PyCharm 2023.1 最新变化
新 PyCharm UI 、远程 Jupyter Notebook 支持等。
推出新的 PyCharm 用户界面 (UI)
新 UI 对 PyCharm 的外观进行了重新设计。 我们的目标是降低视觉复杂性,使用户能够轻松访问基本功能,并根据需要逐级呈现复杂功能 – 打造整洁、现代且专业的外观和质感。
在 2023.1 版本中,新 UI 对于 PyCharm Community Edition 新用户默认启用。
要在其他版本中启用,请按 Ctrl+Alt+S 打开 IDE 设置,并选择 Appearance & Behavior | New UI(外观与行为 | 新 UI)。 试用并与我们分享您的反馈!
请参阅此页面详细了解新用户界面。
主要变化


工具窗口
工具窗口栏所占空间减少,并使用图标以方便导航。 要重新安排工具窗口,请沿边栏拖动其图标,并将其放在分隔符下进行垂直拆分,或者放在另一个边栏上,水平拆分窗口。
点击 More tool windows(更多工具窗口)图标,访问屏幕上尚未出现的工具窗口。

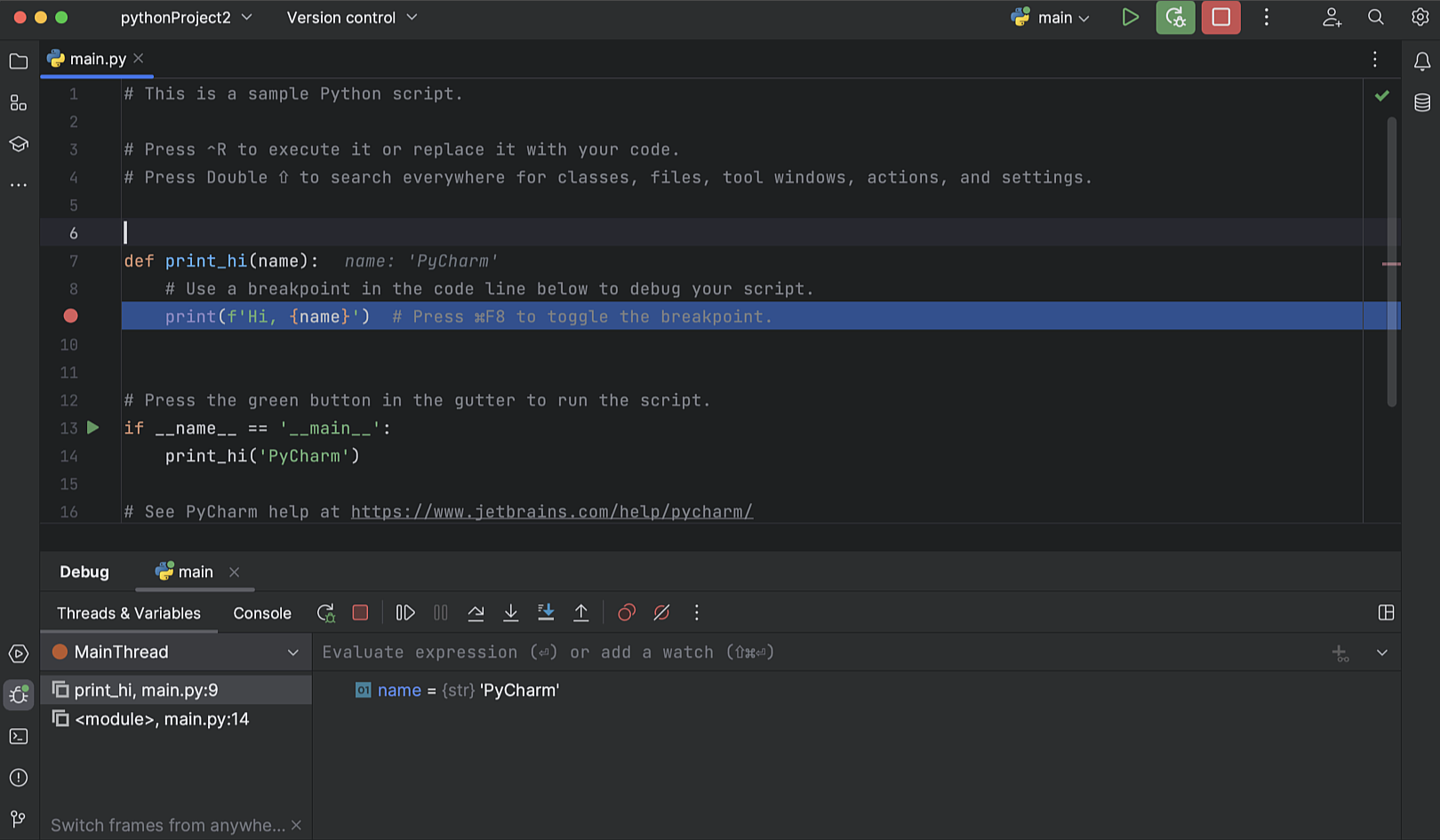
Debug(调试)工具窗口
主要的调试操作被移到一个工具栏上。 存在单个运行配置时,用于在 Threads & Variables(线程和变量)视图与控制台之间切换的标签页现在出现在工具窗口标签页中。
带有 run actions(运行操作)的工具栏也被移到工具窗口标签页中。

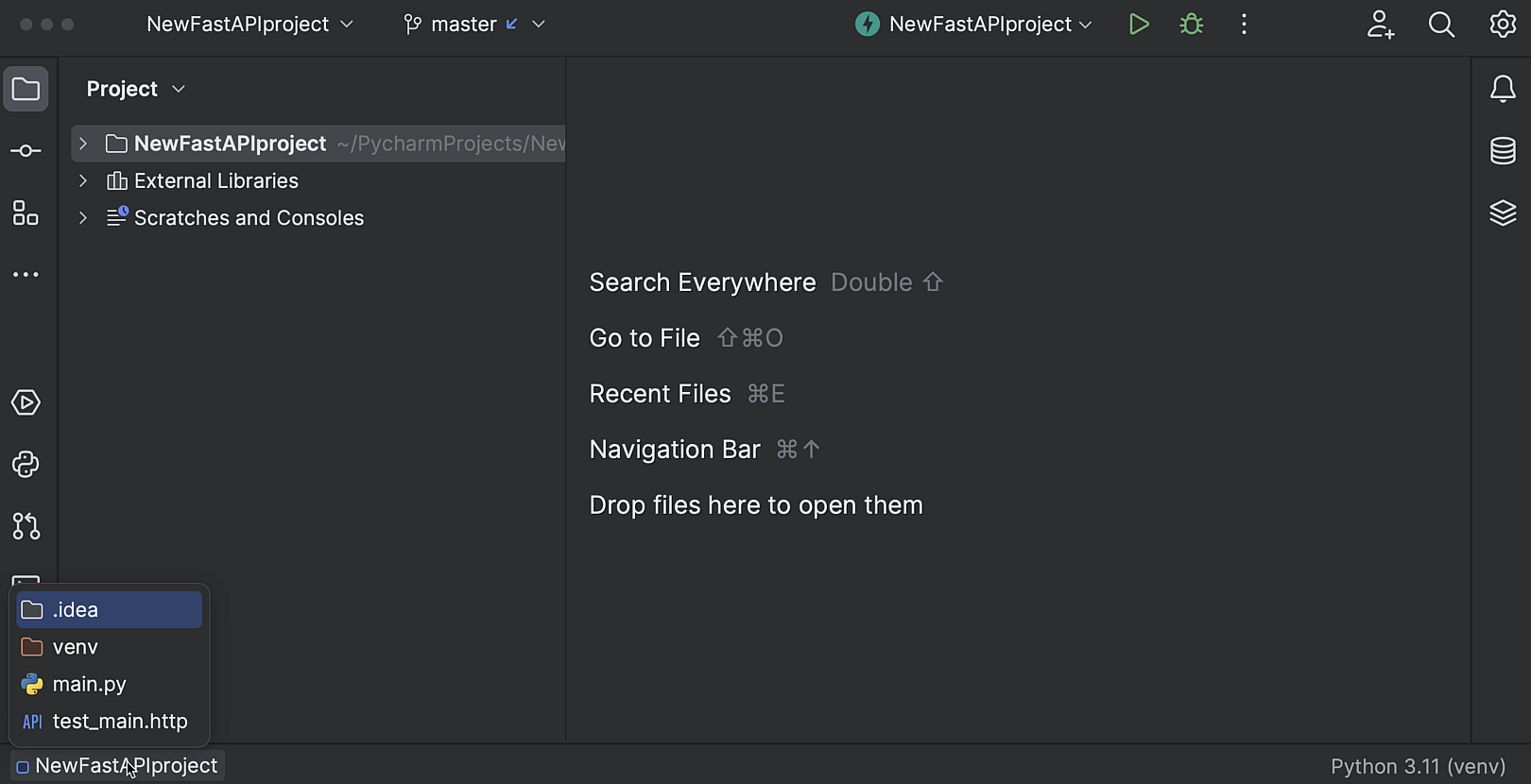
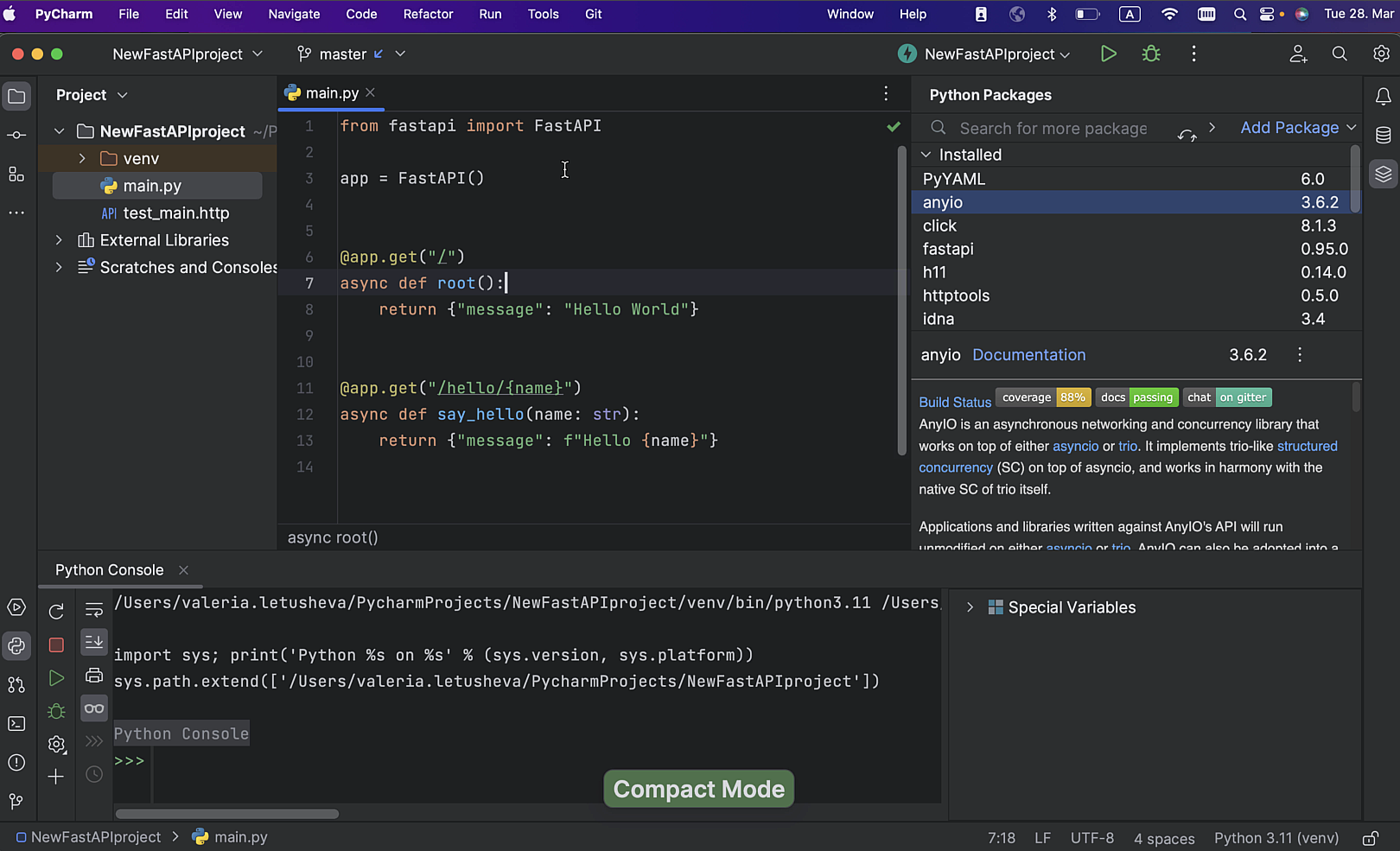
导航栏
导航栏现在位于主窗口底部的状态栏中。 如果您喜欢以前的位置,可以通过进入主菜单并选择 View | Appearance | Navigation Bar(视图 | 外观 | 导航栏)将其移回顶部。

紧凑模式
如果您在一个较小的屏幕上工作,可以启用 Compact Mode(紧凑模式)。 在这种模式下,IDE 会降低工具栏和工具窗口标题的高度,缩小间距和填充,并减小图标和按钮。
远程 Jupyter Notebook Pro
期待已久的对远程 Jupyter Notebook 的支持已经登陆 PyCharm Professional。 现在,您可以直接从您的 IDE 中使用远程 Notebook。

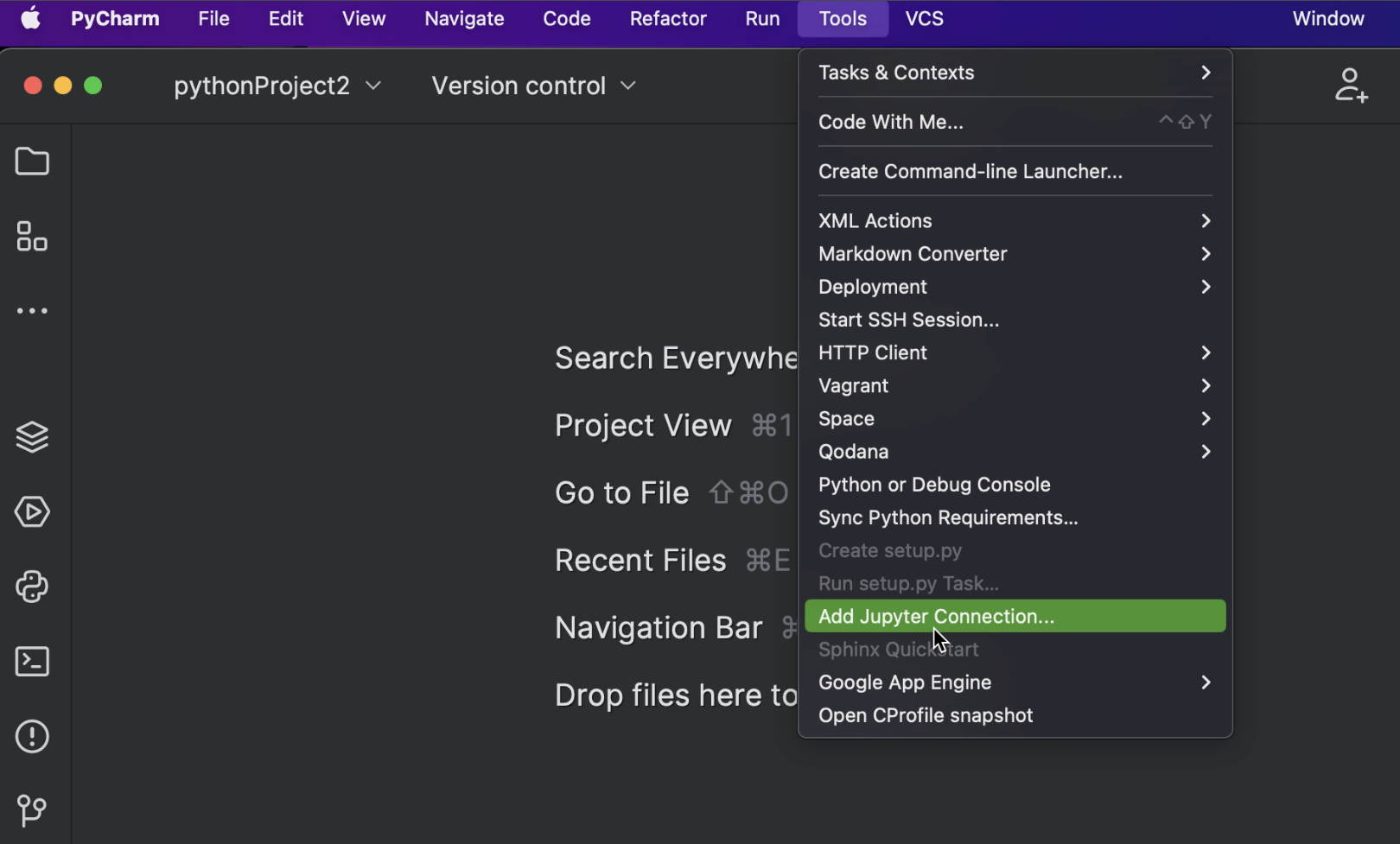
连接到远程 Jupyter 服务器
要在 PyCharm 中为您的项目附加一个远程 Jupyter 服务器,请从主菜单中选择 Tools | Add Jupyter Connection(工具 | 添加 Jupyter 连接),并在弹出窗口中选择 Connect to Jupyter server using URL(使用 URL 连接到 Jupyter 服务器)。 远程服务器将被绑定到此特定项目。

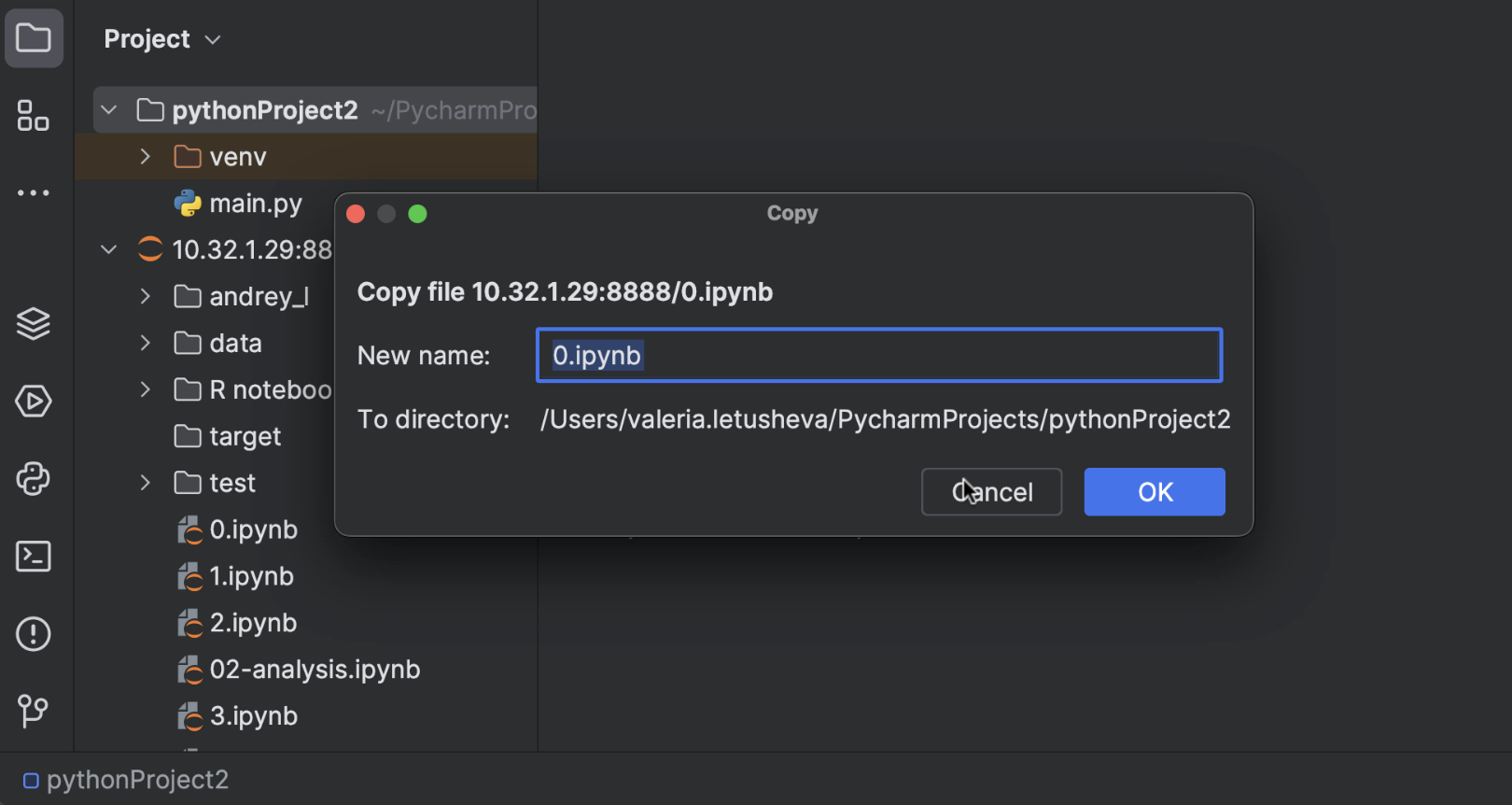
使用远程 Jupyter Notebook
您可以在本地和远程机器之间复制、粘贴和重命名远程 Jupyter Notebook。 要从服务器上获取 Notebook 的最新远程版本,请在上下文菜单中选择 Reload from Server(从服务器重新加载)。

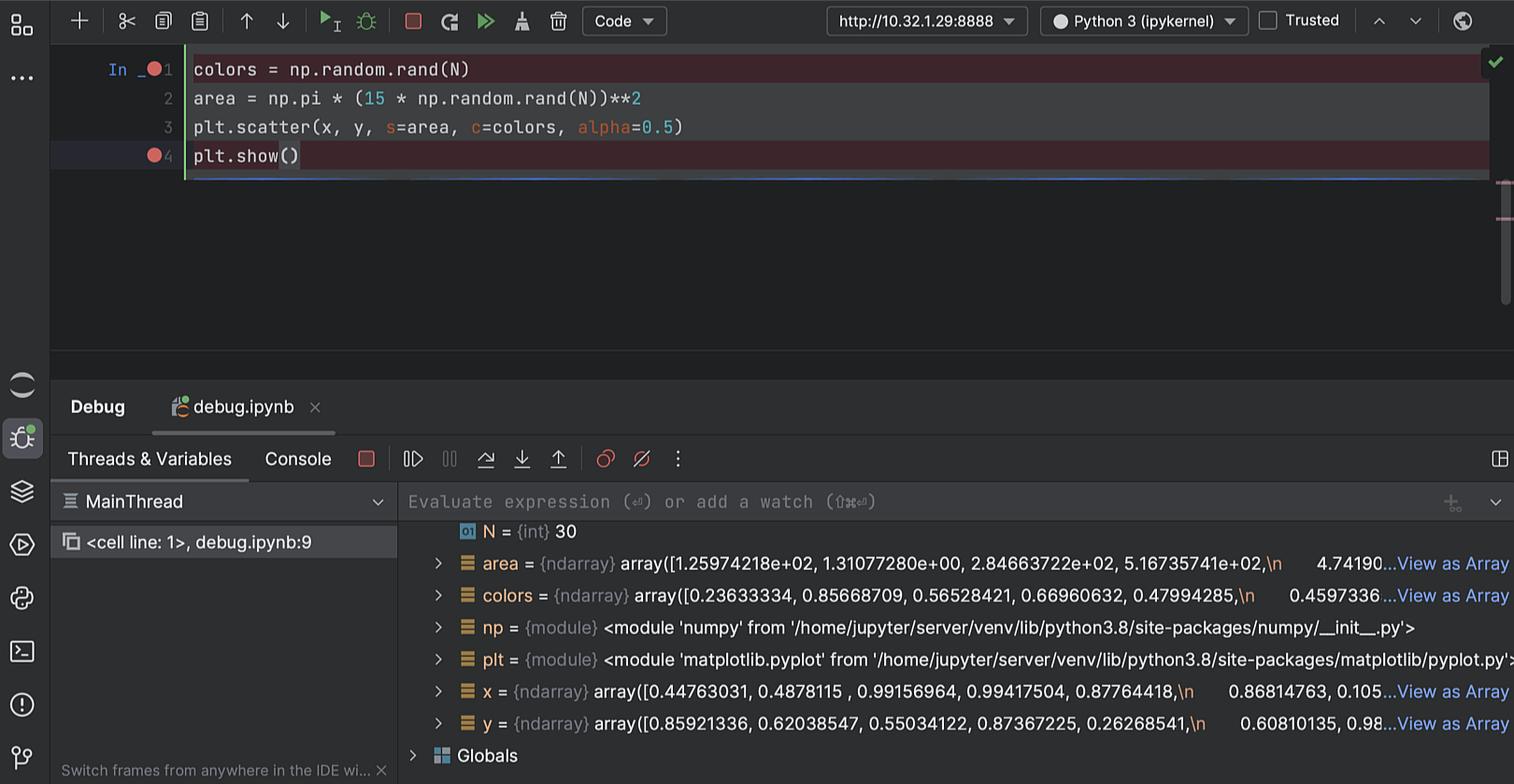
调试远程 Jupyter Notebook
现在可以调试远程 Notebook 中的各个单元。 可以按单元设置多个断点,并使用 Step Into(步入)和 Step Over(步过)功能进行错误诊断。
编辑器

更好的泛型类型推断
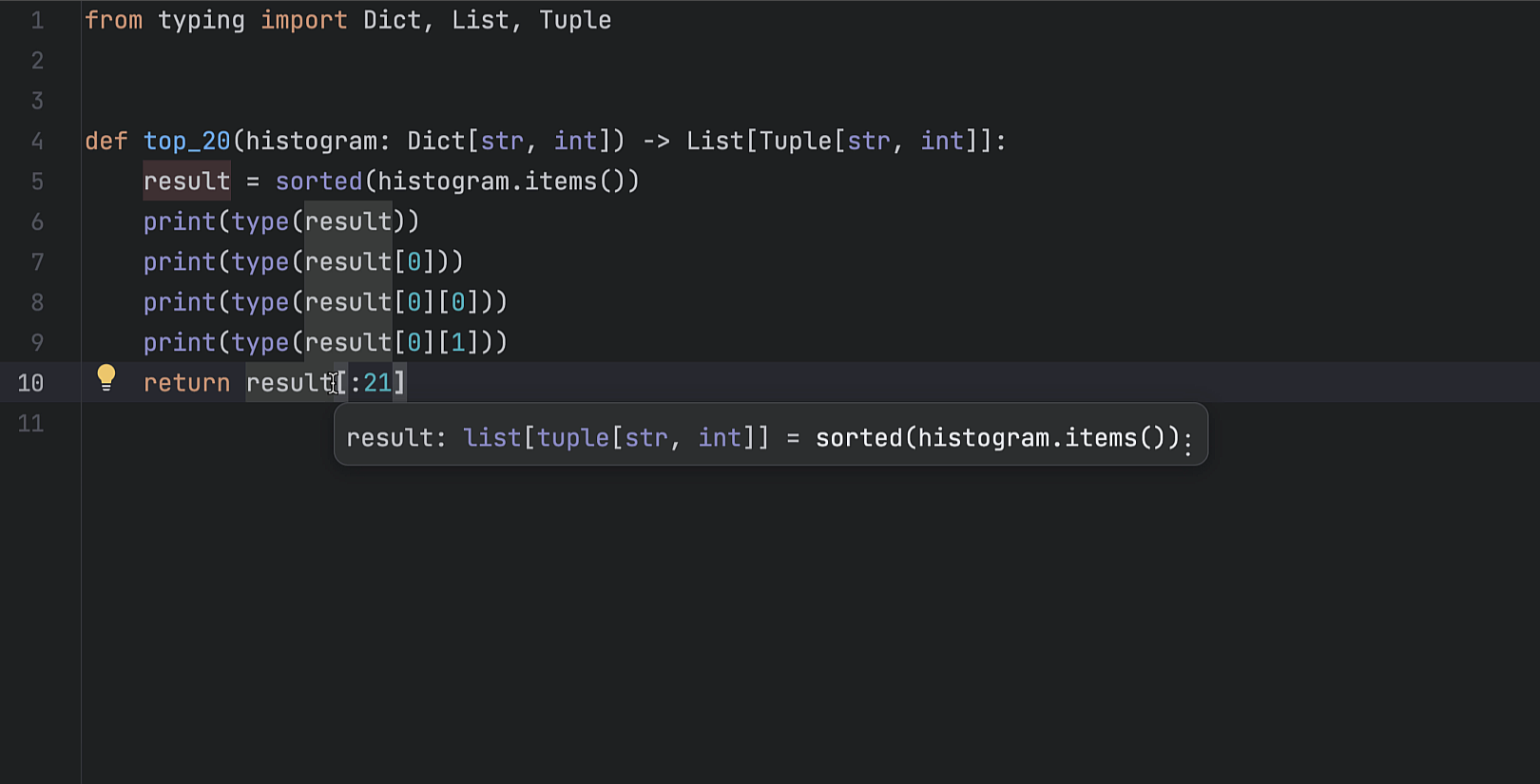
我们重新设计了 PyCharm 处理泛型类和协议的方式。 IDE 现在改进了对泛型类和泛型协议层次结构的处理,解决了许多长期存在的类型提示问题。

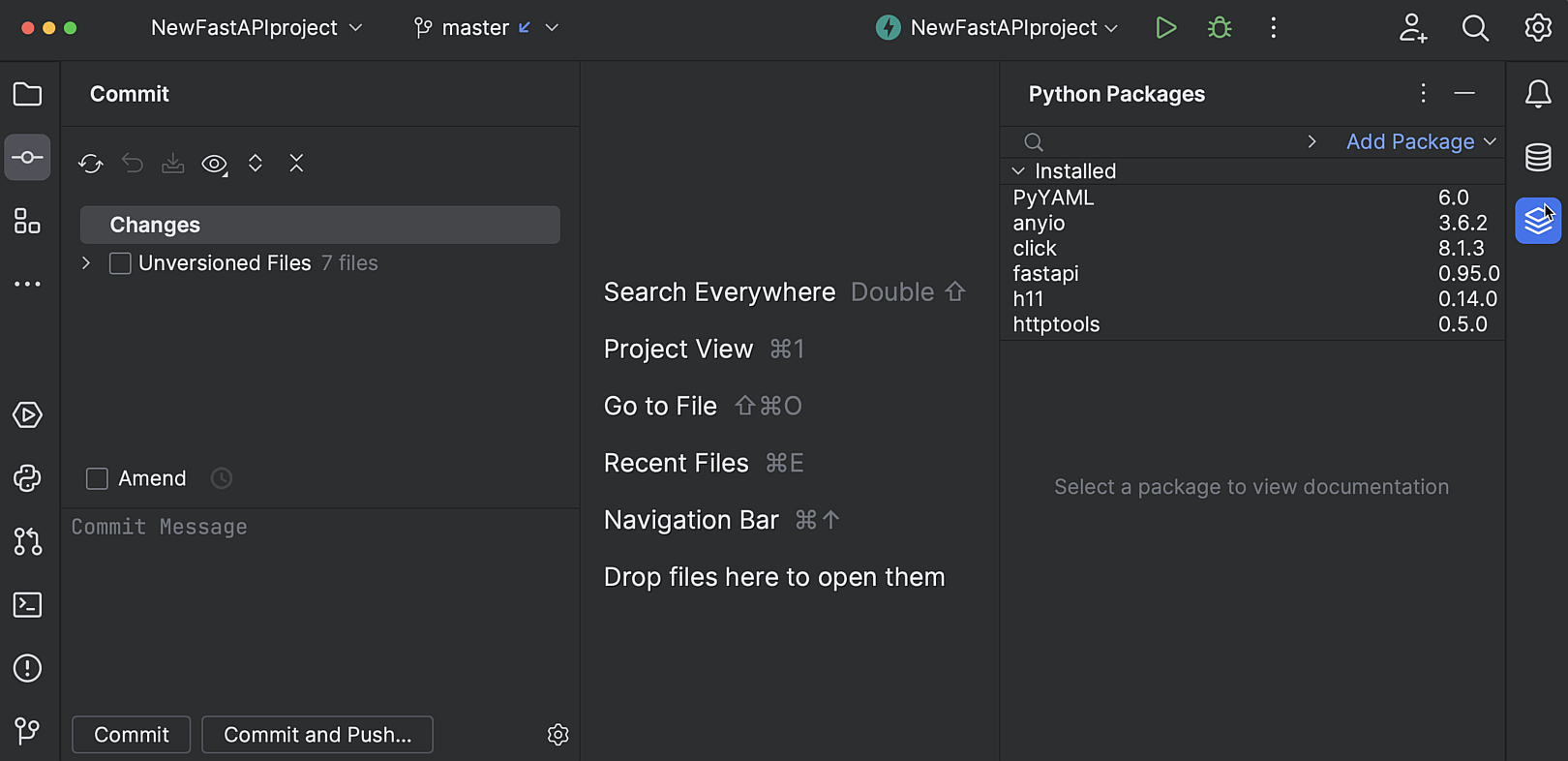
一目了然地管理多个项目的软件包
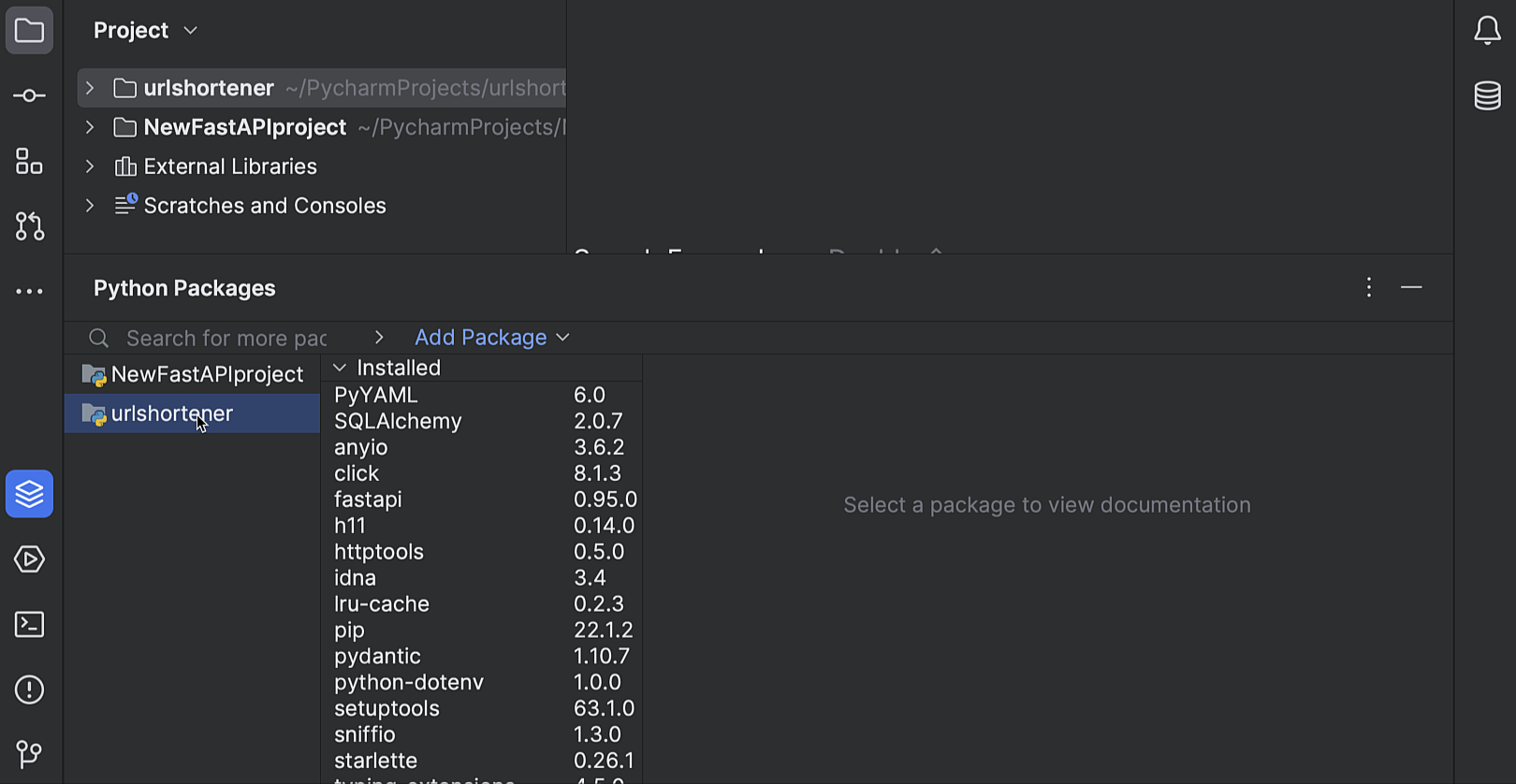
Python Packages(Python 软件包)工具窗口现在支持在您的主项目中附加附属项目的工作流。 在工具窗口左侧的附加面板中选择项目后,您可以为每个项目安装和卸载软件包,以及管理它们的版本。

“Code Vision: 用法”嵌入提示
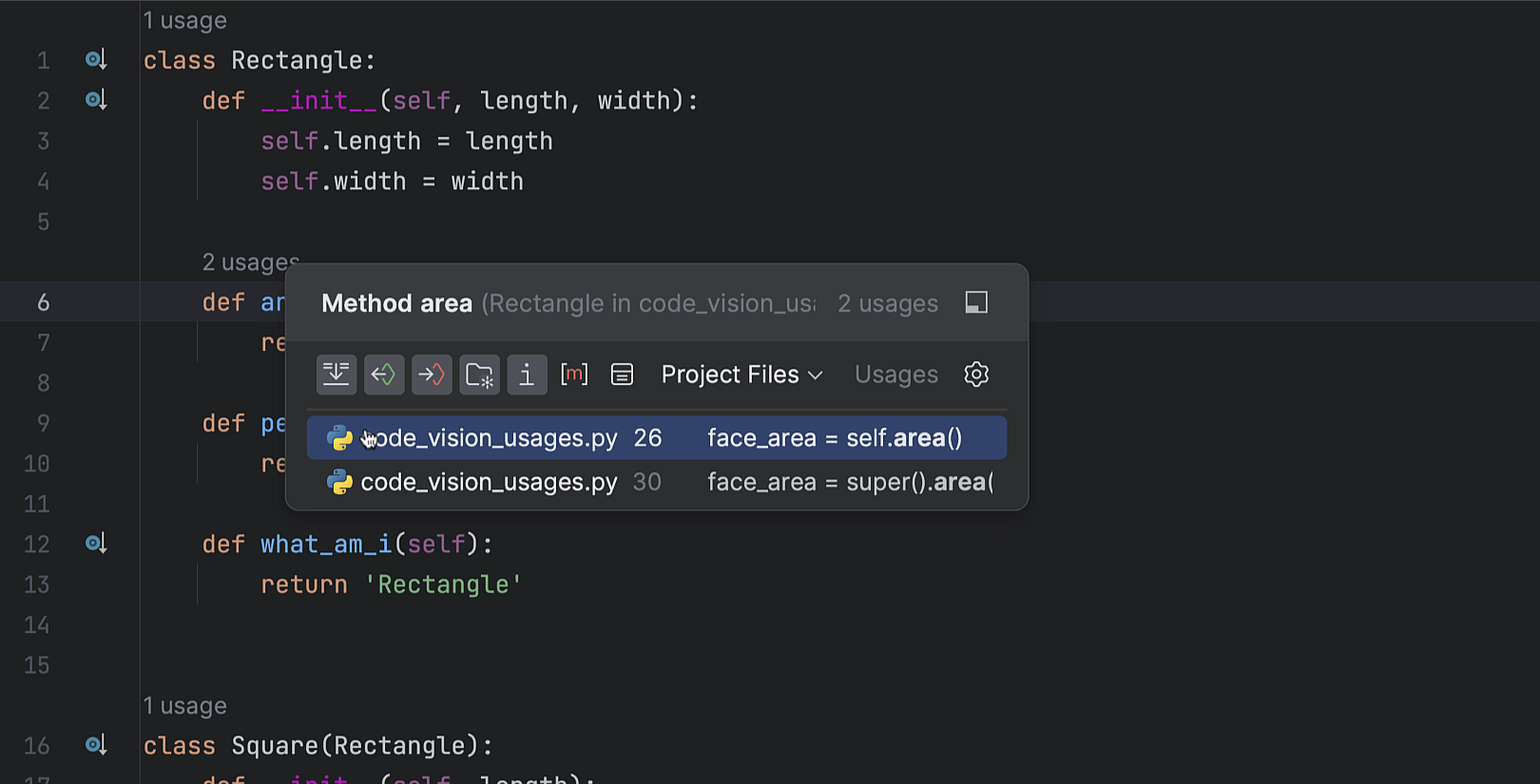
现在,借助新的 usages(用法)嵌入提示,可以更轻松地跟踪类实现和重写方法。 提示会在符号的声明上方显示符号被使用的次数,并允许您导航到一个用法。 如果您想关闭它们,请将鼠标悬停在一个提示上,选择 Hide ‘Code Vision: Usages’ Inlay Hints(隐藏“Code Vision: 用法”嵌入提示)。

Quick Documentation(快速文档)中更出色的语法高亮显示
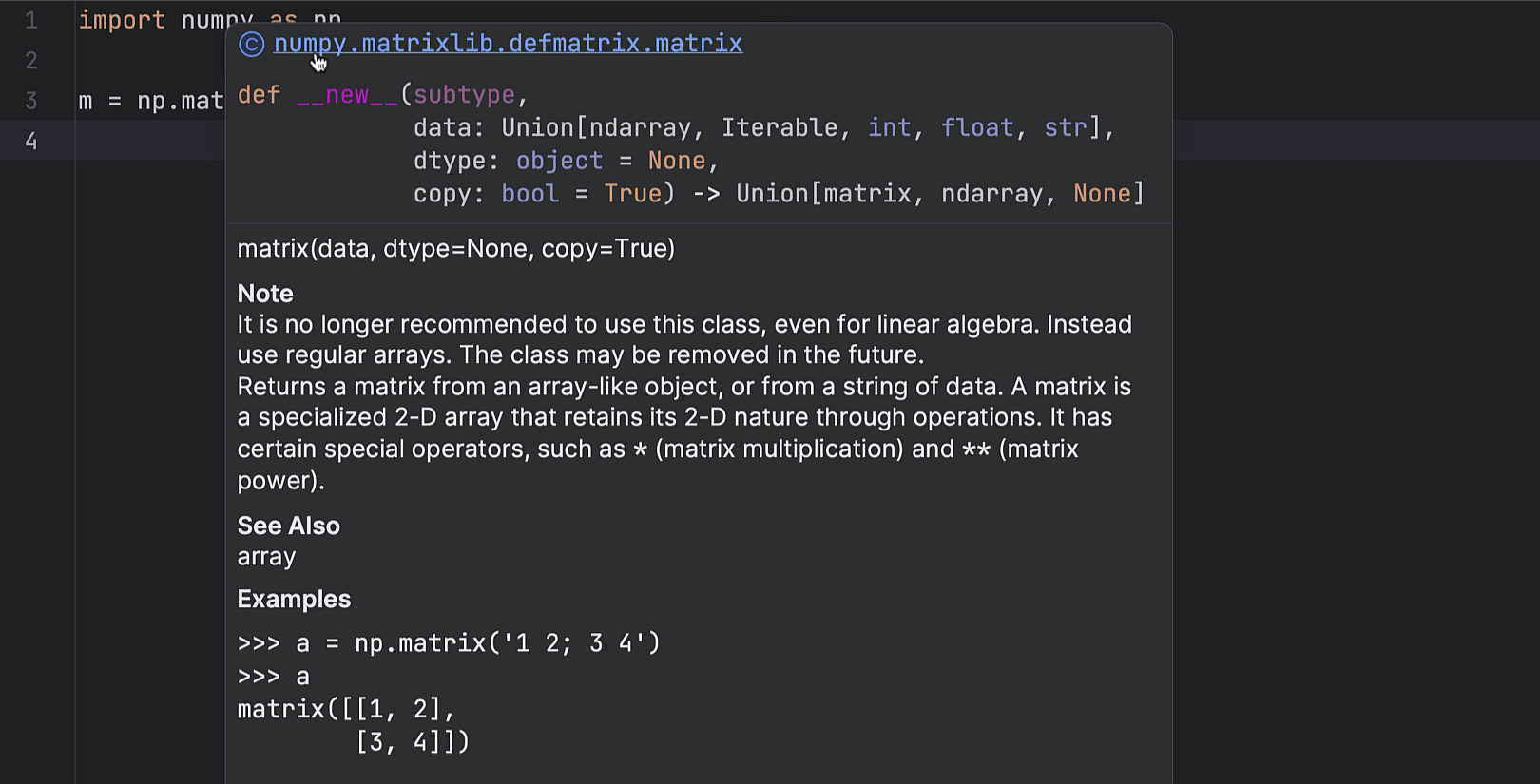
Quick Documentation(快速文档)工具提示现在会为所选表达式的定义、推断类型和定义元素的可点击链接提供语法高亮显示。 要调用工具提示,请按 ⌘,并将鼠标指针悬停在表达式上(或将文本光标置于它上面)。
Quick Documentation(快速文档)弹出窗口中的语法高亮显示现在看起来与编辑器中的非常相似,这为代码文档提供了更好的可见性。

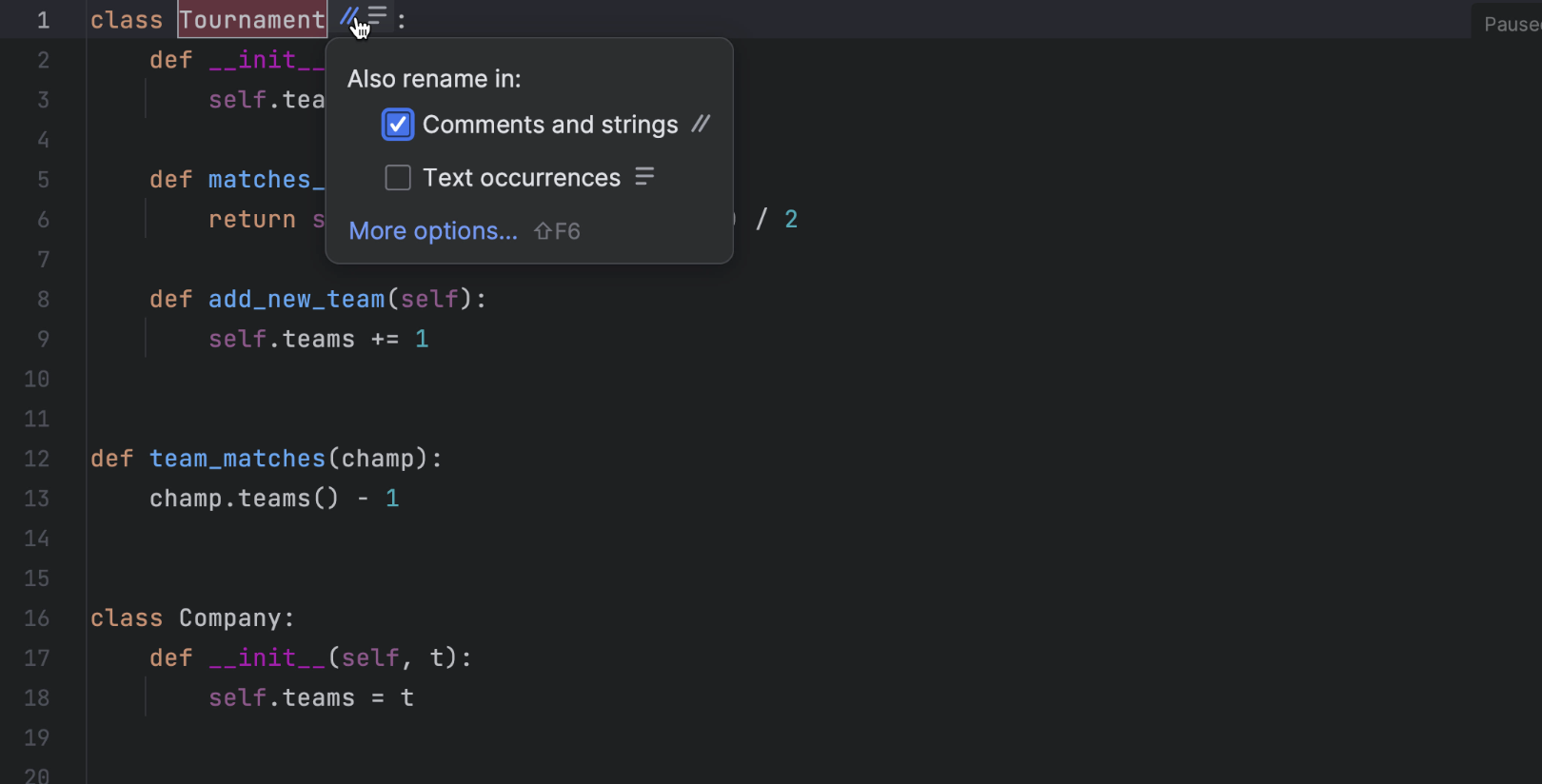
Rename(重命名)重构的内联提示
我们更新了 PyCharm 中使用 Rename(重命名)重构的方式。 现在,您可以通过内联提示窗体进行更改,而不用在弹出窗口对话框中输入新的名称。
其他改进
- 我们优化了 Python 控制台和调试控制台中 Special Variables(特殊变量)窗口的性能。 现在,可以更快地显示计算的变量值的预览,特别是对于大型集合。
- 粘贴复制或剪切时未选择内容的行时,您现在可以指定粘贴内容的位置。 转到 Settings/Preferences | Advanced Settings / Editor(设置/偏好设置 | 高级设置/编辑器),选择所需行为。
- 特性或形参的 Quick Documentation(快速文档)工具提示现在可以呈现标记格式。
用户体验

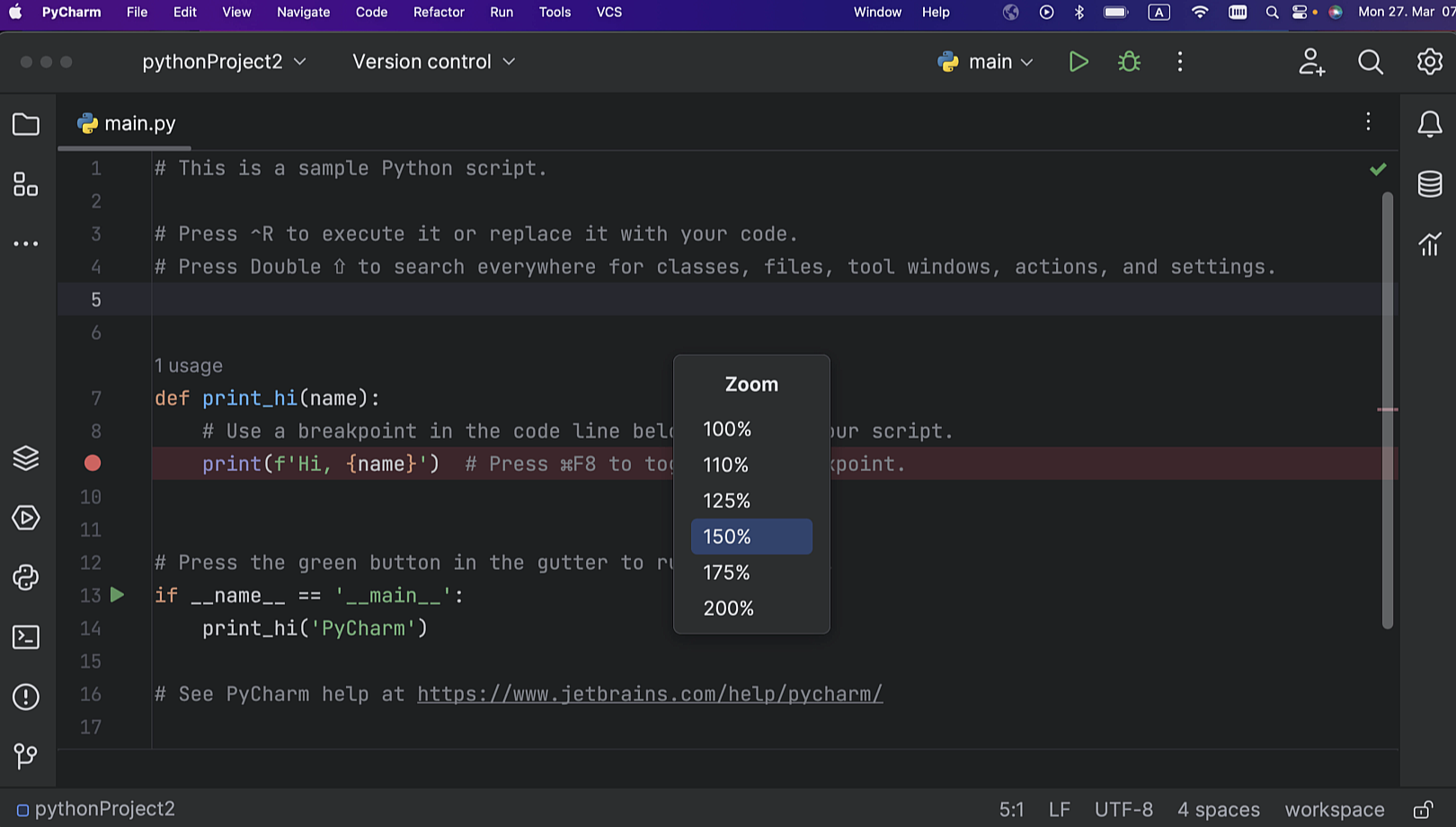
全 IDE 缩放
轻松地放大和缩小 IDE。 所有 UI 元素的大小将同时更改。 从主菜单中,选择 View | Appearance(视图 | 外观),调整 IDE 的缩放比例。 您甚至可以为它指定一个自定义快捷方式。

新的 Remember size for each tool window(记住每个工具窗口的大小)设置
您现在可以通过调整侧面工具窗口的宽度来定制 IDE 布局。 PyCharm 将记住您对每个工具窗口的选择。 新的 Remember size for each tool window(记住每个工具窗口的大小)复选框位于 Settings/Preferences | Appearance & Behavior | Appearance | Tool Windows(设置/偏好设置 | 外观与行为 | 外观 | 工具窗口)中。

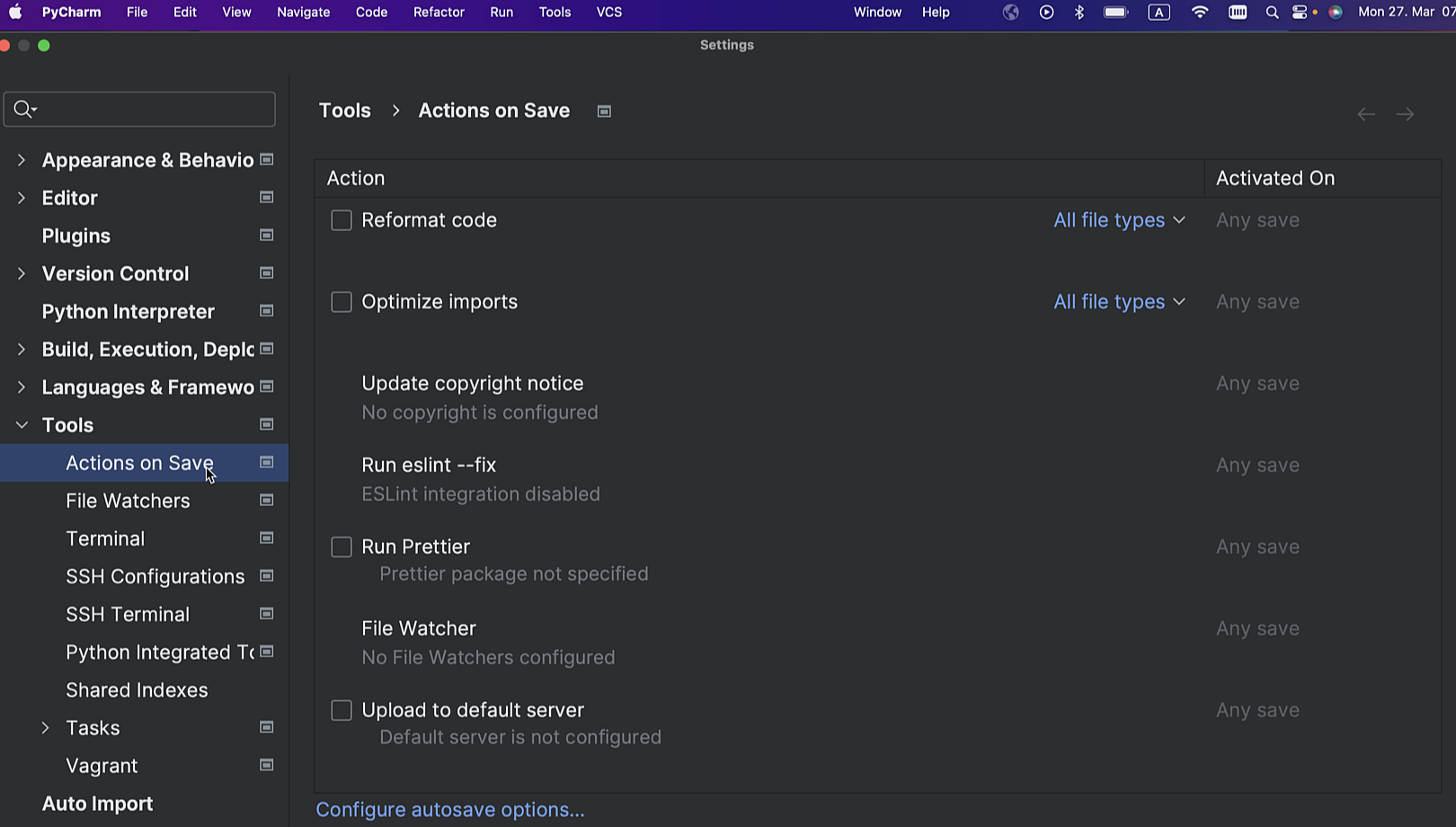
为新项目配置 Actions on Save(保存时的操作)
预先定义 IDE 在未来项目中保存更改时的行为方式。
为此,转到 File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save(文件 | 新项目设置 | 新项目偏好设置/设置 | 工具 | 保存时的操作),选择保存更改时要触发的操作。
其他改进
- 当您搜索课程时,Search Everywhere(随处搜索)(按两下 Shift)提供了更准确的结果,因为它现在由机器学习驱动。
- 现在,Scanning files to index...(正在扫描要建立索引的文件…)进程在智能模式下执行,这样可以在启动过程中更早地提供完整的 IDE 功能。
- 启用 Windows Defender 实时保护时,PyCharm 现在会建议将特定文件夹添加到 Defender 的排除项列表中,以提高性能。
前端开发 Pro

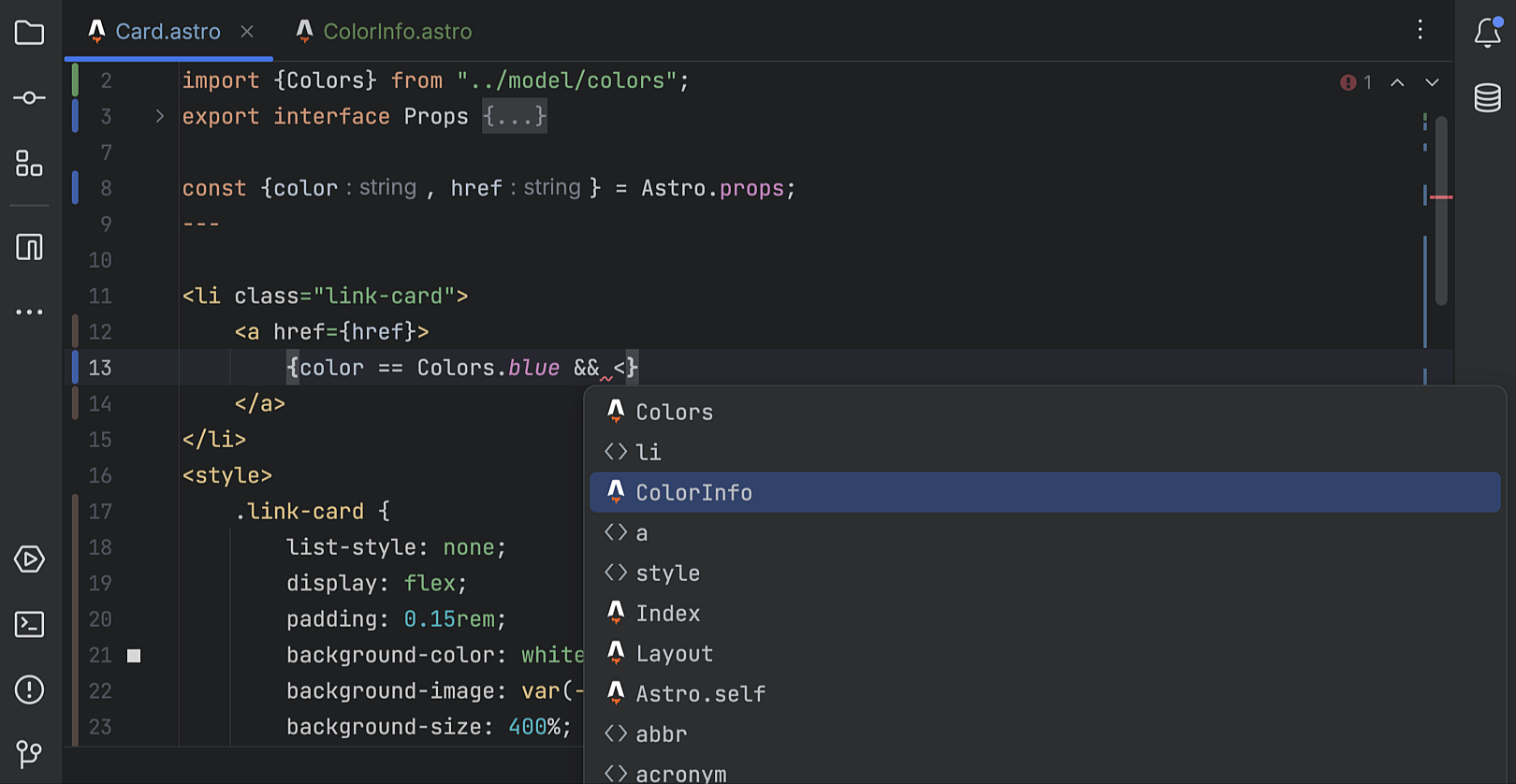
Astro 支持
Long-awaited Astro support has landed in PyCharm! You can get it through our new Astro plugin, which can be installed from Settings/Preferences | Plugins. 插件提供基本功能,包括语法高亮显示、带自动导入的代码补全、重构、导航、正确的格式设置等。

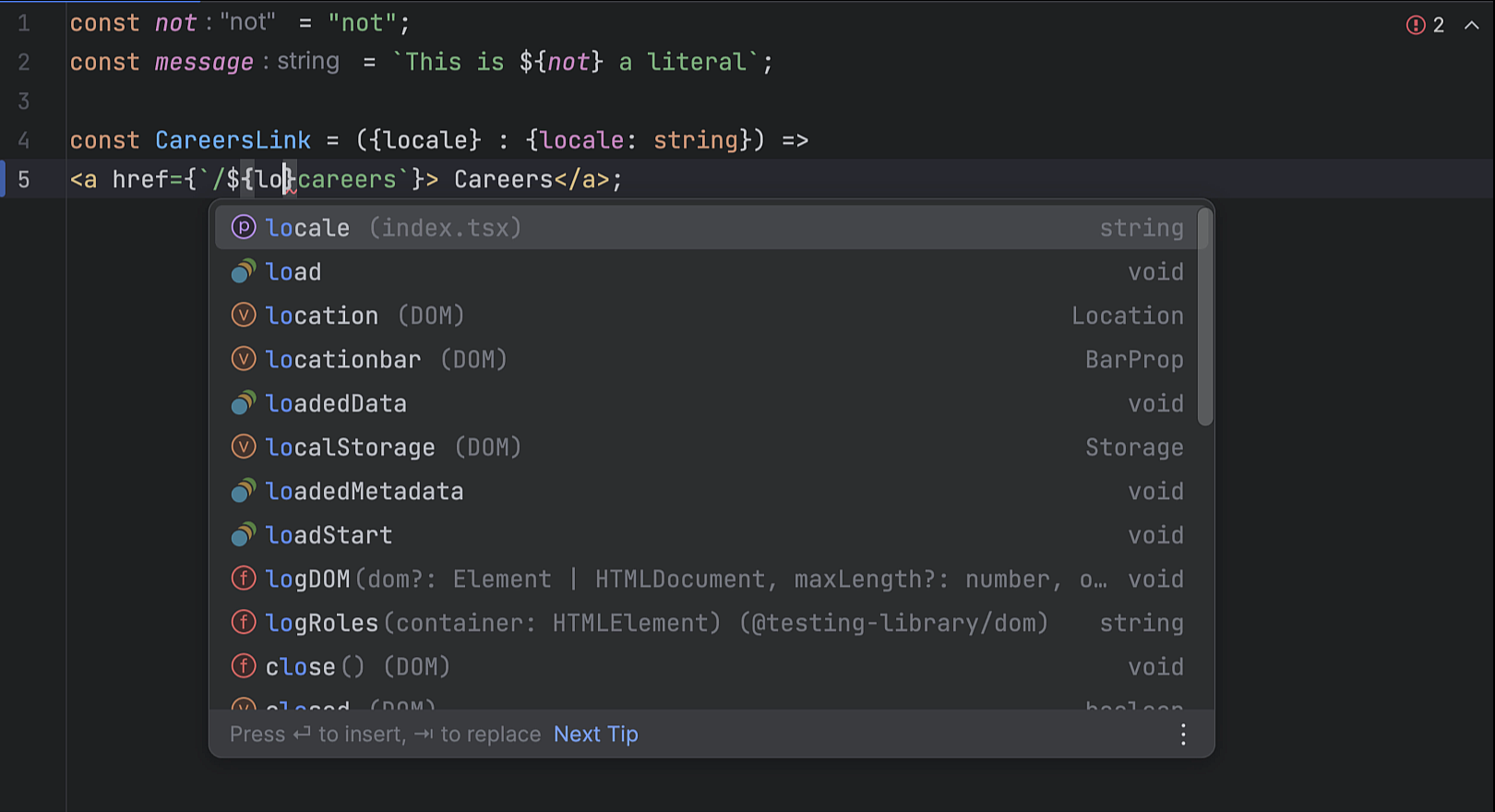
字符串到模板文字的自动转换
现在,PyCharm 在您输入 ${ 时会自动将带单引号或双引号的字符串转换为模板文字。 这适用于原始字符串以及 JSX 属性。

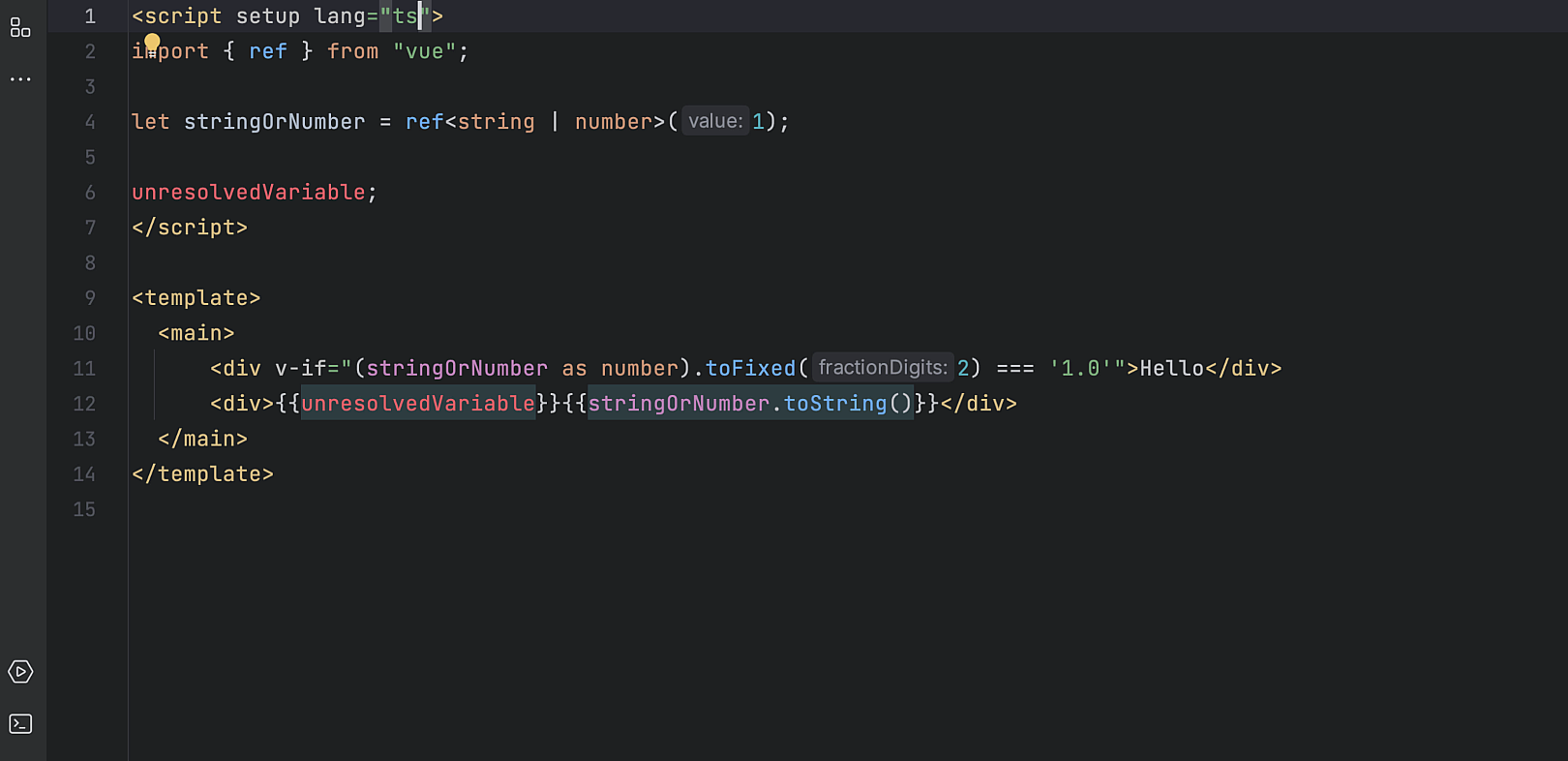
Vue 模板中对 TypeScript 的支持
我们在 Vue 模板中添加了 TypeScript 支持。 它会在您将 script 标记中的 lang 特性设为 ts 时启用。 此前,无论 script 标记中的 lang 特性如何,使用的都是 JavaScript。 PyCharm 现在将提供对内联转换的支持、改进的类型缩小,并在 Vue 单文件组件模板的快速文档中提供正确的推断类型信息。

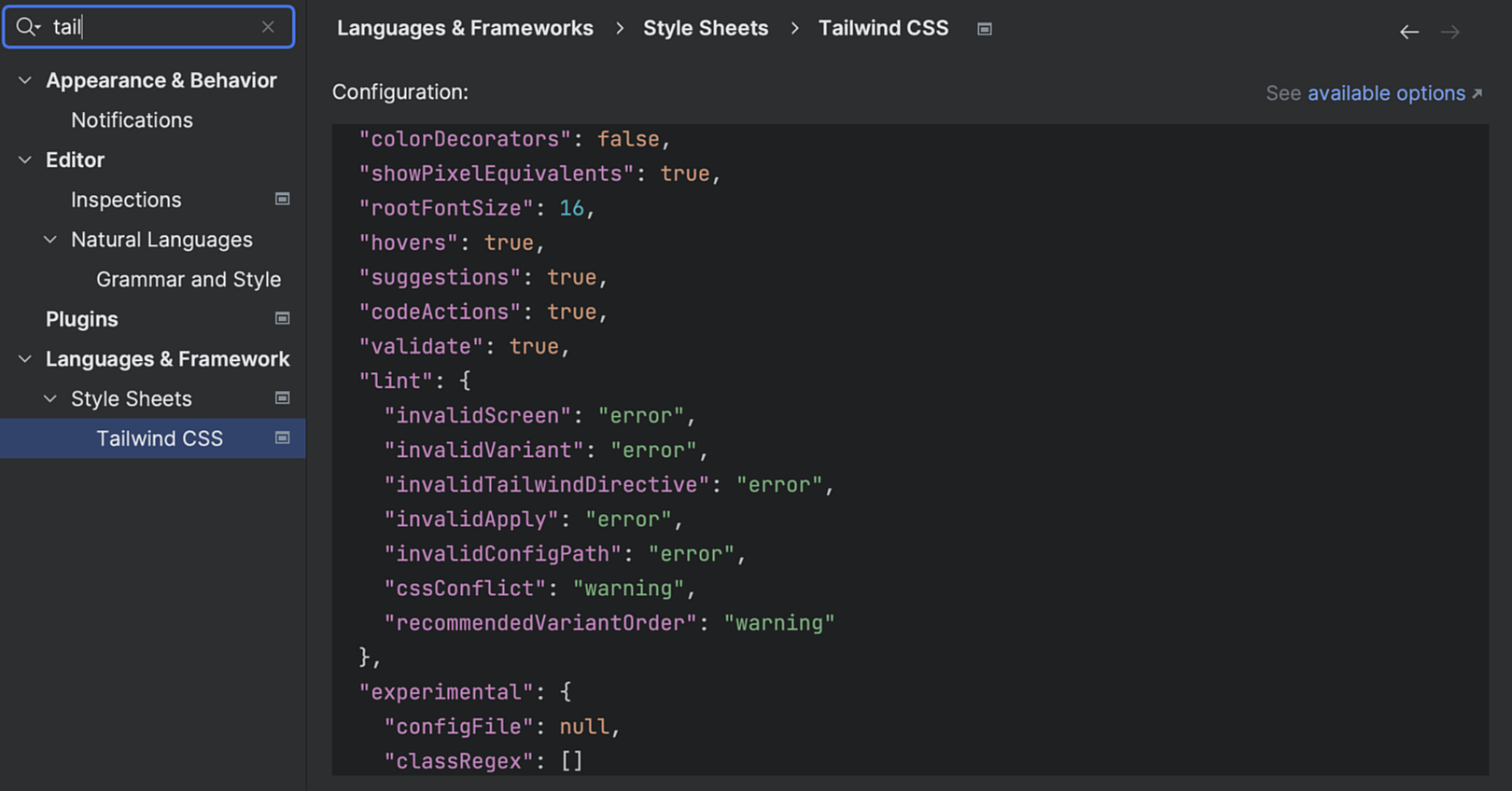
Tailwind CSS 配置
在这个版本中,我们添加了对配置选项的支持,例如 classAttributes 选项下的自定义类名补全或 tailwindCSS.experimental.configFile 等实验性选项。
您可以在 Settings/Preferences | Languages & Frameworks | Style Sheets | Tailwind CSS(设置/偏好设置 | 语言和框架 | 样式表 | Tailwind CSS)下设置这些配置选项。
Markdown

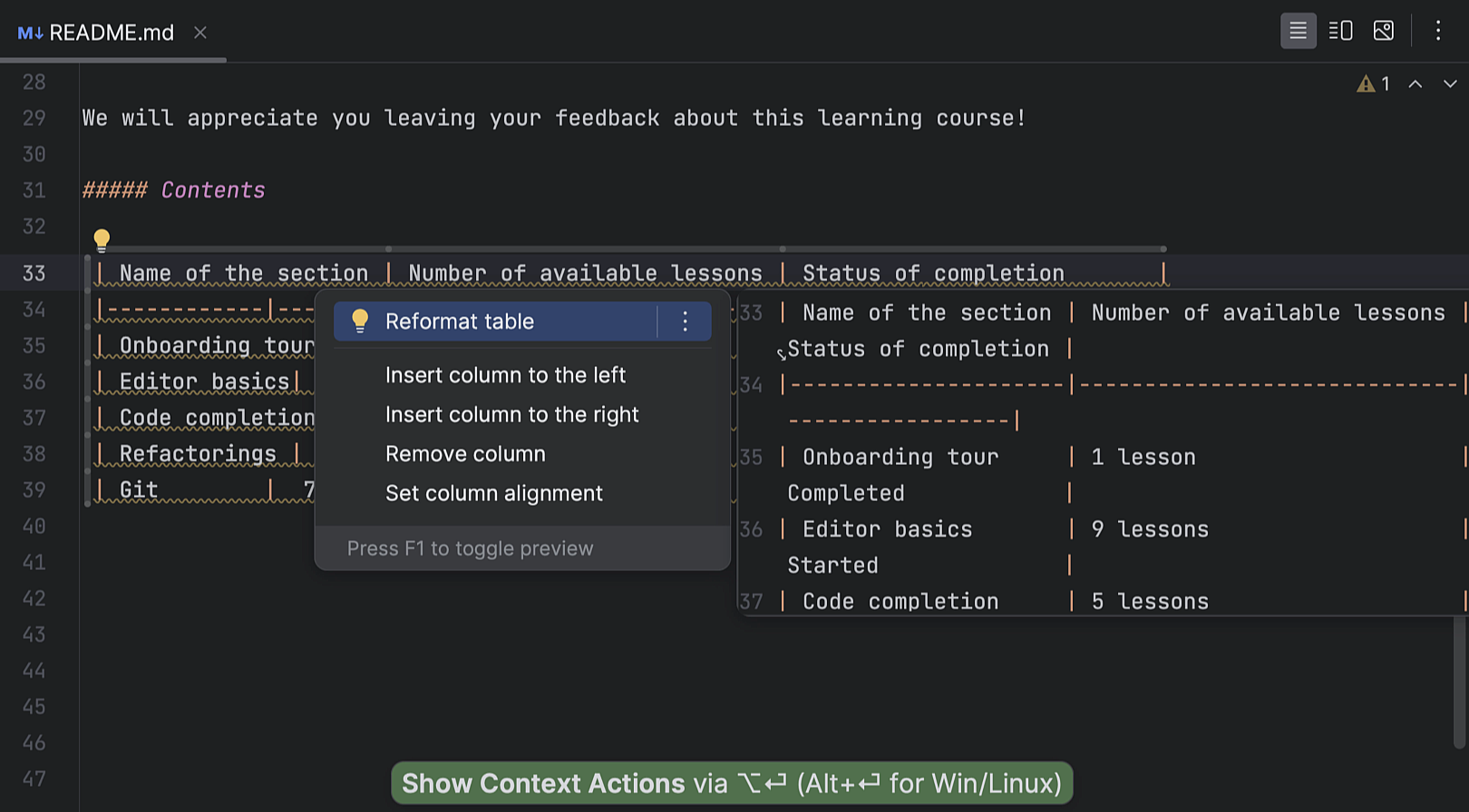
Reformat code(重新格式化表)
使用 Context actions(上下文操作)快捷键(Alt+Enter)或按黄色灯泡图标并从出现的列表中选择 Reformat code(重新格式化表)可以更正 Markdown 文件中表的格式设置。

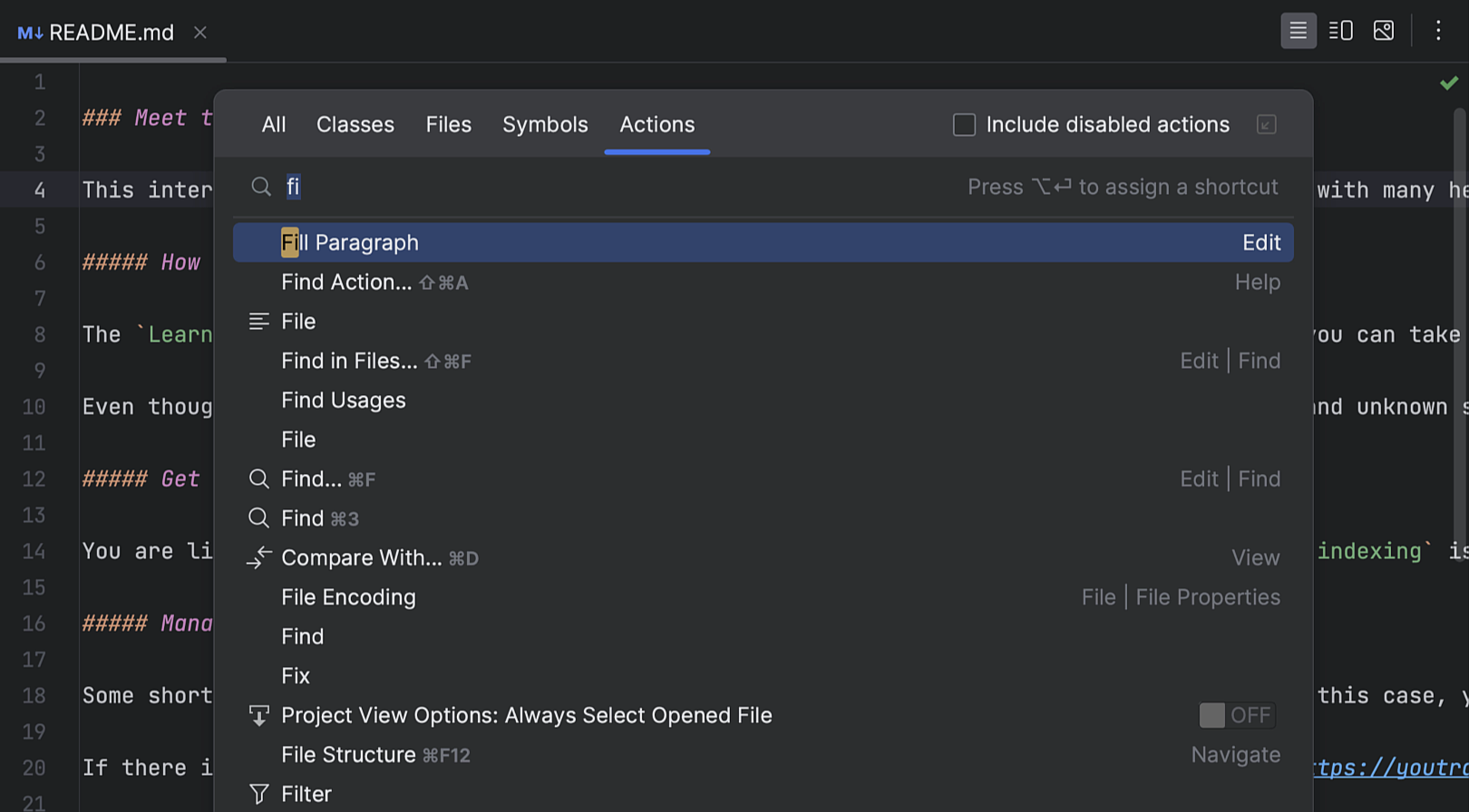
Markdown 文件的 Fill Paragraph(填充段落)
对于 Markdown 文件,现在可以使用 Fill Paragraph(填充段落)编辑器操作将长文本分成长度相等的行。
为此,将文本光标置于要编辑的段落内,然后从 Edit(编辑)菜单调用操作或使用 Find Action(查找操作,Ctrl+Shift+A)搜索 Fill Paragraph(填充段落)命令并执行。

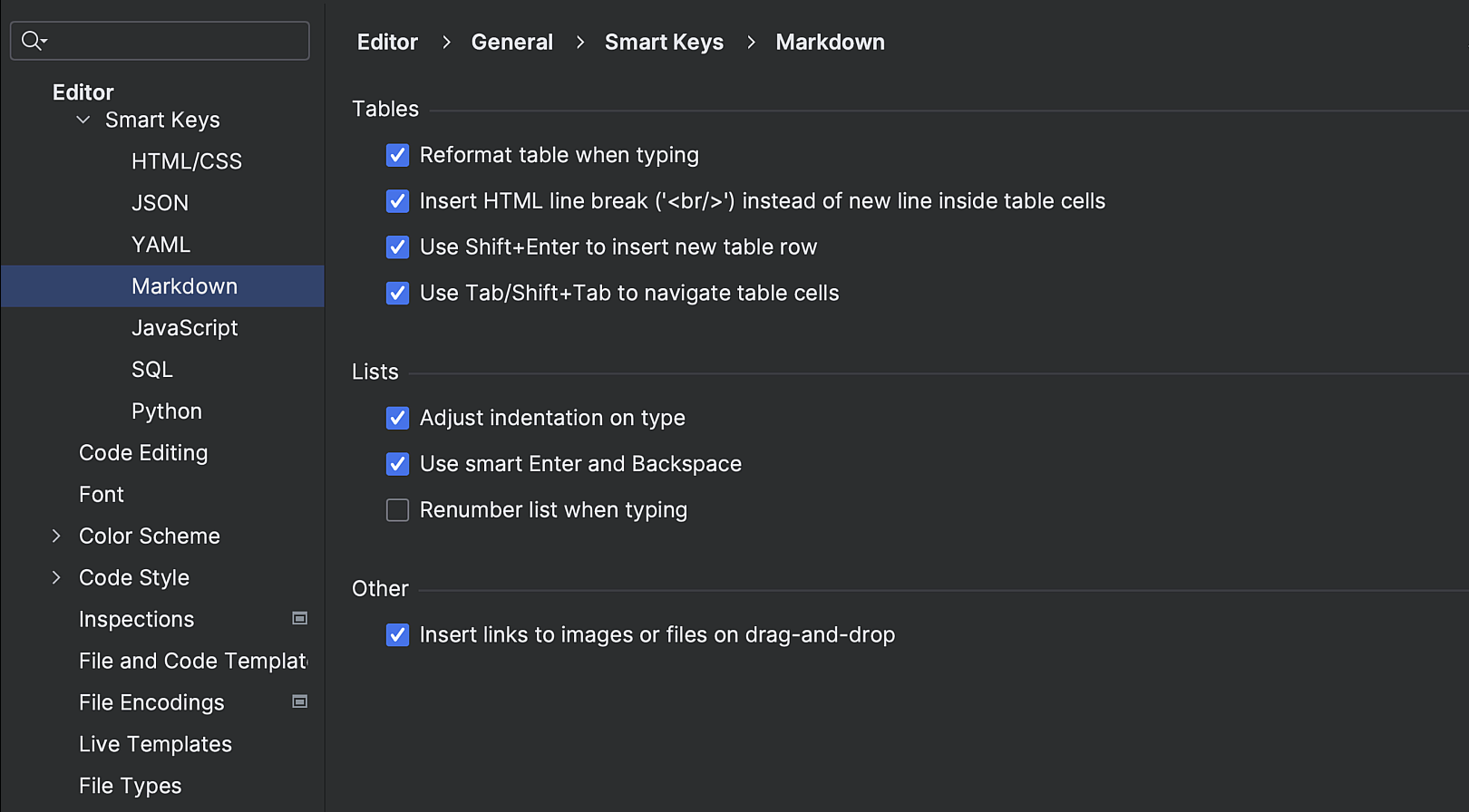
Markdown 的新 Smart Keys(智能按键)设置页面
通过一个新的专用页面轻松管理编辑 Markdown 文件的偏好设置,该页面为各种编辑器功能提供了单独的复选框。
可以在 Settings/Preferences | Editor | General | Smart Keys(设置/偏好设置 | 编辑器 | 常规 | 智能按键)中找到它。
版本控制系统

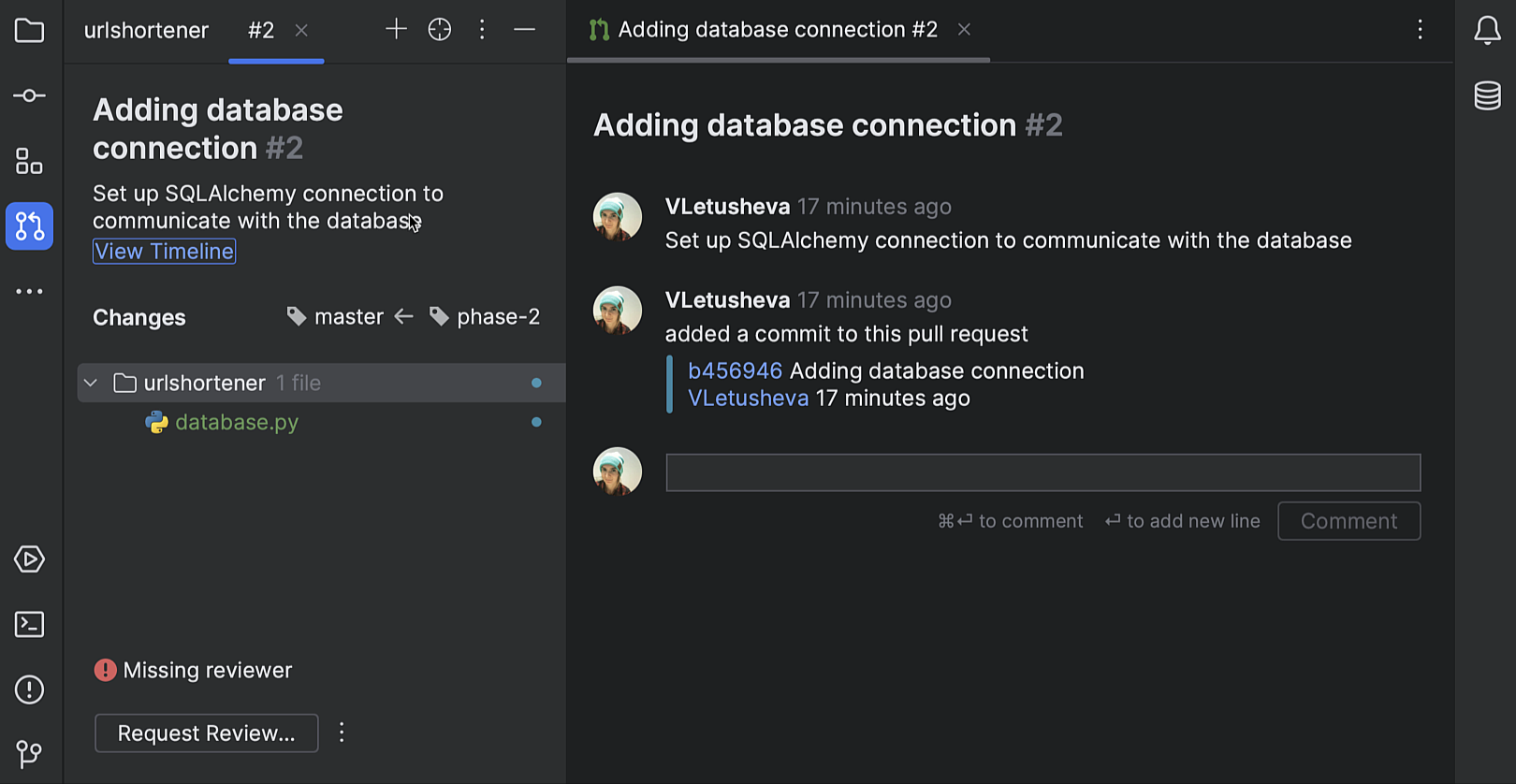
针对 GitHub 改进了代码审查工作流
Pull Request(拉取请求)工具窗口现在为您打开的每个拉取请求提供一个专用标签页。 该标签页会立即显示更改的文件列表。 可以通过一个新增的专属按钮轻松执行拉取请求当前状态下最重要的操作。

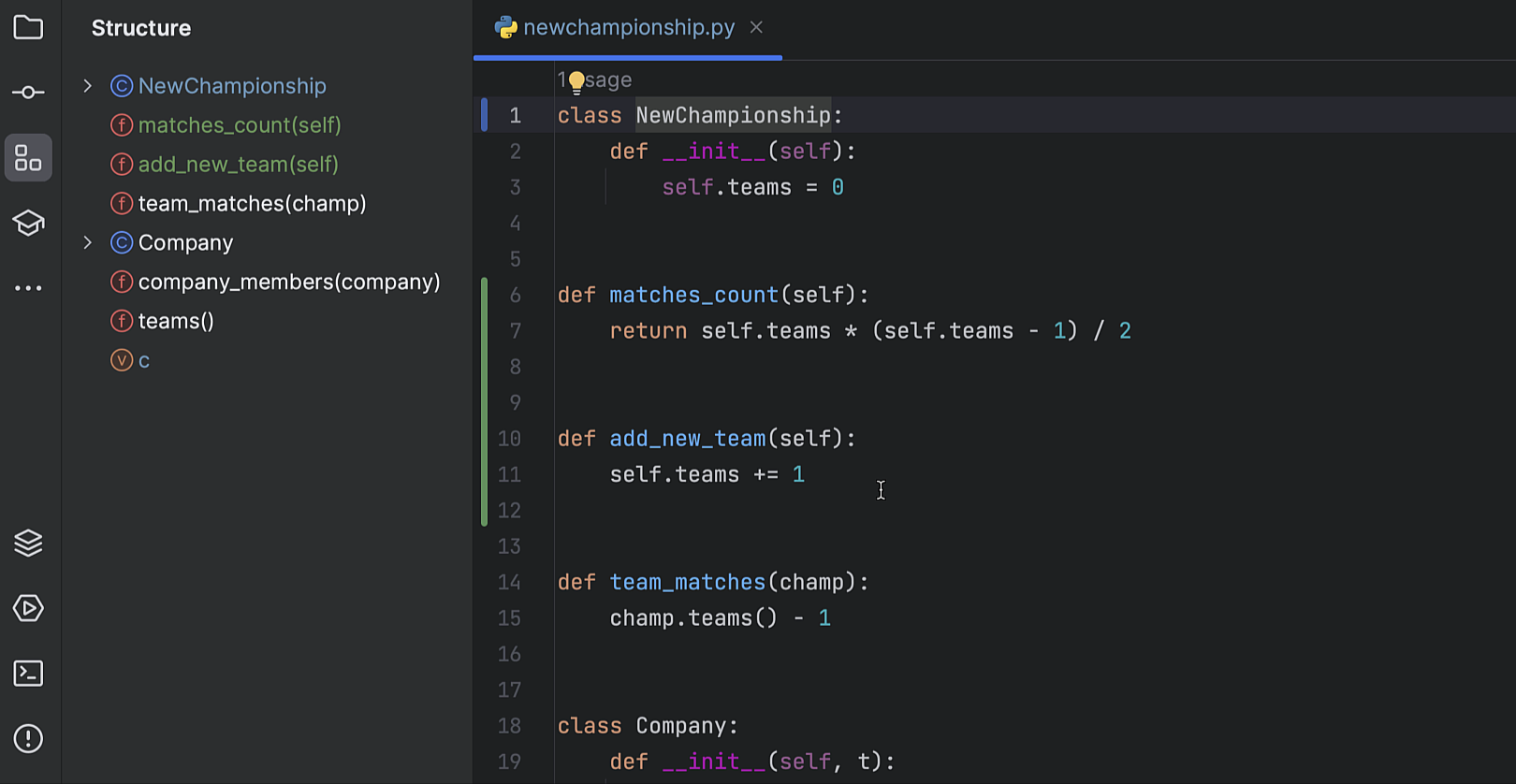
Structure(结构)工具窗口中的 VCS 状态颜色提示
我们在 Structure(结构)工具窗口中添加了颜色提示,使文件更改更易于跟踪。 被修改对象的名称现在为蓝色,新添加对象的名称在工具窗口中高亮显示为绿色。

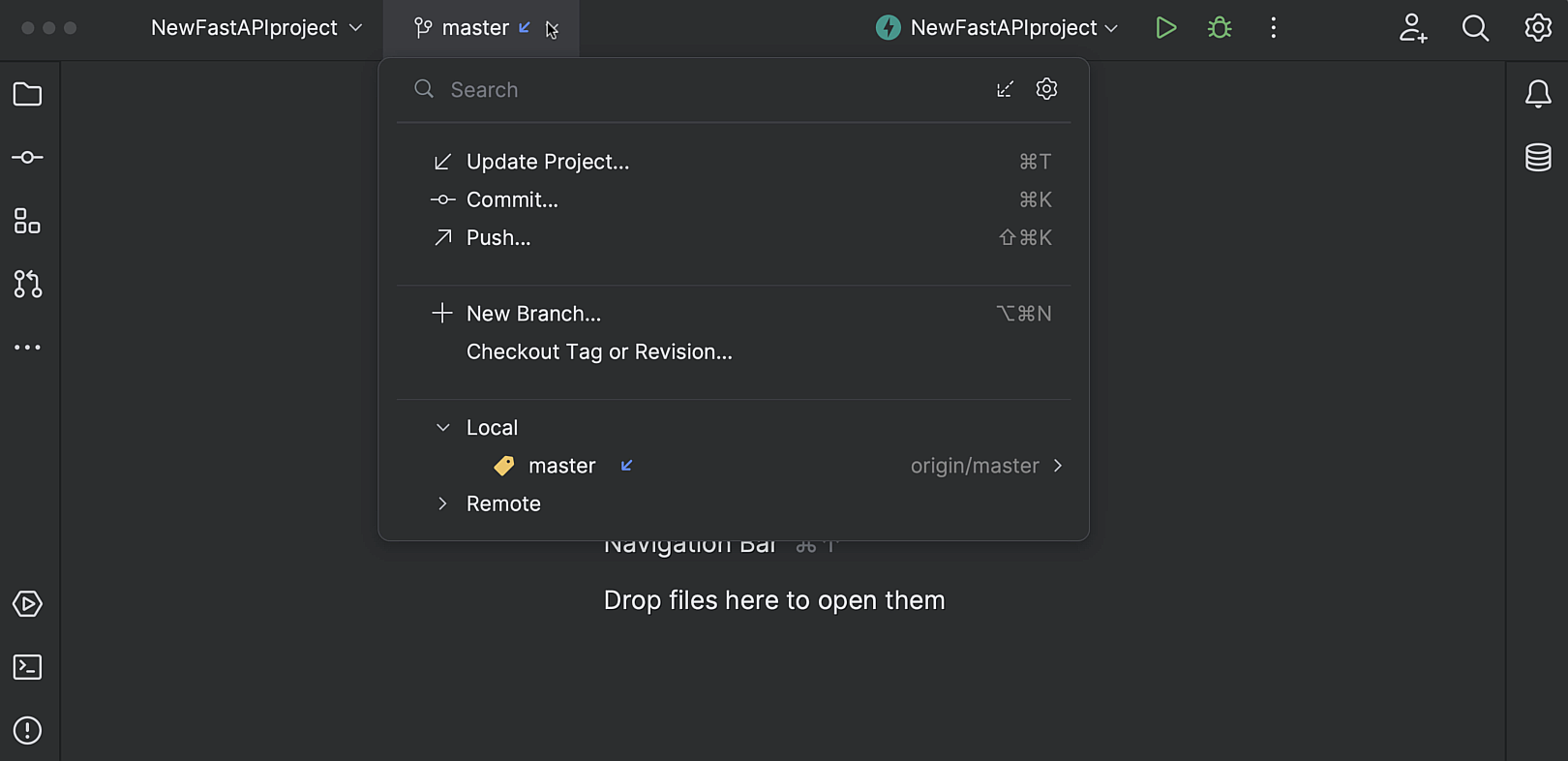
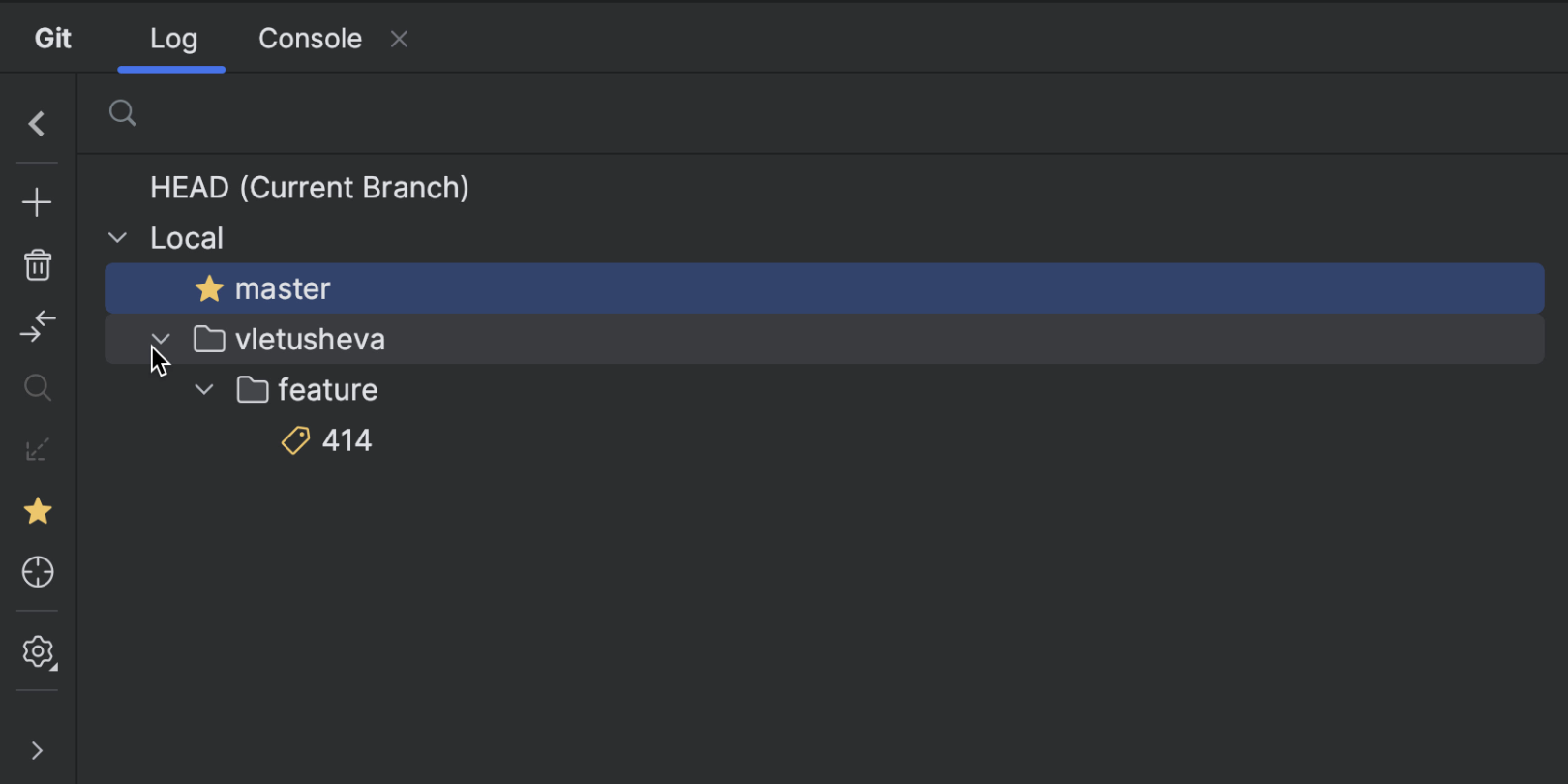
改进了 Branches(分支)弹出窗口
我们改进了 Branches(分支)弹出窗口的可用性。 分支被分组并存储在可扩展列表中,导航更加轻松。
其他改进
- 我们在 Create New Branch(创建新分支)弹出窗口中实现了自动补全。 为新分支输入名称时,IDE 将根据现有本地分支的名称建议相关前缀。
- 为了加快提交流程,Git 和 Mercurial 的提交检查现在会在提交之后且推送之前在后台执行。