WebStorm の機能
このページでは JavaScript および TypeScript 向け JetBrains IDE の WebStorm で使用できる主な機能を紹介します。
コード編集
JavaScript および TypeScript 開発に必要なすべてが初期状態で提供されているため、すぐにコーディングを開始できます。


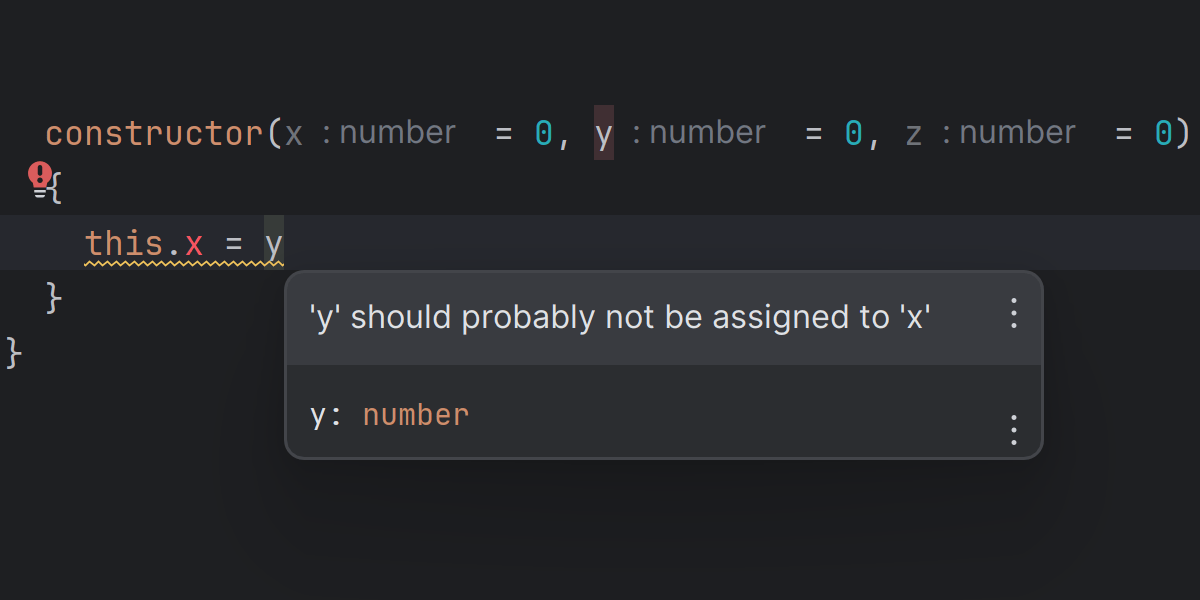
コード品質解析
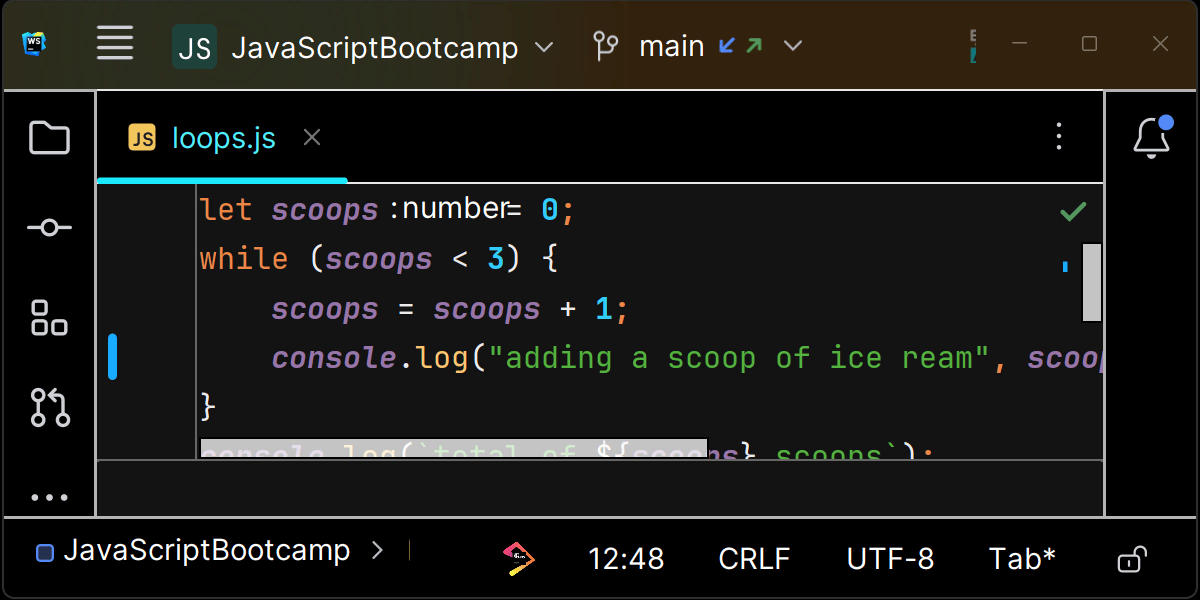
WebStorm では、コード内のエラーとタイポを簡単に検出できます。 すべてのサポート対象言語に対応した多数のインスペクションが搭載されており、組み込みのスペルおよび文法チェッカーも備わっています。 また、Stylelint や ESLint と統合することで、さらに柔軟性を高めることができます。 WebStorm はユーザーがコードを入力中にこれらのリンターを実行し、検出された問題をエディター内に直接ハイライト表示します。
すべてのエラーと警告が入力中のエディター内に報告され、多数のクイックフィックスオプションを使用できます。

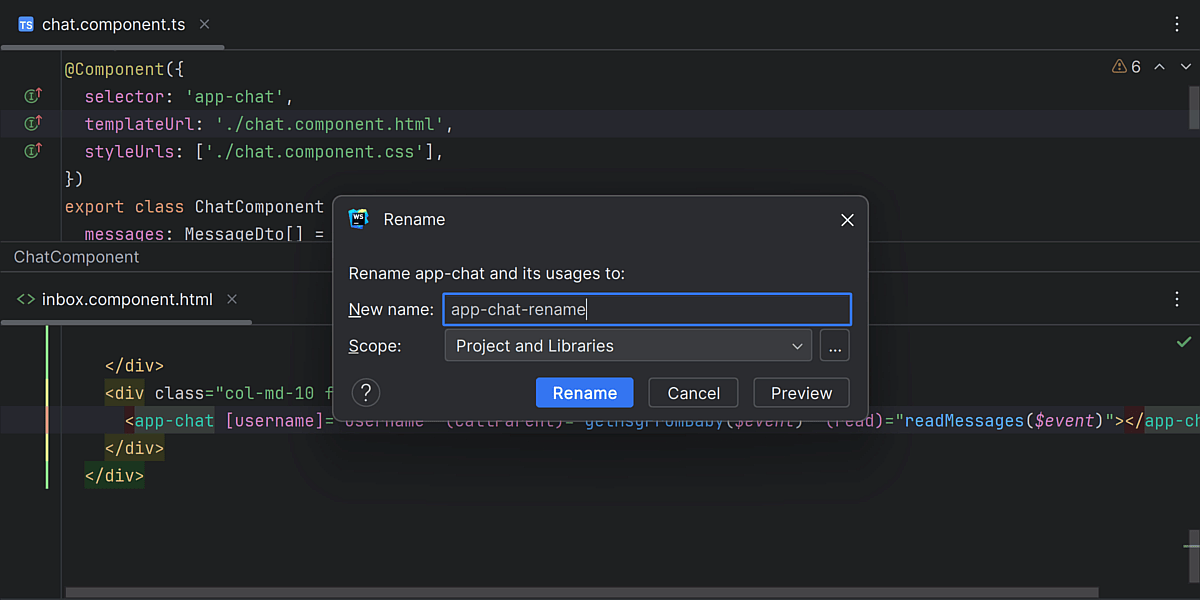
安全なリファクタリング
WebStorm が最も得意としているのは、コードベース全体で行うコードの安全なリファクタリングです。 潜在的な問題は WebStorm が通知してくれるため、コードの機能が壊れる心配なく、ファイル、フォルダー、およびシンボルの名前の変更や、コンポーネント、メソッド、または変数の抽出を実行できます。

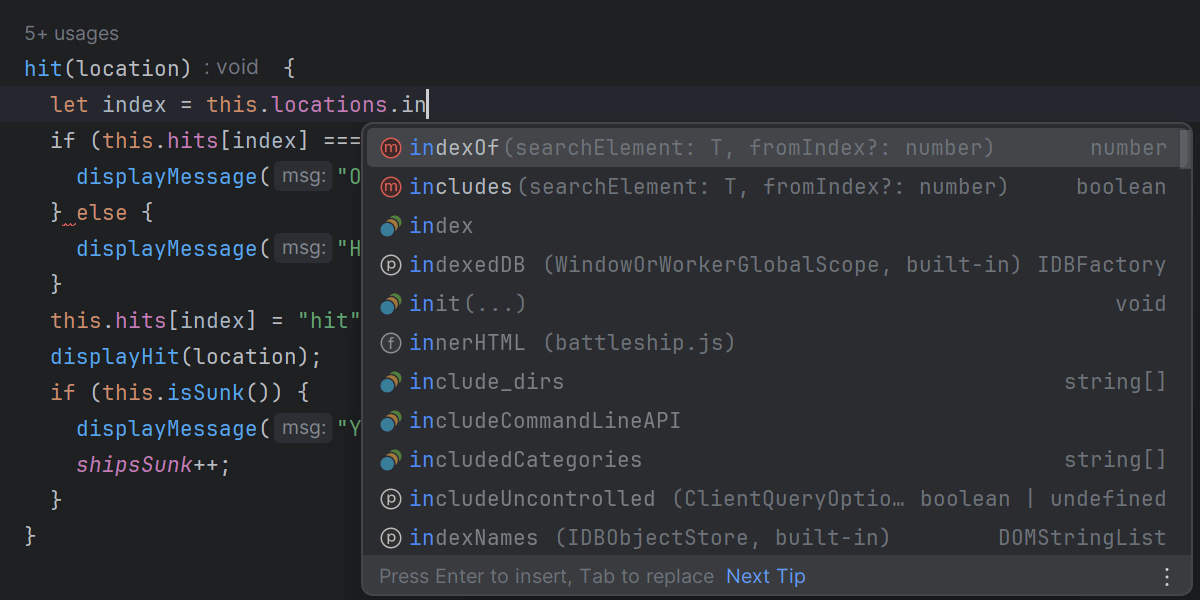
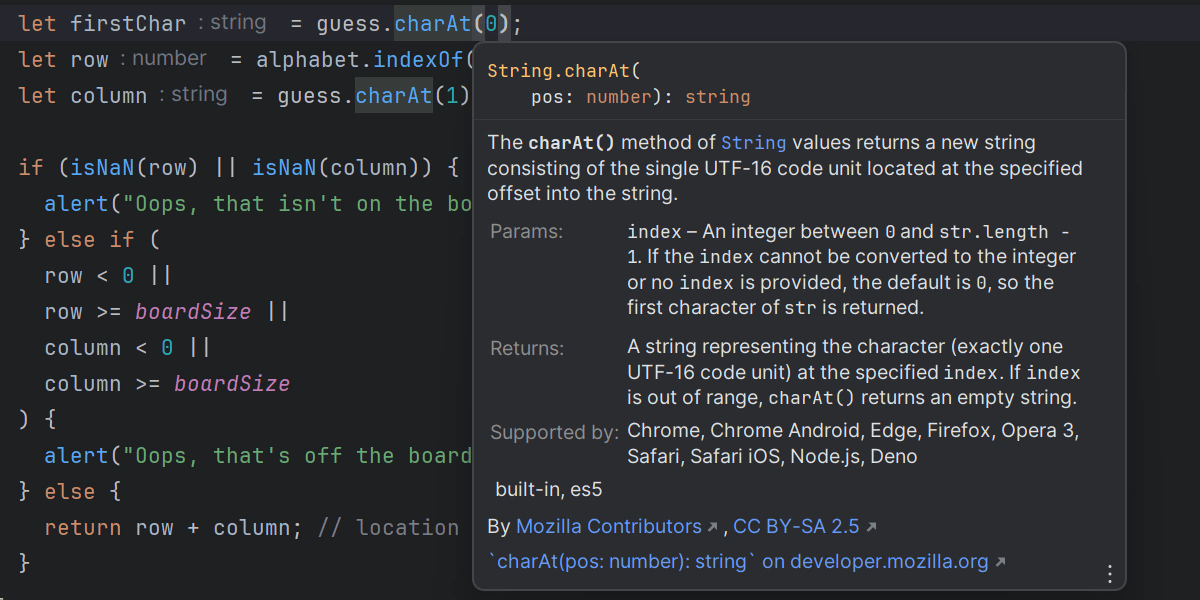
クイックドキュメンテーション
シンボルのドキュメントを検索する必要がありますか? そんな時でも IDE から離れる必要はありません! 対象のシンボルにマウスカーソルを合わせるかキャレットを置いて Ctrl+Q を押すだけで、関連するすべての情報を表示できます。 また、WebStorm がメソッドや関数の呼び出しでパラメーターヒントを表示できるようになりました。

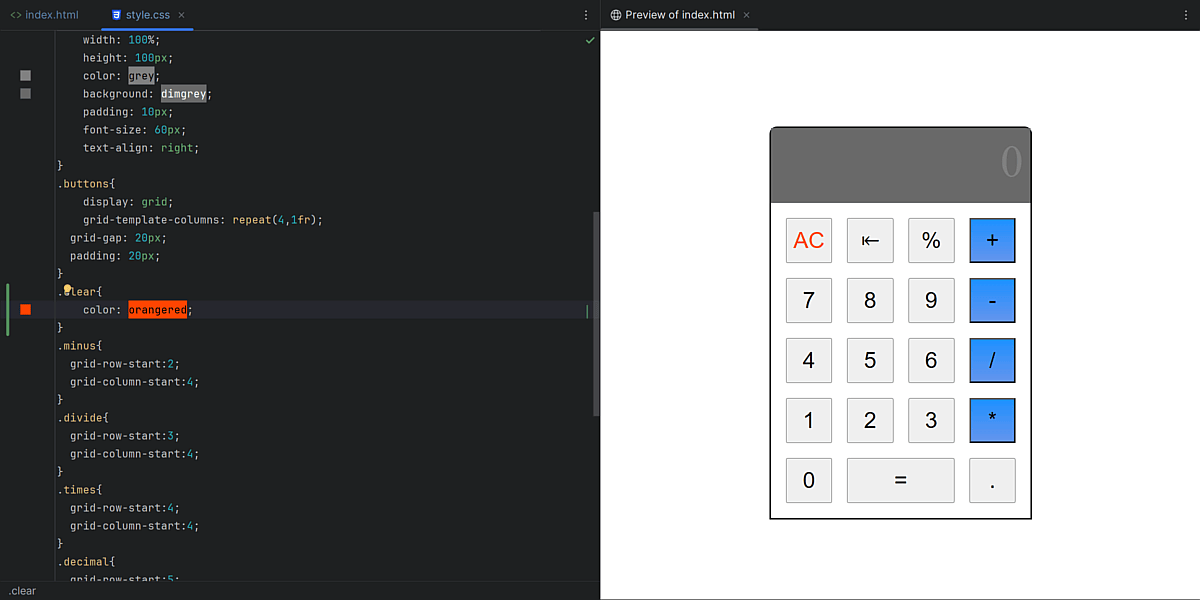
組み込みの HTML プレビュー
WebStorm から静的な HTML ファイルを直接プレビューすることができます。 HTML ファイルやリンク先の CSS / JavaScript ファイルに対する変更が保存されると、プレビューが自動的に再ロードされて変更が反映されます。

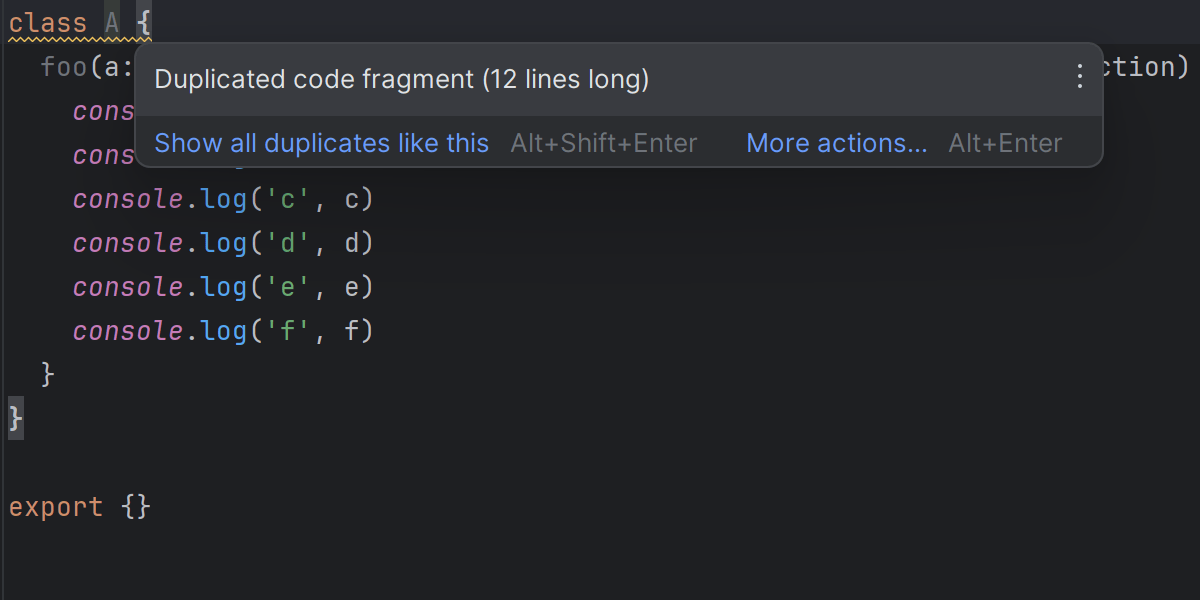
効率を高める機能
WebStorm は生産性を考慮して作成されているため、コーディング速度を向上させる支援機能がまだまだたくさんあります。 複数キャレット、行編集アクション、重複コードの検出などはユーザーが使用できる時短機能のほんの一部に過ぎません。
ナビゲーションと検索
プロジェクトの規模と複雑度が高まっても、コードベース内を移動する時間を節約できます。

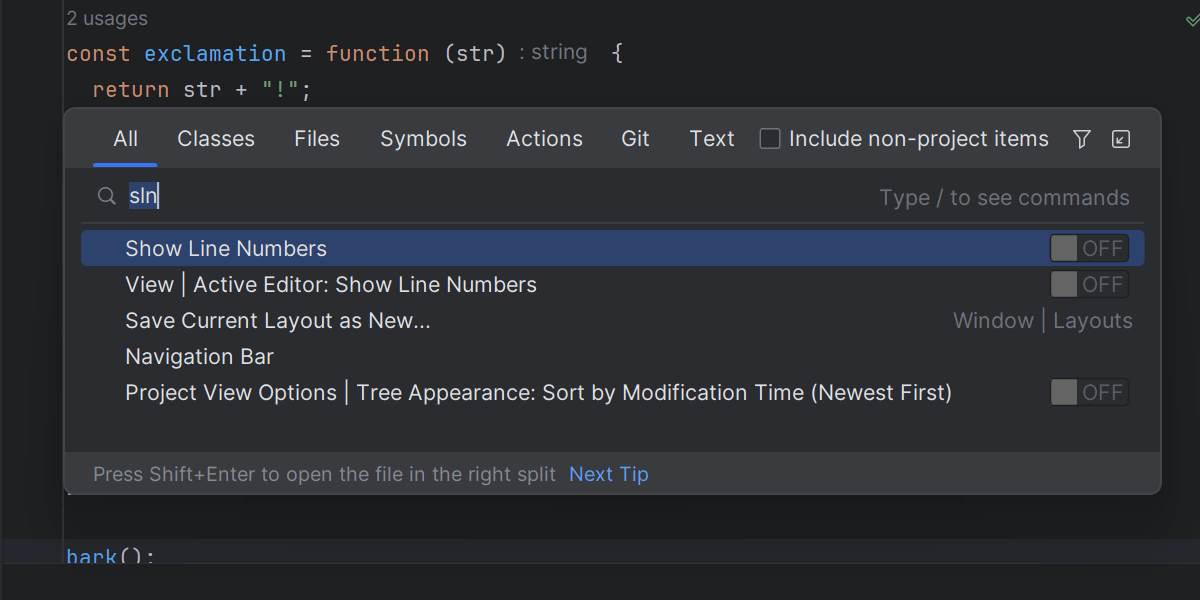
Search Everywhere(どこでも検索)
何から始めるべきかわかりませんか? Search Everywhere ポップアップ(Shift+Shift)を使えば、WebStorm 内のほぼあらゆる項目を検索できます。 これを使って IDE のアクション、ファイル、クラス、シンボル、またはテキスト文字列を検索すると、一致するすべての項目を一か所で確認できます。

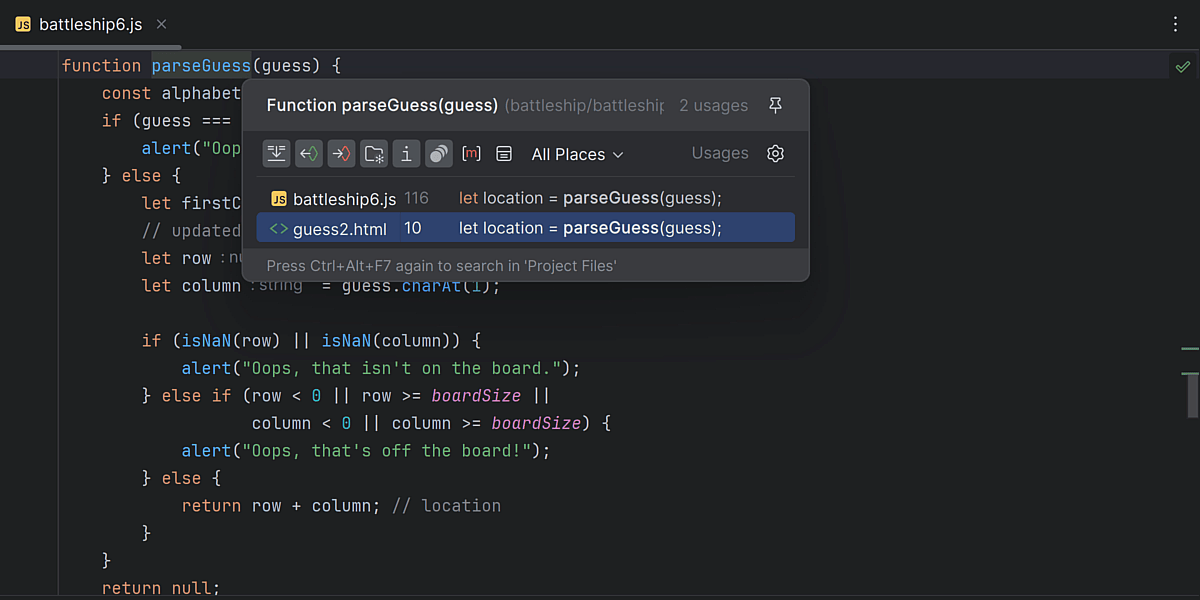
コードナビゲーション
WebStorm ではシンボル宣言に素早く移動し、プロジェクト全体でシンボルの使用箇所を確認することができます。 変数、フィールド、メソッド、またはその他のシンボルにキャレットを置いて Ctrl+B を押すだけです。

プロジェクトナビゲーション
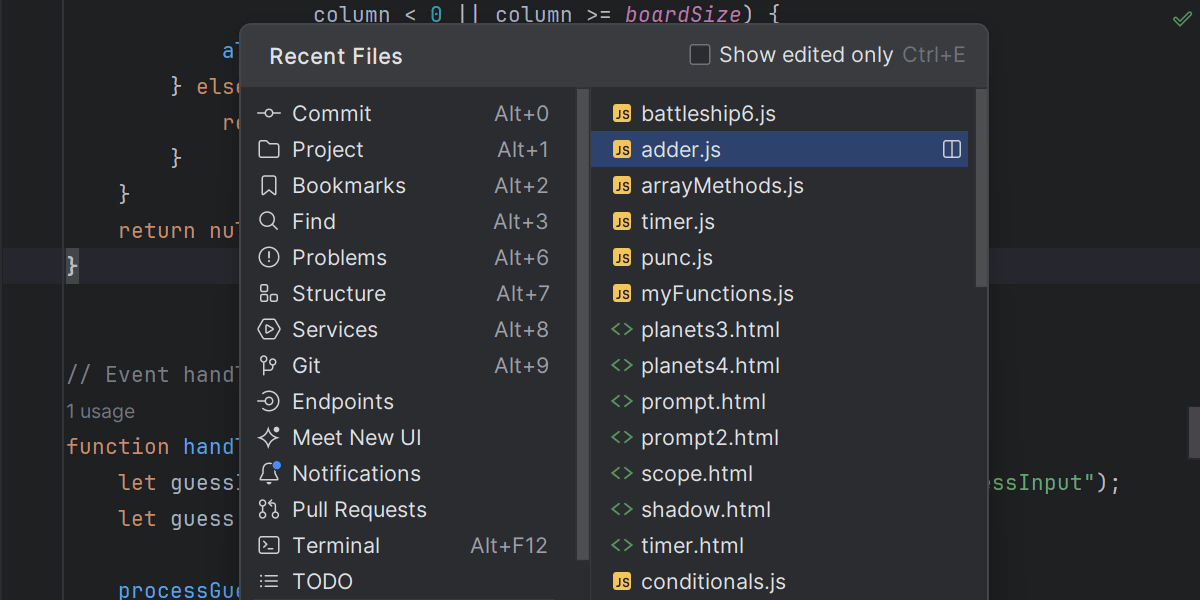
すべてのプロジェクトファイルを参照することも、最近のファイルやコードの変更箇所のみを確認することもできます。WebStorm はユーザーの作業内容を記憶しますので、中断した場所にすぐに戻れます。 タブを使ってナビゲーションするか、ナビゲーションはオフにしてショートカットを使用することもできます。

ファイル検索
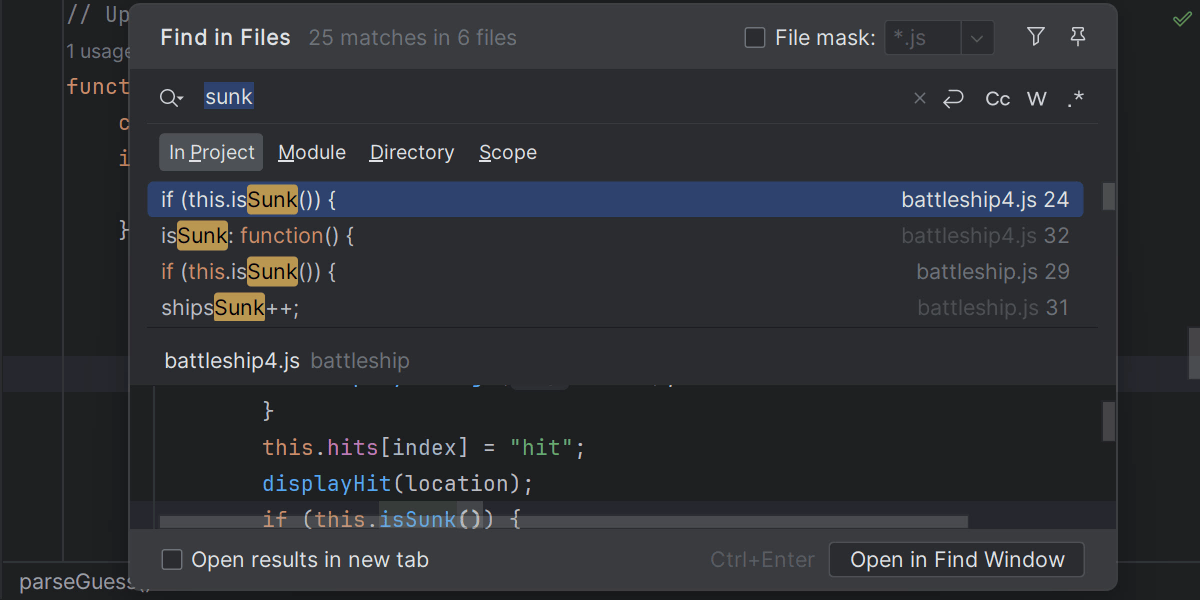
テキスト文字列専用の検索を使用できます。 この検索を使用すると、特定のファイル内やプロジェクト全体でテキスト文字列を検索して置換できます。 プロジェクトのスコープやフィルターを使用することで、検索対象をファイル内の選択したコード箇所に絞り込むことができます。
統合開発者ツール
Git でのマージ競合の解決、ユニットテストの実行とデバッグ、その他の日常的なタスクを簡単に実行できます。
バージョン管理の統合
Git との複雑な連携操作中に、何かが壊れてしまうことを心配していませんか? 日常業務のワークフローを支援する WebStorm の UI でブランチの比較、差分の表示、マージ競合の解決などを実行できます。 GitHub でホストされたプロジェクトを IDE から直接管理することも可能です。

ローカル履歴
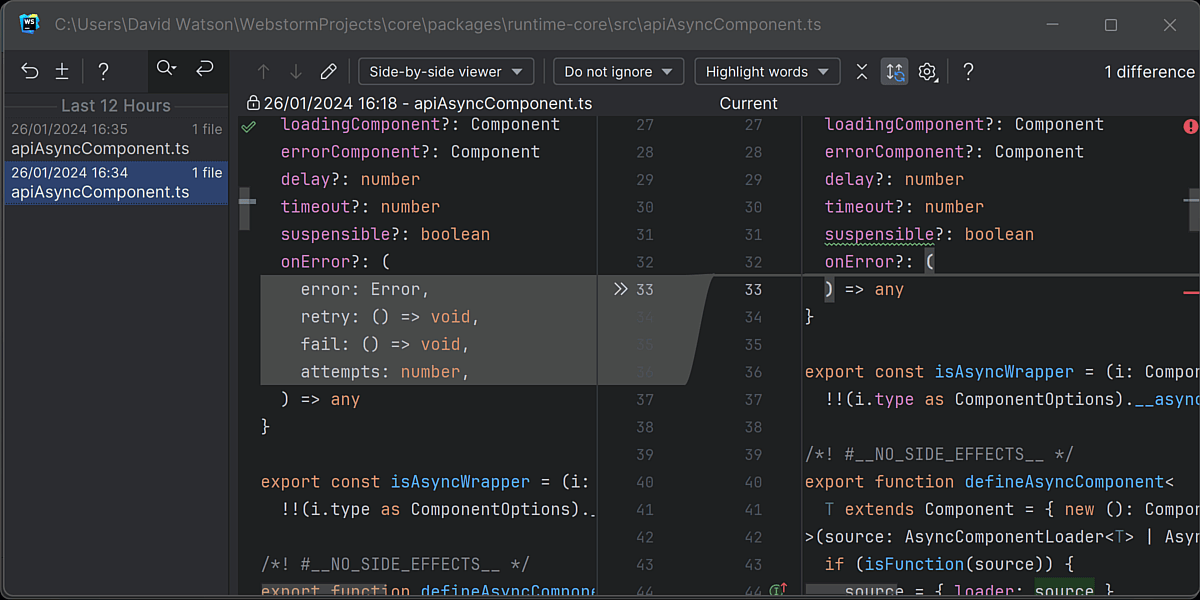
バージョン管理に変更をコミットし忘れたり、多数のファイルを誤って削除してしまったりしたら? このような問題を解決するため、WebStorm にはローカル履歴が組み込まれています。 この機能はプロジェクトファイルに適用されたすべての変更を追跡するため、バージョン管理を使用していないプロジェクトでも変更のロールバックが可能になります。

JavaScript のデバッグ
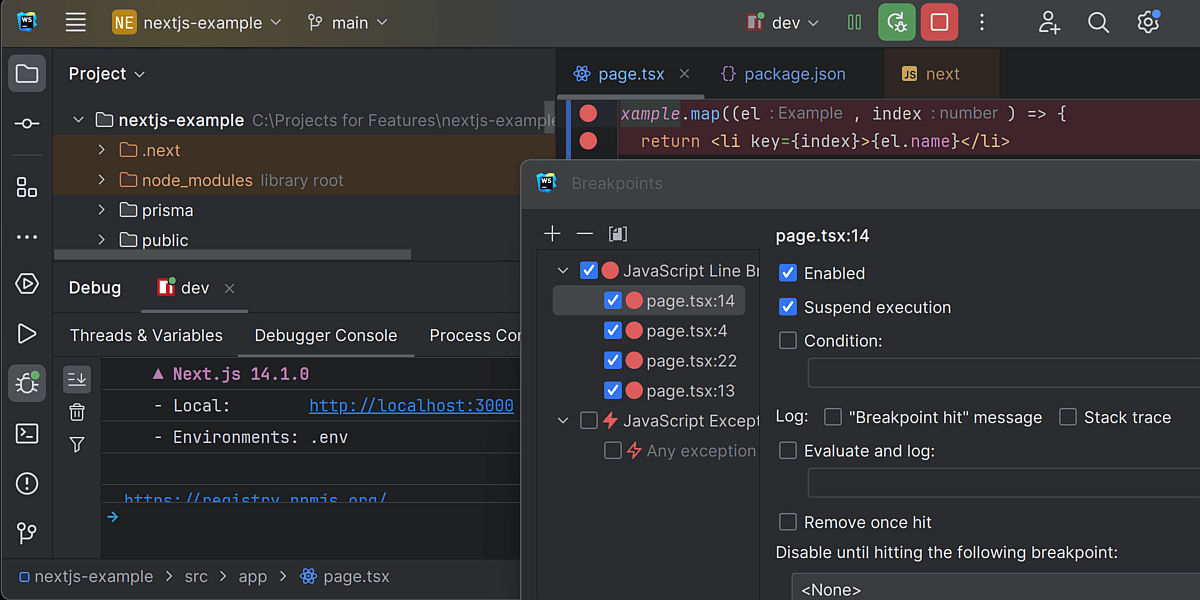
クライアントサイドアプリケーションと Node.js アプリケーションをコードの編集箇所で直接実行してデバッグできます。 ブレークポイントの追加、プログラムのステップ実行、ウォッチの設定など、すべてのデバッグ機能を種類の異なるアプリケーションで同じように使用することができます。

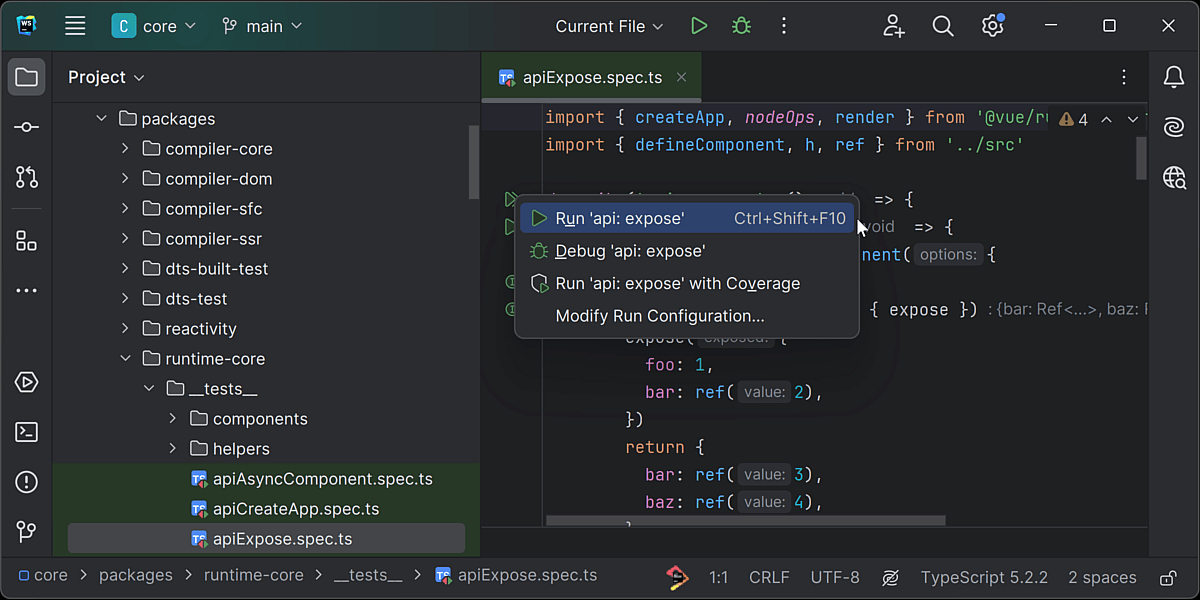
ユニットテスト
Jest、Macha、Protractor、および Vitest を使ってユニットテストを記述、実行、およびデバッグできます。 テスト結果をツリービューで確認し、そこからテストソースに移動できます。 Jest、Vitest、および Mocha については、WebStorm からコードカバレッジレポートを直接確認することもできます。

Prettier の統合
Prettier を使用し、選択されたコード箇所だけでなく、ファイルやディレクトリ全体に対して整形を実行できます。 Prettier を保存時に自動的に実行するように WebStorm を構成することも、デフォルトのフォーマッターとして設定することもできます。

Docker のサポート
Docker コンテナー内のアプリケーションの実行とデバッグ、イメージのダウンロードとビルド、Docker Compose を使用したマルチコンテナーアプリケーションの実行、その他の操作を IDE から行うことができます。

ターミナル
特定のタスクでコマンドラインを使用したいですか? WebStorm 組み込みのンターミナルを使用すると、IDE を離れることなくコマンドラインシェルを操作できます。 ターミナルはファイルへの移動に対応しており、オペレーティングシステムと同じコマンドをすべてサポートしています。

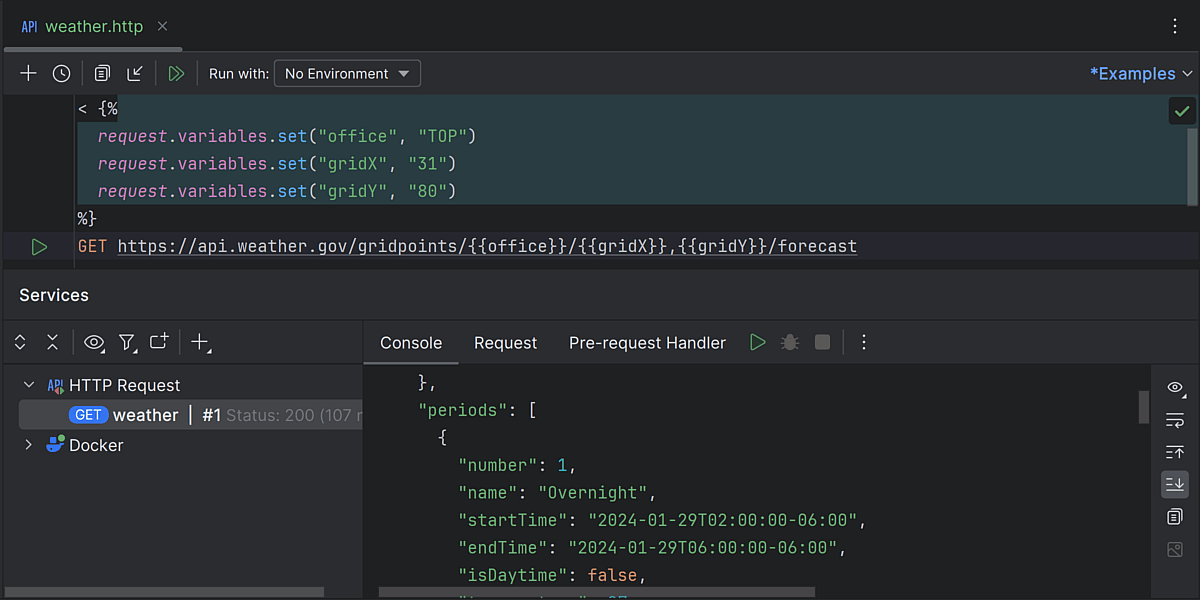
組み込みの HTTP クライアント
WebStorm と統合された HTTP クライアントを使ってウェブサービスをテストできます。 エディター内で直接 HTTP リクエストを作成、編集、および実行し、そのリクエストをチーム全体で共有できます。

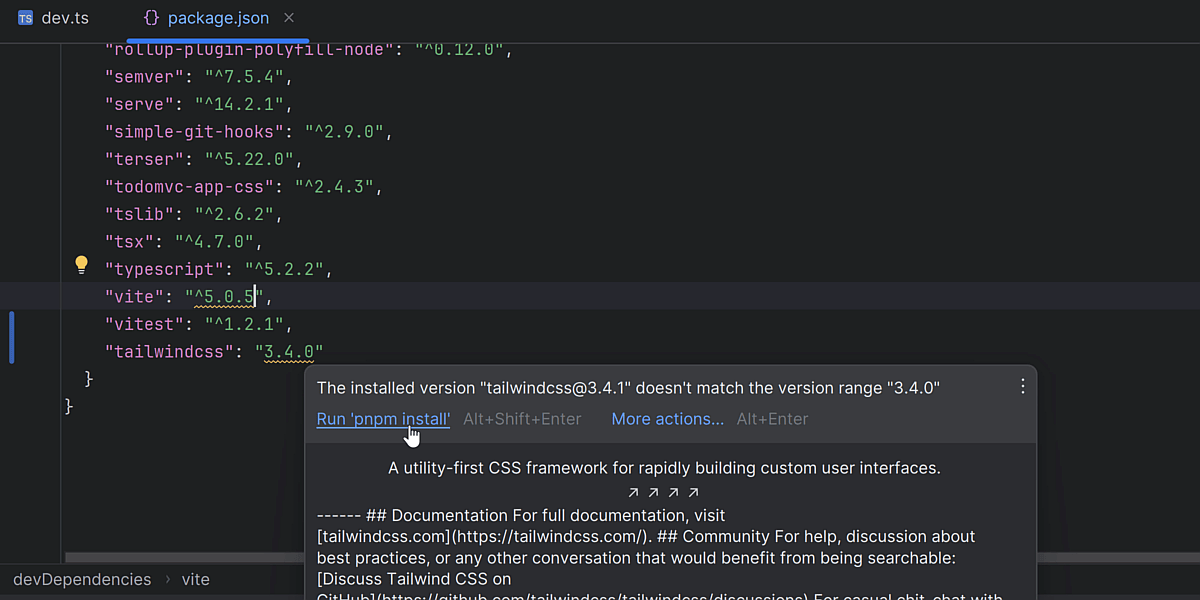
パッケージマネージャー
WebStorm は npm、Yarn、および pnpm と統合できるため、IDE 内からお好みのパッケージマネージャーを使用してパッケージのインストール、検索、更新、および削除を行えます。

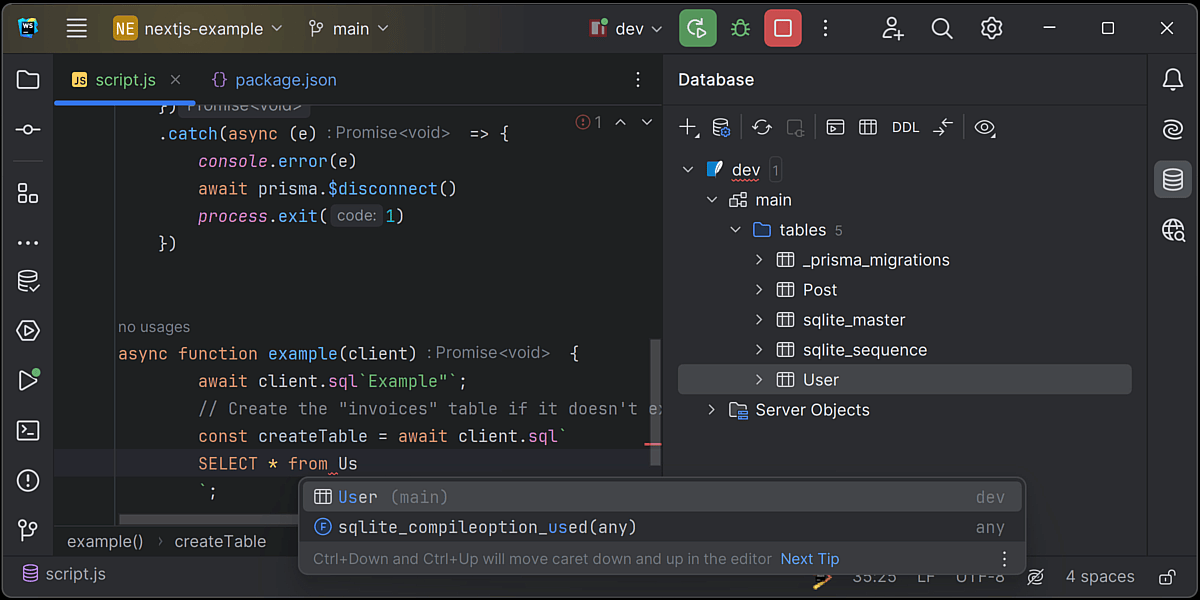
データベースツールと SQL のサポート 有料
WebStorm 内でデータベースツールと SQL を使用したいですか? それらのサポートを IDE に追加できます。 詳細については、こちらのブログ記事をご覧ください。
JetBrains AI Assistant 有料
コンテキストを認識する組み込みの AI 機能で作業を高速化しましょう。

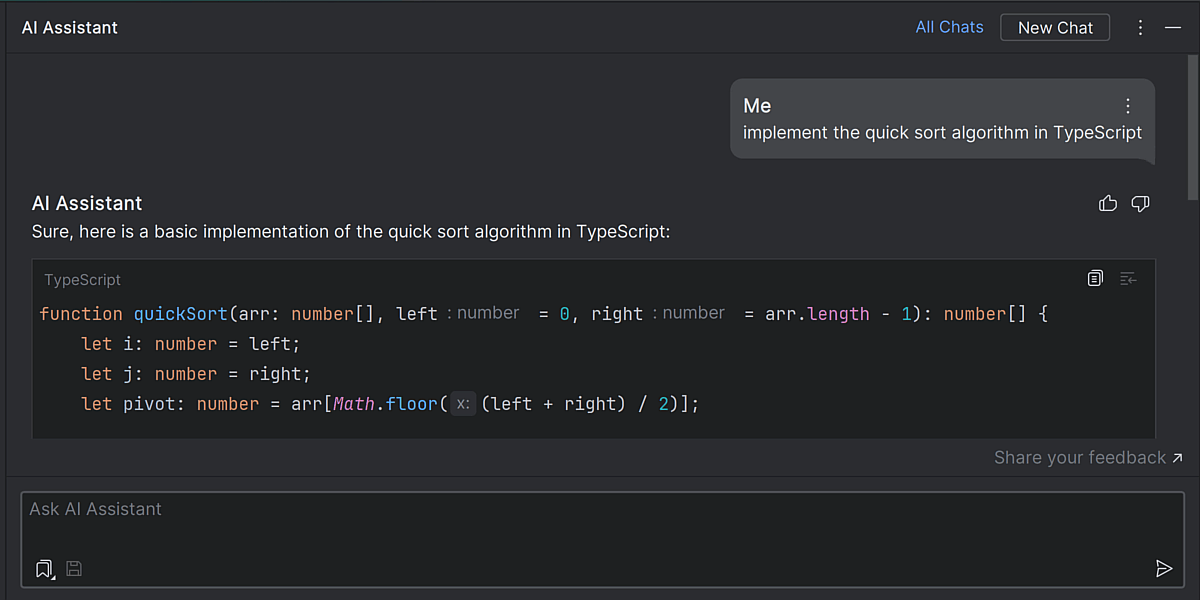
AI とのチャット
プロジェクトについて AI に質問したり、タスクの反復処理を AI に要求したりできます。IDE を離れる必要はなく、コード箇所をコピーして貼り付ける必要もありません。

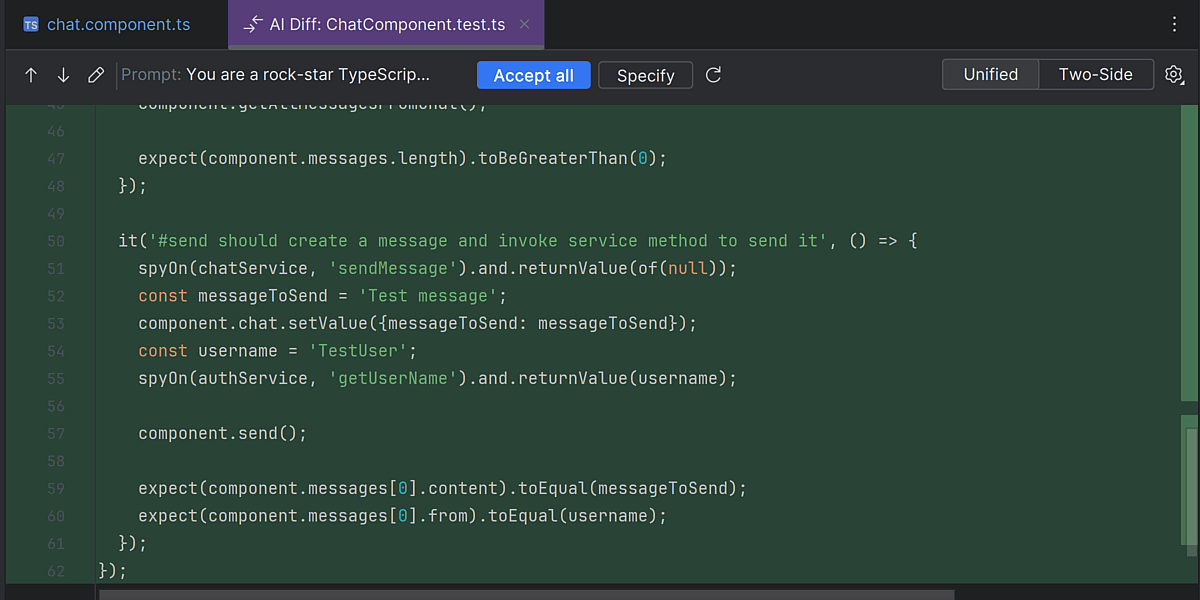
テストとドキュメントの生成
AI Assistant がコードとドキュメントの両方を解析し、コード用のテストを生成します。 宣言のドキュメントを作成することも可能です。

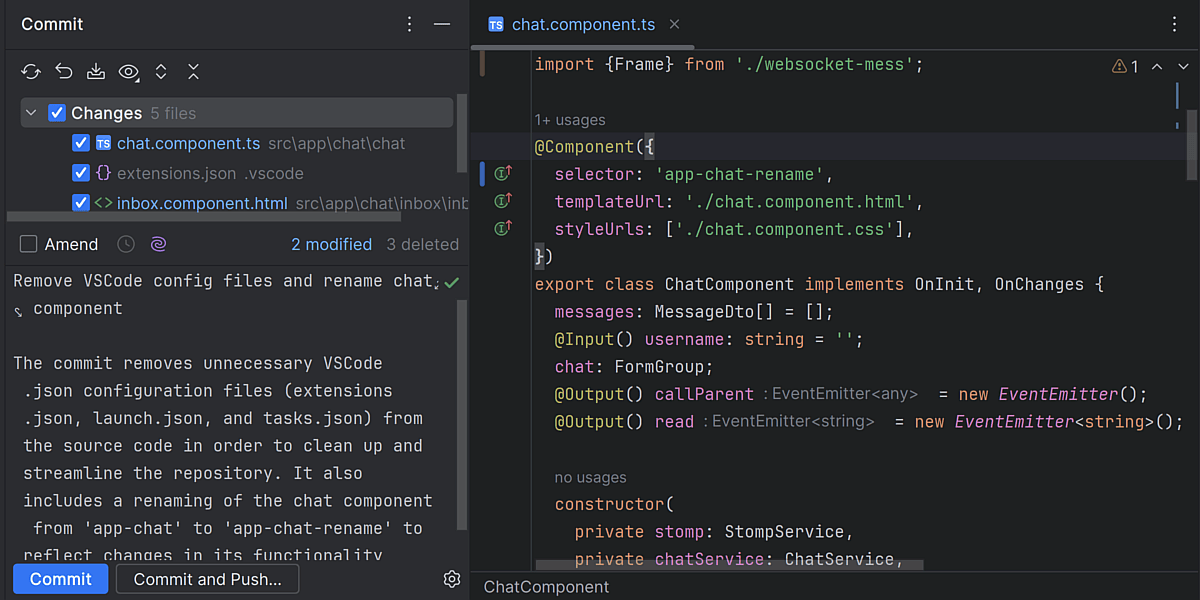
VCS の支援
AI Assistant は自然言語でコミット間の diff の内容を要約して説明し、変更を説明するコミットメッセージを生成することができます。

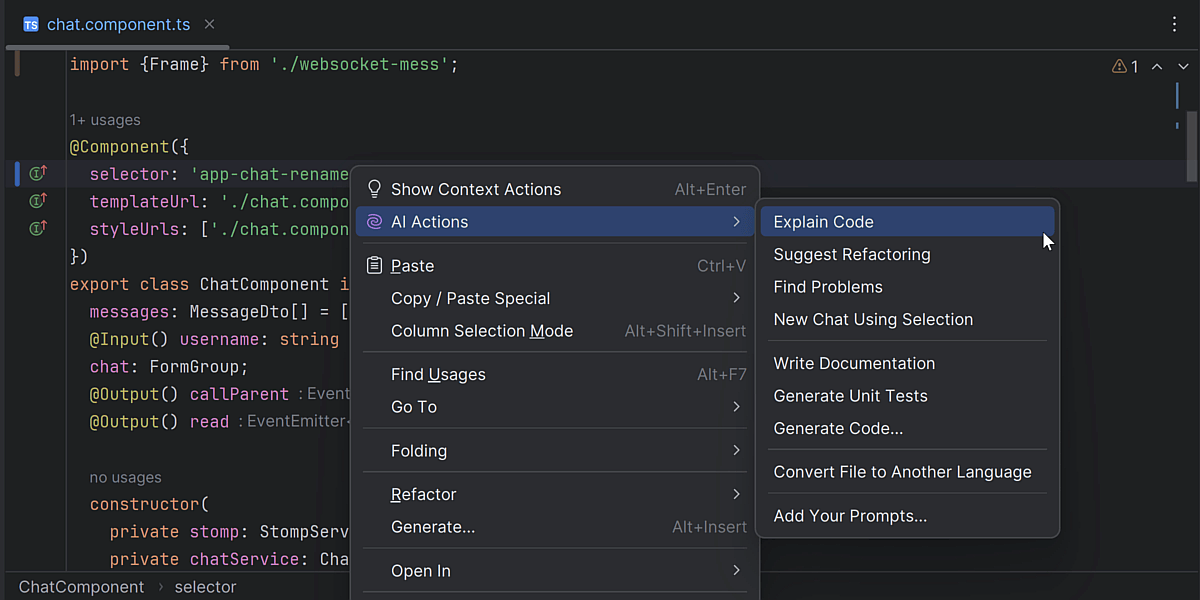
プロジェクトを認識する AI アクション
プロジェクトで使用されている言語とテクノロジーだけでなく、ローカルの変更やバージョン管理システムのコミットを考慮するカスタム AI プロンプトを使用できます。
共同リモート開発
他の開発者と共同でコーディングしたり、リモートでプロジェクトに取り組んだりできます。

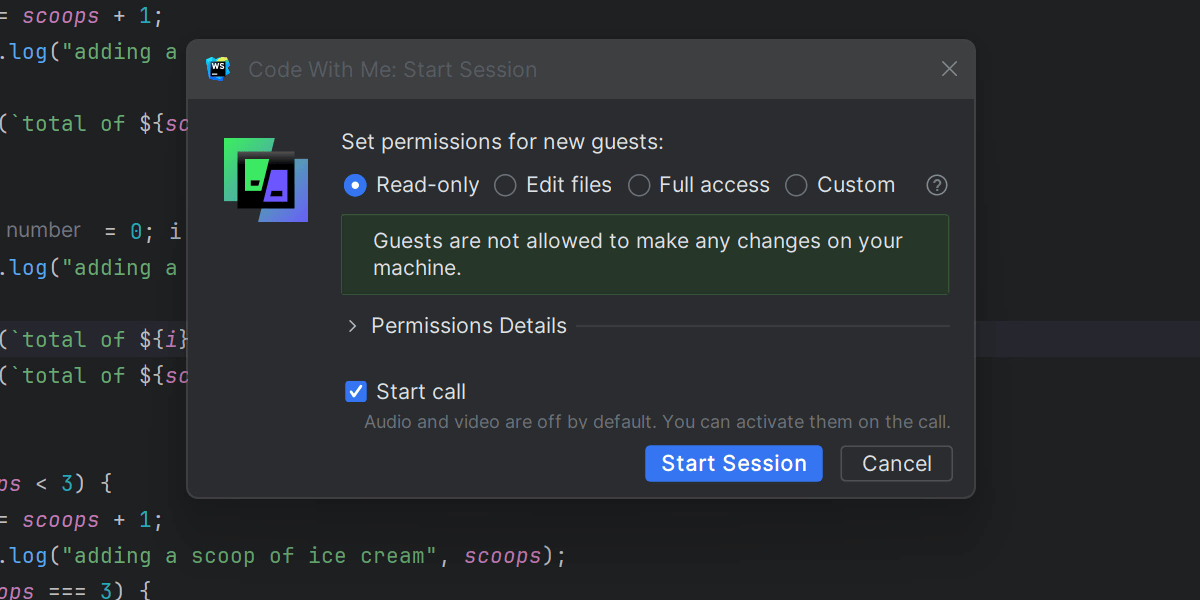
Code With Me
WebStorm には共同開発とペアプログラミング向けに開発された JetBrains のサービス「Code With Me」が組み込まれています。 このサービスを使用することで、他の開発者とのリアルタイムでの共同コーディング、ローカルマシンのポートへのアクセス、IDE を通じたチームメイトとの直接対話を行えます。

リモート開発
リモート開発機能で生産性を高めましょう。 応答性の高い IDE を提供するローカルの軽量クライアントを使用して任意のマシンとリモートサーバーで作業できるため、あらゆる高負荷の処理に対応できます。
カスタマイズ
UI のテーマ、ショートカット、およびプラグインをカスタマイズし、ワークスペースを自分好みにセットアップできます。

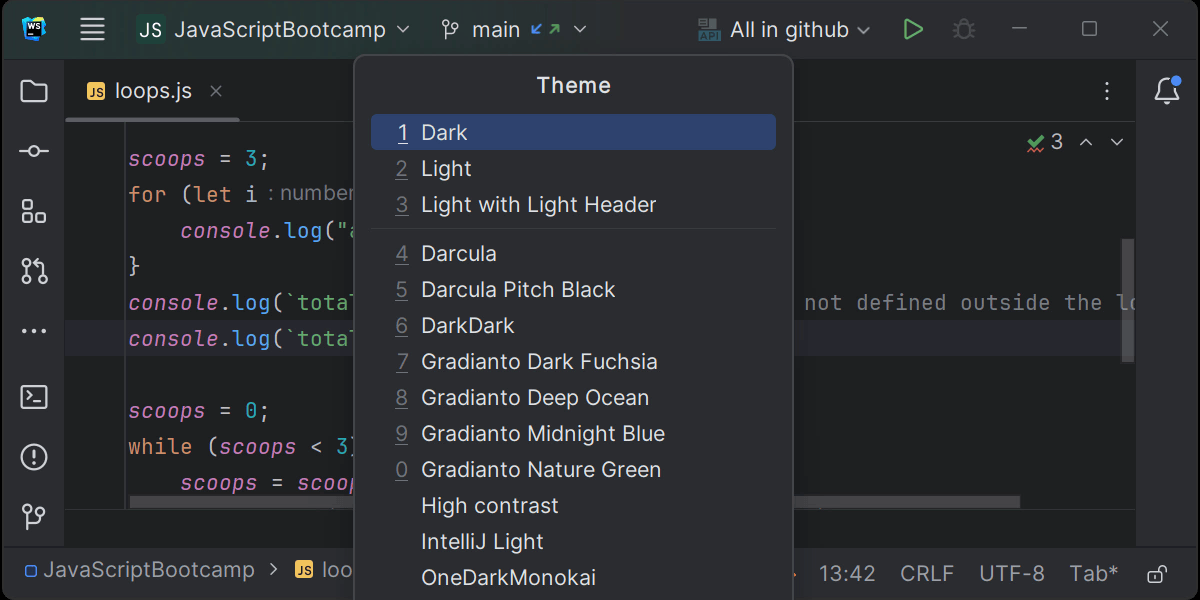
カスタマイズ可能な UI
WebStorm に含まれている事前定義のテーマは数個しかありませんが、選択できるカスタムオプションは多種用意されています。 多くの UI 要素では表示オプションの切り替えや位置の変更も可能で、コードに集中しやすい Zen モードに切り替えることもできます。

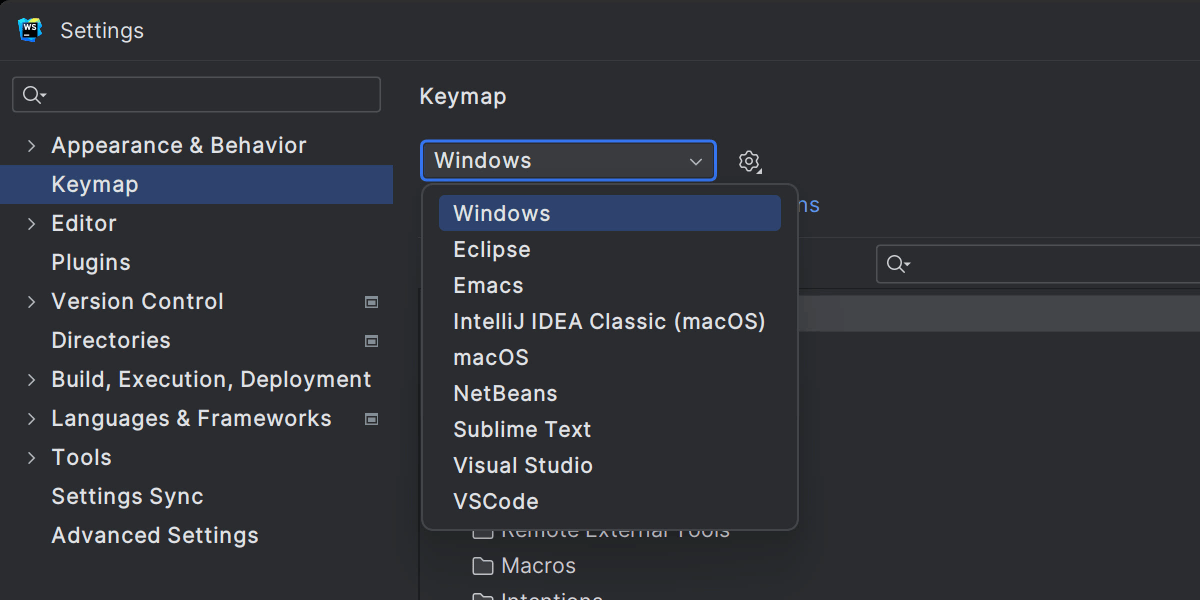
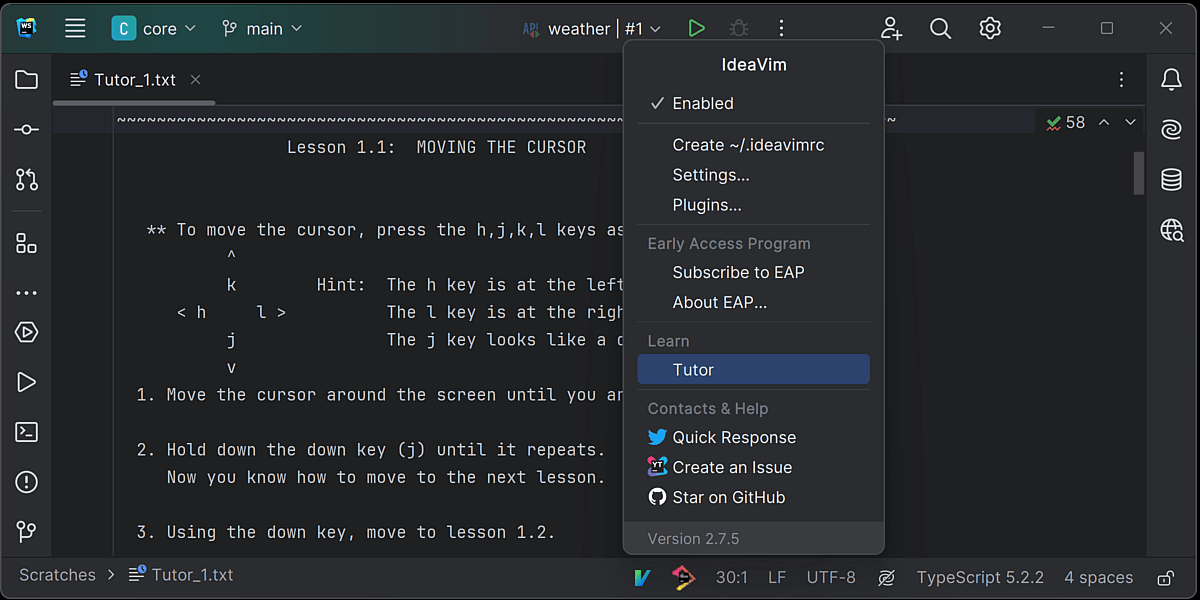
キーマップ
生産性を維持できるよう、WebStorm にはほぼすべてのアクションに対してショートカットが用意されています。 定義済みのキーボードレイアウトを使用するか、独自のレイアウトを作成することができます。 使用できるキーマップには、VS Code や Sublime Text などがあります。

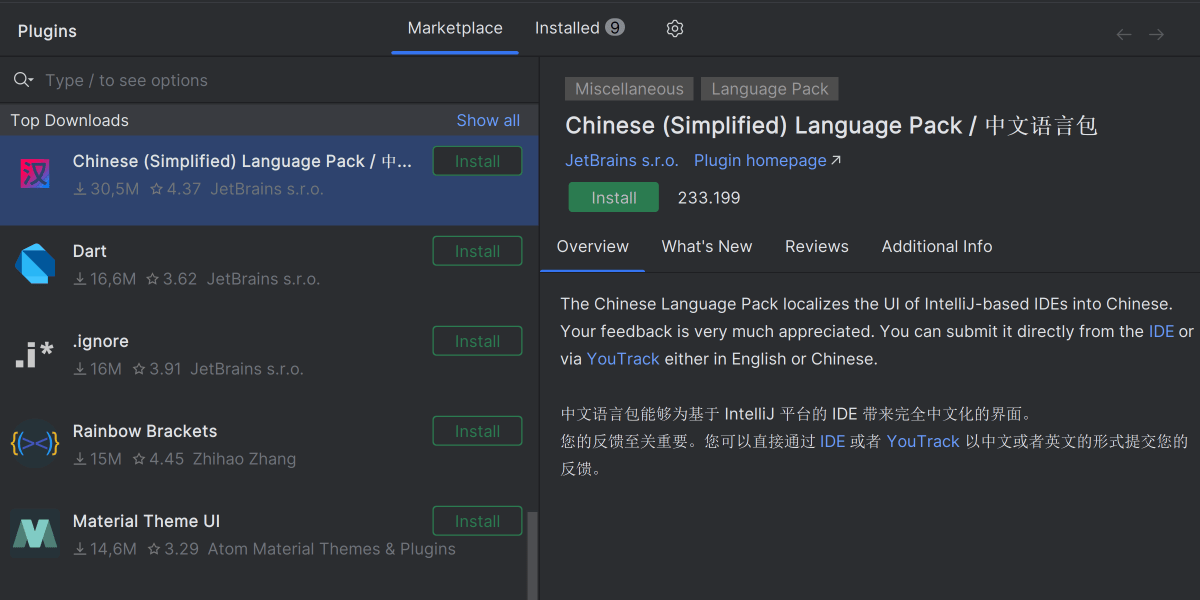
プラグイン
IDE の基本機能を拡張し、既存の機能にカスタマイズオプションを追加できます。 JetBrains Marketplace にアクセスすると、入手可能なすべての WebStorm プラグインを確認できます。


アクセシビリティ機能
WebStorm にはアクセシビリティ要件を満たすように設計された機能が実装されています。 ツールウィンドウのサイズやエディター内のテキストサイズの調整、色のカスタマイズ、ショートカットのパーソナライズなどを柔軟に行えます。 これらの機能に加えて、スクリーンリーダーがサポートされています。

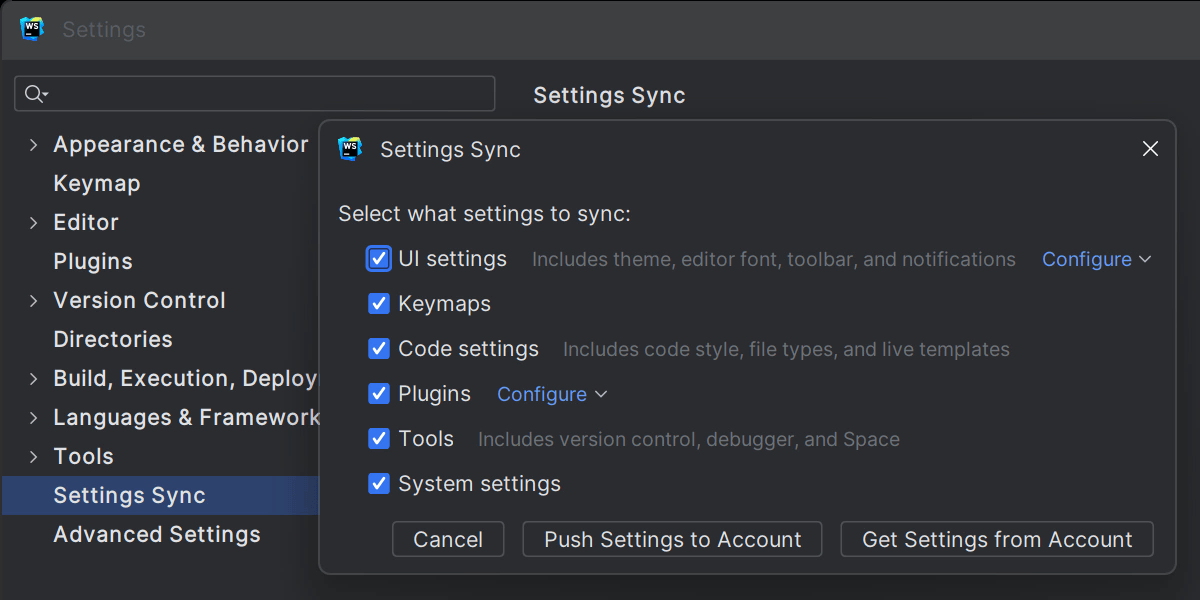
設定の同期
複数の JetBrains IDE 間で設定を共有し、常に使い慣れた作業環境に統一できます。 UI、コード、およびシステムの設定、キーマップ、プラグイン、ツールなど、同期する設定を選択できます。