What’s New in Rider
Rider 2022.2 includes overall performance improvements, with optimizations to the startup performance and the solution-wide analysis engine. The support for C# 11 has been extended to cover required members, checked user-defined operators, raw strings, and list patterns. In this release, you can apply the same window layout settings to all of the solutions you are working on. Also, the Unreal Engine support has two new actions, New Unreal Module and New Unreal Plugin, and the ability to specify symbol servers to get library symbols when debugging.
Performance
.NET 6 runtime for the Windows backend
We’ve migrated Rider’s Windows backend to the .NET 6 runtime. It now uses the .NET 6 runtime to run the backend service on all supported operating systems: Windows, macOS, and Linux. Thanks to the optimizations in the .NET 6 runtime itself, Rider’s overall performance has improved compared to v2022.1.
In light of this change, we’ve also replaced NGen with the CrossGen utility to create native images on Windows after installing Rider. As CrossGen works with the .NET runtime and is cross-platform, this helps Rider startup and open solutions faster.
Please note that Rider doesn’t run CrossGen during installation, but only when you first launch Rider. This means that the first launch can take slightly longer, but all subsequent launches will be faster.

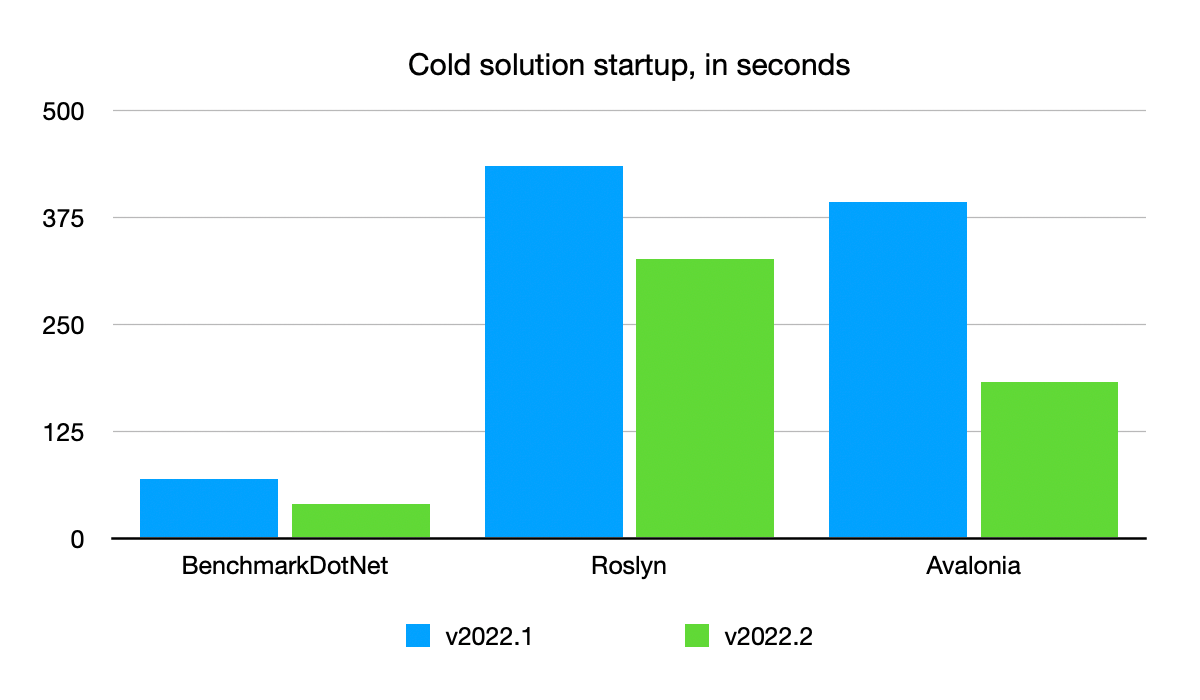
“Cold startup” improvements
Solutions start up faster when you open them for the very first time (“cold startup”) and Rider has no information about them. On cold startup, all the projects are loaded twice: first the IDE loads the projects to get the information about each one, then it runs “NuGet restore”, and then, when everything is ready, it loads the projects a second time.
We’ve optimized the first project-loading stage so that Rider fetches only the information it needs for restoring NuGet packages. Our internal metrics show that the new implementation is approximately 40% faster.


Solution-wide analysis optimizations
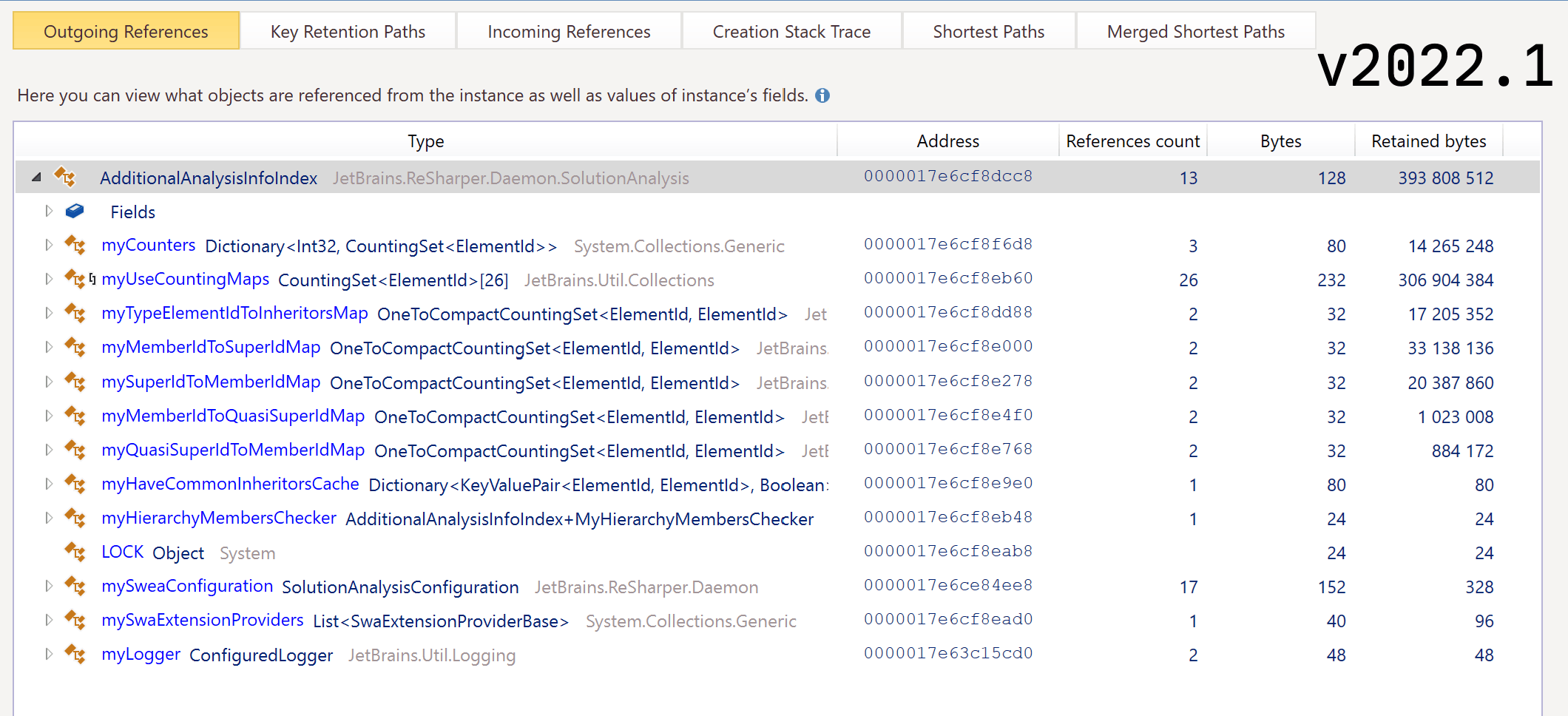
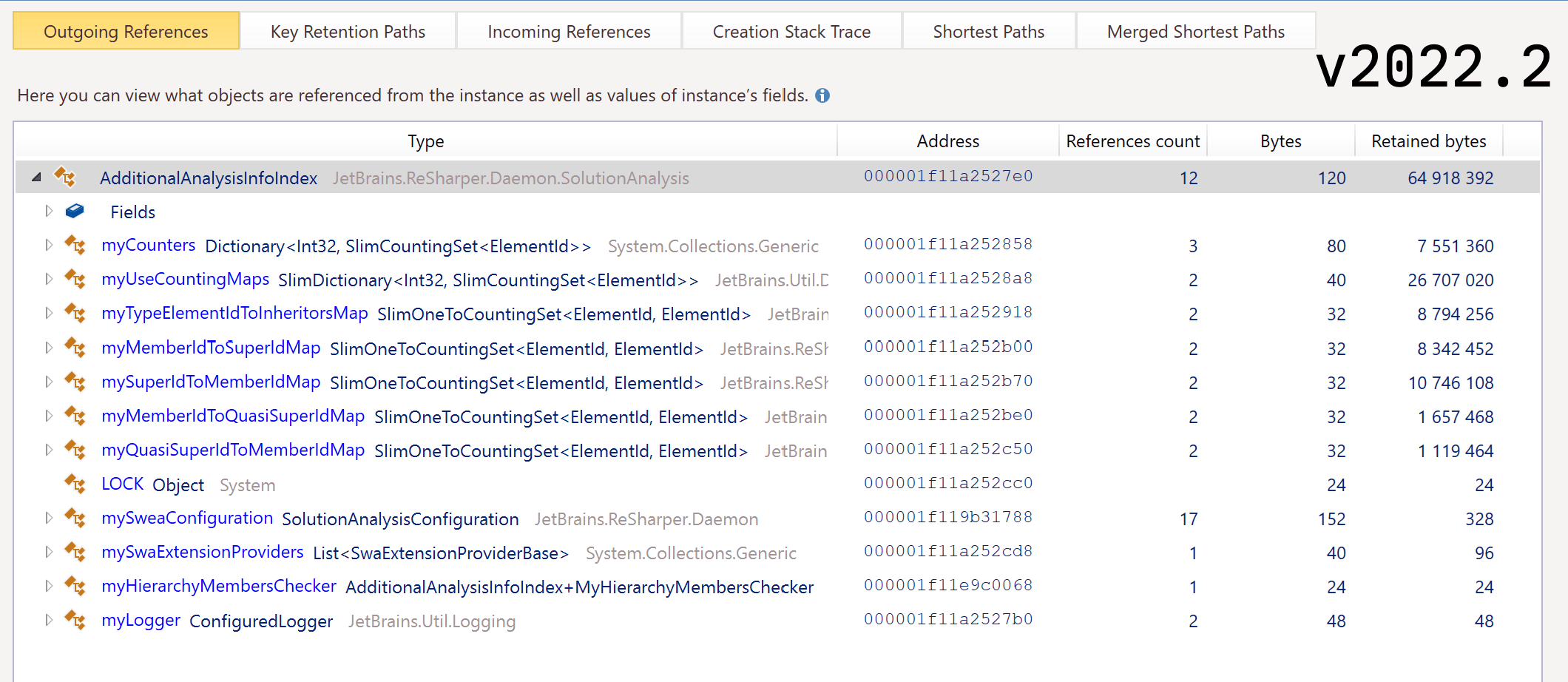
In this release, we've greatly optimized the memory usage of Rider with the Solution-Wide Analysis mode turned ON, both in terms of memory traffic (number of memory allocations) and in terms of memory consumption.
The Solution-Wide Analysis engine uses memory to store the list of issues in the solution and to store the type/member usage information to perform solution-wide usage reporting (code inspections like "public member is never used"). The usage data is "hot", meaning it needs to be constantly updated while you are editing the code, and can’t be off-loaded to the disk. This can consume a significant amount of memory if your solution contains lots of types and type members. We reviewed the data stored in memory and found patterns that allowed us to deduplicate/normalize the data. We also utilized specialized collection types to further reduce the working set. These optimizations resulted in a 5-10x memory consumption improvement and faster Solution-Wide Analysis loading.
C# 11
This release brings support for several more features from the C# 11 preview.

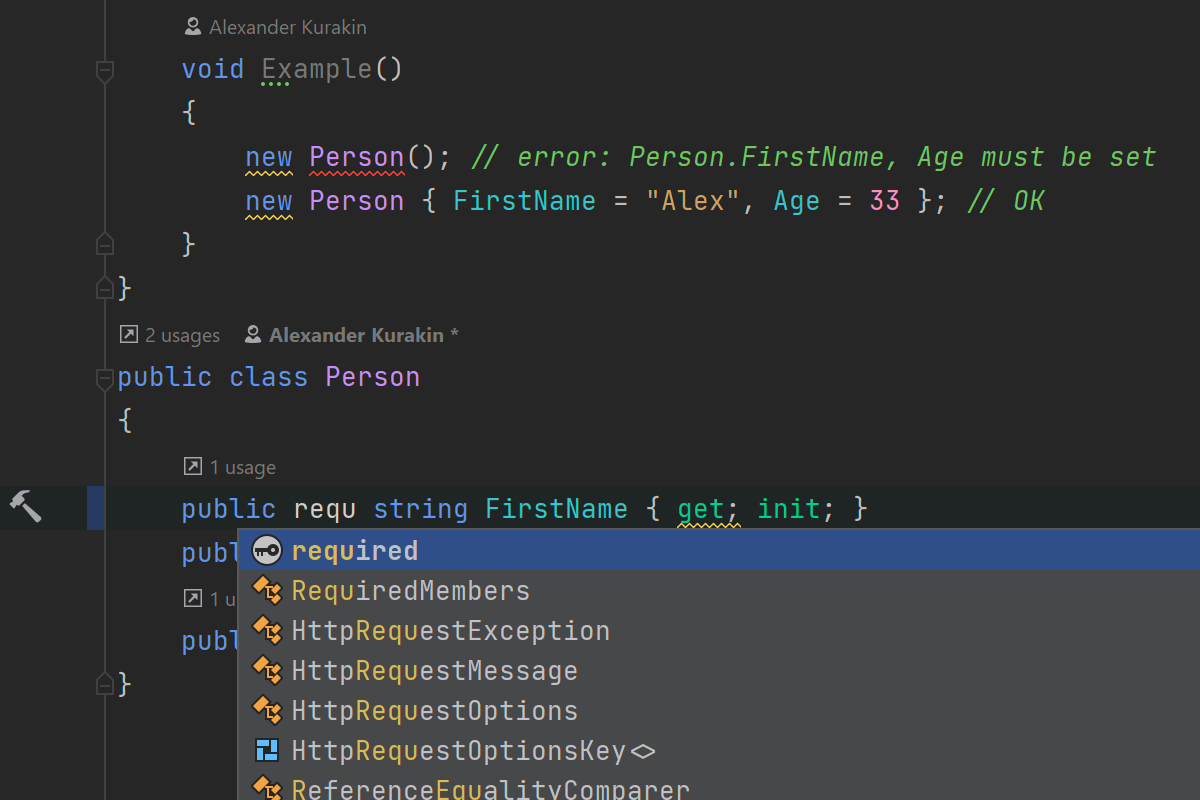
Required Members
In C# 11, class, struct, and record types gained the
ability to declare a list of required members. This is the list of all
properties and fields that are considered required and must be initialized
during the initialization of a type’s instance. Types inherit these lists
from their base types automatically, providing a seamless experience that
removes boilerplate, repetitive code.
Apart from being aware of the required keyword for members inside a
class, struct, or record type, Rider provides additional
support for the required keyword:
-
There is a
requiredkeyword in the code completion. - Most of the compiler errors and warnings are available.
-
The
requiredmodifier has been added to the Modifiers order on thePreferences/Settings | Editor | Code Style | C# | Syntax Stylepage.

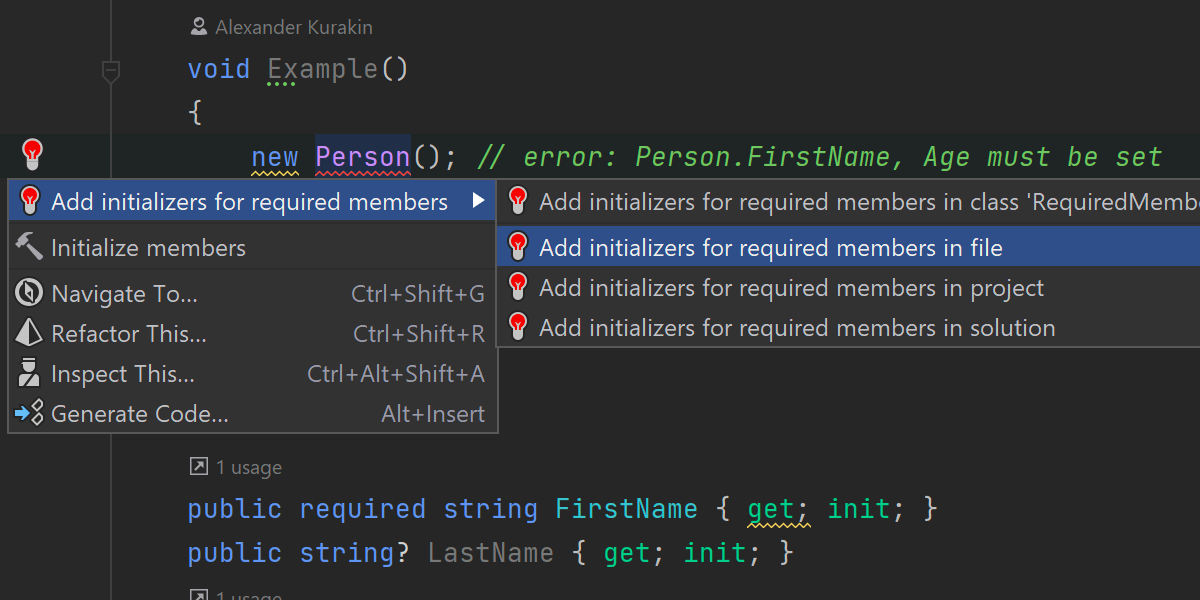
We’ve added a new Add initializer for required members quick-fix for
cases where you’ve created a type’s object but haven’t initialized the members
yet. It automatically generates all of the missing required members for your
object – you just need to fill in the members’ values with meaningful data.
Checked user-defined operators

Checked user-defined operators help developers create user-defined
operators that operate on types where arithmetic overflow is a valid concept.
Rider shows all of the compiler errors and warnings. To fully support
checked
user-defined operators, Rider has a couple more inspections and a context action.

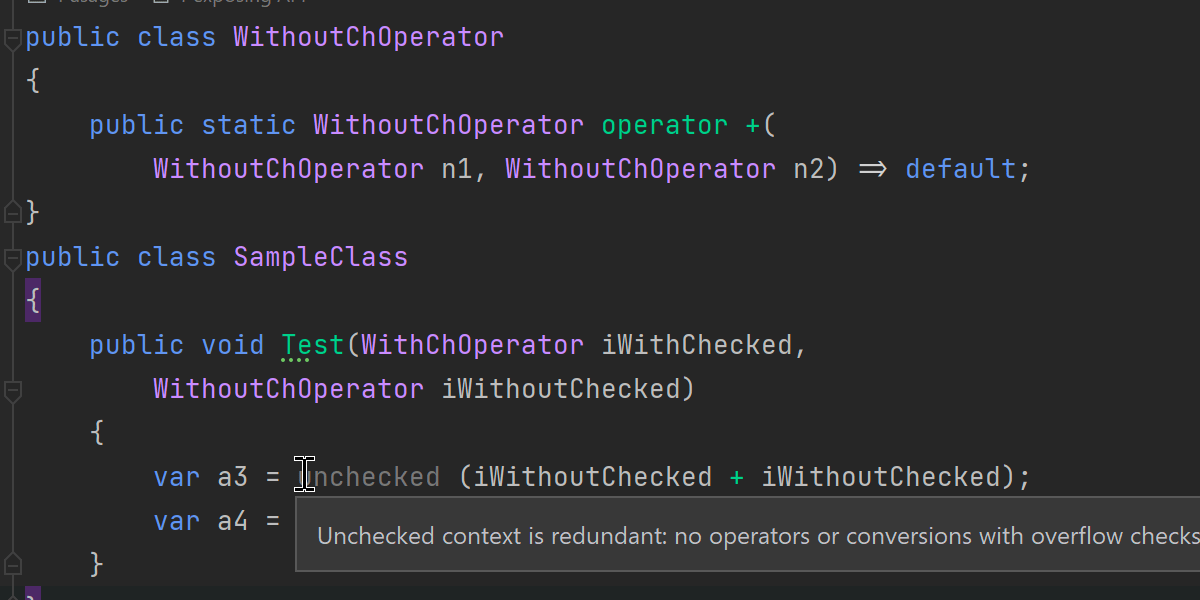
We’ve updated the Unchecked/checked context is redundant inspection
to take into account checked operators when they are used in this context.

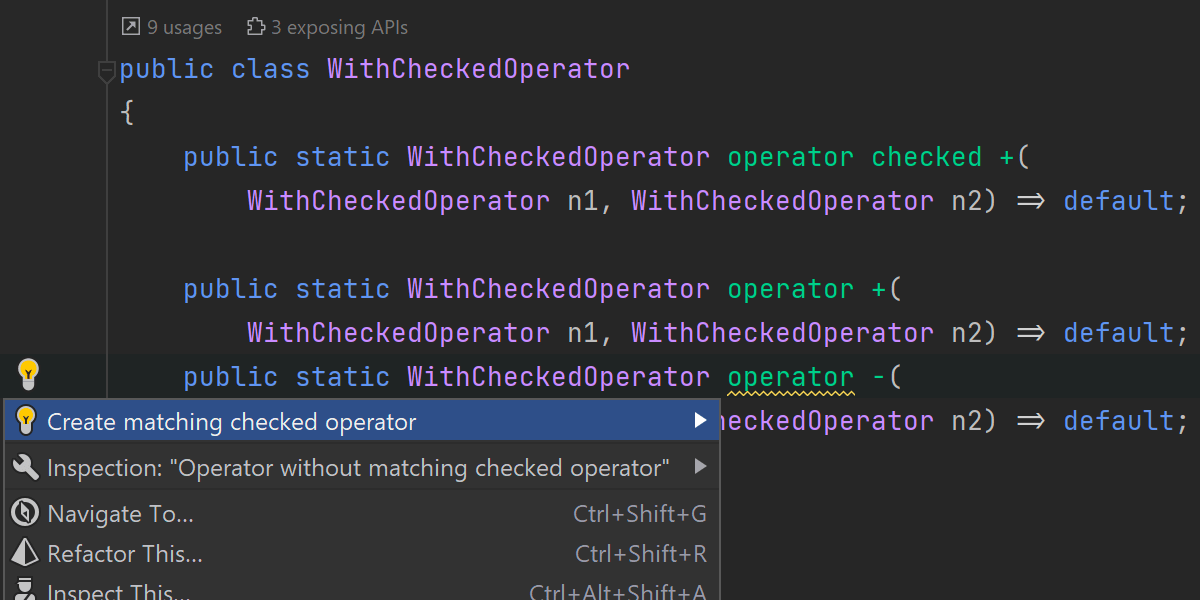
If you have a set of user-defined operators and some of them already have a
checked version, Rider will help you propagate checked operators to the whole
set. A new inspection called
The operator does not have a matching checked operator while other operators do
will notify you which operators don’t have a checked operator yet and suggest
a quick-fix to generate the checked versions automatically.

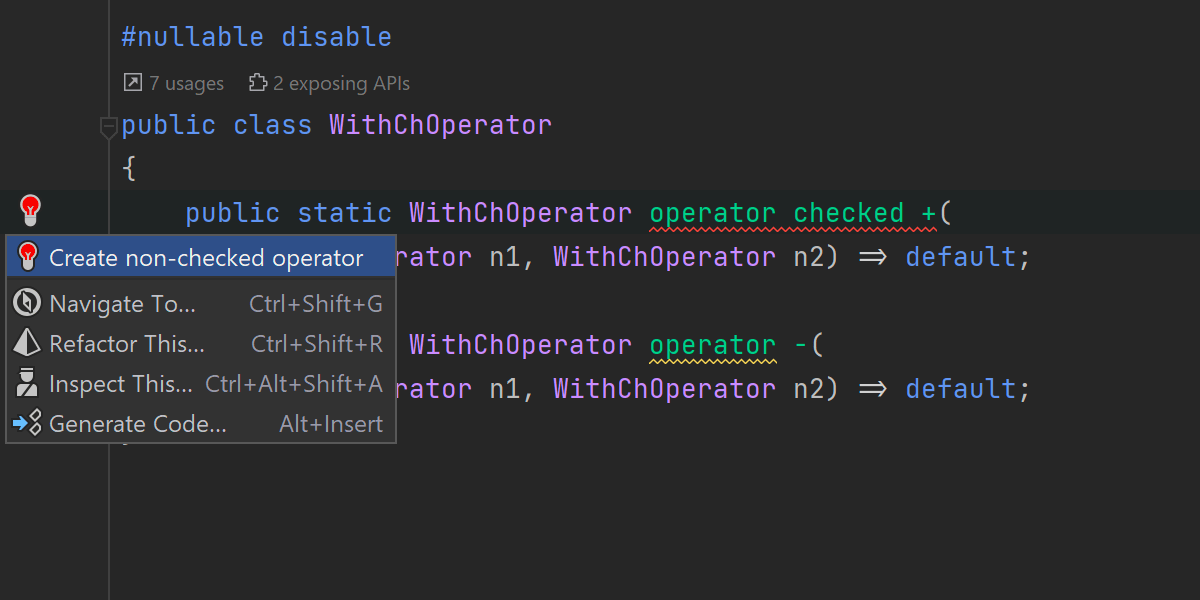
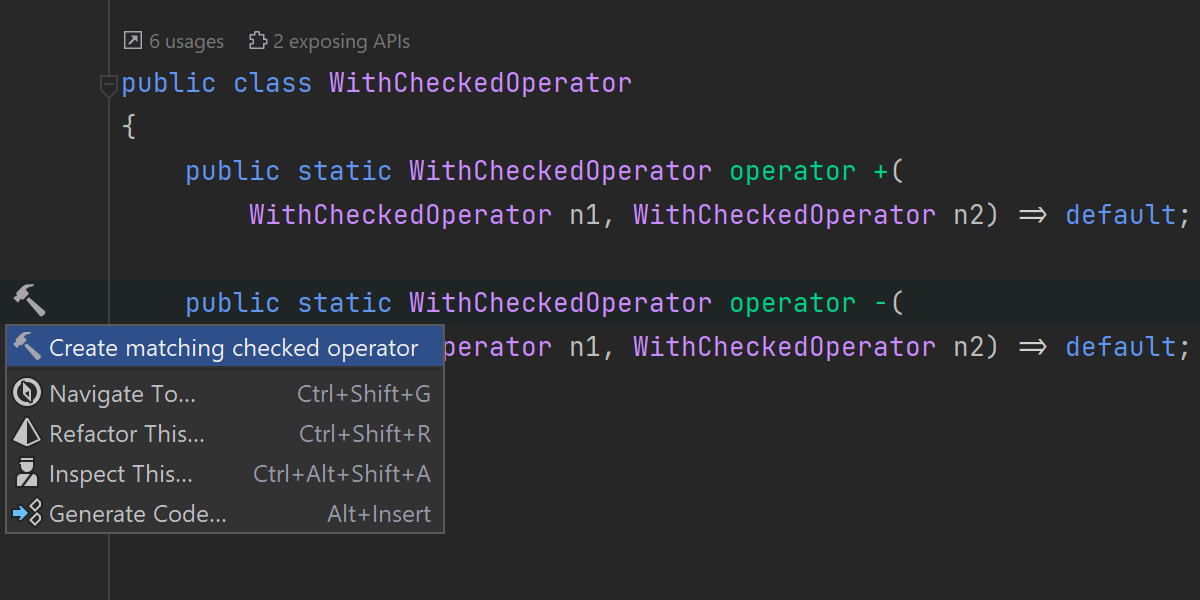
If you haven’t used checked operators in your codebase yet, but want to start
adding them, a new context action called Create matching checked operator
will come in quite handy. It is available on every user-defined operator and
generates a checked version of an operator right from the Alt+Enter
menu in one click.

Raw strings
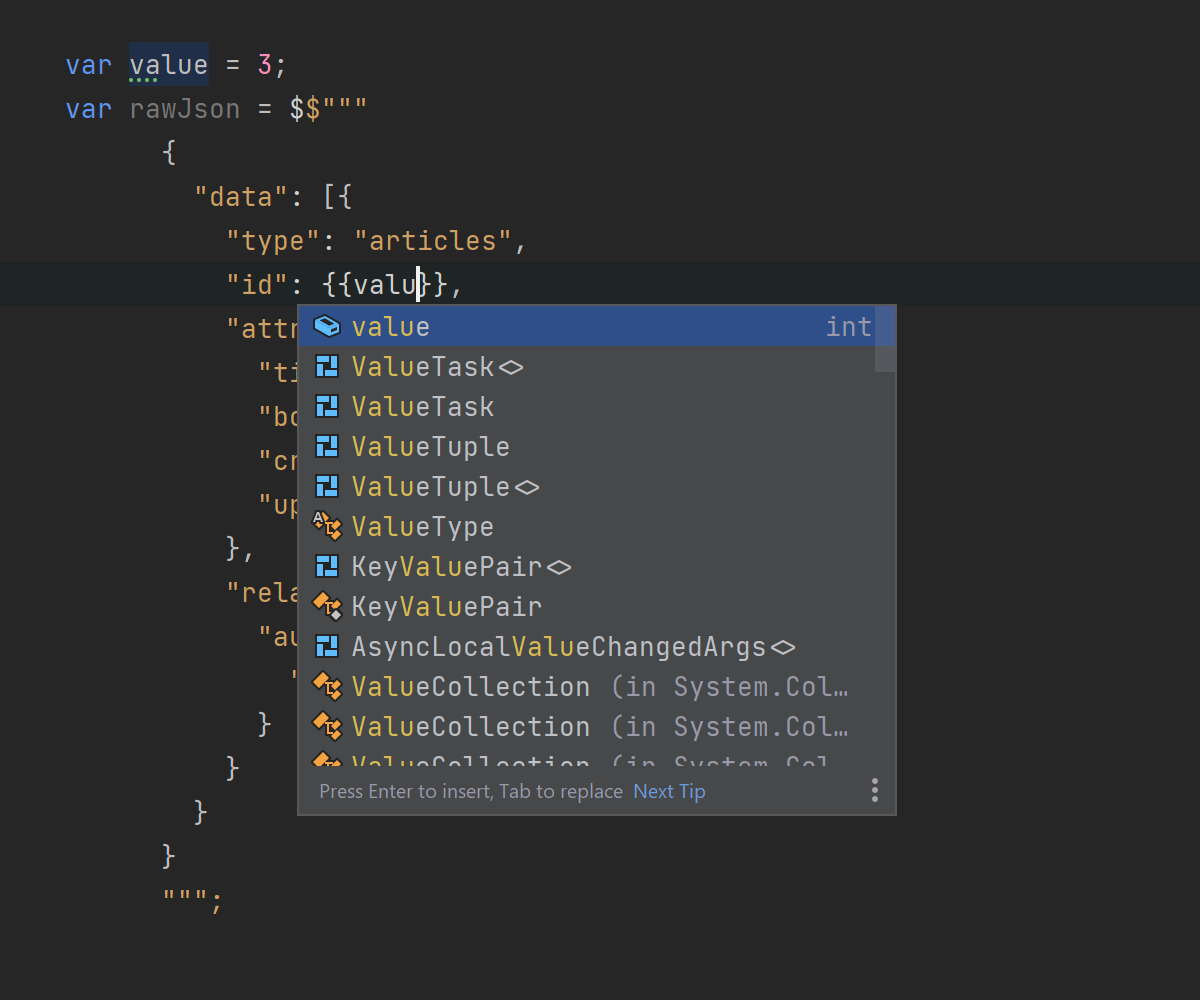
C# 11 improves the ability to embed other languages or text formats into C# code by introducing the concept of "raw" strings.
Rider has basic “raw” string support including compiler errors and correct
parsing and color highlighting for """ syntax, pairs of double
quotes, and placeholders inside interpolated strings ({{...}} syntax).

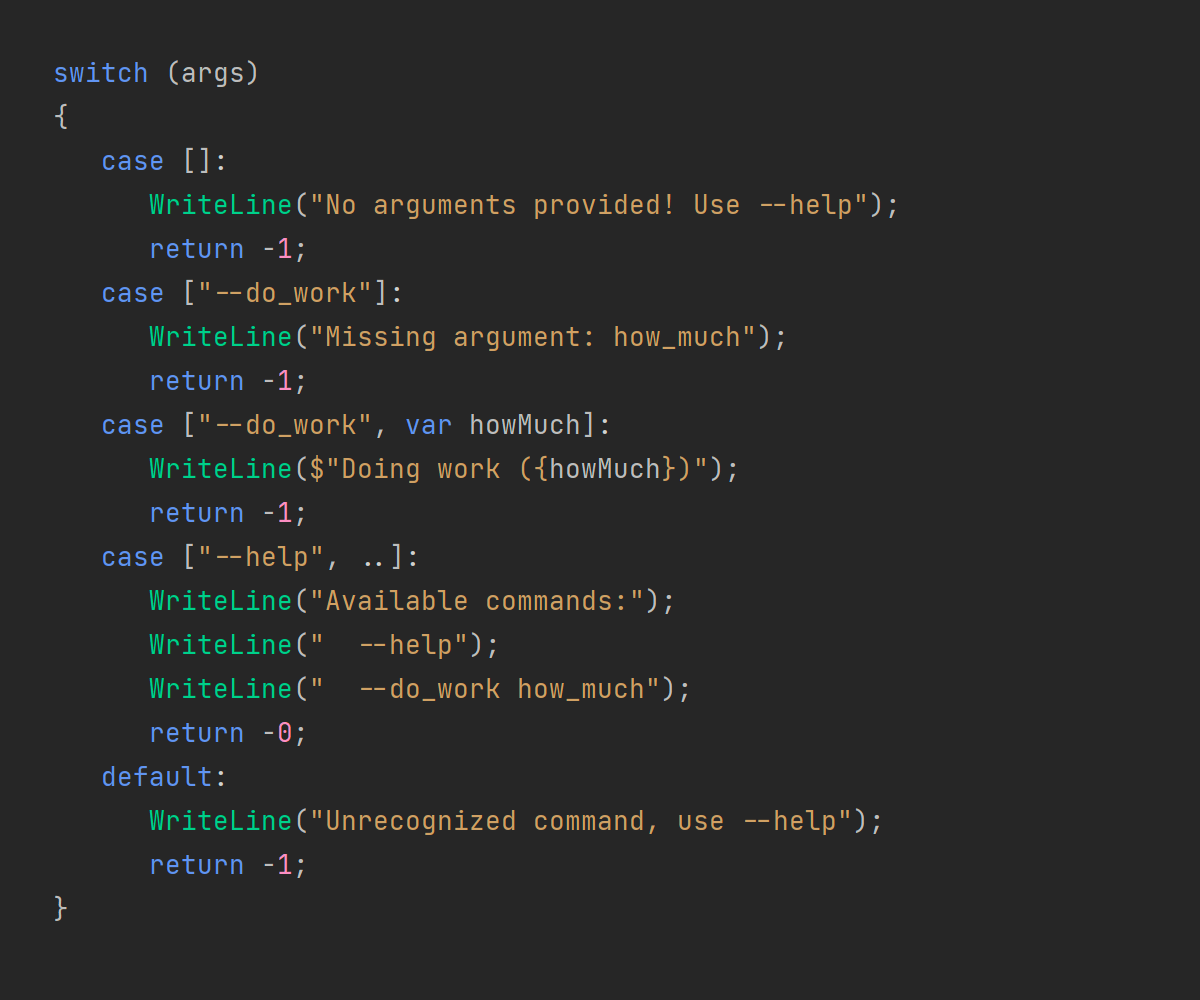
List patterns
C# 11 continues to expand the set patterns available in the language. This
time around, C# allows matching through list-like structures, such as arrays,
strings, and List<T>-like collections.
Rider 2022.2 fully supports list patterns with error checking, code completion, and code analysis. We are still working to add code inspections to suggest using the list patterns in existing code and additional refactoring actions.

More C# 11 features
-
Rider 2022.2 fully supports the new unsigned right shift operator
(
>>>), including support for user-defined operator>>>overloading. -
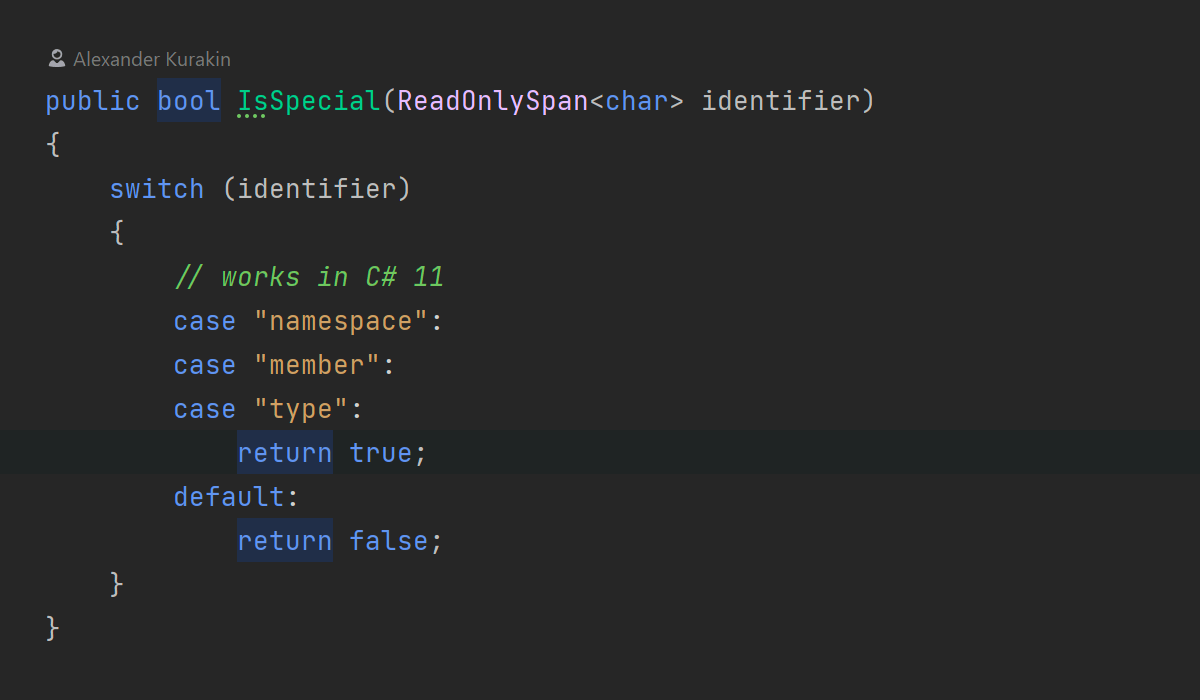
Rider 2022.2 supports simplifying the use of
Span<char>values as a replacement for string instances, since in C# 11 it's possible to directly pattern-match string constants against the values of typeSpan<char>andReadOnlySpan<char>.
Code Analysis
Top-level statements

.NET 6 introduced new project templates with the use of C# 9 top-level statements.
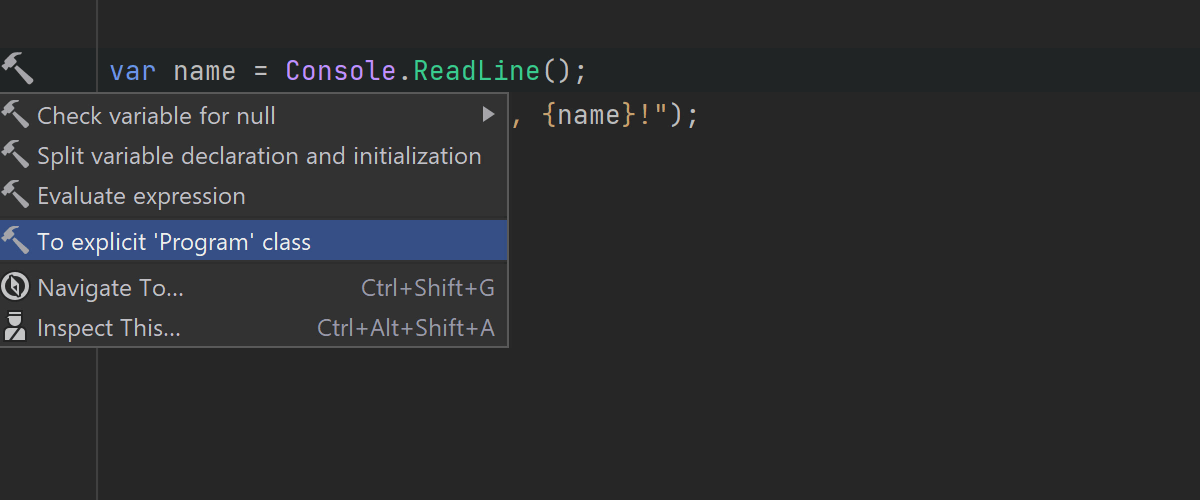
Top-level statements simplify declaring a Program class or
public static void Main(string[] args) method. But sometimes the
explicit startup class Program is necessary or more desirable to use. Rider
2022.2 adds the new context action To explicit 'Program' class to
execute a transformation to the old style.

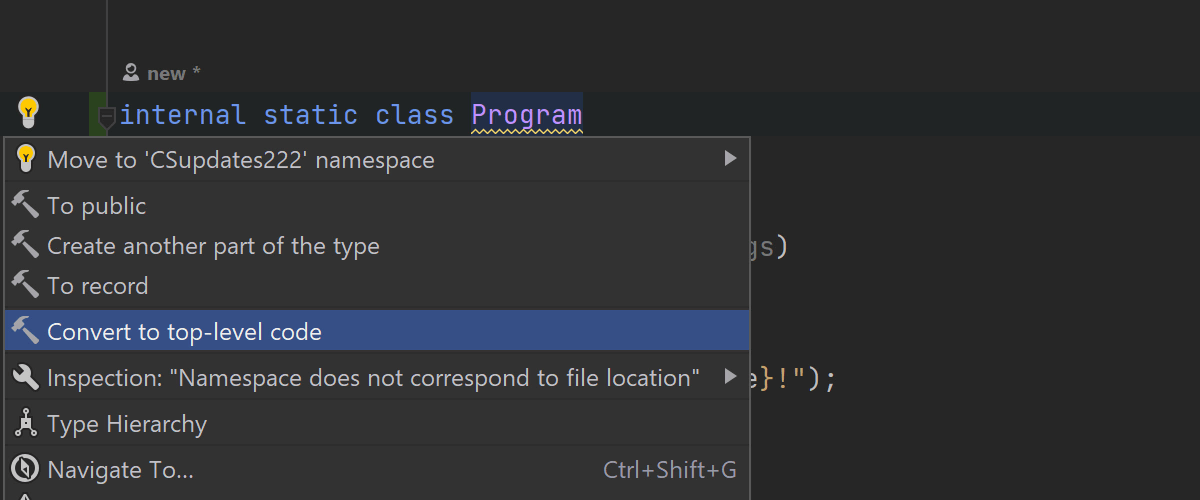
At the same time, if you have an existing Program startup class and
wish to migrate to top-level statements, we've got you covered with a new
Convert to top-level code context action.

Updates to the INotifyPropertyChanged support
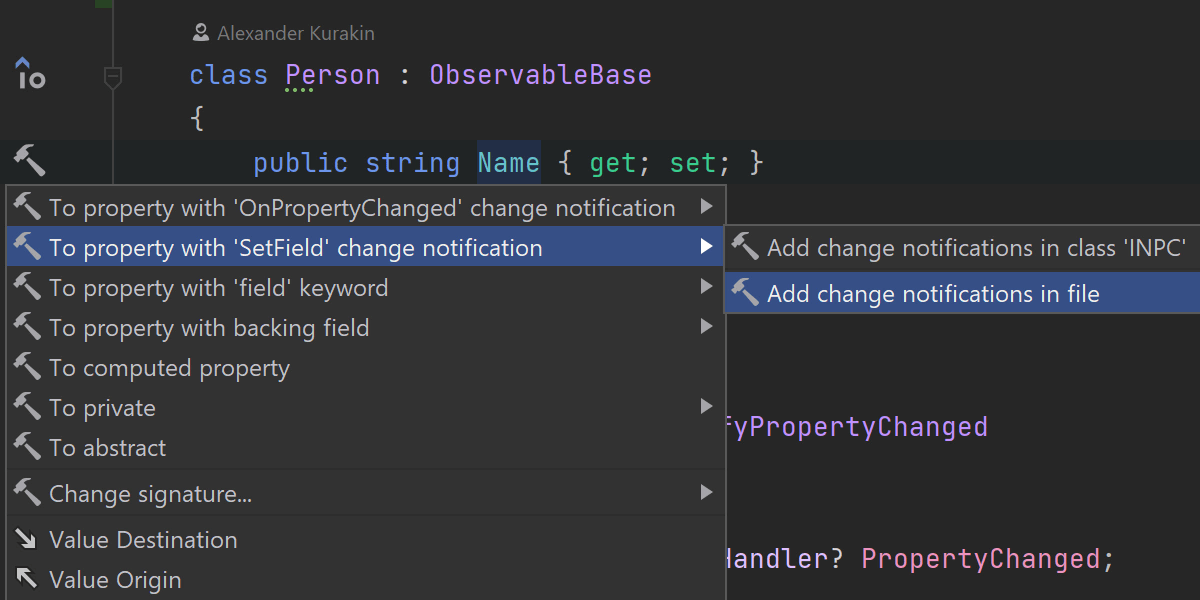
In this release we reworked our INotifyPropertyChanged support. It no longer
relies on external annotations to detect common INotifyPropertyChanged APIs,
which allowed us to support more MVVM frameworks and INotifyPropertyChanged
base classes automatically. We now emit a SetField method that enables the
most concise syntax for INotifyPropertyChanged notifications.
It's also now possible to add property change notifications for all of the properties in the type or file.


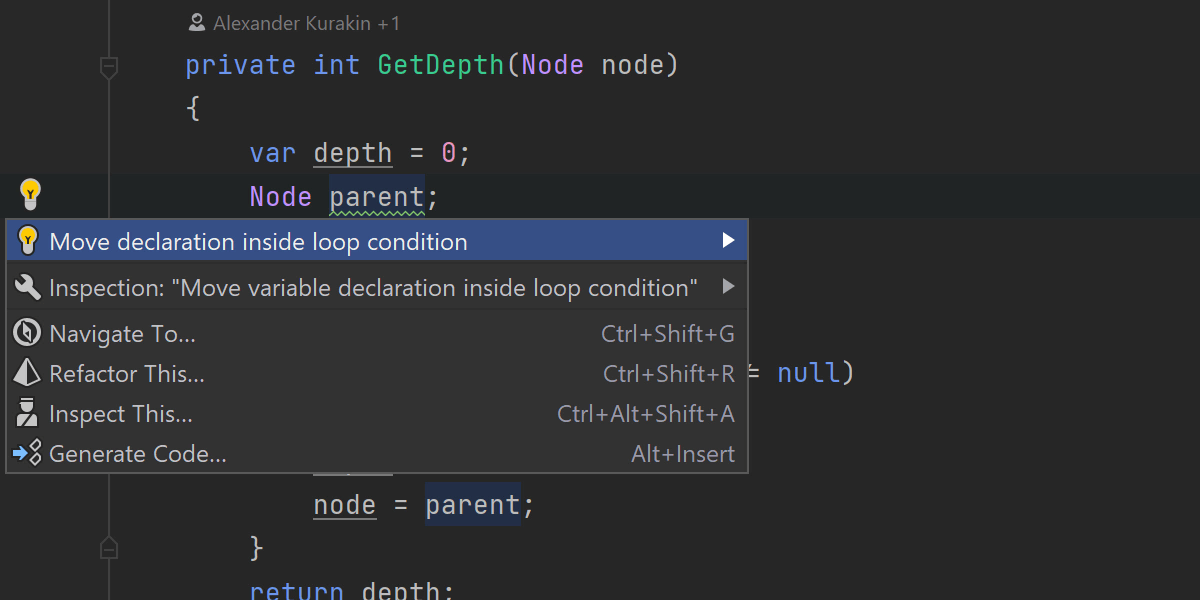
Refactorings in the Alt+Enter menu
To increase the discoverability of refactorings, we reviewed the most commonly used refactorings and introduced related context actions in the Alt+Enter menu that depend on the current context.
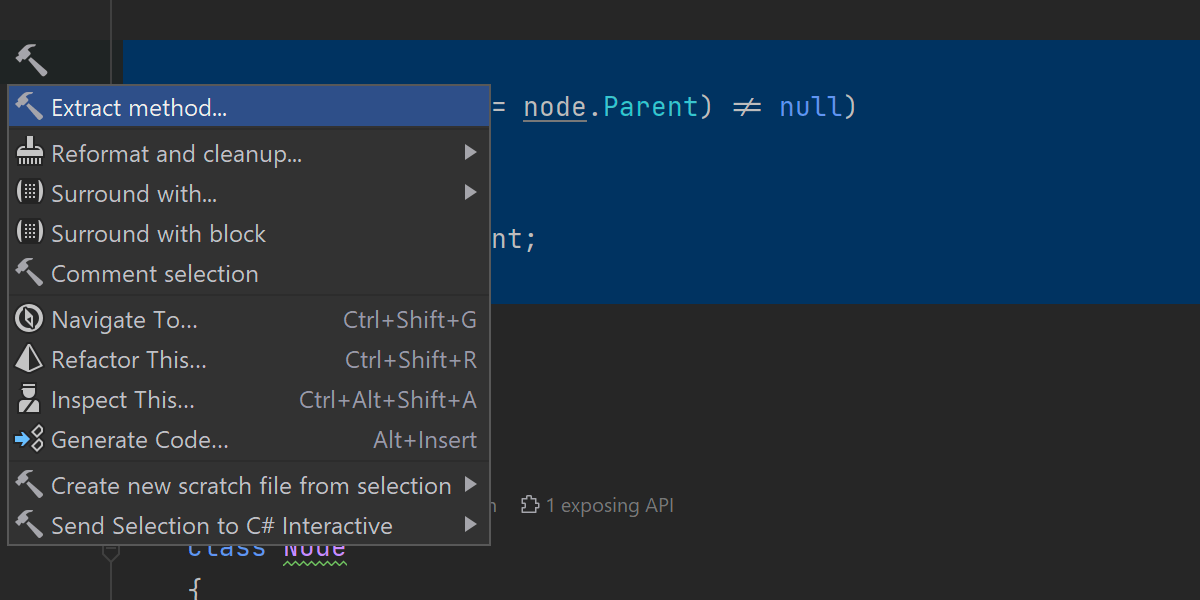
We've added the Extract method context action when you call the Alt+Enter menu on a selected piece of code.
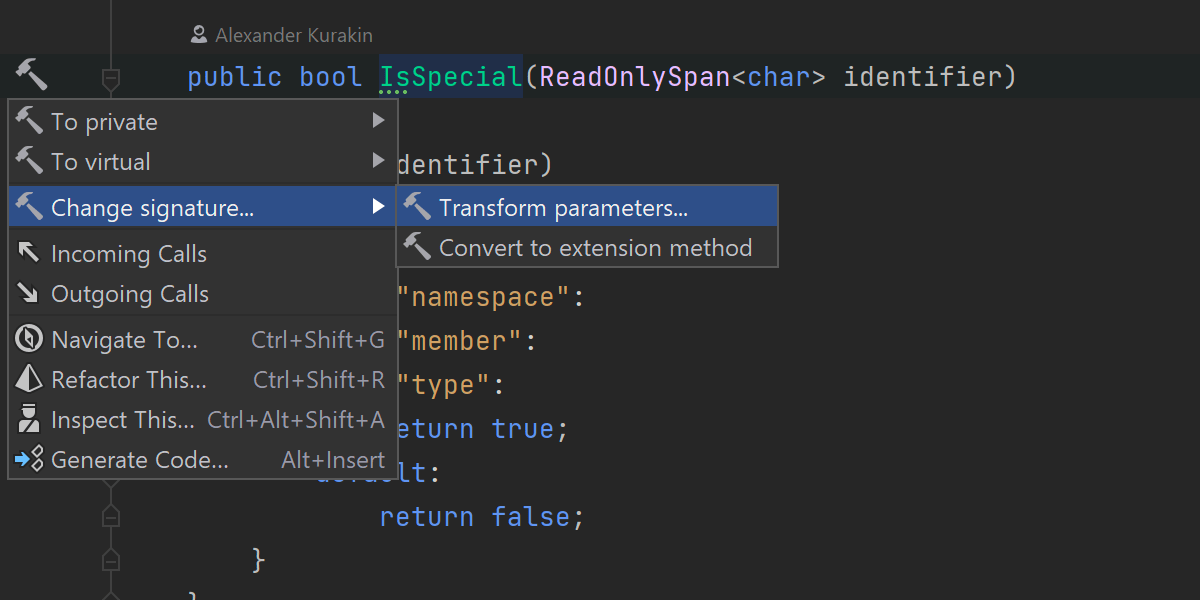
Change Signature, Transform Parameters, Convert to extension method, and Convert Property To Method refactorings are all now available as context actions over member signatures.
More suggestions for using a nameof operator

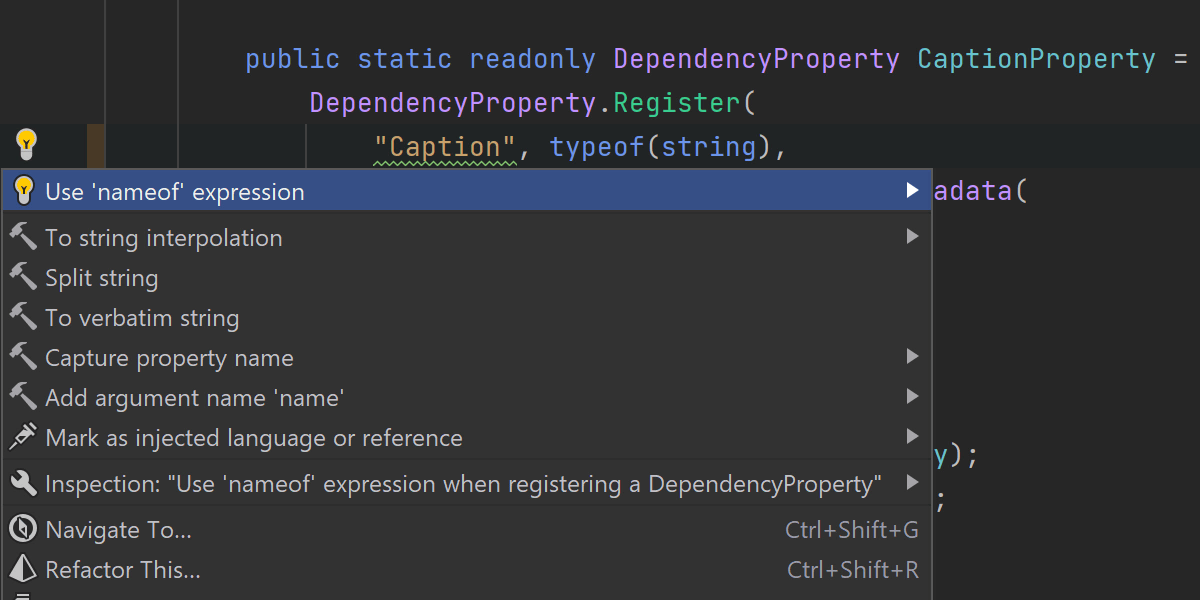
Rider 2022.2 now recognizes the registrations of DependencyProperty
in WPF projects and suggests using a nameof operator to capture the
corresponding CLR property name. Built-in live templates were also updated
to emit nameof instead of string literals.

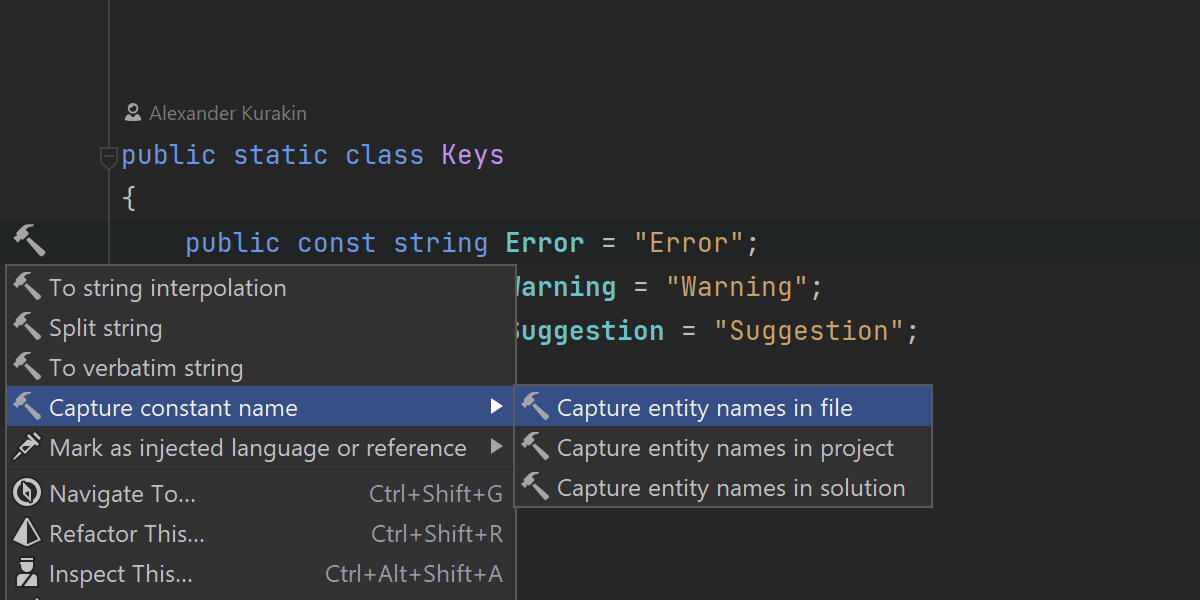
Often Rider can’t recognize the special meaning of a particular string literal in your code that is used to specify the name of some code entity like a member or type name. For these cases, we've introduced a new Capture element name context action for string literals with identifiers that can reference a code entity in the context containing the string literal.


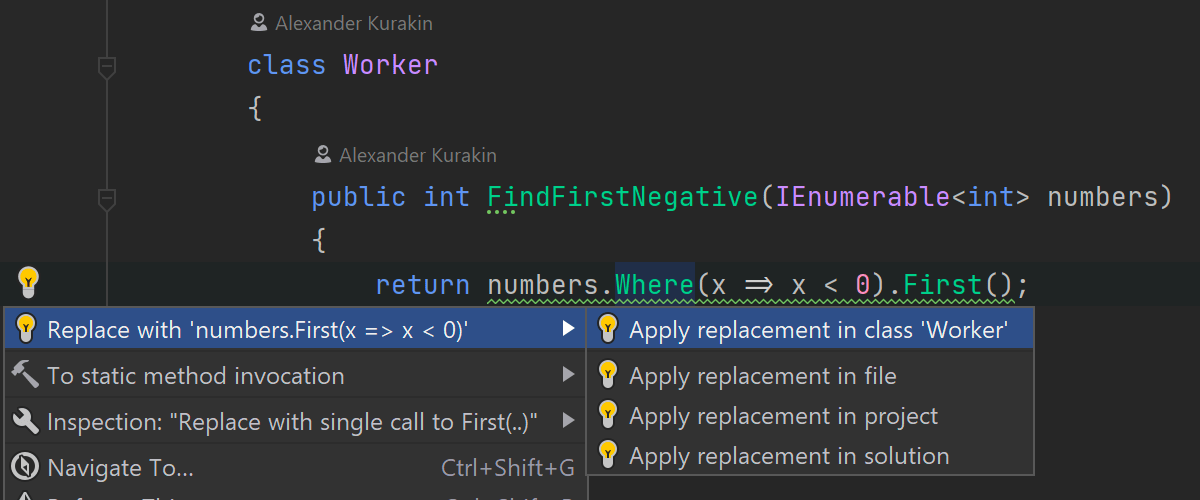
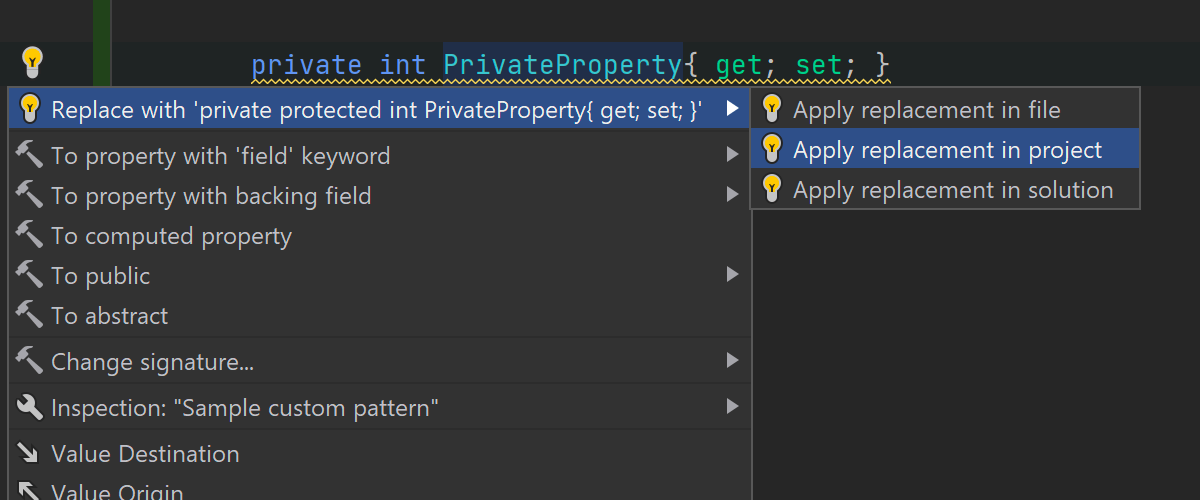
Structural Search and Replace
Quick-fixes which come from Structural Search And Replace (SSR) patterns can now be applied in the scope of a file, folder, project, or entire solution. It affects user custom patterns, Rider built-in code inspections, and the corresponding fixes based on the SSR.
Other

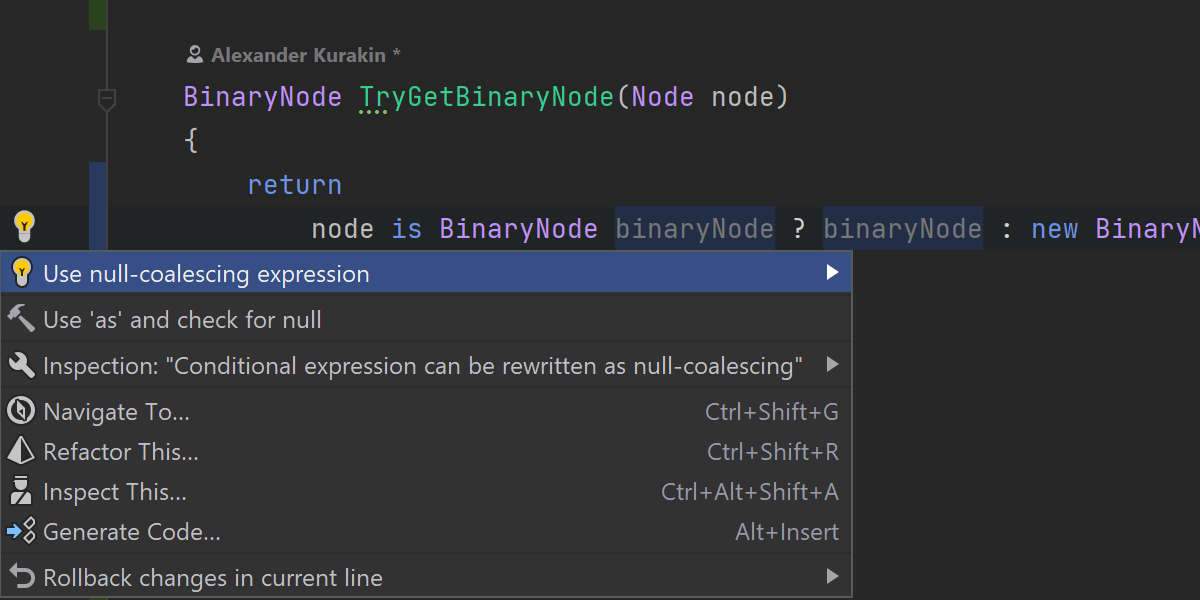
Rider 2022.2 now detects some assignment patterns in your code and suggests more idiomatic C# code with pattern matching.

Rider 2022.2 is now able to replace some is patterns under
?: expressions with the more concise as under the ??
expression, effectively eliminating a temporary variable.
UI/UX

Default settings for window layout
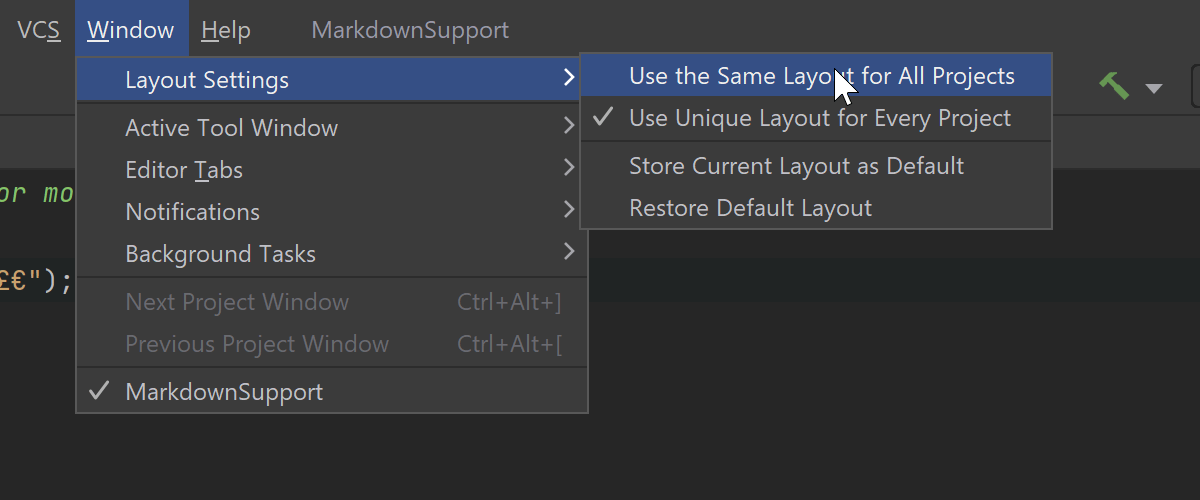
We’ve implemented a way to apply the same window layout settings to all of the solutions you work on. If, for instance, you move a tool window to the right, that’s where it will be for all your solutions.
This behavior will be the default if you’re new to Rider. Otherwise, you can
enable it in the main menu by selecting
Windows | Layout Settings | Use the Same Layout for All Projects.
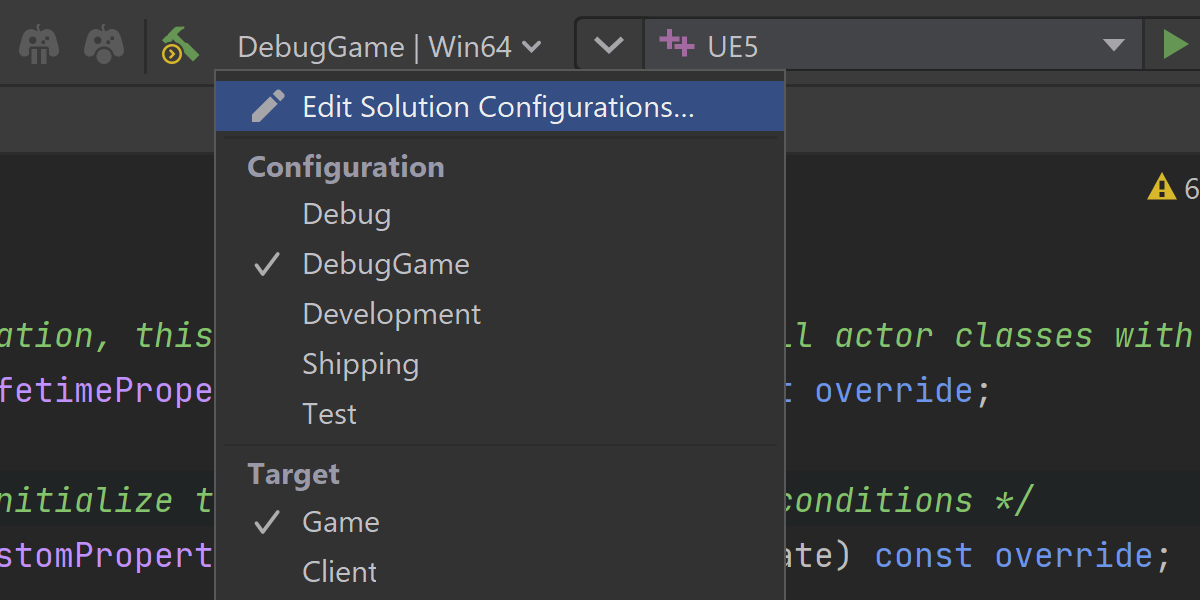
Redesigned solution configurations
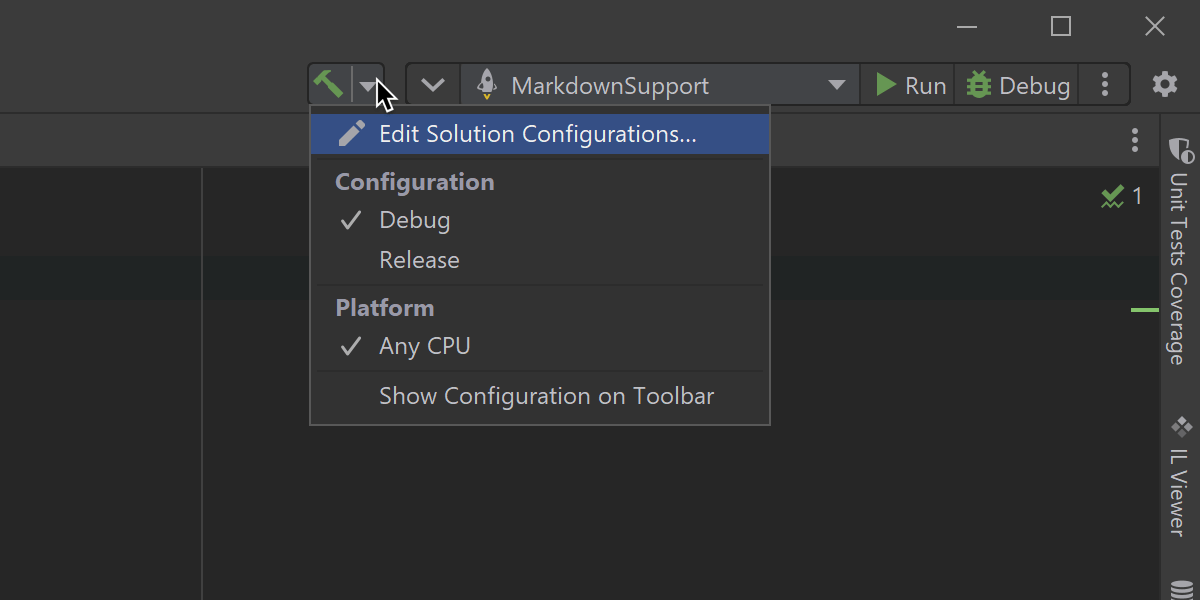
In this release, we’ve redesigned how solution configurations are shown. Projects such as Unity, Unreal Engine, or Xamarin often have a lot of configurations, targets, and platforms. Previously, combinations of all these entities produced a huge number of items in the Solution Configurations menu. Starting with the 2022.2 release, you no longer have to look through a long list of items to select the exact combination of configuration, target, and platform. You can simply click on each parameter type one by one until you’ve selected the desired combination.

To reduce clutter on the main toolbar, we’ve moved the solution configuration list to the build icon’s dropdown menu (the green hammer). The feedback and statistics we’ve collected told us that users don’t change their solution configurations often enough to justify keeping a separate widget on the toolbar. However, if you need the configurations, they are available from the dropdown triangle next to the green hammer icon. This will open the same list you are used to using.
If you want to move the solution configurations back to the toolbar, you can select Show Configuration on Toolbar from the list.
The solution configuration list is still on the toolbar when you are working on Unity, Unreal Engine, or Xamarin projects, since the solution configurations are used heavily in these types of projects.

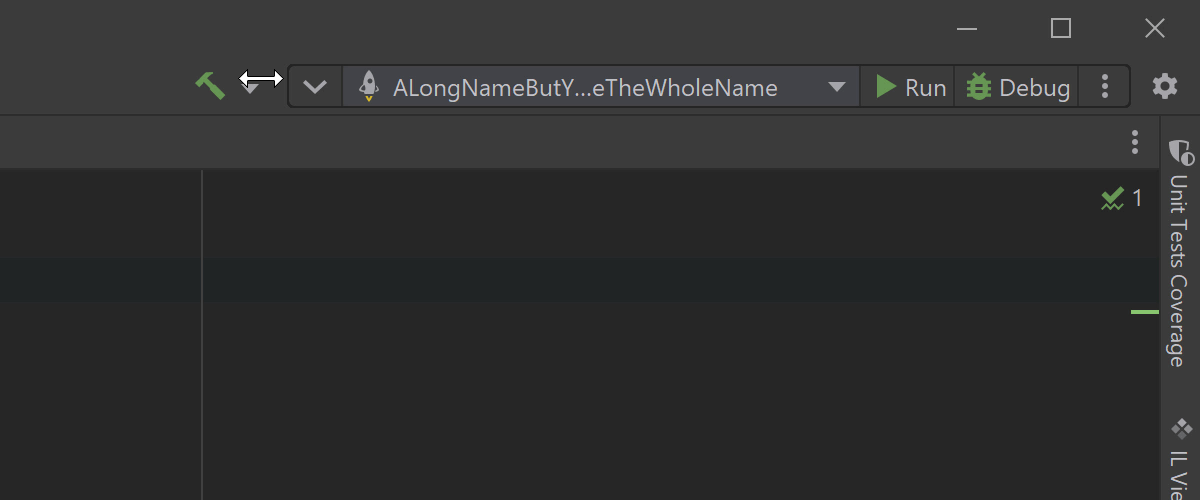
Resizable Run/Debug widget
In response to community feedback, we’ve made it possible to change the width of the Run/Debug widget on the main toolbar. If there is space available on the toolbar to extend the Run/Debug widget, you can drag the left-hand corner of the widget icon and resize it. This means you can create more space for the widget when you want or need it.

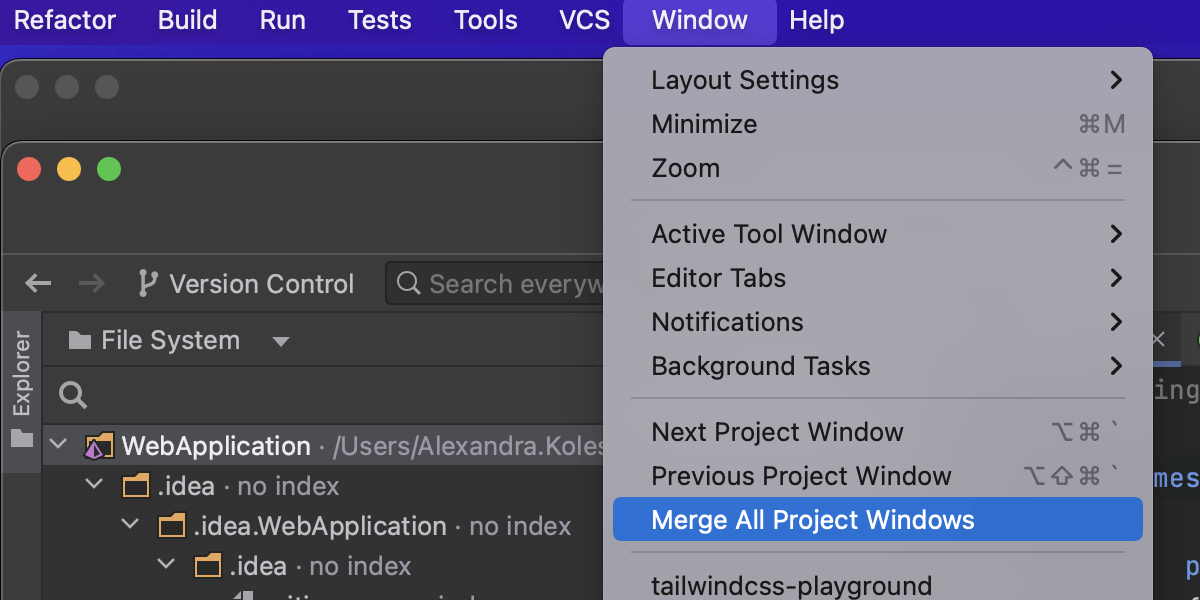
Merge All Project Windows action on macOS macOS 11+
For macOS, we’ve introduced the ability to organize your working space by merging all opened project windows into one, turning each window into its own tab. To perform this action go to Window | Merge All Project Windows.

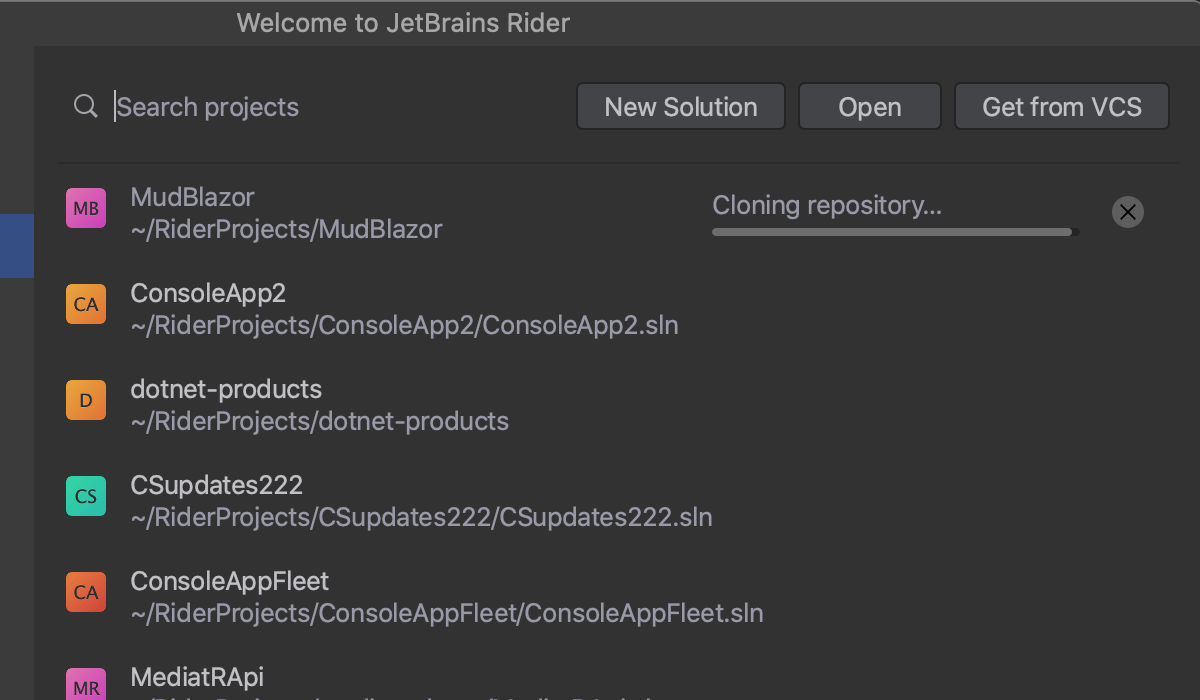
Welcome screen
We’ve updated how the Cloning repository progress bar is displayed on Rider’s Welcome screen. It is now shown right in the Projects list, making it clearer and easier to use.

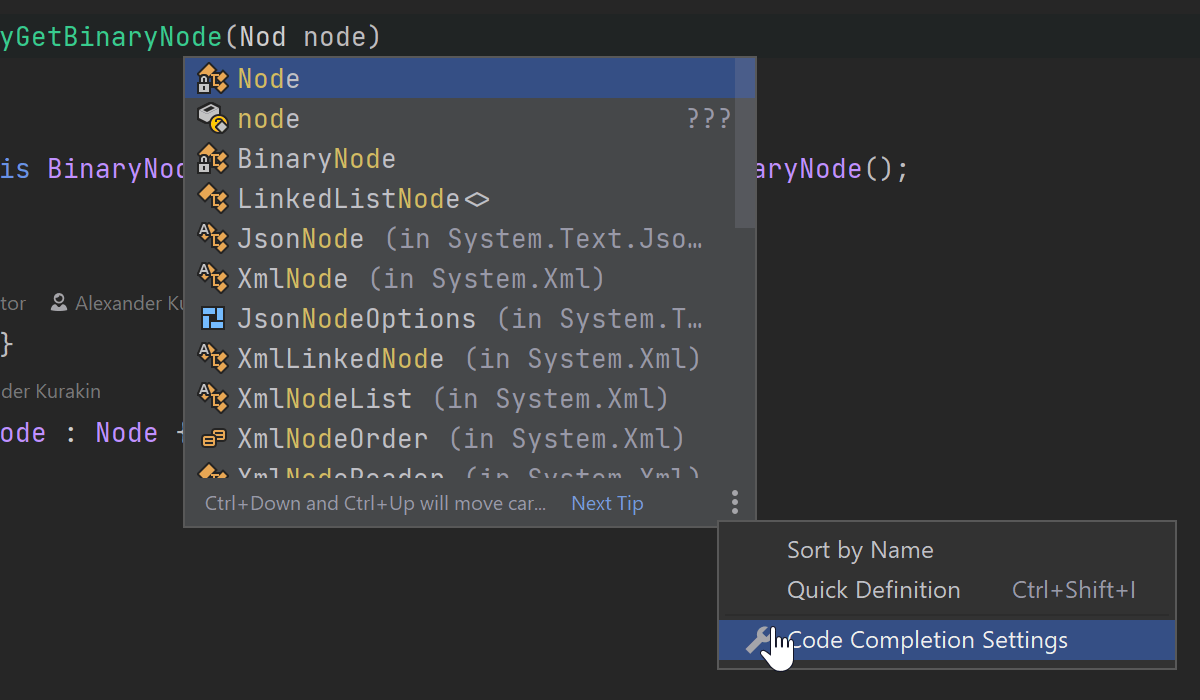
Code Completion Settings
You can now access the Code Completion Settings and configure your preferences right from the kebab button (three vertical dots) in the code completion popup.
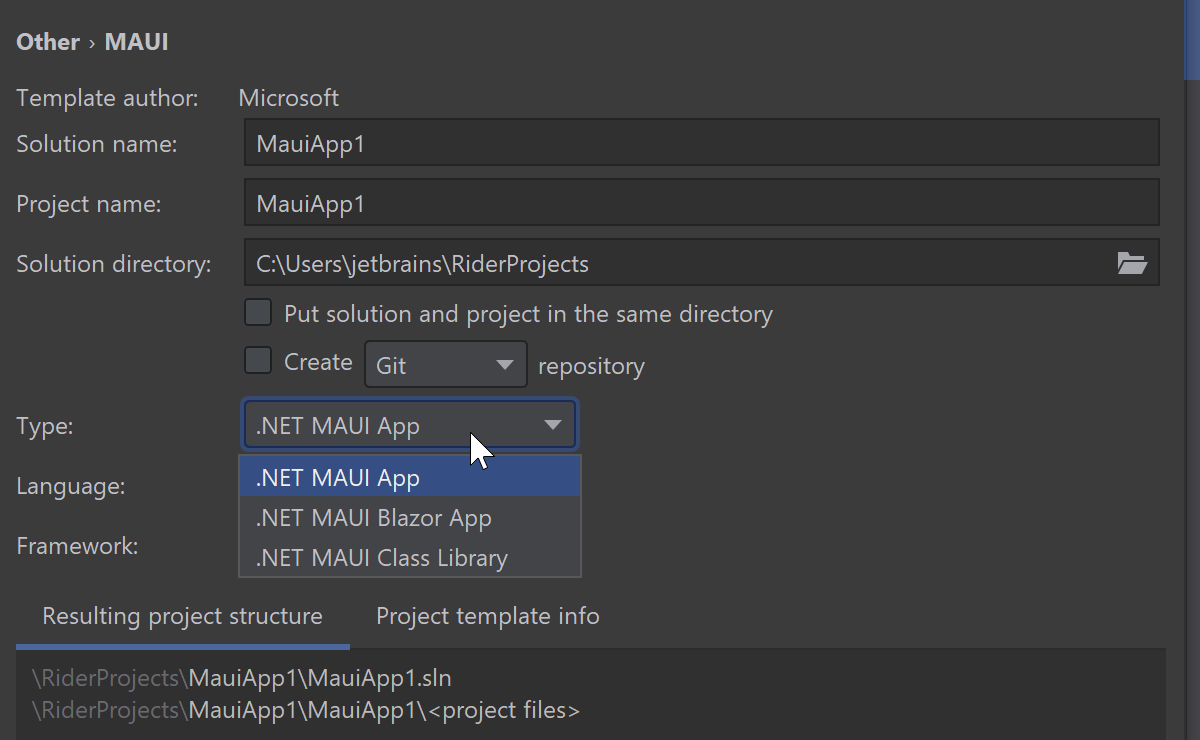
MAUI support Early Preview

We’ve introduced an early preview of our .NET Multiplatform App UI (.NET MAUI) support. In this release, we support projects that target the Android and iOS platforms. You can use run configurations to run and debug your project, as well as to deploy your application to a target device. Please note that macOS, Mac Catalyst, Blazor Hybrid, and WinUI aren’t fully supported yet.
Learn more: macOS Environment Setup for MAUI Development
Solution Explorer

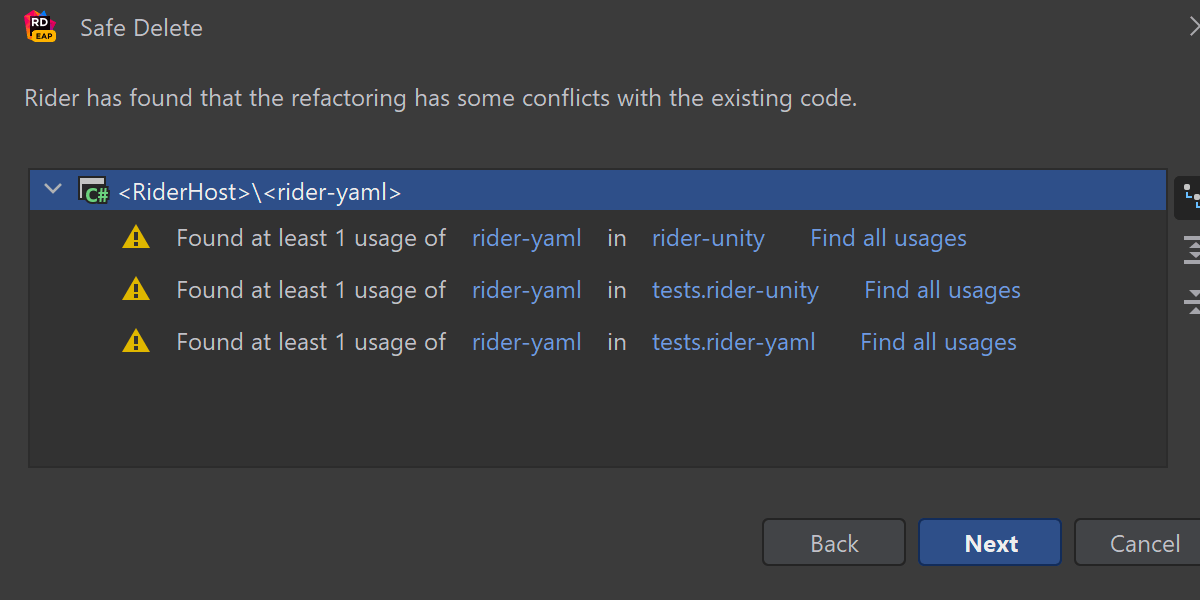
Safe Delete refactoring
We’ve implemented the Safe Delete refactoring on a project level. You can invoke it with the Delete key or with the Refactor This action on a project in Solution Explorer. Rider will search for usages of the selected project. If there are any usages, conflicts will be shown, and if not, the project will be deleted and Rider will remove any leftover references or imports. There’s an option to remove a project without these checks, as well – just uncheck the Search for usages option when the Safe Delete dialog is shown and Rider won't run this search.

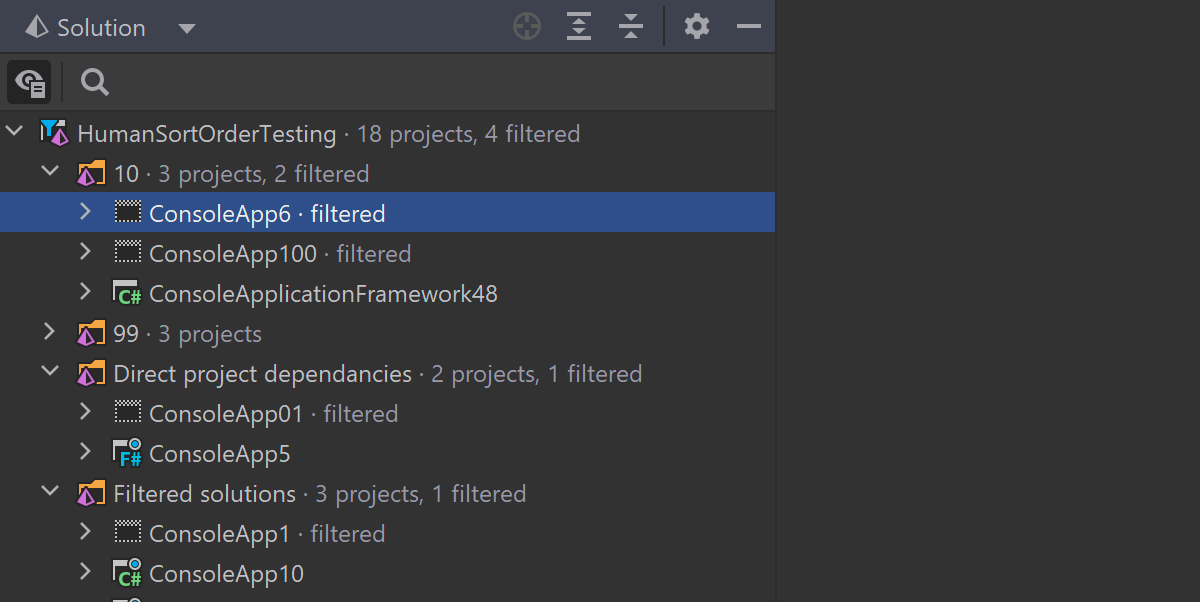
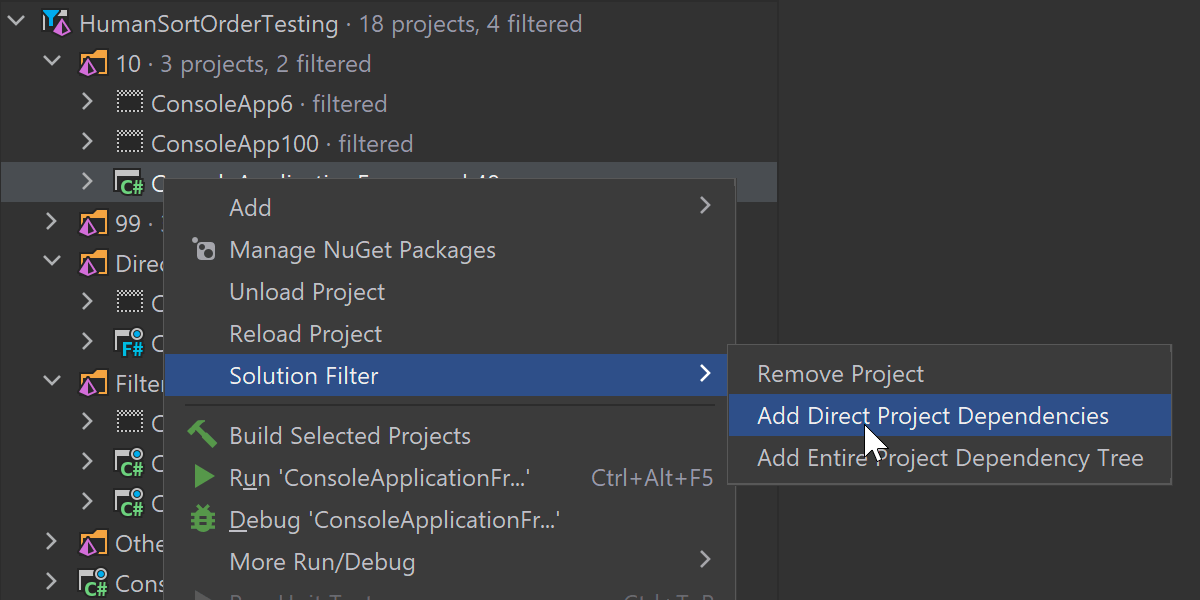
Better support for solution filters
Rider 2022.2 makes working with filtered solutions much easier for you. You can now filter a project, a set of projects, a solution folder, or even all projects out of the resulting solution. To do so, use the Solution Filter | Remove project action in the context menu on a project, a solution folder, or the root solution node in the Solution Explorer view. To see what projects were filtered out, enable the Show All Files mode in the Solution Explorer view and use the Solution Filter | Add Project action in the context menu.

In addition to these basic operations, Rider now provides two more advanced actions, Load Direct Project Dependencies and Load Entire Project Dependency Tree. Using these will make Rider check all of the dependencies for the target project and load the required set of projects, and then you can quickly start working on the filtered solution.

Assembly Explorer
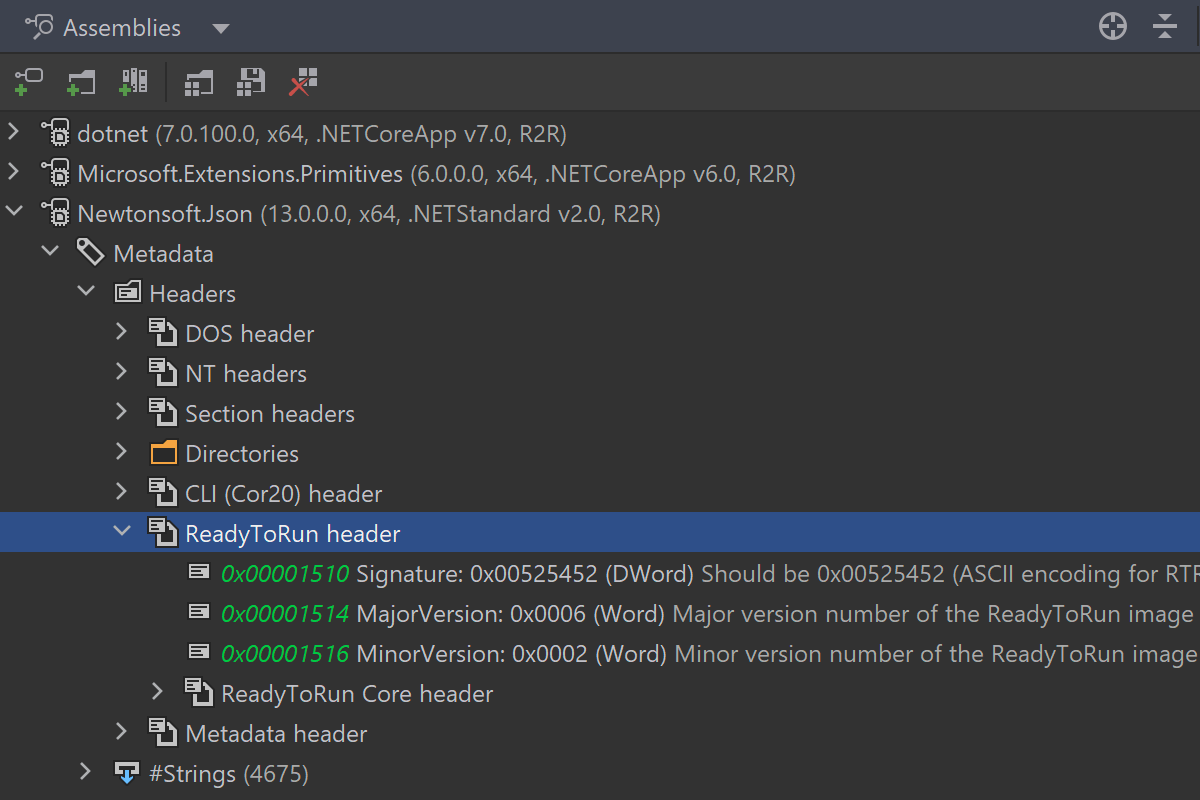
The Assembly Explorer provides a better presentation for the ReadyToRun (R2R) and NGen assemblies:
-
The way ReadyToRun (R2R) and NGen assemblies are presented in the
Assembly
Explorer has been improved. A small processor-looking icon, as well as
ngenorR2Rlabels, are now displayed next to each assembly's name. - The Metadata tree has the ReadyToRun header.

Other features
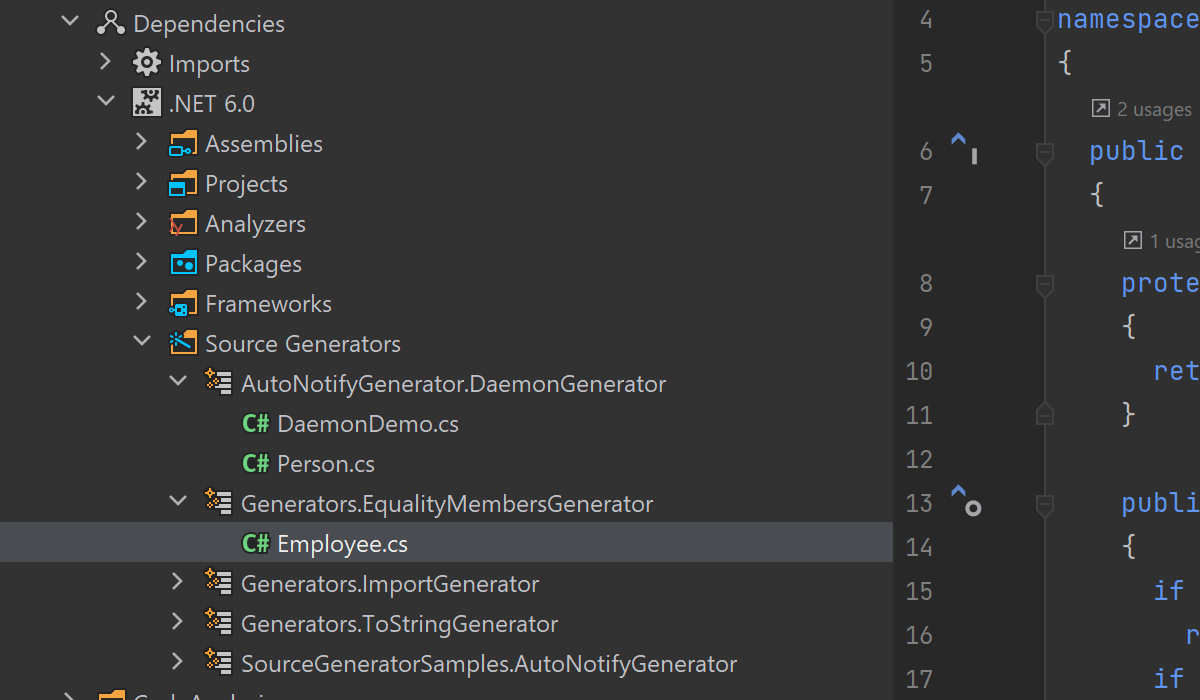
- The Solution Explorer view shows source files generated by source generators. You can find them under Dependencies | <Target framework name> | Source Generators.
- Projects are sorted in true alphabetical order in the Solution Explorer, File System, and Unity Explorer views.
Game Zone
Unreal Engine support

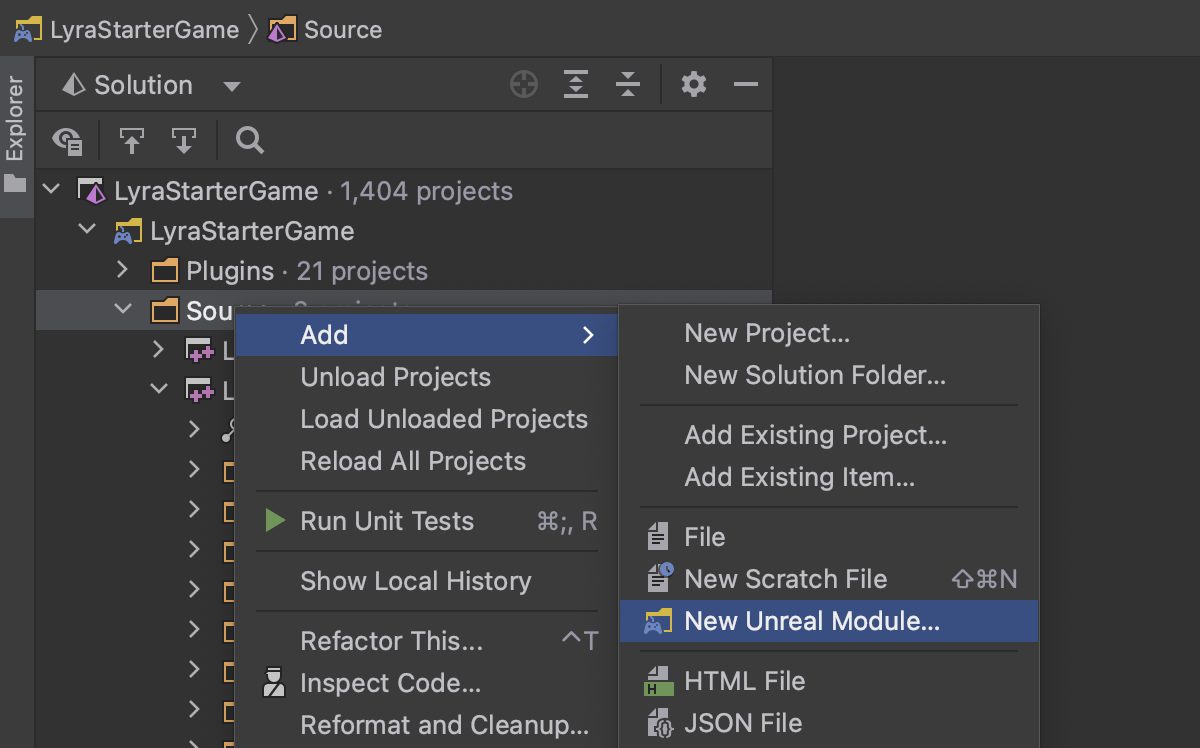
New Unreal Module
Creating a new module with game logic comes with a long list of chores: add
a folder, add a Build.cs file to the folder, create a class that
initializes the module, update the .uproject and Target.cs files,
and so on. Rider now has an action to help you automate these tasks:
Add | New Unreal Module.

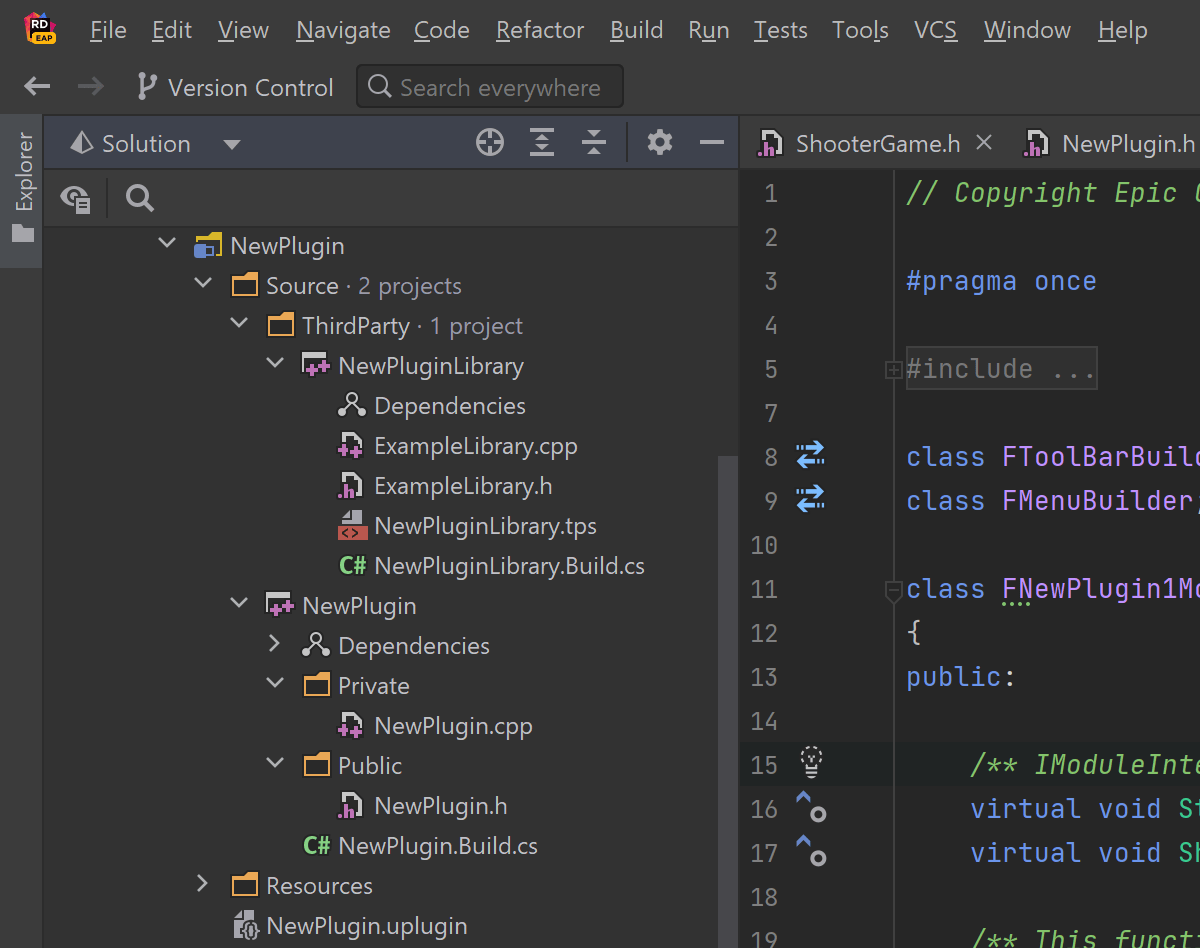
New Unreal Plugin
If you’ve ever tried creating new plugins in Unreal Editor, this new action will look familiar to you. Now you can create different types of plugins right from Rider – just use the Add | New Unreal Plugin action and it will generate all the necessary files for the new plugin.

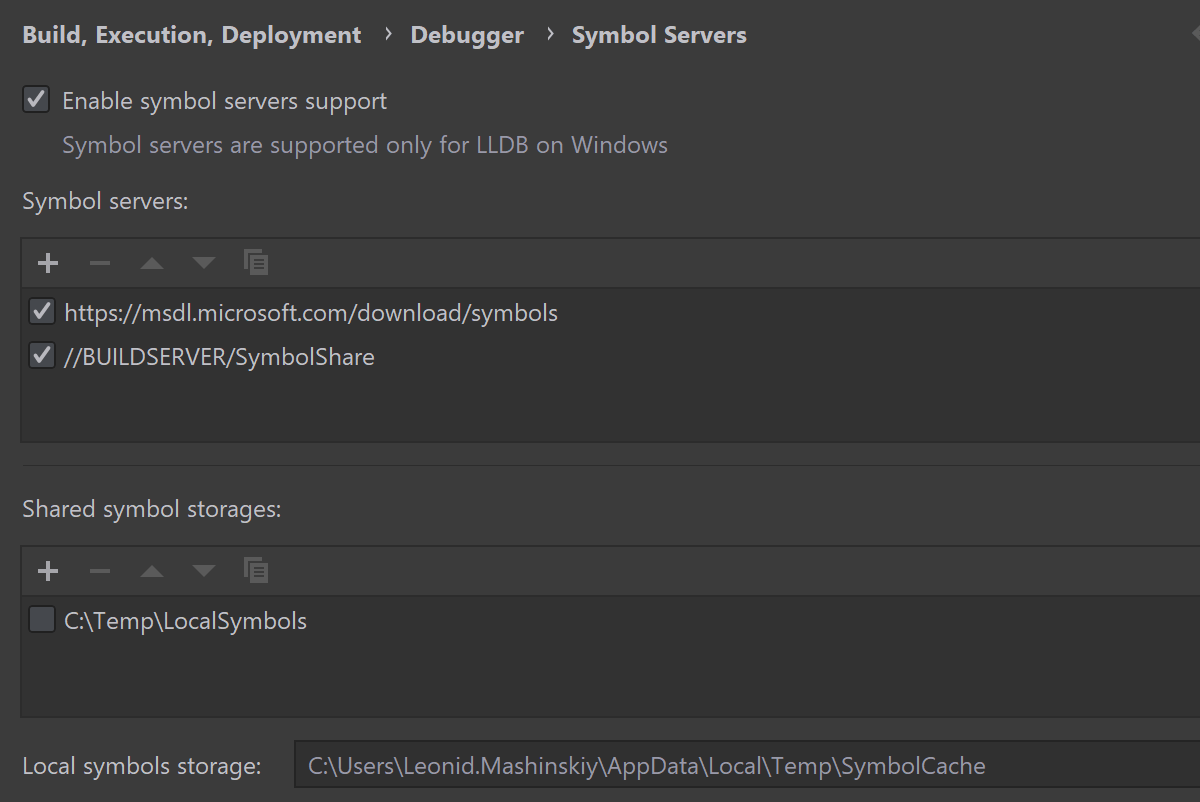
Symbol Servers
When debugging, the library symbols may not always be available on your local machine. In this case, you can use symbol servers. In Rider on Windows, you can now configure the debugger to use the symbol server of your choice.

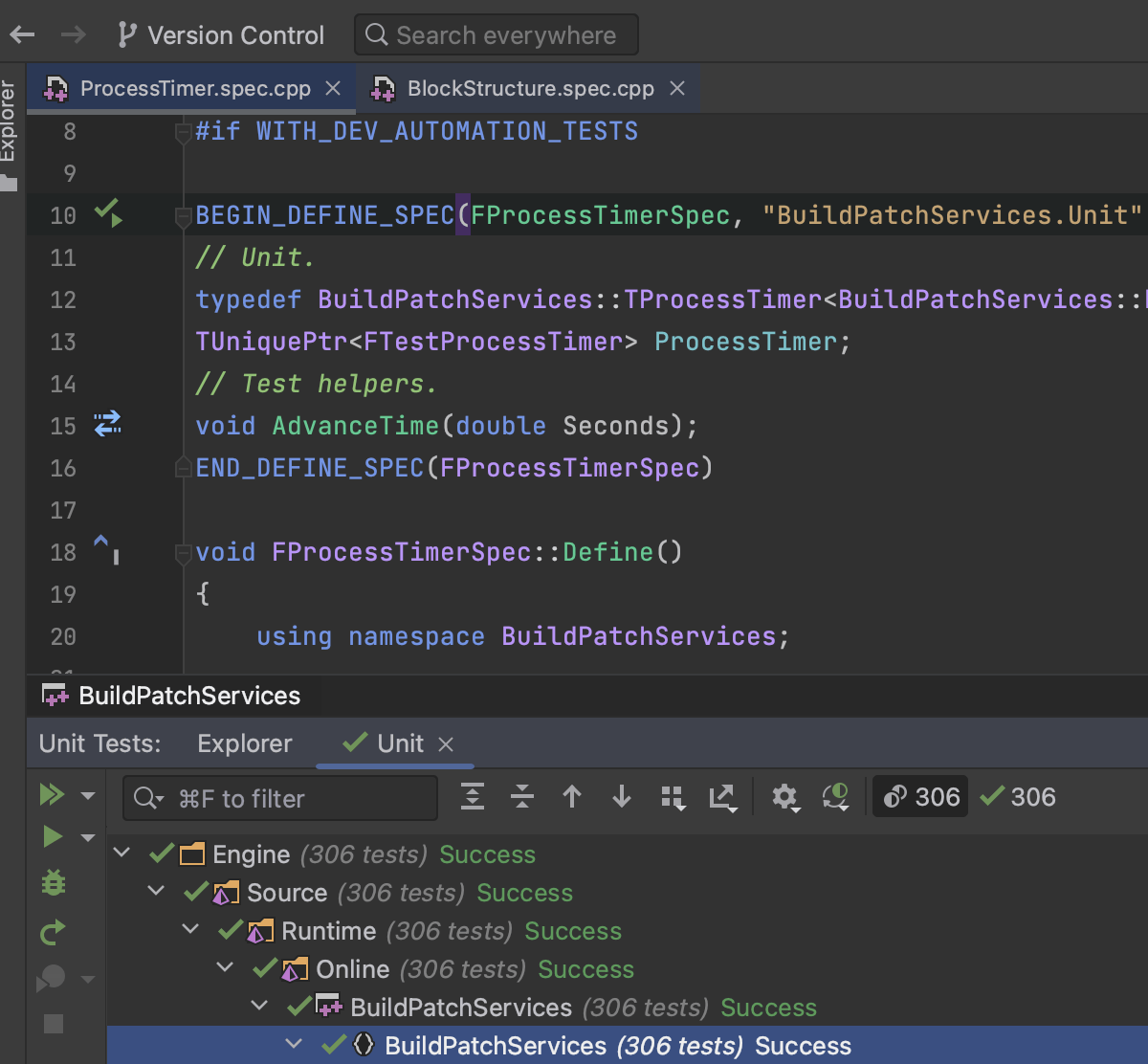
Support for Spec tests
Rider now supports Spec tests from the Unreal Engine automation testing
framework. If you have a set of tests defined in the Define method
after the DEFINE_SPEC macro or the BEGIN_DEFINE_SPEC
and END_DEFINE_SPEC macros, Rider will successfully discover them, so
you can run and observe them in the Unit Tests view.

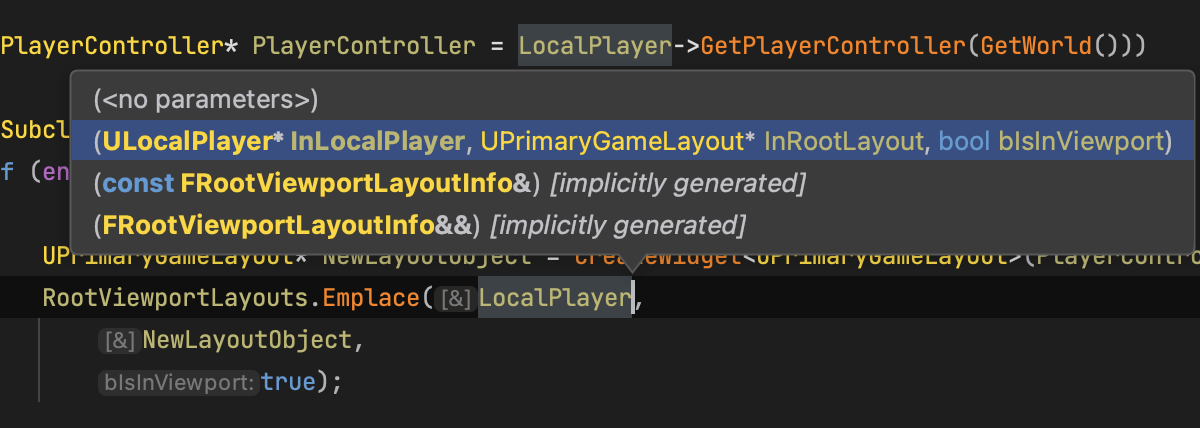
Emplace-like function calls
Rider now understands that Emplace-like function calls (such as
TArray<..>::Emplace) imply object construction, so it will
warn you about invalid arguments passed to the constructor. You can see
parameter name hints and parameter info while typing arguments. You can also
go to a constructor definition directly from an Emplace call, and
vice versa.
Other updates
- We’ve replaced the Build solution button with a Build startup project button on the main toolbar for Unreal Engine projects.
- In Unreal Engine projects, the code completion list now includes the Widgets metadata specifiers.

Unity support
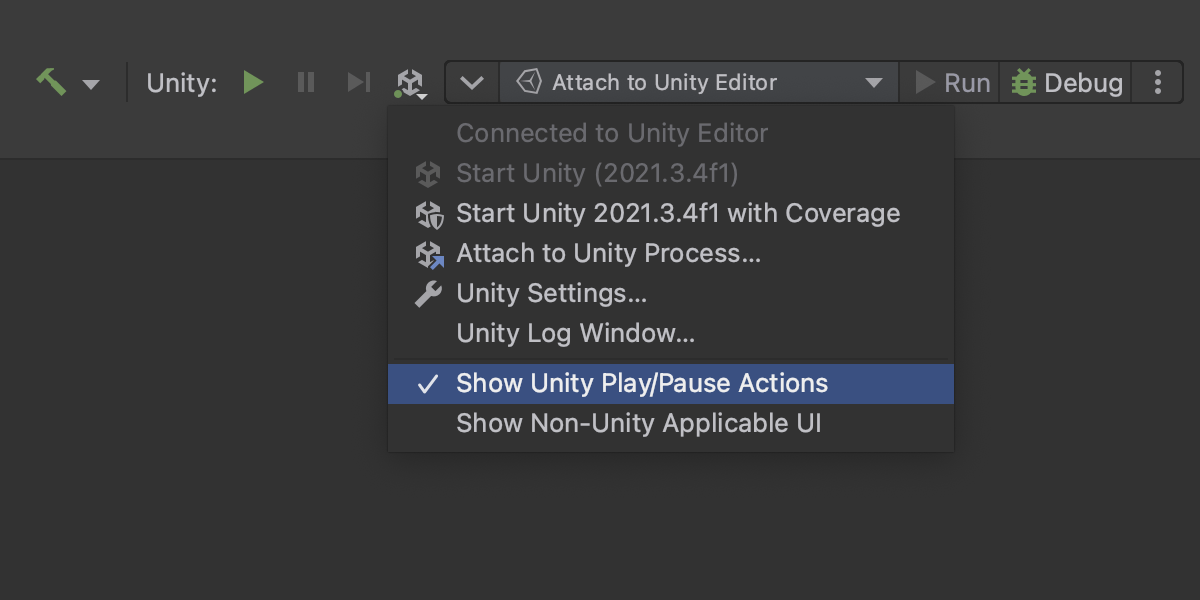
- A new toolbar is available for Unity projects, and the connection status is now shown in the toolbar instead of the status bar. Additionally, the play/pause/step buttons have been removed from the toolbar by default, but can be added back.
-
We’ve added inspections to ensure the return values of
Mathfmethods are used. - You no longer have to restart the Unity Editor to launch the profiling process. The profiler can now attach to and detach from running Unity processes.
Plugins


dotCover dotUltimate
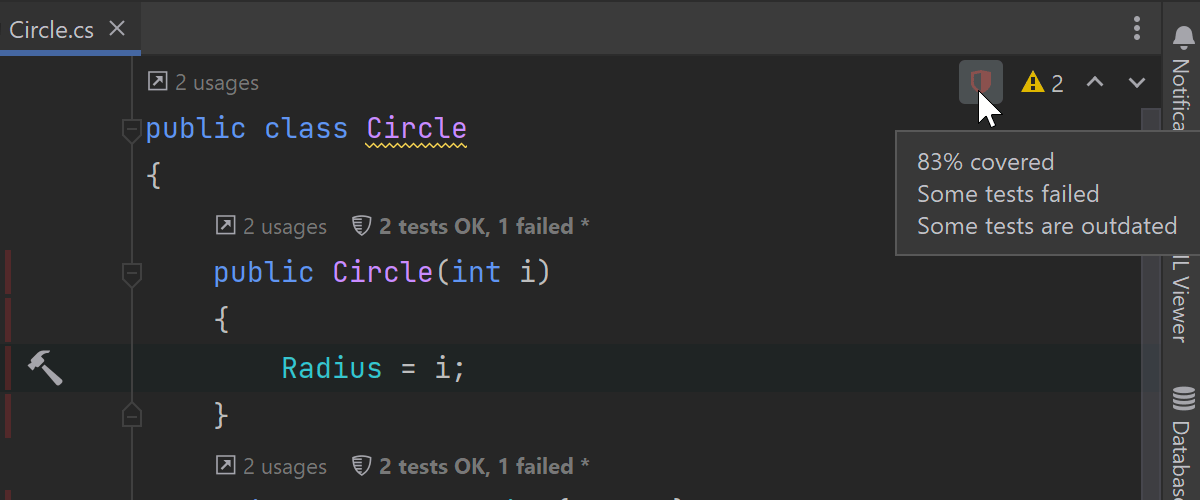
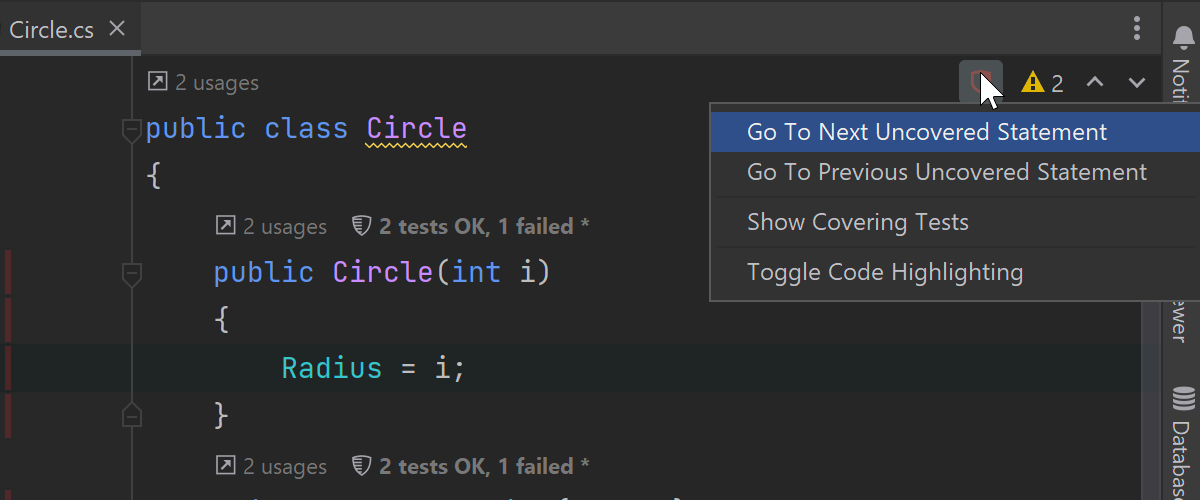
We’ve added a coverage summary indicator to the editor. This can be helpful if you find the red and green highlighting produced by the dotCover plugin overwhelming – the new tool is much less obtrusive. Look for the shield-shaped icon in the Inspections widget. The color and fill reflect the code coverage of the current document, and clicking on it will navigate you through the statements that are not covered.

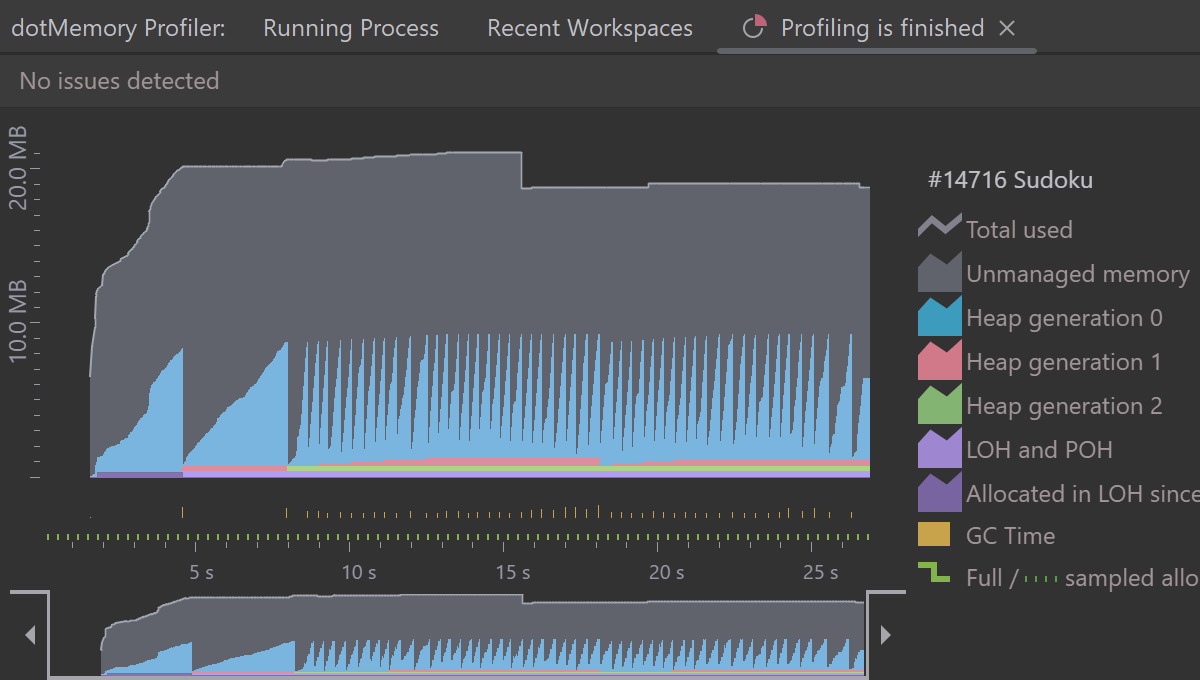
dotMemory dotUltimate Windows only
Rider now comes with dotMemory, our memory profiling tool, built in. Here are its key features:
- Two memory profiling modes are available in the Run widget and Run | Switch profiler configurations in the main menu – Memory (sampled allocations) and Memory (full allocations). You can learn more about the difference between these in the dotMemory Help.
- You can attach the profiler to a running process from the Run menu.
- You can also watch the Timeline Graph unroll in real time. Select an interval and open the Memory Allocations view. It is equal to the same view in dotMemory Standalone and allows you to dig deeper into the analysis of a specific time frame.
Please note that the dotMemory plugin doesn’t allow you to collect snapshots, and it only works on Windows in the 2022.2 release.

Markdown
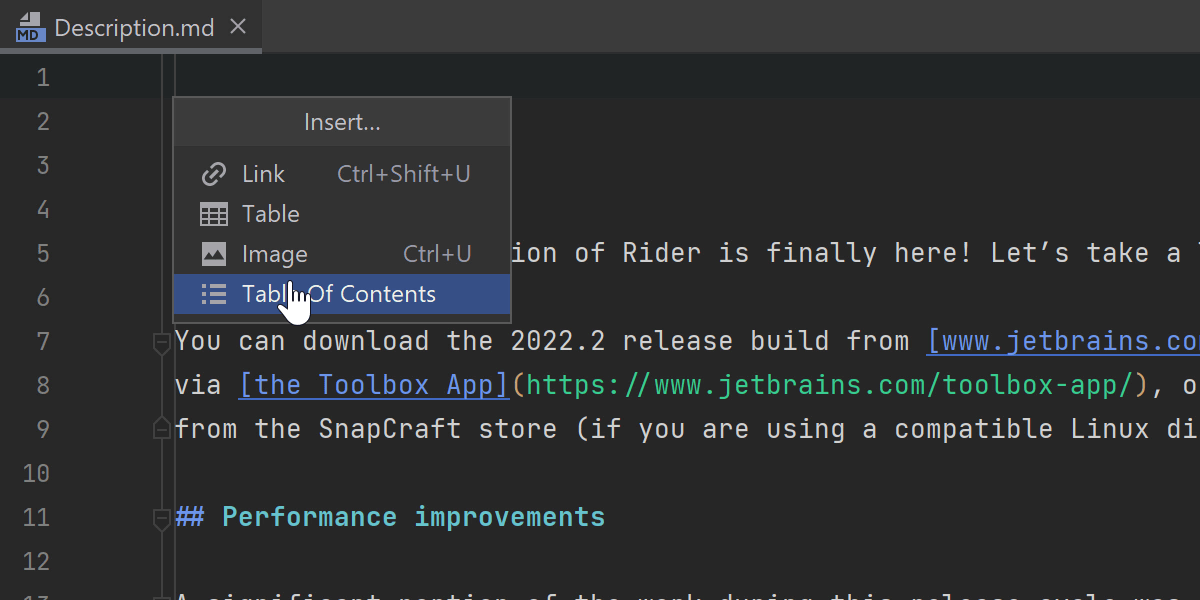
It’s now possible to easily generate tables of contents in Markdown files based
on the document headers. This new action is available from the Insert and
Generate pop-up menus that you can invoke via the
Alt+Insert shortcut or with a right click. Rider will
insert a table of contents at the current caret position and enclose it with
<!-- TOC --> tags, so that you can update it later by calling the same menu.
dotTrace dotUltimate
You no longer have to restart the Unity Editor to launch the profiling process. The profiler can now attach to and detach from running Unity processes.
Web development

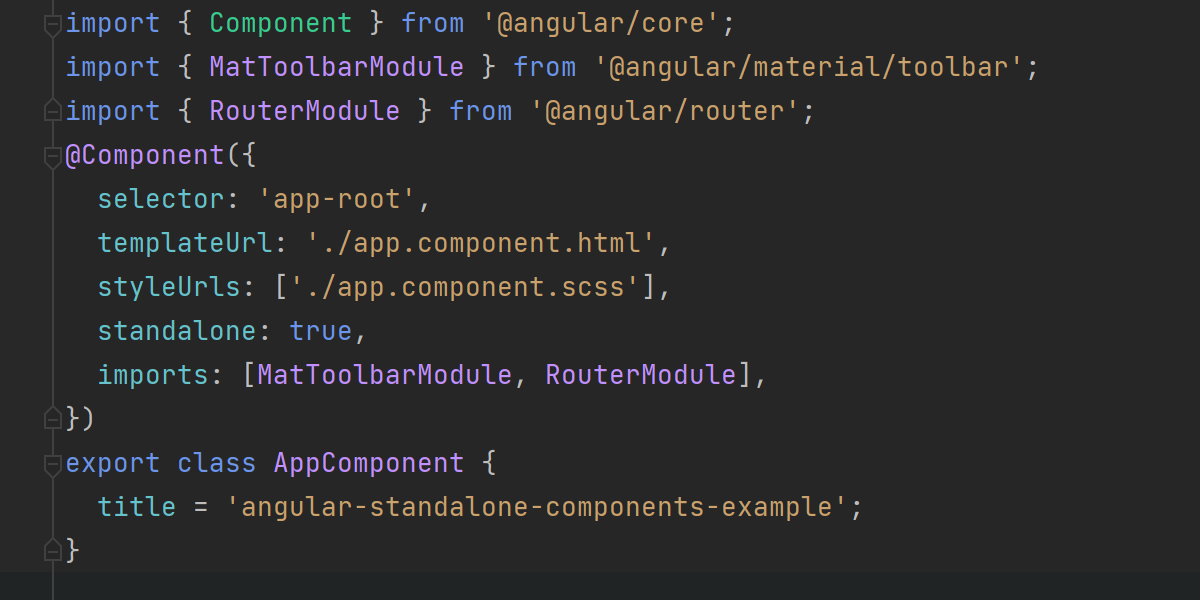
Support for Angular standalone components
We’ve been working on support for Angular 14 in Rider. The most important
addition we’ve made in this release is support for Angular standalone
components. Rider 2022.2 properly recognizes components, directives, and
pipes marked as standalone: true.

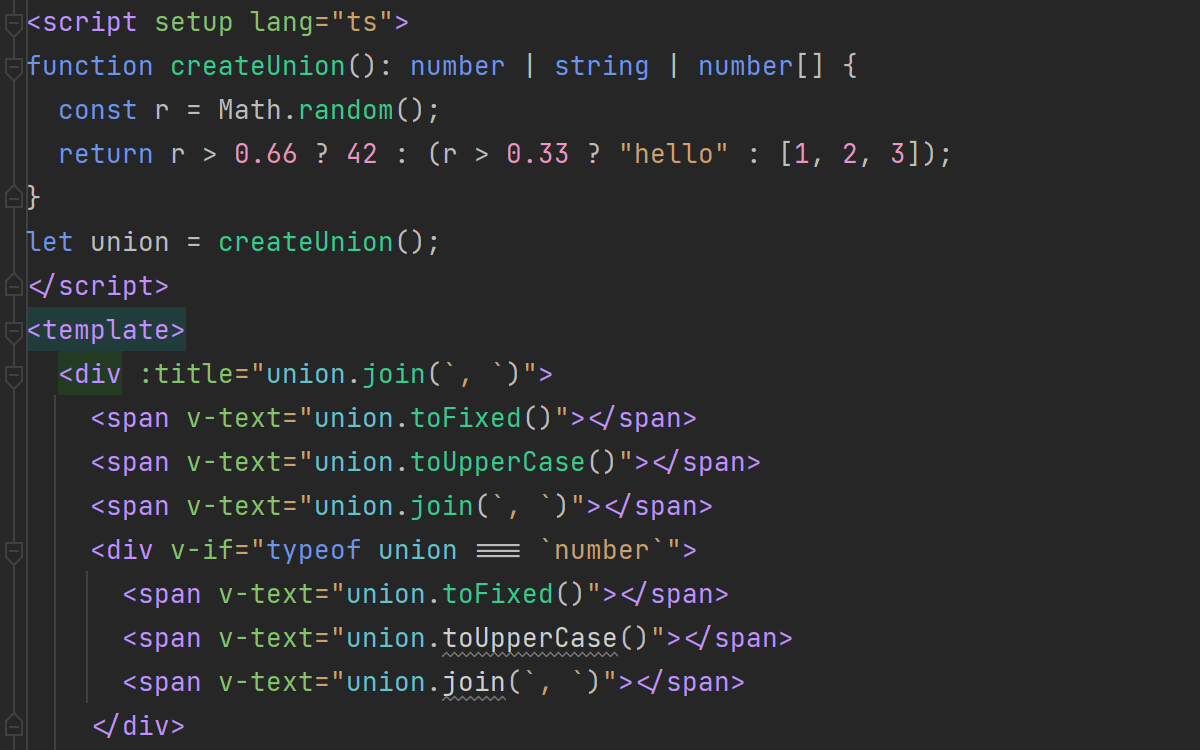
Updates for Vue 3
Rider 2022.2 provides better support for Vue 3. For example, it now understands
type narrowing in v-if/else directives. Also, support for Pinia,
the Vue team’s recommended state management solution that works as a global
store, has been improved. Both completion and resolve now work in Vue with
Pinia library and you can navigate to state properties and actions defined
in the store.

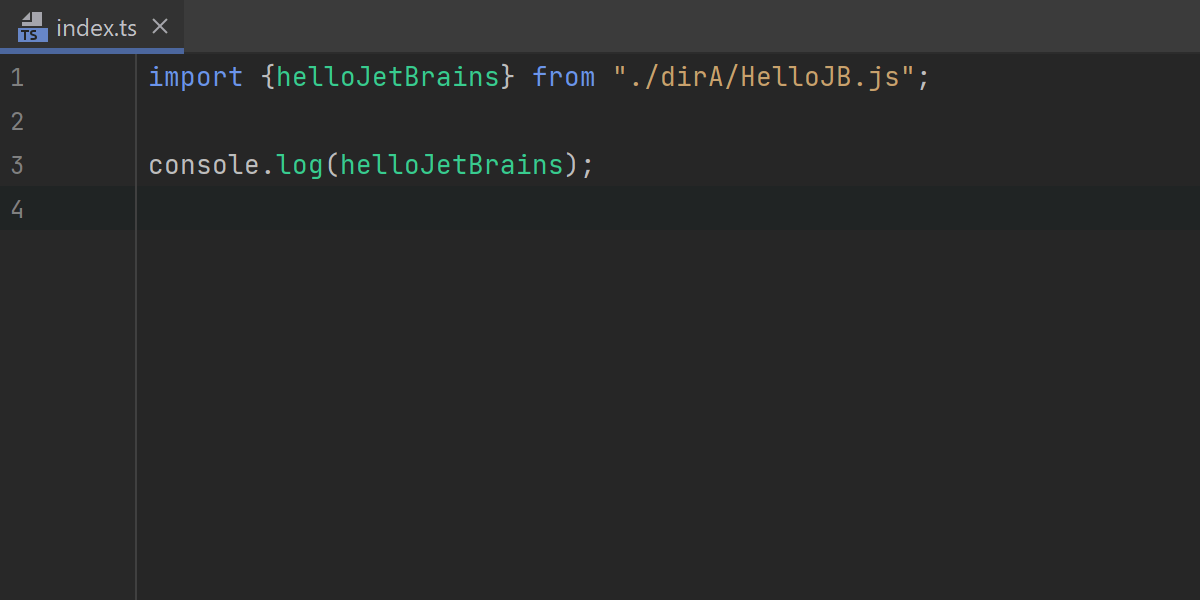
TypeScript 4.7 support
Rider 2022.2 comes bundled with TypeScript 4.7, supporting new language features
like moduleSuffixes and ESM in Node.js. It will automatically insert
the .js extension to the import statement if module is set to node16
or nodenext in your tsconfig.json file. Additionally, Rider
supports the typesVersions field in package.json files.
Learn more: What's New in WebStorm 2022.2
F# support

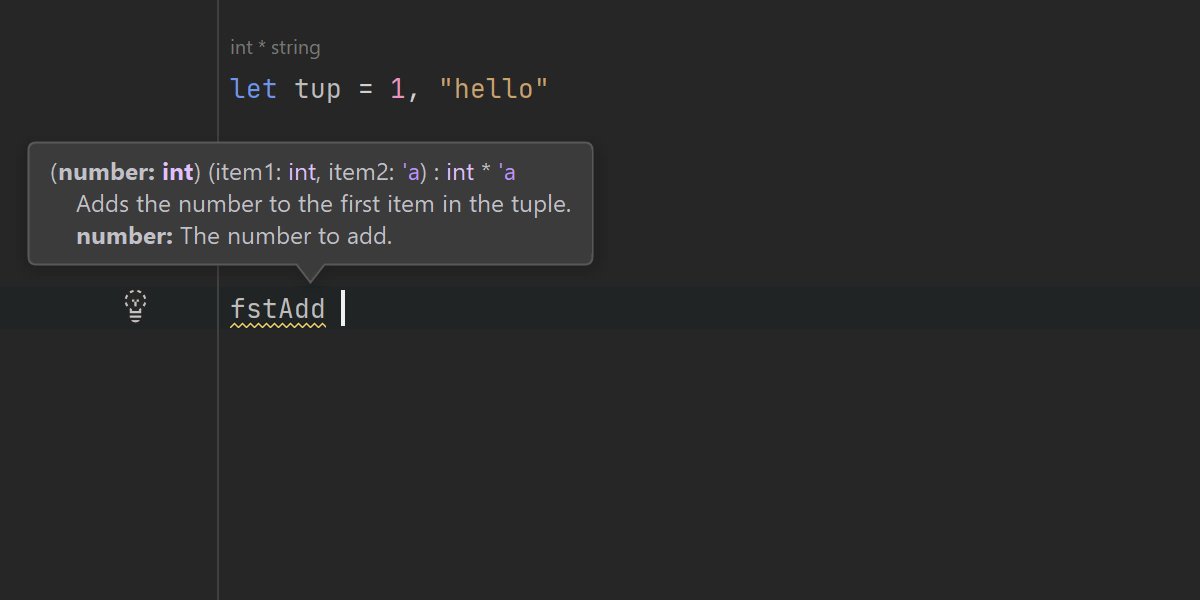
We’ve reworked the Parameter Info popup for F#.
Parameter Info contains details about the expected arguments of a function. The popup appears as you write a function application or a method call, or you can press Ctrl+P to see it as you read your code.
Starting with v2022.2, the Parameter Info popup supports curried
applications and highlights the correct method overloads. It also shows method,
function, and parameter descriptions, parameter default values, extension
methods information, and JetBrains CanBeNull/NotNull annotations.
Additionally, you can see the Parameter Info in attributes.

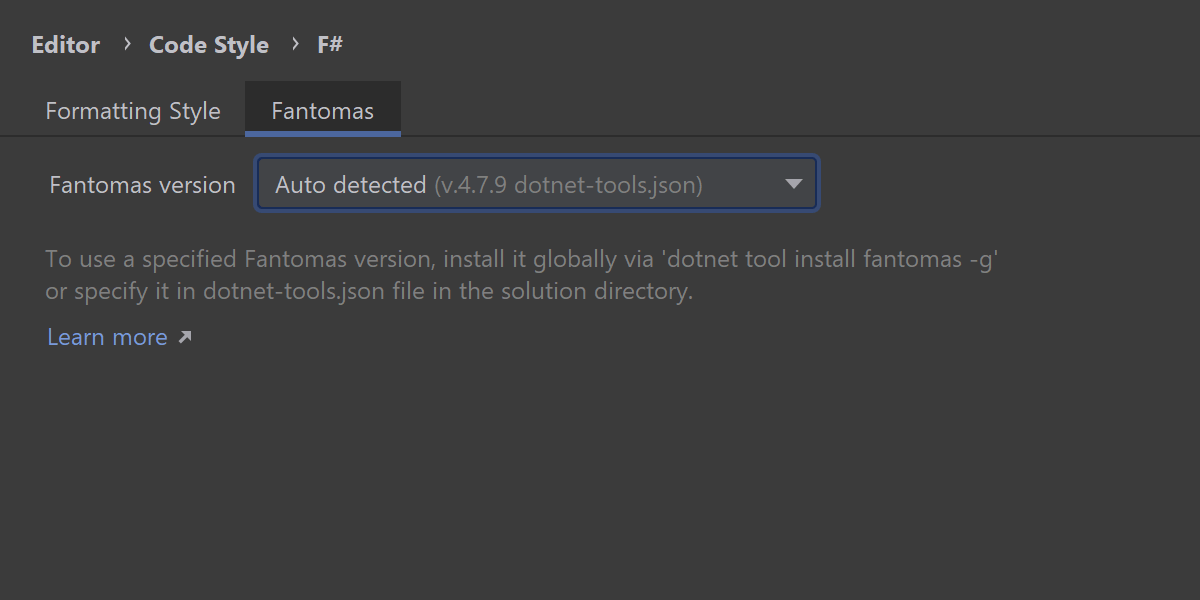
You can now use either the global or local dotnet tool version of
Fantomas. Rider will use the appropriate tool automatically, allowing you
to sync the Fantomas version within your team.

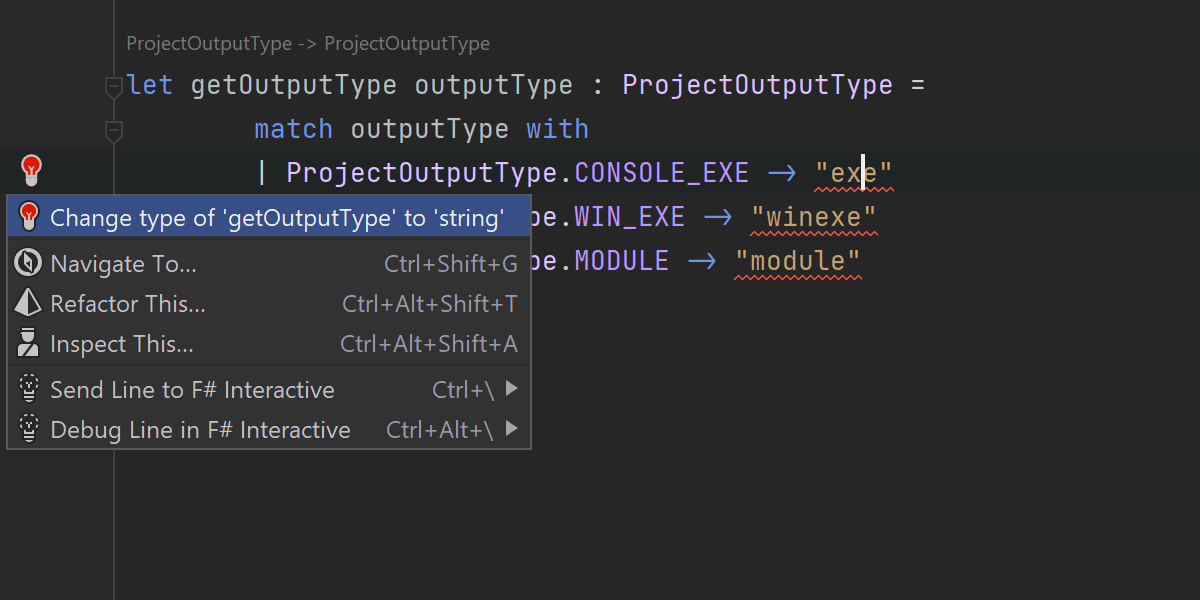
A new quick-fix, Change type of binding, will be helpful when a defined return type differs from the actual type of an expression. Special thanks goes to Florian Verdonck for implementing this quick-fix.
You can take a look at the full release notes for more information about F# support in Rider 2022.2.
Database support

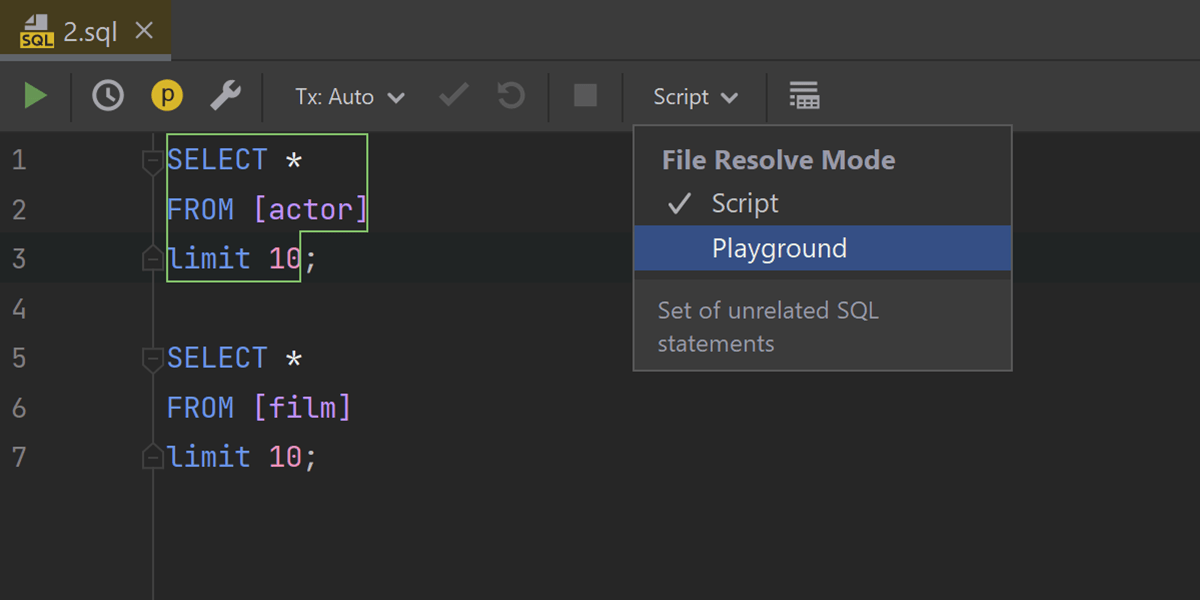
- We’ve introduced two new resolve modes: Playground and Script. You can find more information on the differences between the two in this blog article.
- Windows authentication is once again available for Microsoft SQL servers.
- Collations and charsets are now generated with the table’s DDL for Microsoft SQL Server.
- Rider now offers basic support for 3 additional databases: DuckDB, Mimer SQL, and Apache Ignite.
Learn more: What's New in DataGrip 2022.2