Explore type dependency diagram
ReSharper allows you to visually study how types depend on each other in your solution. You can add any number of types from different projects or compiled assemblies to the type dependency diagram and study different kinds of dependencies between them.
Build the initial diagram
There are several ways to build a new type dependency diagram:
Select one or more items in the Solution Explorer , Object Browser, Architecture Explorer, Class View, or Assembly Explorer window and then choose in the main menu , right-click the selection, and choose Show Type Dependency Diagram, or alternatively, press Control+Shift+Alt+A and then choose Show Type Dependency Diagram.
In this case, all types declared within the selected items are added to the diagram, and aggregation, usage, and inheritance dependencies are visualized.
Place the caret anywhere in the editor, and choose in the main menu or invoke the Inspect This command (choose or press Control+Shift+Alt+A), and then choose Show Type Dependency Diagram.
In this case, all types from the file are added to the diagram, and aggregation, usage, and inheritance dependencies are visualized.
Select one or more items in the Project Dependency Diagram, right-click the selection and choose Show Type Dependency Diagram in the context menu.
In the result list popup of the Show Usages, Go to Base Symbols, Go to Derived Symbols, Navigate To: Exposing APIs or similar commands, press Alt+Num+ or click Show on Diagram
.png) .
.In the case of base/derived symbols, the corresponding part of the inheritance hierarchy is added to the diagram and only inheritance dependencies are visualized. In the case of the exposing APIs, the diagram displays types containing methods that return the given type and only return type dependencies.
In the list of results shown in the Find Results window or in the Type Hierarchy, click Show on Diagram
.png) .
.In these cases, all usages or hierarchy entries are added to the diagram, and usage/inheritance dependencies are visualized.
Select one or more project references, right-click the selection, and choose Show Usages on Diagram
.png) .
.In this case, the diagram will show usages of types from the referenced assembly in the referencing project.
The newly created type dependency diagram is displayed in a new tab of the Hierarchy window.
Note that the diagram is not synchronized with the solution, that is if you rename or delete types in your code, the diagram is not changed. To see whether the diagram is up-to-date, you can check the creation time displayed in the bottom right corner. To sync the diagram with the current solution state, click Refresh ![]() on the toolbar and choose Refresh Type Dependencies.
on the toolbar and choose Refresh Type Dependencies.
Adjust the view of the diagram
Type dependency diagram can be laid out in two ways:
Organic Layouter
 — this option arranges types according to their inheritance relations: base types are moved upward.
— this option arranges types according to their inheritance relations: base types are moved upward.Business Logic Layouter
 — this option arranges types according to all displayed relations between them.
— this option arranges types according to all displayed relations between them.
You can switch between these options using the corresponding selectors in the left part of the diagram.
To update the diagram layout after you add or remove types to the diagram, or change dependency filters, click Refresh ![]() on the toolbar and choose Refresh Diagram Layout.
on the toolbar and choose Refresh Diagram Layout.
To pan the diagram, click anywhere in the diagram area outside the diagram items and drag while the hand cursor ![]() is shown. For zooming, use the mouse wheel . You can also use controls in the upper left corner of the diagram area for zooming and panning.
is shown. For zooming, use the mouse wheel . You can also use controls in the upper left corner of the diagram area for zooming and panning.
The diagram layout is calculated automatically, but you can change it if necessary: all items can be moved. To move an item (a type, a dependency link, or a grouping item), first click it to select, and then click and drag it while the cross cursor ![]() is shown.
is shown.
If necessary, you can collapse and expand grouping items in the diagram in one of the following ways:
Click the down arrow in the left top corner of the grouping item. When collapsed, the sign changes into an up arrow, which you can click to expand the item.
Select a grouping item in the diagram and press Ctrl + Left Arrow and Ctrl + Right Arrow.
Add and remove items on the diagram
At any moment, you can modify the displayed diagram so that only desired types are displayed.
If necessary, you can reverse changes made in the diagram (added/removed items) step by step by clicking Undo ![]() or pressing Ctrl+Z. To reverse the Undo commands, click Redo
or pressing Ctrl+Z. To reverse the Undo commands, click Redo ![]() or press Ctrl+Y.
or press Ctrl+Y.
To remove types and folders from the diagram, either use the cross in the right top corner of grouping items or press Delete while the items are selected. Alternatively, select items you want to keep, right-click the selection and choose Show Only Selected Items in the context menu. For multiple selection, Ctrl-click items.
There are also several ways to add items to the diagram:
Drag-n-drop types, folders, and projects from the Solution Explorer to the diagram.
Select a type in the editor and drag-n-drop the selected type to the diagram.
To find and add all referenced types, right-click a type or a grouping item and choose Add all referenced types. If you invoke this command on a grouping item (folder or project), ReSharper adds referenced types for all types that are currently shown.
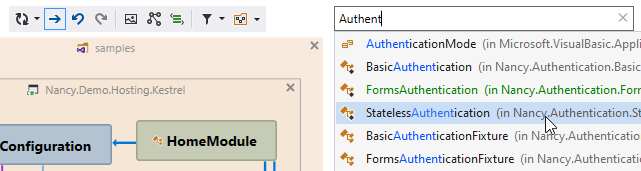
To find and add types by name from the solution and referenced assemblies, start typing the name in the search field. You can use wildcards (for example, the asterisk
*) and CamelHumps while typing:
Select a type and press Enter or click a type to add it to the diagram. Types highlighted with green in the drop-down are already added to the diagram. If you select such type, the diagram focus moves to it.
In the details popup, click any related type to add it, or use the Add all used types to the diagram, Add all usages to the diagram, Add all base types, and Add all immediate inheritors links to add multiple types.
Study specific types and containers
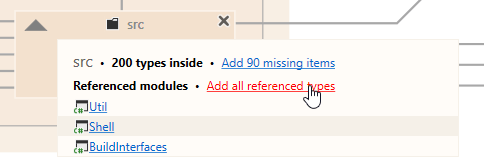
When a node is collapsed, you can hover over it and quickly check out what is inside. In the popup that appears, you can see the number of types added to the diagram within this node and all modules referenced from within this node:

If necessary, you can click referenced modules and/or click Add missing items to add other items from this node to the diagram.
You can double-click any type to open it in the editor. If the type is defined in a compiled assembly, it is opened according to your preferred way of navigating to compiled code.
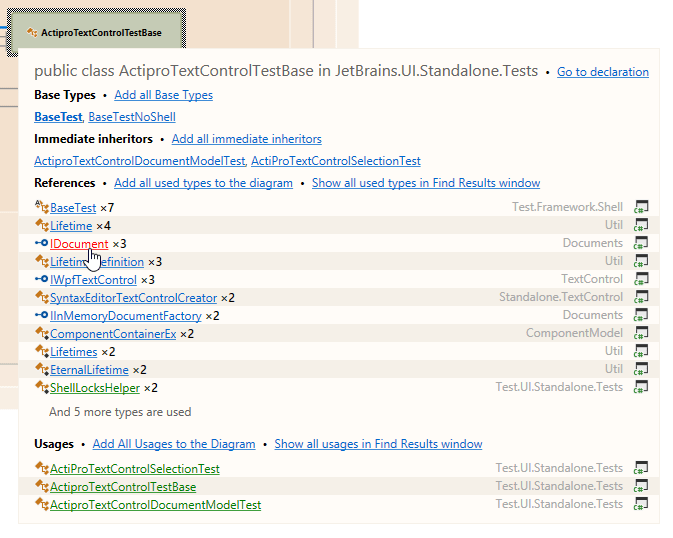
You can get the detailed information on any specific type (as well as on any dependency between types). To get details of a type, hover over it, and as soon as the details popup appears, move the mouse pointer on it.
In the type details popup, you will see which types the given type uses, where the type is used, inherited types, types used in constructor parameters, and more.
If the type has XML documentation, the summary is also displayed in the popup.
You can click related types to add them to the diagram. Types highlighted with green are already added to the diagram. If you click such type, the diagram focus moves to it. To open the type itself in the editor, click Go to declaration next to its name.

Study dependencies between types
On the type dependency diagram, you can visualize several kinds of dependencies. To show or hide specific kinds of dependencies, use the corresponding items in the Filter Dependencies ![]() selector:
selector:
Aggregation Dependencies — Displays a kind of dependency when a type is a collection or container of other types,
This kind of dependency is shown as a green dotted line. Name of the corresponding field is shown next to the line. You can hover over this line to see the field declaration and navigate to the corresponding place in the editor.
Usages Dependencies — Displays a kind of dependency when variables, parameters, or method returns of one type are used in another type.
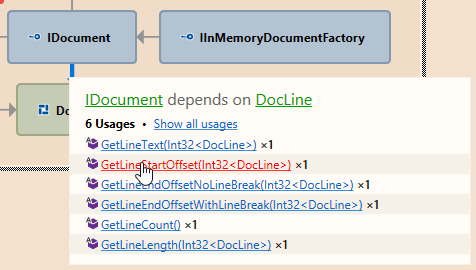
This kind of dependency is shown as a blue line whose thickness reflects a relative number of usages. You can hover over this line to see the list of usages:

Clicking on specific usages will bring you to the corresponding place in the text editor, clicking on the Show all usages link opens all usages in the Find Results window.
Inheritance Dependencies — Displays a kind of dependency when one type extends or implements another type. This kind of dependency is shown as a dark green line. You can hover over this line to see the inheritance relation and navigate to the corresponding place in the editor.
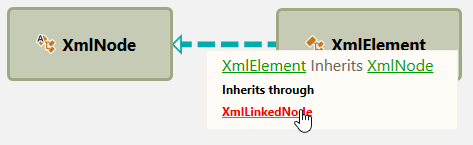
Transitive inheritance dependencies are shown using dashed lines. You can hover over such lines and use the popup to check the types though which the dependency goes and add these types to the diagram by clicking on them.

Return Type Dependencies — Displays a kind of dependency when one type has methods or properties that return another type. This kind of dependency is shown as a violet line. You can hover over this line to see the list of members and navigate to the corresponding places in the editor.
Constructor Injection — Displays a kind of dependency when one type is exposed as a constructor parameter of another type. This kind of dependency is shown as a brown line. You can hover over this line to see the constructors and navigate to the corresponding places in the editor.
Invoke other ReSharper features on the diagram
Navigate from items on the diagram
To list all available navigation destinations of any item in the Navigate To menu, press Control+Shift+G or right-click the item and choose Navigate To.
You can locate any item (file, folder, or project) in the Solution Explorer by pressing Alt+Shift+L when the item is selected.
You can also list related usages by clicking Show all used types in find results window or Show all usages in find results window in the details popup of a type or Show all usages in the popup of a dependency link.
Refactor items on the diagram
From any item on the diagram, you can invoke all available refactorings. To do so, press Control+Shift+R or right-click and choose Refactor This.
You can also perform the Move to Folder refactoring by dragging a type to the desired folder. This refactoring would move the file containing the type to the target folder, fix namespace references and change internal visibility to public if necessary.
Note that by default, this behavior is enabled. To disable it, click Allow 'Move to Folder' on drag-n-drop ![]() .
.
Note that after the drag-n-drop refactoring, the diagram is updated automatically, but other refactorings that you invoke from the Refactor This menu do not update the diagram; you will need to click Refresh Type Dependencies ![]() on the diagram's toolbar.
on the diagram's toolbar.
Export diagram to a file
At any point of exploring dependencies, you can use the following toolbar button to export the diagram to a file:
Click Export Diagram ![]() . In the Save As dialog that opens, you can choose how to export the diagram using the Save as type: selector:
. In the Save As dialog that opens, you can choose how to export the diagram using the Save as type: selector:
PNG — exports the current view of the diagram to a PNG image.
XML Paper Specification — exports the diagram in the XPS format, which you can use to print a large diagram.
GraphML — exports the diagram in the GraphML format, which you can use for external analysis or for importing it back to ReSharper.
Import diagram
If you have a diagram in the GraphML format that you have exported from ReSharper or form another tool, you can import it. To do so, select from the main menu or click Import Diagram ![]() in the project or type dependency diagram, and then select a *.graphml file with the diagram.
in the project or type dependency diagram, and then select a *.graphml file with the diagram.
This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For more information about other languages, refer to corresponding topics in the Languages and frameworks section.