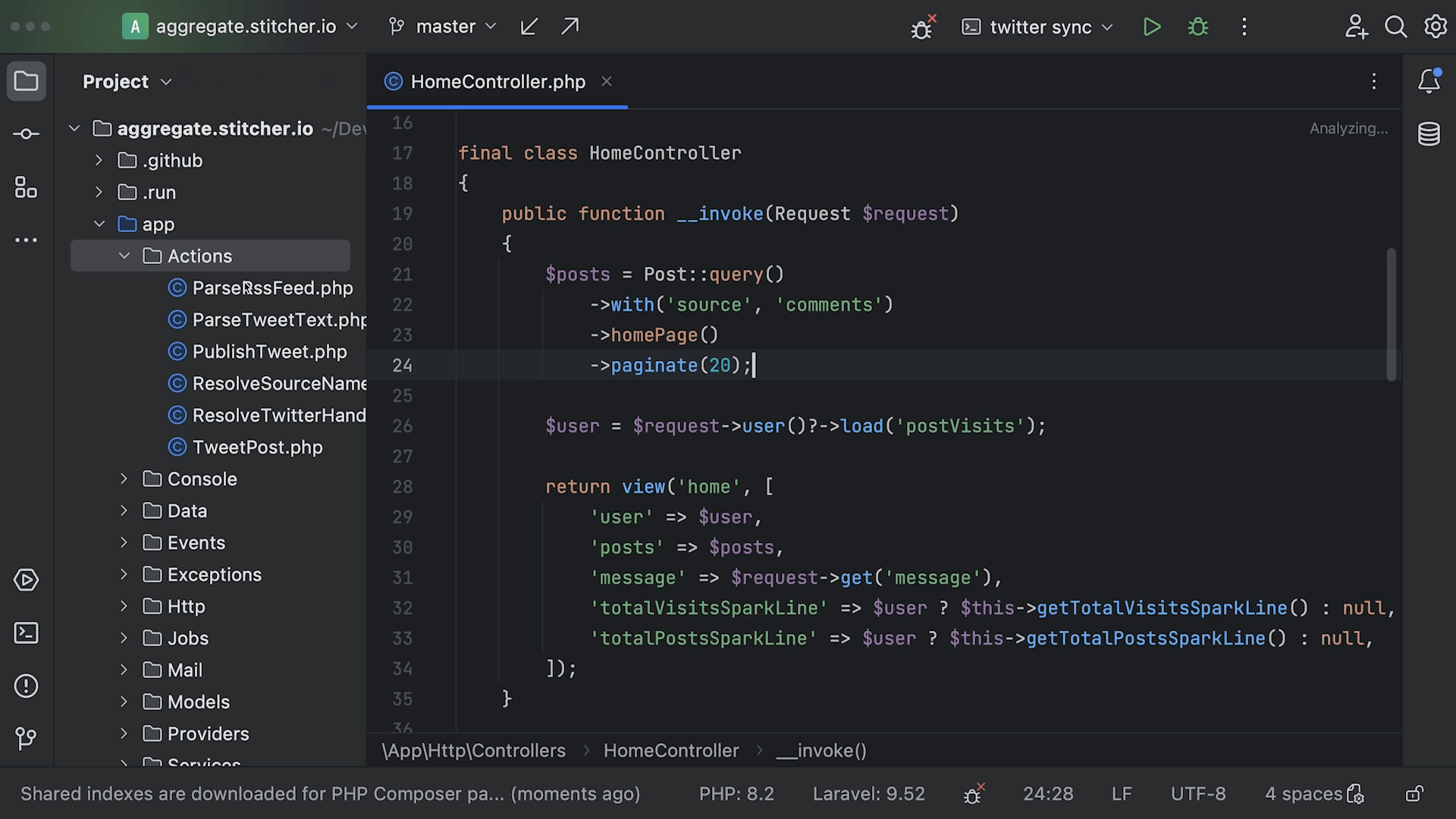
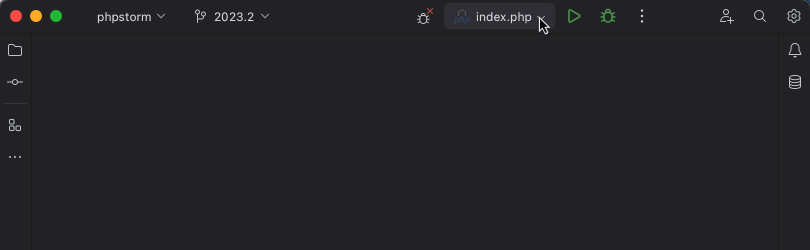
Colored project headers in the new UI
You can now assign a unique color and icon to each of your projects, making it easier to distinguish them in your workspace.
Headers come with predefined colors by default, but now you can customize them: Right-click on a header, select the Change Toolbar Color option, and then choose your desired color.

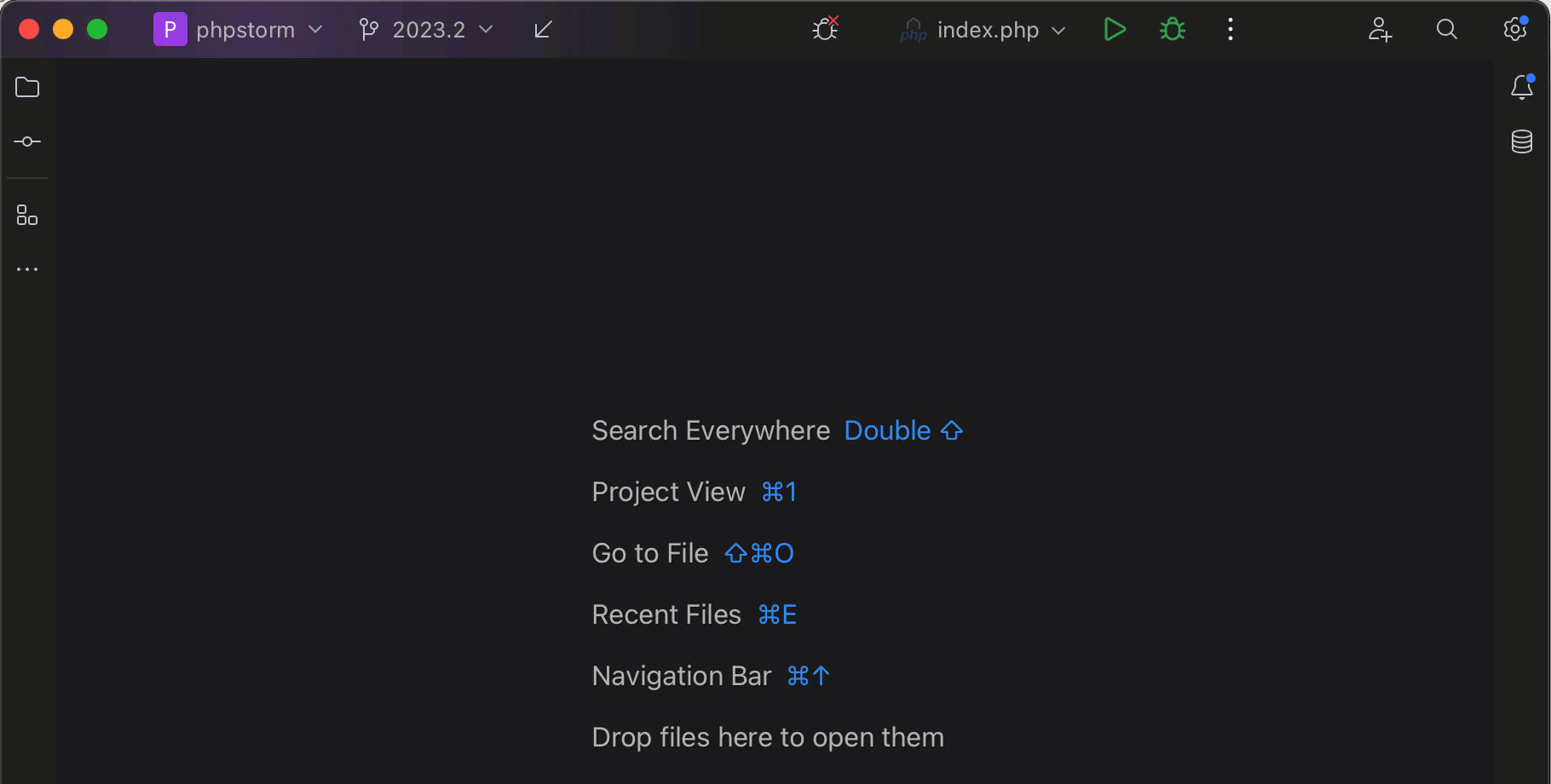
Text search in Search Everywhere
Search Everywhere (Double Shift) is used for searching through files, classes, methods, actions, and settings.
Now it includes text search capabilities similar to those in Find in Files. Text search results are displayed when there are few or no other search results available for a given query.

Improved main toolbar customization
In the new UI, you can now use a dropdown menu to quickly choose actions that you want to add to the toolbar.
Right-click on any widget, select Add to Main Toolbar, and explore the available options.

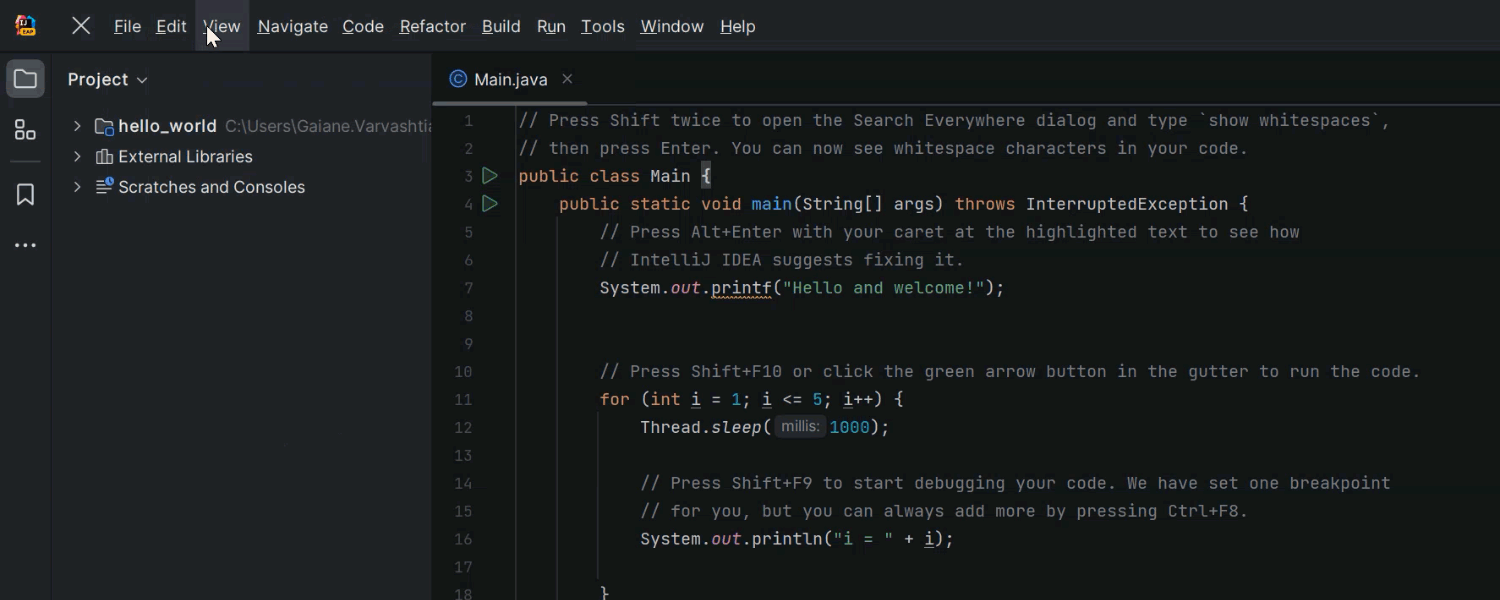
Reworked hamburger menu in the main toolbar on Windows and Linux
We’ve refined the behavior of the hamburger menu in the new UI, located in the main toolbar for Windows and Linux. Once you click on the menu icon, the elements now appear horizontally over the toolbar.
Also, there’s now an option to turn this menu into a separate toolbar. To do so, go to View | Appearance | Main menu as a Separate Toolbar.

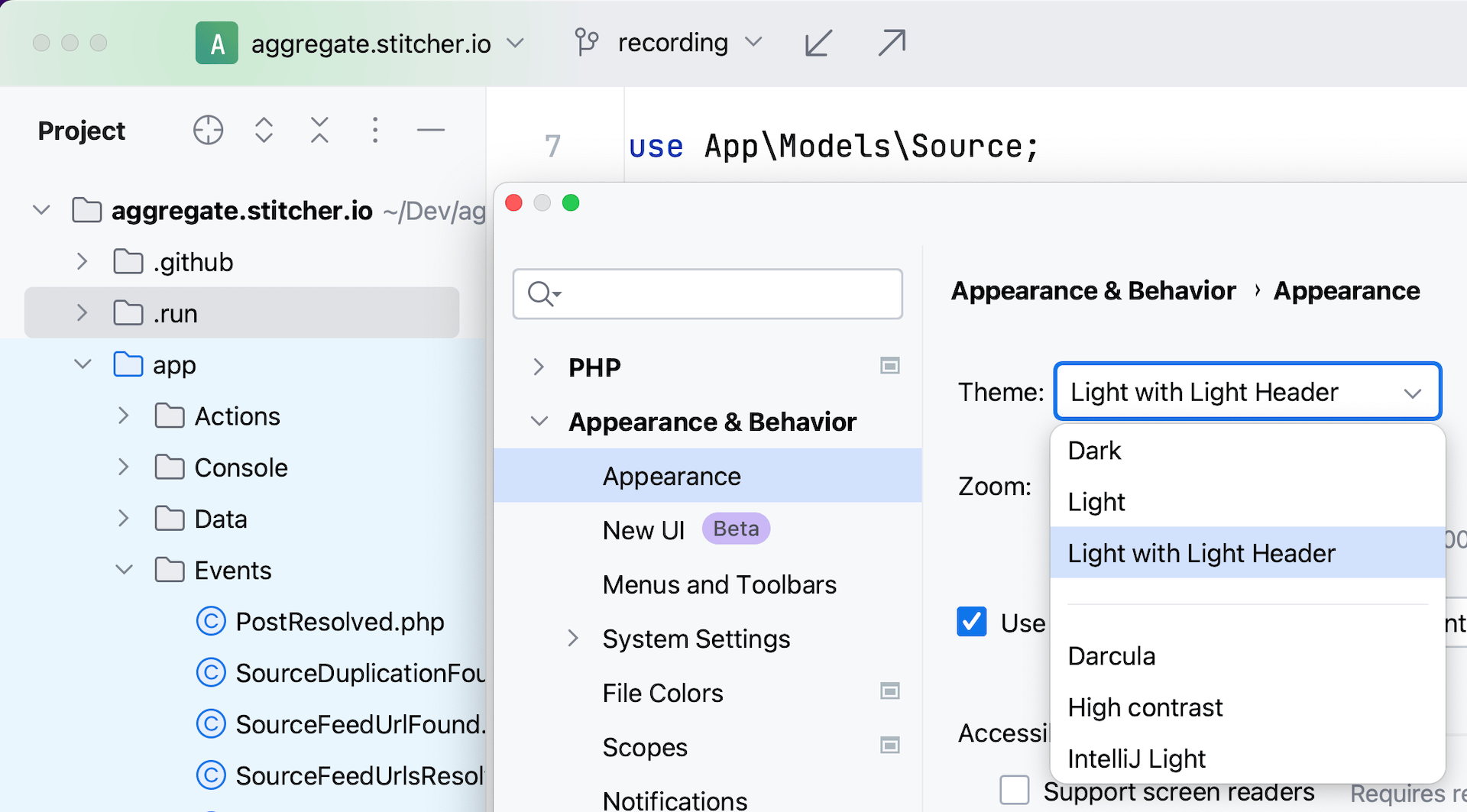
Light theme with Light Header in the new UI
We are introducing an alternate Light with Light Header theme, which features matching light colors for window headers, tooltips, and notification balloons.

Pin run configurations
To add a run configuration to the Pinned section, open the kebab menu (three dots) next to its name and select Pin. You can easily rearrange multiple pinned configurations by dragging and dropping them as needed.

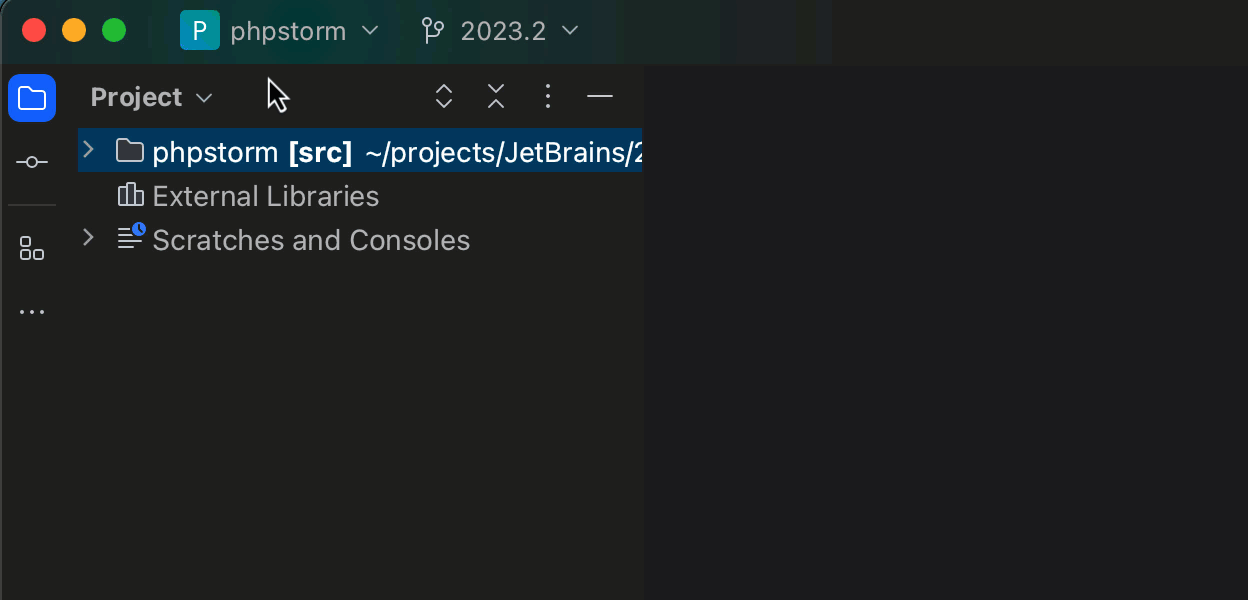
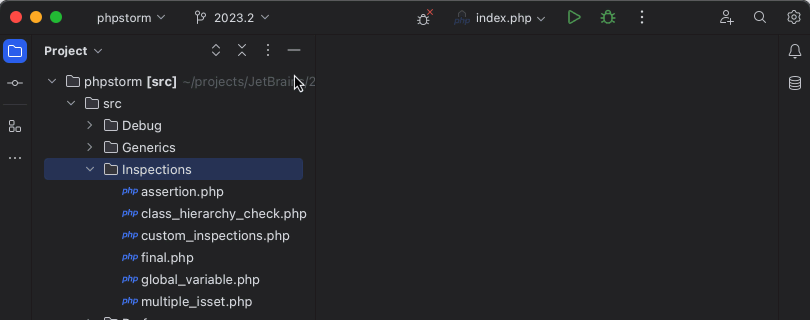
Sort files by modification time in the Project view
You can now arrange your files in the Project view based on their modification time. To enable this feature, open the kebab menu (three dots) in the Project view and select Tree Appearance | Sort by Modification Time.
HTTP Client improvements

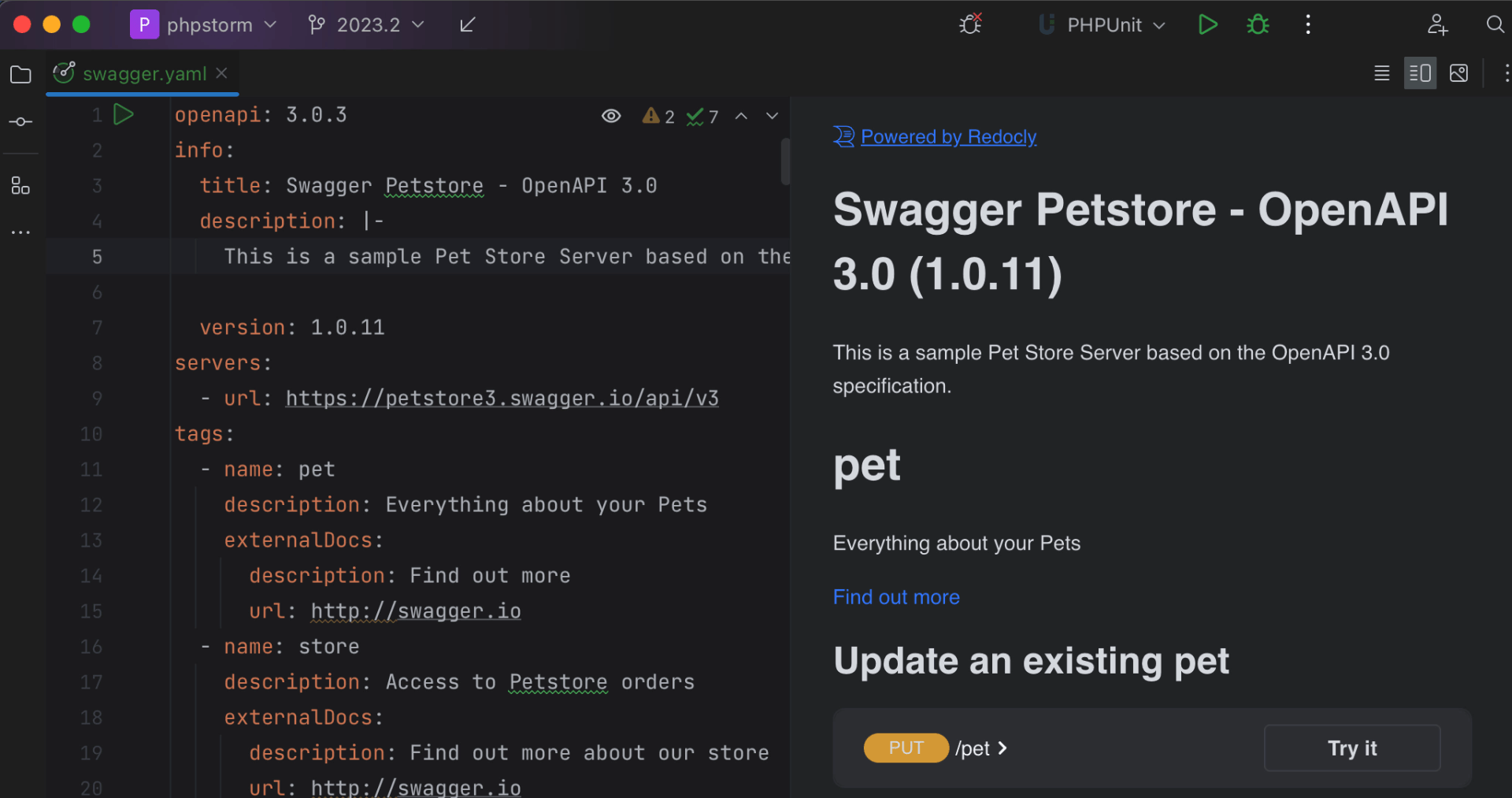
Redoc UI previews for OpenAPI and Swagger files
You can now switch between Redoc and Swagger UI to preview your OpenAPI documentation.
With the Redoc integration, you can access the Try it console right from within PhpStorm and use it to set parameters and send requests to your API.

Support for GraphQL and WebSocket in the HTTP Client CLI
You can run .http files as requests with a special HTTP Client CLI.
Starting with this release, the tool is now capable of interacting with GraphQL APIs and establishing WebSocket connections with services.

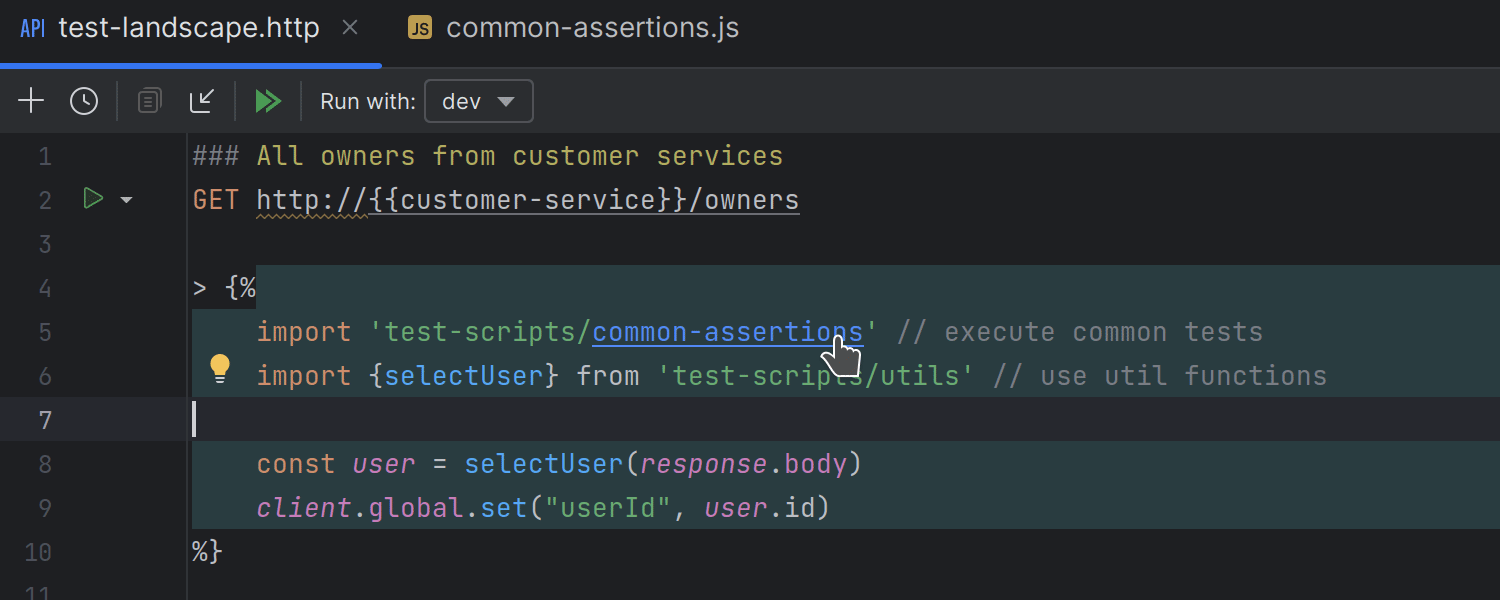
Support for JavaScript imports in the HTTP Client
It is now possible to share common JavaScript code for HTTP Client request handlers via imported modules.
VCS / Git / GitLab

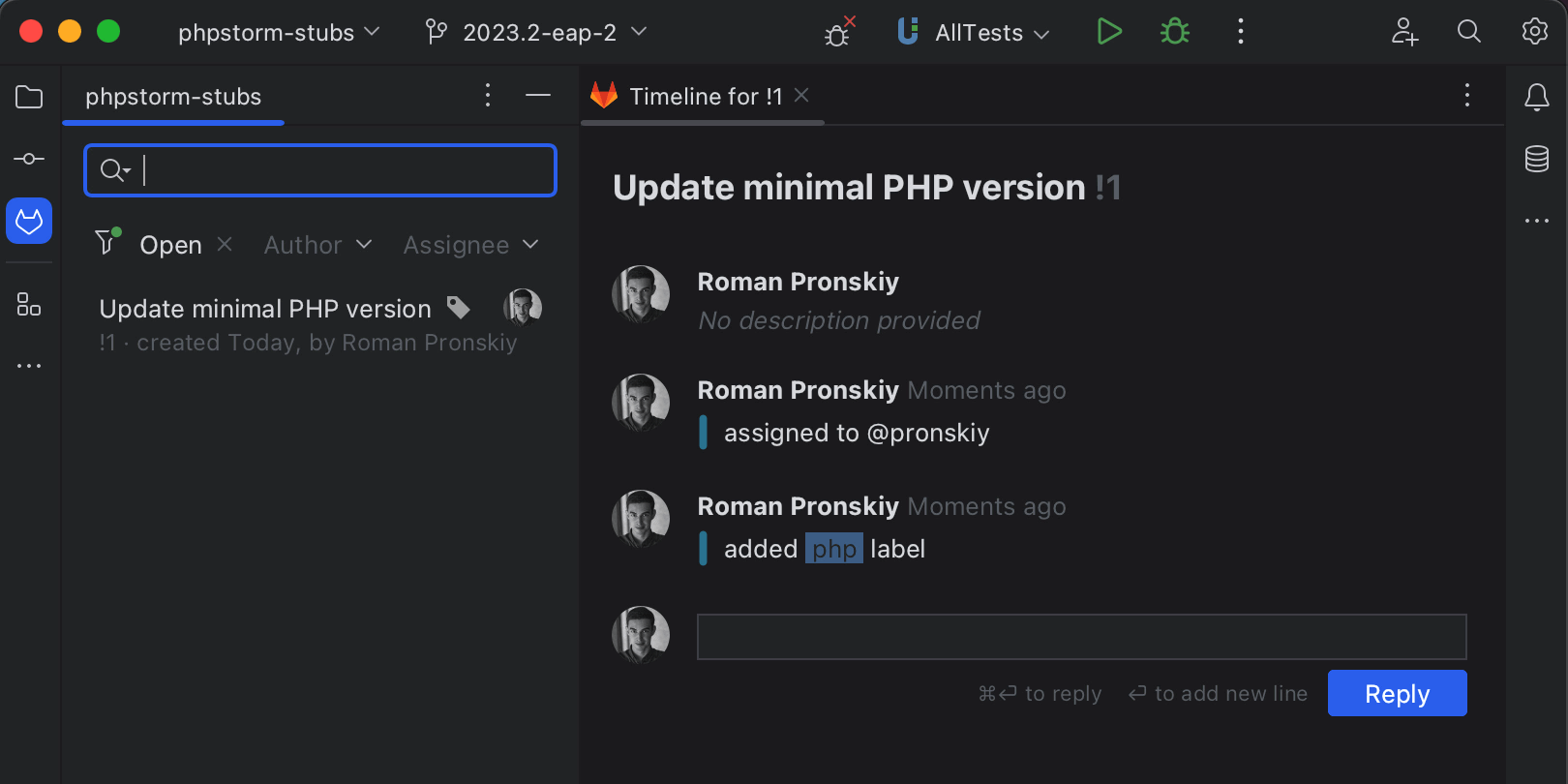
GitLab Merge Requests support
PhpStorm 2023.2 introduces initial integration with GitLab, allowing you to work with Merge Requests right from the IDE.

Commit changes line by line
PhpStorm introduces a new level of commit granularity by letting you selectively commit only specific lines of changes in code chunks.
Open the file diff, select the lines within the edited chunk, and call Include these lines into commit from the context menu. You’ll see checkboxes for each line, which you can select or leave unselected.
LSP support for plugin developers
Some languages and technologies may not (yet) be natively supported in PhpStorm, but there may be a language server that could provide support for them. This is why we’ve made it possible for plugin developers to use the LSP API and integrate a certain LSP server.
If you’ve made your own programming language or framework, you can get it supported in the IDE by writing an LSP server and a plugin.
Currently the LSP support includes error and warning highlighting, quick-fixes, code completion, and navigation to declarations.
Bundled JetBrains Qodana

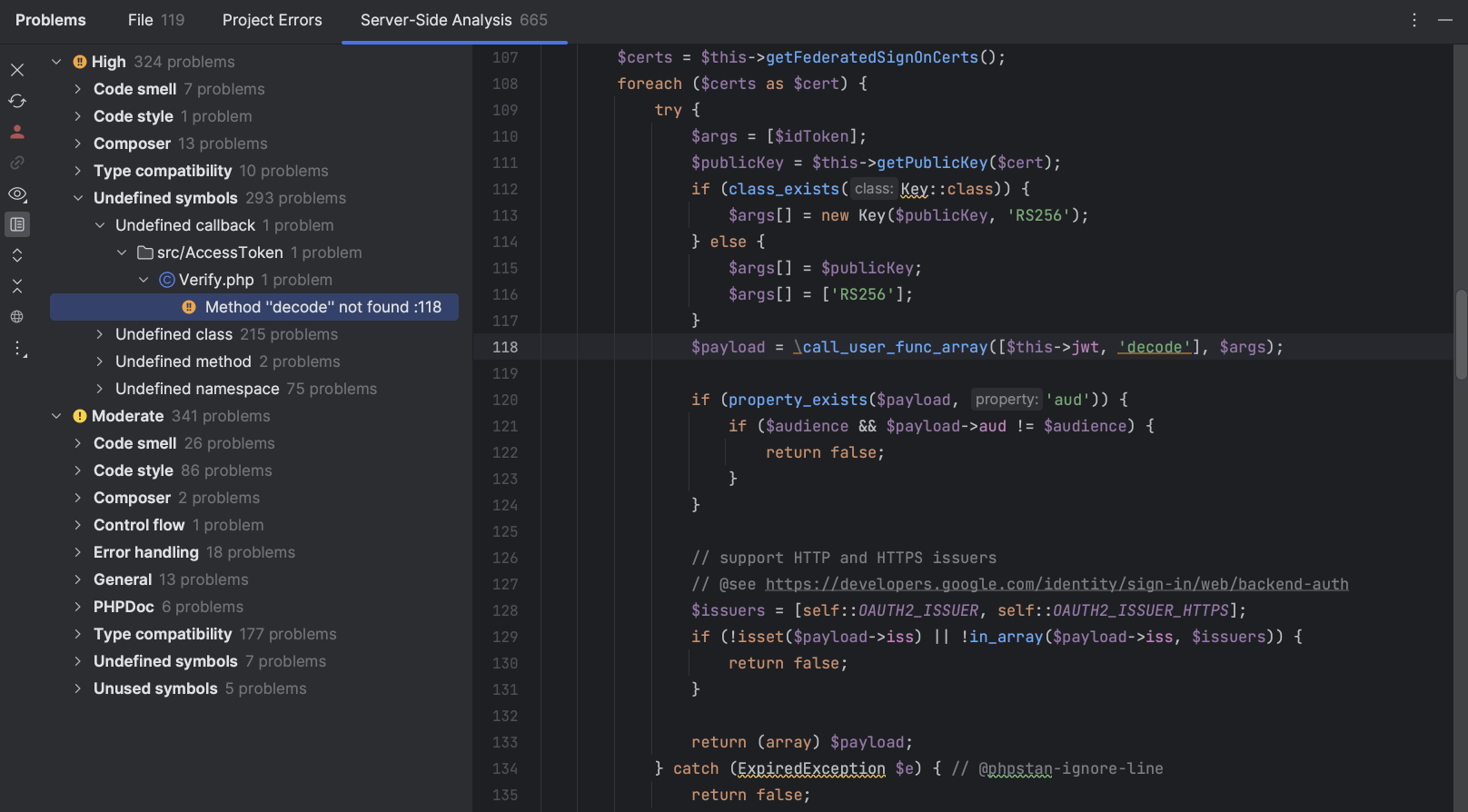
PhpStorm 2023.2 integrates the code quality platform Qodana – our smart static analysis engine designed to fit any CI/CD pipeline.
You can trigger the analysis with just a few clicks, view the list of problems across your entire project, and then configure Qodana in your preferred CI/CD system to establish the quality gates and run server-side checks.
Also, once Qodana is configured on your CI/CD, you will be able to see the results of the server-side analysis without leaving your IDE – right out of the box.
Web development

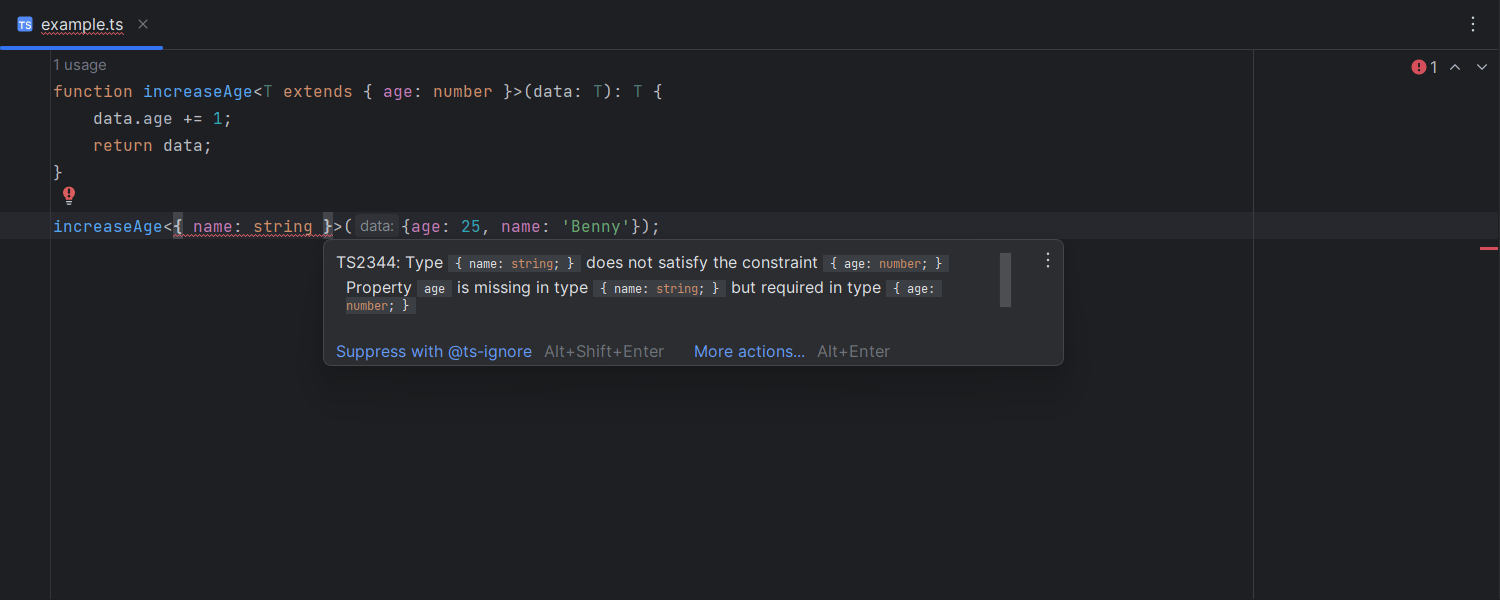
Improved error formatting in JavaScript and TypeScript
JavaScript and TypeScript errors and warnings will now be formatted in a more readable way, making it easier to spot problems in your code.

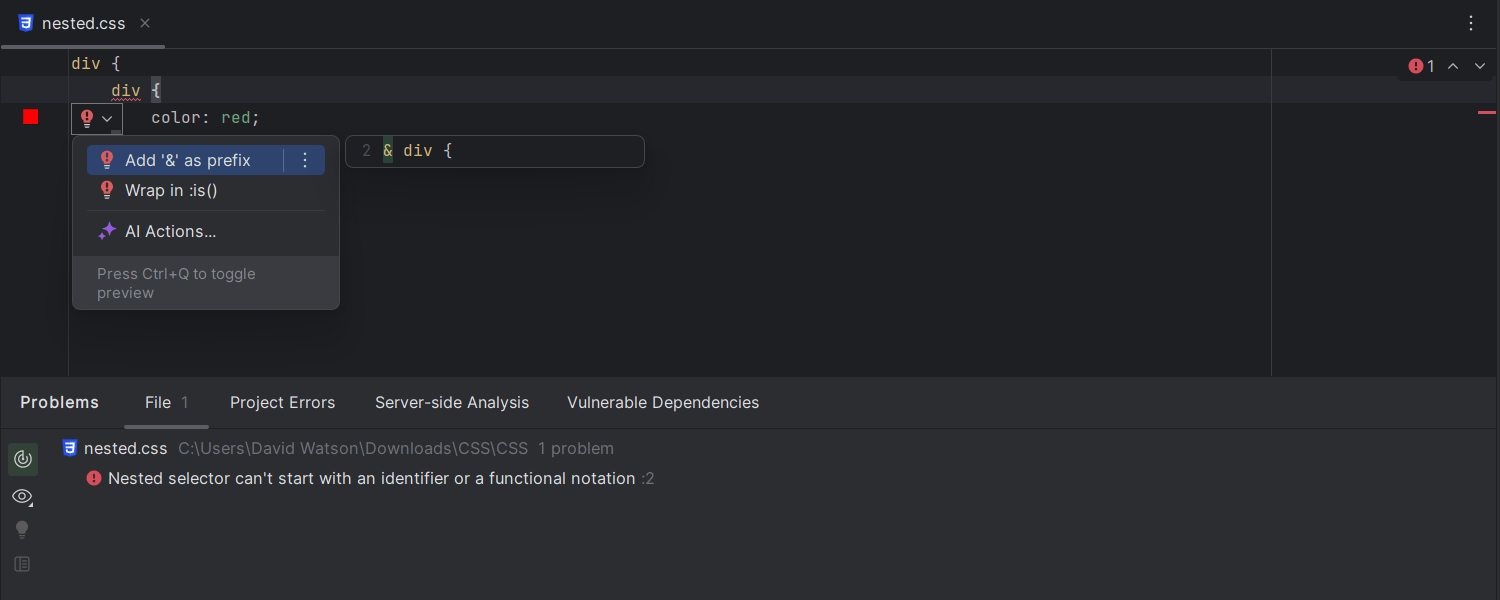
CSS nesting support
We’ve implemented syntax support and an inspection that alerts you if a CSS nested selector starts with an identifier or functional notation.

Vue Language Server support
Support for Vue Language Server (VLS), a.k.a. Volar, provides more accurate error detection and better type information in the quick navigation and documentation popups. By default, VLS will be used for TypeScript v5.0 and higher. You can set the Vue service to use VLS integration on all TypeScript versions under Settings | Languages & Frameworks | TypeScript | Vue.