Style Sheets
With PhpStorm, you can write style definitions in CSS as well as in various languages that compile into it, such as Sass, Less, SCSS, or Stylus.
You can also look up documentation for Style Sheets, create and move rulesets, introduce variables, and more.
Before you start
Make sure the CSS plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type CSS. For more information about plugins, refer to Managing plugins.
Code completion
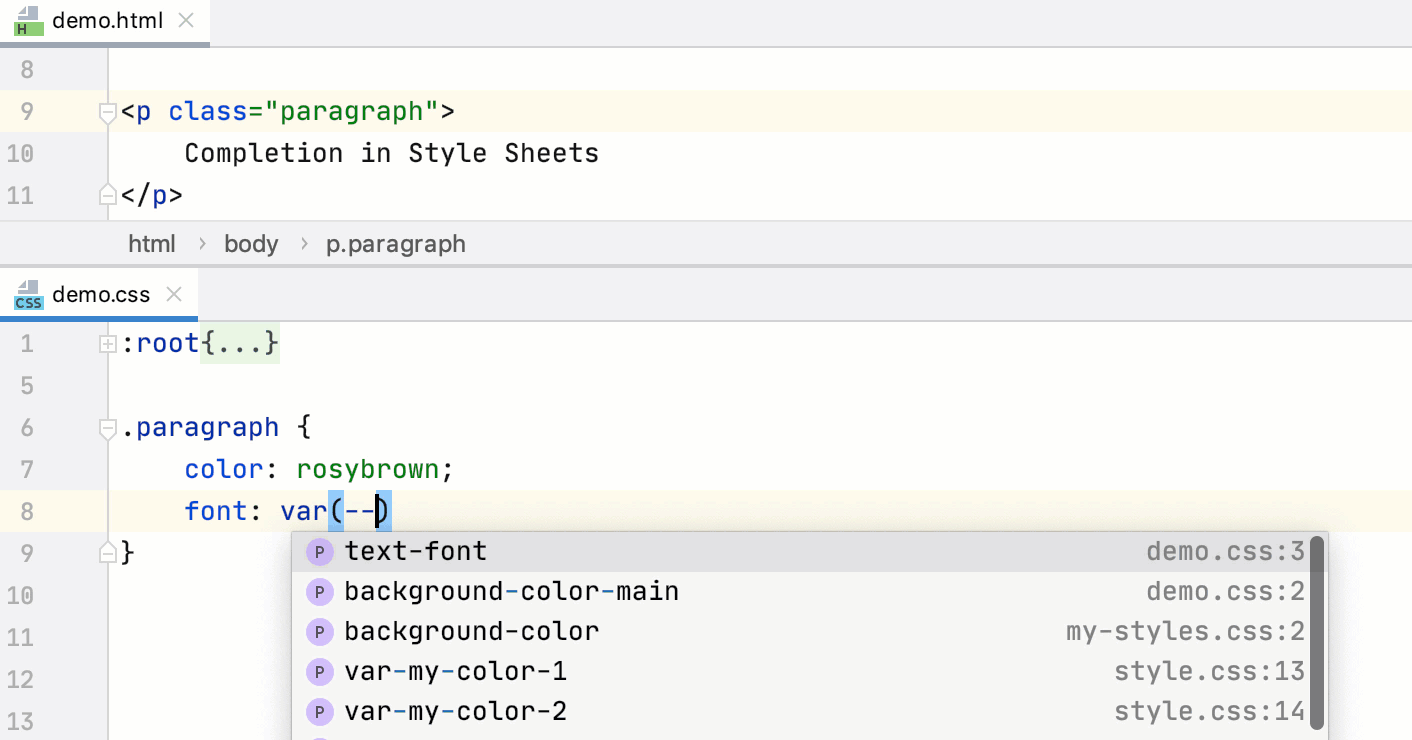
PhpStorm provides code completion for properties, their values, selectors, variables, and mixins.

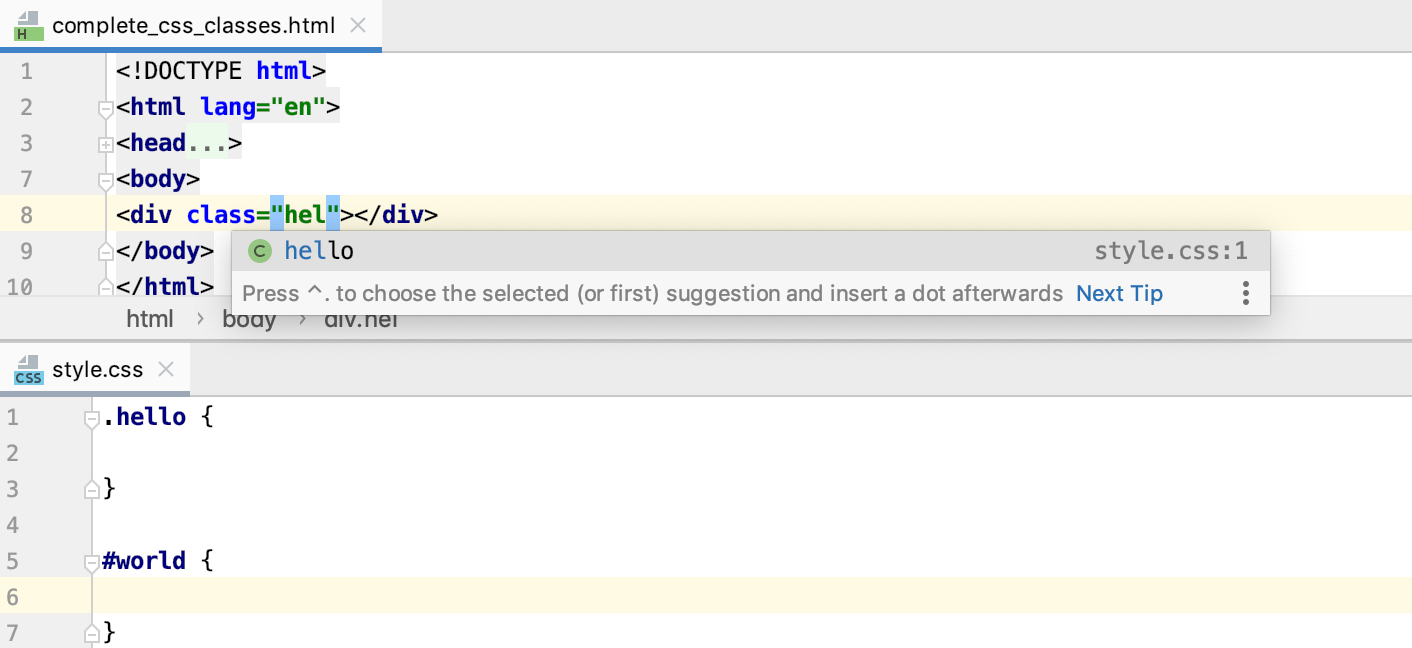
Complete Style Sheet classes
Completion for CSS, SCSS, Less, and Sass classes and ids is available in HTML files, in various types of templates (for example, in Angular or Vue.js), as well as in JSX code.
In HTML files, PhpStorm first suggests classes and ids from the style tag and files linked with link tags. If no matching results are found, PhpStorm also suggests symbols defined in all stylesheet files in the project. To see all classes and ids defined in the project straight away, before you start typing, press Ctrl+Space twice.

Complete Style Sheet classes from external libraries
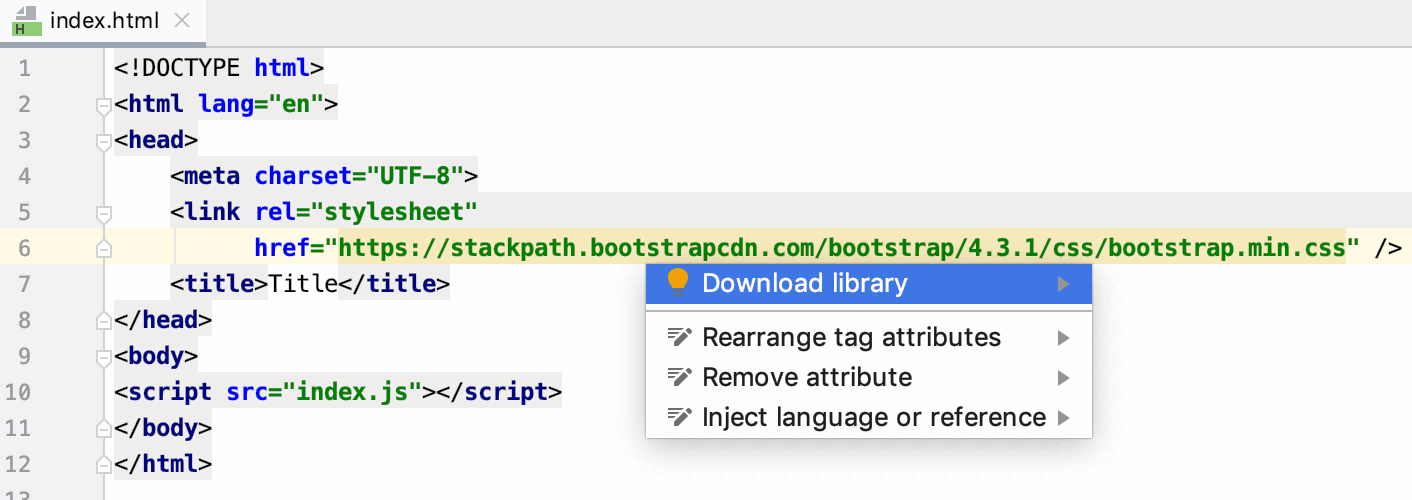
With PhpStorm, you can also get completion for class names from Twitter Bootstrap or other CSS libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.

Open the HTML file with a CDN link to an external CSS library. PhpStorm highlights the link.
To enable completion for the library, press Alt+Enter on the link and select from the list. Alternatively, hover over the link and click Download library.
The library is added to the list of JavaScript libraries on the page. For more information, refer to Configuring a library added via a CDN link.
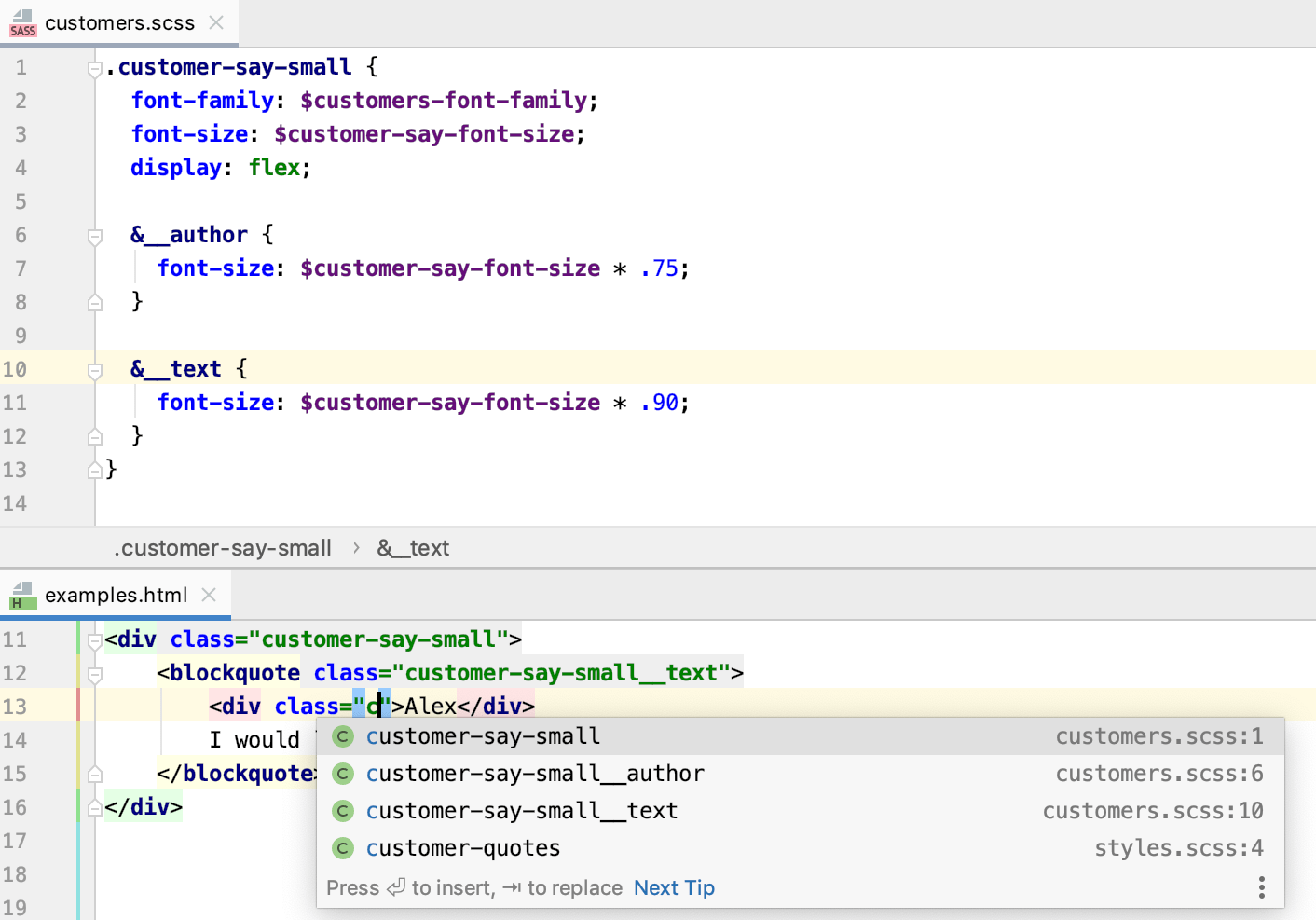
Complete Sass and SCSS selectors
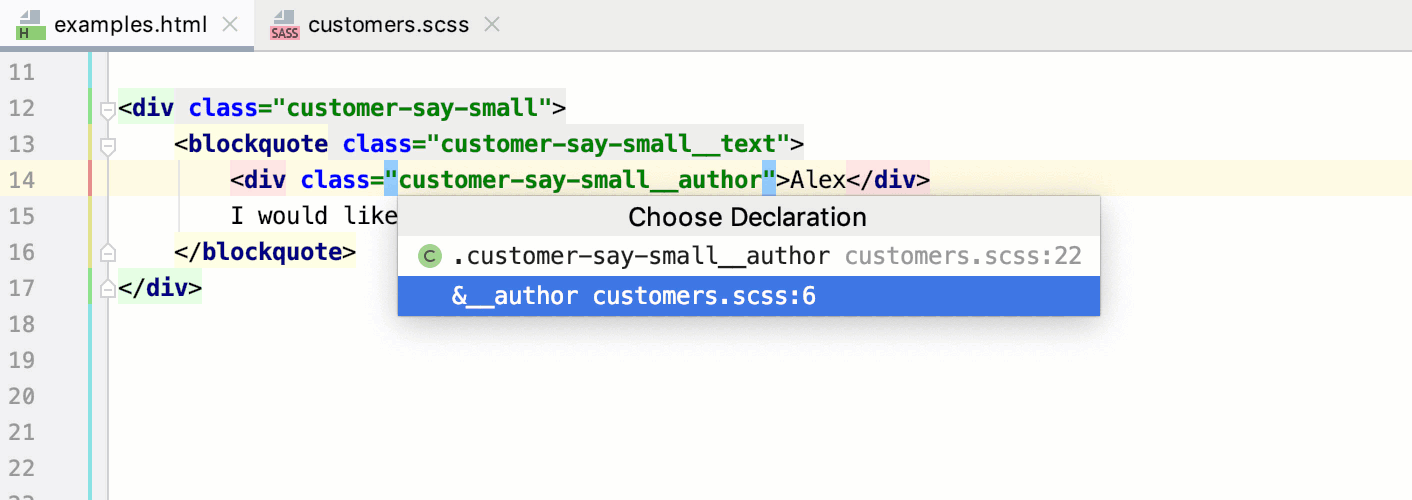
PhpStorm also provides completion for Sass and SCSS selectors - including nested selectors and selectors created with an ampersand (&).

Cloud Completion and Full Line completion in Style Sheets
PhpStorm provides Cloud Completion and Full Line completion in CSS, Less, Sass/SCSS, and PostCSS code.
The Full Line code completion feature uses a locally run deep learning model to suggest entire lines of code. It is available in PhpStorm out of the box and does not require an additional license.
Enable Full Line code completion in Style Sheets
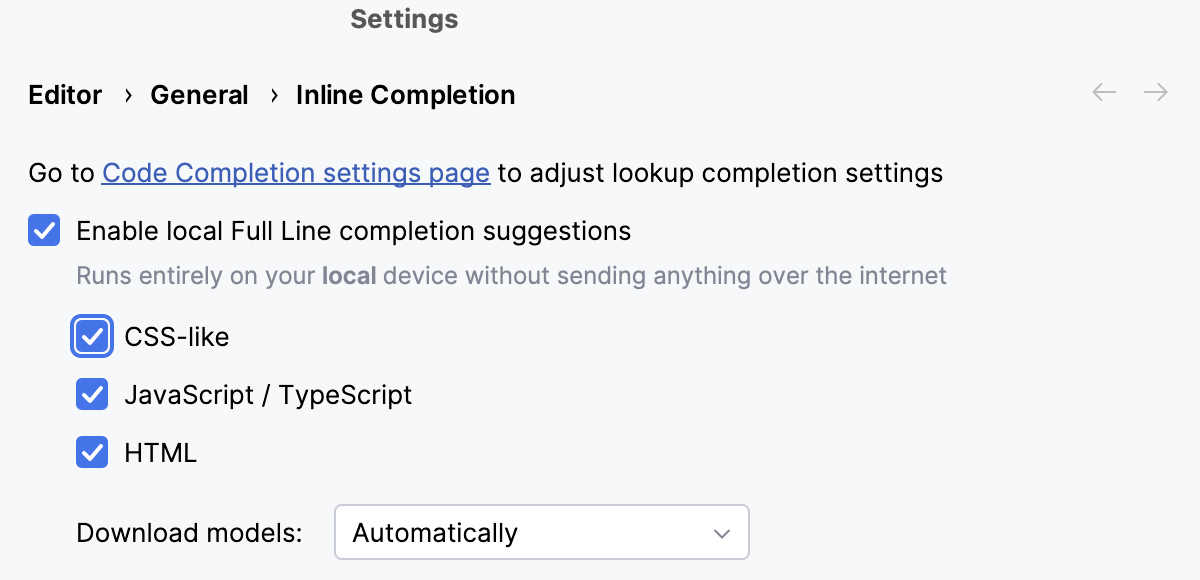
Press Ctrl+Alt+S to open settings and select Editor | General | Inline Completion.
Select the Enable local Full Line completion suggestions checkbox and make sure the CSS-like checkbox is selected.

Cloud completion powered by AI Assistant can autocomplete single lines, blocks of code, and even entire functions in real time based on the project context.
Cloud Completion suggests syntactically acceptable solutions taking the context into account and runs various code inspections in advance to reject the variants that result in errors.
Enable Cloud Completion
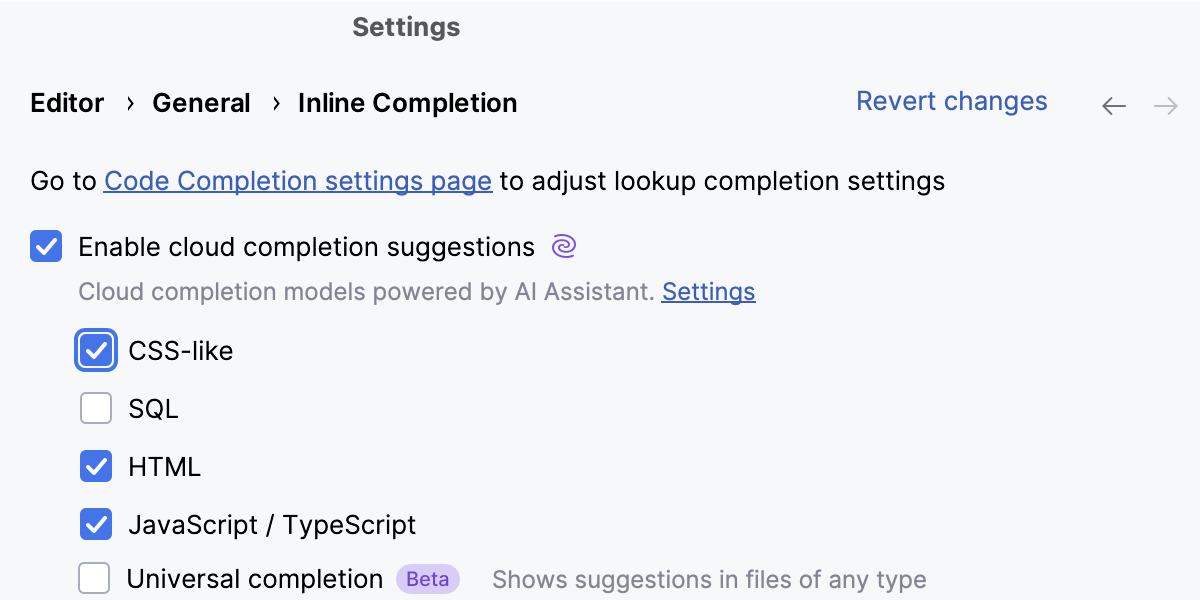
Press Ctrl+Alt+S to open settings and select Editor | General | Inline Completion.
Select the Enable cloud completion suggestions checkbox and make sure the HTML checkbox is selected.

Search and navigation

Documentation look-up
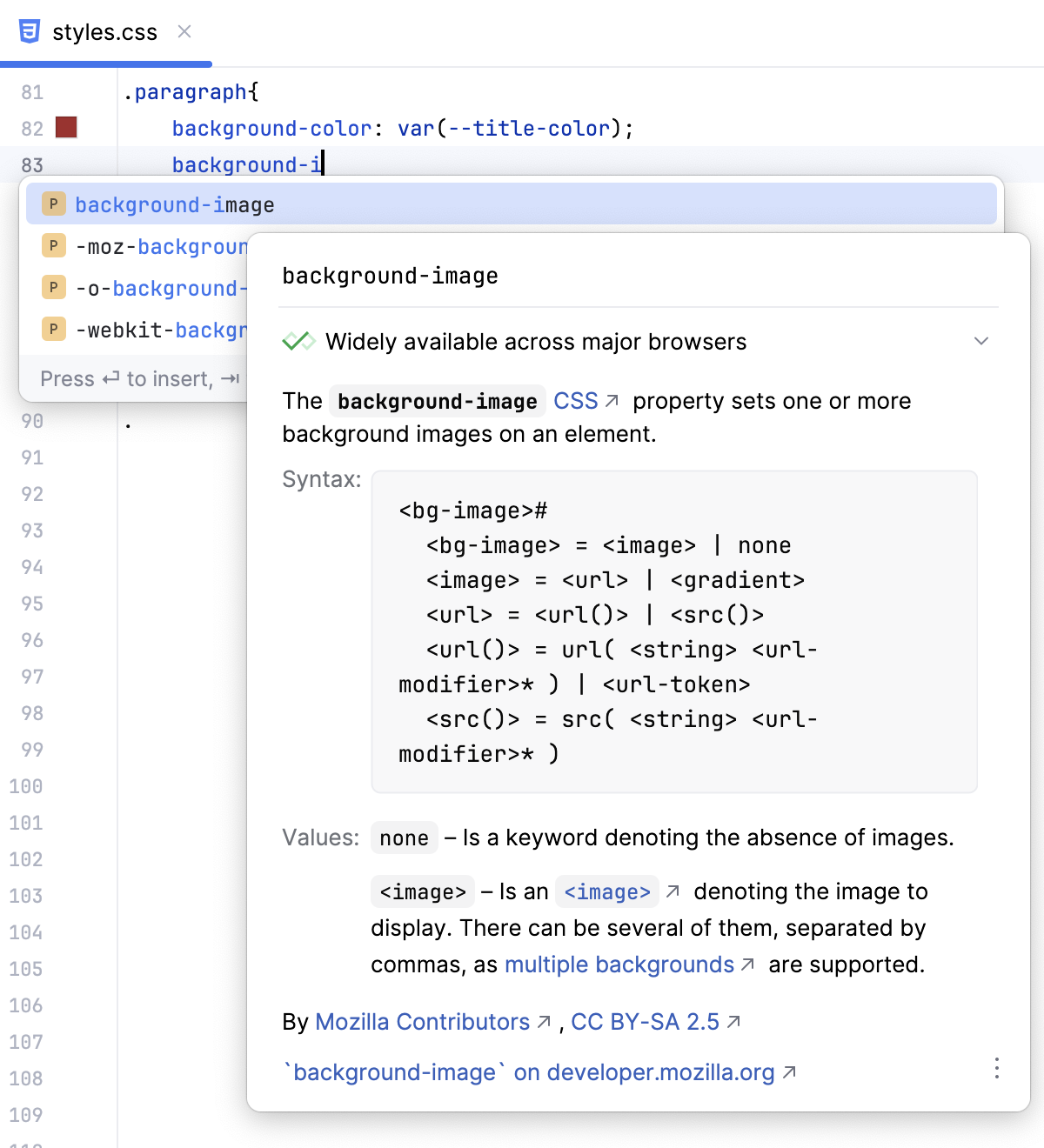
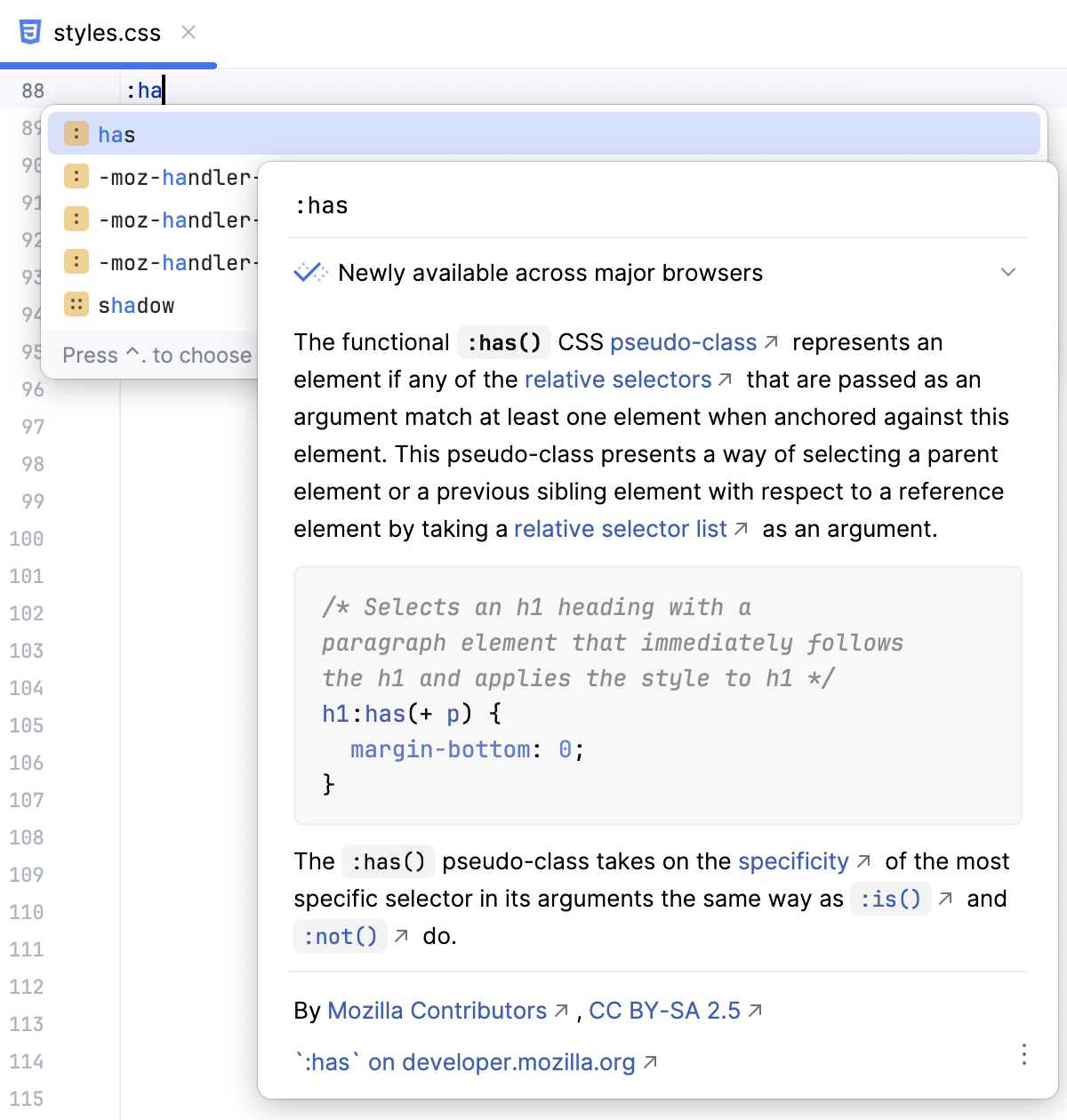
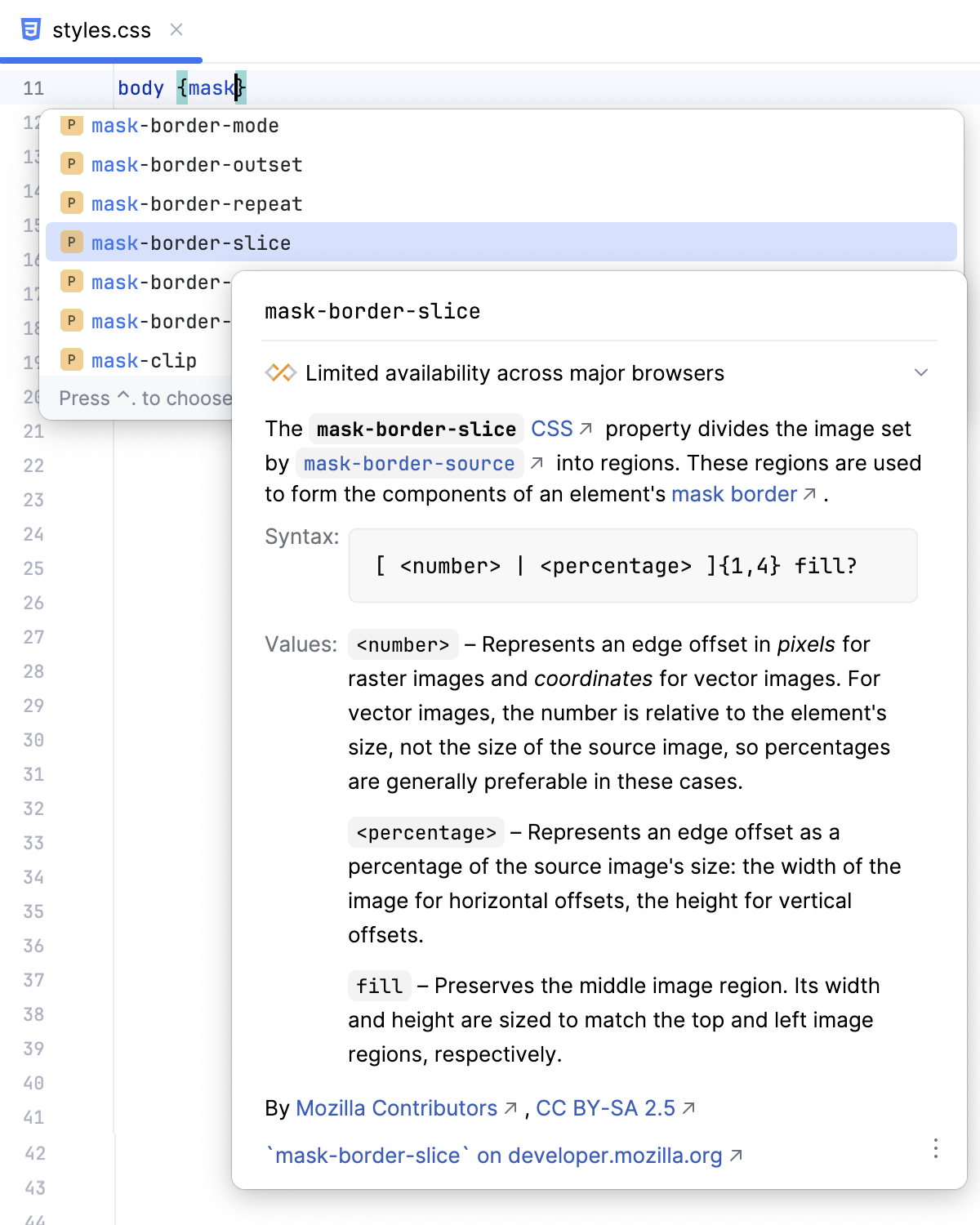
For properties and pseudo-elements, PhpStorm can show you a summary from the corresponding MDN article. This summary is displayed in the Documentation popup which shows a brief description of the property and its values, as well as its Web platform Baseline status.



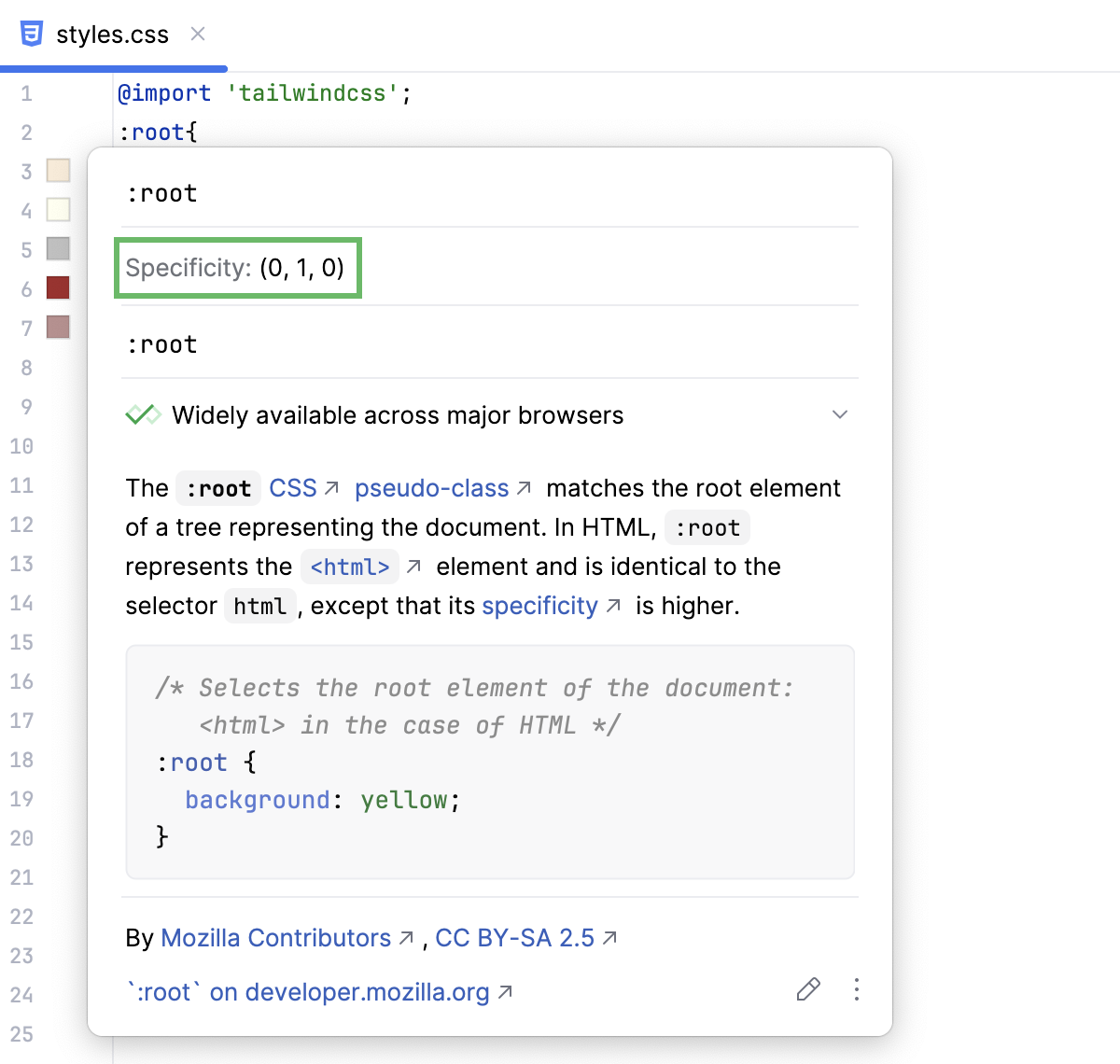
For selectors, PhpStorm also shows their specificity.

View documentation for a property
Position the caret at the property and press Ctrl+Q or select from the main menu.
When you hover over a property, PhpStorm immediately displays the reference for it in the Documentation popup.
You can turn off this behavior or configure the popup to appear faster or slower, refer to Configuring the behavior of Documentation popup below.
Configure the behavior of Documentation popup
To turn off showing documentation automatically when you hover over code symbols, Click
in the popup and disable the Show on Mouse Move option.
To have the Documentation popup shown faster or slower, open the Settings dialog (Ctrl+Alt+S) , go to , then select the Show the documentation popup checkbox and specify the delay time.
Open the MDN documentation in the browser
In the Documentation popup Ctrl+Q, click the link at the bottom.
Press Shift+F1 or select from the main menu.
Formatting
With the PhpStorm built-in formatter, you can reformat fragments of Style Sheet code as well as entire files and folders to meet the language-specific code style requirements. The formatter also wakes up automatically when you generate or refactor your code.
To configure formatting for a Style Sheet language, open the Settings dialog (Ctrl+Alt+S) , go to , and configure the language-specific settings for tabs and indents, spaces, wrapping and braces, hard and soft margins, and so on.
As you change the settings, the Preview area shows how the changes affect formatting.
In the CSS, SCSS, and Less context, PhpStorm by default uses double quotes for generated string literals in
importstatements and URLs. To use single quotes, open the Other tab, and select Single from the Quote marks list.To apply the chosen style to the entire file after reformatting, select the Enforce on format checkbox below the list.
To reformat a code fragment, select it in the editor and press Ctrl+Alt+L.
To reformat a file or a folder, select it in the Project tool window Alt+1 and press Ctrl+Alt+L. See Reformat and rearrange code for more details.
Alternatively, you can use Prettier (Ctrl+Alt+Shift+P).
Refactoring
With PhpStorm, you can convert expressions in Style Sheets into variables and introduce these variables using the var(--var-name) syntax in .css files or the $ syntax in .scss and .sass files.

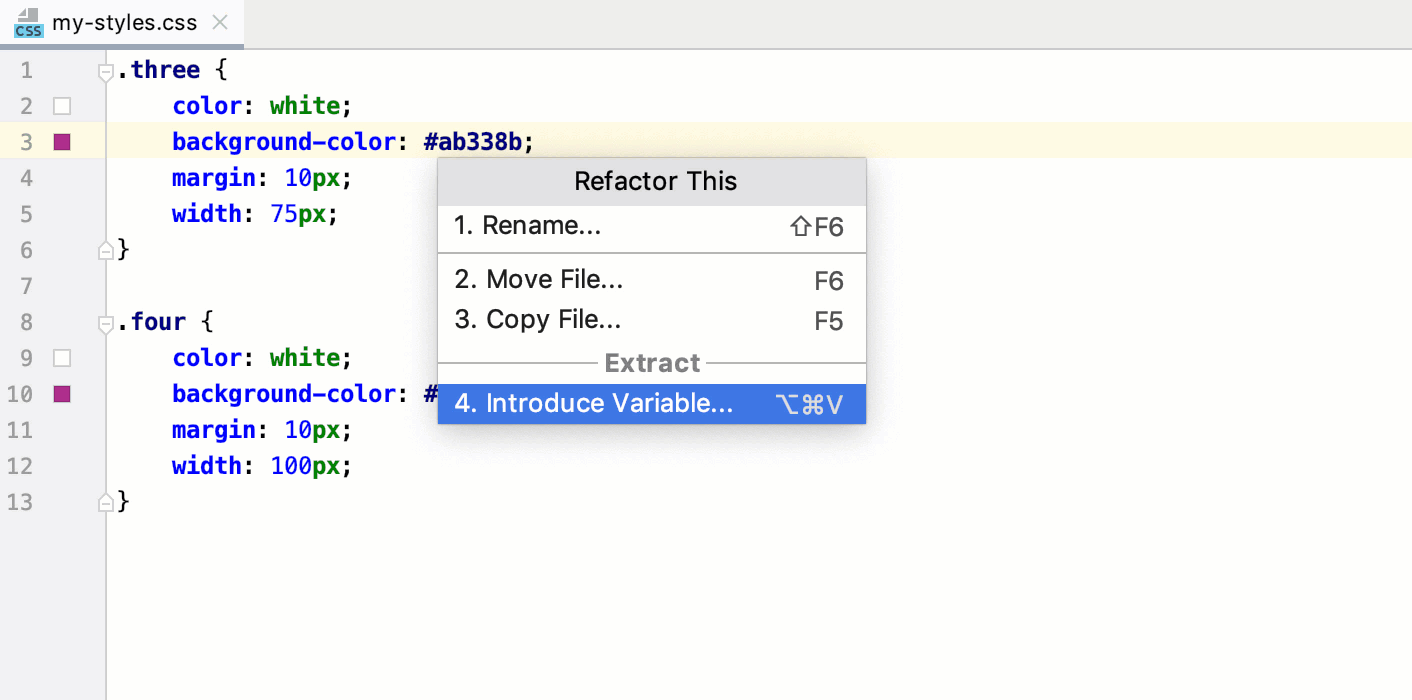
Introduce variables
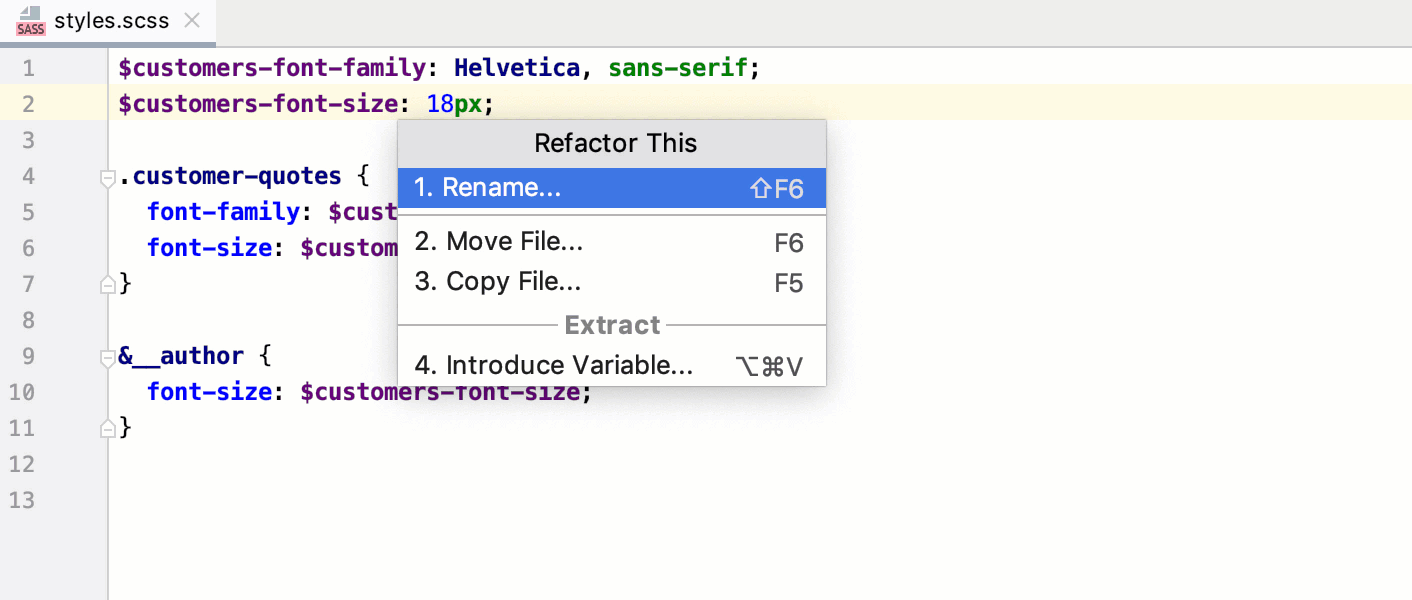
In the editor, place the caret at the expression to convert into a variable and press Ctrl+Alt+V or select from the context menu or from the main menu.
If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.
For .scss, and .sass, select the global or local scope for the variable.
In the field with red borders, accept the suggested variable name or specify a custom name. Press Enter when ready.
With PhpStorm, you can create new rulesets from existing declarations in CSS, SCSS, Sass, or Less files and even move entire rulesets between files using refactoring and intention actions.
Introduce rulesets
Select the declarations to introduce. If you need only one declaration, just place the caret inside it.
Press Alt+Enter and select Introduce ruleset from the list.
PhpStorm creates a new ruleset with the same selector and moves the selected declarations to it. If the selection contains comments, nested selectors, and so on, they are also moved to the new ruleset.
Move rulesets to other files
Place the caret anywhere in the ruleset to move and press F6.
In the dialog that opens, specify the file to move the ruleset to. If the specified file does not exist, PhpStorm will suggest creating it.
By default, PhpStorm automatically opens the file where the ruleset is moved. To change this behavior, clear the Open in editor checkbox.
Common refactorings, such as Copy, Move, or Rename, are also available.

Checking compatibility with browsers
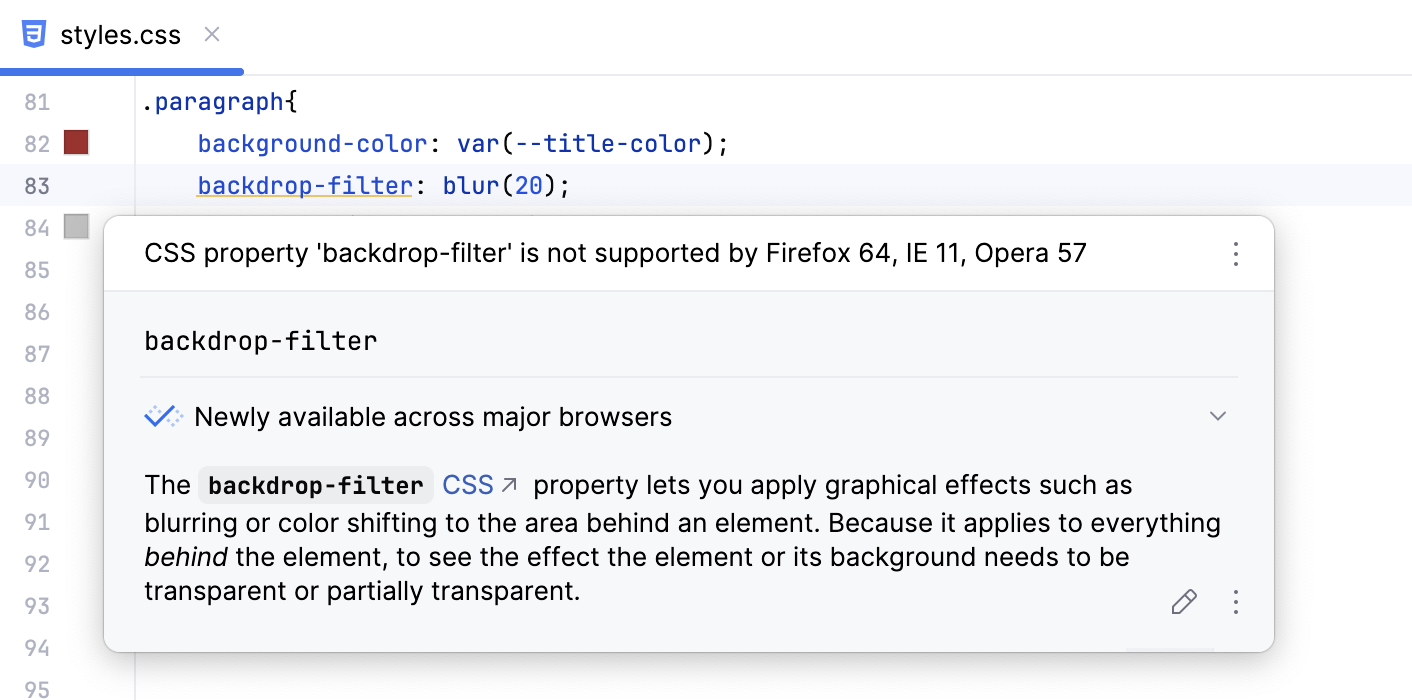
Besides looking up in the documentation popup, you can check Style Sheet properties for compatibility with specific browsers on the fly. This inspection is based on the MDN Browser Compatibility Data and shows you a warning every time a property is not supported in one of the targeted browsers.

Turn on compatibility check
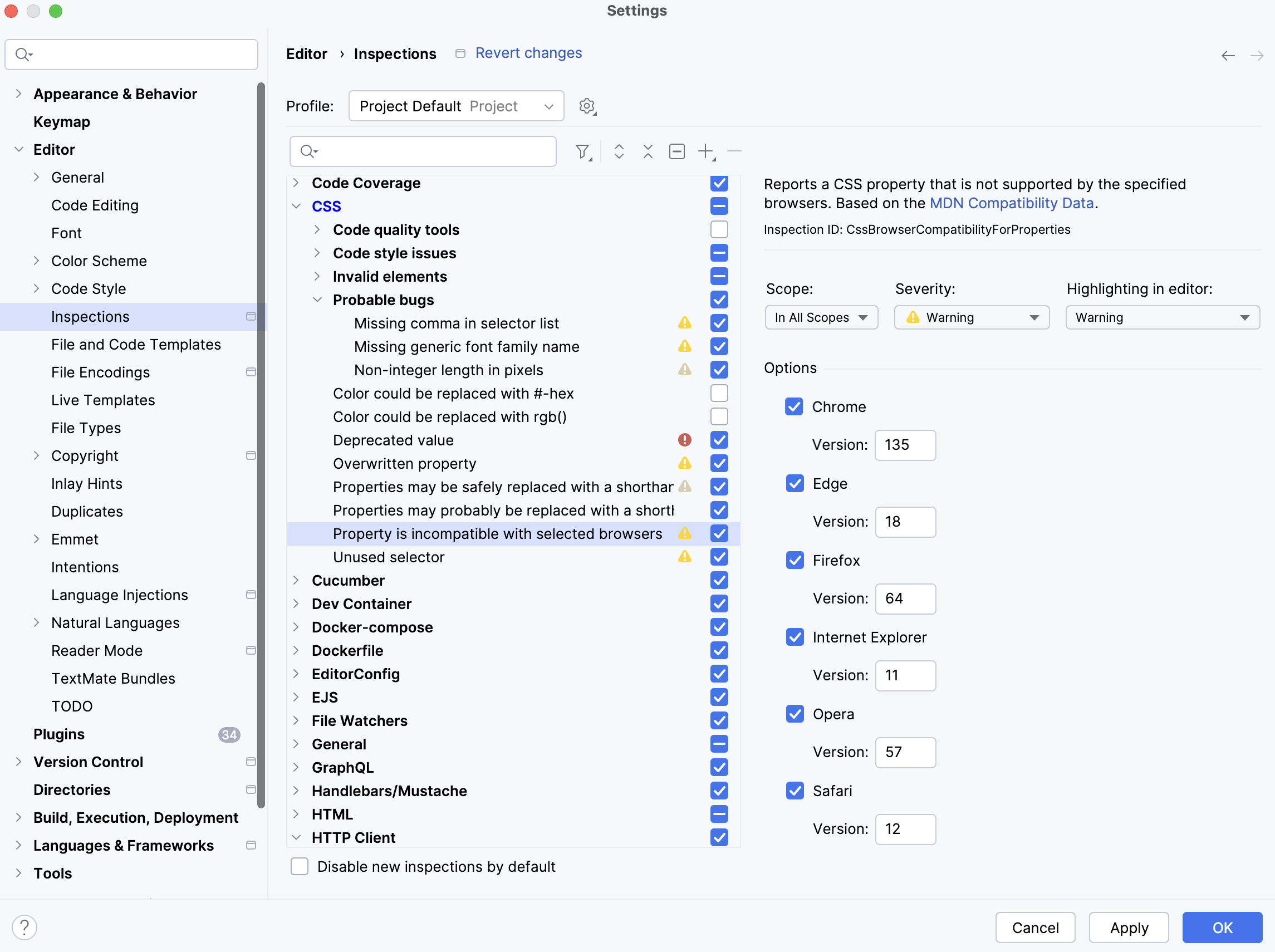
In the Settings dialog (Ctrl+Alt+S) , go to .
Expand the CSS node and select the Property is incompatible with selected browsers. In the Options area, select the browsers you want to target and the minimum versions for them.
In the Options area, select the browsers to check the availability of properties against. Specify the target versions of the selected browsers.

Managing colors
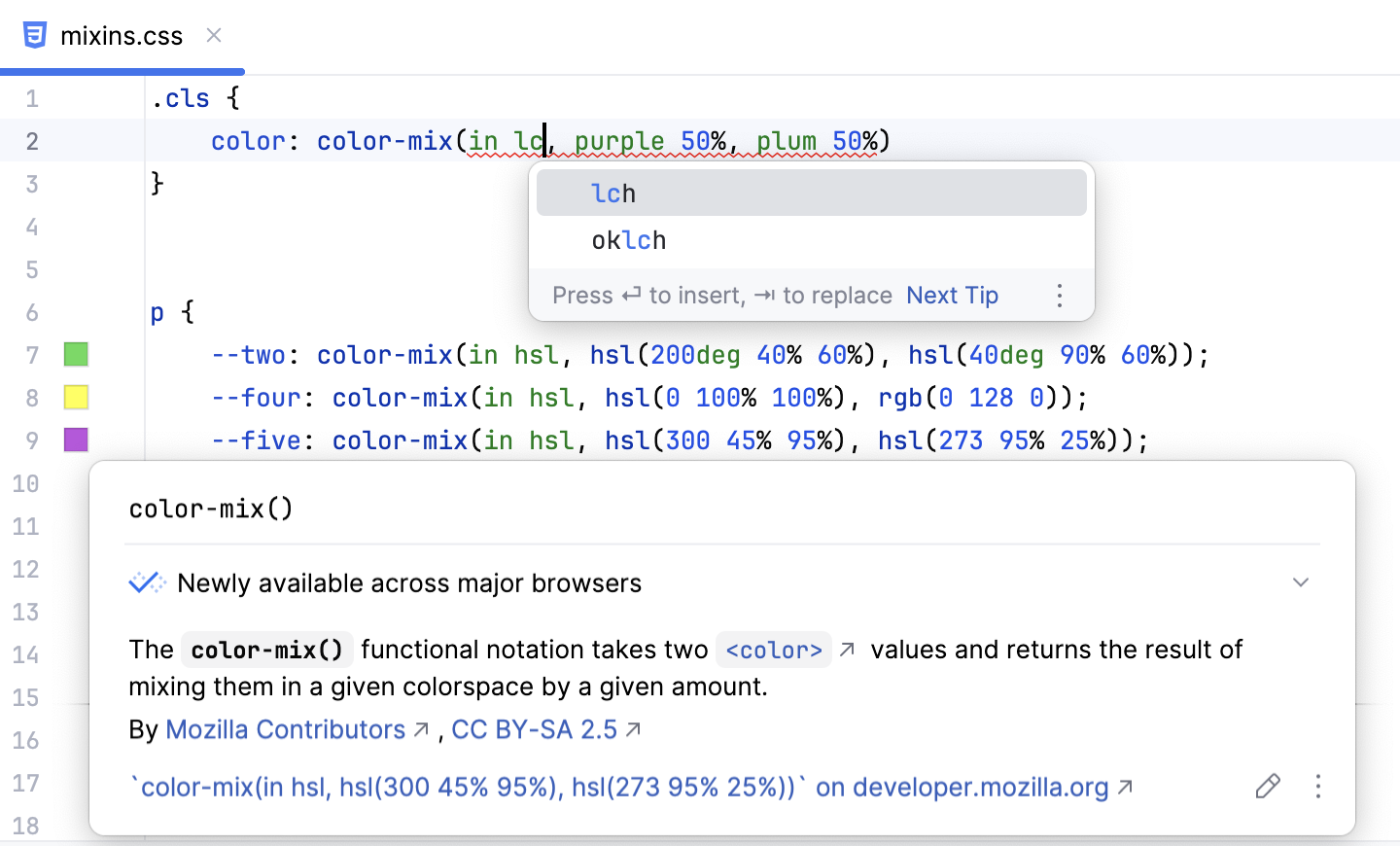
PhpStorm provides support for CSS color management, including code completion, quick documentation lookup, and color preview. Coding assistance is provided for absolute, relative, and mixed colors.

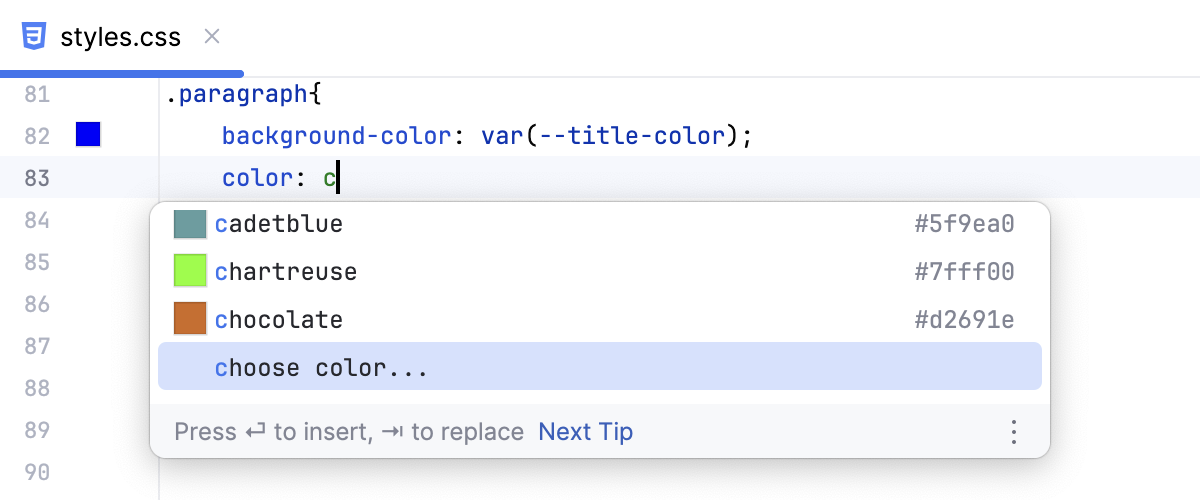
Specify a color
Place the caret at a
colorproperty, press Ctrl+Space, and then select the desired color value or choose color... to pick a custom one.
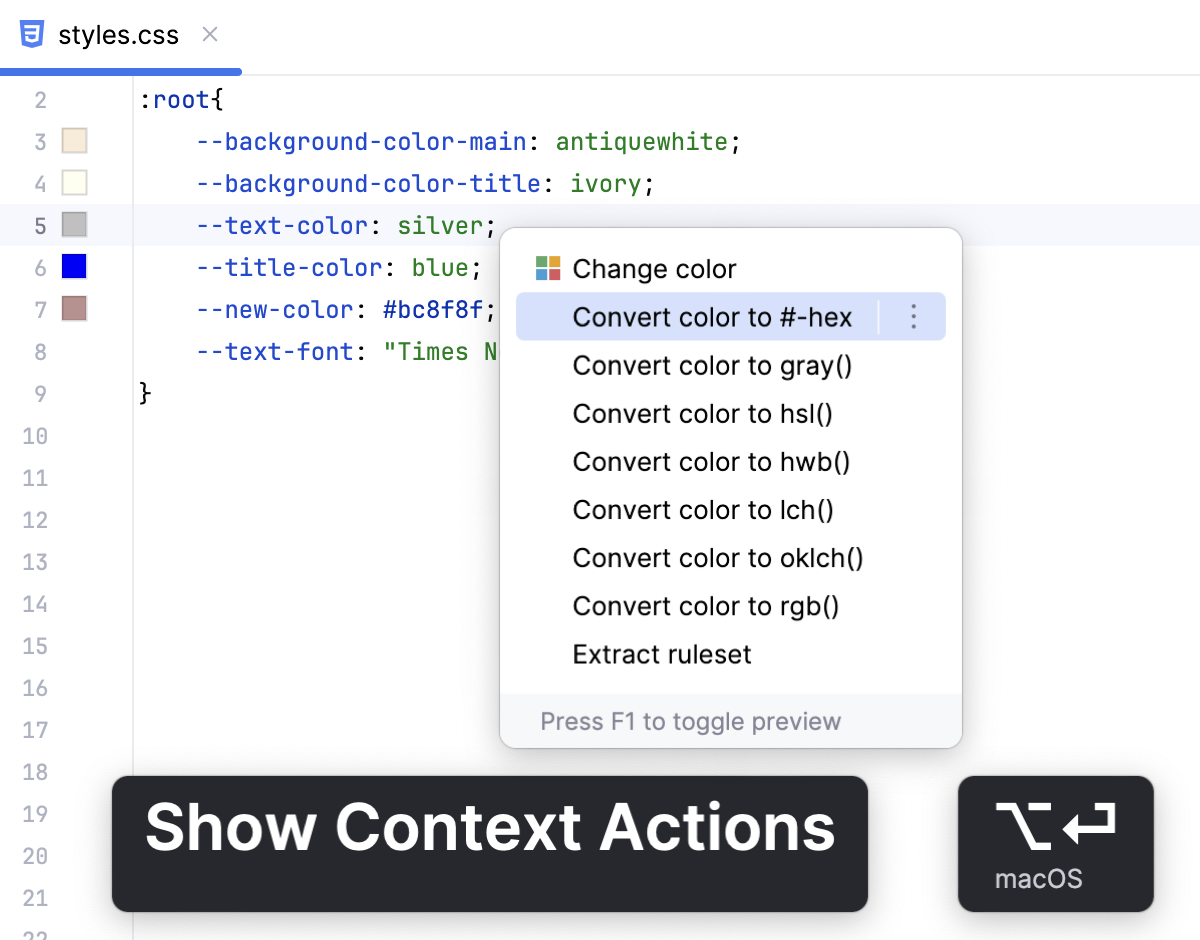
To use a code instead of a human-readable color name, press Alt+Enter and select Convert color to <color code system> from the list, where <color code system> is HEX, HSL, HWB, RGB, lch, oklch, or oklab.

Change color
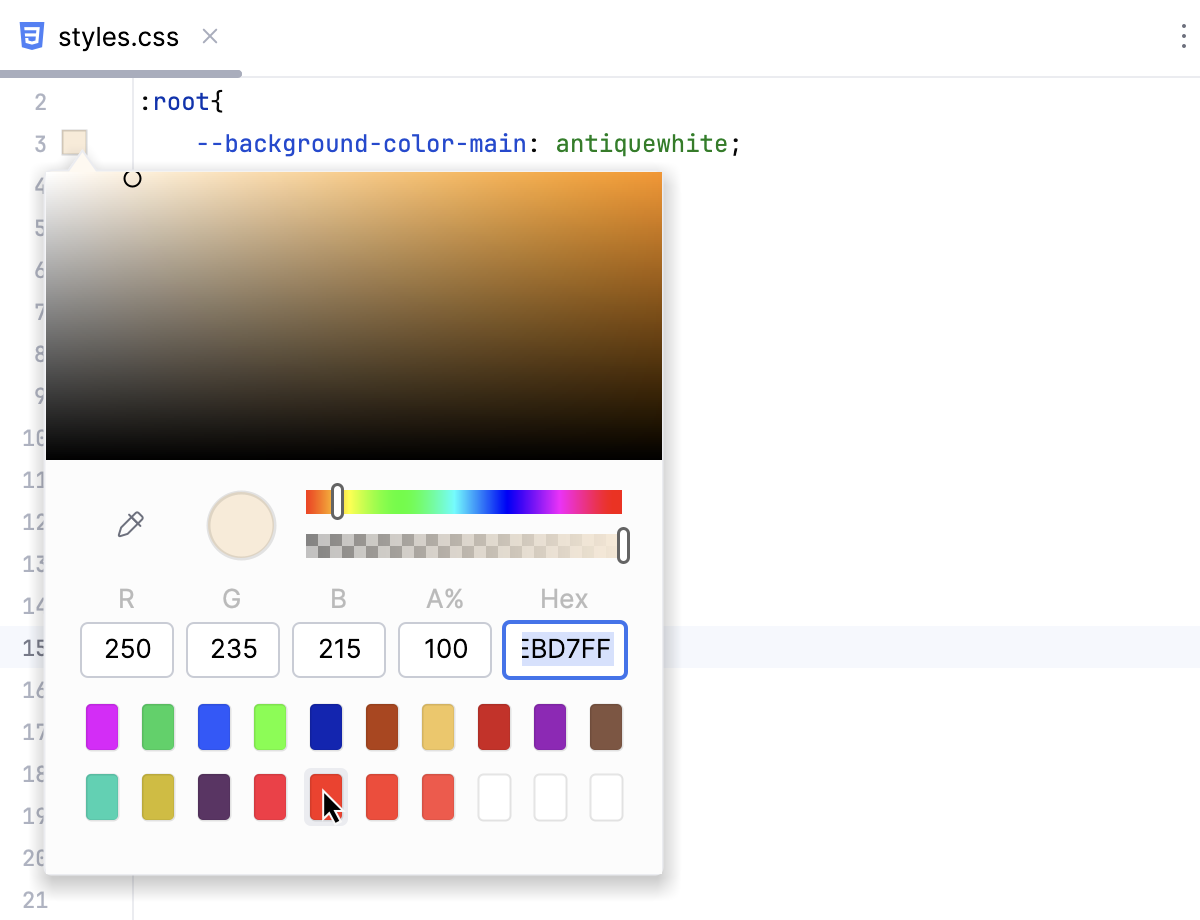
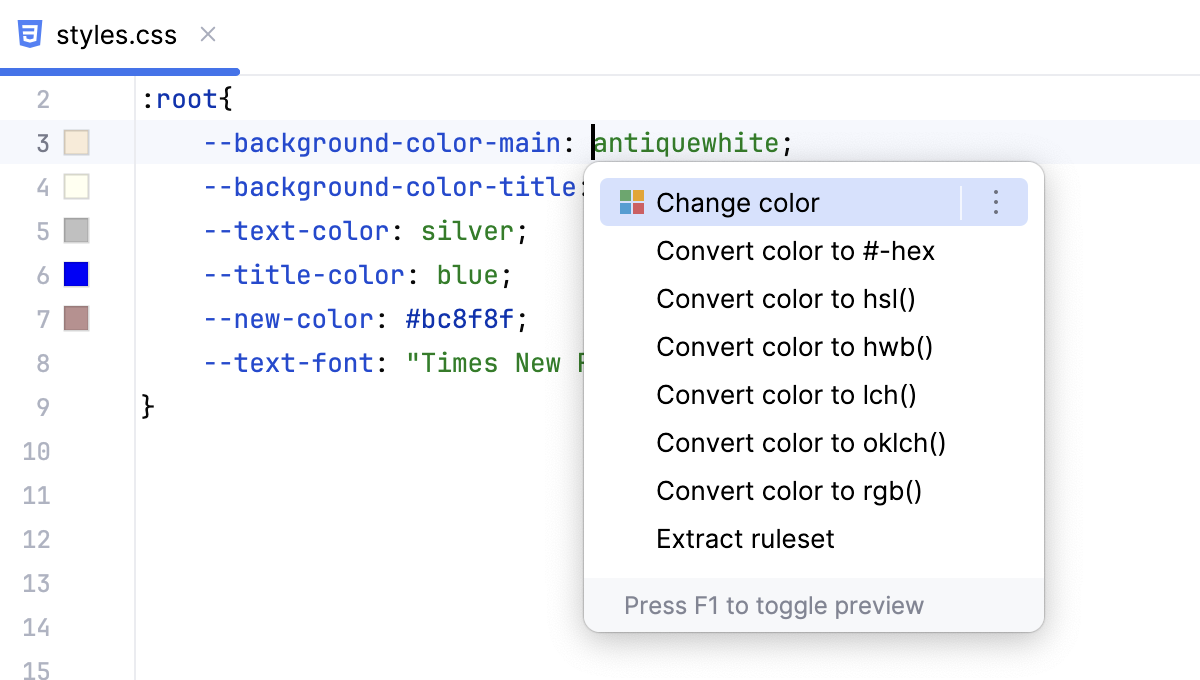
Click a color icon in the gutter and pick the desired color in the popup.

Alternatively, place the caret at a color property, press Alt+Enter, select Change color from the list, and then pick the desired color in the popup.

Toggle color preview
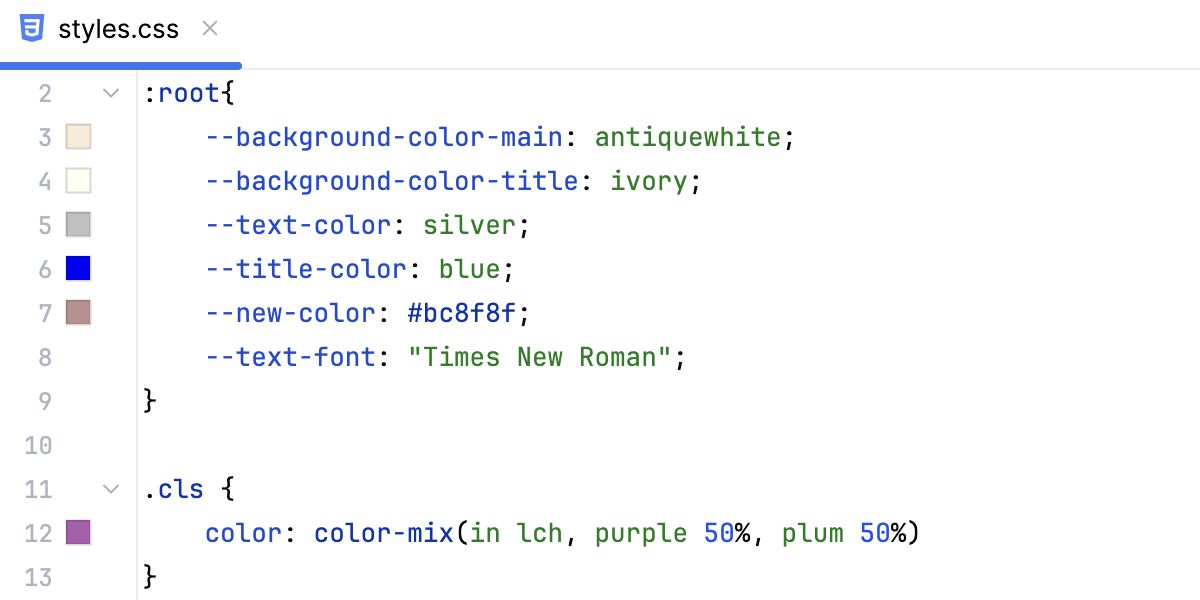
PhpStorm shows preview for absolute, relative, and mixed colors.

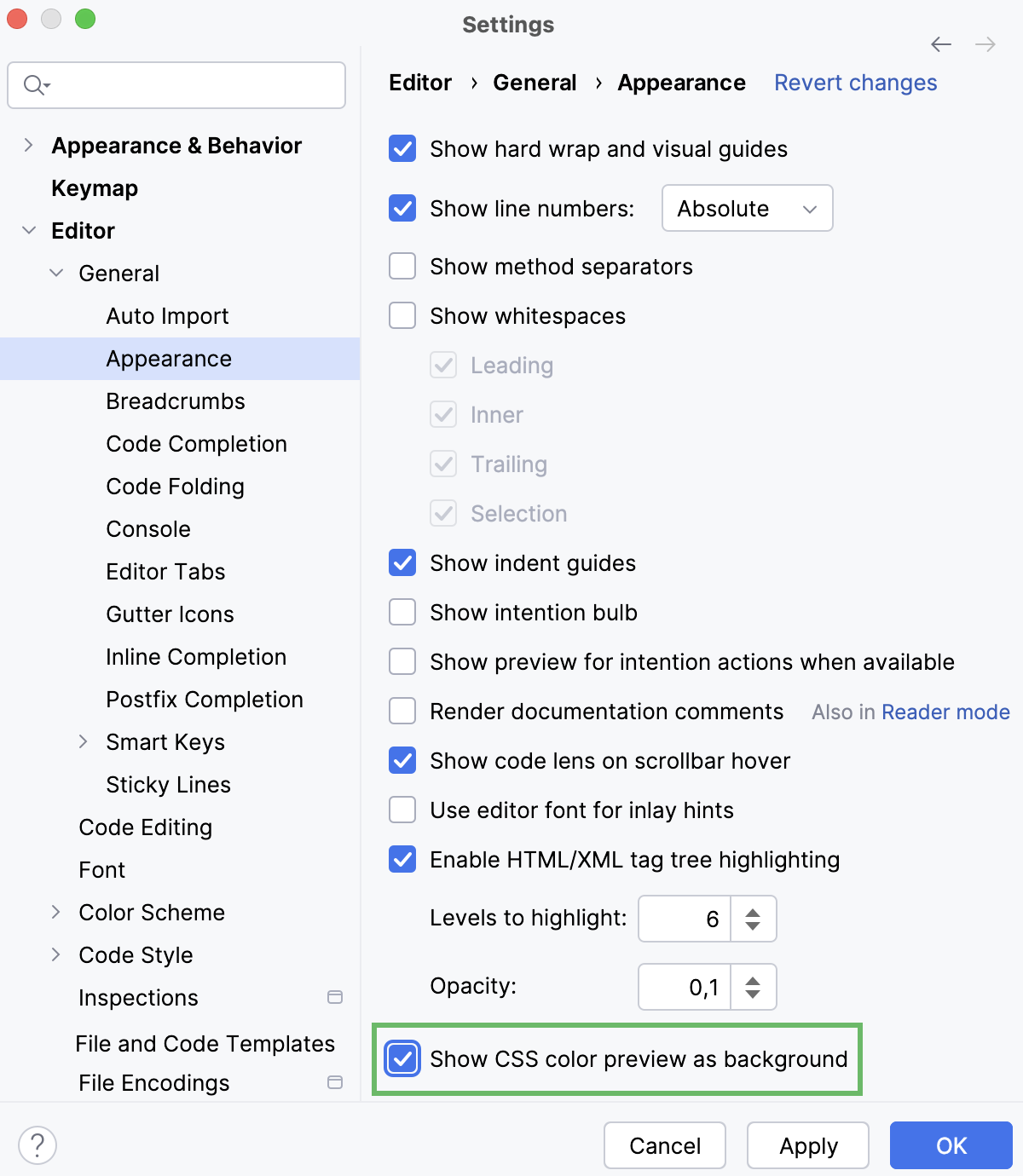
By default, PhpStorm displays color preview as icons in the gutter. To show color preview in the background, open the Settings dialog (Ctrl+Alt+S) , go to and select the Show CSS color preview as background checkbox.

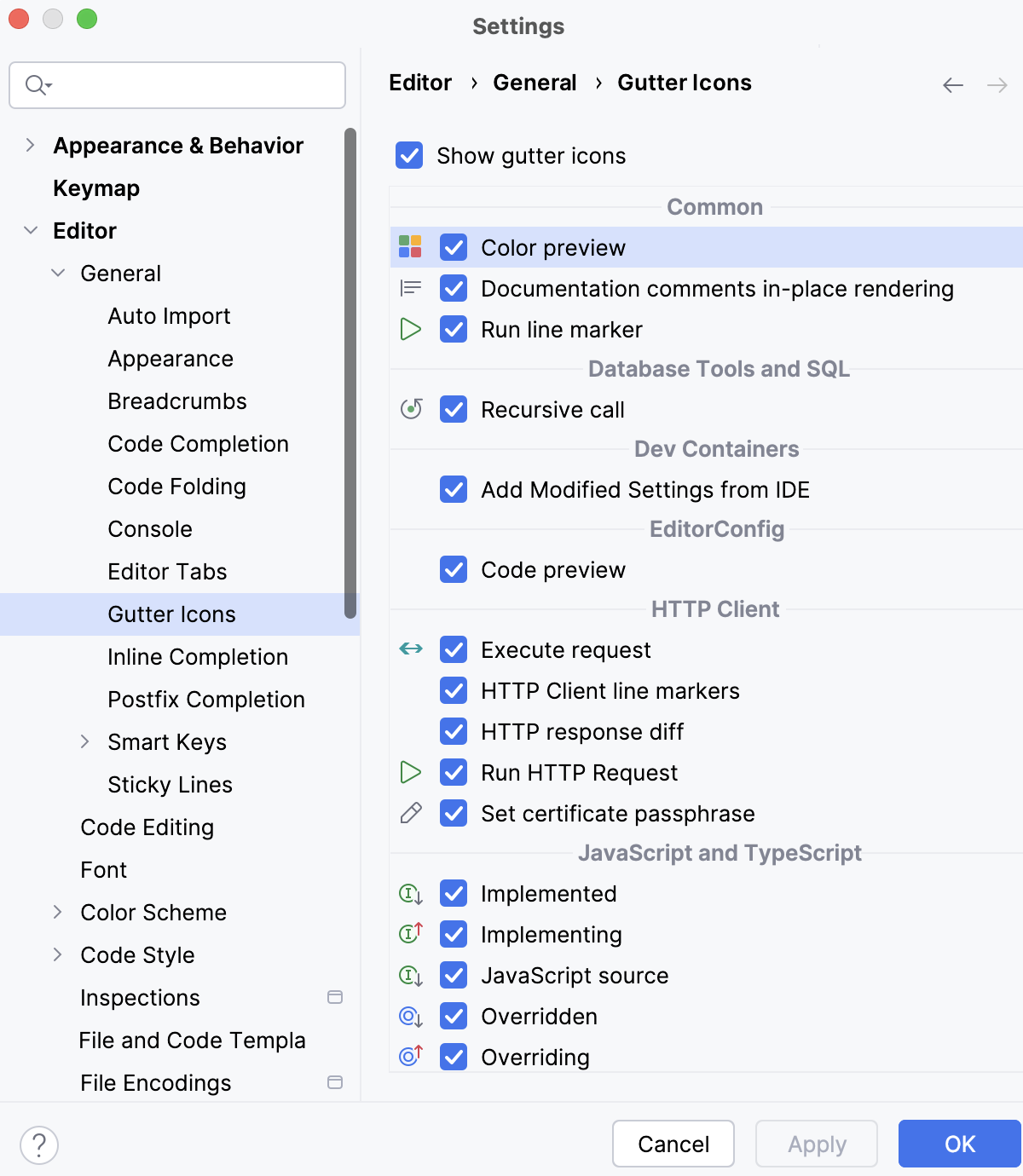
To restore the color preview gutter icons, open the Settings dialog (Ctrl+Alt+S) , go to and select the Color preview checkbox in the Common area.

Viewing the styles applied to a tag
In HTML and XHTML files, PhpStorm can show you all the styles applied to an arbitrary tag.

From the context menu of a tag, select .
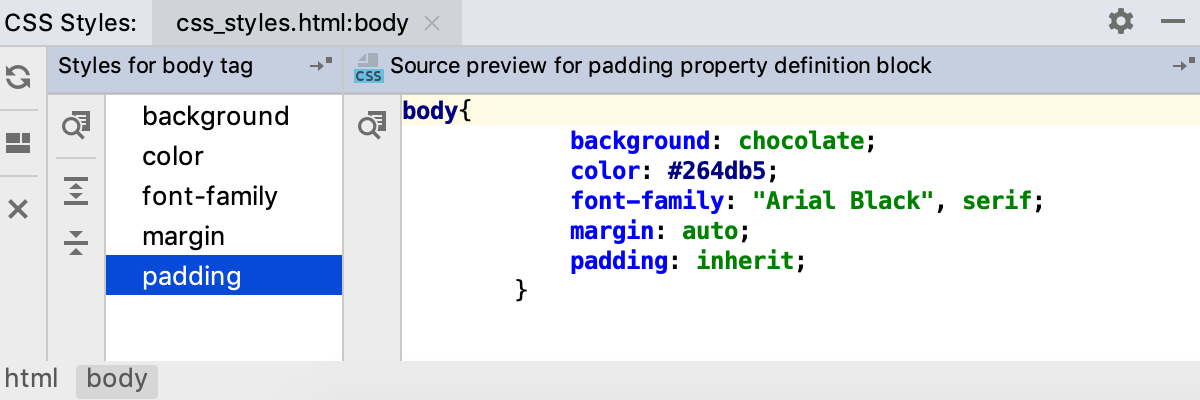
PhpStorm opens the CSS Styles tool window with two panes, the left-hand pane shows the styles for the tag and the right-hand pane shows their definitions. For each tag, PhpStorm opens a separate tab.
From the tool window, you can navigate to tags and definitions of properties in your source code.
To jump to the tag, click
on the toolbar of the left-hand pane.
To jump to the definition of a property, select it in the left-hand pane and click
on the toolbar of the right-hand pane.
Configuring syntax highlighting
You can configure CSS-aware syntax highlighting according to your preferences and habits.
In the Settings dialog (Ctrl+Alt+S) , go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.