What’s New in Rider
Rider 2021.2 comes with enhanced C# language support, including a heap of updates to code analysis, nullable reference types, and source generators. For web developers, this release offers support for ASP.NET Core Endpoints and client-side debugging for Blazor WebAssembly applications. There are a lot of treats for game developers who are using Unity and Unreal Engine. And the Welcome wizard now lets you import settings from other IDEs such as Visual Studio, VS for Mac, or Visual Studio Code.
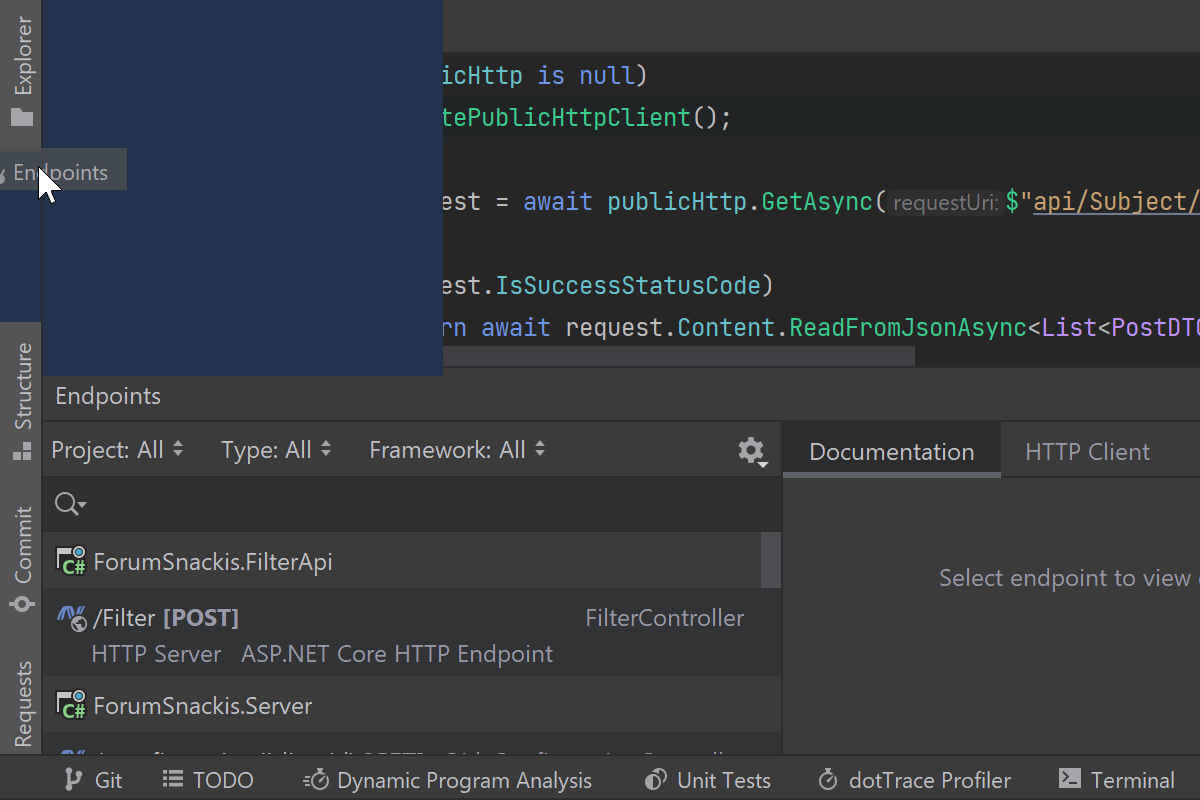
Support for ASP.NET Core Endpoints



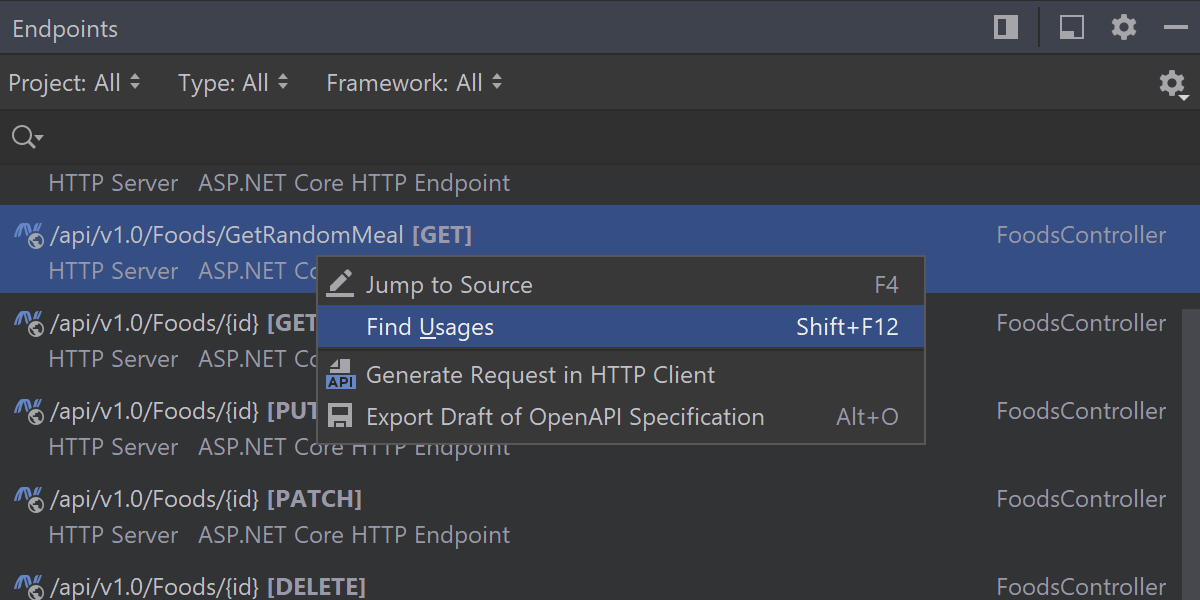
The new Endpoints tool window helps you explore and navigate to any
ASP.NET Core endpoint in your project that is registered or annotated with
[Route], [Http{Method}], or [AcceptVerbs] attributes.

Inspect endpoint documentation, or Jump to Source of the controller that implements an endpoint. Find Usages to see where it is registered.

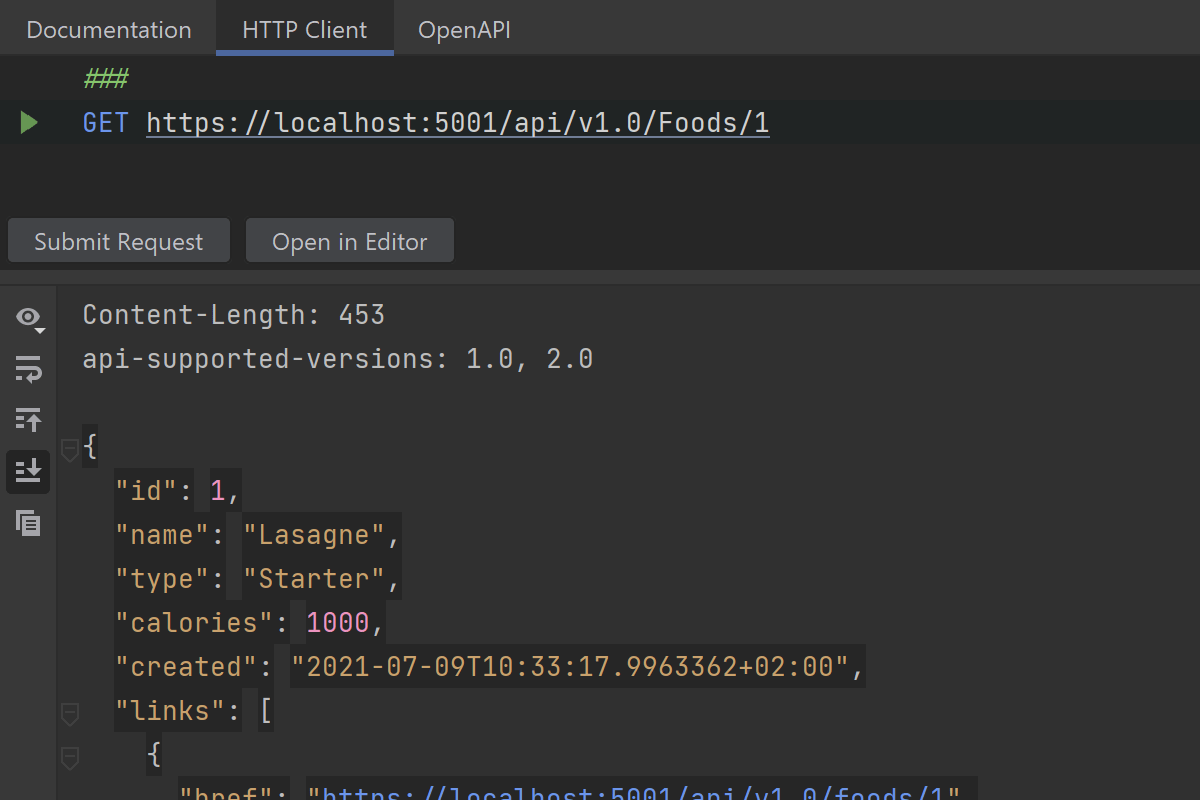
Use the HTTP Client tab to create and submit requests to your application. This is useful for testing APIs.

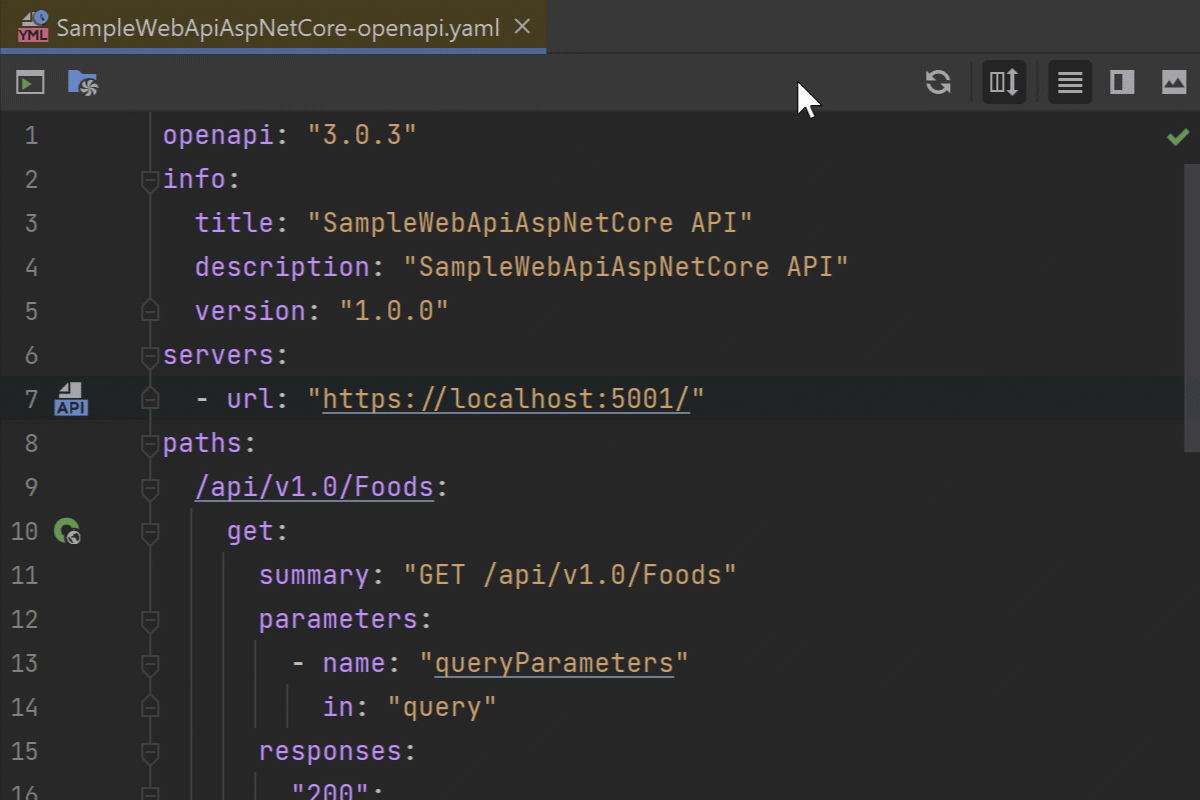
Try out your API using the bundled OpenAPI Specifications plugin. It adds Swagger UI support for OpenAPI files that you can use to write requests and inspect responses.

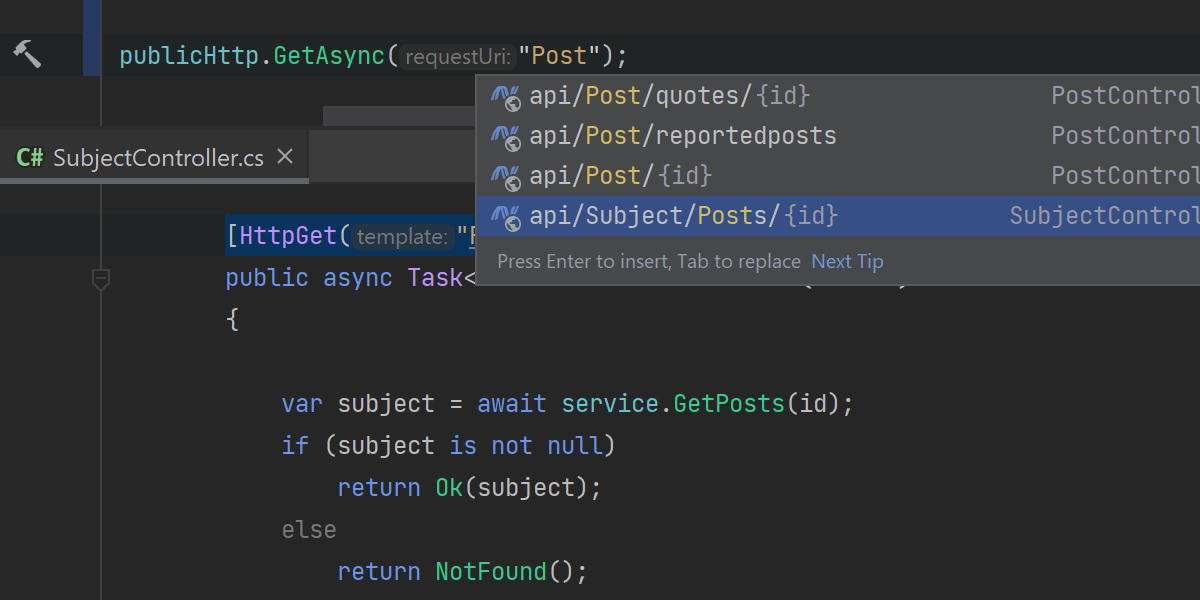
In the code editor, you will get first-class support as well:
-
When you use
HttpClient, code completion will suggest all URIs that can be resolved to actions in controllers annotated with[Route],[Http{Method}], or[AcceptVerbs]attributes. - You can easily navigate between route attributes inside controllers and these URIs by using Go to Declaration and Find Usages.
- Renaming an attribute route in a controller affects its usages in URIs, and you can even rename a route directly from the URI string.
Learn more at A Better Way To Discover APIs With The New Endpoints Window.
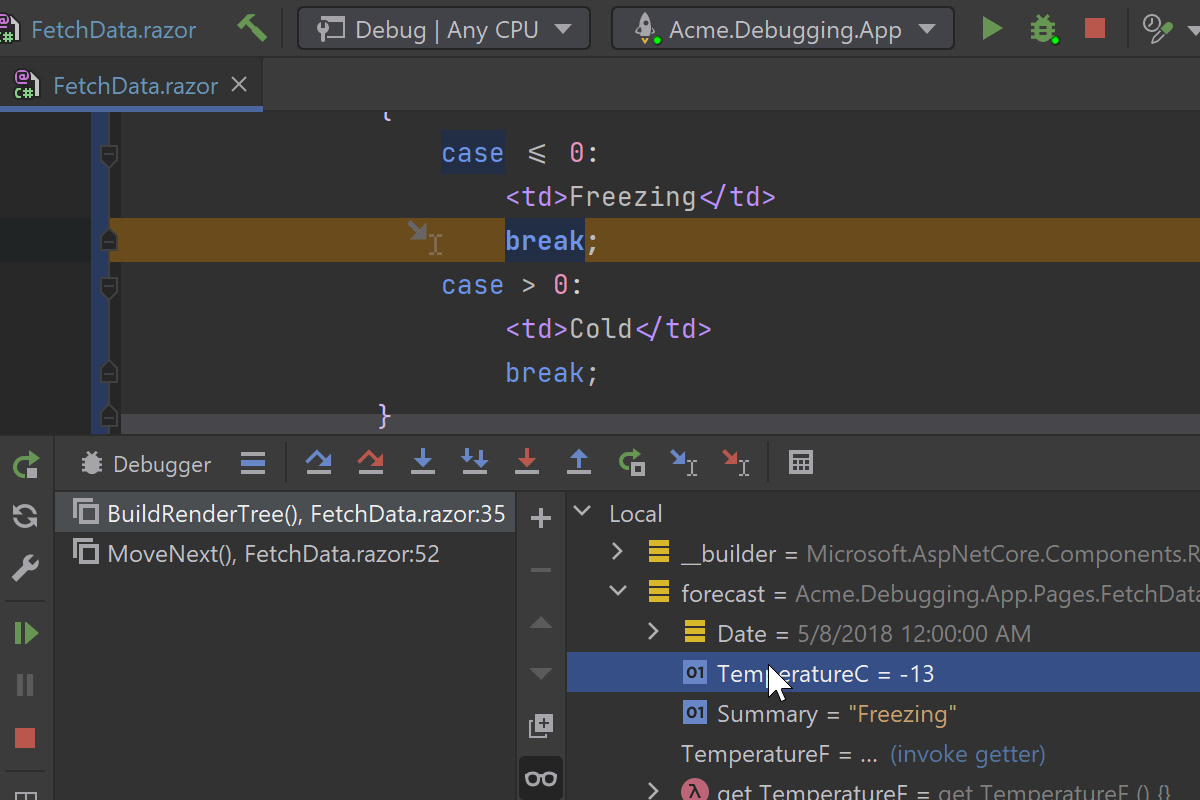
Blazor WebAssembly Debugging

The long-awaited client-side debugging for Blazor WebAssembly has come to Rider! It works for .NET 5.0 and .NET Core 3.1 applications.
Follow the official Microsoft guide to set up WASM debugging. Then just start debugging your applications as usual.
To get it working on Linux, you have to manually install development certificates beforehand; otherwise, it won’t work. If you are using Ubuntu, you can follow this guide.
Rider supports the debugging proxy if either of these NuGet packages are installed: Microsoft.AspNetCore.Components.WebAssembly.DevServer or Microsoft.AspNetCore.Components.WebAssembly.Server. We don’t support any custom debugging proxies for Blazor WASM apps right now.
Language Support

C# Code Analysis
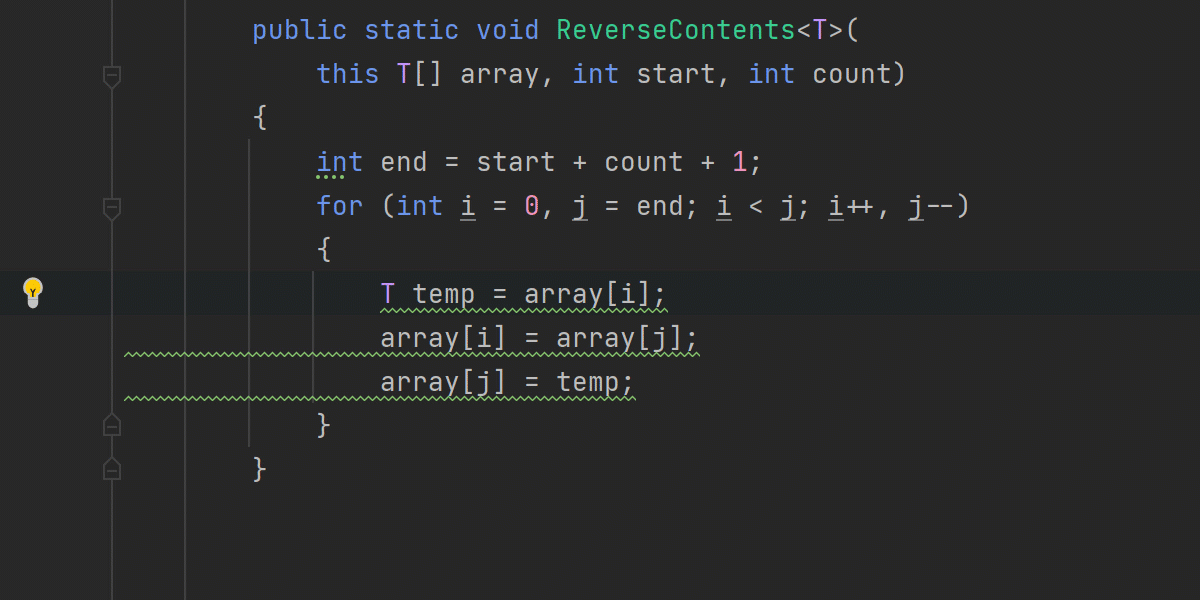
Do you use temporary variables to swap variable values? There is now a more elegant way to do this! Rider 2021.2 can help you modernize your code with the new Swap via deconstruction quick-fix.



Reduce the number of allocations in your code, and increase throughput!
Replace empty array creation with Array.Empty<T>.
If you’re allocating a new Type[0], Rider will suggest using
Type.EmptyTypes to make memory usage more efficient.
If specific EventArgs are not required, Rider can replace
new EventArgs() with EventArgs.Empty.

Other improvements:
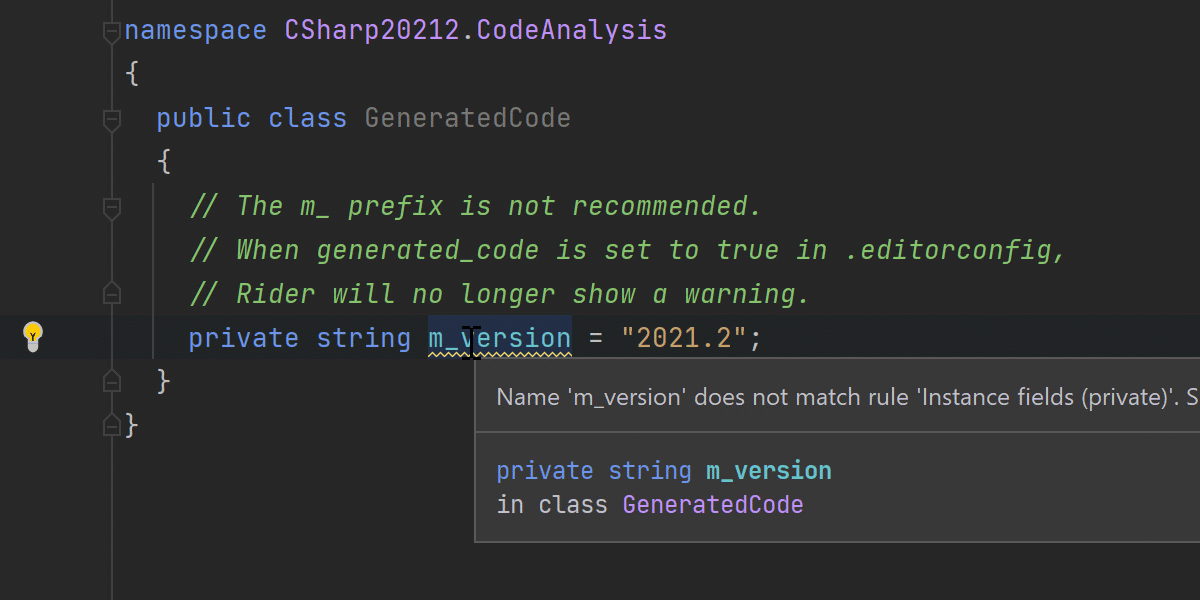
- Use the generated_code property from .editorconfig to mark files or folders as generated code and exclude them from processing.
- Code analysis is now faster for members with lots of local functions and closures.
- Enjoy performance improvements in Find similar issues and code analysis for large and complex switch statements and switch expressions.
Nullable Reference Types (NRT)


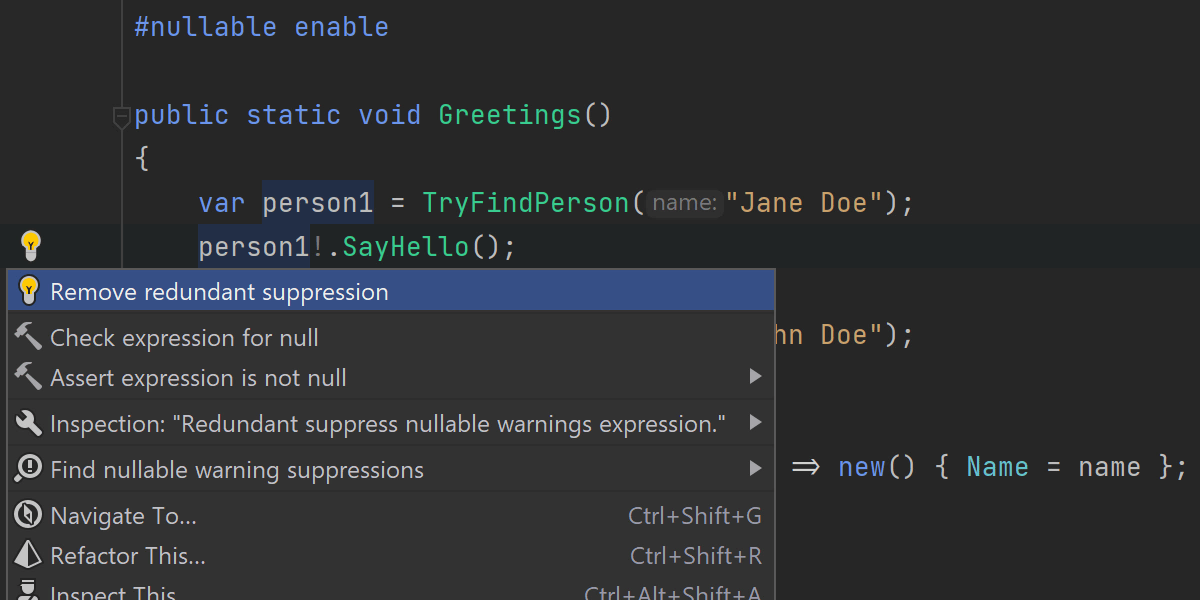
Do you have lots of nullable warning suppressions in your code base after enabling nullable reference types?
Rider indicates suppressions (!) that are no longer needed and can be safely removed.
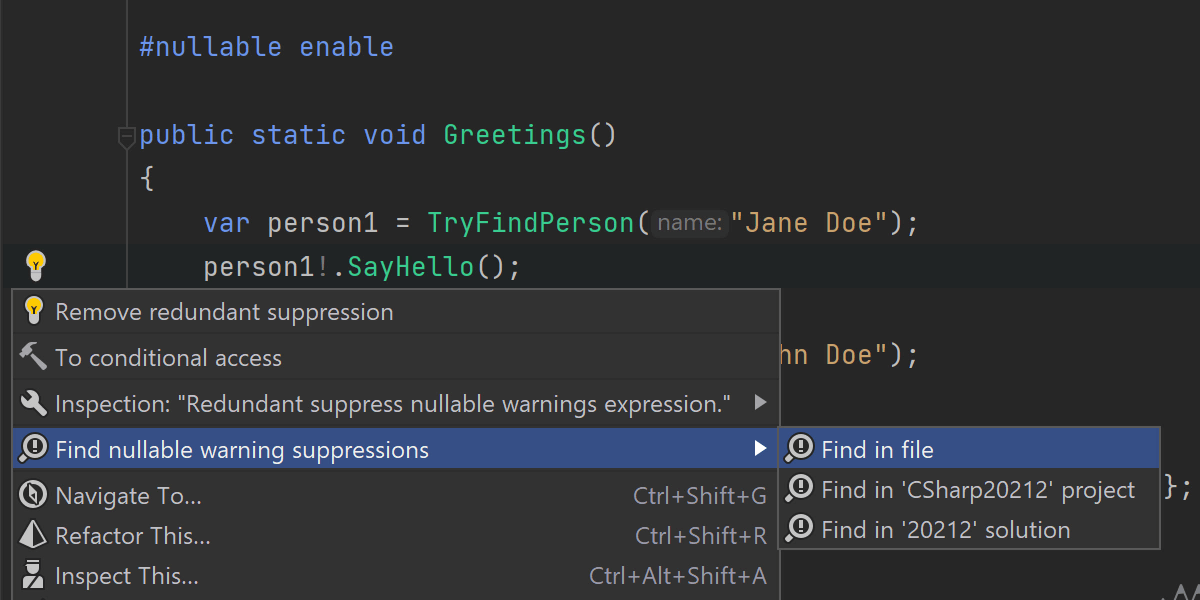
A new context action lets you search for all nullable warning suppressions in scope. From the Find Results tool window, you can then re-evaluate whether the suppressions are needed or not.

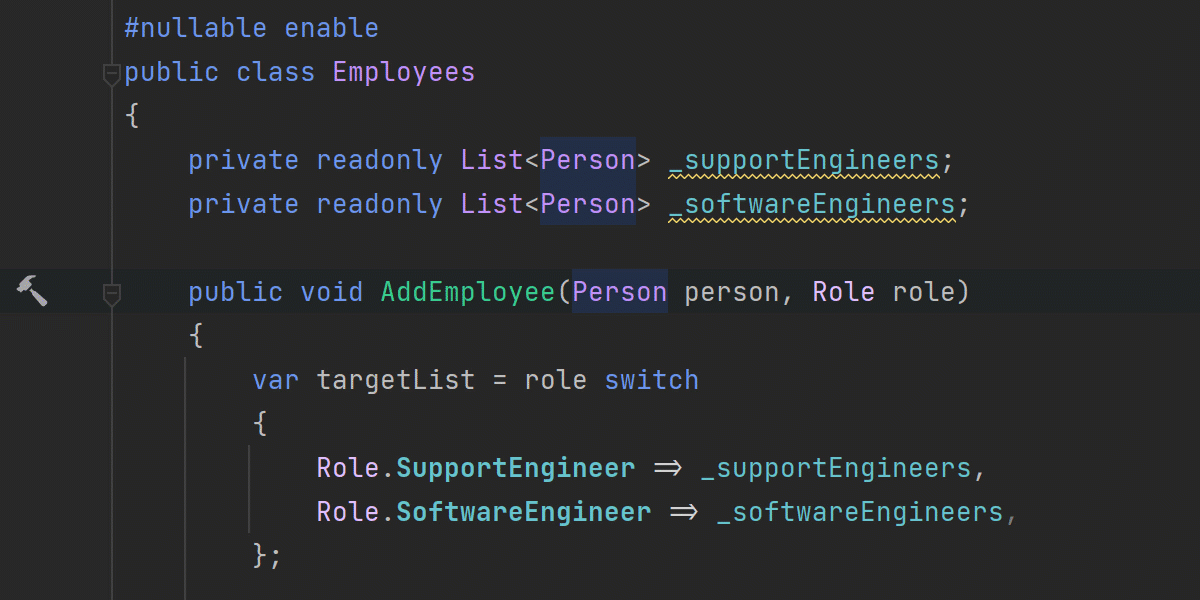
We've introduced a new refactoring to change nullability. It’s available as a
quick-fix, through the Refactor This action, or through an in-place refactoring when
adding or removing the nullable annotation (?).
Rider will update nullability annotations and suggest propagating the changes throughout your codebase.


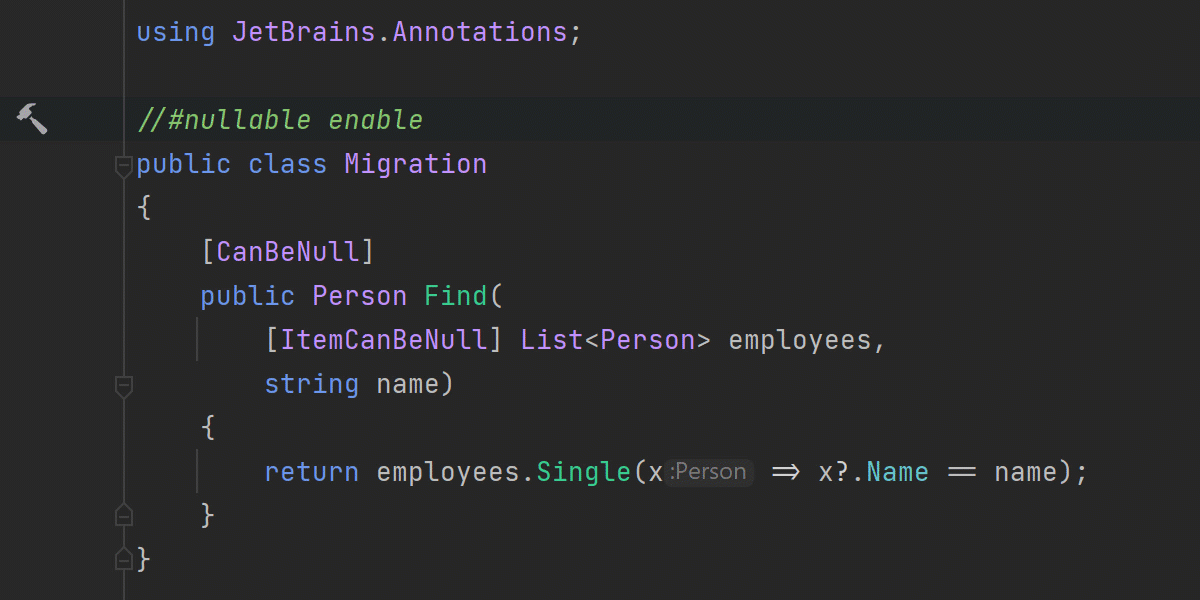
Several new inspections with corresponding quick-fixes are available for when you’re using JetBrains.Annotations attributes and nullable reference types are enabled.
Update JetBrains.Annotations attributes to NRT syntax and
compiler-supported attributes! For example, Rider can update
[CanBeNull] string to string?
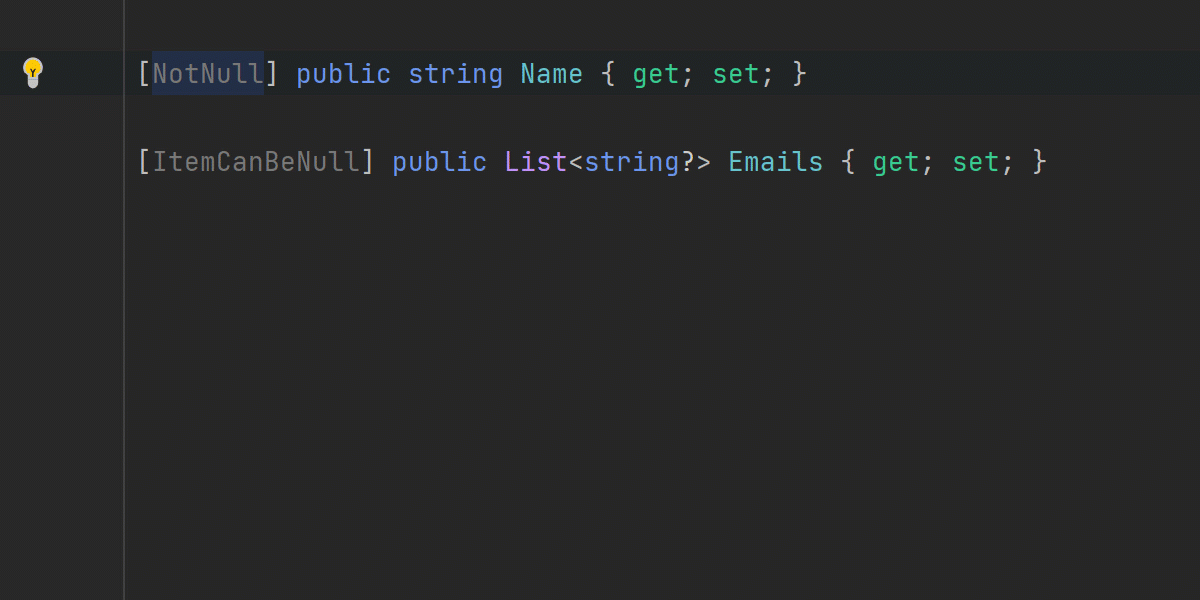
Rider will inform you about redundant JetBrains.Annotations attributes,
such as [NotNull] string or [ItemCanBeNull] List<string?>.
And of course, it will offer a quick-fix to update your code.

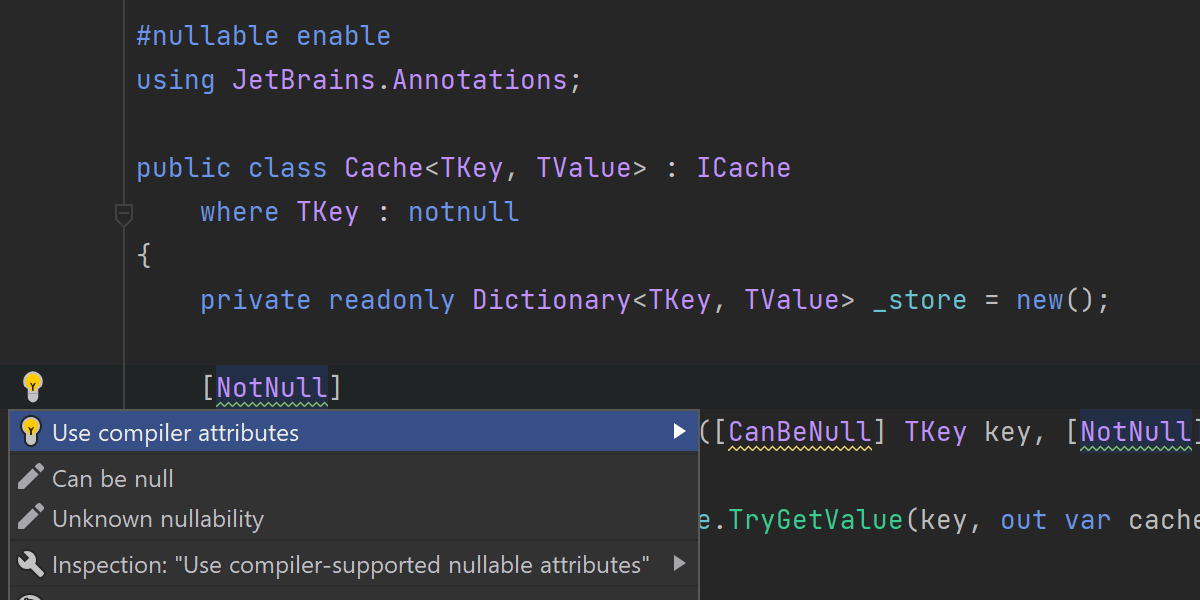
When the type annotation syntax is not allowed, a new inspection with a quick-fix adds compiler-supported annotations, e.g.:
-
[JetBrains.Annotations.NotNull] T paramto[DisallowNull] T param(where T: class?) -
[JetBrains.Annotations.CanBeNull] Tto[System.Diagnostics.MaybeNull] T(in C# 8, where theT?syntax is not allowed)

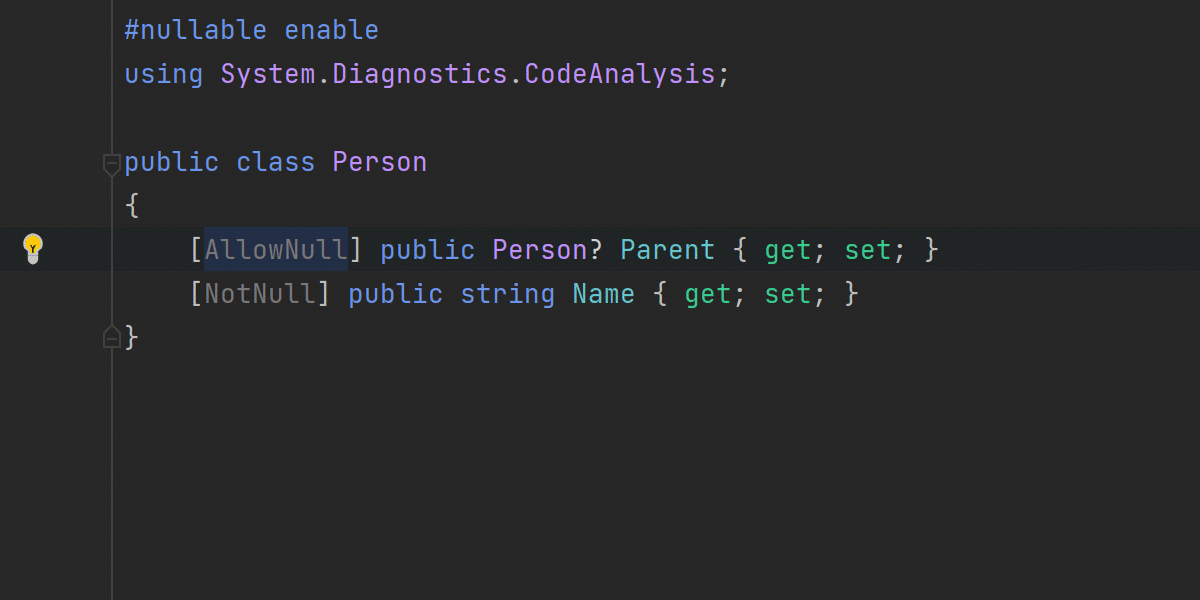
Rider adds new inspections and quick-fixes to help you with using
compiler-supported annotations such as [DisallowNull],
[AllowNull], [MaybeNull], and [NotNull].
A new inspection detects redundant compiler annotations, such as when
[AllowNull] is applied to a nullable type, and a quick-fix
removes them.
When nullable reference type syntax can be used, Rider will suggest doing so.
There are additional improvements that also deserve a mention:
- Rider checks whether variables need to be nullable and produces stricter types when possible.
- Many context actions, quick-fixes, and postfix templates have been updated to work better with nullable warning suppressions. They either preserve nullable warning suppressions or produce them for introduced code if the original code suppressed the warning.
- We’ve improved support for using generics with nullable reference types.
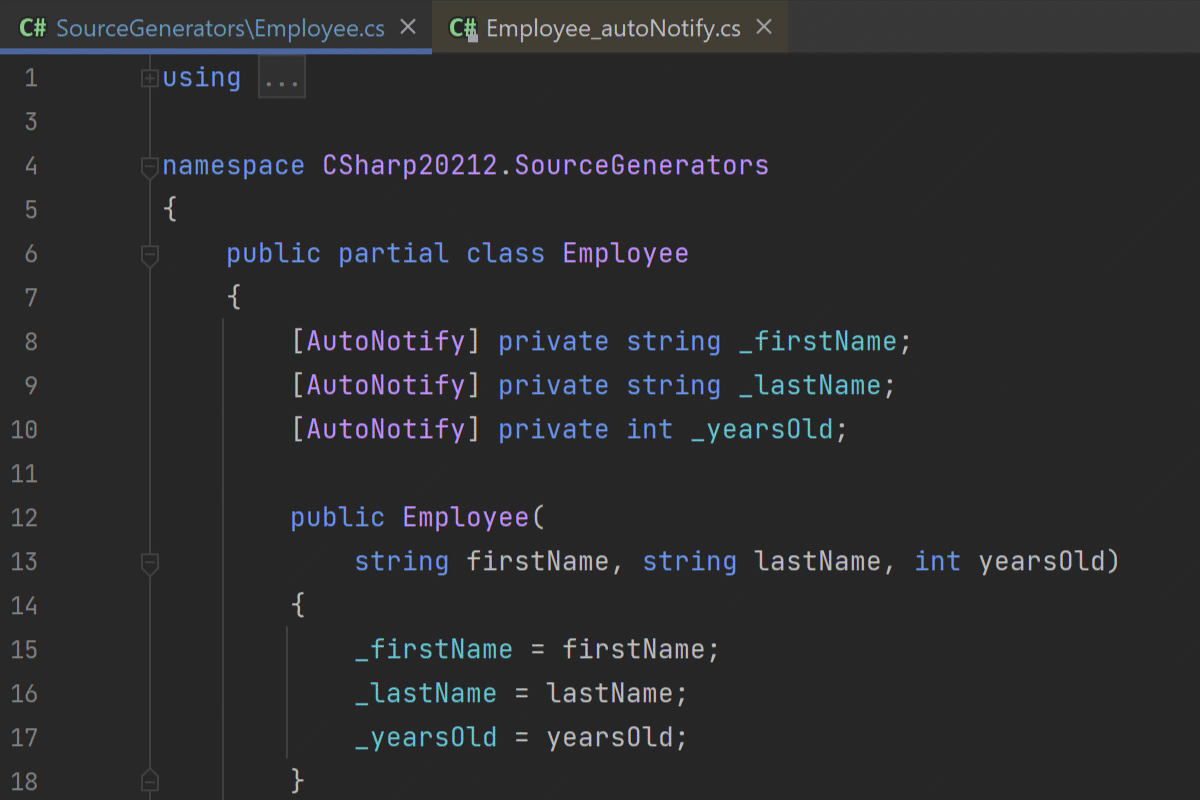
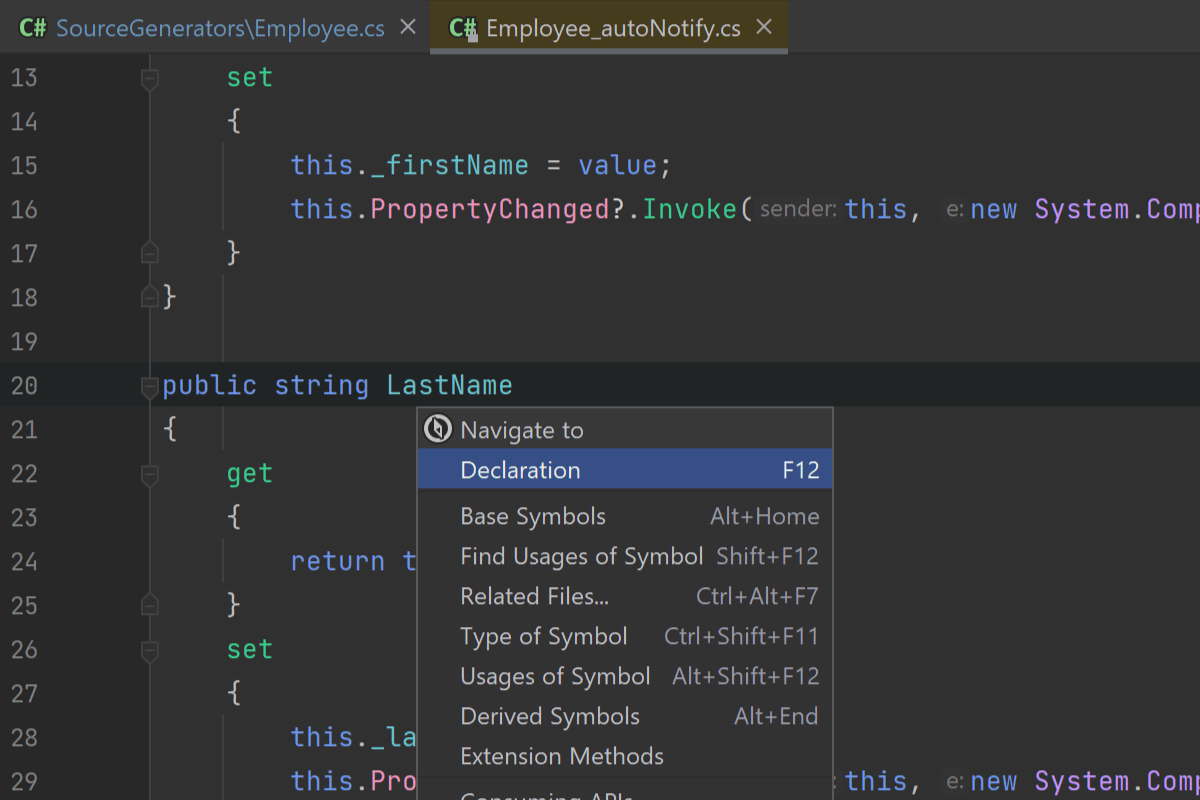
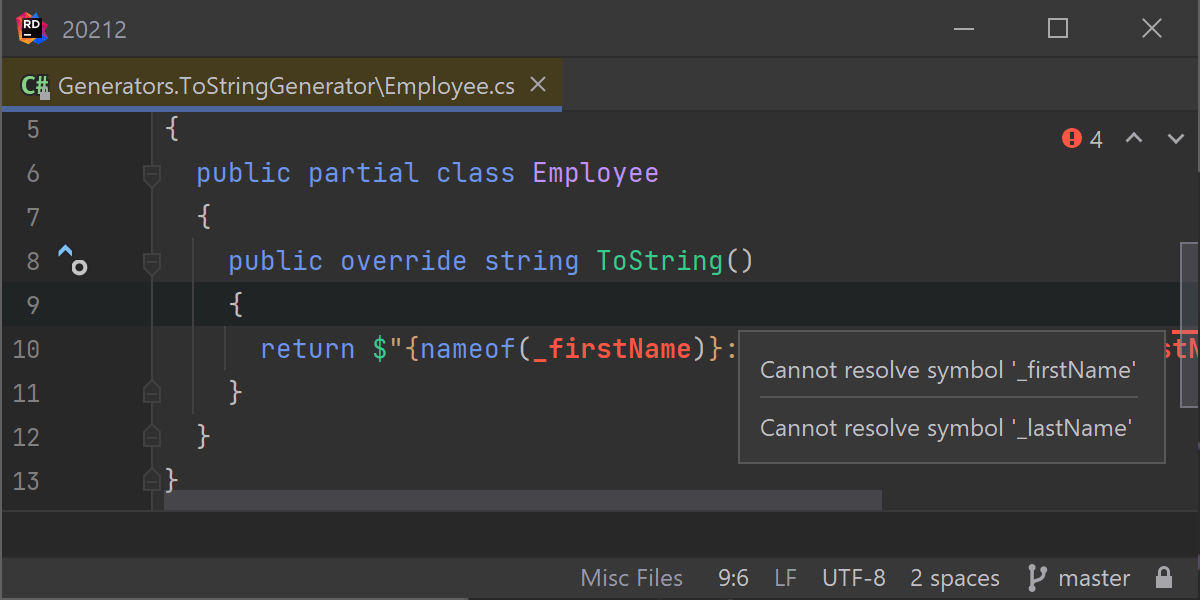
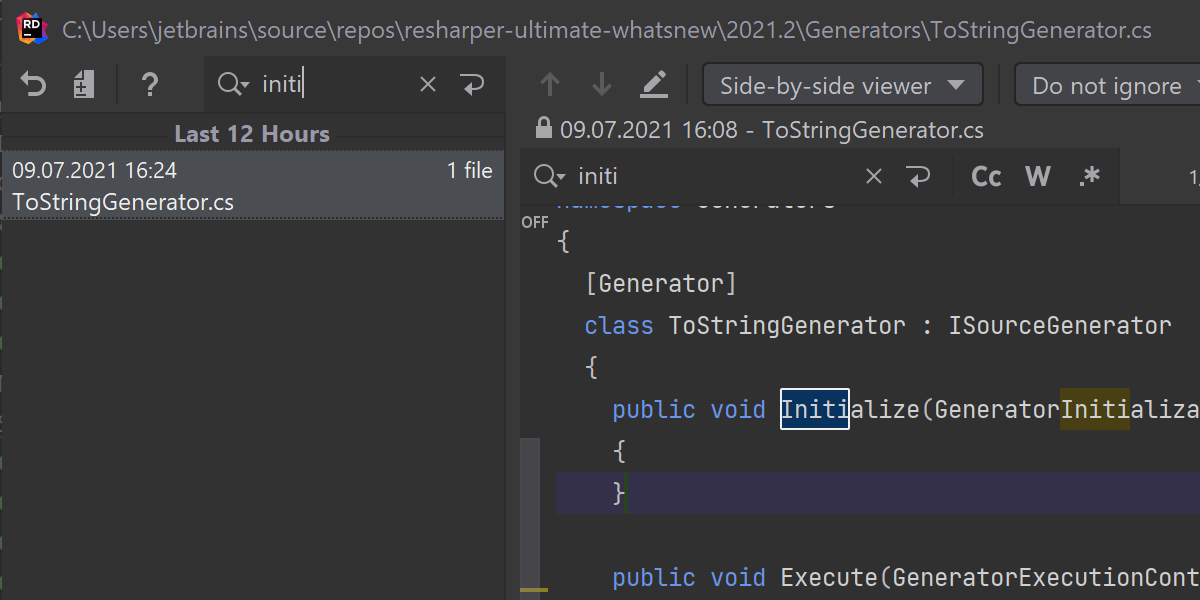
Source Generator support
Source Generators can be used to reduce tedious and repetitive development work, and to generate code at compile time. In Rider 2021.2, many of the features available for human-written code files are available for source-generated files as well. We’ve improved editor support and added support for refactorings.

Refactorings can now be triggered from source-generated files. Use the Rename refactoring to rename a generated property. Rider will also rename the related symbol in manually written code!
Similarly, Change Signature lets you verify whether code that will be generated after the change can still be compiled.

You can now use Find Usages, search for inheritors, navigate from generated code to manually written code with Ctrl+Click and Navigate To, and more.
Semantic highlighting is enabled so that class members like events, fields, and properties are highlighted correctly. All inlay hints are shown where appropriate.

For generated code, warnings and errors are displayed in the editor and on the marker bar.
Also, Rider now supports code generated by source generators in VB.NET.
Game Zone
Rider 2021.2 continues on its mission to be a great game development IDE, with new features for Unity and some breakthrough improvements to our early-preview Unreal Engine support! And if you work with Godot, make sure to check out the Godot Support for Rider plugin.

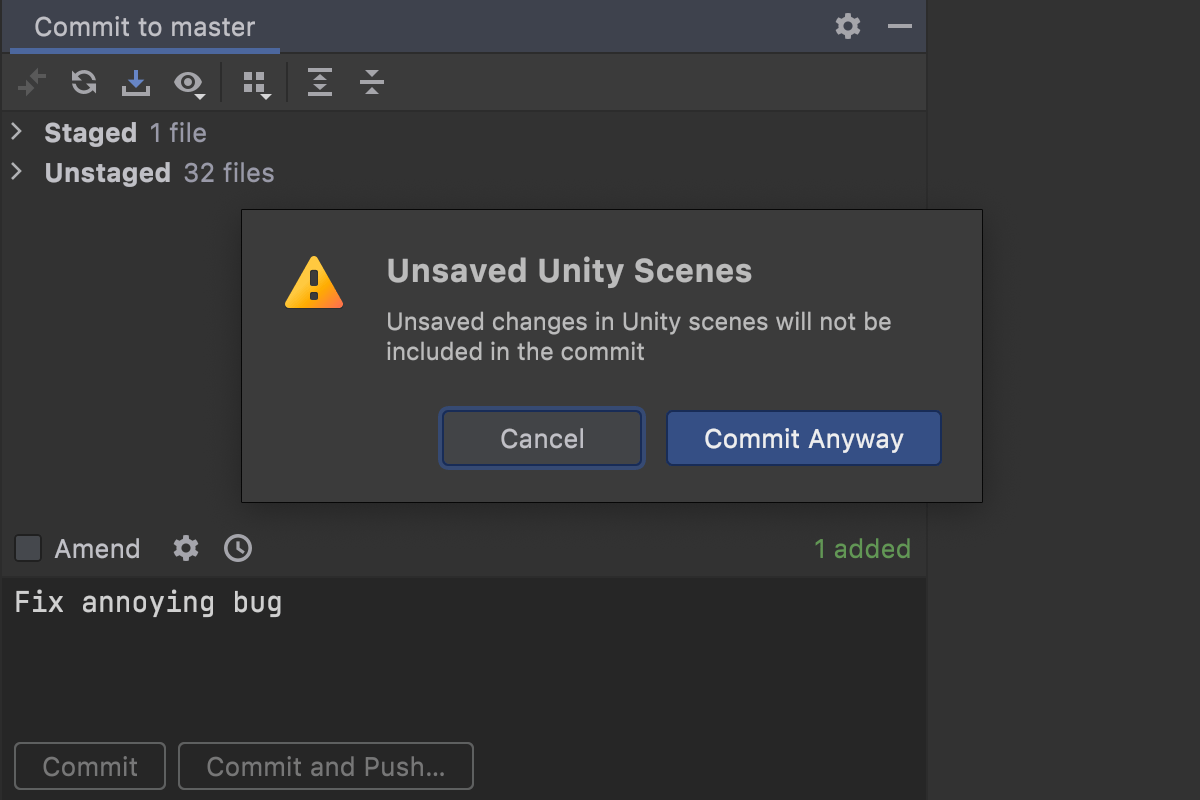
Unity Support
Rider’s smart integration with the Unity editor will now check if any scenes are open and unsaved before you commit code. You can be sure that everything is saved before committing!

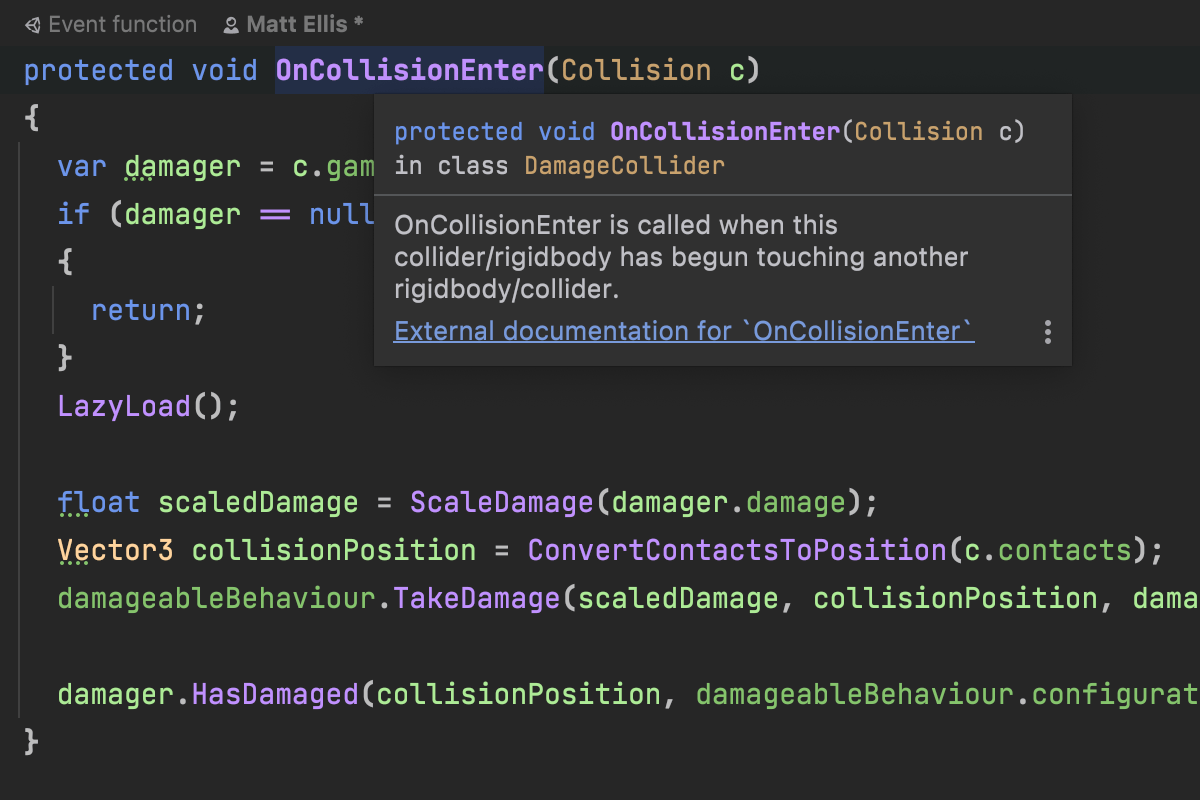
Rider has long shown a link to Unity’s documentation in the tooltip for a Unity class or method, but now you can use the External Documentation action and shortcut to jump straight to the docs without showing the tooltip first.

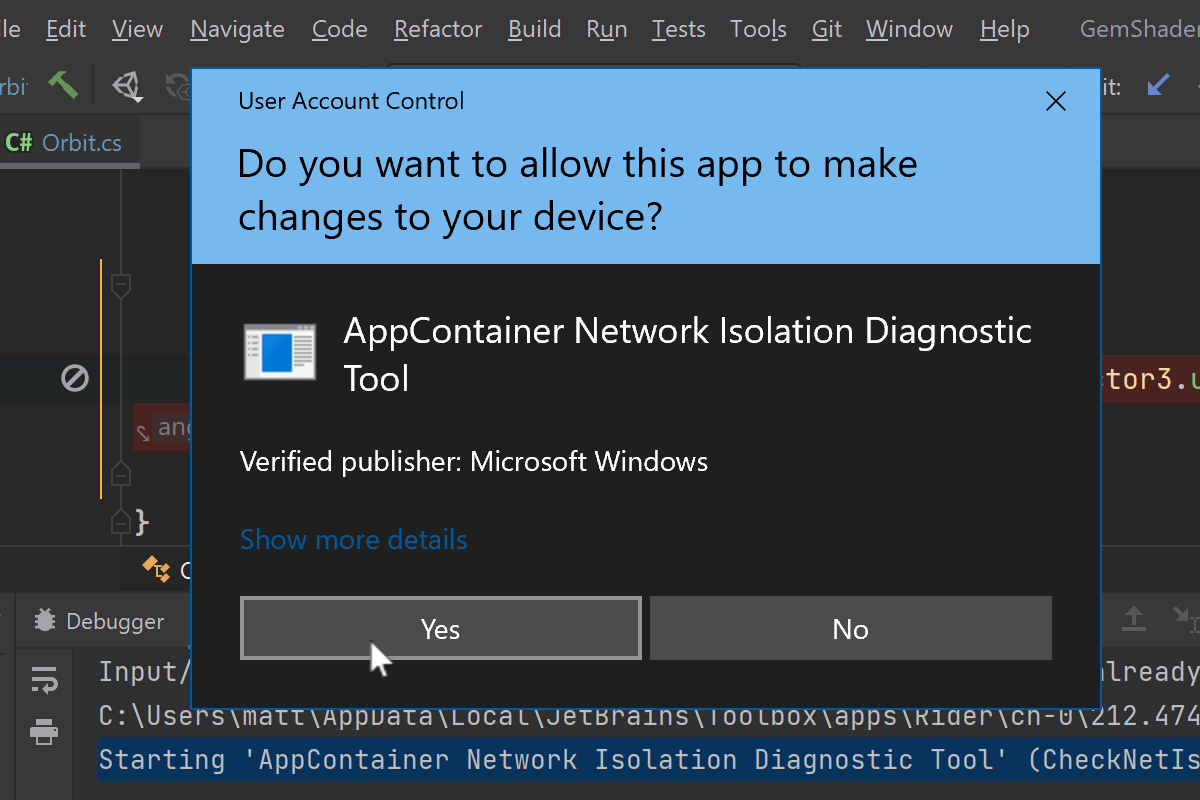
Rider can now debug local UWP players, by correctly asking Windows to allow incoming connections to the process being debugged.

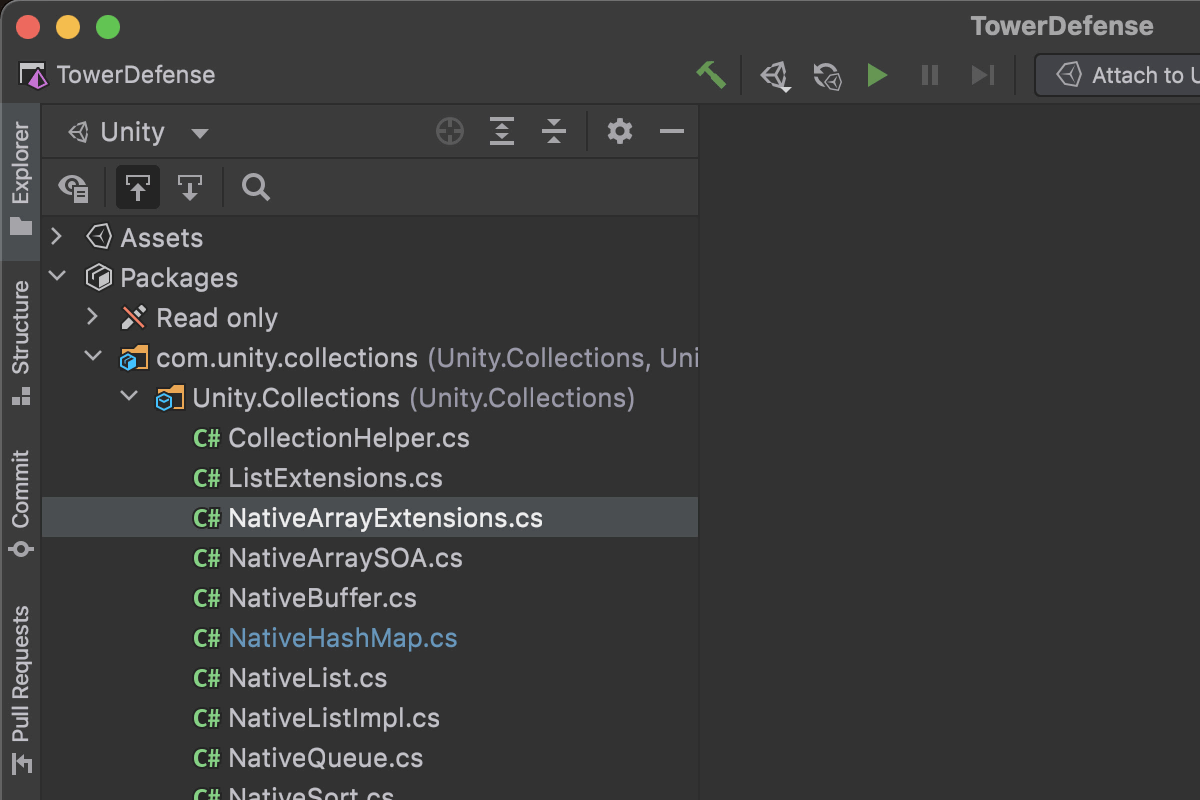
The Packages view in Unity Explorer is now significantly faster to display when a solution is reopened, and will even remember open folders.
This release improves the experience of debugging IL2CPP-based players, by automatically disabling Break on Unhandled Exception when it connects to a IL2CPP player.
As ever, there are lots of other minor improvements and fixes; for example,
[UnitySetup]
methods are no longer marked as unused, and layer names are correctly shown in
completion for older projects. There are various performance improvements
for Unity-based inspections, especially those for large files.
Unreal Engine Early Preview
Rider for Unreal Engine is progressing on its way from public preview to a final release. Here’s what we’ve been working on since the 2021.1 release – it’s quite a list!

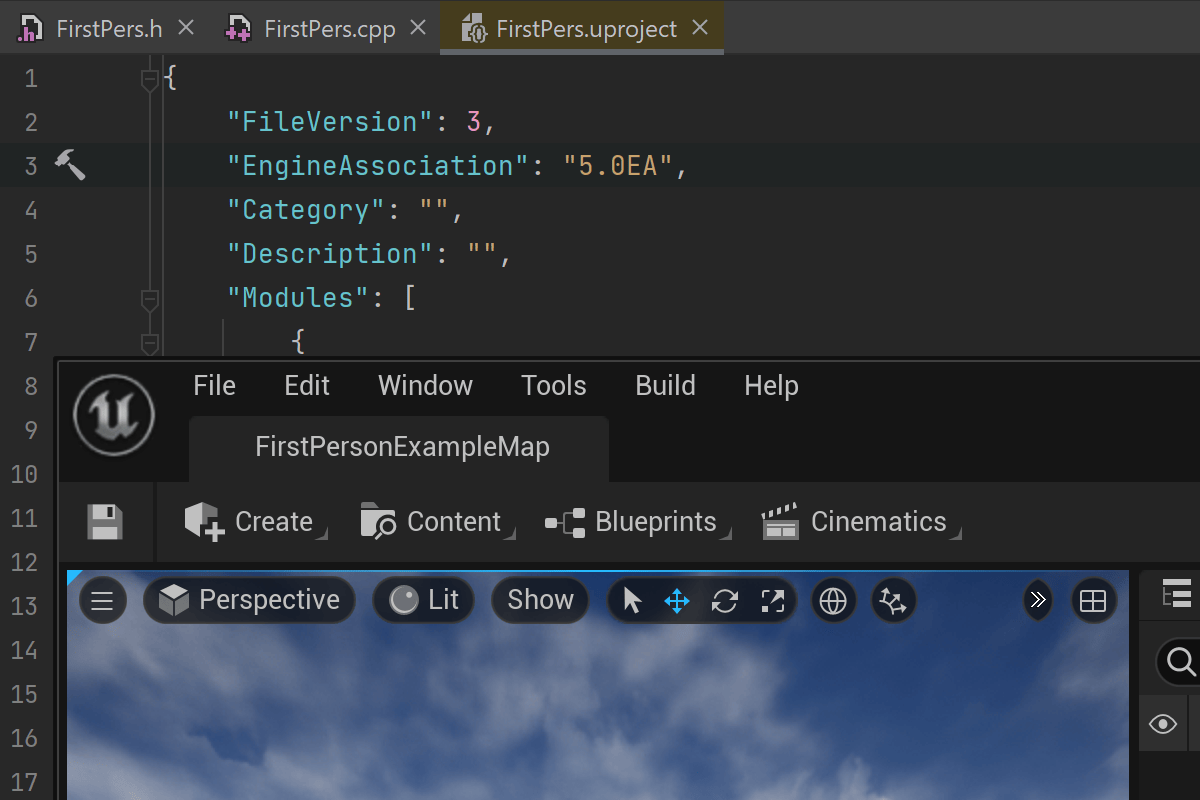
Support for Unreal Engine 5! You read that correctly: Rider for Unreal works great with the new Unreal Engine 5 projects, just as it does with your existing Unreal Engine 4 projects.

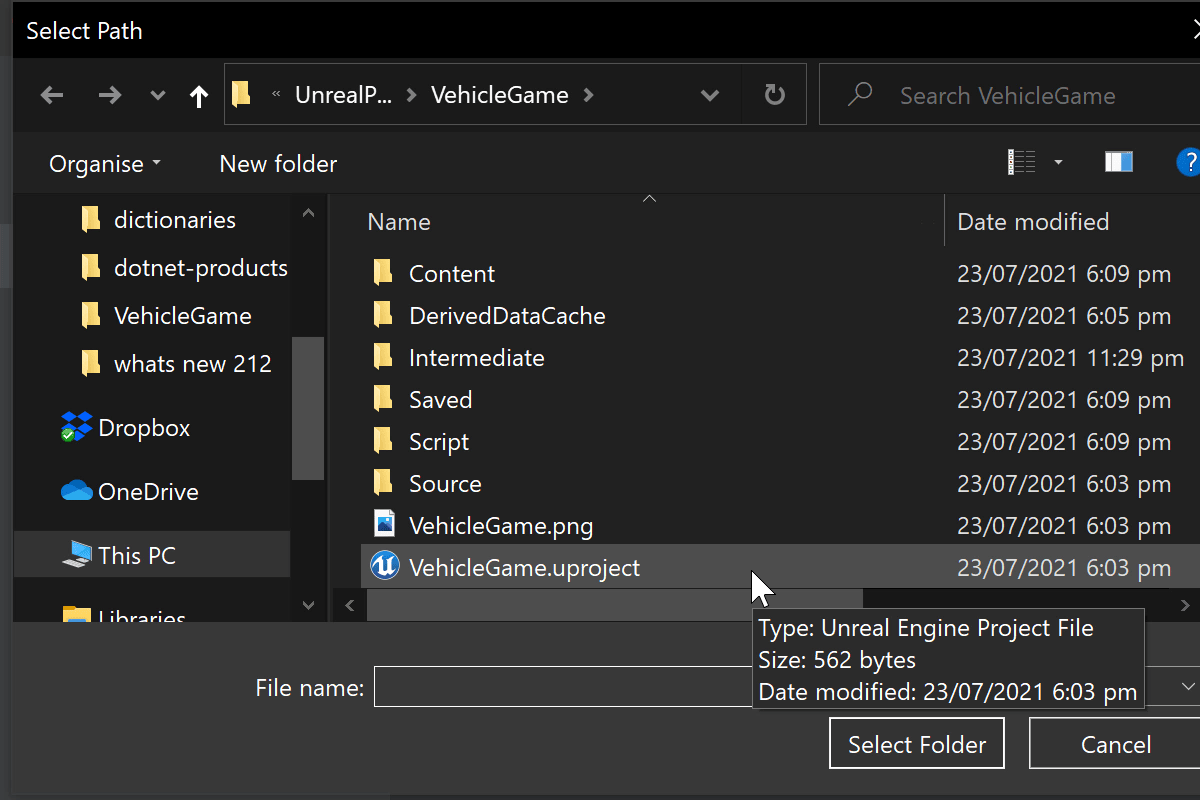
Support for
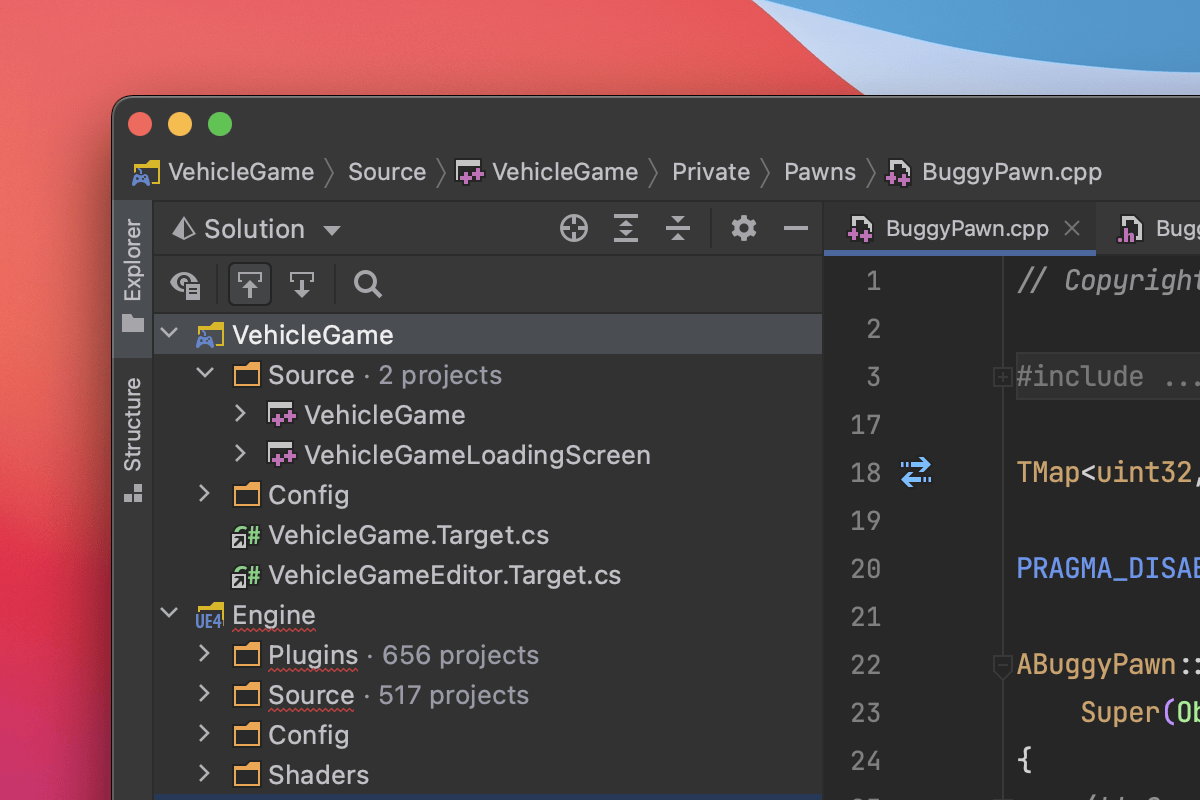
opening .uproject files! That’s right,
no more generating Visual Studio solution files – Rider can open your Unreal
Engine project straight from the <ProjectName>.uproject file.

Rider for Unreal Engine
now works on Mac! Simply open your
<ProjectName>.uproject file and get the full Rider for Unreal experience on
your macOS. This includes rich C++ and HLSL shader editing, navigation, inspections
and refactorings, code style settings and quick-fixes, Blueprint support (Find
Usages of code inside a Blueprint, Code Vision links and counters, and navigation),
and debugger and rich integration with the Unreal Editor. The macOS version works
with Unreal Engine 4.26 or later.

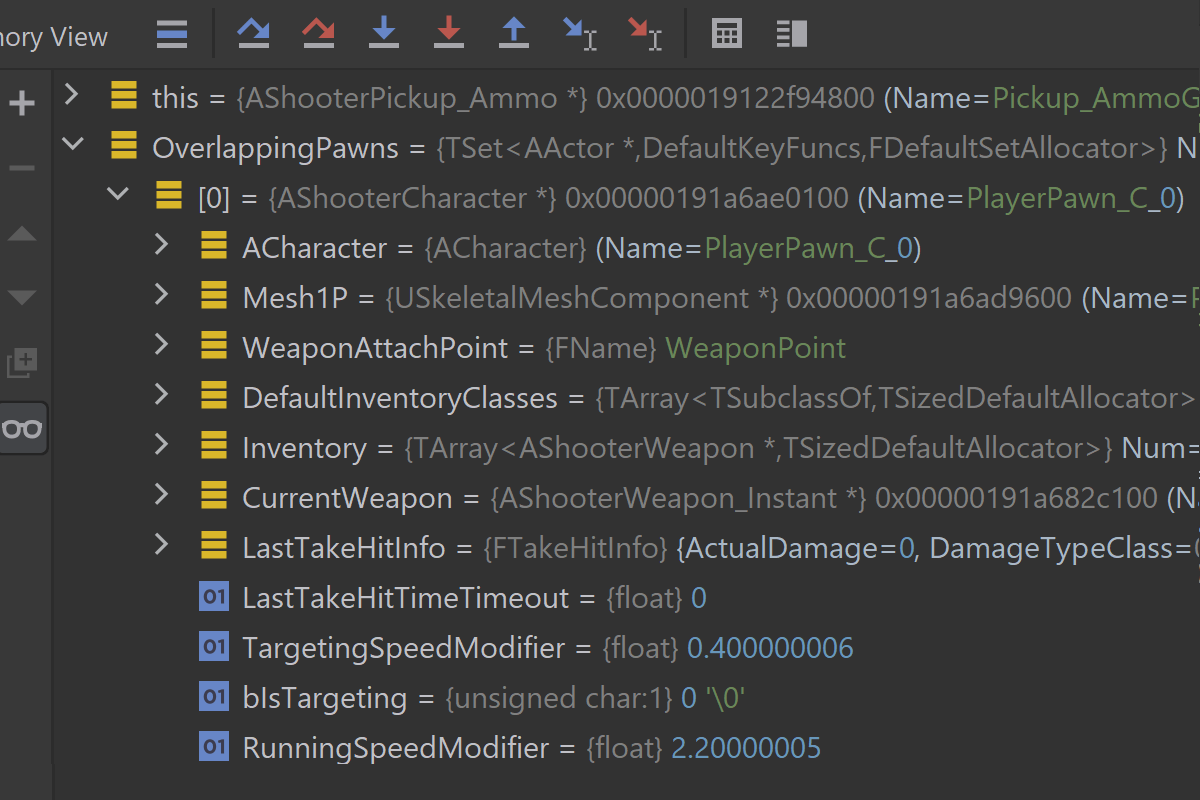
Big
improvements for Natvis and the
built-in presentation of debugger results. Support for the inheritable
attribute, format specifiers, custom list items and more, including one-line
summaries for all structures not covered by Natvis, and a [Raw View] node for
looking at underlying object data.

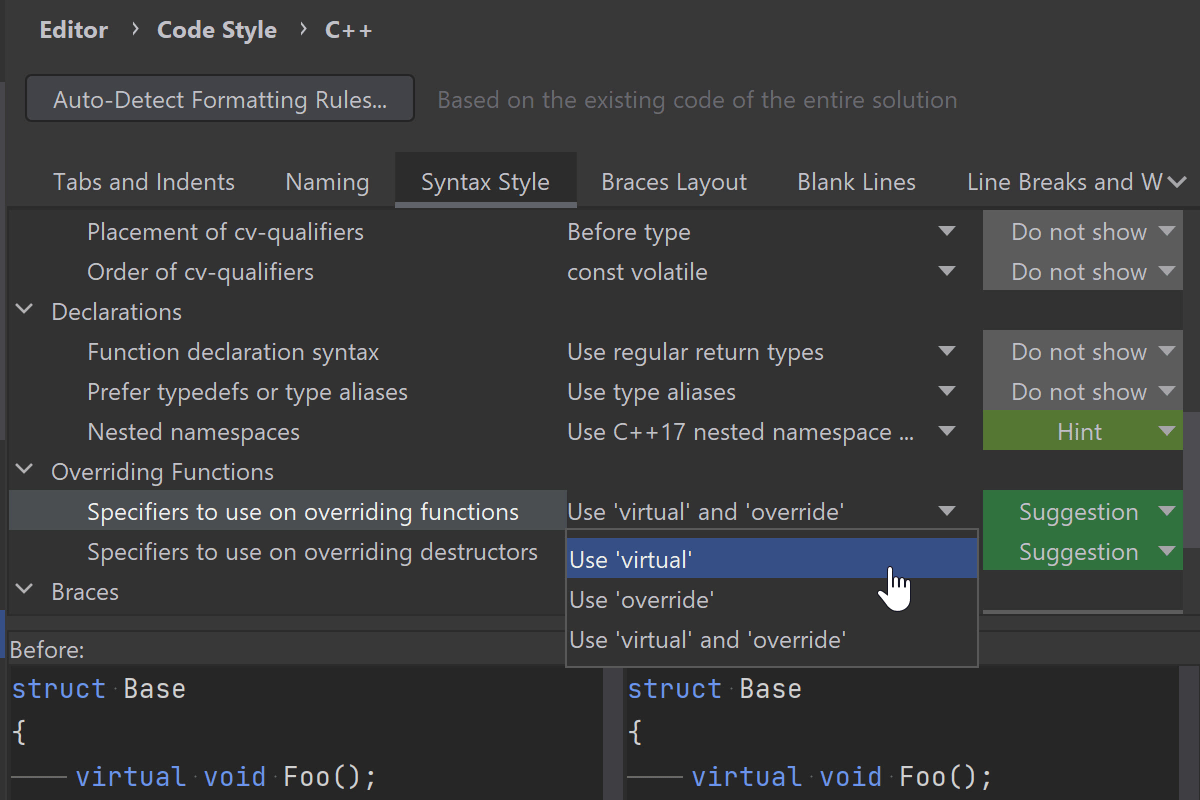
Expanded Code Style settings. Rider will recognize an Unreal project, and it will automatically configure itself to understand and follow the UE code style conventions. It will highlight code that doesn’t follow the correct style and offer quick-fixes to automatically update your code.

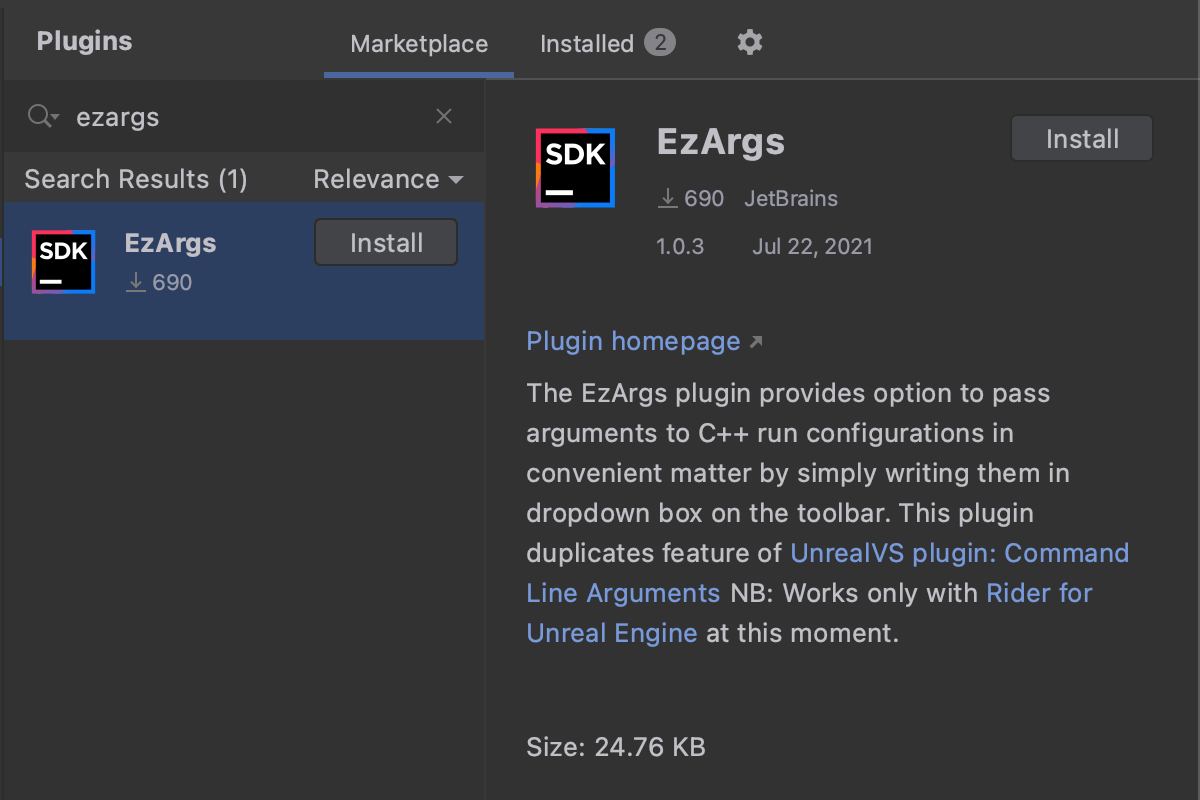
Last, but by no means least, the EzArgs plugin provides easy access to the C++ run/debug configuration arguments – just type a new argument in the drop-down on the toolbar.
Code Cleanup

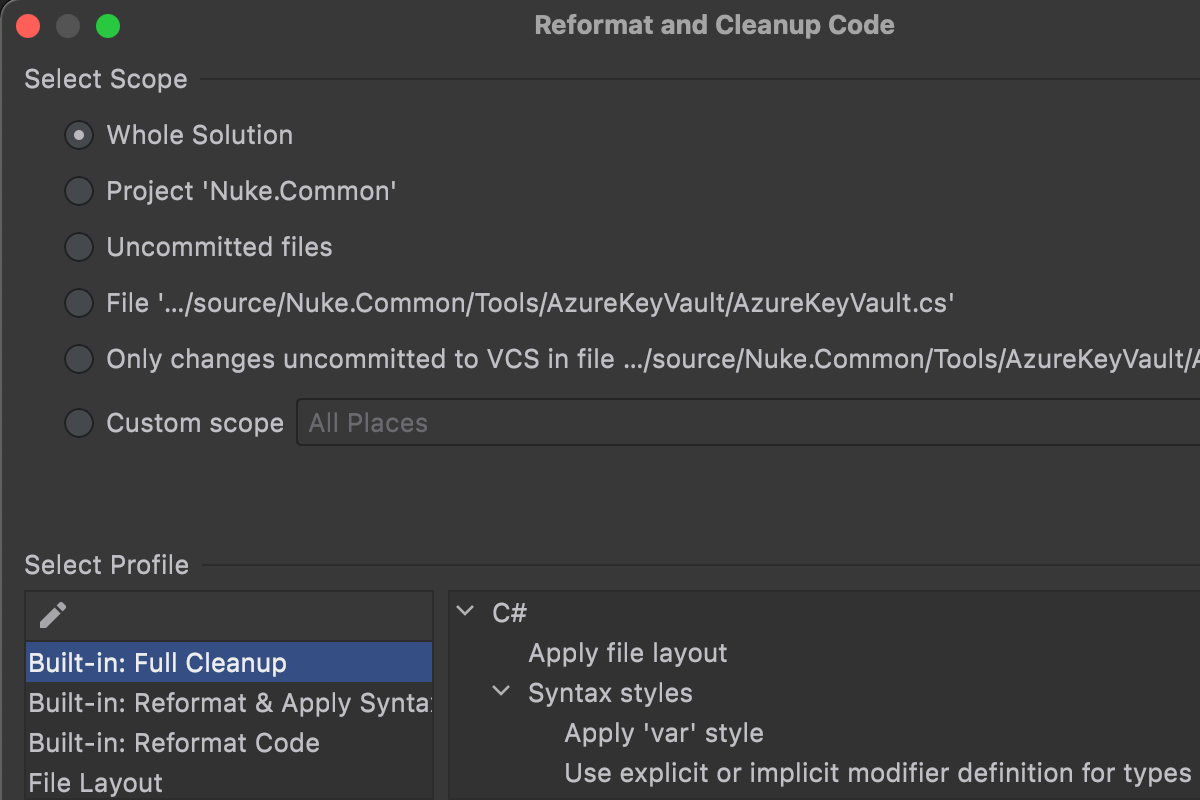
We’ve merged the Reformat File and Code Cleanup dialogs into one. The shortcuts for both remain the same, but you will have a new unified view that allows both steps to be performed at once. Cleanup profiles will also preview which actions will be executed, and you can easily switch to the profile editing mode with a button.

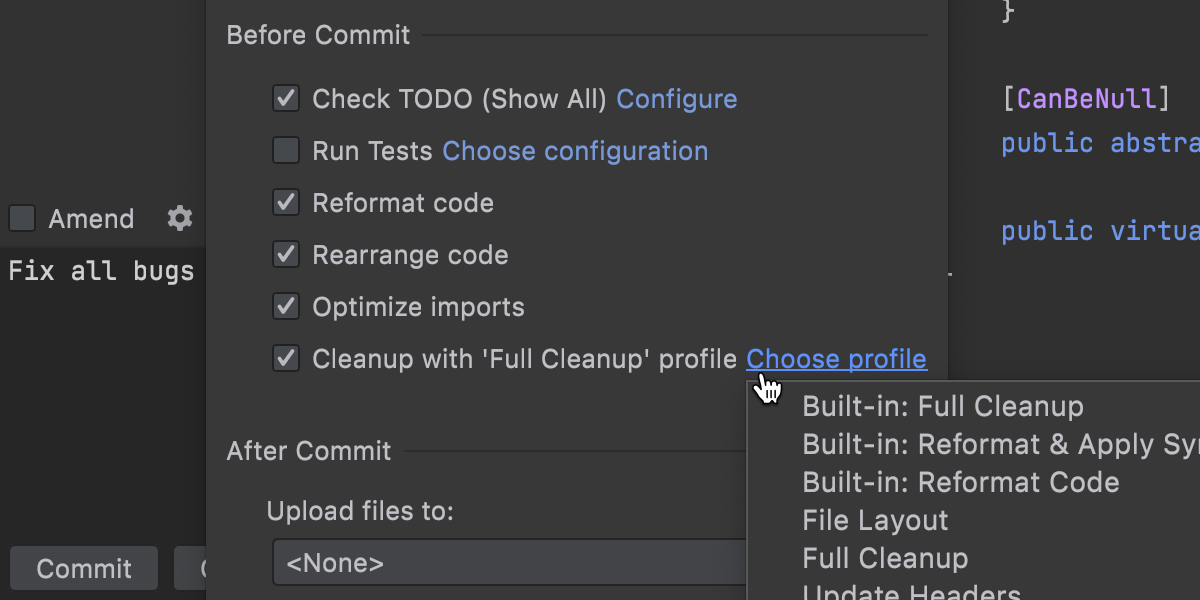
In the commit dialog, you can now enable automatic code cleanup of your changes with the profile of your choice. Alternatively, you can use a new option in the Reformat and Cleanup dialog to reformat/clean up only uncommitted changes in the current file.

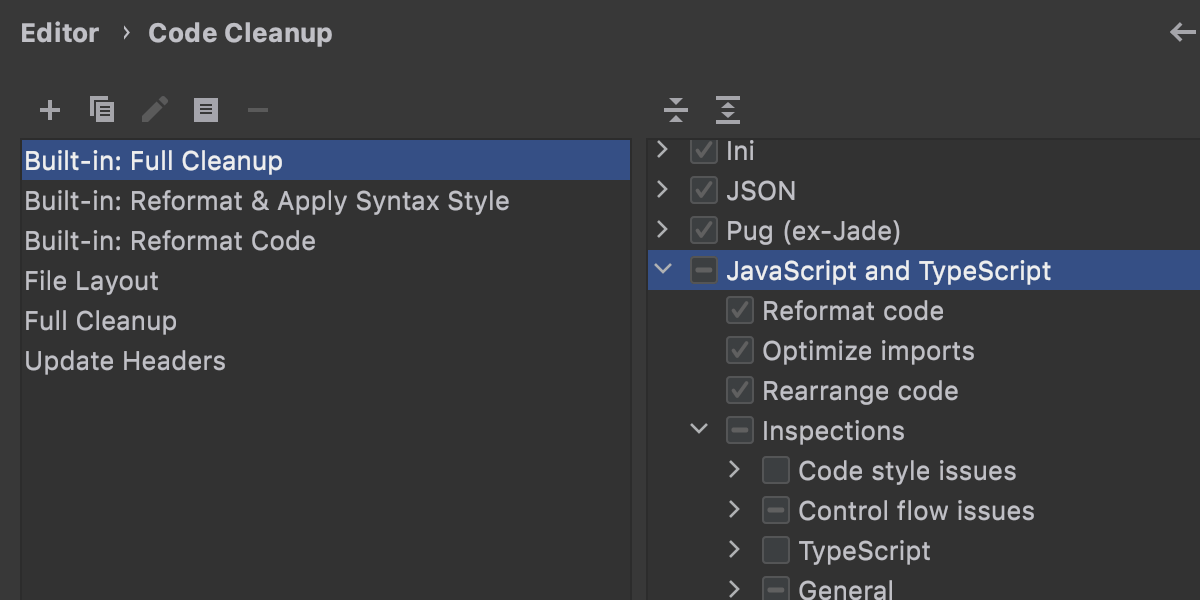
Actions for reformatting code, optimizing imports, and rearranging code are now available for CSS, JavaScript, and SQL. You can fine-tune the rules under Settings | Editor | Code Cleanup.
User Experience

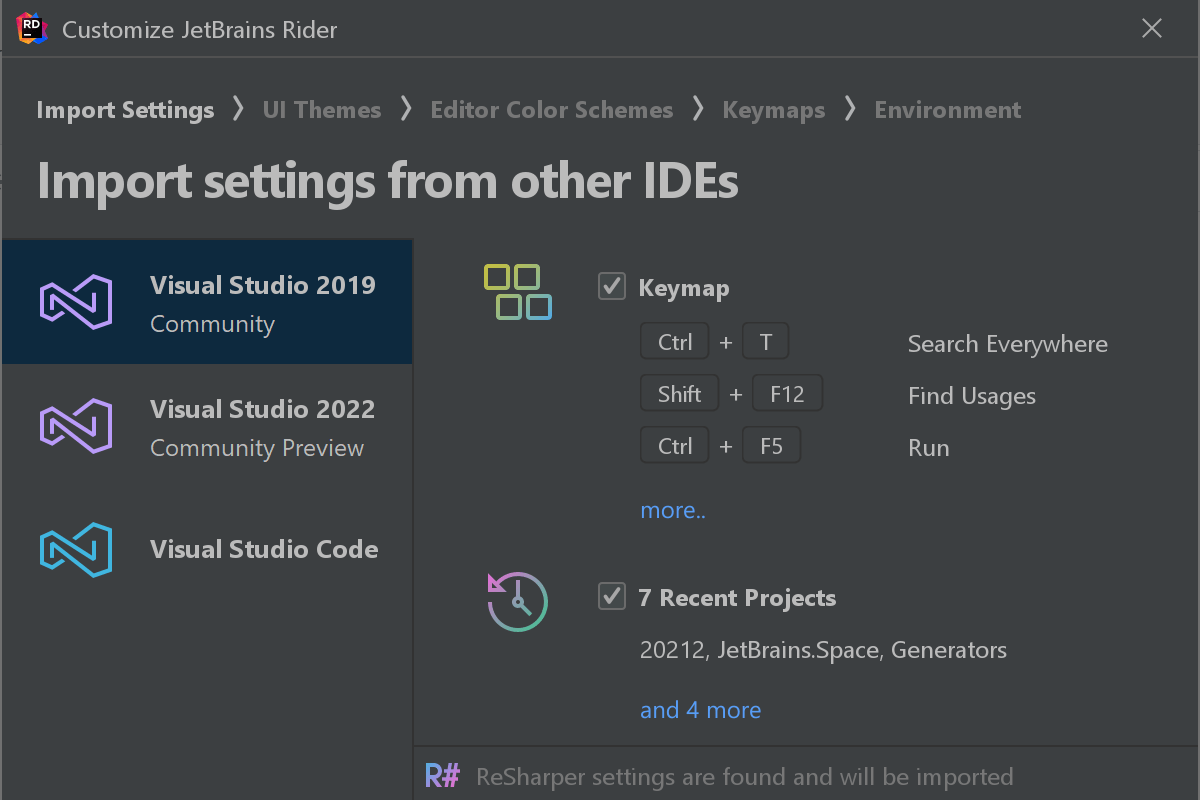
Import Settings from other IDEs
Are you a first-time Rider user? If you’ve never installed or used Rider before, the Welcome wizard now lets you import settings from other IDEs such as Visual Studio, Visual Studio for Mac, or Visual Studio Code. In addition, Rider will recognize settings from ReSharper.
Read more about how importing settings from other IDEs works.

Organize tool windows by drag and drop
It is now easier to drag a tool window to the desired place within the main IDE window or in a separate window. You can drag it by clicking and holding the tool window name bar and dropping it in any highlighted area.

Transparent title bar macOS only
The title bar is now transparent on macOS when the IDE window isn’t in Full-Screen Mode. It means that there is no visible border between the title bar and the rest of the window.

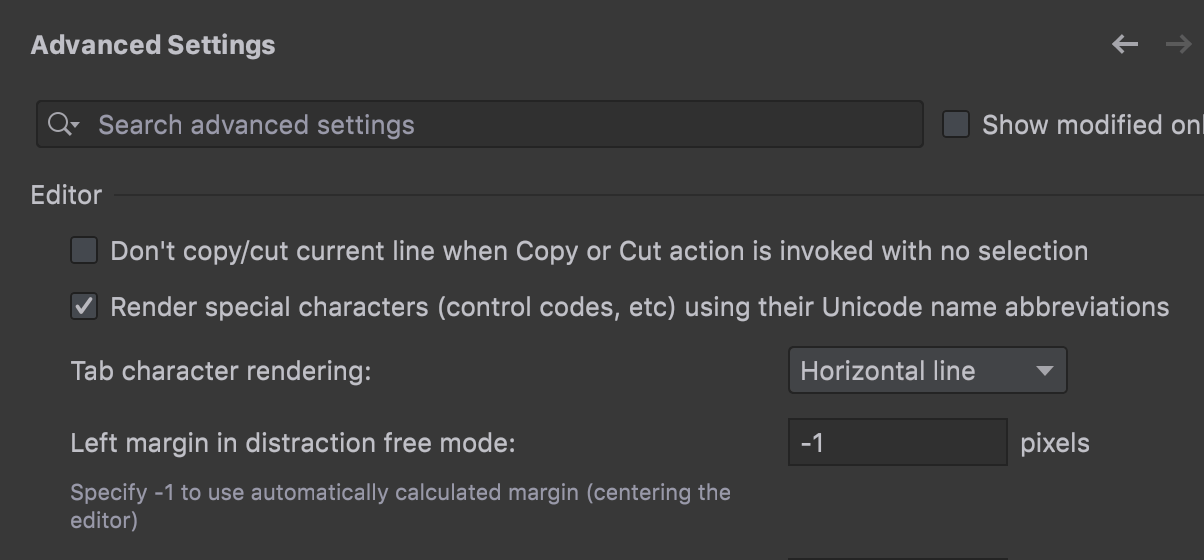
Advanced Settings
If you need to configure use-case-specific options in Rider, you can do it in the new Advanced Settings node in Preferences/Settings. For example, you can add a left margin in Distraction-free mode, or set the caret to move down after you use the Comment with Line Comment action.

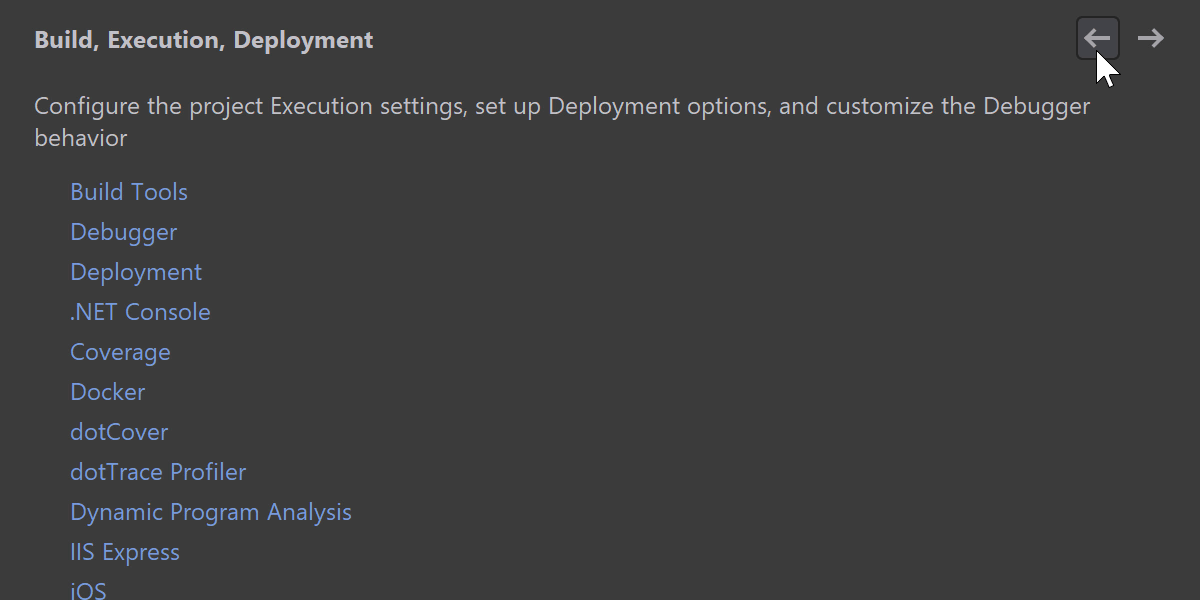
New navigation option in Preferences/Settings
We’ve simplified navigation in Preferences/Settings by adding arrows to the top right-hand corner of the window. They allow you to quickly jump back and forth between the sections you’ve opened.
Debugger

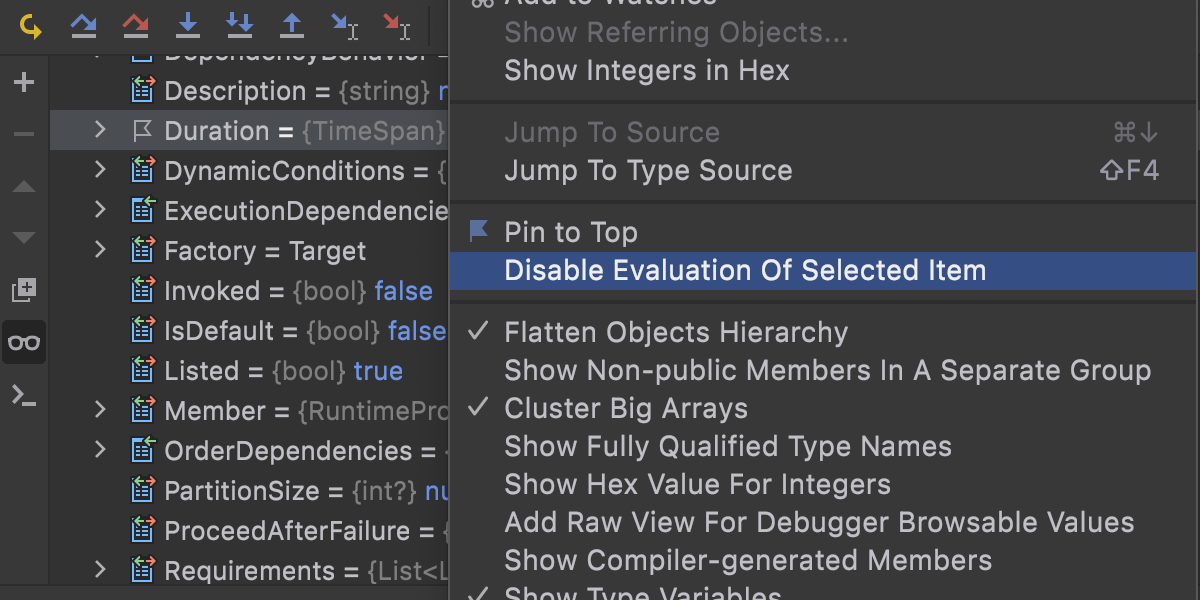
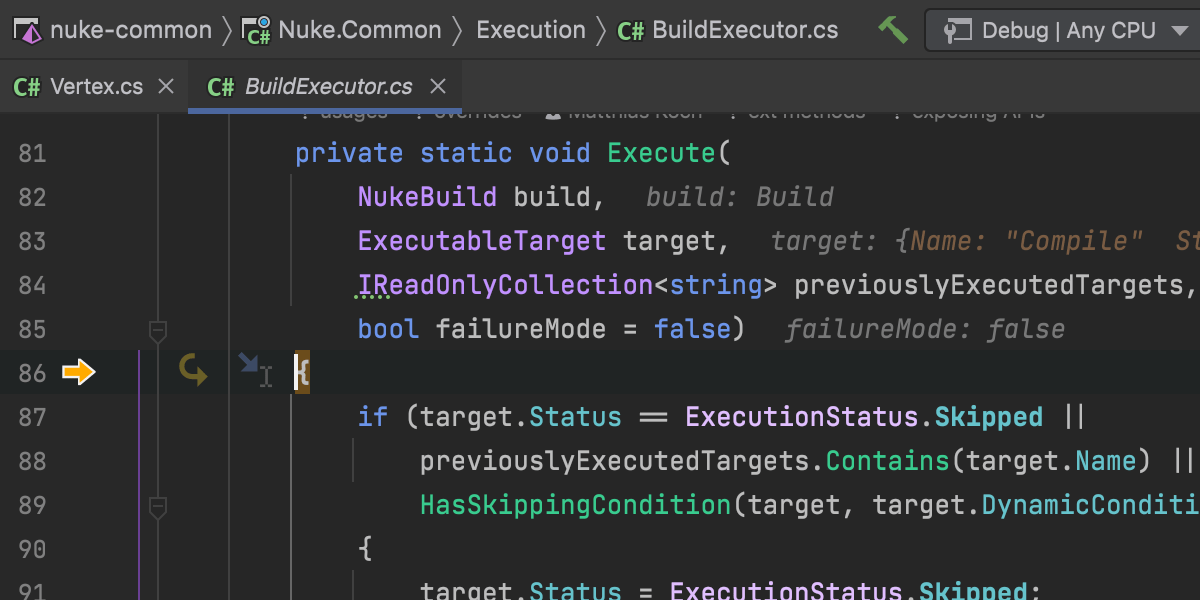
Property values are evaluated and shown in the debugger by default, but sometimes their evaluation can take some time. This is why we’ve added a new Disable Evaluation of Selected Item action.
Especially with native code, it can happen that evaluating a method call crashes the debugging session. Rider will remember these troublesome calls and disable their evaluation for you.

When stepping through codebases, each new file is opened in a new tab, sometimes leaving you with a very polluted tab bar. The preview tab can help here! It allows you to view files in a single tab one by one without opening each file in a new tab each time. You can enable it in Settings/Preferences | General | Editor Tabs | Opening Policy.
Version Control
Changelists

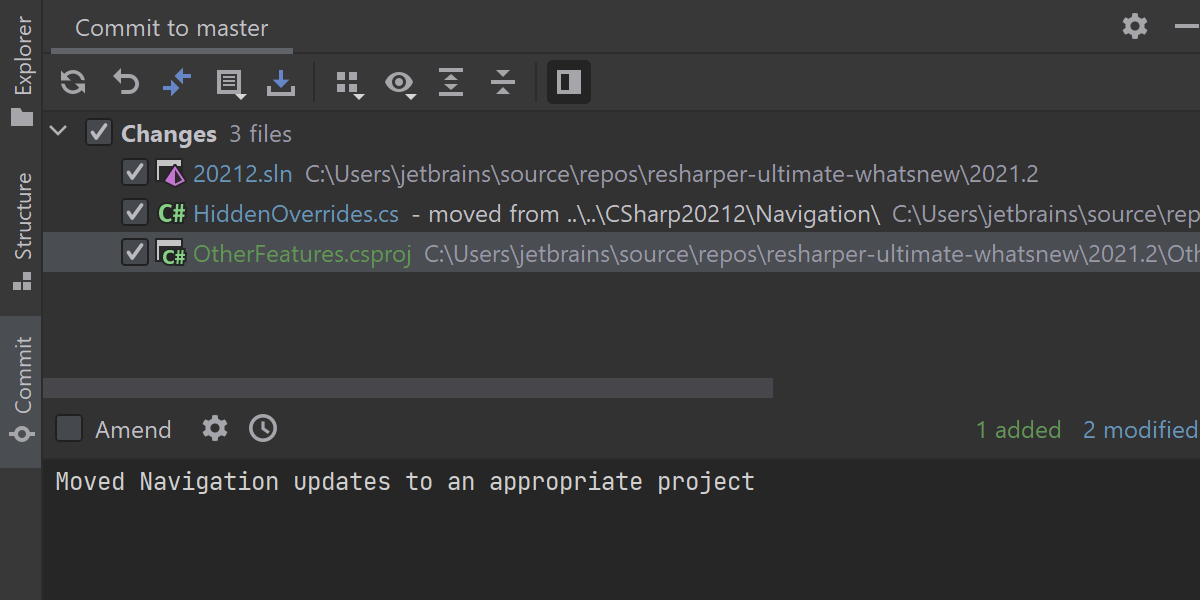
For quite a while now, Rider has been using Default Changelist as the name for the node that stores all uncommitted changes. In this release, we’ve decided to make the phrasing more precise by using the word Changes instead. This update will affect your new projects.

Rider will no longer add changelists automatically for Git operations. So, for example, cherry-pick won’t trigger a changelist creation.
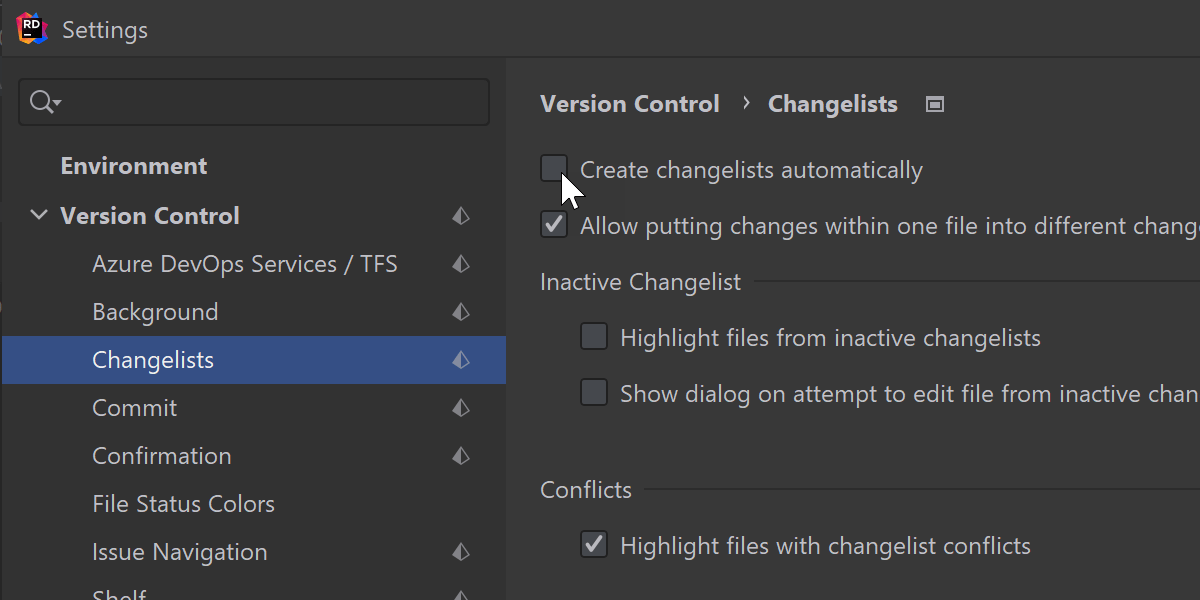
However, if you still prefer automatic creation over the new behavior, you can activate the former in Preferences/Settings | Version Control | Changelists by ticking the Create changelists automatically checkbox.

Text search in Local History revisions
We’ve added a search field to the Local History dialog to help you quickly get to the necessary text in your Local History revisions. Now, when you right-click on any changed file and select Local History | Show History in the context menu, you can quickly navigate around your file history by typing the query in this field.
GPG signature
It is now possible to enable Git commit signing with GPG via Preferences/Settings | Version Control | Git. If it is your first time using a GPG key, you will first need to configure it. With an existing preconfigured GPG key, you just need to select it from the drop-down list.
Increased minimum supported Git version
The lowest version of Git supported by your IDE is now 2.17. We’ve increased the minimum supported version because 2.17 is the oldest version that still receives security updates.
Editor

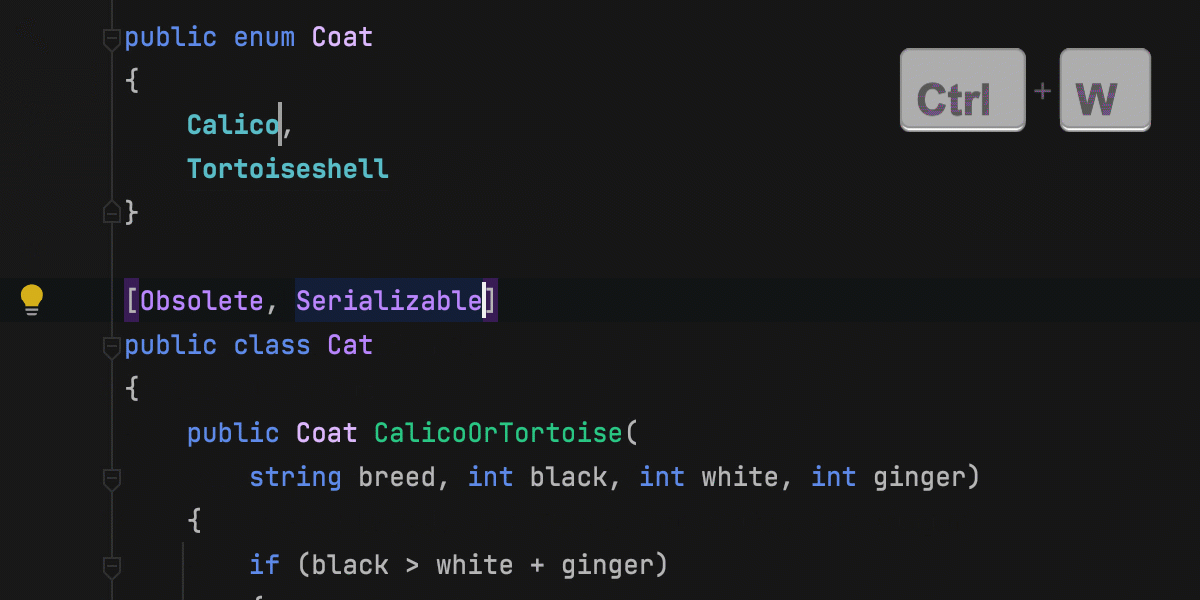
Structural remove
We've implemented structural removal of code – select and delete code with any kind of structural selection (such as structural navigation, extend/shrink selection, or rearrange code) and let Rider perform the remaining structural modifications. You can remove commas and colons for method call arguments, parentheses in attribute arguments, or braces for empty object initializers.

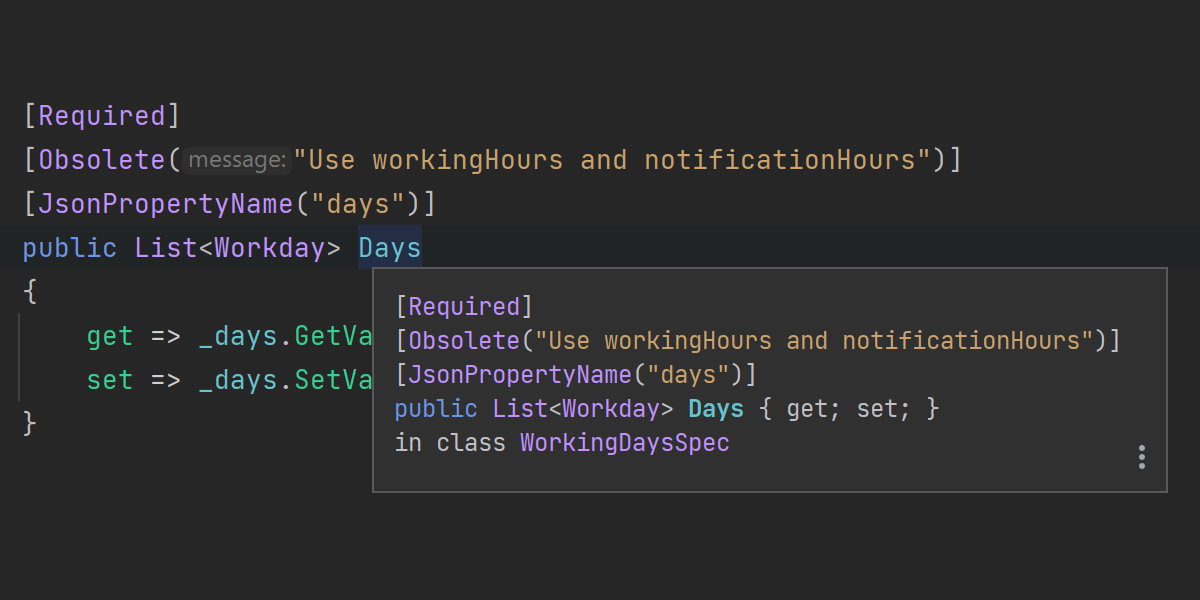
Quick Documentation
We’ve updated how Quick Documentation is shown. Attributes are now highlighted, so they are easier to read and explore. If you’re inspecting any class or method that uses generics, Rider no longer renders a placeholder value – the concrete implementation is shown instead.

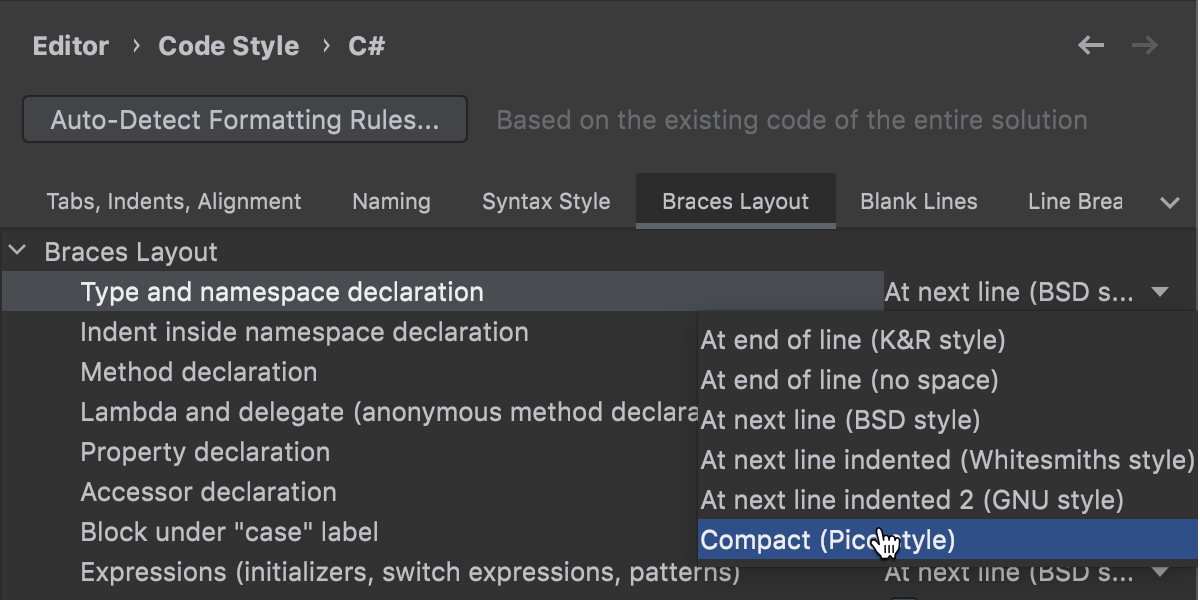
Formatting
If you prefer using a Pico brace (indenting) style, we’ve got you covered. Pico style has been added as an option to the Brace Layout tab on Preferences/Settings | Editor | Code Style | C# | Braces Layout page.
Front-End Development

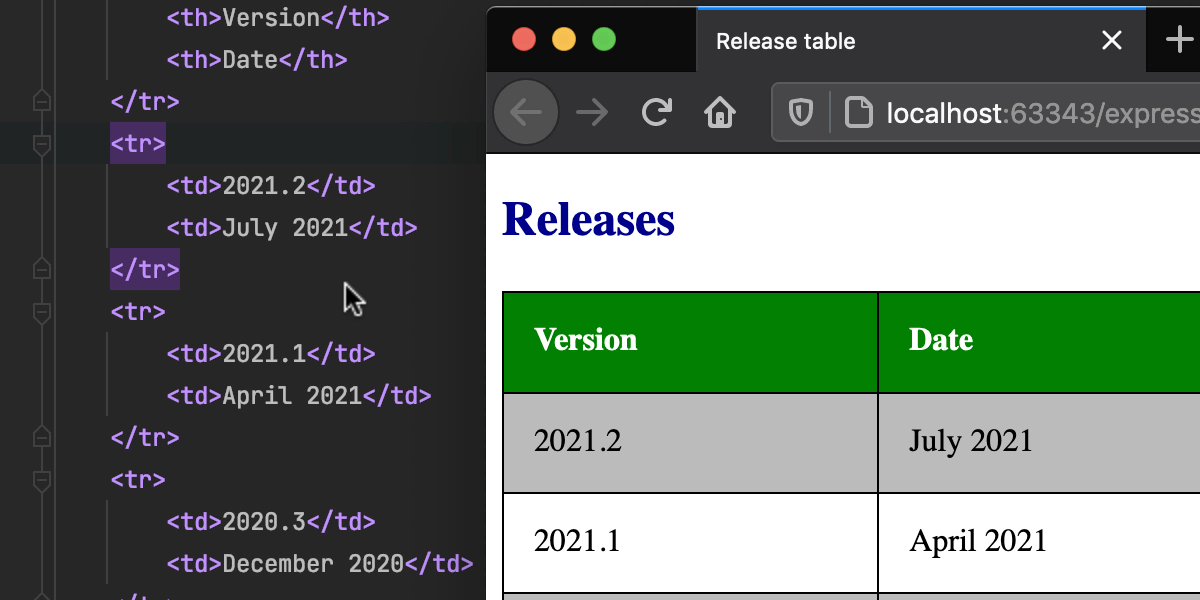
Reload pages in browser on save
If you preview HTML files in the browser, they will automatically update in accordance with the saved changes in your HTML file or the linked CSS and JavaScript files. This feature is enabled by default.

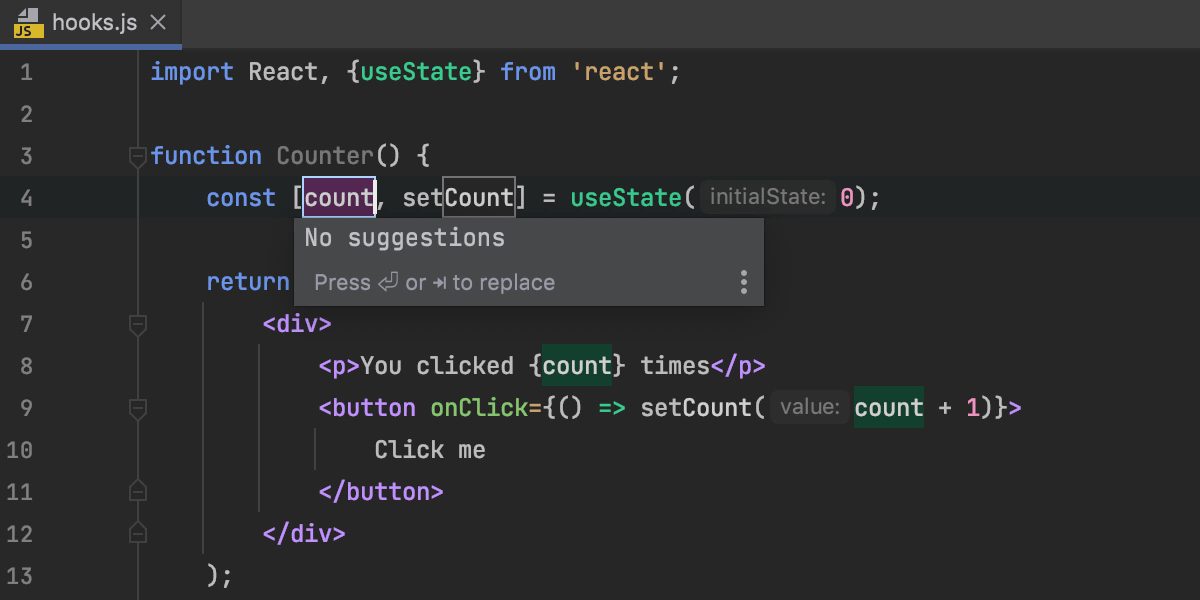
Rename refactoring for React useState hooks
You will no longer need to waste time on refactoring useState values and functions one by one – Rider can now rename both for you! Place the caret on a state value and press Shift+F6 or go to Refactor | Rename from the right-click context menu.

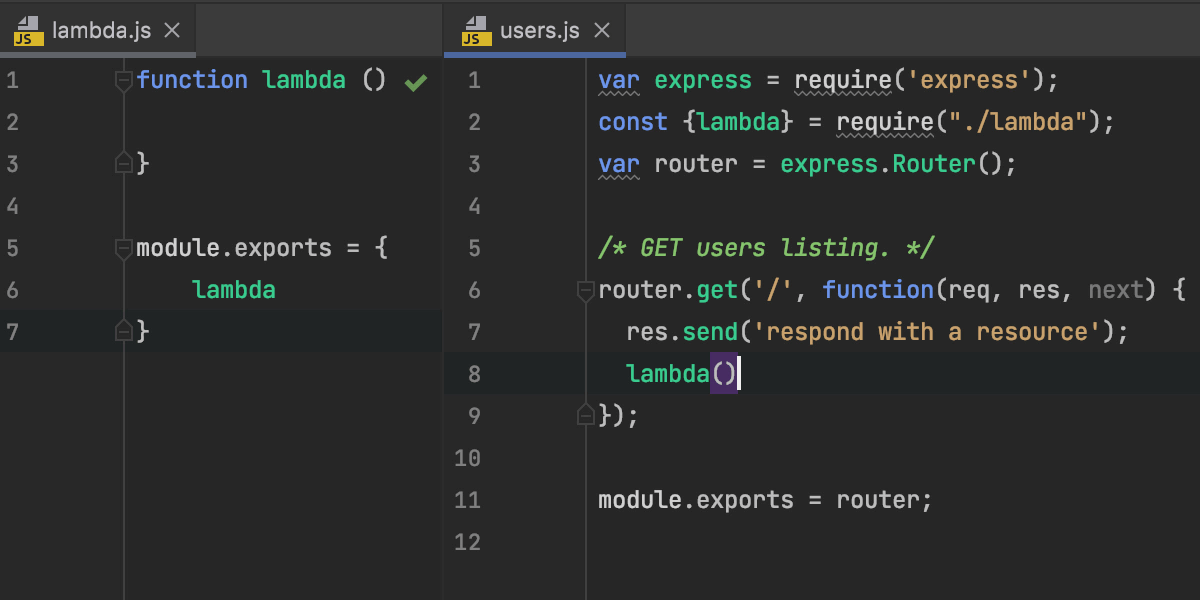
Auto-import for require()
Did you know that Rider can add missing import statements as you complete
ES6 symbols? Now it can do the same for CommonJS modules, too –
require imports will be inserted on code completion.
Learn more on the What’s New in WebStorm page.
Xamarin

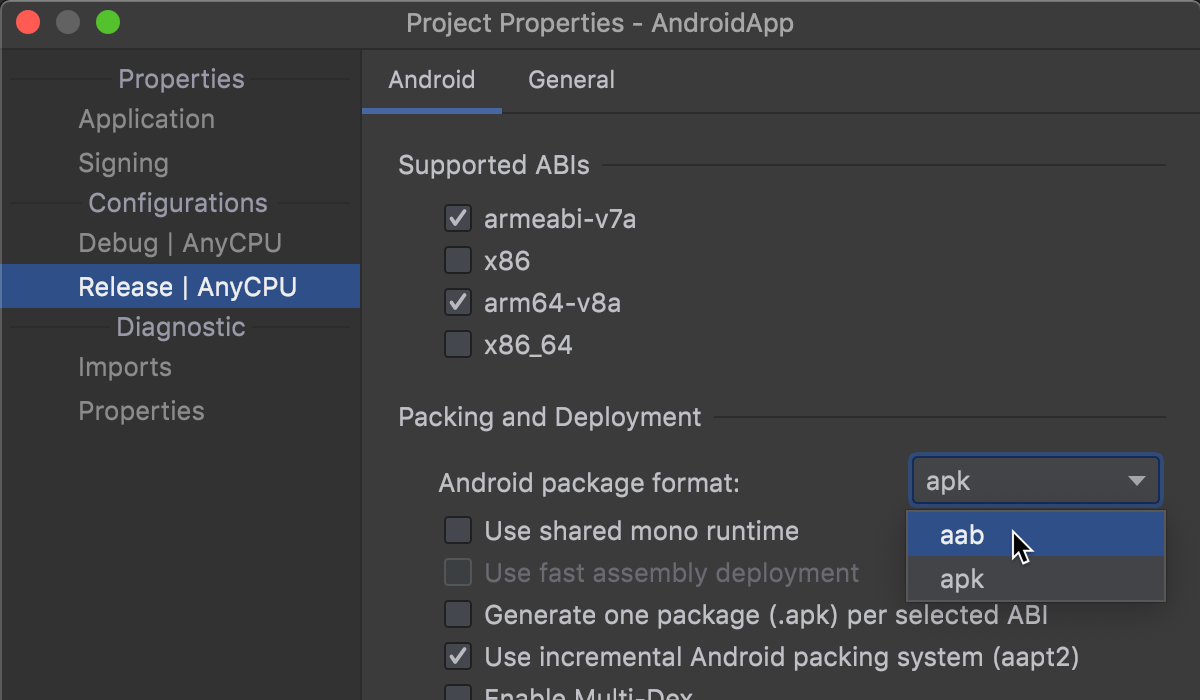
We’ve added support to generate .aab (Android App Bundle) in
addition to .apk files, which will soon be the only way to upload
your apps to the Google Play Store.

XCAssets can now be created and edited for imageset,
appiconset, and colorset right inside of Rider. This
allows you to see all the different end devices and their assigned images, icons,
and colors. Images and icons can be added or replaced via drag and drop. For
convenient color selection, we’ve added our popular color picker control.
When editing Android layout or resource files, the
Resource.Designer.cs file is now automatically generated, removing
all errors that were previously incorrectly shown.
F# Support

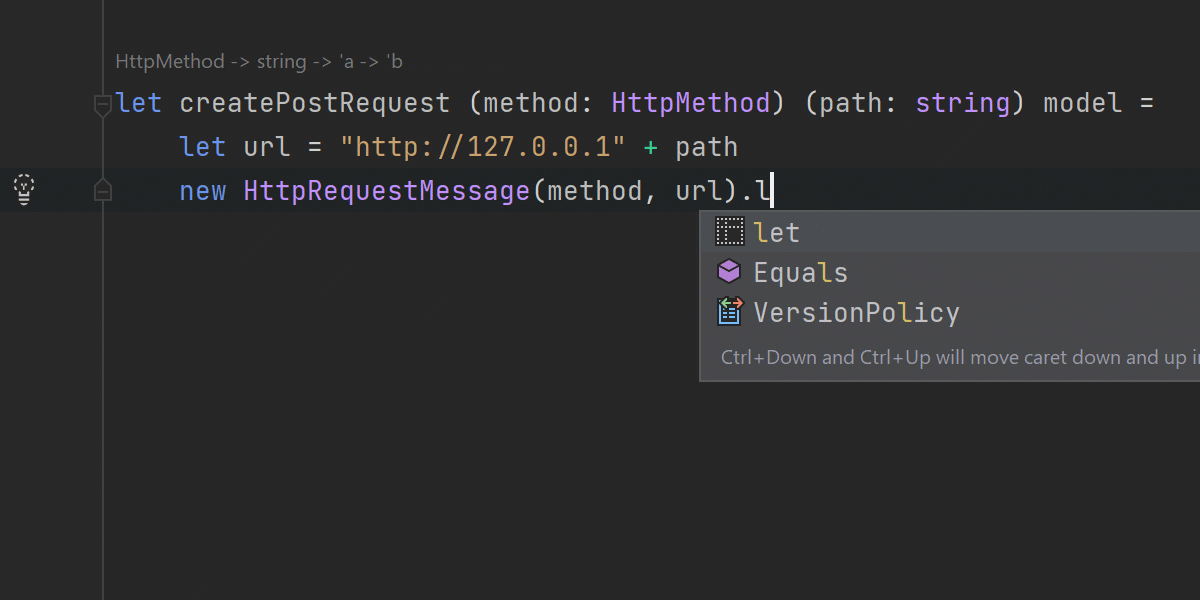
Postfix templates in code completion
Postfix templates can help you transform expressions that you have already
typed without jumping backward. We’ve finally introduced them for F#, starting
with the let template.

Actions
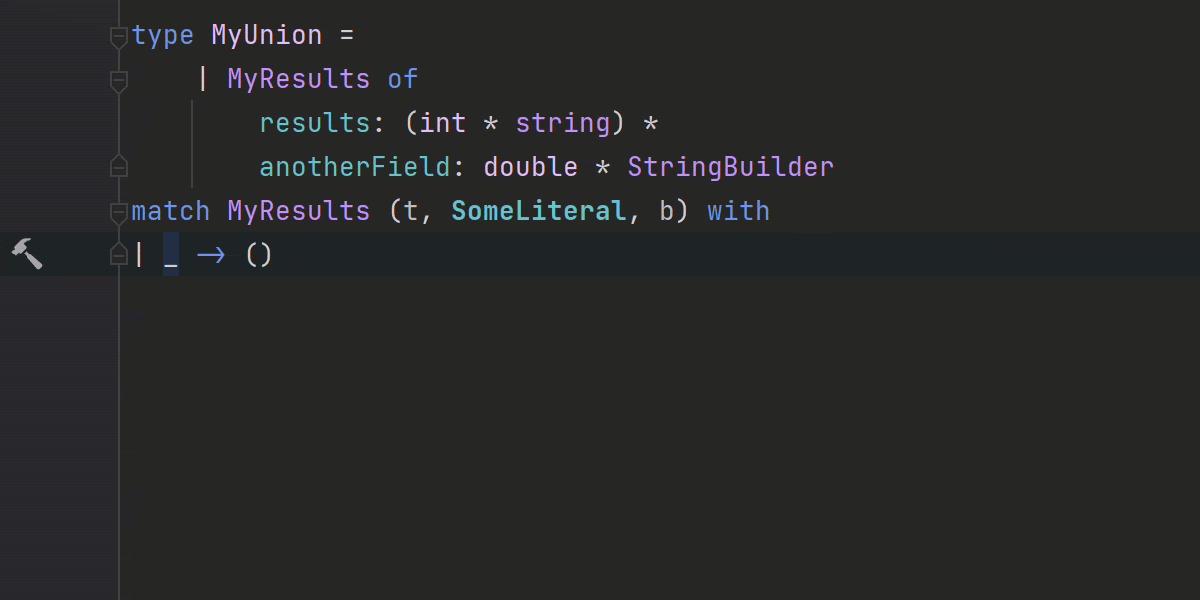
Rider has a new action for pattern deconstruction for F# tuples and
union cases.

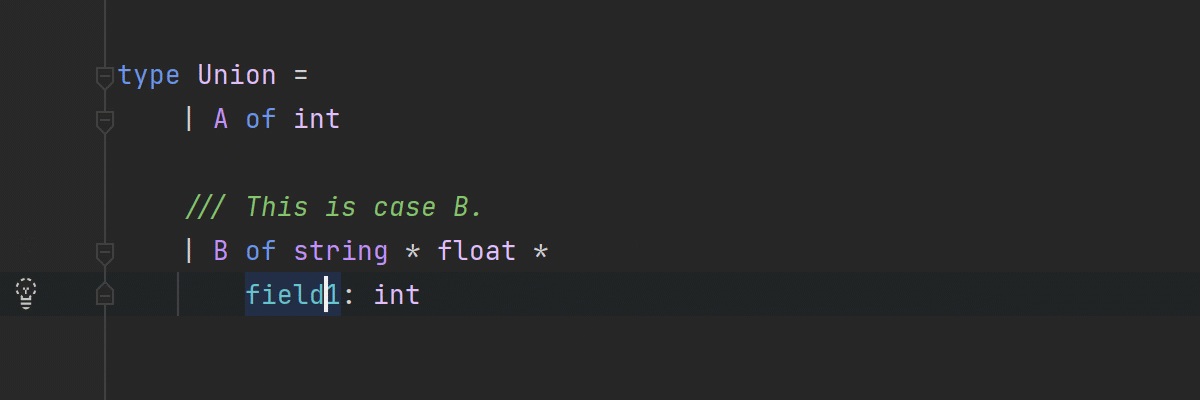
Actions for rearranging the code are now available. You can move elements up / down or left / right in enum or union cases, record or union case fields, match clauses, tuples, and function parameters.

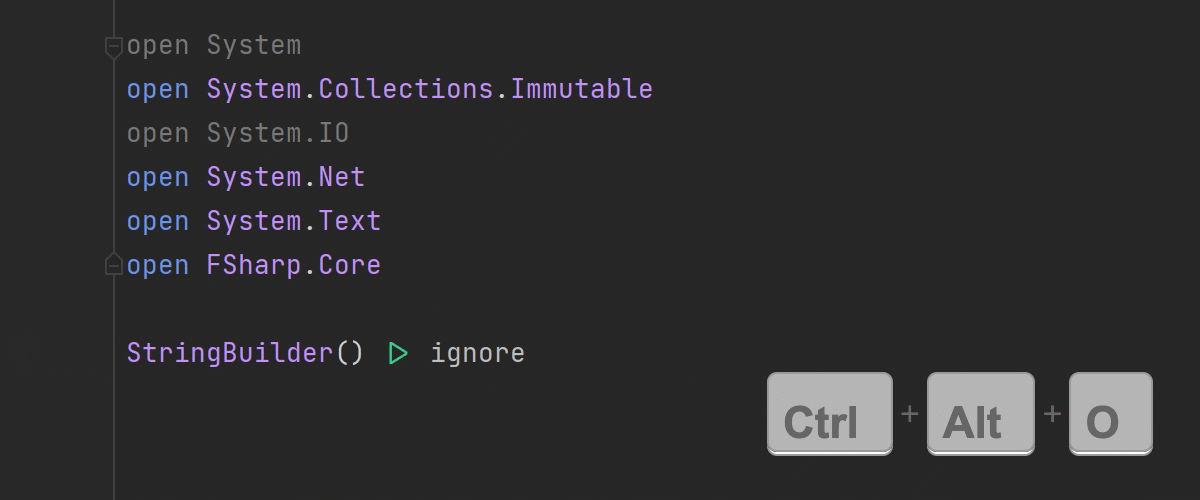
Another new action, Optimize Imports, will free you from the need to manually trigger a similar quick-fix on warnings each time you need to clean imports.
Other notable improvements
-
The Inline Variable refactoring now also works for top-level
letbindings. - You’ll find significantly better XML documentation rendering in the editor.
-
Language version can be specified in the project properties, and it will be
also written to
.fsproj. - There are a number of small quick-fixes, refactorings, and other improvements in F# support. Please take a look at the full release notes for more information.
Apple Silicon support macOS only Early Preview

An early preview version of Rider 2021.2 with full native M1 chip support
is available. This version has no x64-to-ARM64 translation. It uses the
following runtimes:
- The Apple Silicon–compatible JBR (JetBrains Runtime) for the frontend.
- .NET 6 Preview 4 for the backend.
Check out this page for more information.
Database Support

Generation from a real data source
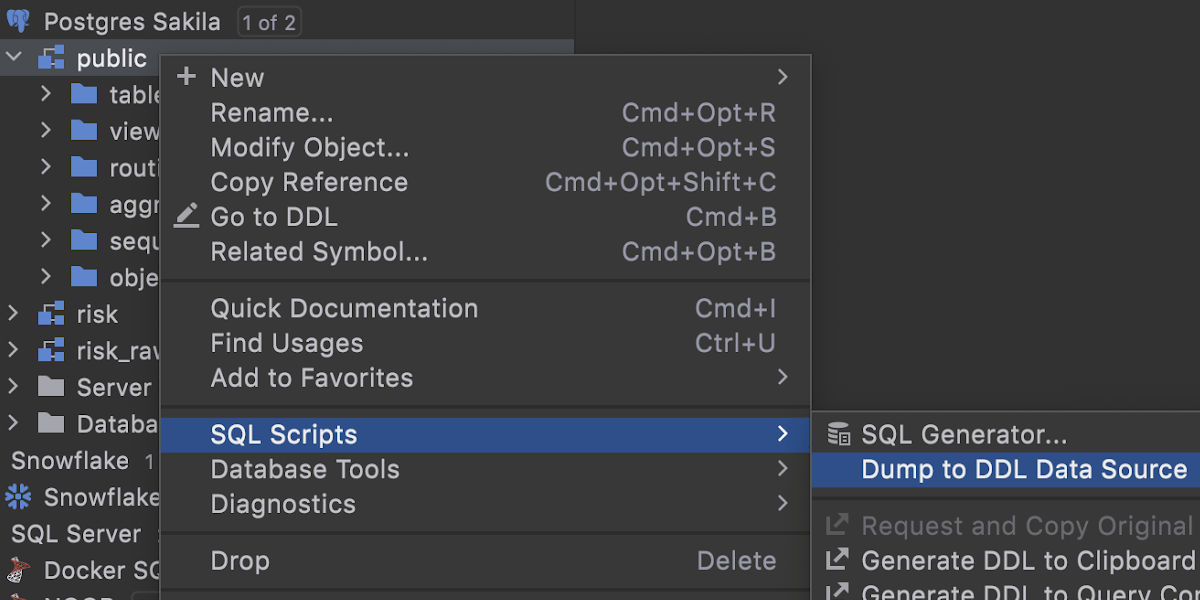
DDL data source generation is another step in our long-term development of seamless database versioning. With this feature, you can keep your DDL files under a VCS system and regenerate them every time your database structure is updated.
It is now possible to generate a DDL data source based on a real one. The DDL files are created locally and the new data source is based on them. This way you’ll always be able to regenerate these files and refresh the DDL data source.

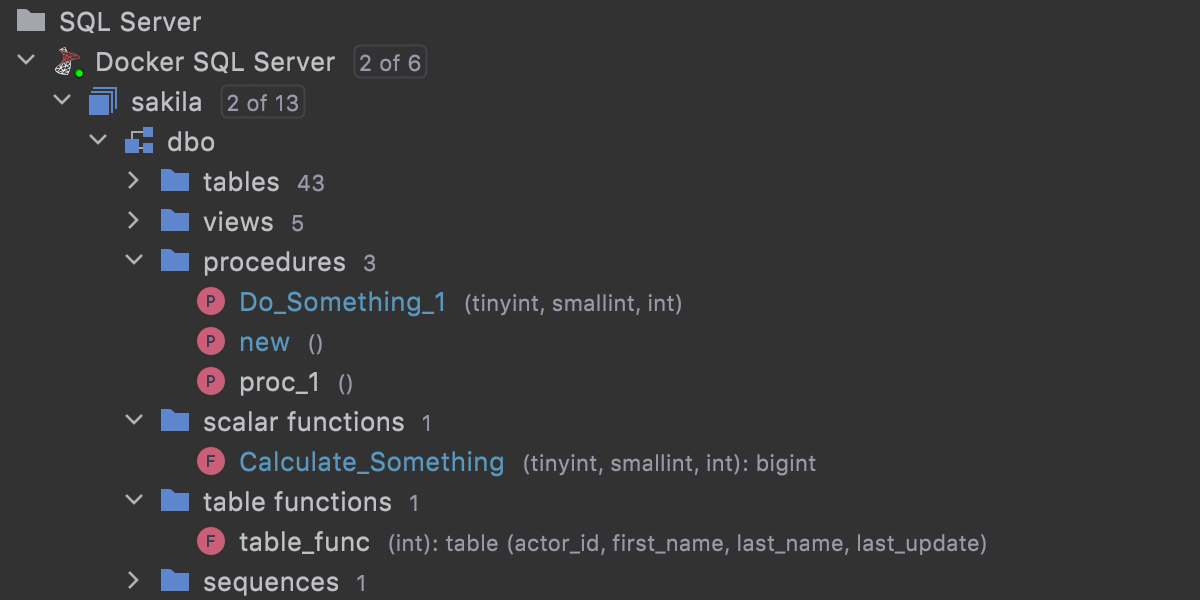
Separate folders for functions and procedures
If you turn on the Separate Procedures and Functions option in the database explorer settings (the gear icon), it will immediately take effect.
For SQL Server there are dedicated nodes for scalar and table functions. For PostgreSQL there is a node for trigger functions.

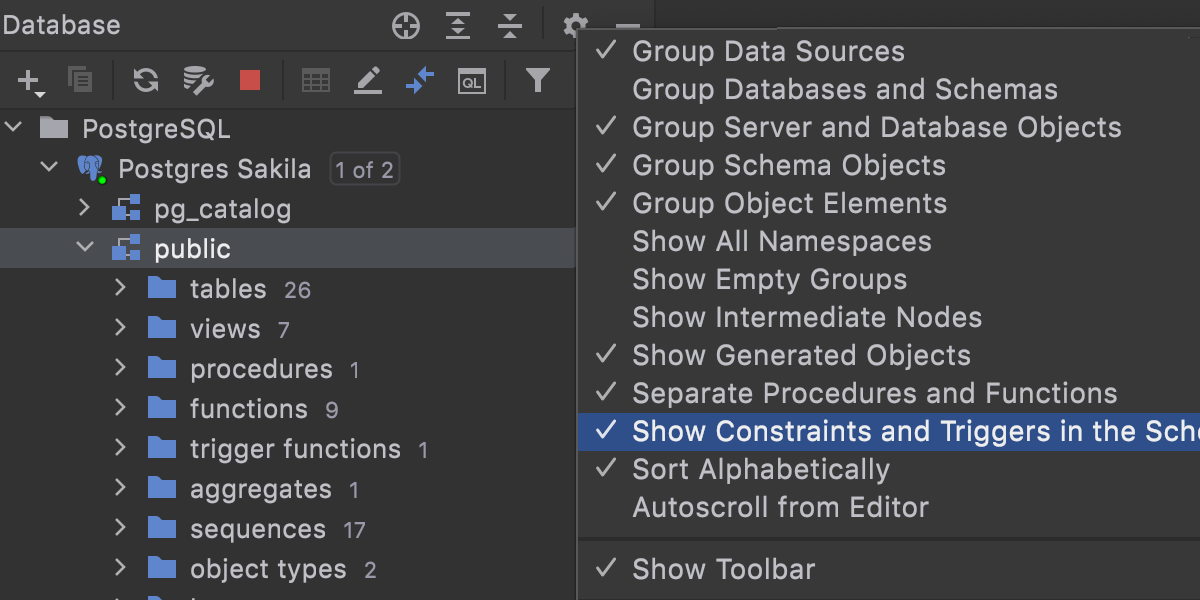
Separate nodes for triggers, keys, and indices
The new database tree option called Show Constraints and Triggers in the Schema assigns triggers, keys, and indices their own individual nodes in the database explorer.

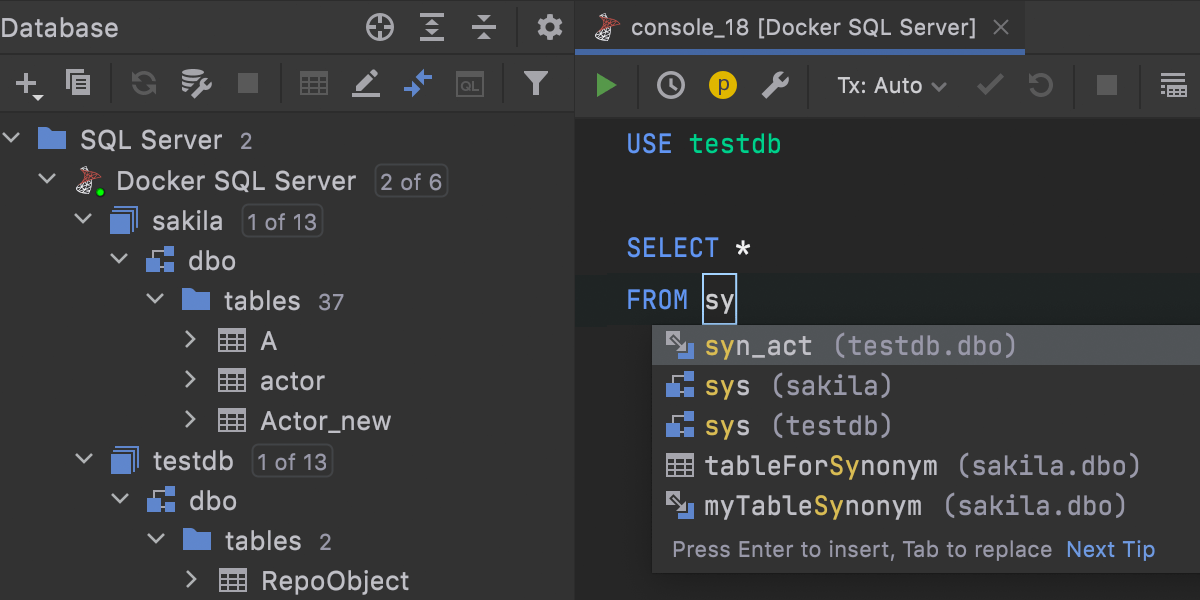
Completion for cross-database synonyms SQL Server
Code completion for cross-database synonyms is now available.
Plugins

dotCover
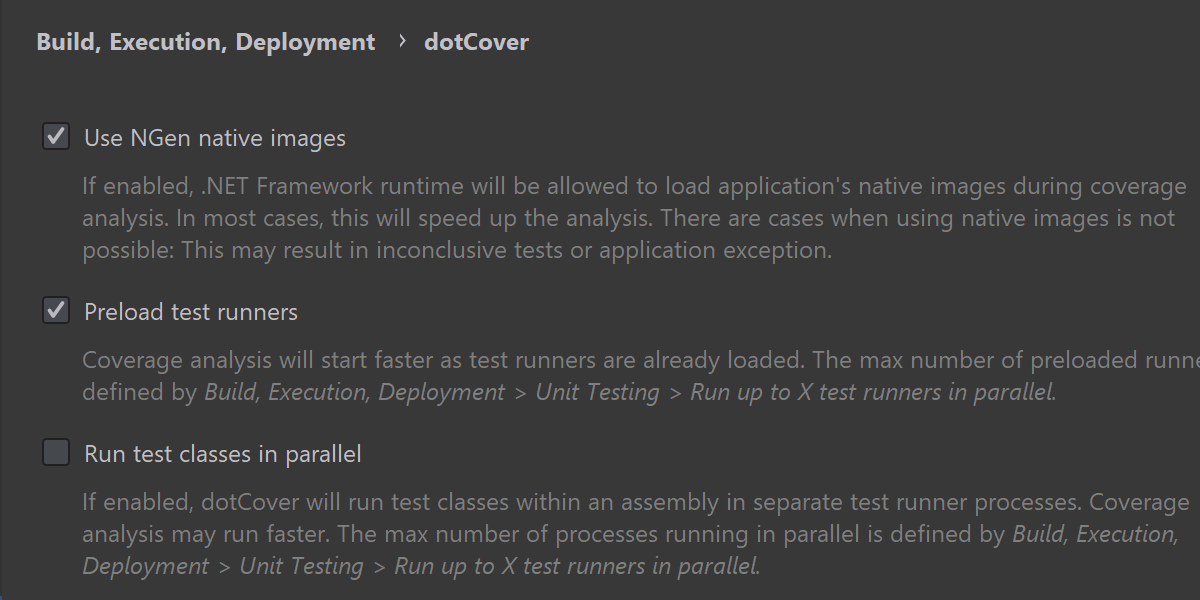
Now, dotCover can run coverage analysis of test classes in parallel within one assembly. In some particular cases, this may result in faster coverage analysis.
Preloading of unit test runners is available for .NET Core and .NET projects, which means coverage analysis starts faster as unit test runners are already loaded in memory.

There are additional improvements that also deserve a mention:
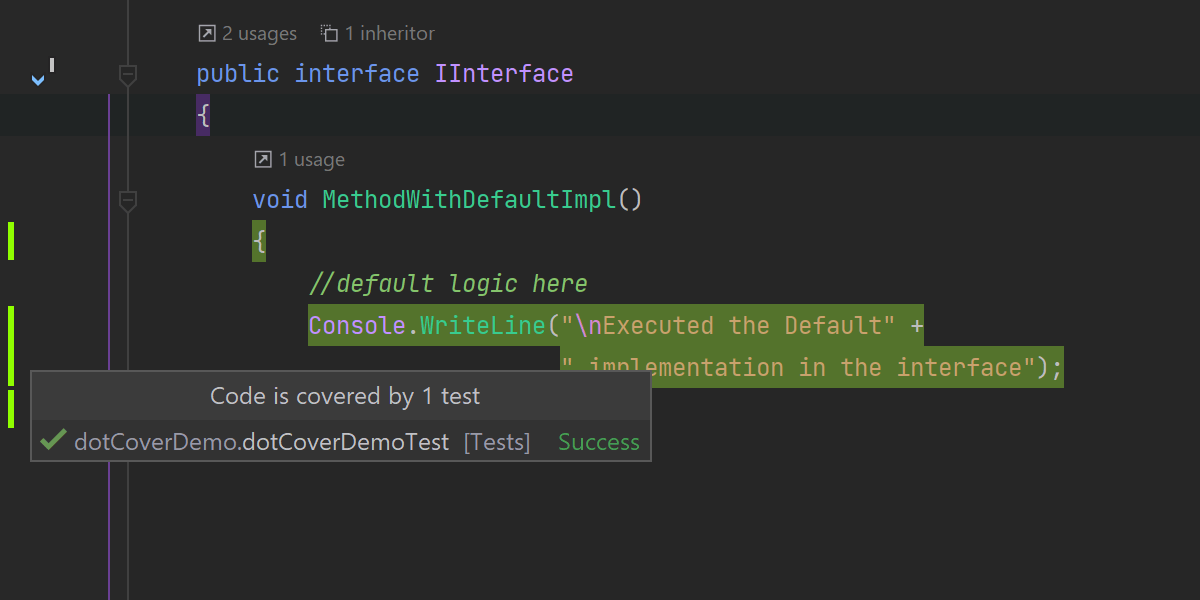
- Improved support for C# 8.0 and C# 9.0 in the coverage tree – showing default interface implementations, and more.
- dotCover now offers to restart Unity Editor if the coverage filters have been changed.

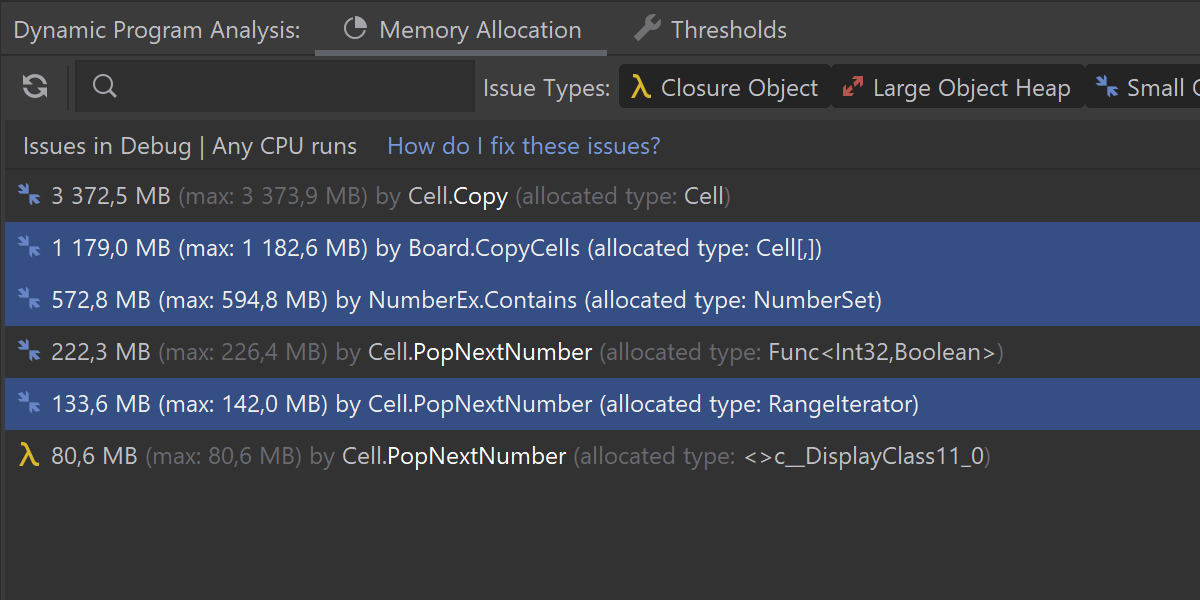
Dynamic program analysis (DPA)
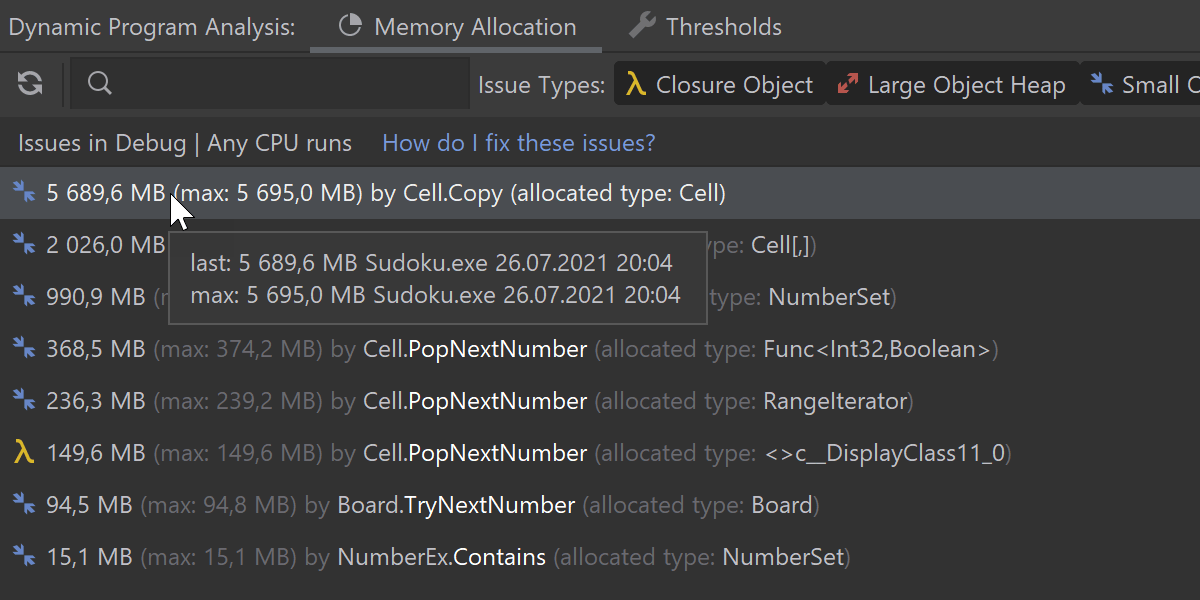
DPA now stores two values for each issue – the historical max value and the value from the last run. This prevents false negatives, as it was previously possible for issues to fall below the threshold and disappear from the issue list, not because they had been fixed, but because their launch conditions had changed.

Also, there are several other improvements:
- DPA is automatically disabled when you start performance profiling.
- The Dynamic Program Analysis window now supports selecting multiple issues.
- Suppressing issues with the SuppressMessage attribute now works for asynchronous methods.

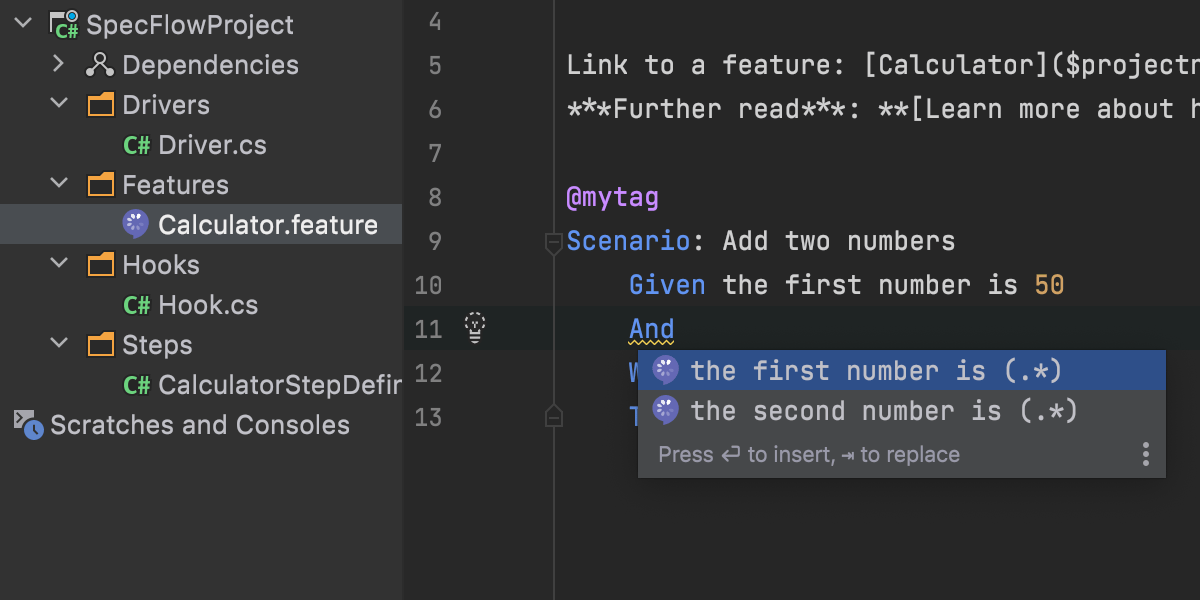
SpecFlow announce
SpecFlow is a tool to bring Behavior-Driven Development to .NET. Incentivized by the community, we’ve been helping the SpecFlow development team bring a SpecFlow plugin to JetBrains Marketplace, which adds syntax highlighting, code completion, navigation, and skeleton code-generation for SpecFlow tests. We’ve covered these features in-depth in a webinar with Andreas Willich.
Featured plugins
We’ve reconsidered a list of the featured plugins you can see in the “Customize Rider” wizard during initial setup. Now the list is the following:
Other
Solution Explorer

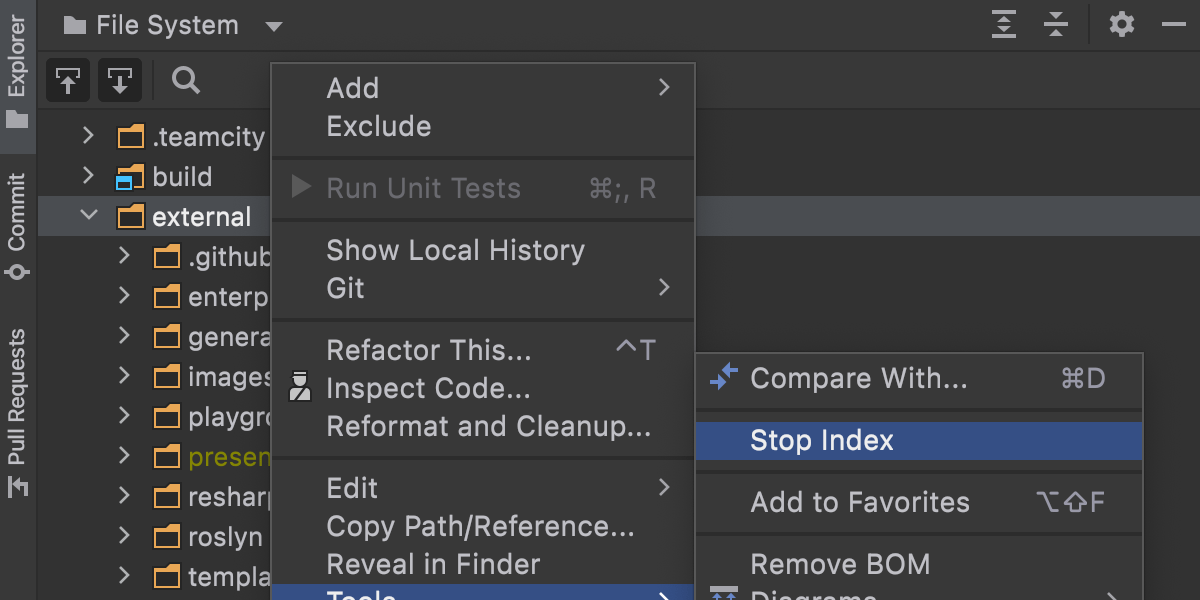
Large directories like node_modules or libs can significantly slow down the indexing of files, which is used for providing fast text search. Rider can stop certain directories from being indexed from the context menu.

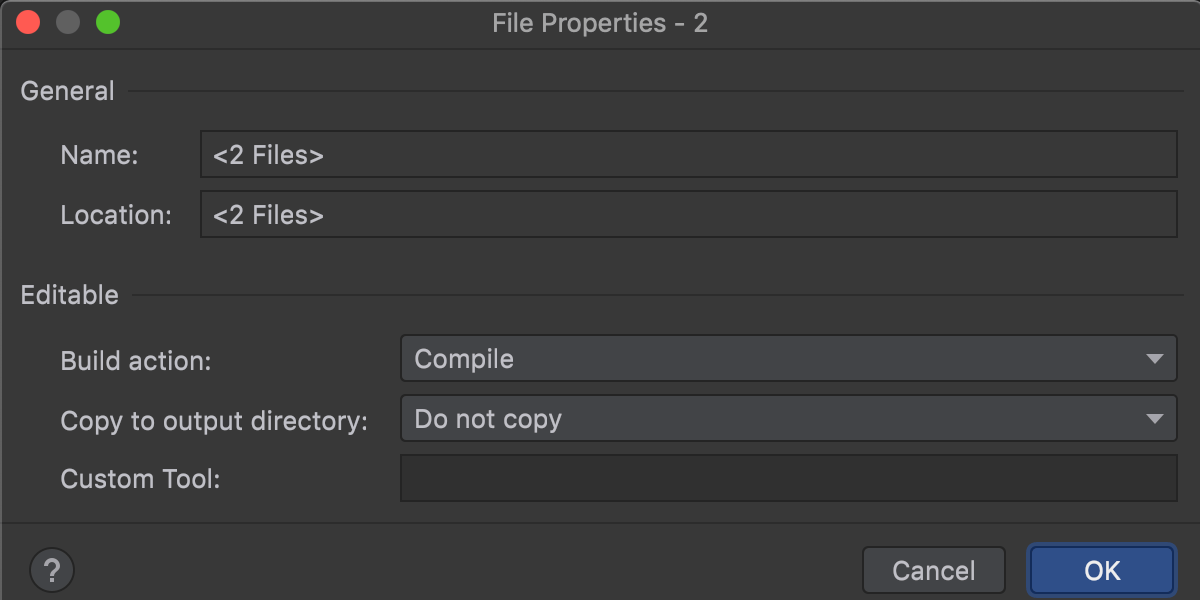
You can now edit File Properties (such as Build Action or Copy to Output Directory) for multiple items selected in the Solution Explorer.

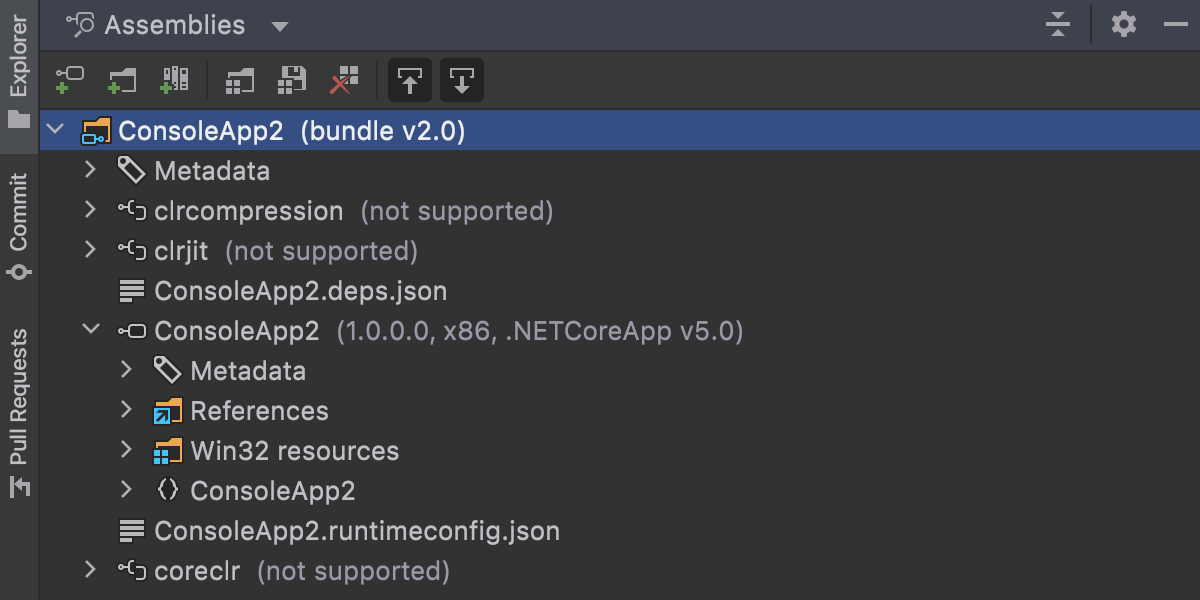
Assembly Explorer and Decompiler
The embedded decompiler now can decompile single-file apps. It supports single-file formats for .NET Core 3.1, .NET 5 and upcoming .NET 6 SDK.
Using Assembly Explorer, you can browse through bundled assemblies inside a single-file app as you are used to.

JetBrains Toolbox App
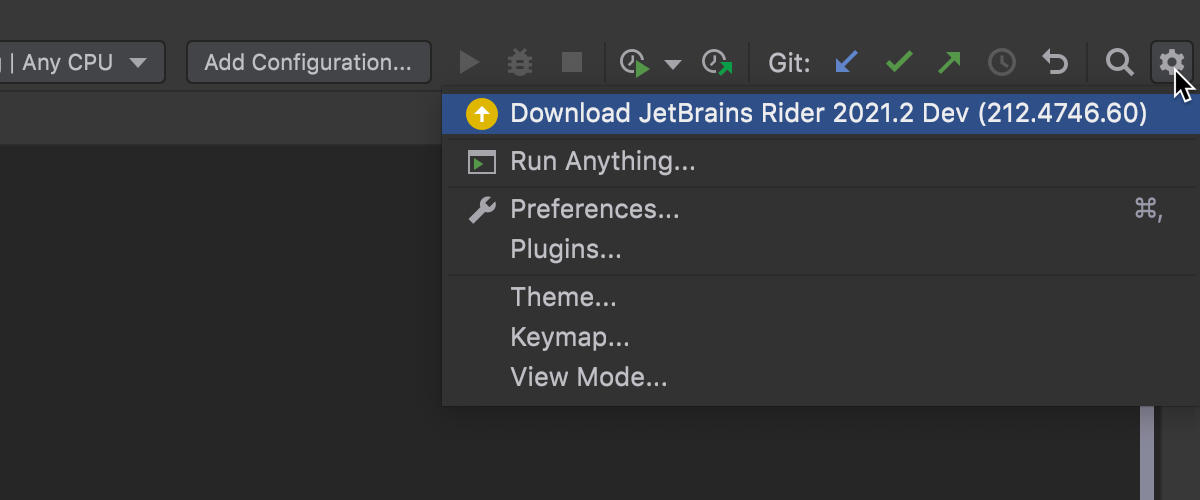
Now you won’t miss any critical product updates from the JetBrains Toolbox App. Rider will alert you if there is a new version available for download and will offer to upgrade you to it. You’ll need to have JetBrains Toolbox App 1.20.8804 or later for this.

Miscellaneous
- Razor developers working on large views can turn off the CPU-intensive assistance and automatic suggestions if their editor begins to lag. You can find the settings here: Preferences/Settings | Editor | General | Typing Assistance | Razor | Allow CPU-intensive typing assist.
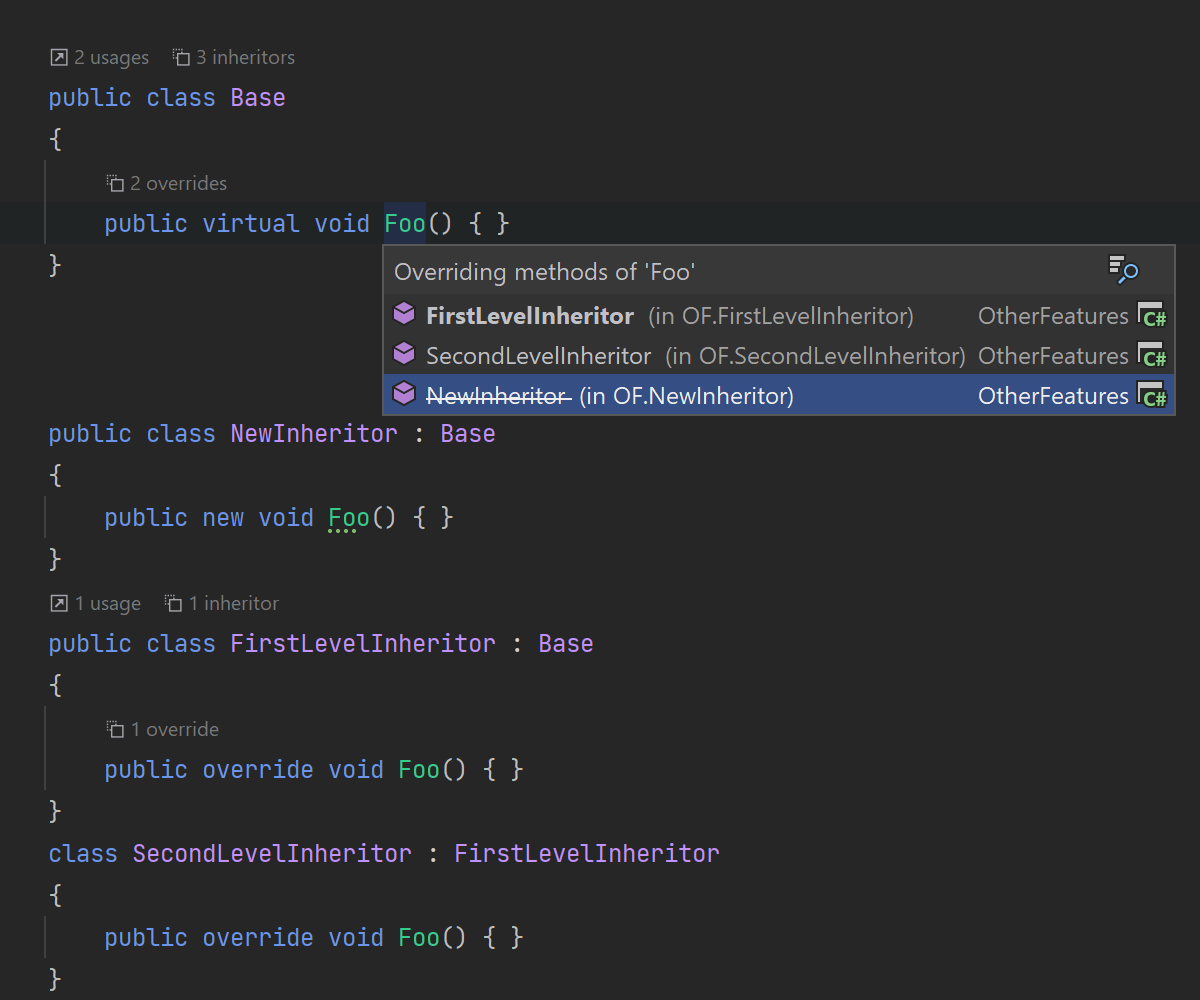
- The Go To Base/Inheritors list shows hidden overrides, as well.
- We've added support for the log message template from Microsoft LoggerExtensions. Rider now analyzes the code, adds highlighting, and offers context actions.
- We've added an option to suppress issues for asynchronous methods.
- Rider will warn you when you try to run a 64-bit web application on 32-bit IIS Express ("use64Bit": false in launchSettings.json) in in-process mode.