What’s New in ReSharper 2024.1
In ReSharper 2024.1, we’ve improved C# support even further to include more suggestions
for converting code to collection expressions and warnings when a collection is modified
while iterating inside foreach loops. Razor support now resolves references
for the @addTagHelper and @removeTagHelper directives, and the
UX/UI for editing custom naming rules has been greatly improved.
C# support

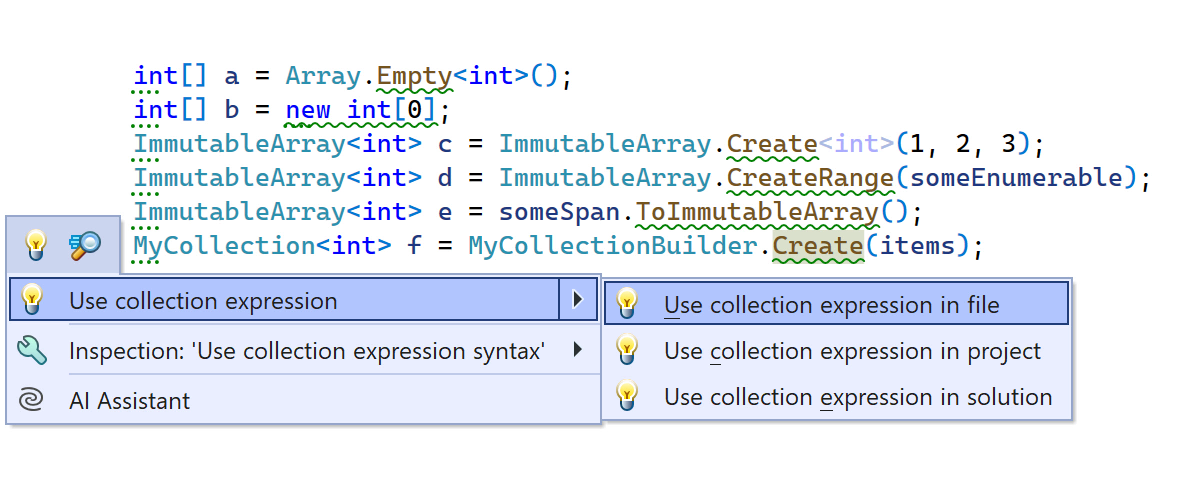
More conversions to collection expressions
Now, you will get suggestions to convert more code constructions in your source
code to collection expressions from C# 12, such as an empty array or the
ImmutableArray declaration and initialization.

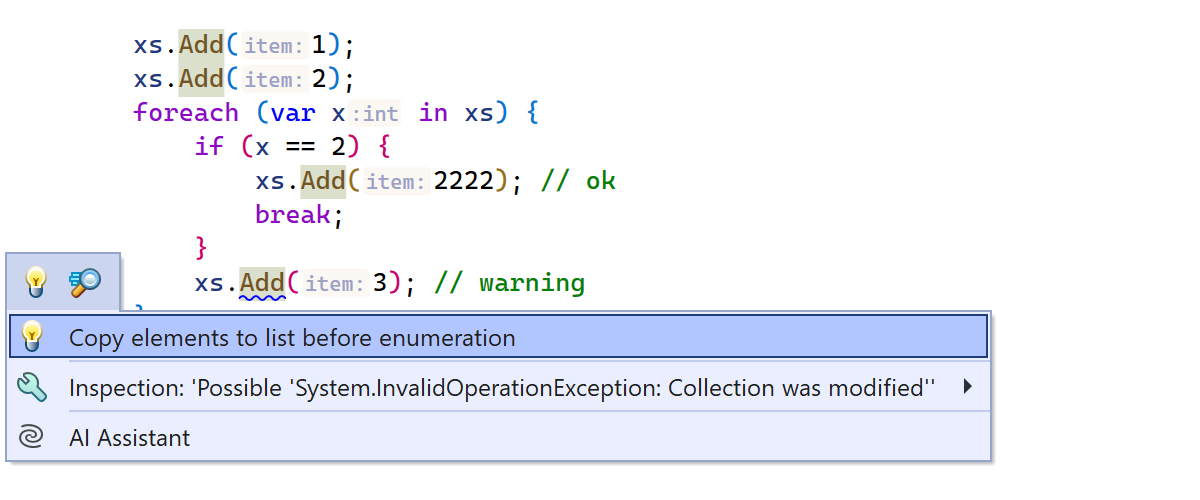
Collection was modified analysis
We’ve added the new
Possible 'System.InvalidOperationException: Collection was modified’ inspection,
which will warn you when a collection was modified while iterating inside
foreach loops, since this modification might lead to an exception in runtime.
This analysis is aware of cases when there is an exit from the loop after a
collection's modification, and these cases won’t trigger the warning.
The inspection comes with a corresponding quick-fix to help you solve this issue instantly.

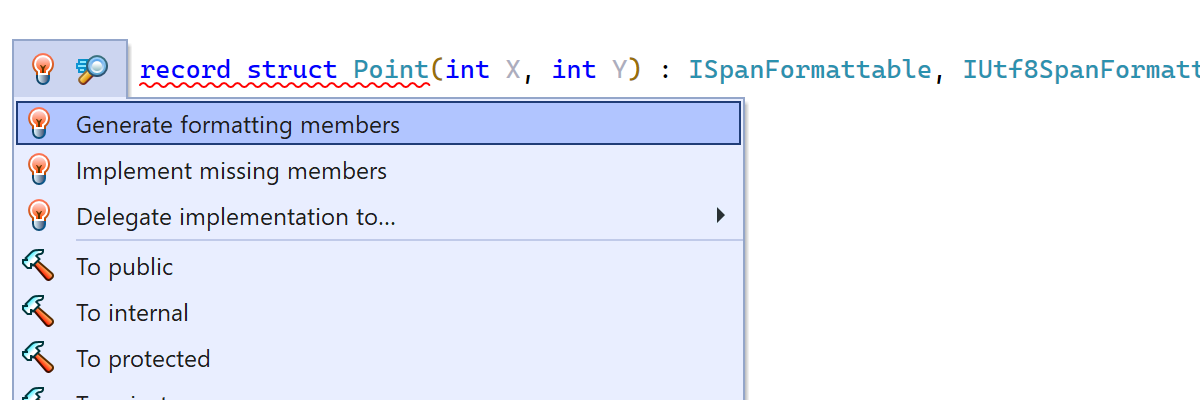
Generate | Formatting Members update
Generate | Formatting Members allows you to generate boilerplate code to
override the ToString() method and return a meaningful string for your types.
Starting from the 2024.1 version, this feature supports more types, such as
ISpanFormattable, IUtf8SpanFormattable, and IFormattable.

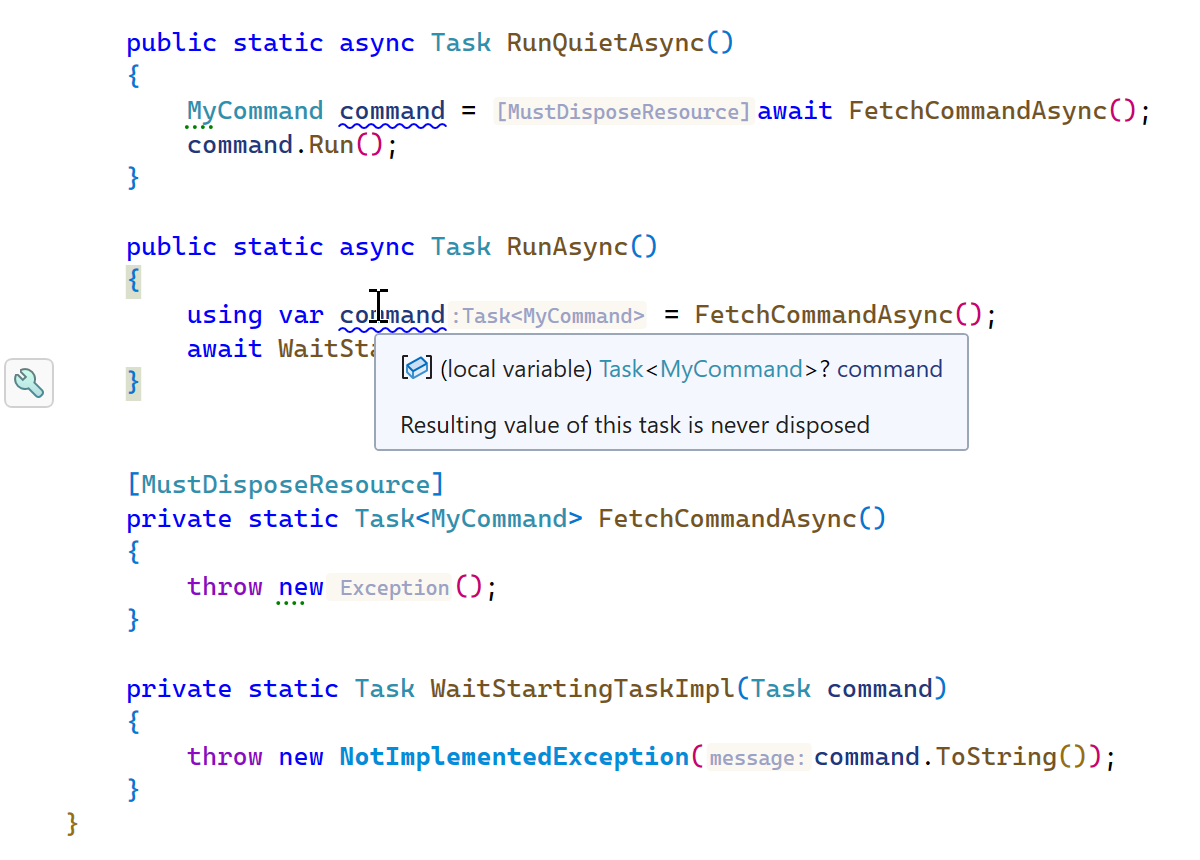
Enhanced support for disposable resources in async methods
-
[MustDisposeResource]Annotation improvements: C# code analysis now ensures that resources returned by async methods, including those wrapped inTask<IDisposable>andValueTask<IDisposable>, are disposed of correctly, helping you avoid unintended disposal of the task itself. -
Task-like return values: Correct analysis for task-like return values in the
2024.1 version ensures the awaited resource is checked for disposal and also
includes resources retrieved via
.ConfigureAwait(...),.AsTask(), or.Result.

Updates to the Change Signature refactoring
Here are some of the improvements we’ve made to the Change Signature refactoring:
- The refactoring now supports Deconstruct methods. You can add, remove, rearrange, and rename parameters, and these changes will be reflected in both the method declaration and its usages.
-
Code completion is now available for type parameters. This means that when you
need to specify a type for a
List<>, for example, you can use code completion to easily select the desired type, such asint. -
Type namespaces are automatically shortened when adding or updating parameters.
This helps keep the code clean and simplified after applying the refactoring.
For example, if you specify the
System.Collections.Generic.List<System.Int16>type in the Change Signature dialog, it will be automatically shortened toList<short>in the resulting code. -
The refactoring now supports more features from the last versions of C#,
such as
inandref readonlymodifiers andrecordtypes.

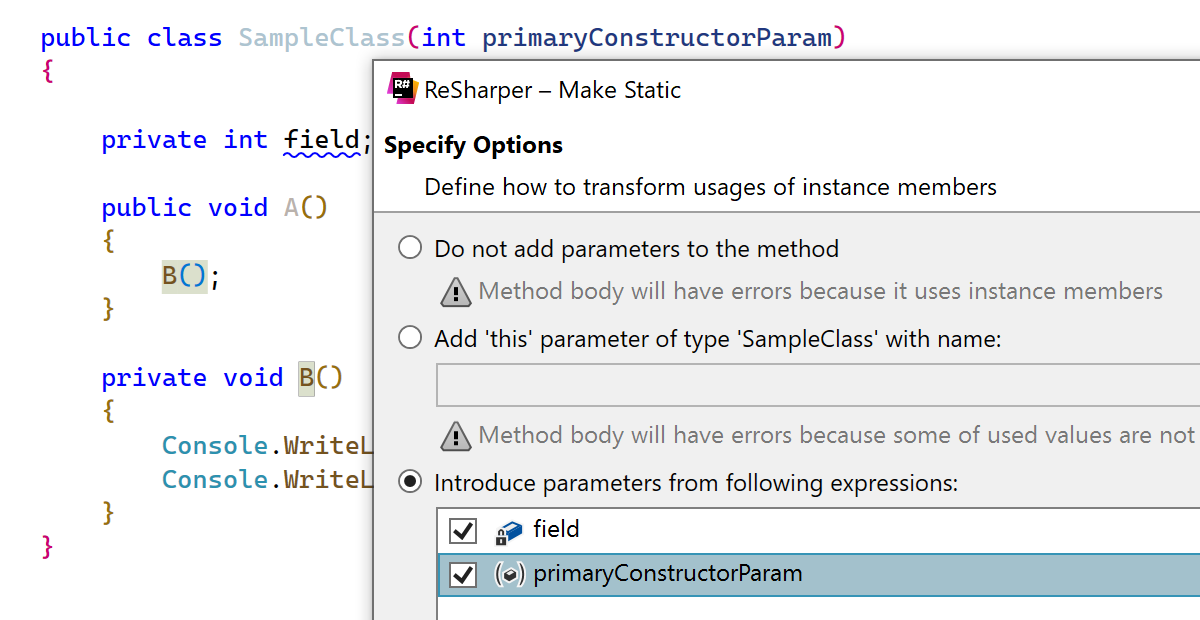
Updates to the Make Static refactoring
In this release, the Make Static refactoring supports primary constructor parameters. They appear in the Introduce parameters list and have a separate icon to help you distinguish them easily. This refactoring is also available for local functions.
Support for the protobuf-net library
Code Analysis now provides support for the ProtoContract attribute and
ImplicitFields enum from the protobuf-net library. Both of these can
be used to mark members that are implicitly used for serialization. As a result,
such members are no longer flagged with unused members warnings.
Razor support

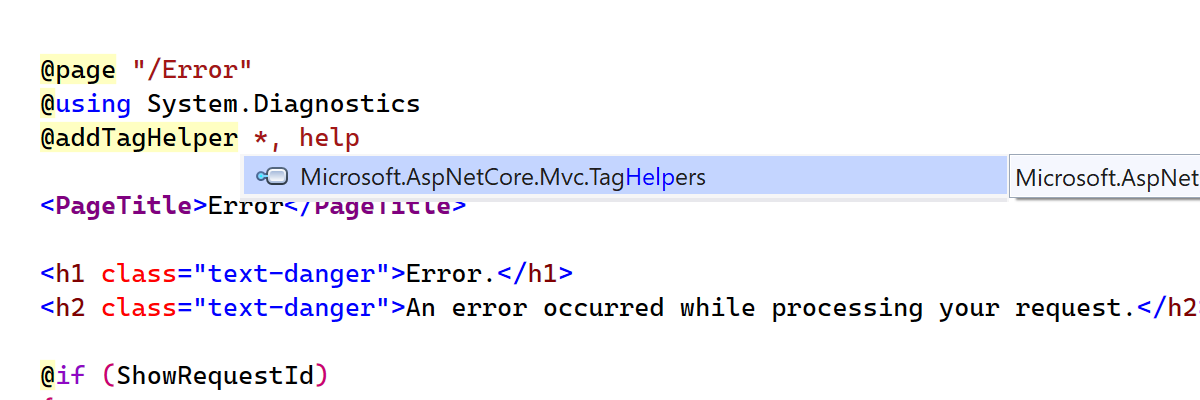
Resolve references for the @addTagHelper and @removeTagHelper
directives
ReSharper now resolves references for assembly names specified within the
@addTagHelper and @removeTagHelper directives in your
Razor views. As a result, you can now benefit from code completion, the ability
to find usages, and the ease of code navigation.
ReSharper now considers any unresolved assembly names as errors and highlights them in red to bring them to your attention.
C++ Support

Notable enhancements in C++ support include:
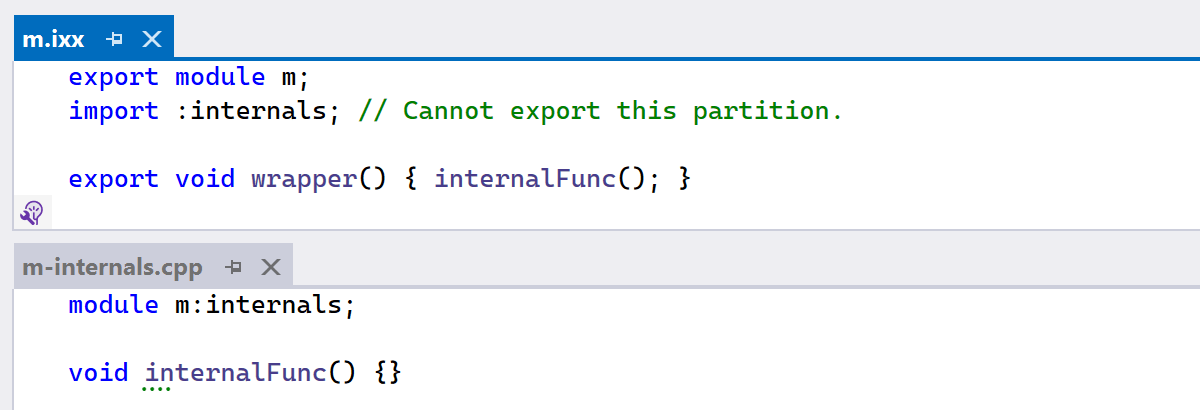
- The reworked implementation of C++20 modules improves performance and provides support for internal module partitions.
- Change Signature offers new features, including the ability to change a parameter type between a pointer, a reference, or a value type.
- Call Tracking now supports outgoing call chains.
- You can now easily customize the style of generated documentation comments. Additionally, grammar inspections are available inside documentation comments.
- Support is now available for Unreal Engine’s Slate UI framework.
Learn more about the C++ updates: What’s New in ReSharper C++ 2024.1.
Performance

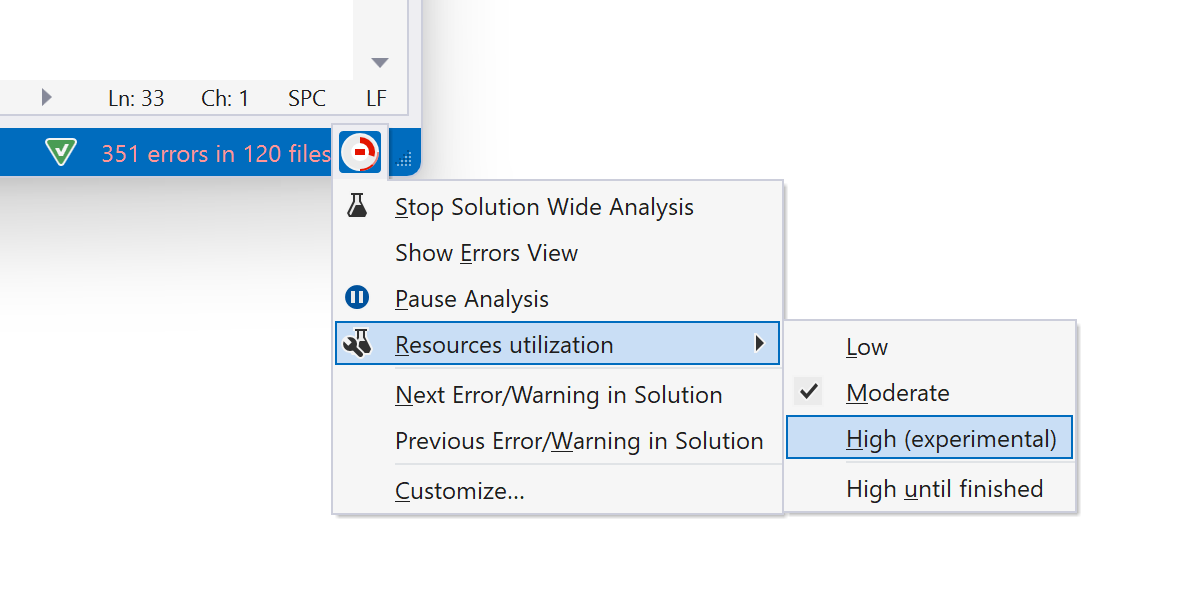
High resource utilization mode in solution-wide analysis
We are actively refining high resource utilization mode for solution-wide analysis, which will significantly reduce analysis duration by using CPU parallelism more efficiently. We’ve improved the memory allocation profile of code analysis activities to minimize the time spent on garbage collection. While the refinement process is ongoing, we would appreciate it if you would enable this mode and provide feedback on your experience.
Faster Rename refactoring
Renaming elements in your code is now faster and more efficient. This change also affects other core components of ReSharper, leading to performance improvements across multiple features, including Find Usages.
Faster Move to Another Type refactoring
The performance of the Move to Another Type refactoring for static members has been significantly improved for dealing with large classes.
Code formatting
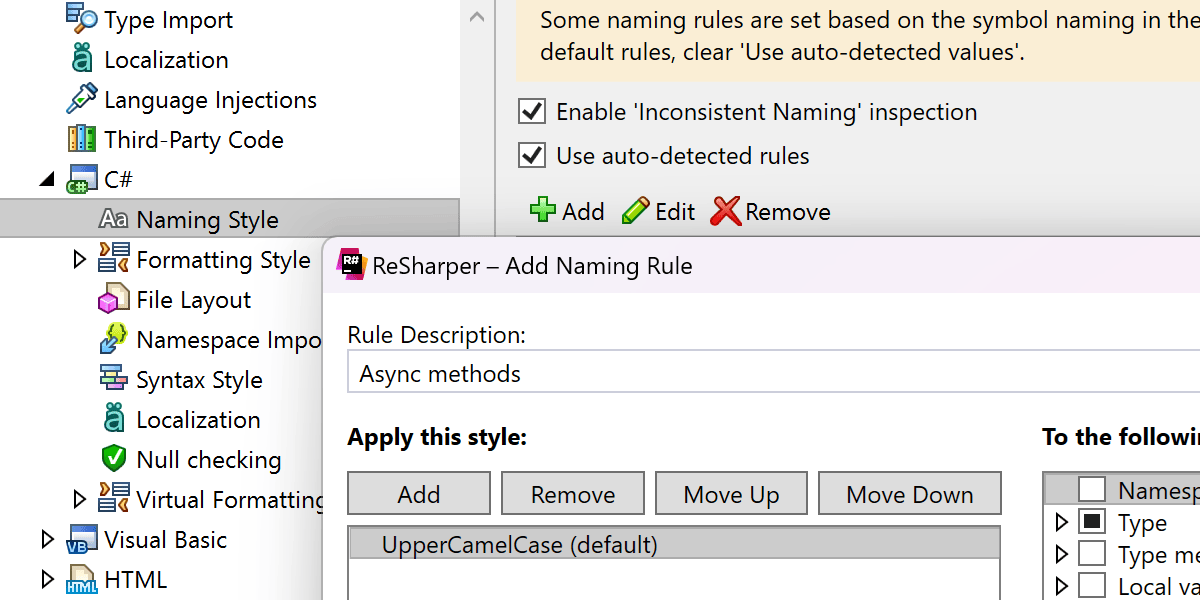
Improved UX/UI for custom naming rules
The changes should make it easier to work with advanced naming rules and observe any rules that were imported from EditorConfig files.

Remove whitespace on blank lines setting
This new formatting setting allows you to either leave or remove whitespace in blank lines.
Decompiler

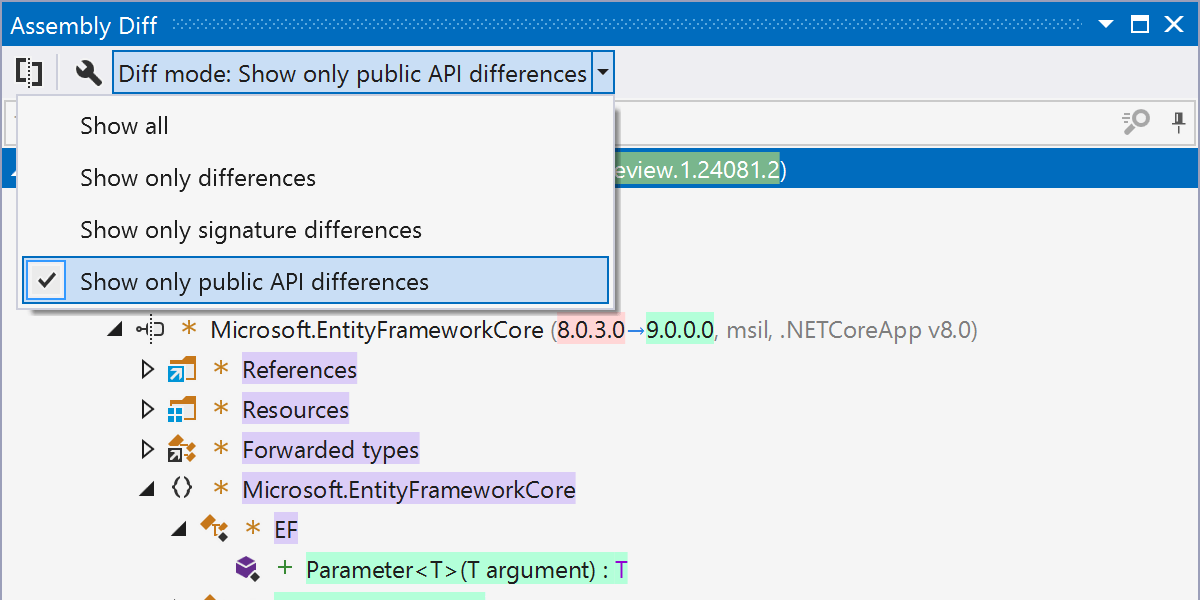
A new dedicated Assembly Diff tool window
The 2024.1 update introduces the new Assembly Diff tool window to ReSharper. There are a couple of changes that come with it:
-
The ability to compare assemblies, NuGet packages, folders, and
.ziparchives has been moved from the Assembly Explorer to the Assembly Diff tool window. - The Diff mode selector and the Compare and Diff Options buttons have been relocated to the Actions bar of the Assembly Diff tool window.

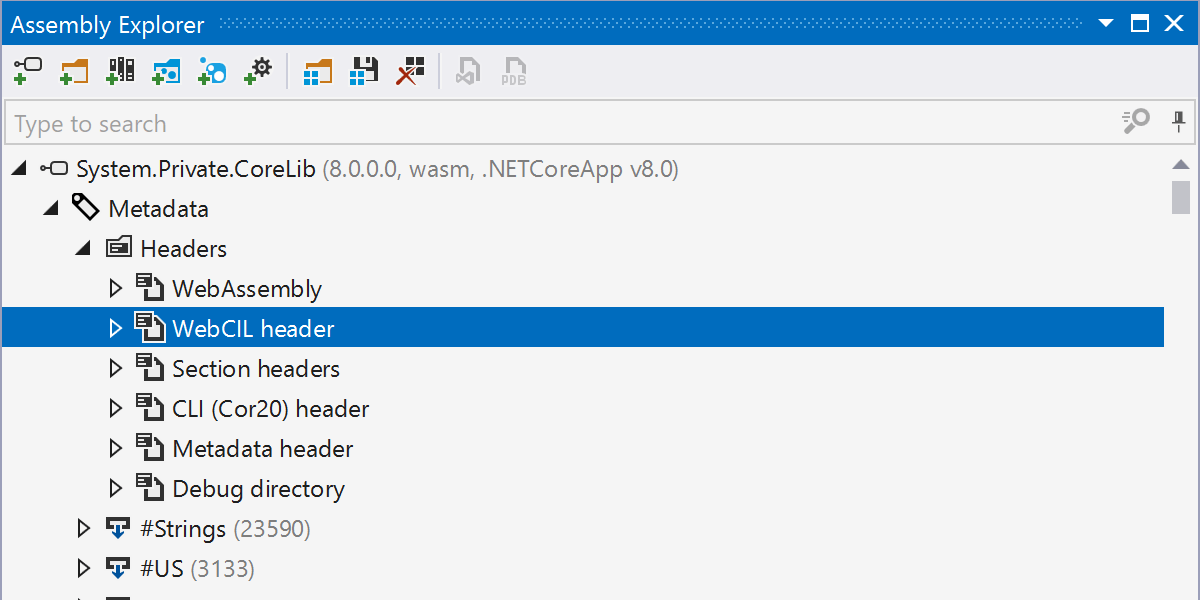
Support for the WebCIL packaging format
The decompiler inside ReSharper now supports the WebCIL packaging format for WebAssemblies. The support covers:
- Decompilation for WebCIL.
-
The ability to view
.wasmfiles in the Assembly Explorer. - Metadata subtrees for WASM nodes in the Assembly Explorer, including WASM and WebCIL headers.
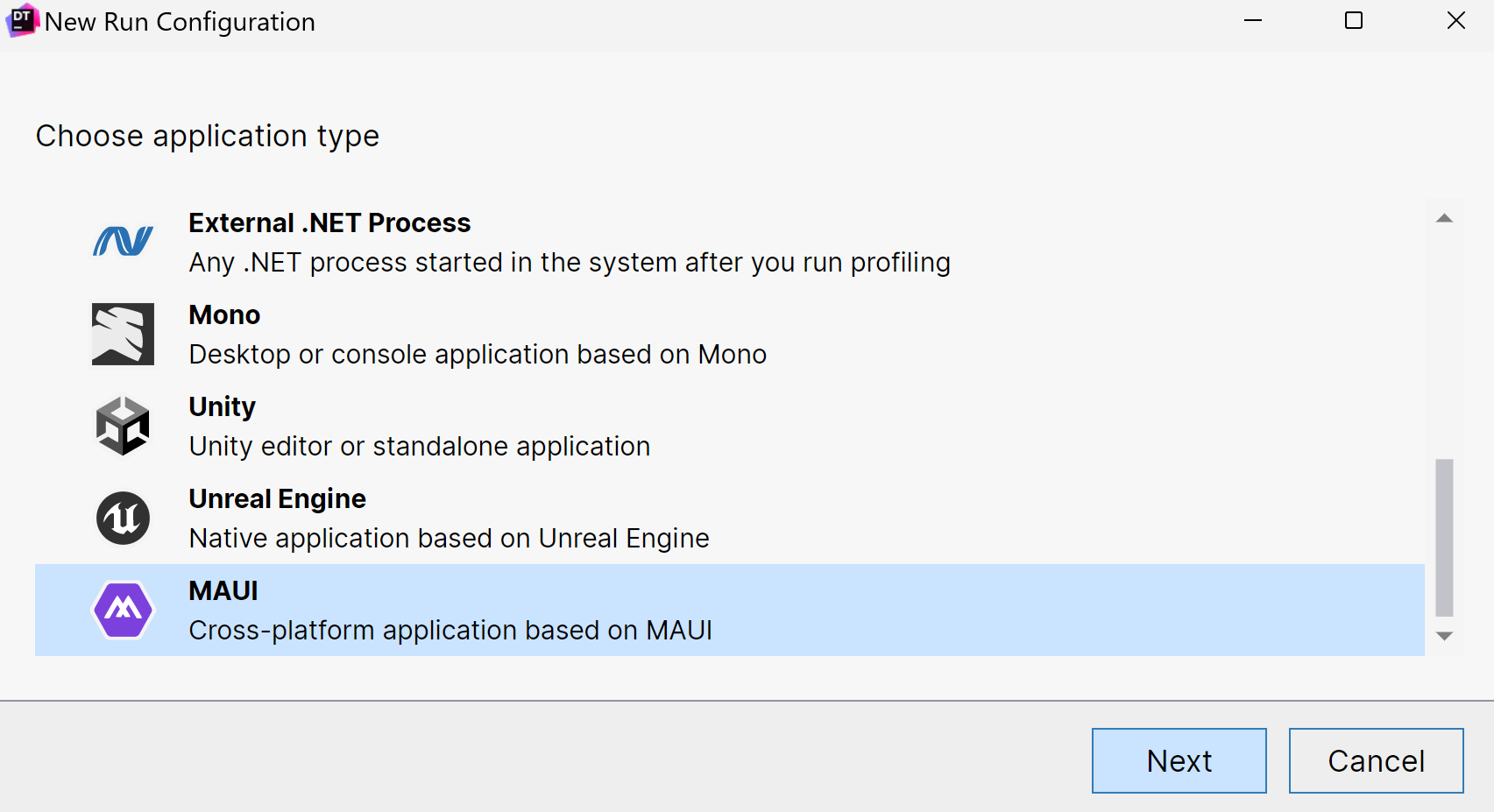
MAUI support in dotTrace, dotMemory, and dotCover dotUltimate

Support for desktop MAUI and .NET macOS applications is now also available in dotTrace, dotMemory, and dotCover inside Visual Studio.
Supported target frameworks:
- MAUI Windows (in dotTrace, dotMemory, dotCover):
net8.0-windows,net7.0-windows - MAUI Mac (in dotTrace only):
net8.0-maccatalyst,net7.0-maccatalyst - macOS applications (in dotTrace and dotMemory):
net8.0-macos,net7.0-macos
Click here for more information on profiling mode availability and restrictions.
Support for MAUI projects is also available inside the standalone versions of these .NET tools.
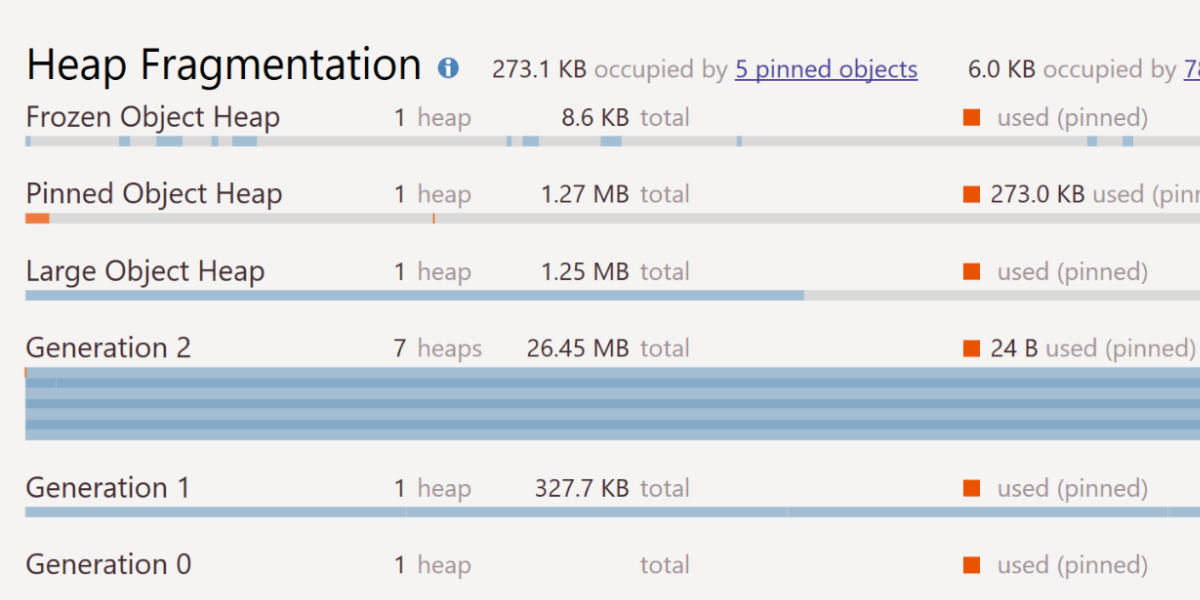
Support for the Frozen Object Heap dotUltimate
The standalone dotMemory profiler tool now offers support for the Frozen Object Heap – a feature first introduced with the .NET 6 SDK as part of the performance improvements for garbage collection.
FOH allocates a dedicated memory area for immutable objects. These objects are not changed after being allocated and are not subject to garbage collection. Support for this technology enables dotMemory to perform a more detailed analysis of memory used by immutable objects in the FOH, thereby boosting the optimization of memory usage.
Command Line Tools

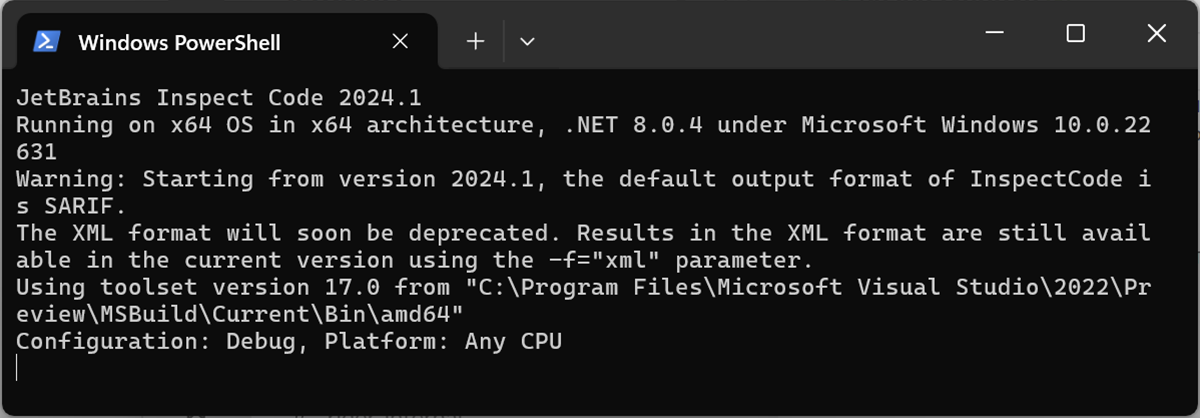
SARIF format becomes the default
Starting with the 2024.1 release, the default output format of InspectCode is SARIF.
The XML format will soon be deprecated. Results are still available in XML format in
the current version when using the -f="xml" parameter.
Miscellaneous
Out-of-process refactoring
We've finished an internal refactoring of text controls. In addition to being part of our effort to make ReSharper run out of process, this refactoring is designed to improve typing and related aspects of editor performance for both ReSharper and Rider. You can find the latest status update about our progress on bringing ReSharper out of process here.
Extension manager
The JetBrains Marketplace plugin feed has adopted a new filtering mechanism that is based on compatibility checks. This means that incompatible plugins are no longer displayed in ReSharper’s extension manager.