Novedades de WebStorm 2022.3
Una nueva vista previa de la interfaz de usuario, compatibilidad con Vitest, plantillas de proyectos para Vite y Next.js, Code Vision para JavaScript y TypeScript, compatibilidad con el acotado de tipos para las plantillas de Angular y actualizaciones de Vue.
Marcos de trabajo y tecnologías

Plantillas de proyecto actualizadas
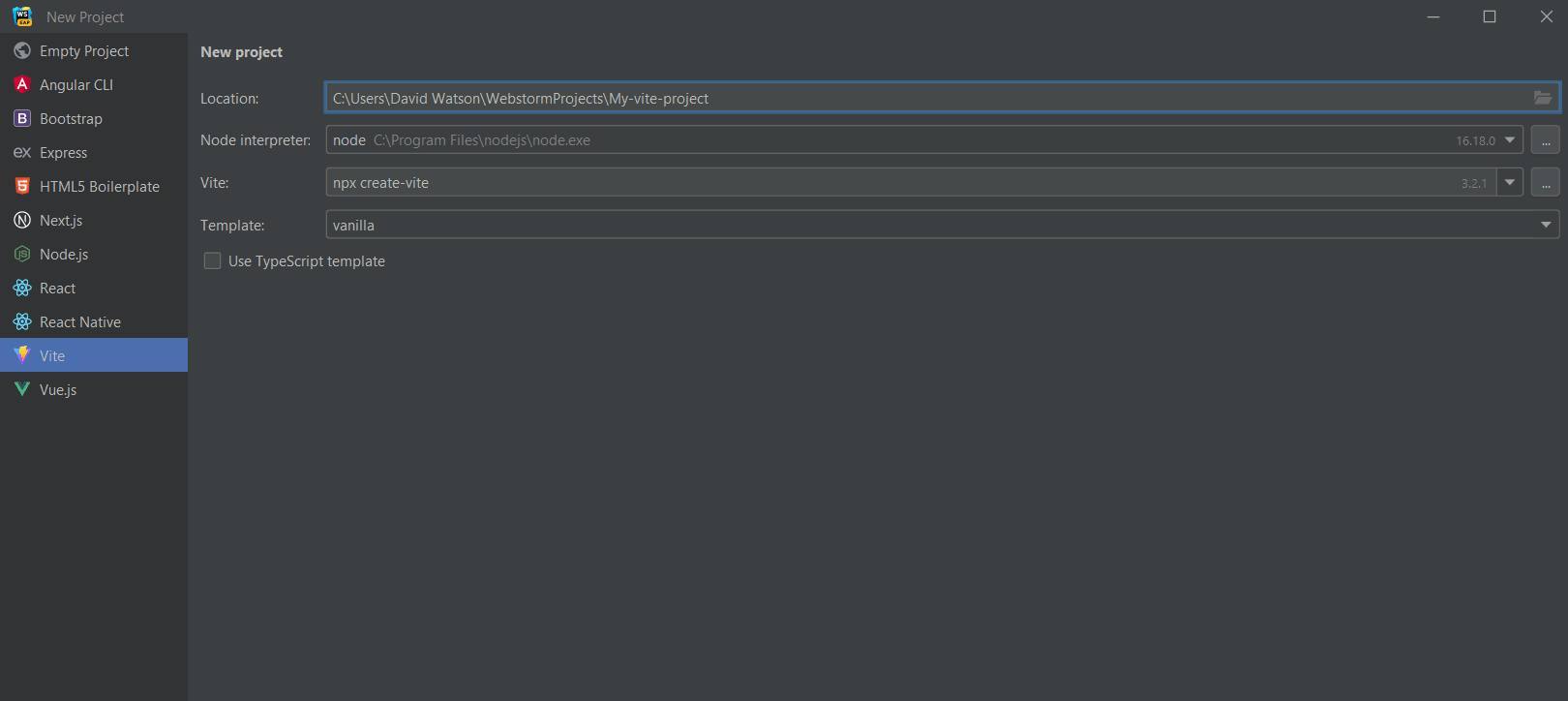
Hemos renovado el asistente New Project disponible en la pantalla Welcome de WebStorm. En la v2022.2, hemos eliminado las plantillas de proyecto para AngularJS, Cordova y Meteor. En esta versión hemos añadido nuevas plantillas de proyecto para Vite y Next.js, y también hemos actualizado la de Vue para adaptarla a los estándares más recientes.

Compatibilidad con Vitest
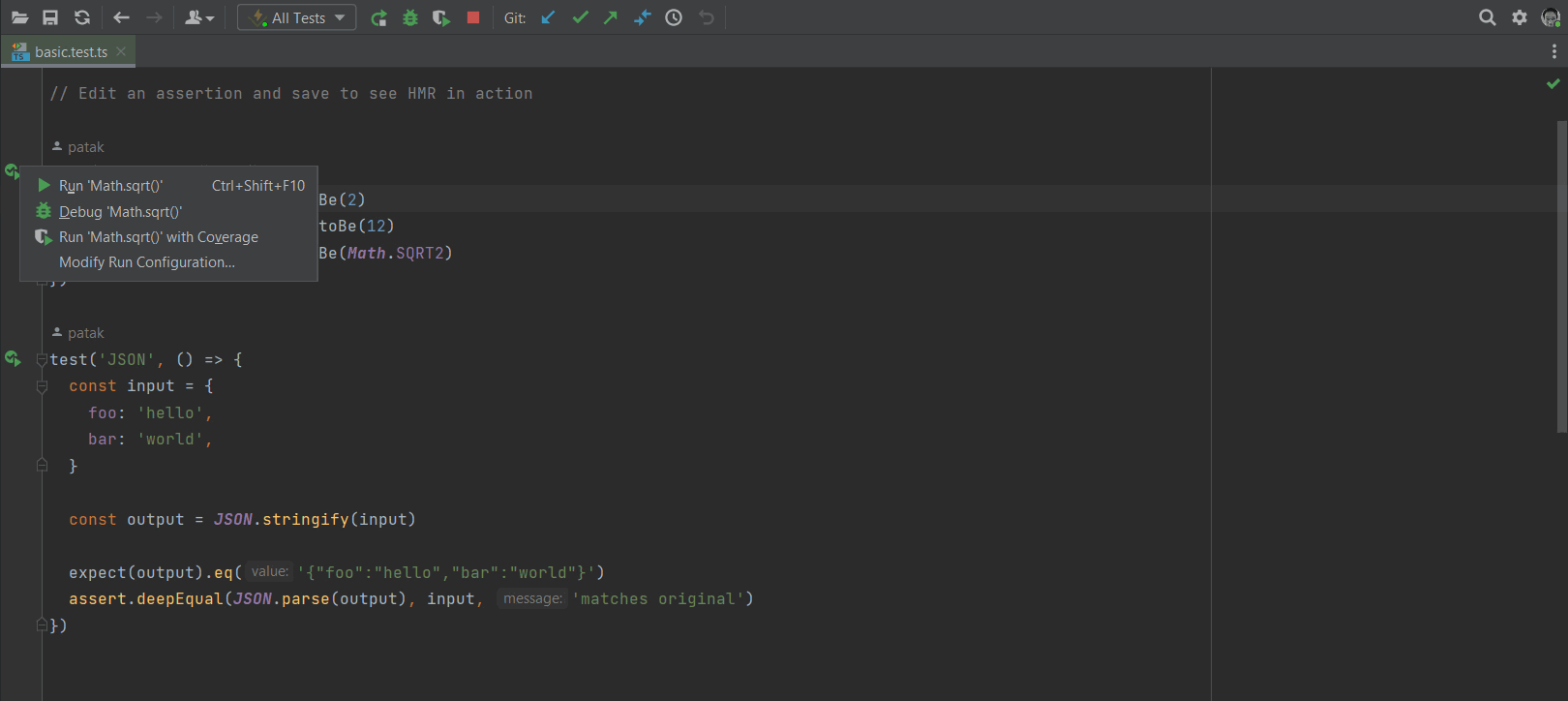
WebStorm now supports Vitest, a Vite-native unit test framework! Puede ejecutar, reejecutar y depurar sus pruebas de todas las formas que cabría esperar, incluso a través de iconos del medianil. Además, el modo de inspección está activado con el escenario All Tests de forma predeterminada. Las pruebas de instantáneas y la cobertura también son compatibles con el modo de inspección, lo que le proporciona información casi instantánea sobre la cobertura durante la codificación.

Actualizaciones de Vue
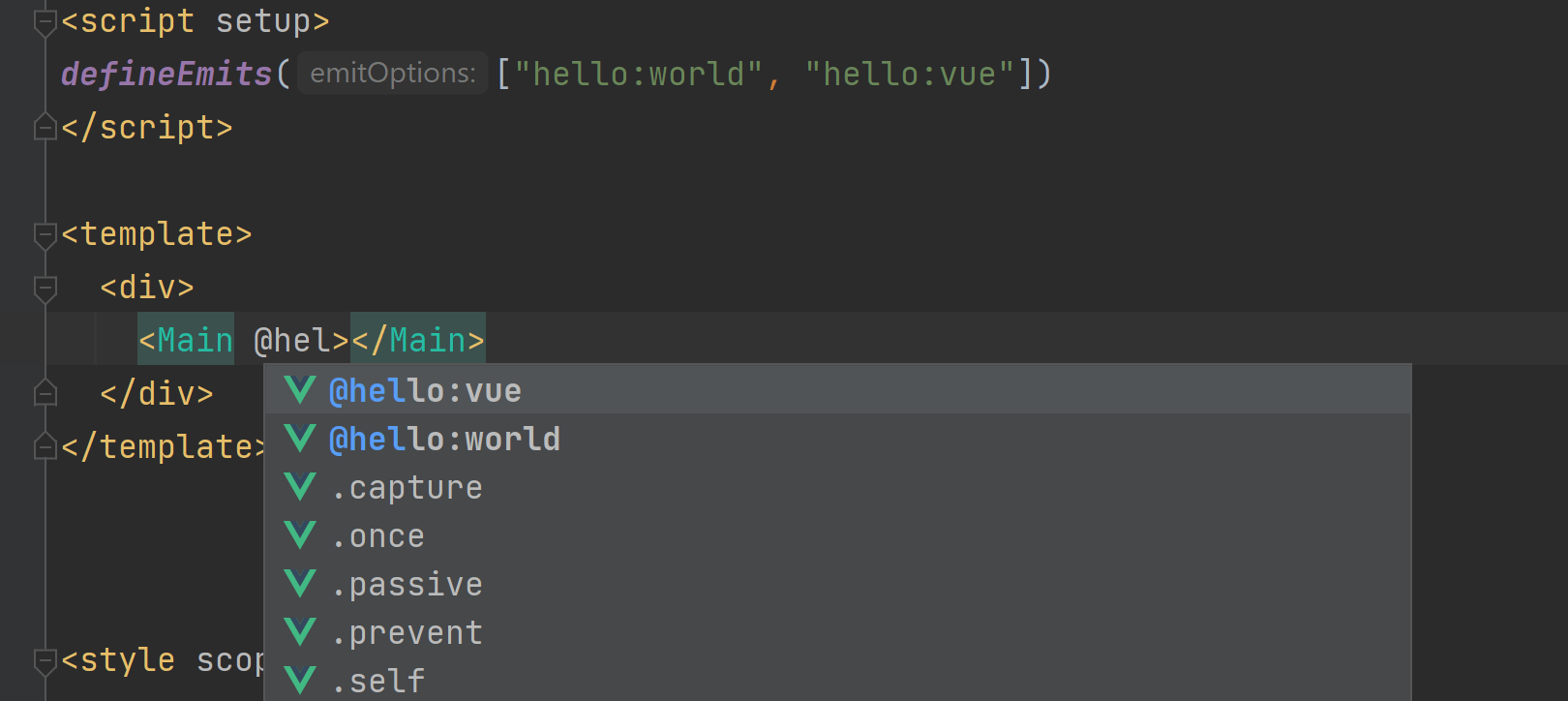
WebStorm ahora puede ocuparse de las importaciones no resueltas y ofrecerá sugerencias para la importación de componentes Vue. También hemos añadido la compatibilidad con la sintaxis de desestructuración de props, hemos mejorado el comportamiento de la finalización de código y la comprobación de tipos para los props de los componentes de la biblioteca Vue, y hemos corregido varios problemas de Nuxt 3.

Nuevos fragmentos de código para Vue
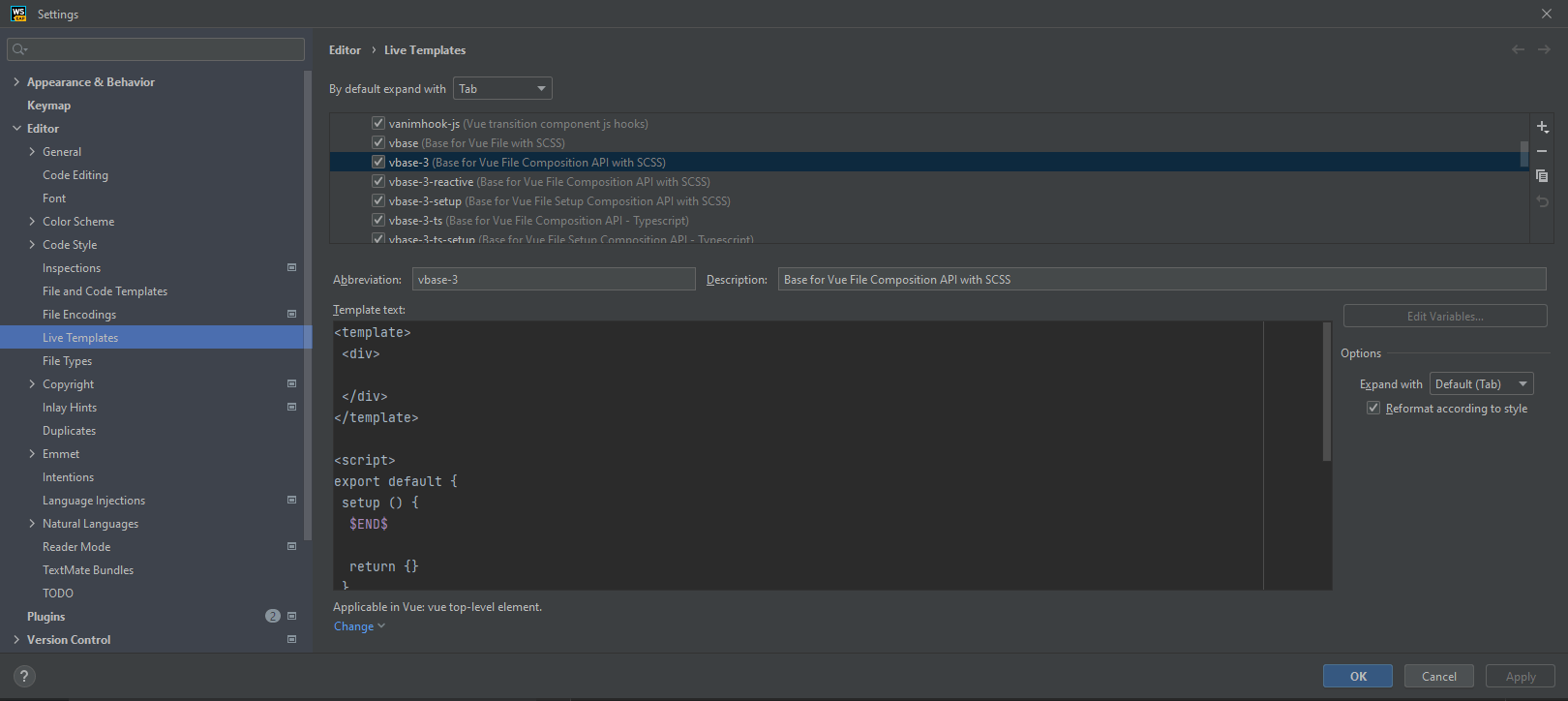
Hay una mejora más para Vue en esta versión a la que merece la pena echar un vistazo más de cerca: los nuevos fragmentos de código o Live Templates, como se llaman en WebStorm. Puede usarlos para añadir construcciones comunes como

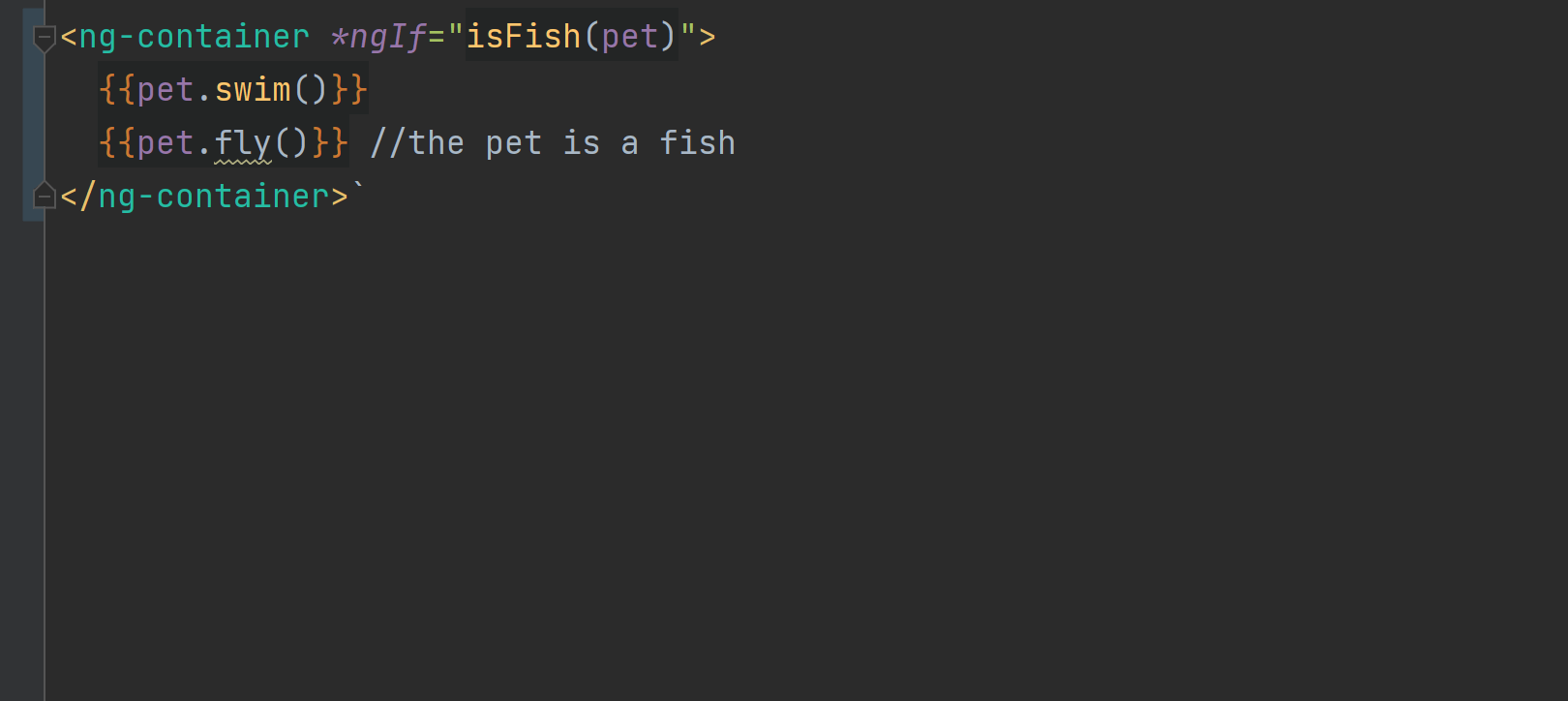
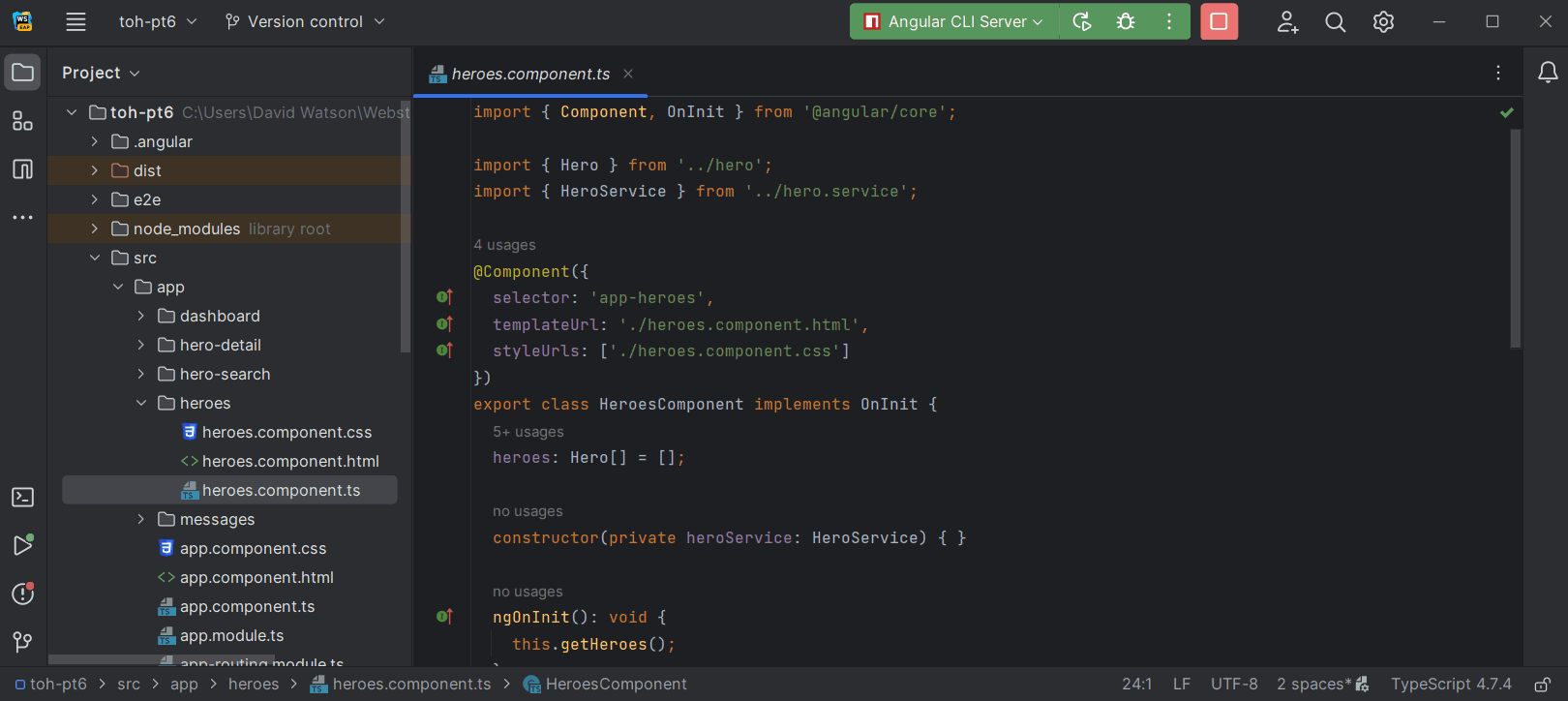
Acotado de tipos en las plantillas de Angular
Hemos añadido compatibilidad con el acotado de tipos en las plantillas de Angular, lo que proporcionará una información más precisa sobre los tipos y mejores sugerencias de finalización de código. Además, WebStorm ahora excluye la carpeta de caché .angular de las búsquedas globales para ayudar a lograr mejores resultados de búsqueda.
Actualización sobre la compatibilidad con Svelte
Las mejoras en la compatibilidad con Svelte, que está disponible como complemento independiente, ahora se incluirán en nuestros nuevos builds del IDE, al igual que sucede con Angular y Vue. Esto nos ayudará a evitar problemas con rangos de versiones incompatibles y a obtener feedback más rápidamente.
Compatibilidad con las nuevas funcionalidades de CSS
WebStorm 2022.3 admite nuevas funcionalidades de CSS, como @supports at-rule, que asocia un bloque de declaraciones con una condición @supports. Ahora también se admiten las unidades de viewport, las consultas de medios con rango, las consultas de contenedores, las capas en cascada y las funciones de modificación del color.
Javascript y Typescript

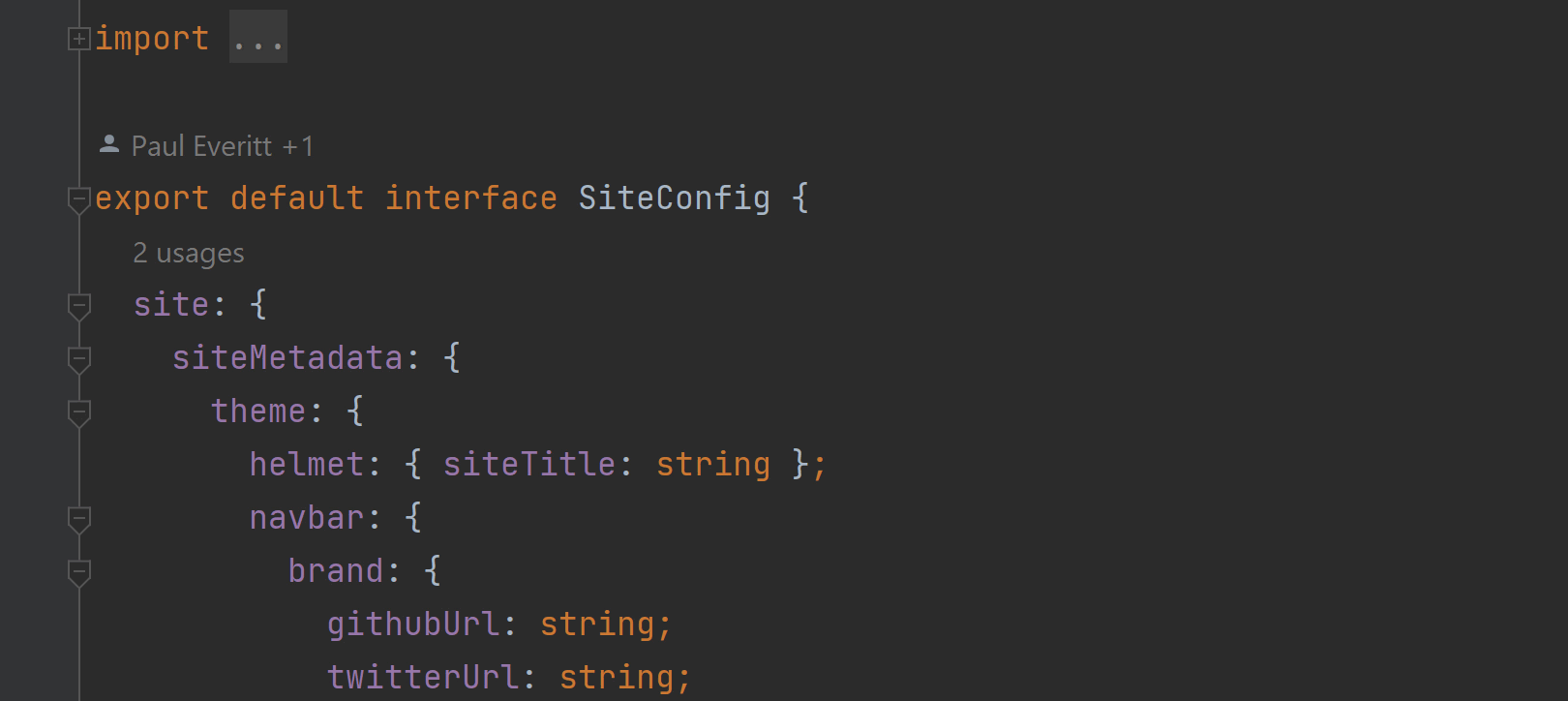
Code Vision para JavaScript y TypeScript
¡La funcionalidad Code Vision de Rider e IntelliJ IDEA llega a WebStorm! Code Vision recopila varias métricas de tipos y miembros de tipos y muestra esta información cerca de sus declaraciones. Esto facilitará el seguimiento de los usos de varias clases, métodos, alias de tipos e interfaces en su código. Vaya a Preferences / Settings | Editor | Inlay Hints para configurar Code Vision.

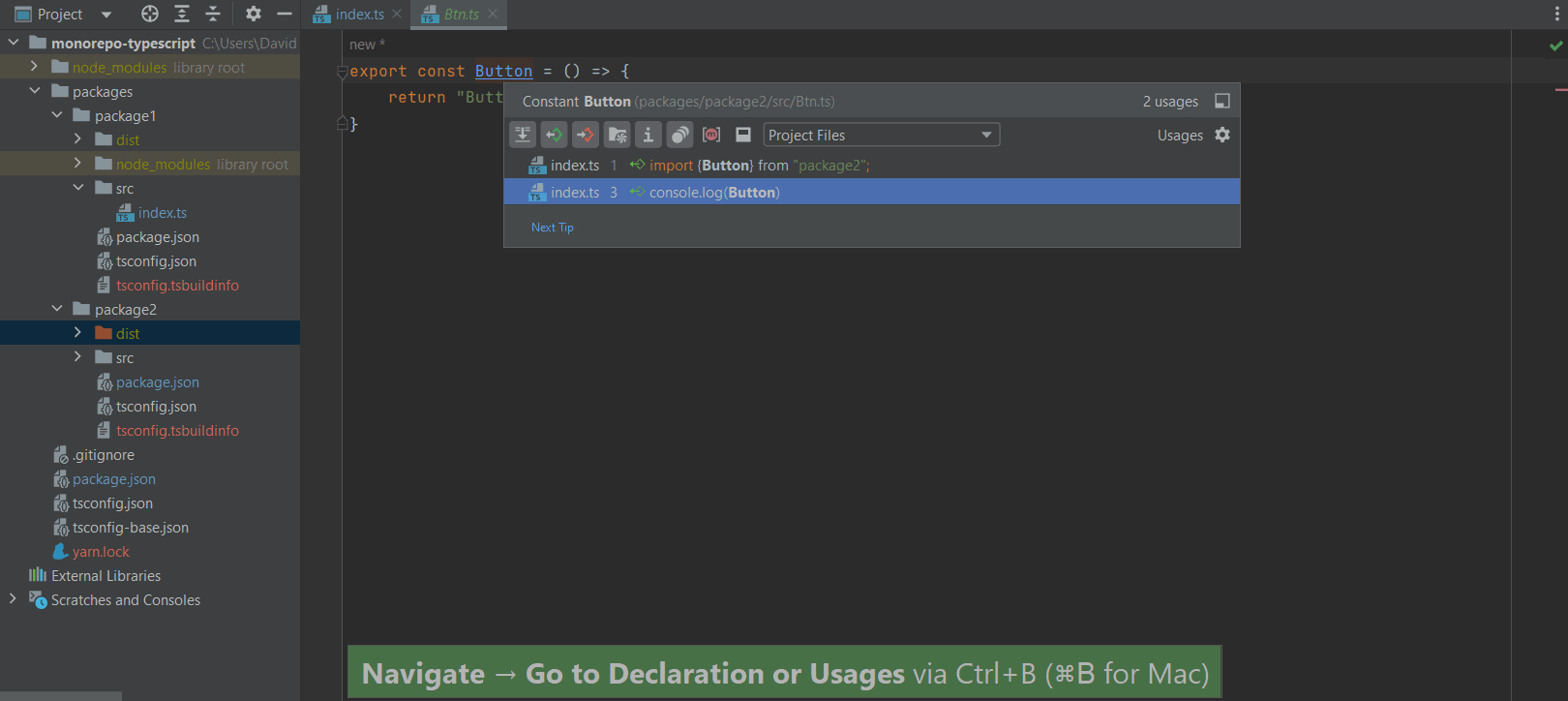
Mejor experiencia con monorepos y TypeScript
Hemos incorporado varias correcciones para trabajar con monorepos y TypeScript en WebStorm. Las funciones de navegación, importación automática y refactorización rename funcionarán ahora de forma más fiable en todos los gestores de paquetes populares, incluidos npm, Yarn y pnpm.

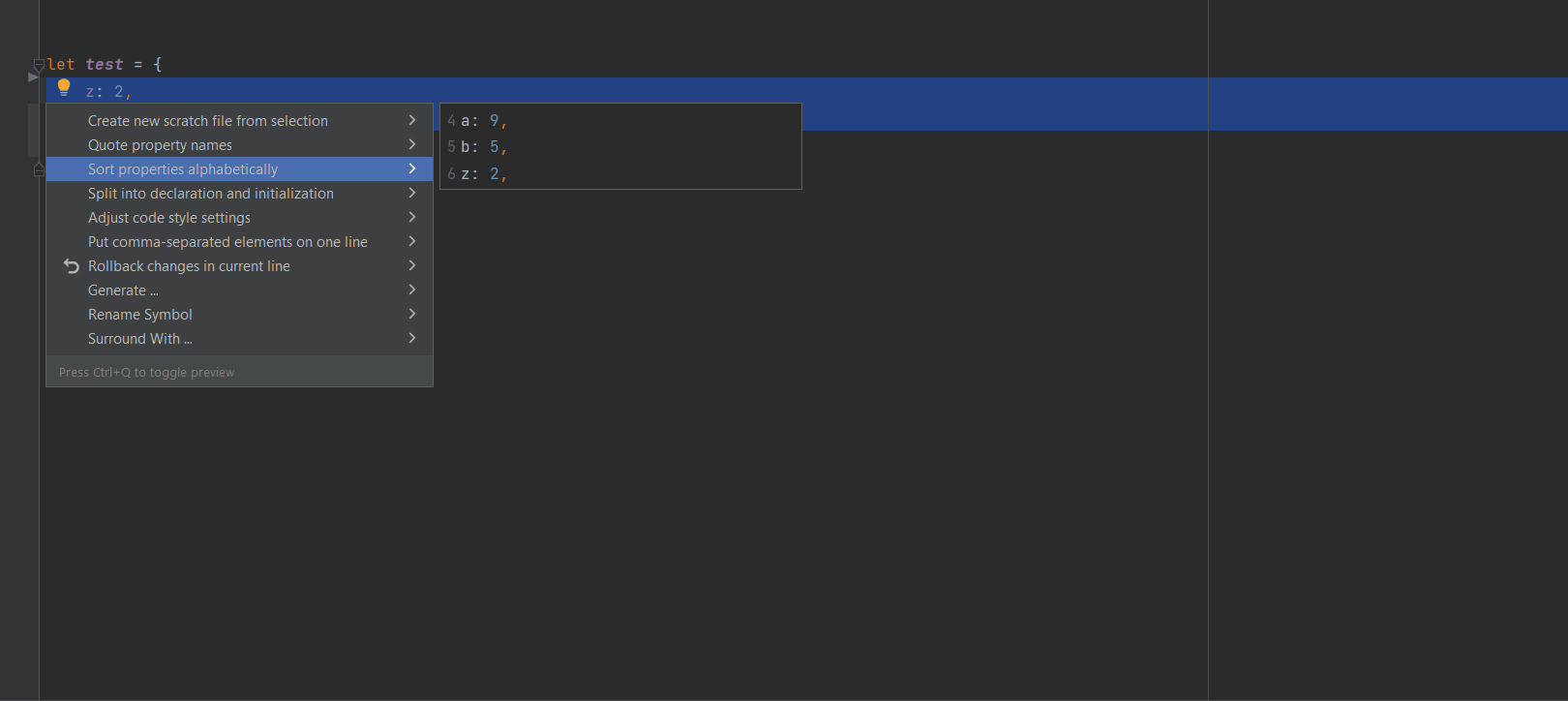
Intención de ordenación alfabética
WebStorm 2022.3 incluye una nueva intención para ordenar los objetos JavaScript y TypeScript alfabéticamente. Cuando se ejecuta esta intención, se reformateará el código de todas las propiedades dentro de un objeto en orden alfabético. Para utilizar esta intención, resalte los objetos del método, pulse Alt+Intro y seleccione Sort properties alphabetically.
Experiencia de usuario

Nueva interfaz de usuario disponible a través de un ajuste Beta
A principios de este año anunciamos un programa de vista previa cerrado para la nueva interfaz de usuario de los IDE de JetBrains. Con este primer paso, pretendíamos presentar el nuevo aspecto de nuestros IDE a un número limitado de usuarios. Ahora, le invitamos a pasarse a la nueva interfaz en Preferences / Settings | Appearance & Behavior / New UI y a que nos diga qué le parece. To learn more about the changes, watch this webinar recording.

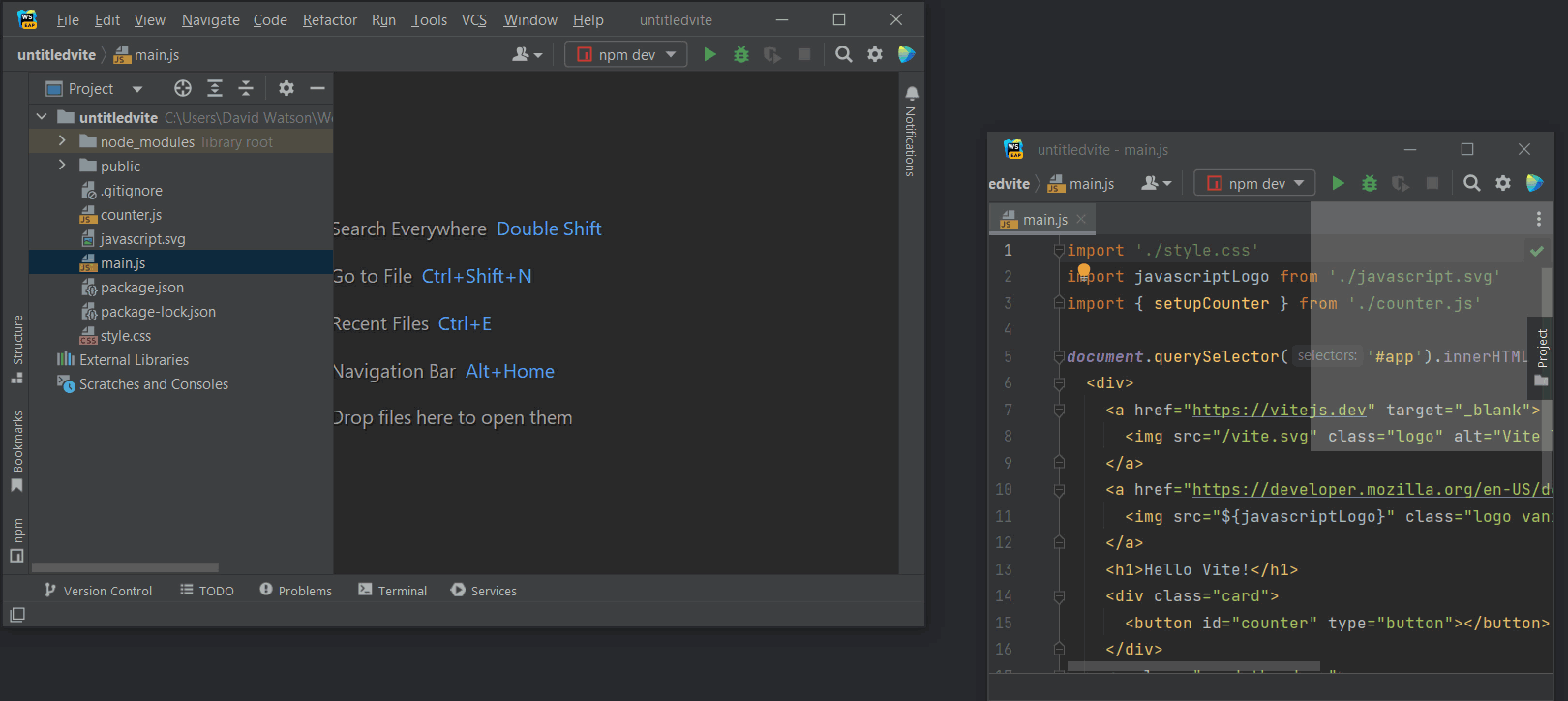
Opción de fijar las ventanas de herramientas a las pestañas flotantes del editor
Para que sea más cómodo organizar su espacio de trabajo e interactuar con WebStorm en varios monitores, hemos implementado la opción de arrastrar las ventanas de herramientas fuera de la ventana principal y fijarlas a las pestañas flotantes del editor.

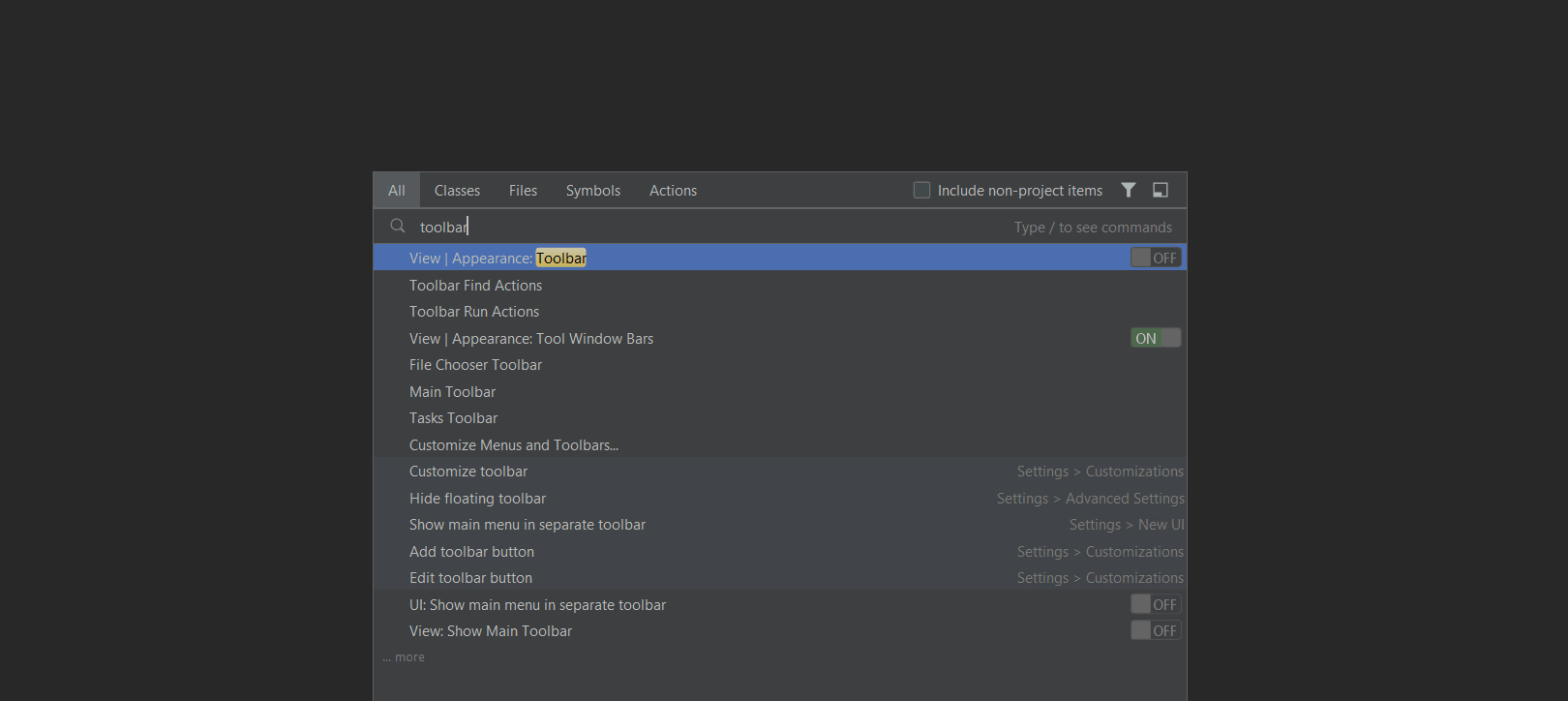
Mejora de los resultados de Search Everywhere
El algoritmo responsable de la lista de resultados de Search Everywhere se ha refinado para que su comportamiento sea más predecible y preciso. El IDE retendrá los primeros resultados de búsqueda que aparezcan y no los reordenará a medida que se encuentren más opciones. Además, la clasificación ML está ahora habilitada para la pestaña Files, lo que supone una mejora en la precisión de los resultados de la búsqueda.

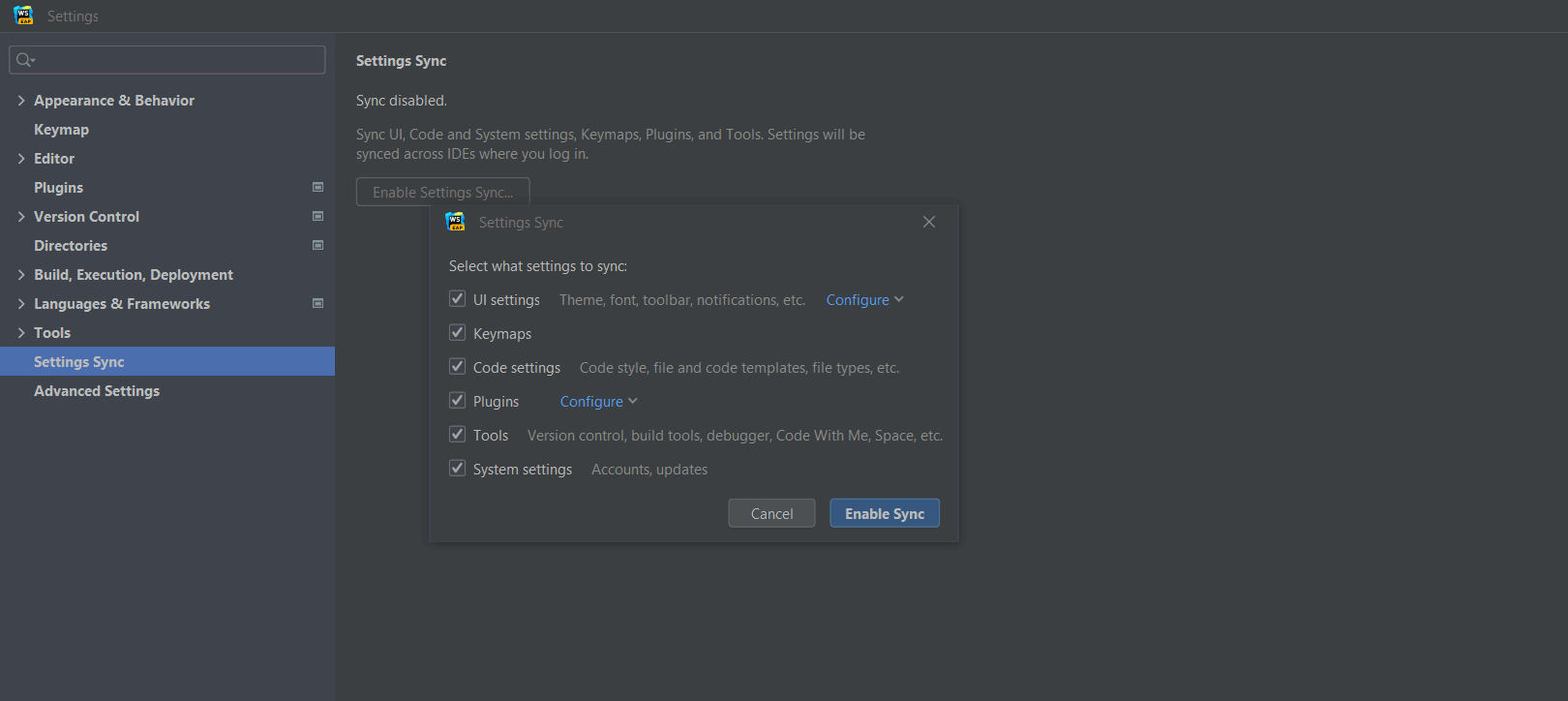
Nueva solución Settings Sync
El nuevo complemento Settings Sync ya está disponible para WebStorm. La nueva solución es capaz de sincronizar la mayoría de los ajustes compartibles de la plataforma, los complementos incluidos y algunos complementos de terceros. Tenga en cuenta que vamos a dejar de dar soporte al antiguo complemento IDE Settings Sync y a retirar el Settings Repository. Para obtener más información, consulte este artículo de blog.

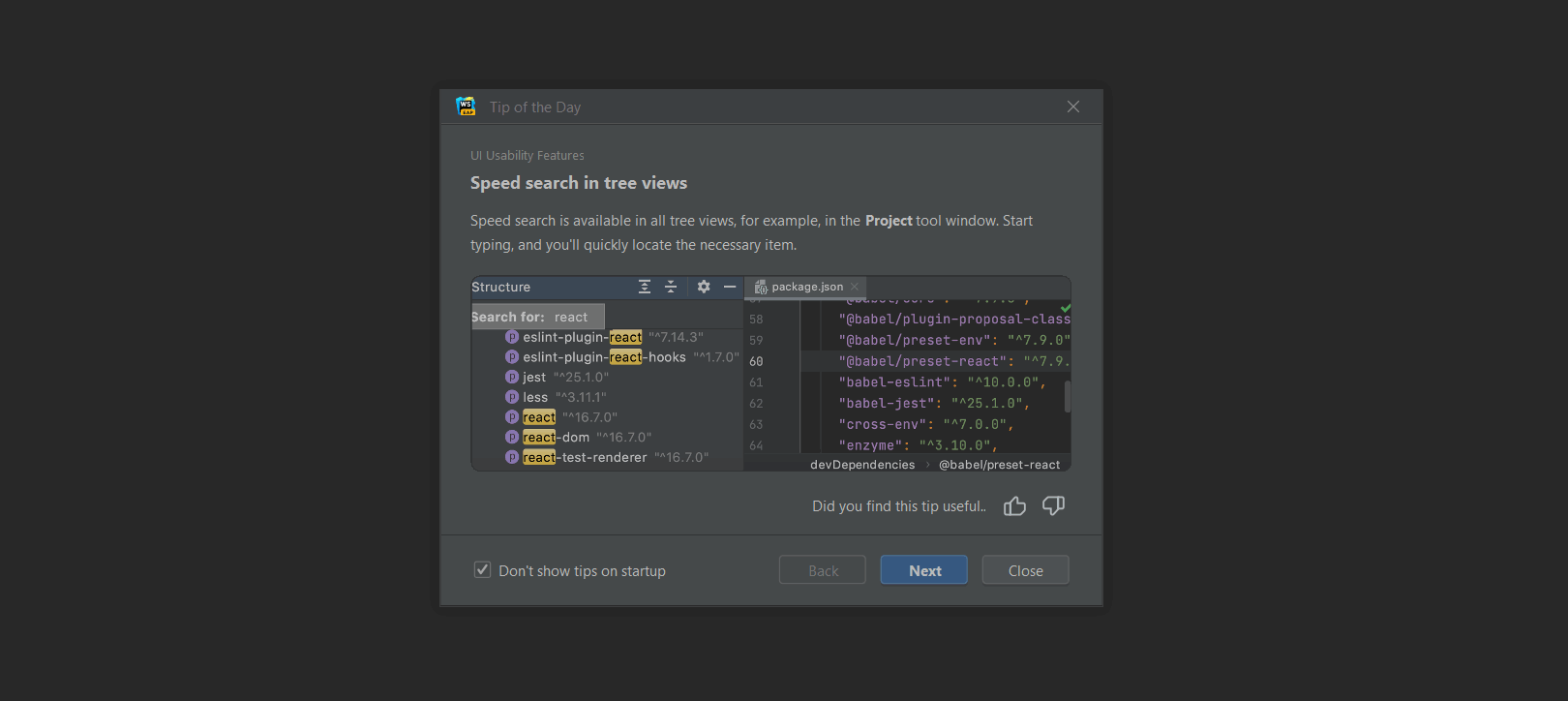
Tips of the day mejorados
Se ha perfeccionado la herramienta de aprendizaje integrada de WebStorm dedicada a los consejos del día, Tip of the Day. Hemos añadido la función de valoración de los consejos y hemos modificado su algoritmo de aparición. Esto debería hacerlos más relevantes para su experiencia con el IDE y el proyecto en el que esté trabajando.
Instaladores para Windows y Linux ARM64 Beta
Ahora es posible ejecutar WebStorm en máquinas Windows y Linux con procesadores ARM64. Los instaladores del IDE están en Beta, y están disponibles desde la web o JetBrains Toolbox App para Windows, y solo desde el sitio web para Linux.
Mejoras de la interfaz de usuario para los marcadores
Hemos implementado varias mejoras en la interfaz de usuario de la funcionalidad Bookmarks. Por ejemplo, ahora puede marcar archivos desde las pestañas del editor haciendo clic con el botón derecho del ratón en una pestaña y seleccionando Bookmarks en el menú contextual. Consulte esta publicación del blog para obtener más información.
Editor

Mejora del comportamiento de copiar y pegar
Hemos reelaborado el comportamiento de la acción de pegar (Ctrl+V). Ahora cuando copie (Ctrl+C) o corte (Ctrl+X) una línea sin ningún código seleccionado, la acción de pegar añadirá el contenido del portapapeles por encima de la línea actual, y no en su signo de intercalación como hacía en las versiones anteriores. Puede desactivar este comportamiento en Preferences / Settings | Advanced Settings.

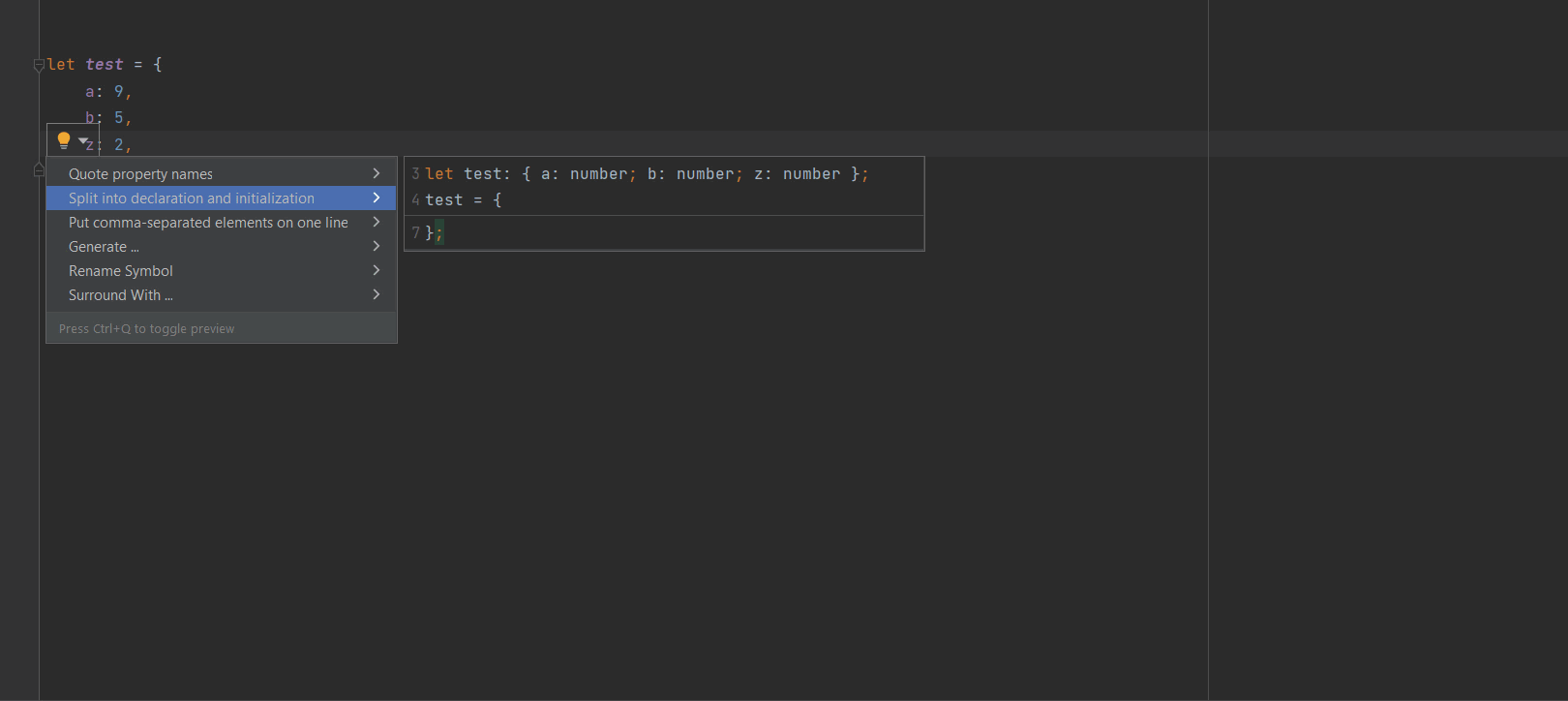
Vista previa de acciones de intención
Hemos añadido una nueva funcionalidad para previsualizar y explicar lo que ocurrirá si se aplica la acción seleccionada. La vista previa aparece cuando se abre la lista de acciones de intención disponibles y se pasa por encima de las diferentes opciones. Puede desactivar la función pulsando Ctrl+Q mientras la lista de acciones de intención está abierta.

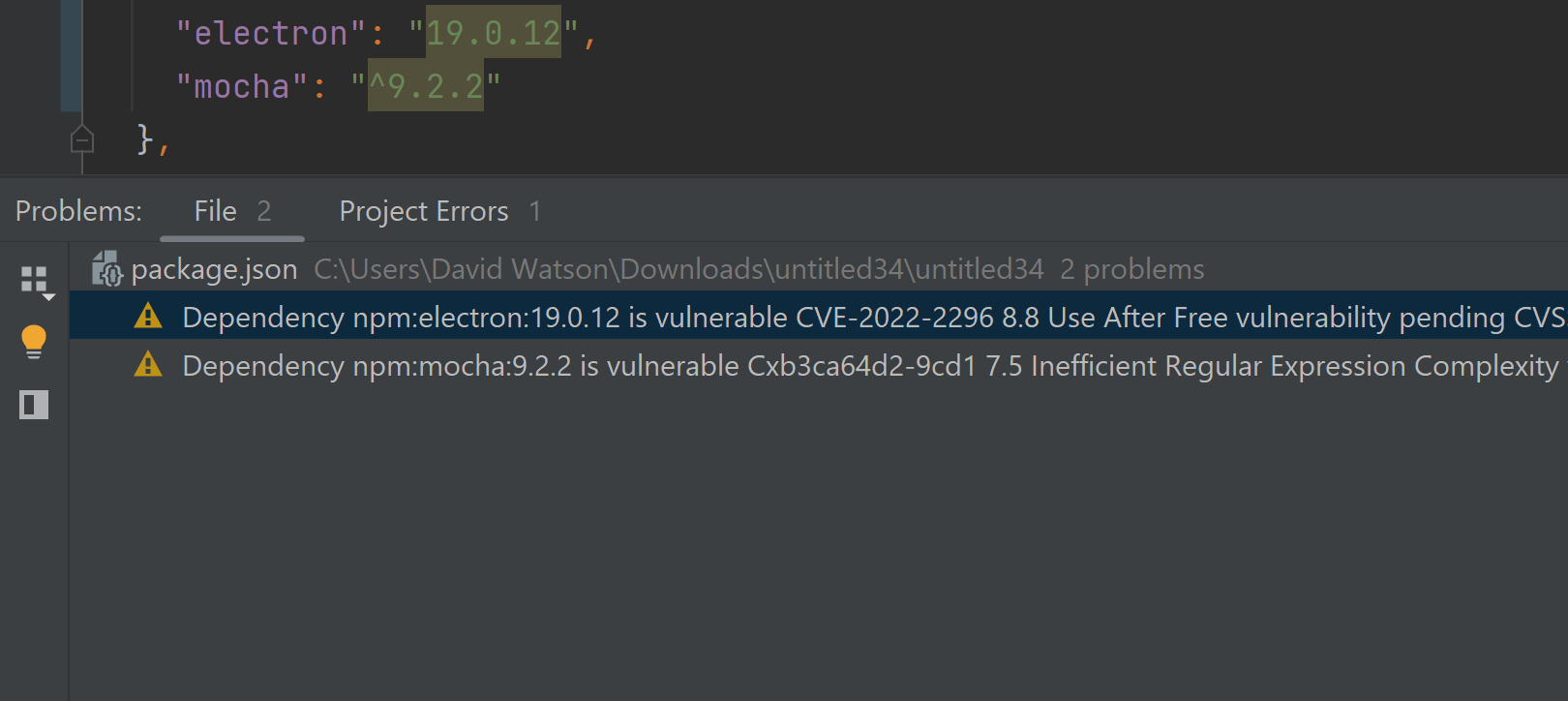
Comprobación de vulnerabilidad de los paquetes
WebStorm 2022.3 will detect vulnerabilities in the packages used in your projects by checking the packages against the Checkmarx SCA Database and the National Vulnerability Database. El IDE destacará los paquetes que se consideran vulnerables y sugerirá correcciones cuando estén disponibles.

Mejoras en la edición de YAML
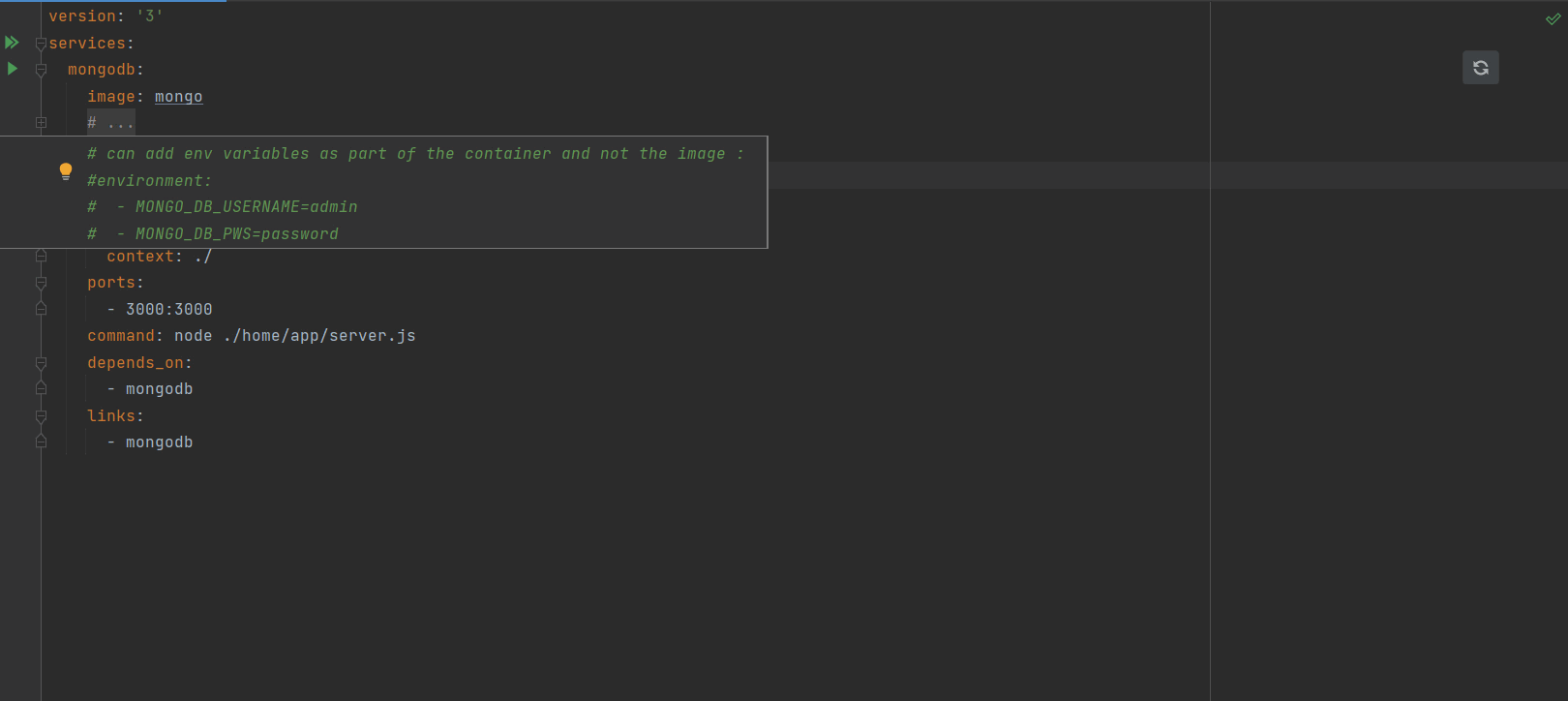
Hay un nuevo arreglo rápido para suprimir las inspecciones con un comentario en los archivos YAML, incluidos docker-compose.yml, archivos Kubernetes y especificaciones OpenAPI. También hemos introducido una cómoda opción para plegar los comentarios multilínea que forman un bloque de 3 o más líneas y que comienzan con #; utilice los iconos de más y menos a la izquierda de su comentario.
Herramientas de desarrollo integradas

Mejoras para Docker
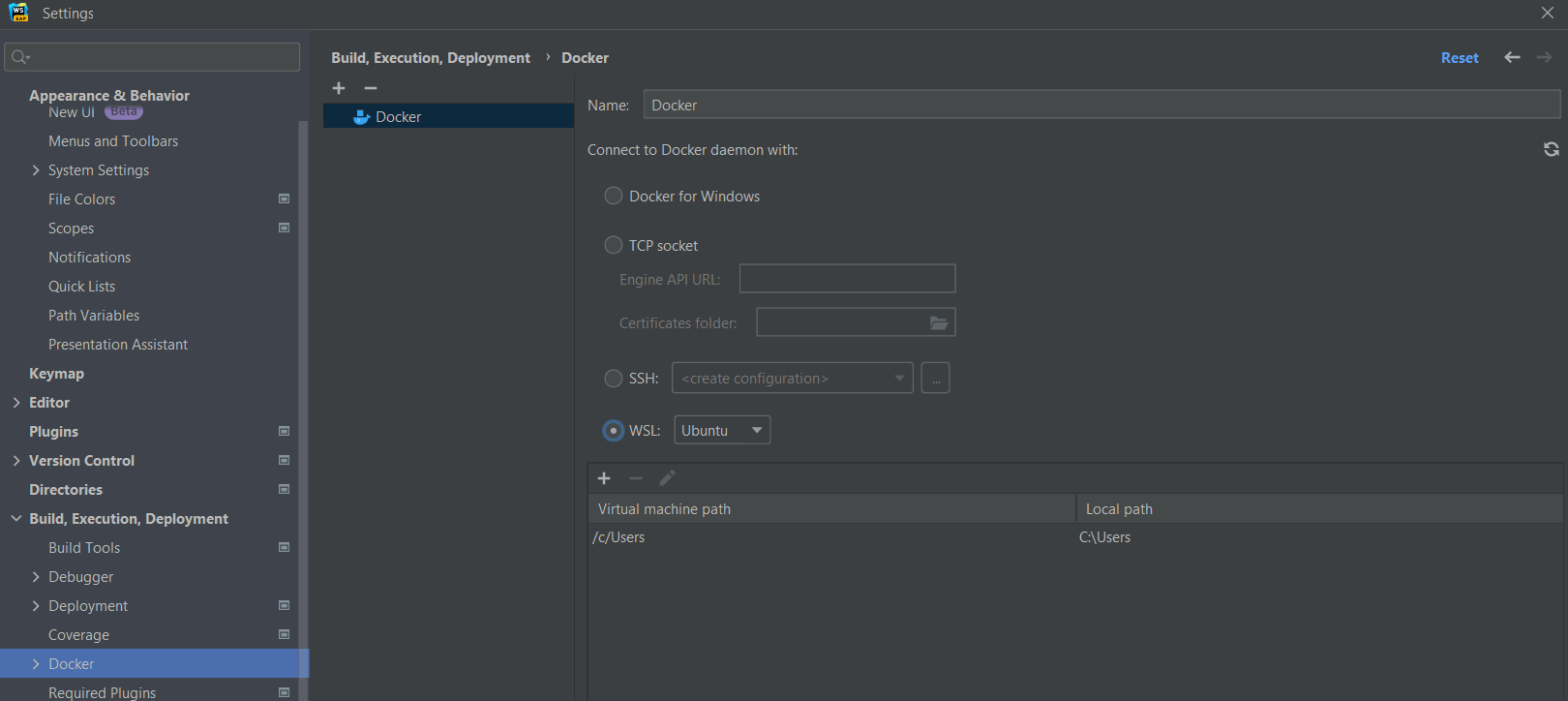
WebStorm ahora admite conexiones con Docker que se ejecutan en WSL. Además, hay una nueva intención Pull Docker image, compatibilidad completa con los archivos .dockerignore y la sintaxis heredoc, y la capacidad de configurar conexiones Docker usando Docker Contexts. Consulte esta publicación del blog para obtener más información.

Review List rediseñada para GitHub y Space
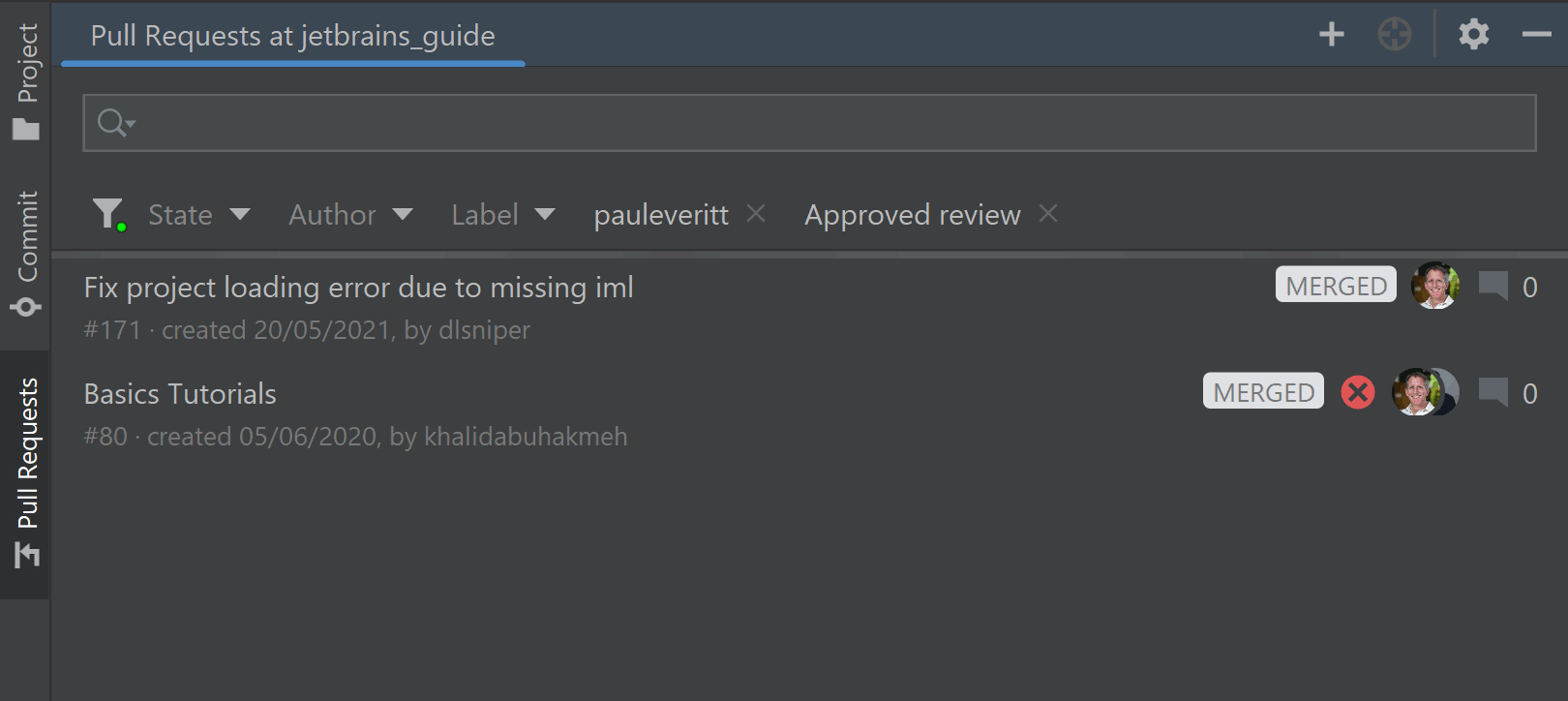
Hemos rediseñado la interfaz de usuario de la lista de revisiones Review List para ayudar a reducir la carga cognitiva y proporcionar la información más importante sobre las solicitudes de un vistazo. Como parte de este rediseño, también hemos garantizado un aspecto y una sensación coherentes en todas las plataformas de revisión compatibles.

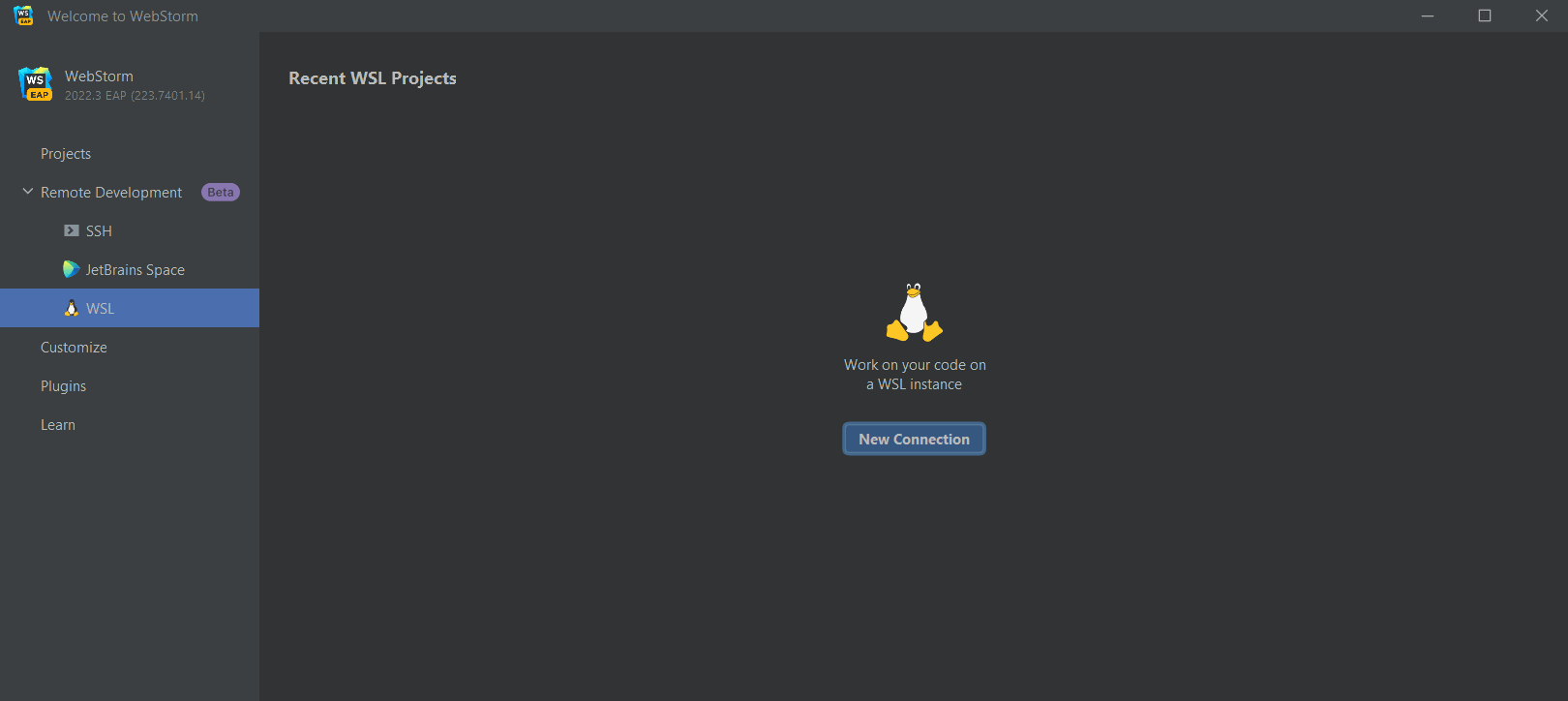
Una nueva forma de trabajar con proyectos en WSL2
WebStorm 2022.3 aporta una forma alternativa de trabajar con proyectos que se ejecutan en sistemas de archivos WSL2. En lugar de ejecutar un IDE completo en Windows, puede lanzar su backend de IDE directamente en WSL2. A continuación, puede conectarse a él de la misma manera que se conectaría a cualquier máquina remota cuando se utiliza el desarrollo remoto en WebStorm.

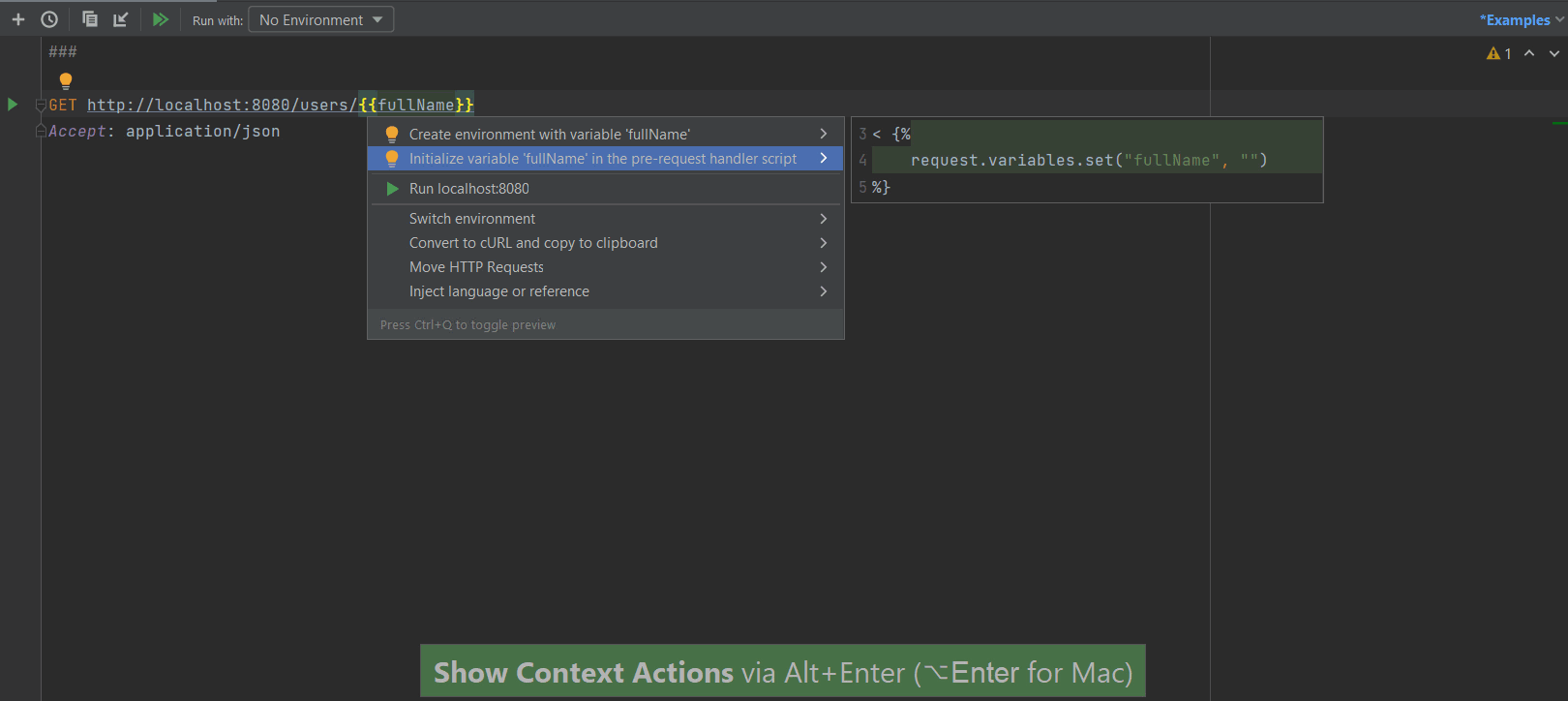
Nuevas funcionalidades para el HTTP Client
HTTP Client admite ahora bloques de script ejecutados antes de las solicitudes. Puede generar algunos datos antes de la ejecución de la solicitud y pasarlos a la solicitud final utilizando variables. WebStorm ahora también proporciona la API de сrypto, para que su código sea capaz de calcular los valores hash md5 o sha1 para una solicitud HTTP.

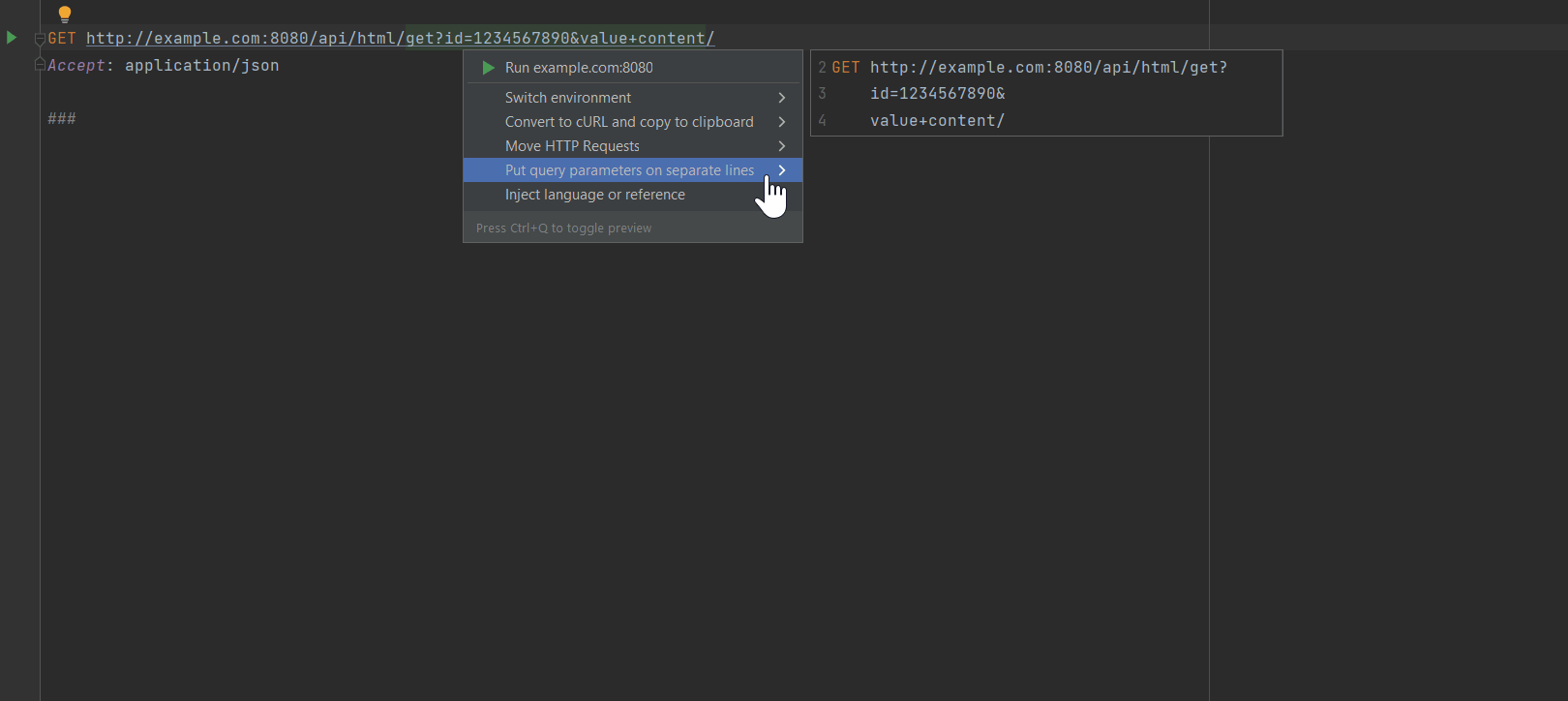
Mejoras en el estilo de código de HTTP Client
HTTP Client ofrece ahora mejores opciones de formateo para solicitudes con URL largas. También puede utilizar la acción de intención Put query parameters on separate lines para dividir la consulta en fragmentos más pequeños en diferentes líneas. Para controlar sus preferencias en cuanto al formato de la solicitud HTTP, vaya a Preferences / Settings | Editor | Code Style | HTTP Request | Wrapping and Braces.