Create a new project
New project without frameworks
This is a general-purpose project without specific frameworks. You will be able to add the necessary frameworks and technologies later at any time.
Launch IntelliJ IDEA.
If the Welcome screen opens, click New Project. Otherwise, go to in the main menu.
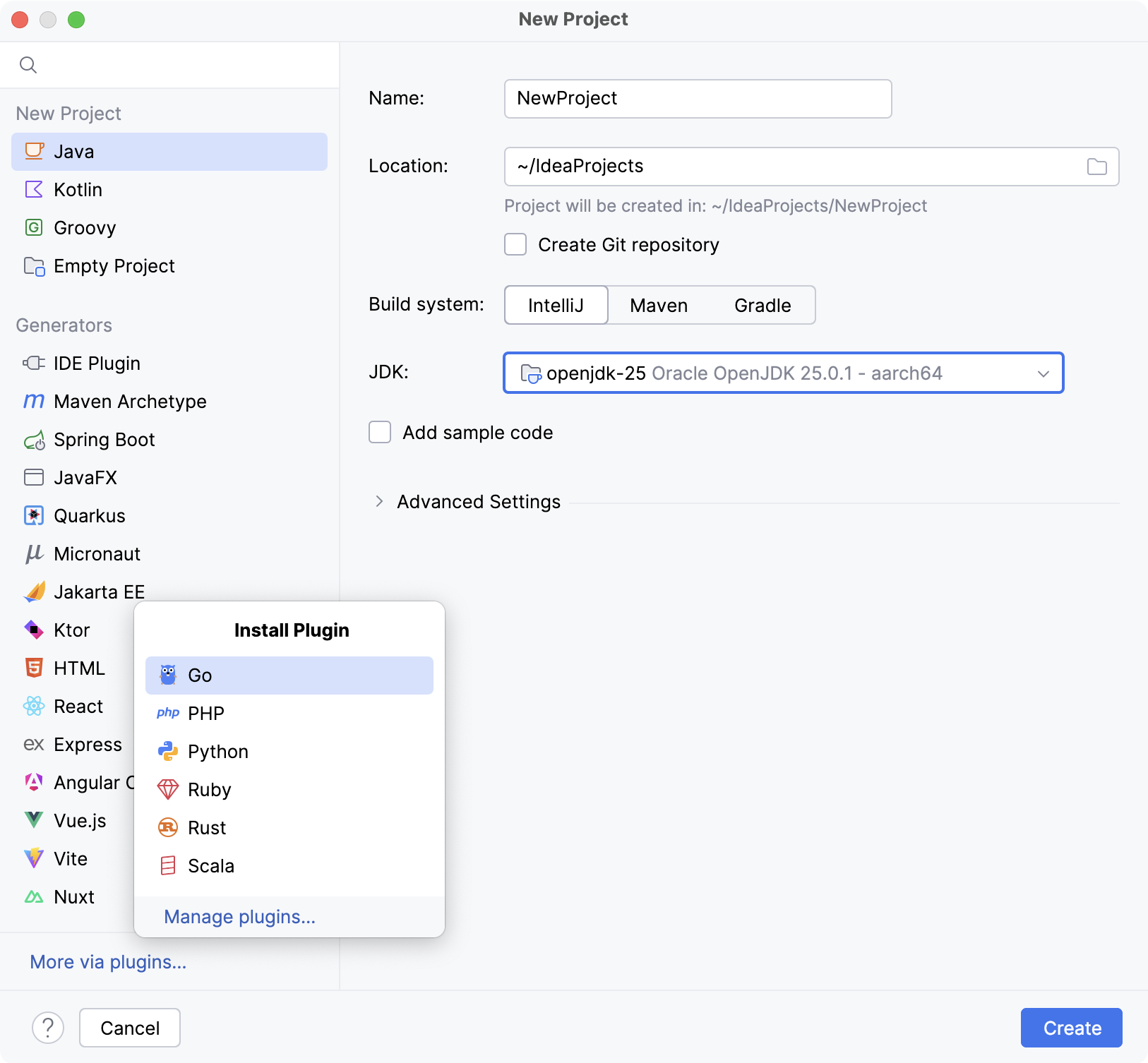
From the list on the left, select the language that you want to use in your application.
If you want to use a language that is not available in IntelliJ IDEA out of the box (for example, Python or PHP), click More via plugins and select the necessary option.
The IDE will open a dialog in which you can select and install the necessary language plugin. After that, you can close the dialog and keep configuring the new project.

Name the new project and change its location if necessary.
Select the Create Git repository checkbox to place the new project under version control.
You will be able to do it later at any time.
Select the build system that you want to use in your project: the native IntelliJ builder, Maven, or Gradle.
For Gradle, you will also need to select a language for the build script: Groovy or Kotlin.
From the JDK list, select the JDK that you want to use in your project.
If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory.
If you don't have the necessary JDK on your computer, select Download JDK.
Enable the Add sample code option to create a class with a sample
HelloWorldapplication.
Other languages
New empty project
This is a basic project that allows you to work with different languages, Java or Kotlin classes without a predefined SDK, which could be useful for adhoc developing, creating mockups, and testing.
Launch IntelliJ IDEA.
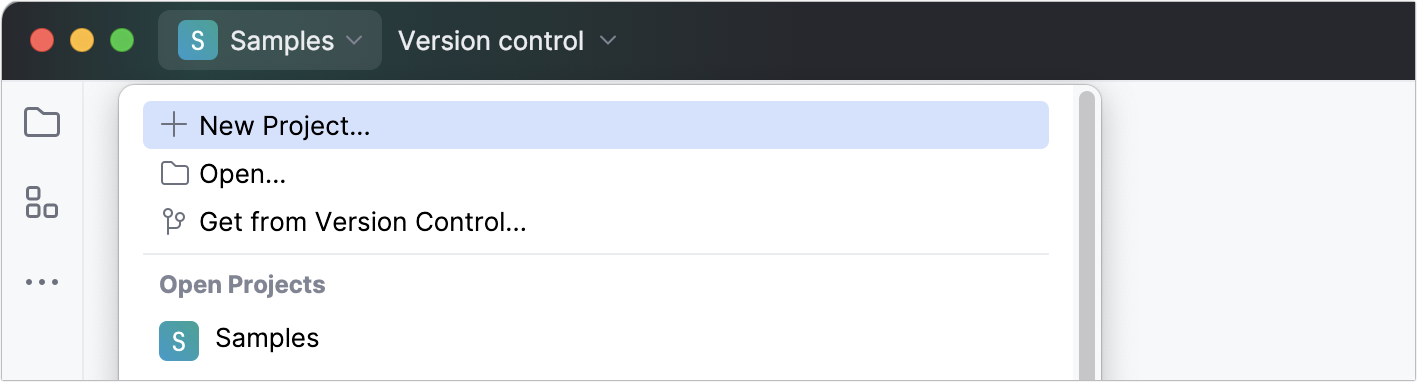
To start a new project, do one of the following:
Click New Project on the Welcome screen.
Select from the main menu.
Click the Project widget in the main window header and select New Project.

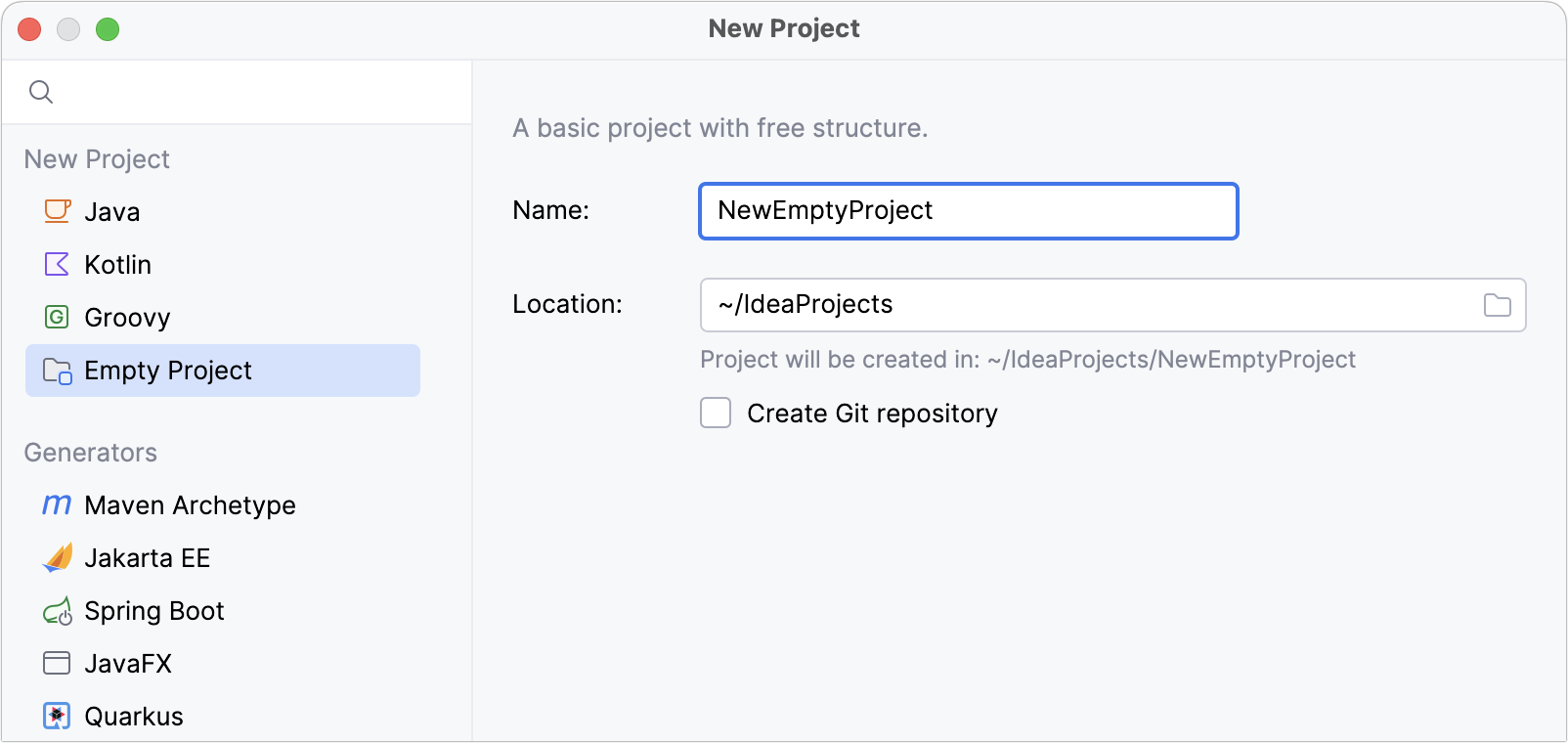
From the list on the left, select Empty Project.
In the Name field, type a name of a project.
In the Location field, type or select a path to the project location.
Select the Create Git repository to place the new project under version control.
You will be able to do it later at any time.
Click Create.

New framework-based project
These are framework-based projects. Select one of the provided project types to create a project from a pre-defined template.
Maven Archetype
If you are creating a project using a Maven archetype, IntelliJ IDEA displays the Maven settings that you can use to set the Maven home directory and Maven repositories. Also, you can check the archetype properties.
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Create Git repository | Place the new project under version control. You will be able to do it later at any time. |
JDK | From the JDK list, select the JDK that you want to use in your project. If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory. If you don't have the necessary JDK on your computer, select Download JDK. |
Catalog | Specify which Maven repository you want to use in your project. The internal Maven catalog is a default one. You can also select the local repository that is located in the Moreover, you can click Manage Catalogs and add a custom repository if you need. |
Archetype | Select the needed Maven archetype. Click Add to specify the custom archetype. |
Version | The version is specified automatically. |
Additional Properties | In this area, you can specify additional properties on top of the built-in ones |
Advanced Settings | Specify the following Maven coordinates that are added to the pom.xml file:
For more information about Maven coordinates, refer to Maven naming conventions. |
Selenium
Playwright
Jakarta EE
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Create Git repository | Place the new project under version control. You will be able to do it later at any time. |
Template | Select a template for your application. IntelliJ IDEA will pre-configure your project accordingly. |
Application server | Specify the application server that you want to use in this application. IntelliJ IDEA provides integration with various application servers, enabling you to start and stop local servers, connect to running remote servers, and deploy your artifacts on those servers. |
Language | Select the language that you want to use in your application. |
Build system | Select the build tool that will be used for managing dependencies, testing, packaging, automating the build process, and so on. |
Group | Specify the unique group identifier for your project. It should preferably start with the reversed domain name you control (for example, |
JDK | From the JDK list, select the JDK that you want to use in your project. If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory. If you don't have the necessary JDK on your computer, select Download JDK. |
Version | Select the Jakarta EE version that you want to use. |
Dependencies | Select the technologies, frameworks and languages that you want your project to support. |
Spring Boot
For more information about creating a Spring Boot application project, refer to Spring Boot.
JavaFX
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Create Git repository | Place the new project under version control. You will be able to do it later at any time. |
Language | Select the language that you want to use in your application. |
Build system | Select the build tool that will be used for managing dependencies, testing, packaging, automating the build process, and so on. |
Group | Specify the unique group identifier for your project. It should preferably start with the reversed domain name you control (for example, |
Artifact | Specify a name for the artifact within the group, usually the project's name. |
JDK | From the JDK list, select the JDK that you want to use in your project. If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory. If you don't have the necessary JDK on your computer, select Download JDK. |
Select the libraries that you want to use in your application.
Quarkus
Server URL | Specify the URL of the starter service that you want to use in your application. By default, the https://code.quarkus/io instance is specified, but you can use another custom service. |
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Create Git repository | Place the new project under version control. You will be able to do it later at any time. |
Language | Select the language that you want to use in your application. |
Build system | Select the build tool that will be used for managing dependencies, testing, packaging, automating the build process, and so on. |
Group | Specify the unique group identifier for your project. It should preferably start with the reversed domain name you control (for example, |
Artifact | Specify a name for the artifact within the group, usually the project's name. |
JDK | From the JDK list, select the JDK that you want to use in your project. If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory. If you don't have the necessary JDK on your computer, select Download JDK. |
Add sample code | Create a code sample together with the project. |
Select extensions that you want to use in your project. If you select technologies that require additional plugins, the IDE will notify you about it once the project is created, and will suggest installing or enabling them.
Micronaut
Server URL | Specify the URL of the starter service that you want to use in your application. By default, the https://micronaut.io/launch/ instance is specified, but you can use another custom service. |
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Create Git repository | Place the new project under version control. You will be able to do it later at any time. |
Language | Select the language that you want to use in your application. |
Build system | Select the build tool that will be used for managing dependencies, testing, packaging, automating the build process, and so on. |
Test framework | Select a testing framework. |
Group | Specify the unique group identifier for your project. It should preferably start with the reversed domain name you control (for example, |
Artifact | Specify a name for the artifact within the group, usually the project's name. |
Application type | Select an application type from the list. |
JDK | From the JDK list, select the JDK that you want to use in your project. If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory. If you don't have the necessary JDK on your computer, select Download JDK. |
Java | Select the Java version that the initializing service should use. |
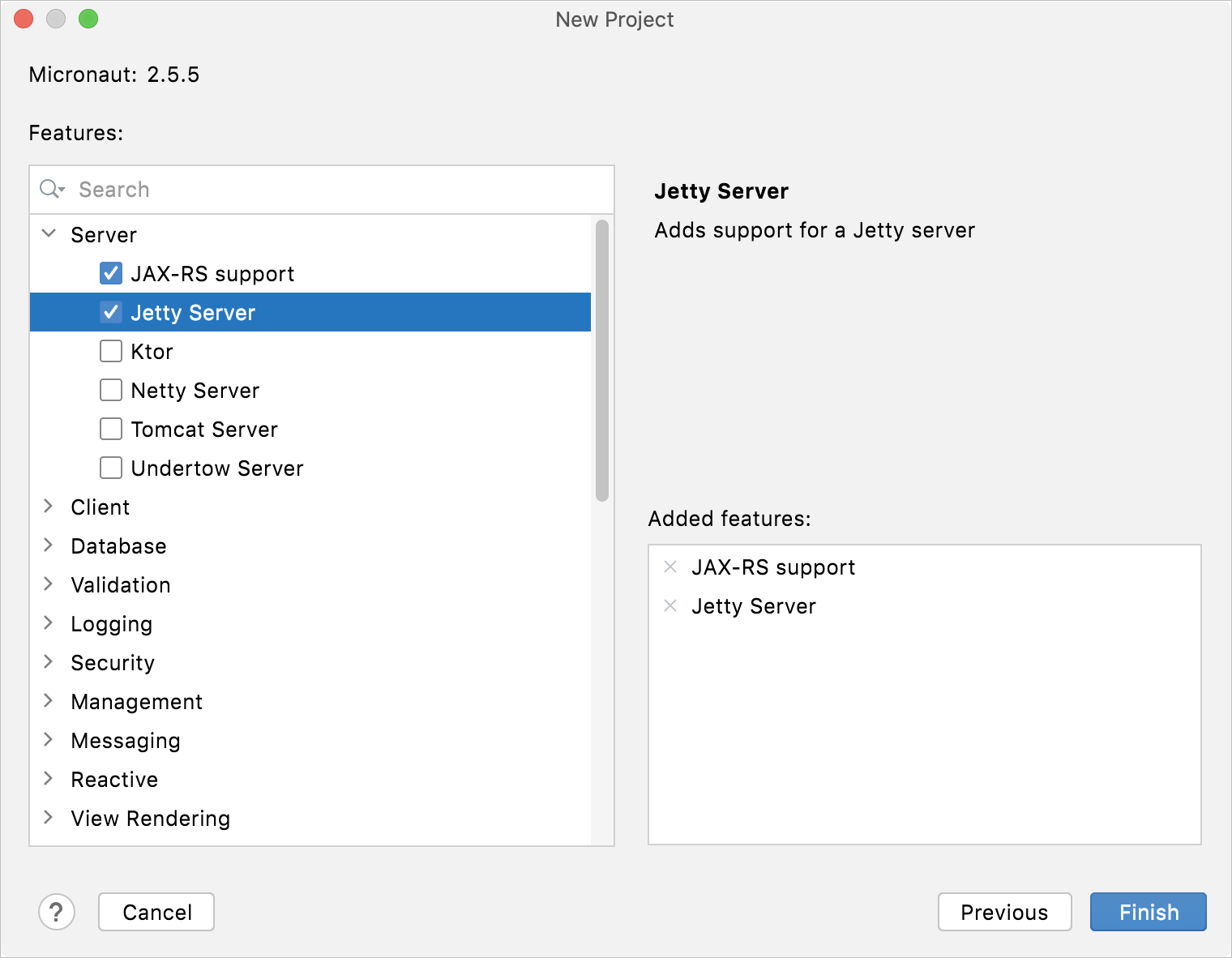
Select extensions that you want to use in your project. If you select technologies that require additional plugins, the IDE will notify you about it once the project is created, and will suggest installing or enabling them.

Ktor
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Build system | Select the build tool that will be used for managing dependencies, testing, packaging, automating the build process, and so on. |
Artifact | A generated artifact name. |
Ktor version | A required Ktor version. |
Engine | An engine used to run a server. |
Configuration in | Select whether to specify server parameters in code or in a HOCON file. |
Add sample code | Leave this option enabled to add sample code for plugins added on the next page. |
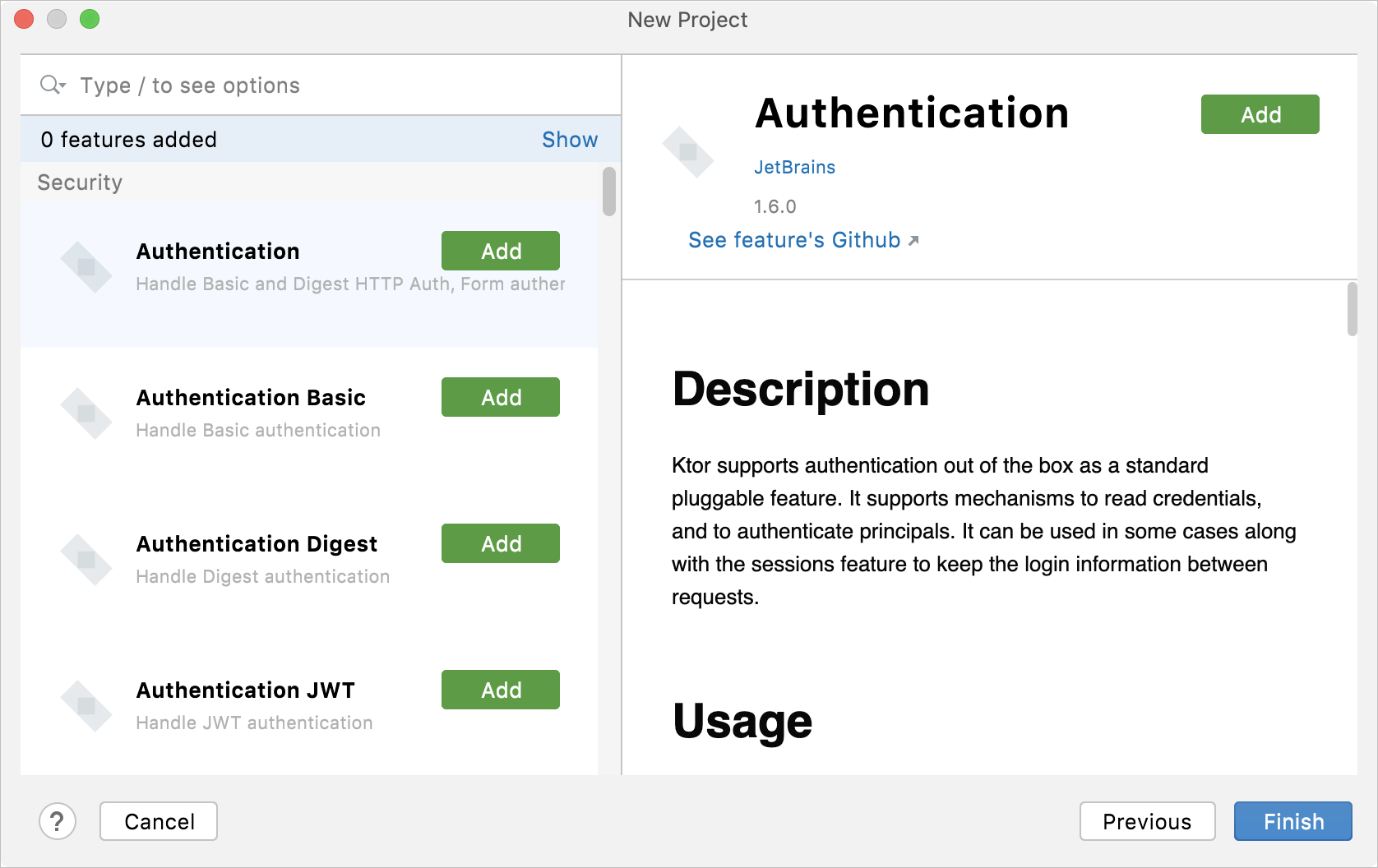
On the next page, select plugins (formerly known as features) that you want to use in this application. They provide common functionality of a Ktor application, for example, authentication, serialization and content encoding, compression, cookie support, and so on.

Compose for Desktop
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Group | Specify the unique group identifier for your project. It should preferably start with the reversed domain name you control (for example, |
Artifact | Specify a name for the artifact within the group, usually the project's name. |
JDK | From the JDK list, select the JDK that you want to use in your project. If the JDK is installed on your computer, but not defined in the IDE, select Add JDK and specify the path to the JDK home directory. If you don't have the necessary JDK on your computer, select Download JDK. |
HTML
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Project type | Select the framework that you want to use in your application. |
Version | Specify the version of the template in accordance to which the stub will be generated. Click |
React
In the Project type area, select the framework that you want to use in your application.
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Node runtime | Specify the Node.js runtime that you want to use in this project. You can select a configured runtime from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
create-react-app | Select npx create-react-app. |
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Node runtime | Specify the Node.js runtime that you want to use in this project. You can select a configured runtime from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
React Native | Select npx --package react-native-cli react-native |
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Node runtime | Specify the Node.js runtime that you want to use in this project. You can select a configured runtime from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
create-next-app | Select npx create-next-app |
Create TypeScript project | Select this checkbox to generate .ts files for your application and a tsconfig.json configuration file. |
Express
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Node runtime | In this field, specify the Node.js runtime to use. If you choose the Project alias, IntelliJ IDEA will automatically use the project default interpreter from the Node runtime field on the JavaScript Runtime page . In most cases, IntelliJ IDEA detects the project default runtime and fills in the field itself. You can also choose another configured local or remote interpreter or click |
express-generator | Select the application generator tool with the version to quickly create an application skeleton. |
Version | Select the version of the template in accordance to which the stub will be generated. Click |
View Engine | Select the template engine that you want to use. |
Stylesheet Engine | Select the CSS preprocessor for your project. |
Cypress
Angular CLI
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Node runtime | Specify the Node.js runtime that you want to use in this project. You can select a configured runtime from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
Angular CLI | Select Alternatively, for npm version 5.1 and earlier, install the |
Additional parameters | (Optional) Specify the extra ng new options to pass to Angular CLI. Code completion is available in this field: as you start typing the name of an option or press Ctrl+Space, IntelliJ IDEA shows you the available options and their description. |
Vue.js
Name | Specify a name for your project. |
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Node runtime | Specify the Node.js runtime that you want to use in this project. You can select a configured runtime from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
Vue CLI | From the Vue CLI list, select npx --package @vue/cli vue. Alternatively, for npm version 5.1 and earlier, install the |
Use the default project setup (babel, elint) | To bootstrap your application with babel and ESLint, select the Use the default project setup checkbox. |
Vite
Location | Specify the path to the directory in which you want to create the project. By default, the IDE creates a directory with the same name as the project. |
Node runtime | Specify the Node.js runtime that you want to use in this project. You can select a configured runtime from the list or click Add to configure a new one. If you have no Node.js on your computer, select Download Node.js from the list. |
Vite | From the Vite list, select npx create-vite. Alternatively, for npm version 5.1 and earlier, install the |
Template | Select the community maintained Vite template that targets the framework you are going to use in your application. |