WebStorm 功能
本页将概述适用于 JavaScript 和 TypeScript 的 JetBrains IDE – WebStorm 中可用的主要功能。
代码编辑
使用开箱即用的 JavaScript 和 TypeScript 开发工具直接编码。


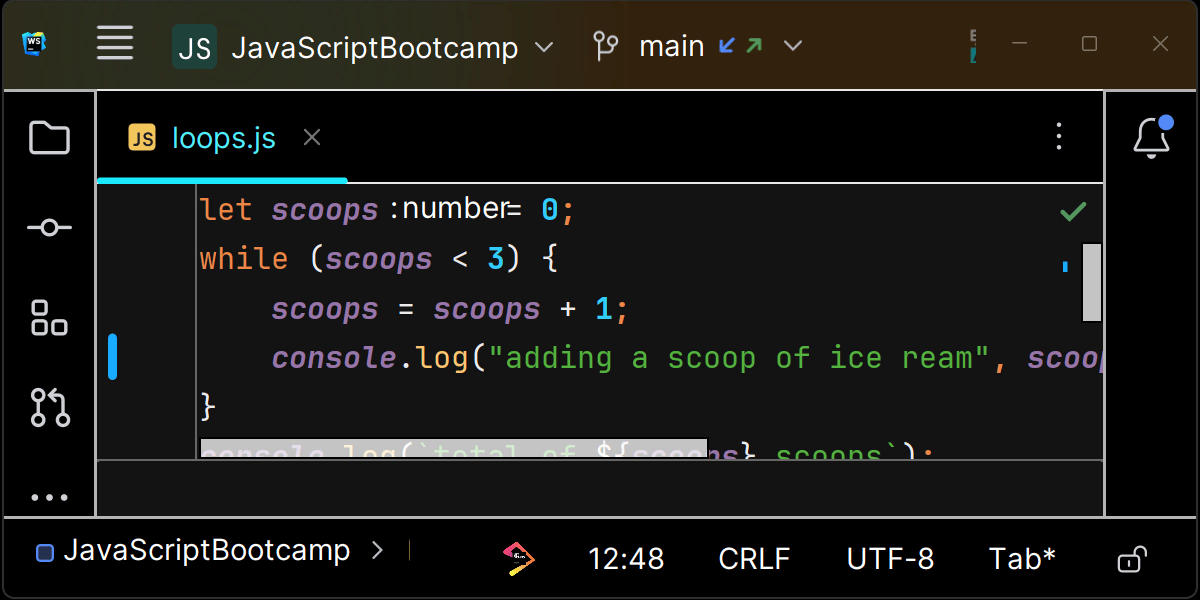
代码质量分析
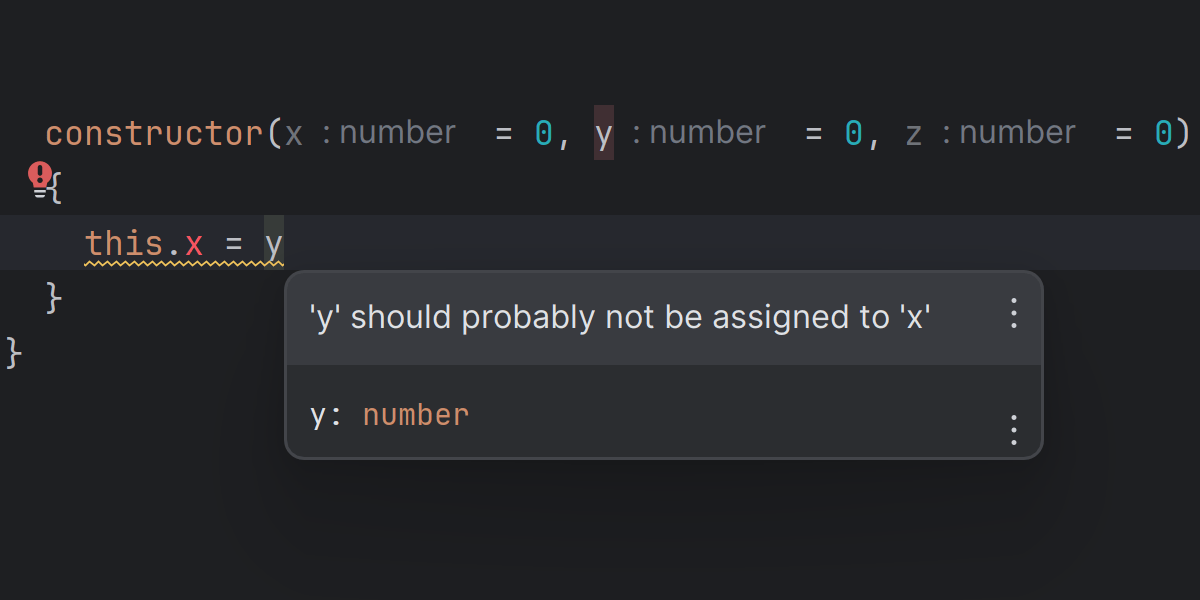
WebStorm 使您可以轻松检测代码中的错误和拼写错误。 它包含针对所有受支持语言的数百项检查以及内置拼写和语法检查程序。 它还与 Stylelint 和 ESLint 集成,实现更高的灵活性。 WebStorm 会在您输入时对您的代码运行检查,并在编辑器中高亮显示任何问题。
在您输入时,会在编辑器中报告所有错误和警告,并提供许多快速修复选项。

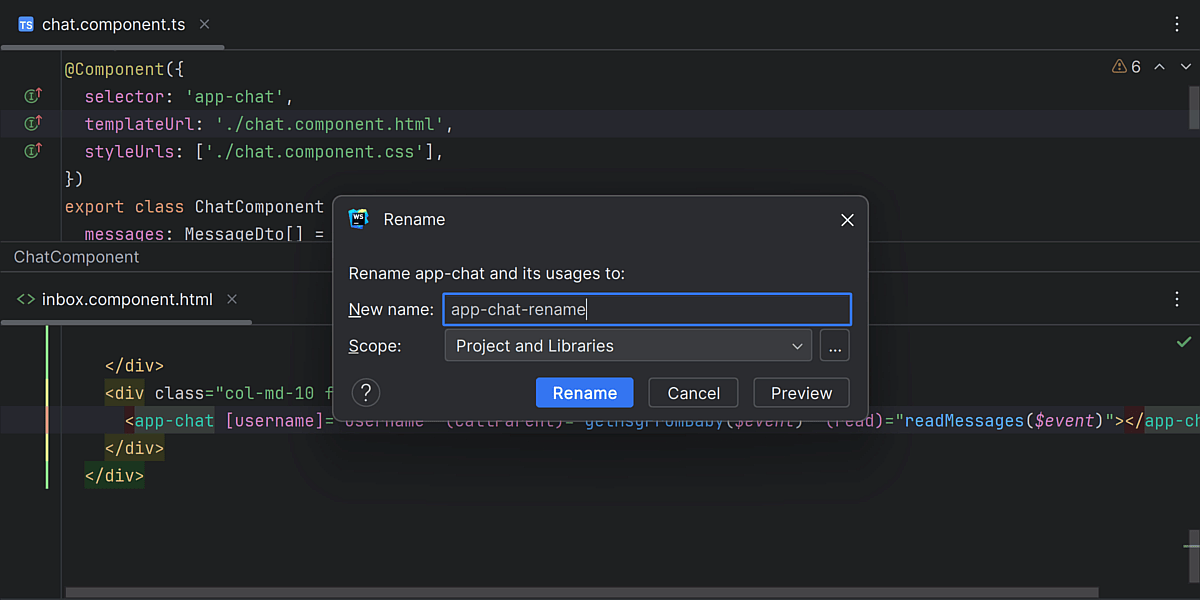
安全重构
让 WebStorm 凭借其优势功能为您提供帮助 – 在整个代码库中安全地重构代码。 您可以重命名文件、文件夹和符号,以及提取组件、方法或变量,而不必担心会破坏任何内容 – WebStorm 会告知您任何潜在的问题。

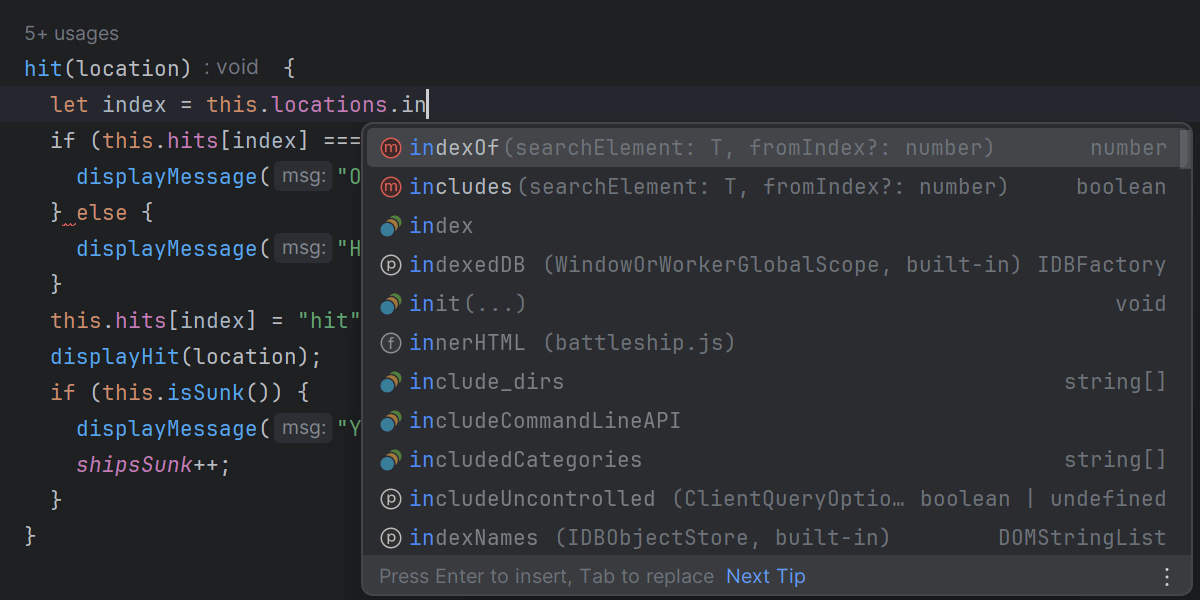
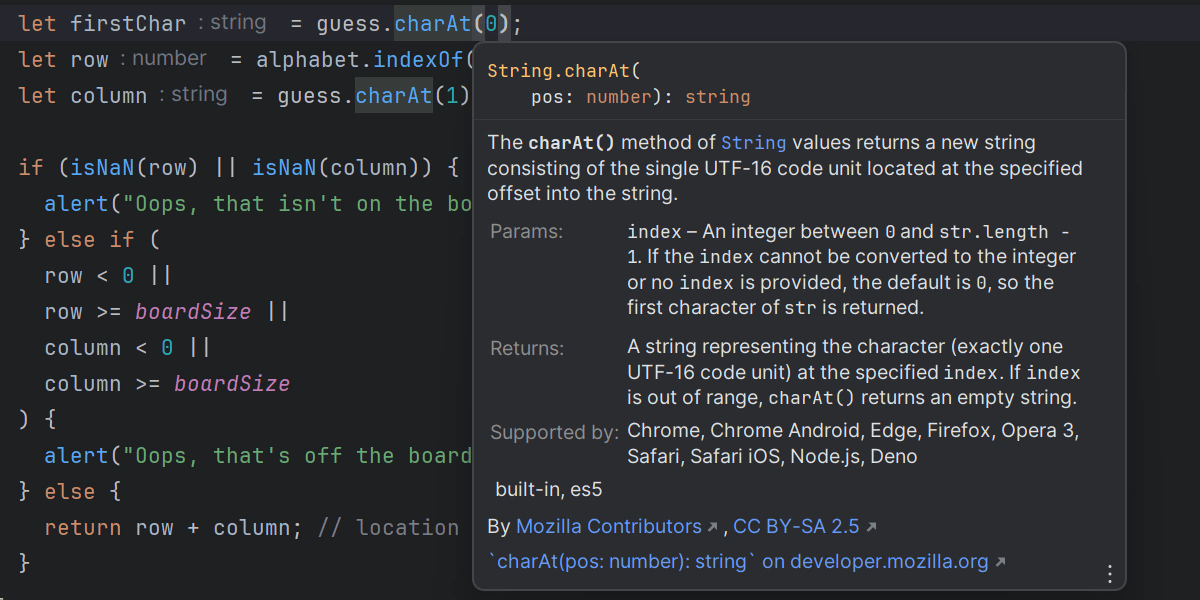
快速文档
想要查找符号的文档? 无需离开您的 IDE! 只需将鼠标悬停在该符号上或将文本光标放置在该符号上,然后按 Ctrl+Q 即可查看所有相关信息。 此外,WebStorm 可以在方法和函数调用中显示形参提示。

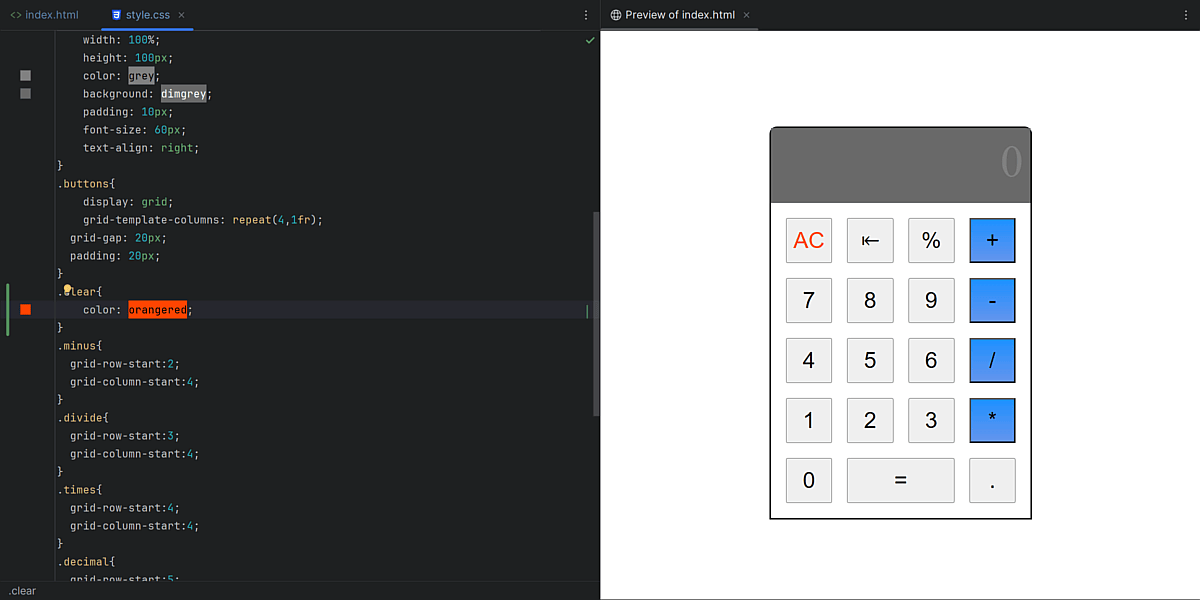
内置 HTML 预览
您可以直接在 WebStorm 中预览静态 HTML 文件。 您对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的更改将被保存,预览将自动重新加载供您查看更改。

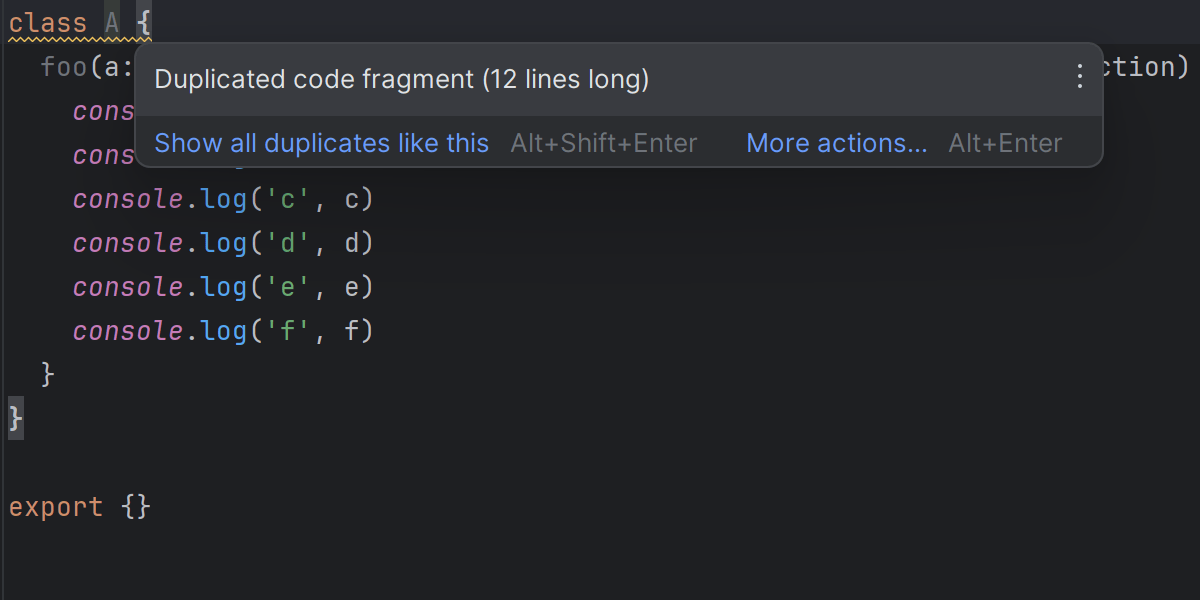
可以提高效率的功能
WebStorm 以提高工作效率为宗旨构建,因此还有更多可以帮助您提高编码速度的功能。 多重文本光标、行编辑操作和重复代码检测 – 这些只是您可以尝试的众多省时功能中的几种。
导航和搜索
随着项目规模和复杂性的增加,节省在代码库中移动的时间。

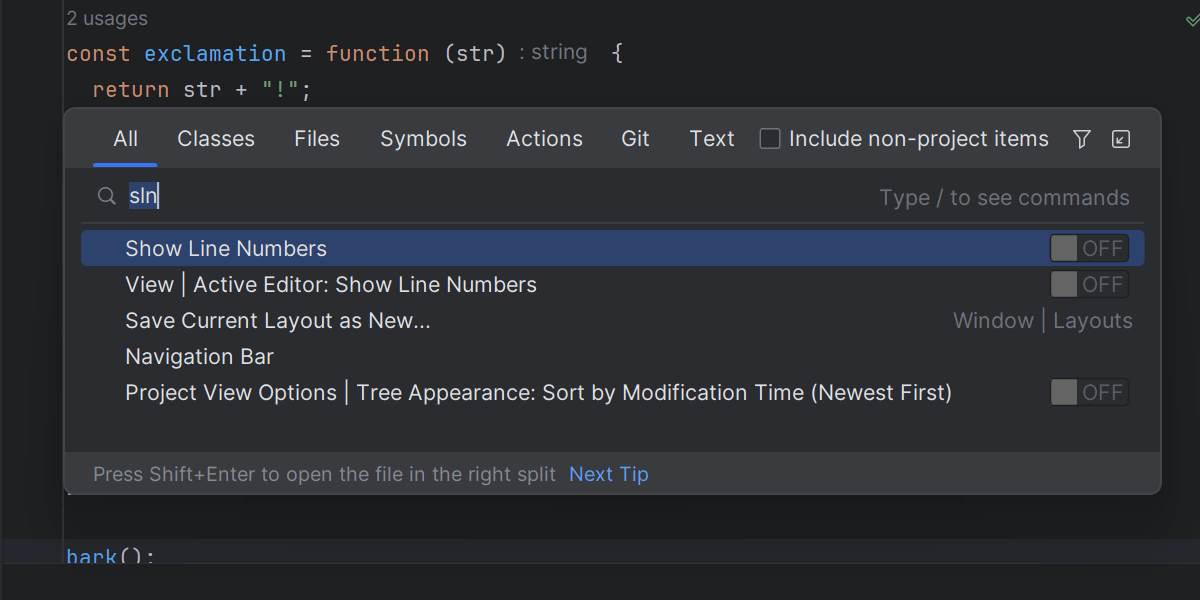
随处搜索
不知道从哪里开始? Search Everywhere(随处搜索)弹出窗口 (Shift+Shift) 将帮助您在 WebStorm 中查找几乎所有内容。 使用它可以查找 IDE 操作、文件、类或符号,或文本字符串,并在一个地方查看所有匹配条目。

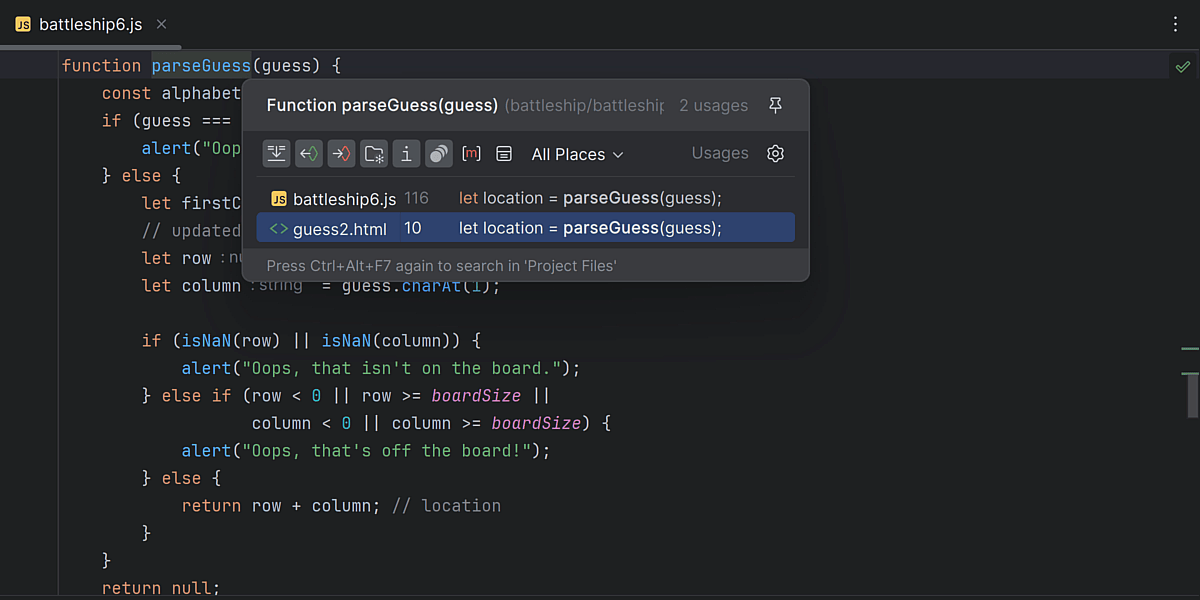
代码导航
WebStorm 可以快速导航到符号声明,并向您显示其在整个项目中的用法。 只需将文本光标置于变量、字段、方法或其他符号处,然后按 Ctrl+B。

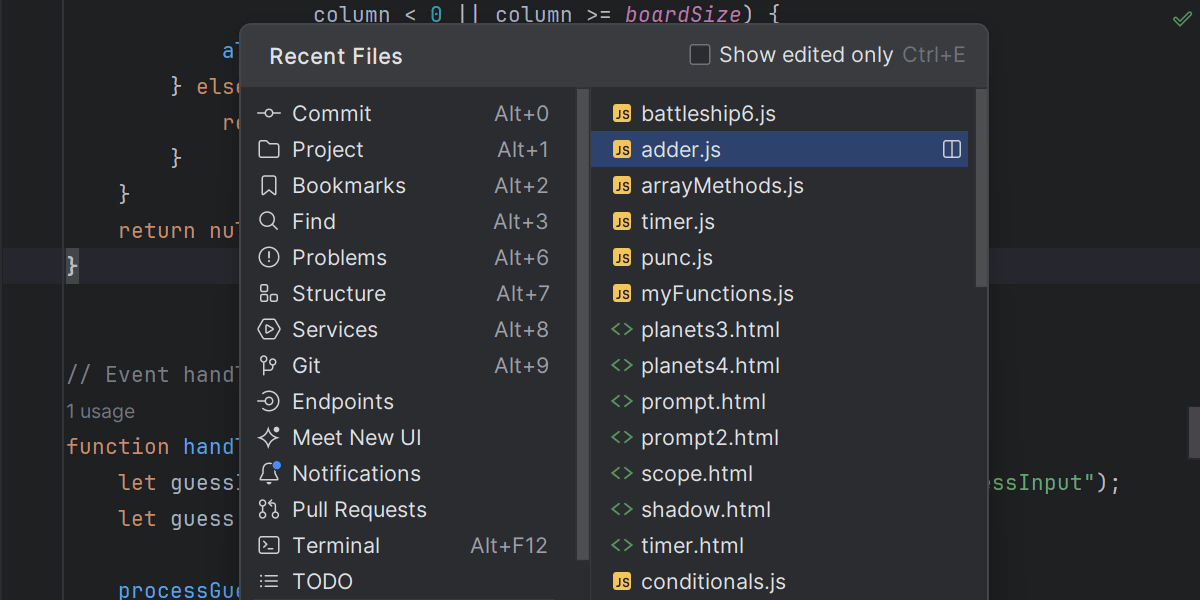
项目导航
浏览所有项目文件,或者仅在最近的文件或代码修改部分之间跳转 – WebStorm 会记住您所处理的内容并快速返回至该位置。 使用标签页进行导航,或将其关闭并改用快捷键。

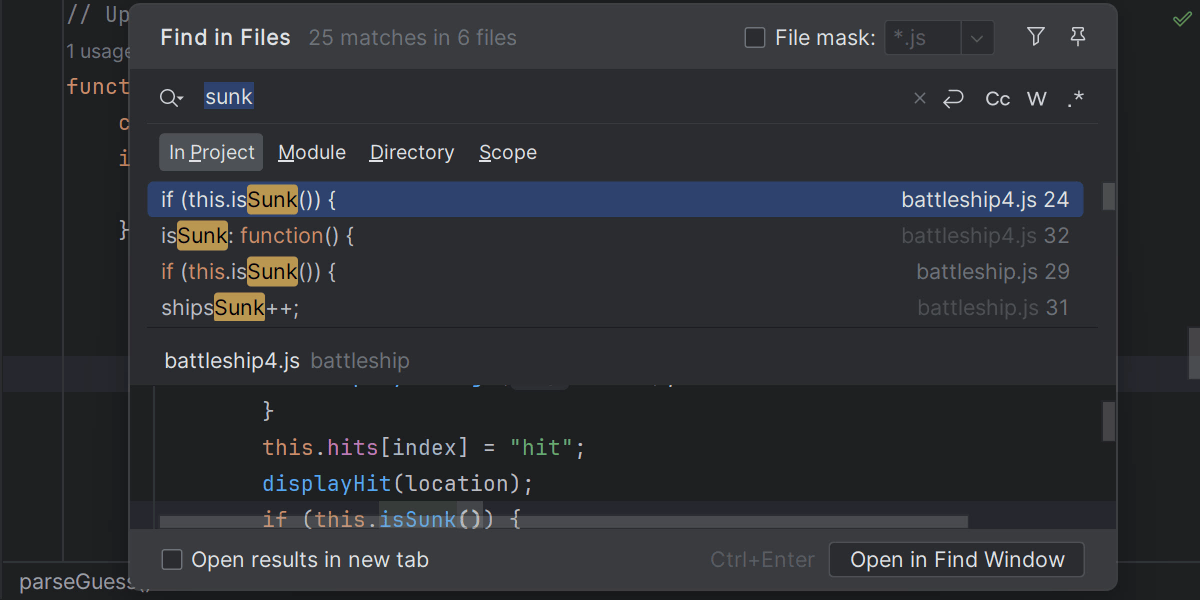
文件搜索
您可以使用专属文本字符串搜索。 它让您可以在特定文件和整个项目内查找并替换文本字符串。 您可以使用各种项目作用域和筛选器将搜索范围缩小到文件中的所选代码段。
集成开发者工具
轻松解决 Git 中的合并冲突、运行和调试单元测试,以及执行其他日常任务。
版本控制集成
是否担心在使用 Git 进行复杂操作时造成破坏? 您可以使用 WebStorm 的 UI 比较分支、查看差异、解决合并冲突以及进行更多操作,支持您的日常工作流。 您还可以直接从 IDE 管理 GitHub 上托管的项目。

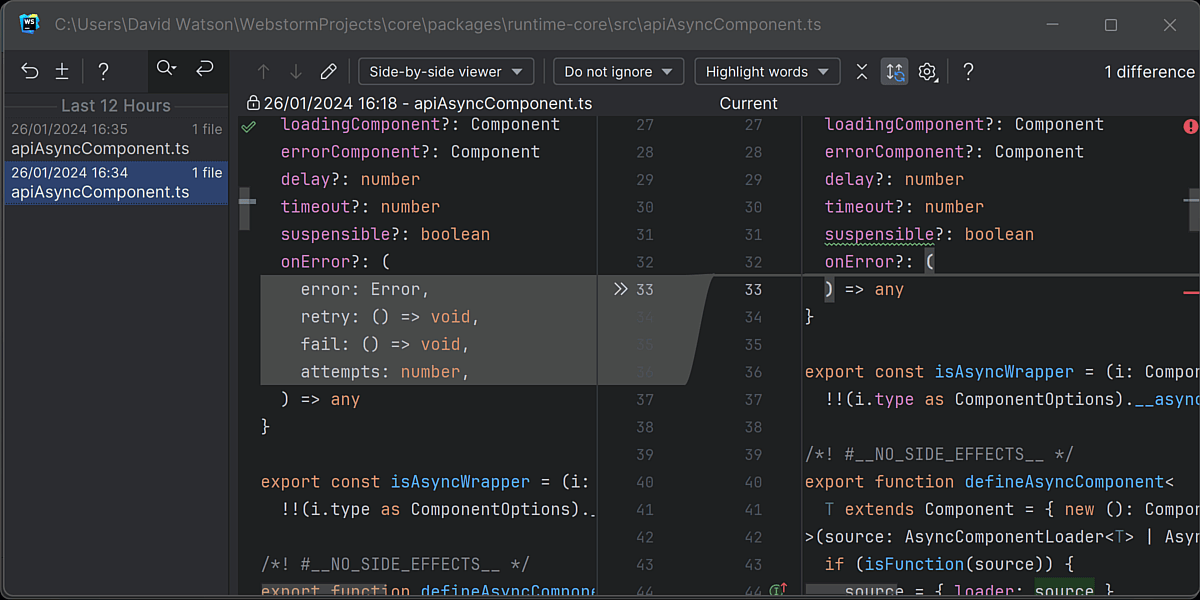
本地历史
如果您忘记提交对版本控制的更改或意外删除了一系列文件,该怎么办? WebStorm 提供了一种解决方案:内置的本地历史。 它可以跟踪对项目文件所做的所有更改,即使您尚未对项目使用版本控制,也可以进行回滚。

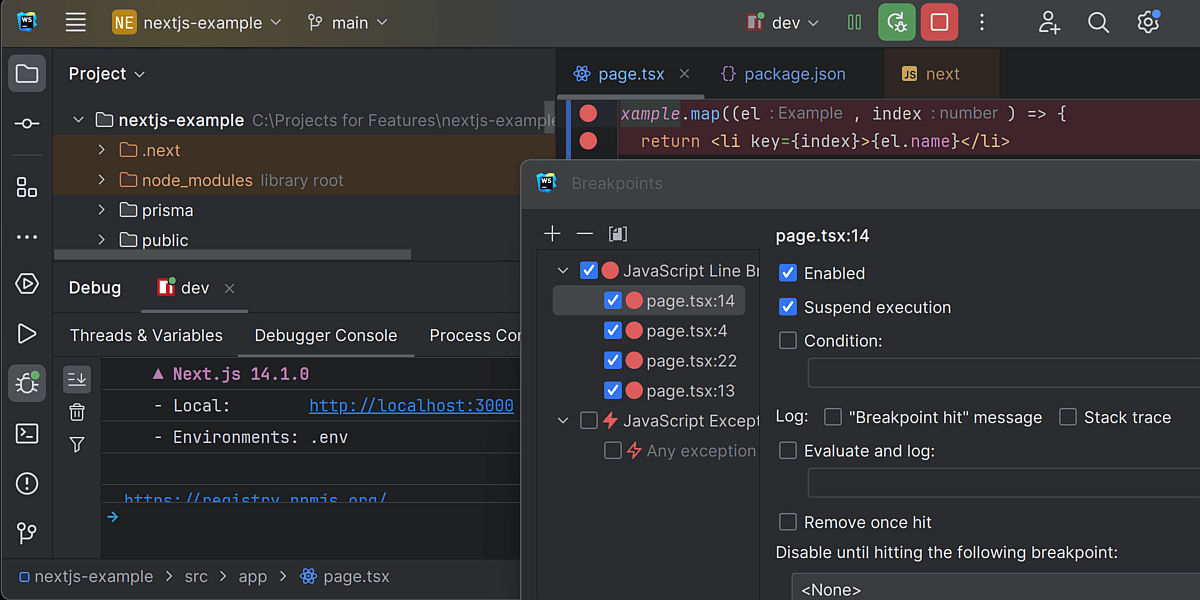
JavaScript 调试
直接在您编辑代码的位置运行和调试客户端与 Node.js 应用程序。 添加断点、逐步执行程序、设置监视等 – 在不同类型的应用程序中获得统一的体验。

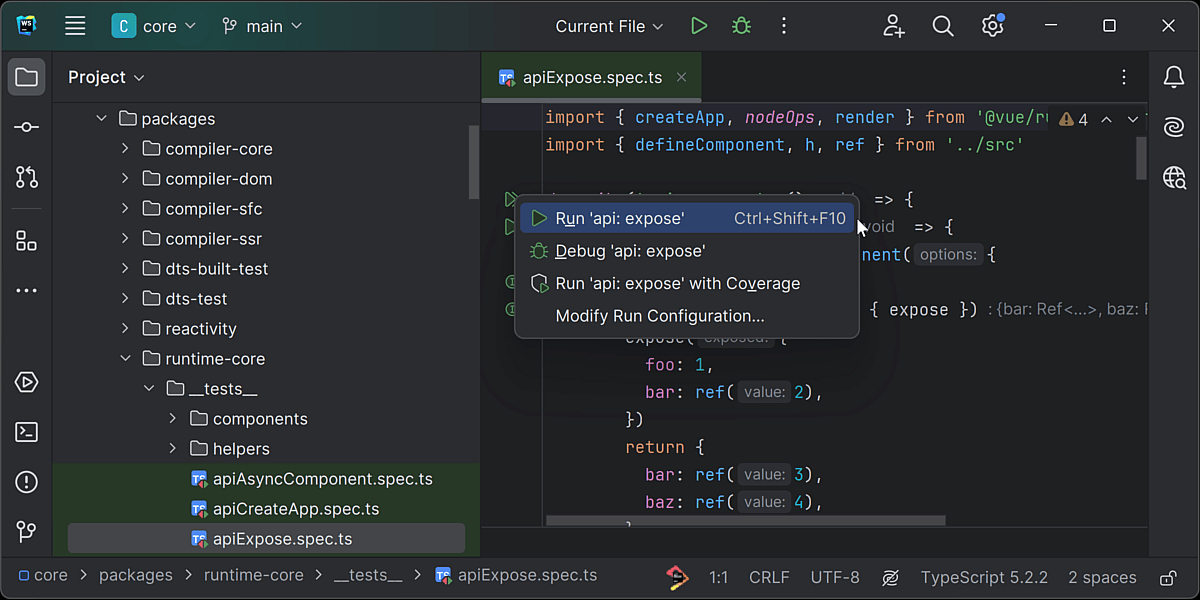
单元测试
使用 Jest、Mocha、Protractor 和 Vitest 编写、运行和调试您的单元测试。 在树状图中检查测试结果,并直接导航到测试源代码。 对于 Jest、Vitest 和 Mocha,您还可以直接在 WebStorm 中查看代码覆盖率报告。

Prettier 集成
使用 Prettier 格式化所选代码段以及整个文件或目录。 您可以将 WebStorm 配置为在保存时自动运行 Prettier,并将其设为默认格式化程序。

Docker 支持
您可以在 Docker 容器中运行和调试应用程序,下载和构建镜像,使用 Docker Compose 运行多容器应用程序等,所有操作均在 IDE 中执行。

终端
希望对某些任务使用命令行? WebStorm 的内置终端让您无需离开 IDE 即可使用命令行 shell。 您可以从命令行 shell 导航到文件,并且它支持与操作系统相同的命令。

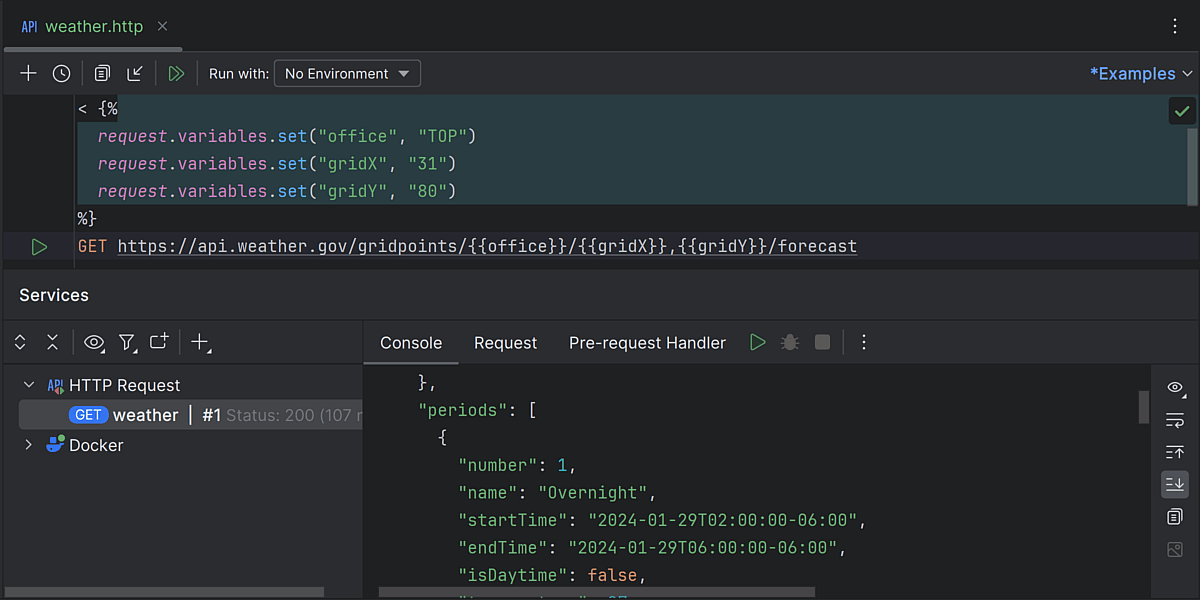
内置 HTTP 客户端
使用 WebStorm 中集成的 HTTP 客户端测试您的 Web 服务。 您可以直接在编辑器中创建、编辑和运行 HTTP 请求,并与整个团队共享。

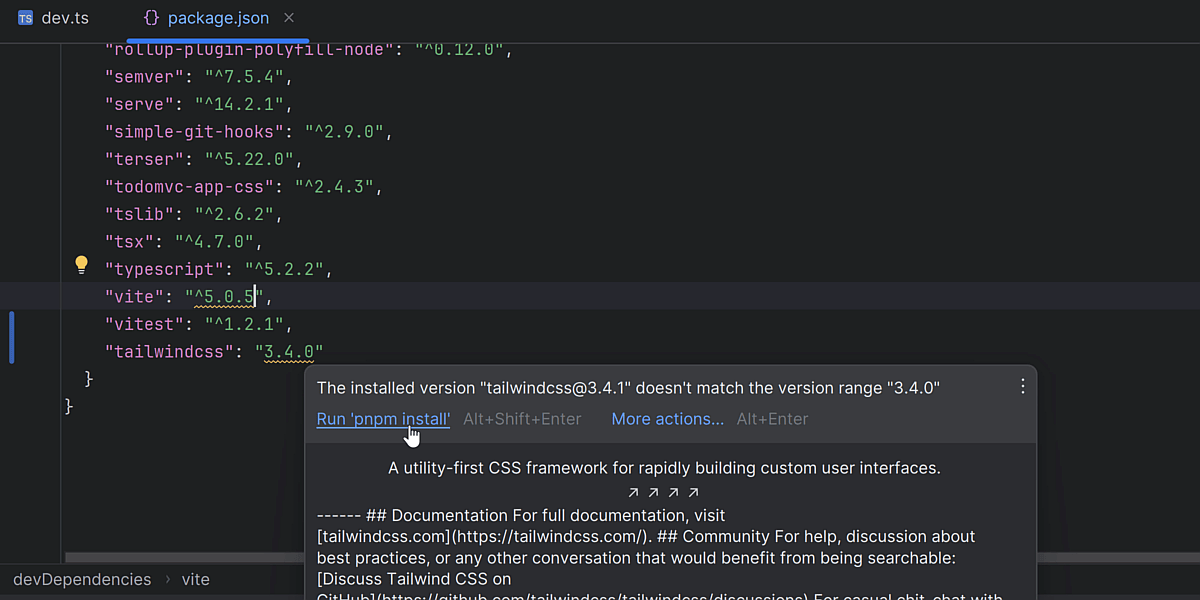
Package managers
WebStorm 与 npm、Yarn 和 pnpm 集成,使您可以使用首选软件包管理器从 IDE 内部安装、查找、更新和移除软件包。

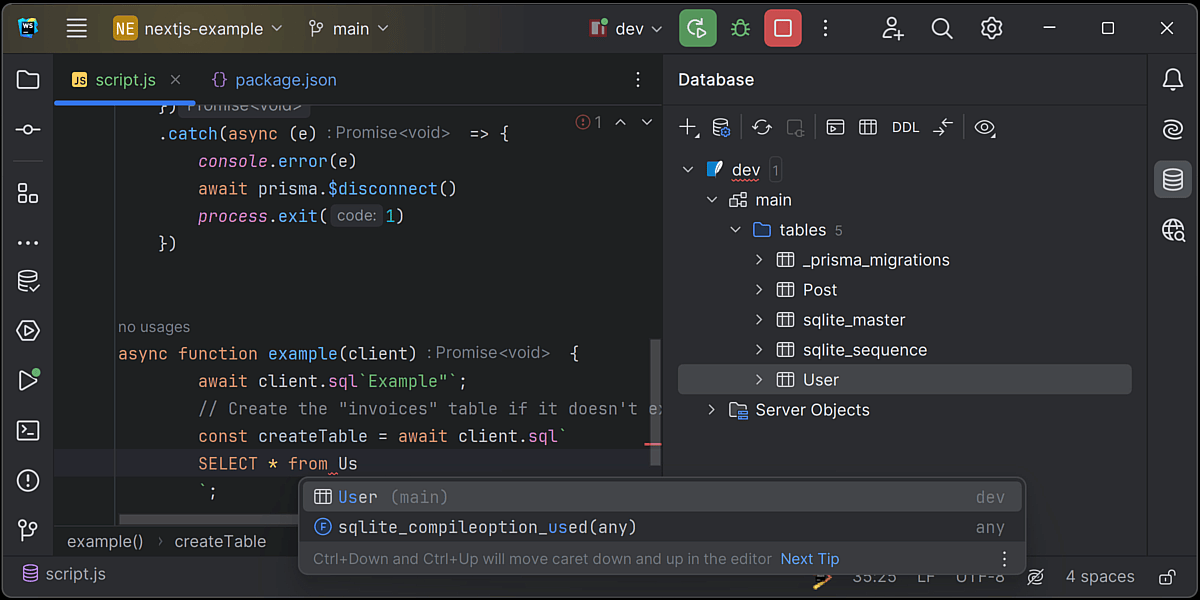
对数据库工具和 SQL 的支持 付费功能
想在 WebStorm 内部使用数据库工具和 SQL? 您可以向 IDE 添加针对它们的支持。 查看此博文了解更多信息。
JetBrains AI Assistant 付费功能
利用内置的上下文感知 AI 功能加快工作速度。

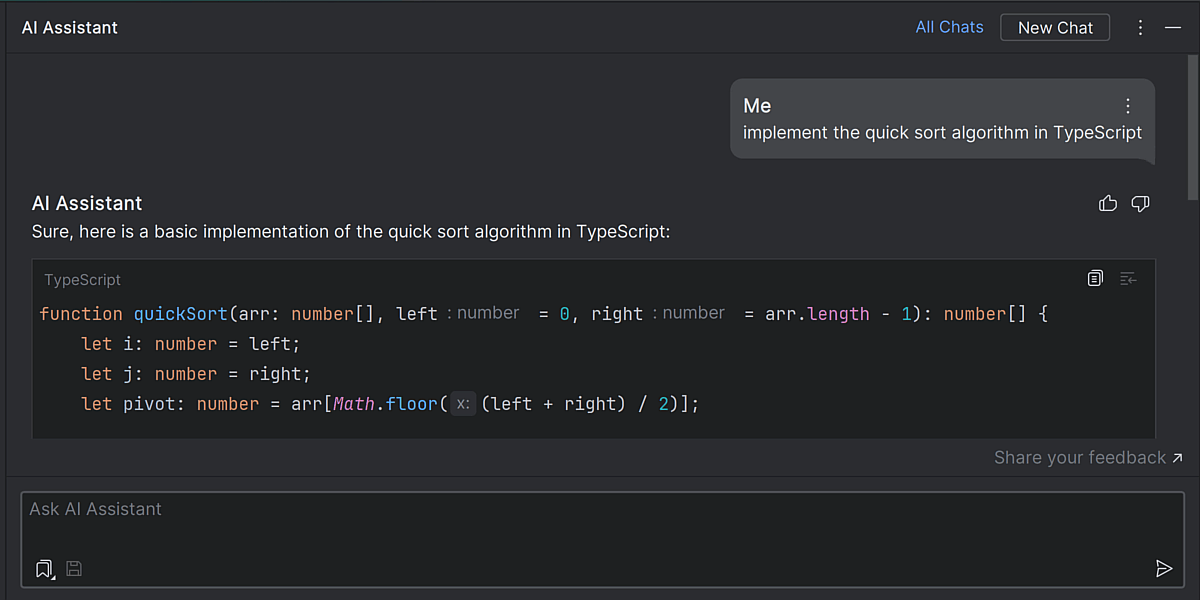
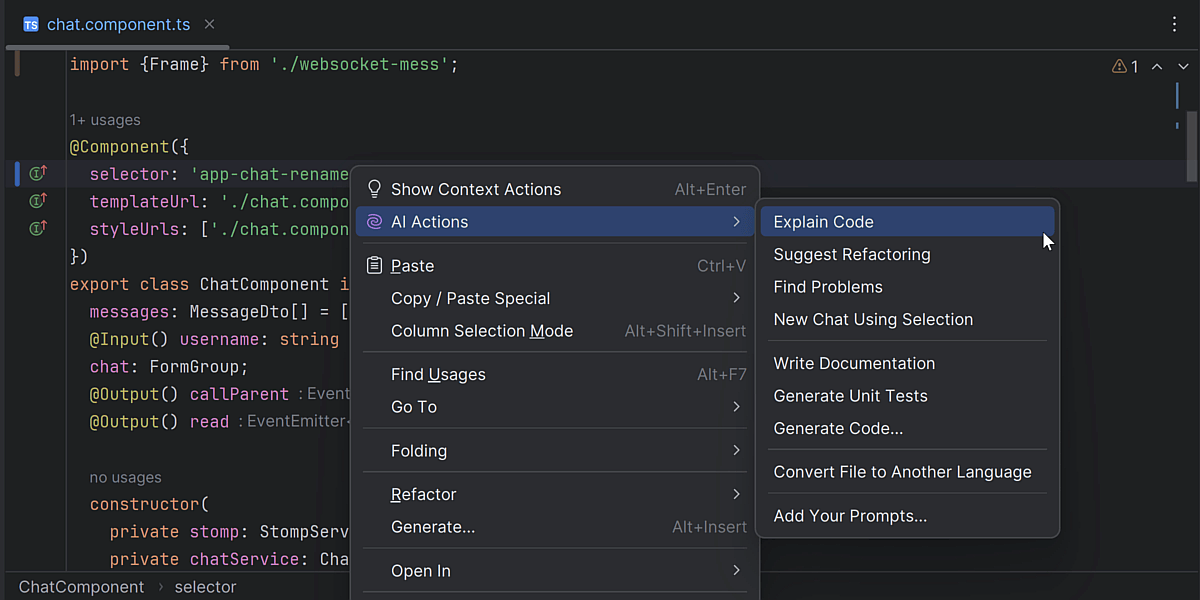
与 AI 聊天
向 AI 询问有关项目的问题或迭代任务,无需离开 IDE 或复制粘贴代码段。

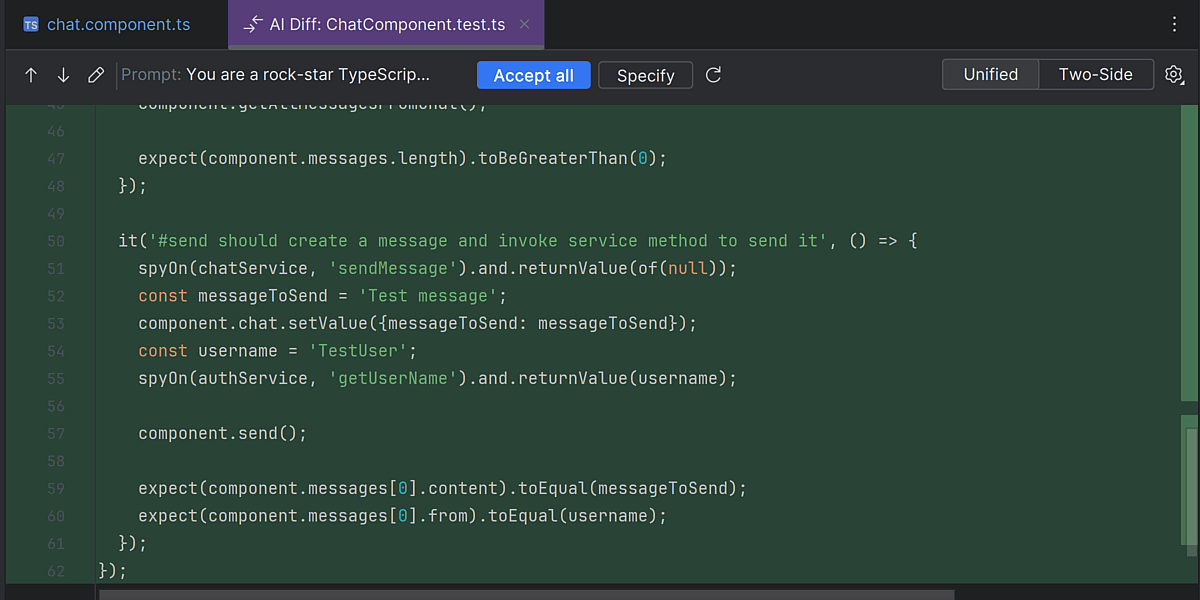
测试和文档生成
AI Assistant 会分析您的代码和文档,为您的代码生成测试。 它还可以编写声明文档。

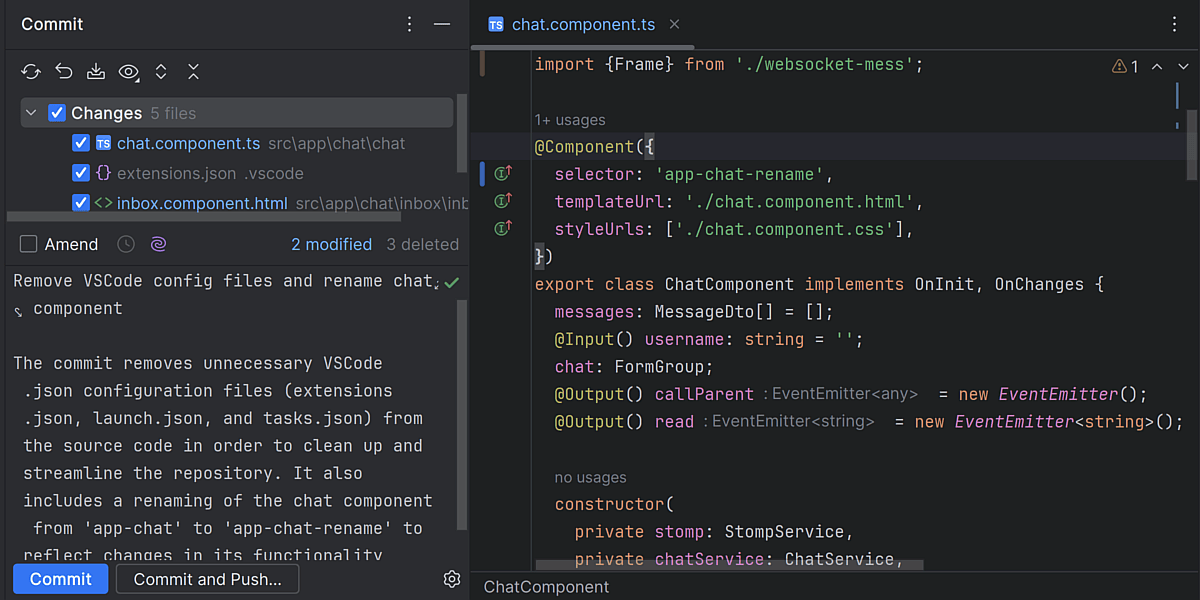
VCS 辅助
AI Assistant 可以用自然语言总结和解释提交中的差异内容,并生成描述您的更改的提交消息。

项目感知 AI 操作
使用自定义 AI 提示,考虑项目中使用的语言和技术,以及本地更改和版本控制系统提交。
协作式远程开发
与其他人一起编码或远程处理项目。

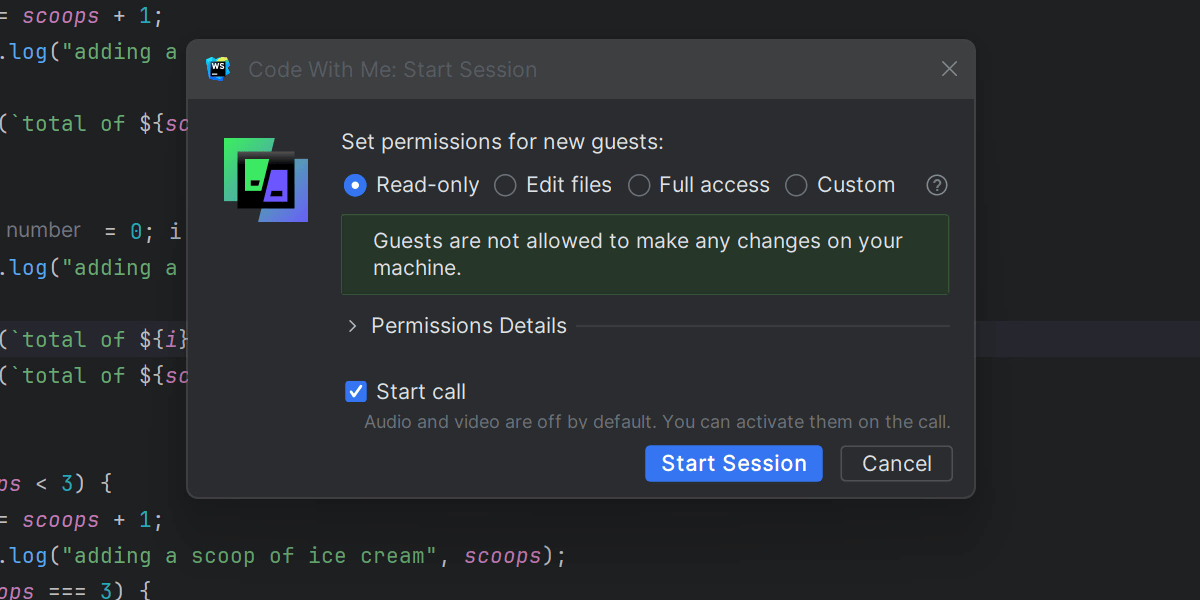
Code With Me
WebStorm 包含 Code With Me,这是一项用于协作开发和结对编程的服务。 您可以使用它实时与其他人一起编码,提供对本地计算机上端口的访问,并直接从 IDE 与团队成员交流。

远程开发
通过远程开发功能提高工作效率。 您可以使用本地轻量级客户端,它提供了可在任何计算机上工作的响应式 IDE,以及用于处理所有繁重任务的远程服务器。
自定义
通过 UI 主题、可自定义的快捷键和插件,按照您的偏好设置工作区。

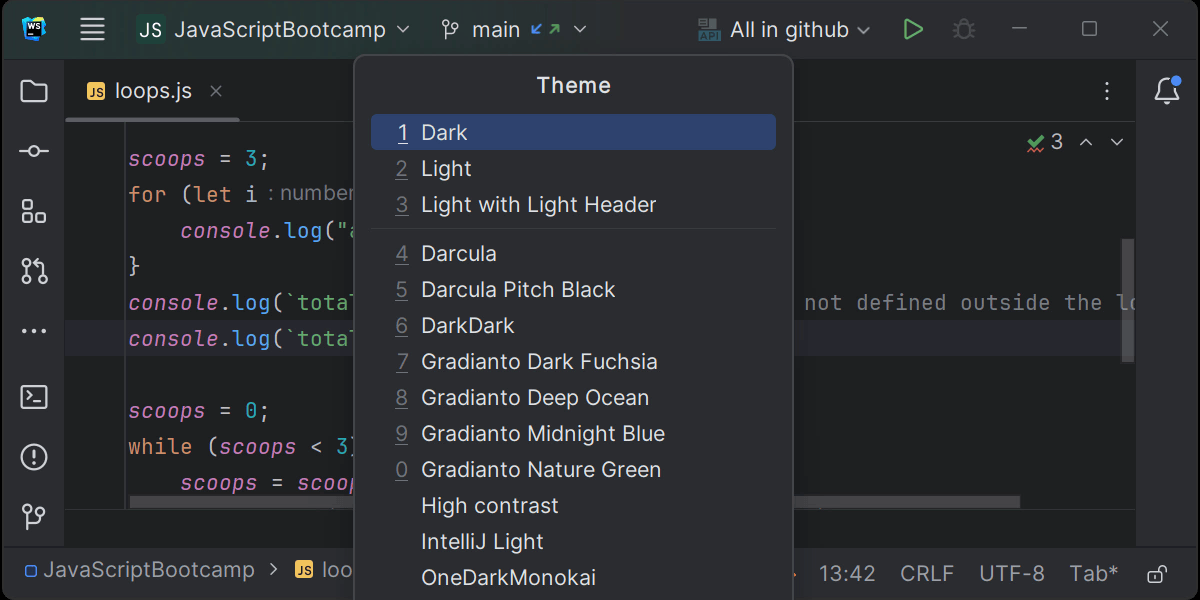
可自定义的 UI
WebStorm 附带了一些预定义主题,但是有多种自定义选项可供选择。 您还可以切换许多 UI 元素的可见性并更改其位置,甚至可以切换到 Zen 模式以专注于您的编码工作。

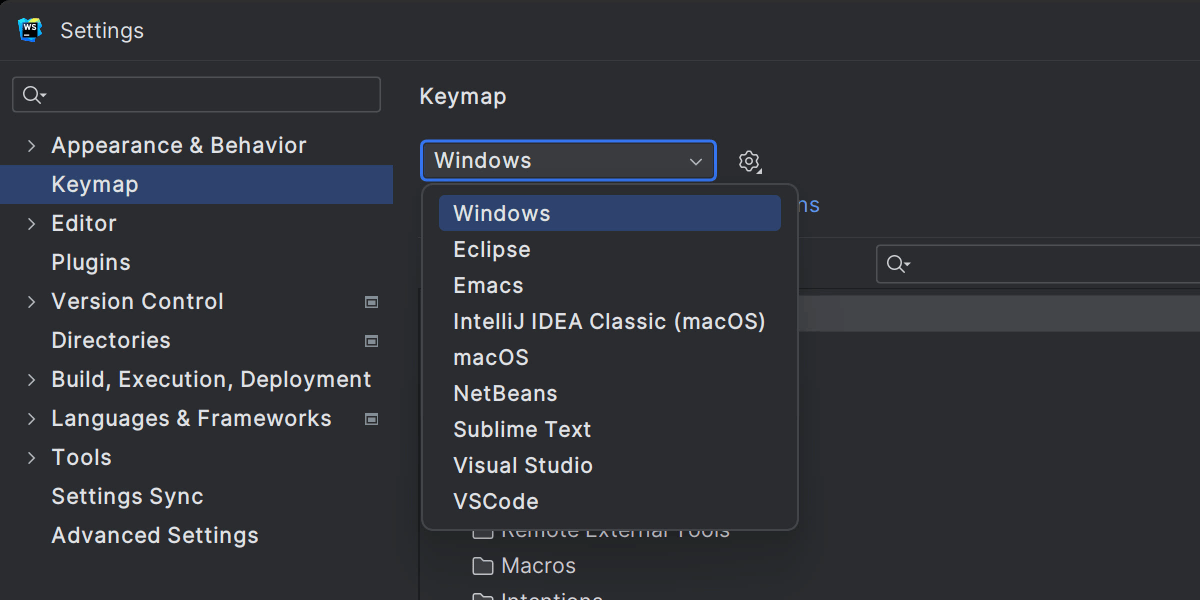
按键映射
为了帮助您保持生产力,WebStorm 几乎为每项操作都提供了快捷键。 您可以使用预定义的键盘布局,也可以创建自己的键盘布局。 按键映射包括 VS Code 和 Sublime Text 等。

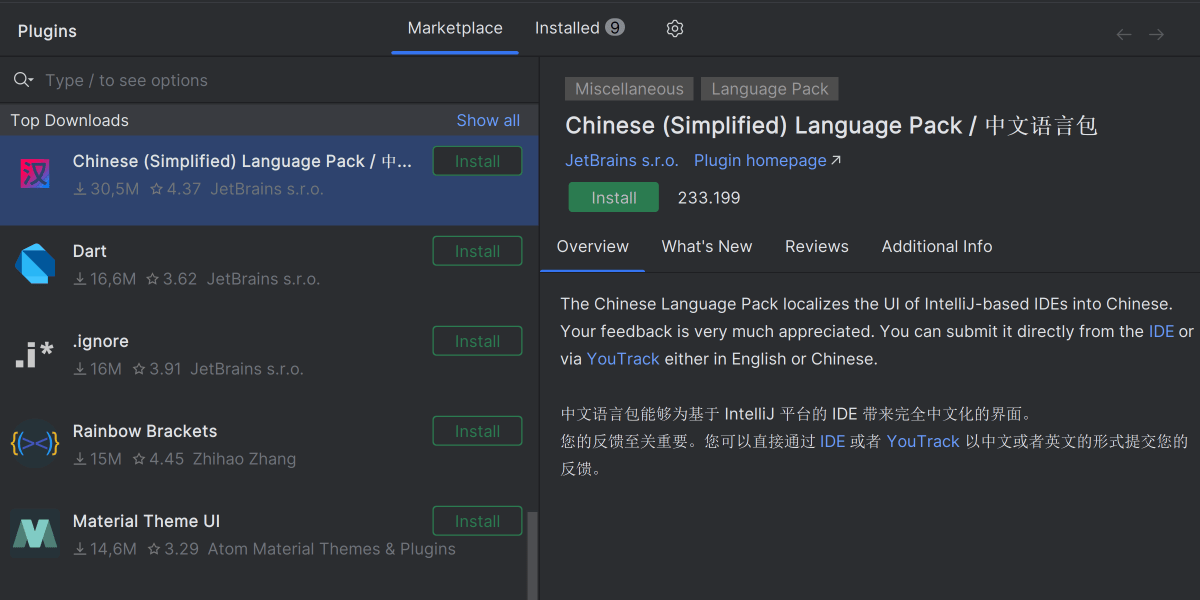
插件
扩展 IDE 的核心功能,以及在现有功能的基础上添加更多自定义选项。 访问我们的 JetBrains Marketplace 发现所有可用的 WebStorm 插件。

无障碍功能
WebStorm 包含旨在满足您的无障碍需求的功能。 您可以灵活调整工具窗口大小、编辑器中的文本大小,自定义颜色,个性化快捷键等。 除了这些功能之外,还提供对屏幕阅读器的支持。

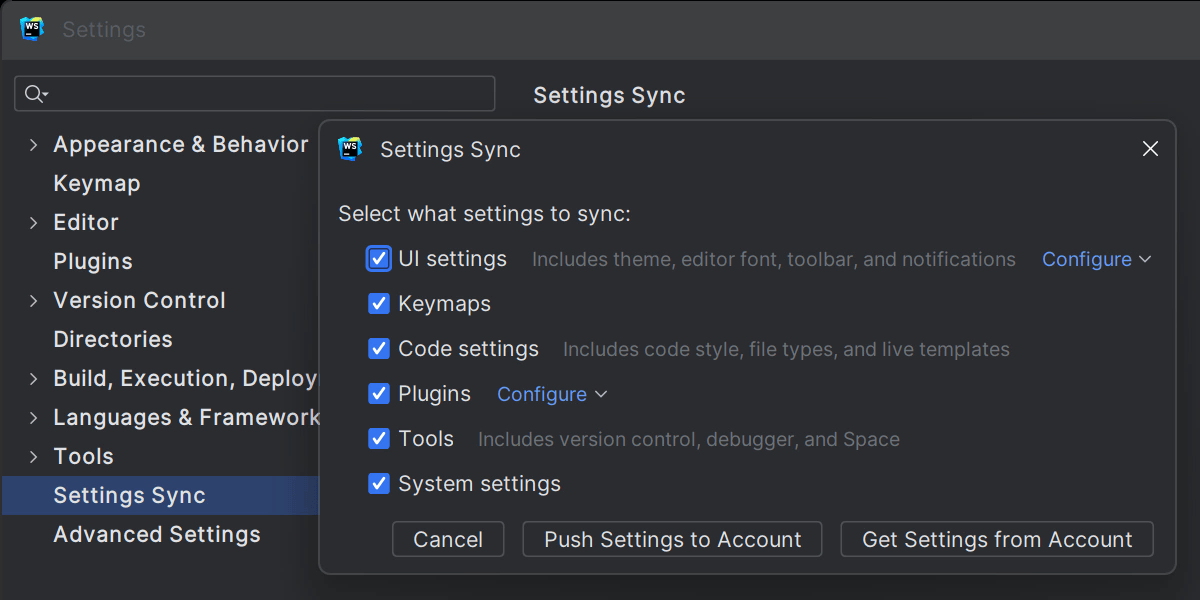
设置同步
您可以在 JetBrains IDE 之间共享设置,获得一致且熟悉的工作环境。 您可以选择要同步的设置,包括 UI、代码与系统设置、按键映射、插件和工具。