What’s New in PhpStorm 2019.3
Experience hyper-productivity with this major IDE update
PHP 7.4 Support
PHP 7.4 is now released, and PhpStorm 2019.3 fully supports all its new features. The IDE also offers inspections to highlight deprecations and quick-fixes for upgrading your codebase.

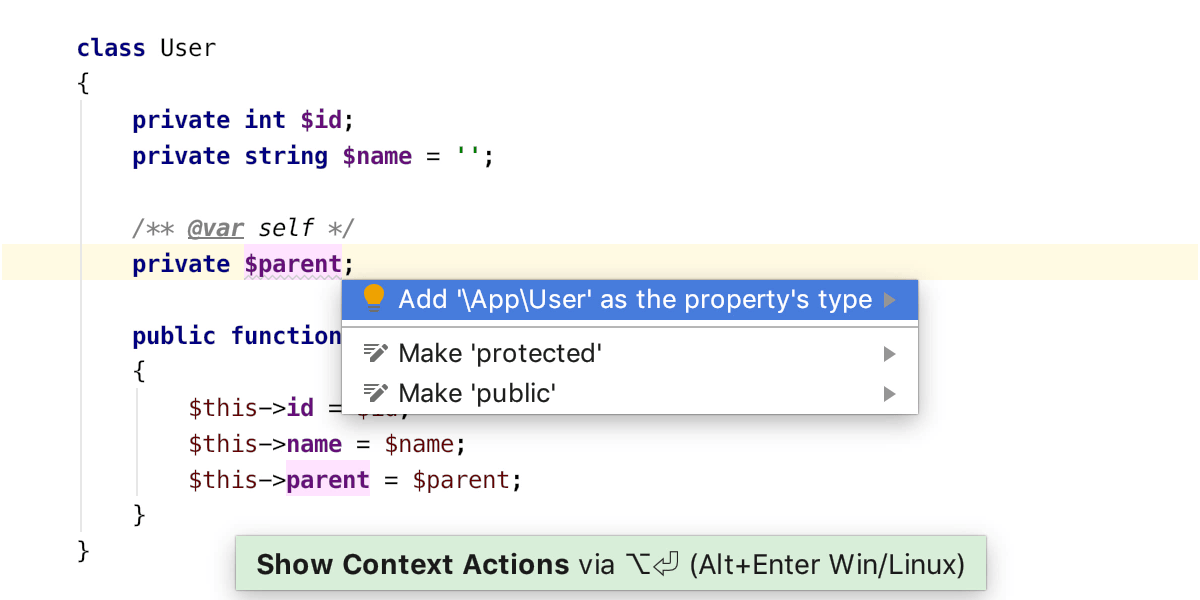
Typed Properties
We added support for typed properties back in the 2019.2 release. In v2019.3, the quick-fixes can handle all the corner cases, and you can quickly and easily add type declarations by pressing Alt-Enter and choosing Add declared type for the field. PhpStorm will detect the type automatically based on the PHPDoc, default value, or argument type declaration in the constructor.

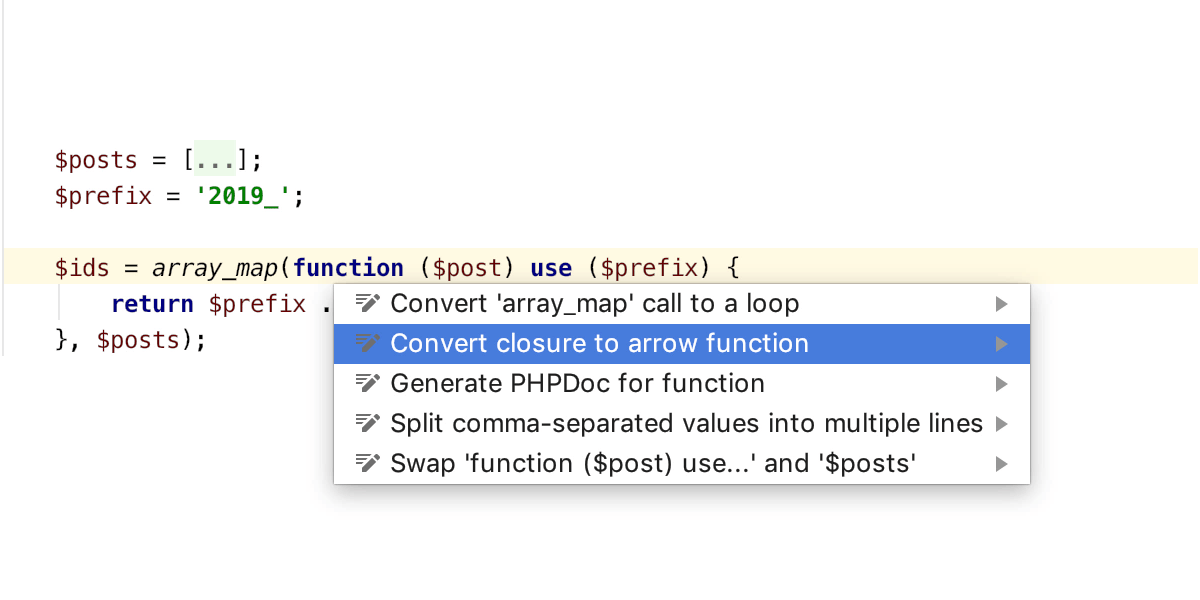
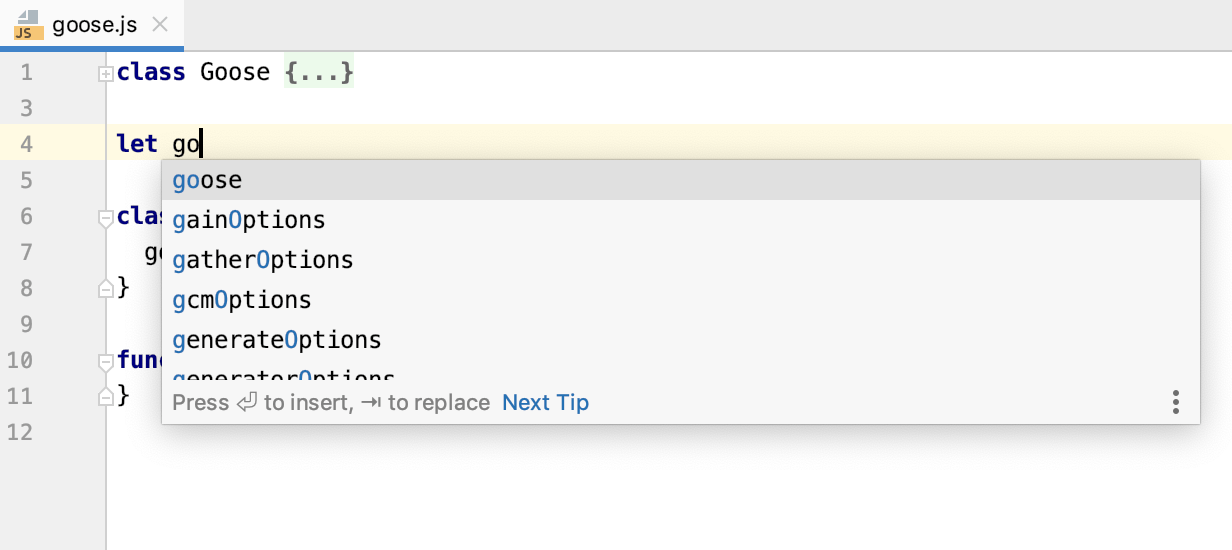
Arrow Functions
PhpStorm fully supports the brand new short syntax for one-line lambda functions in PHP 7.4. The IDE provides completion for variables from the outer scope, and, with one click, PhpStorm will take you to the declaration.
A quick-fix to convert one-line lambda functions from the old syntax to the new short one is also available. Just press Alt-Enter over an anonymous function and choose Convert closure to arrow function.

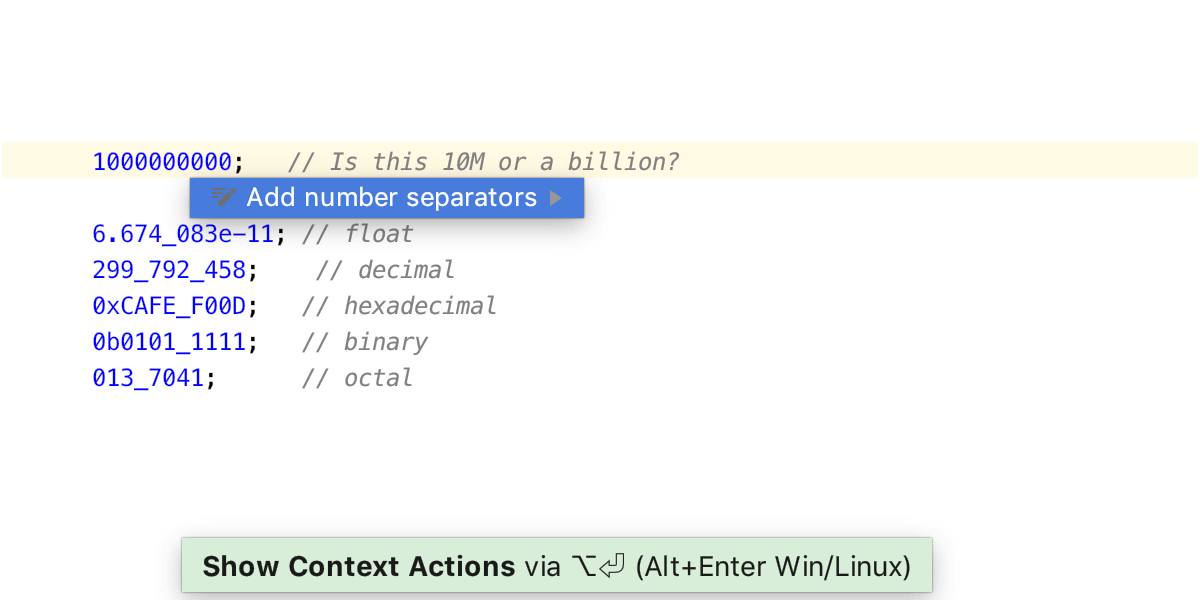
Numeric Literal Separator
In PHP 7.4, you can add underscore separators to a long number to visually format and improve the readability of your code.
If you see a long number, place the caret over it, press Alt+Enter, and
select Add number separators. This will add an underscore
'_' after every third digit for decimal numbers, or every
fourth digit in hex, binary, and octal.

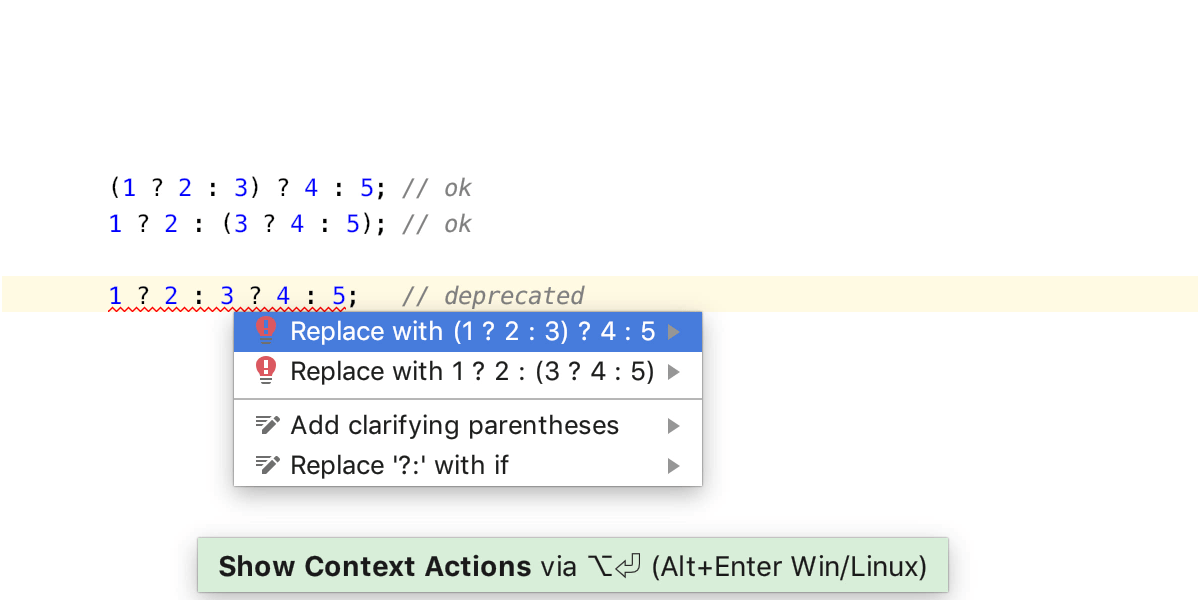
Nested ternary operator
PHP 7.4 deprecates left associativity for nested ? : operators. This means
that either you should not use nested ternaries at all, or, if you have to, you should
use parentheses to explicitly declare the order of computation.
PhpStorm 2019.3 will highlight deprecated expressions and will provide you with a quick-fix to clarify the behavior.

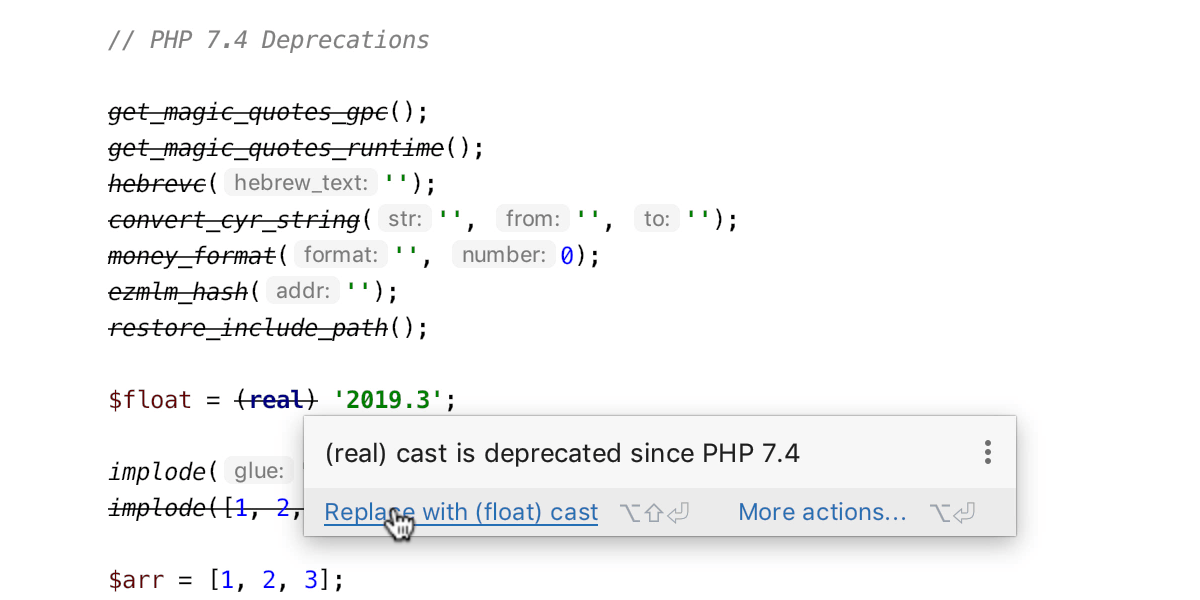
Deprecations
This PHP release not only added new features but also deprecated many old ones.
PhpStorm 2019.3 has the corresponding inspections and will highlight pieces of code that need your attention. Where possible, you’ll have an option to quick-fix the deprecated behavior automatically.

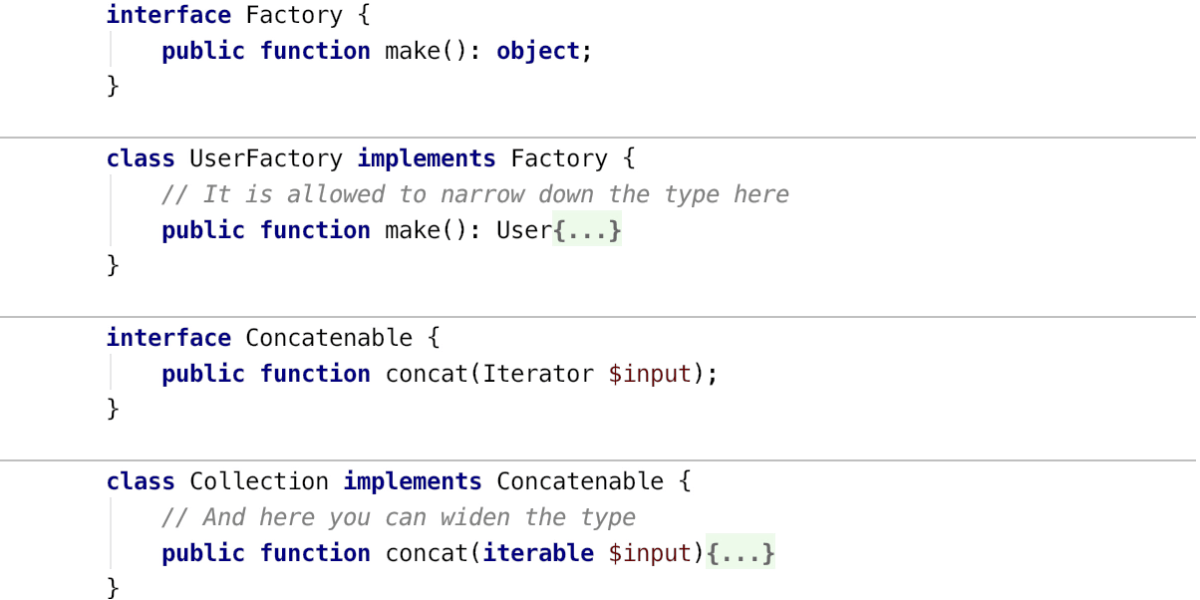
Covariant Returns and Contravariant Parameters
PHP 7.4 fixes multiple inconsistencies, including one affecting the type system. When you work with a method inherited from a parent class, it will now be possible to define a more specific return type, and less specific parameter types for it.
PSR-12



The new PSR-12 code-style standard extends the previous PSR-2 with additional rules and new guidelines for some of the new PHP features. PhpStorm 2019.3 comes with a predefined PSR-12 code style, and the IDE will suggest that you switch to it. You can also switch to it manually via the Set from… action under Preferences | Editor | Code Style | PHP.
PhpStorm also suggests enabling a set of PSR-12 code style inspections, which will check for certain rule violations.
You can reformat your code in the editor by pressing Cmd+Alt+L or run it before committing. You can also reformat the whole project or folder with Code > Code Cleanup...
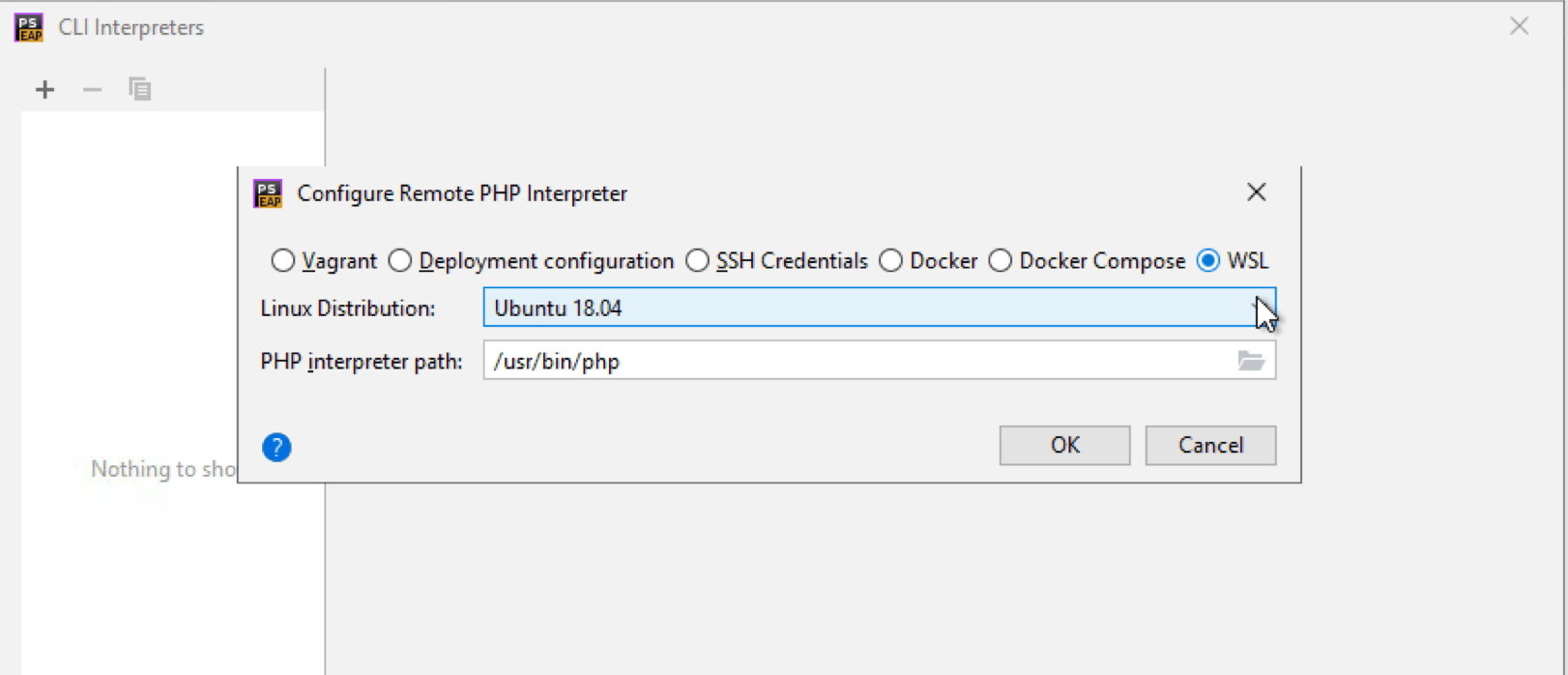
WSL

The Windows Subsystem for Linux is a compatibility layer for running Linux binary executables natively on Windows 10. PhpStorm now supports developing in a WSL environment, which is when you launch the IDE on a Windows machine but you target WSL/Linux in your development. You can specify a remote PHP interpreter in the WSL and use it for running scripts, tests, and Composer commands, and for debugging.
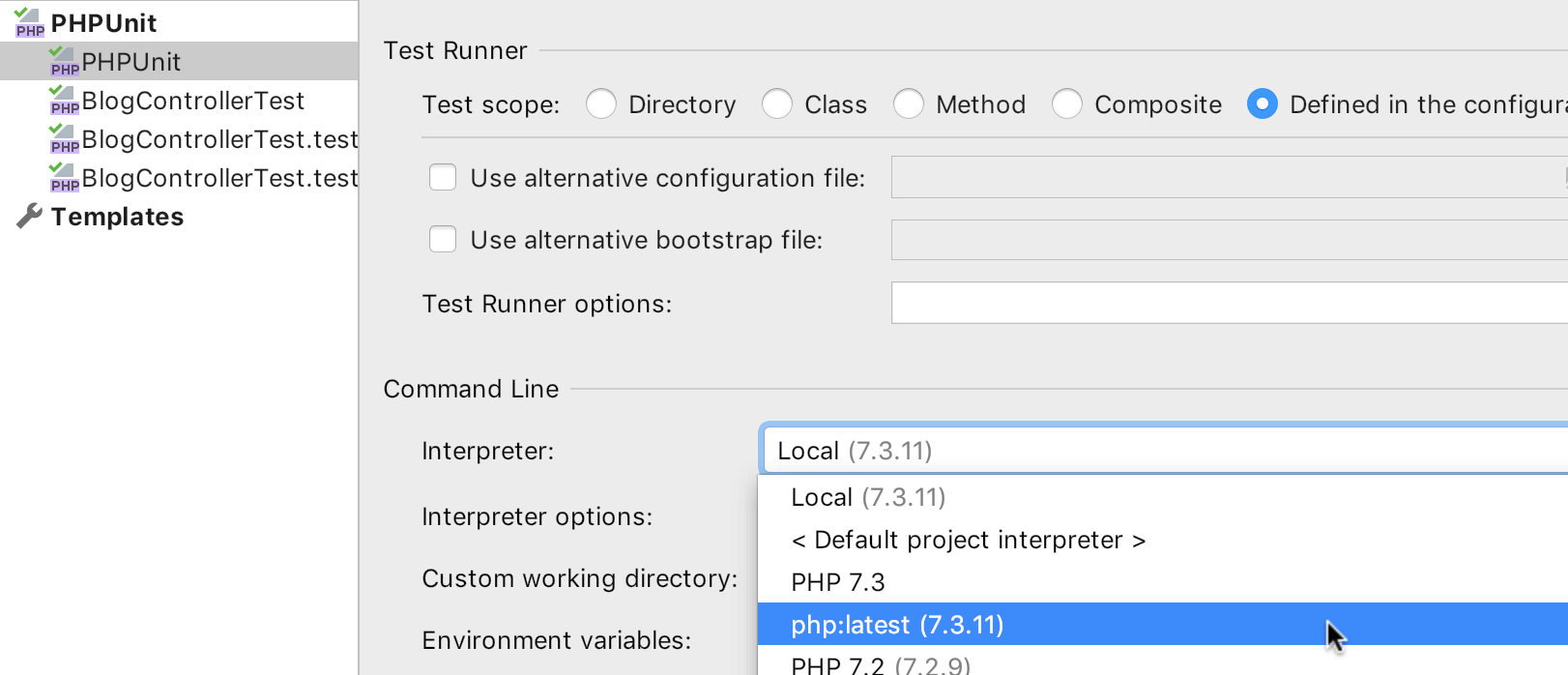
Specify the interpreter for PHP test run configurations

It used to be that your test run configurations could only be executed through the default project PHP interpreter, which could be kind of inconvenient.
This is no longer the case. In PhpStorm 2019.3, you can choose any interpreter that you have configured, and run your tests with it: Docker, Vagrant, via SSH, WSL, or anything else – you name it, the choice is yours!
And even more

PHPDoc Improvements
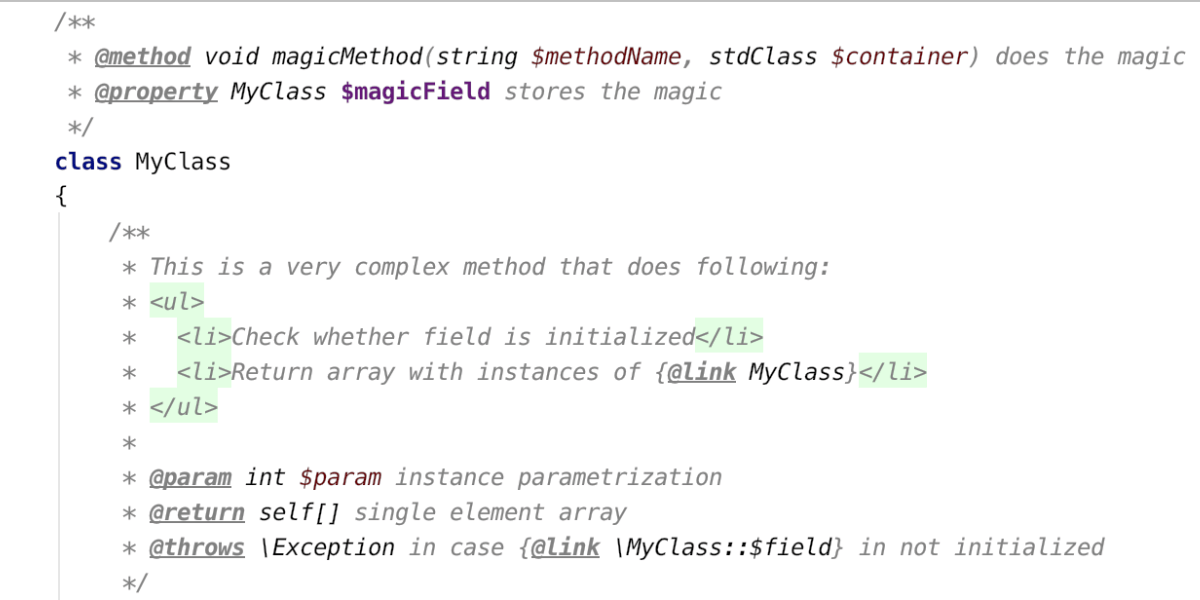
Traditionally in PhpStorm, the entire PHPDoc block was displayed in one color and styled just like the regular comments.
Now, doc blocks will have full highlighting for all the types, variables, params, methods, and properties. If you have HTML in your comments, it will also be highlighted as such.

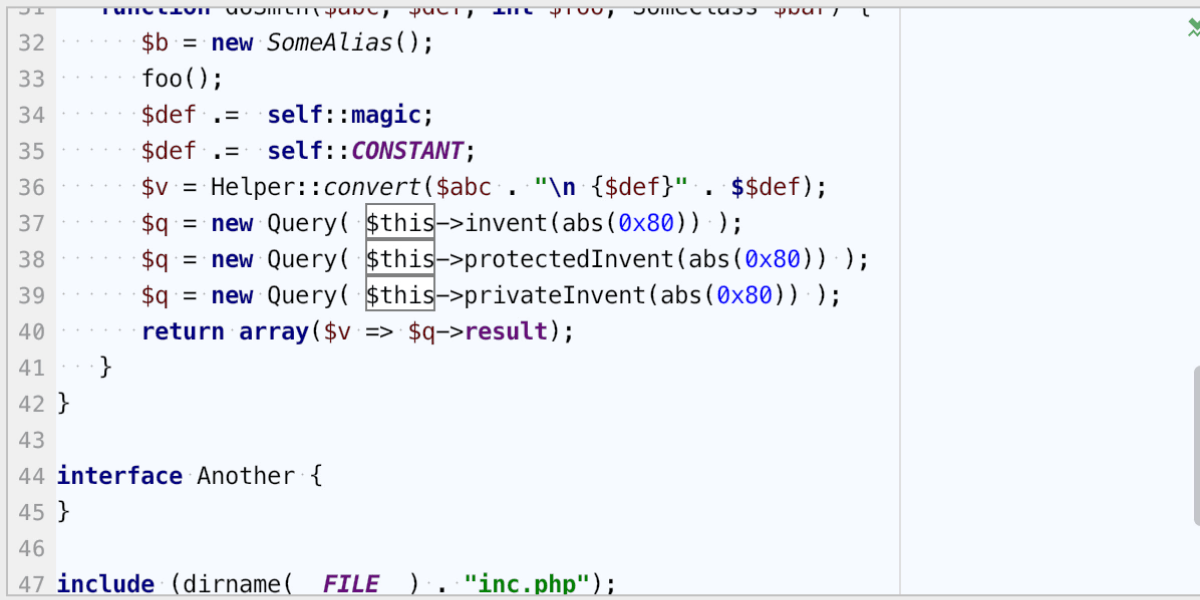
Fonts and colors for $this variable
You can choose the font face and colors for $this occurrences: go to
Preferences | Editor | Color Scheme | PHP | Identifiers and customize it the way
you want.

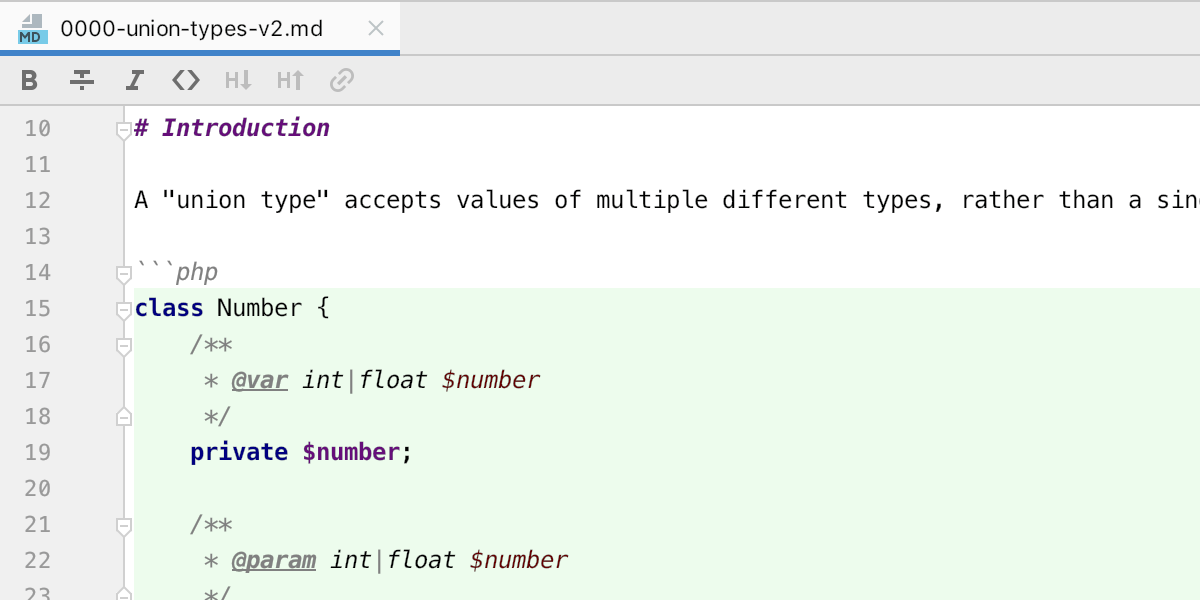
PHP Highlighting in Markdown and Strings
In PhpStorm 2019.3, PHP code blocks in Markdown files will be automatically highlighted if
you’re using ‘php’ as an info string. You can also get highlighting for PHP for
the other strings thanks to a special PHP dialect called InjectablePHP, which works
similar to PHP, but does not require an opening tag.

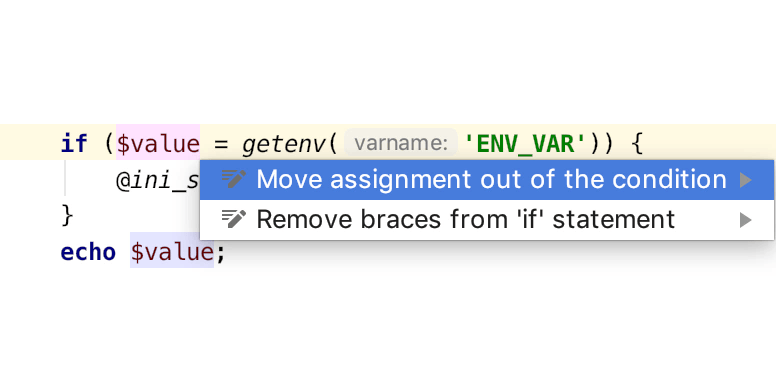
Extract assignment

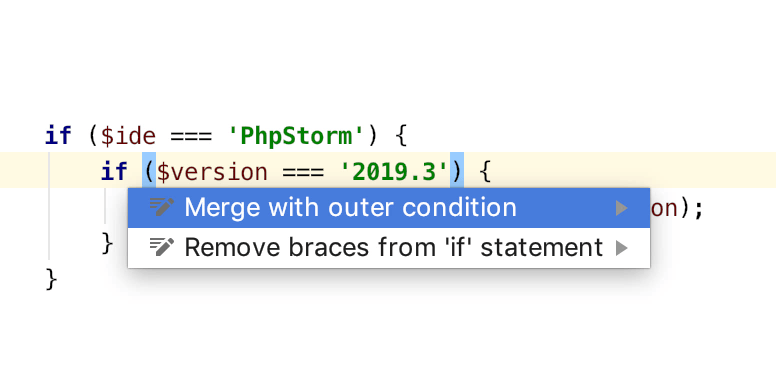
Merge nested conditions

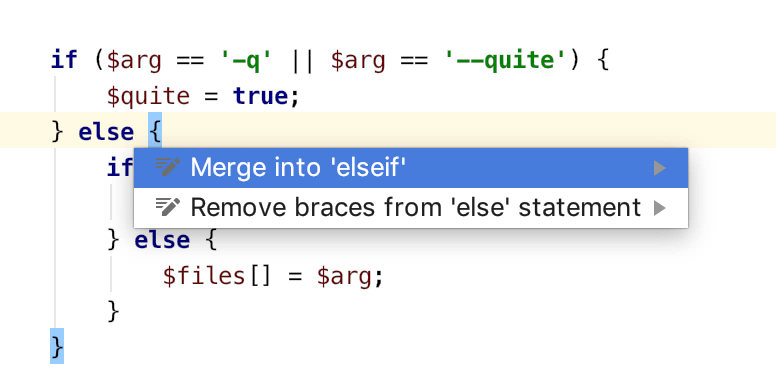
Merge else followed by if
HTTP Client
Check out this short video tutorial on using the HTTP Client in PhpStorm to make requests like a pro.

Editor toolbar
Whenever you open an .http file, you will now get a toolbar which gives you quick access to all the common actions:
- Add request – create requests from templates.
- Convert from cURL – create requests by pasting a cURL in the editor.
- Open Log – view the list of sent requests and open/compare the responses.
- Examples – explore a collection of handy HTTP requests.

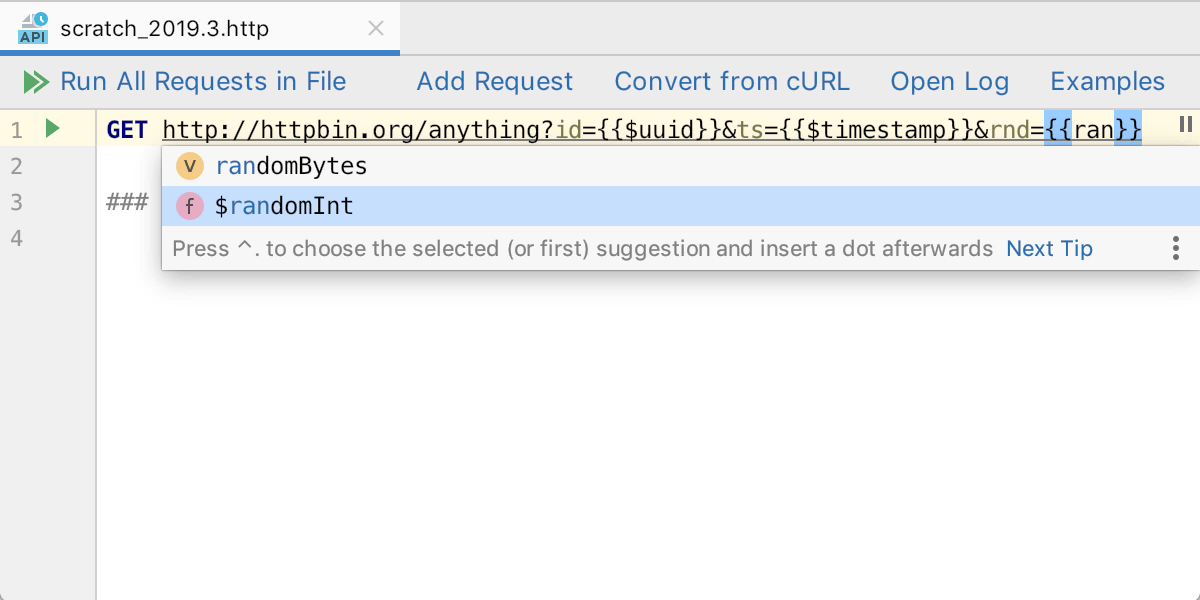
Dynamic variables
We’ve added three dynamic variables that you can use in the requests:
- $uuid – Generates a new UUID-v4.
- $timestamp – Current Unix timestamp.
- $randomInt – A random integer between 0 and 1000.
Use double curly braces to insert these variables where you need to.

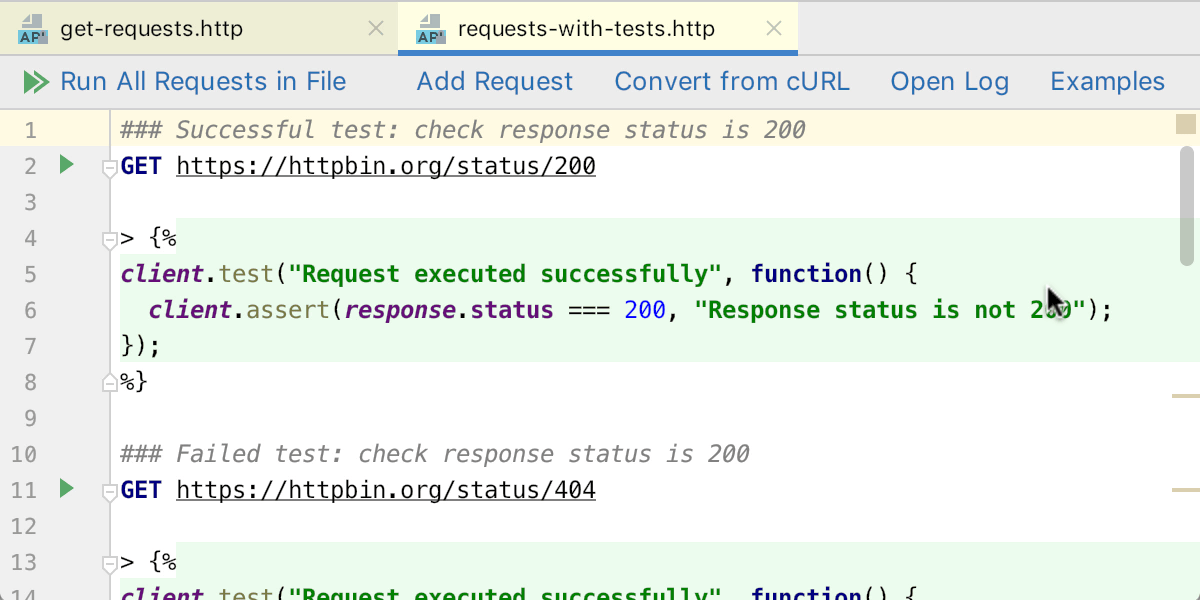
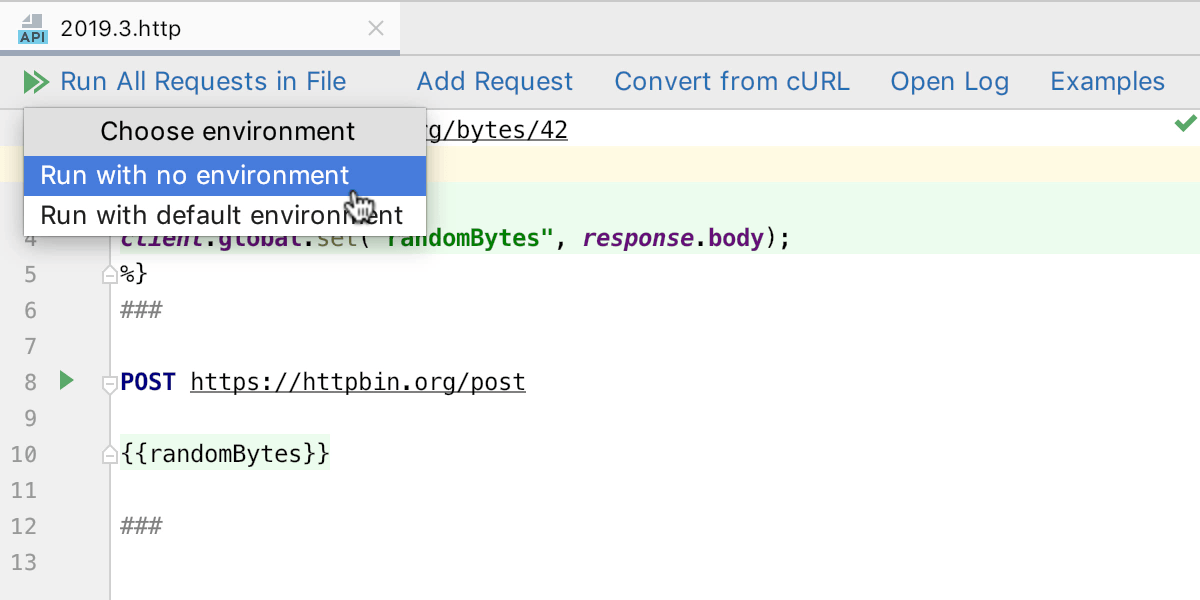
Run all
You can write multiple requests in one .http file. This is quite convenient if you need to do request chains where a request depends on the result of the previous ones.
Earlier, you had to run each request one by one, now in PhpStorm 2019.3, you are able to run them all with one click!

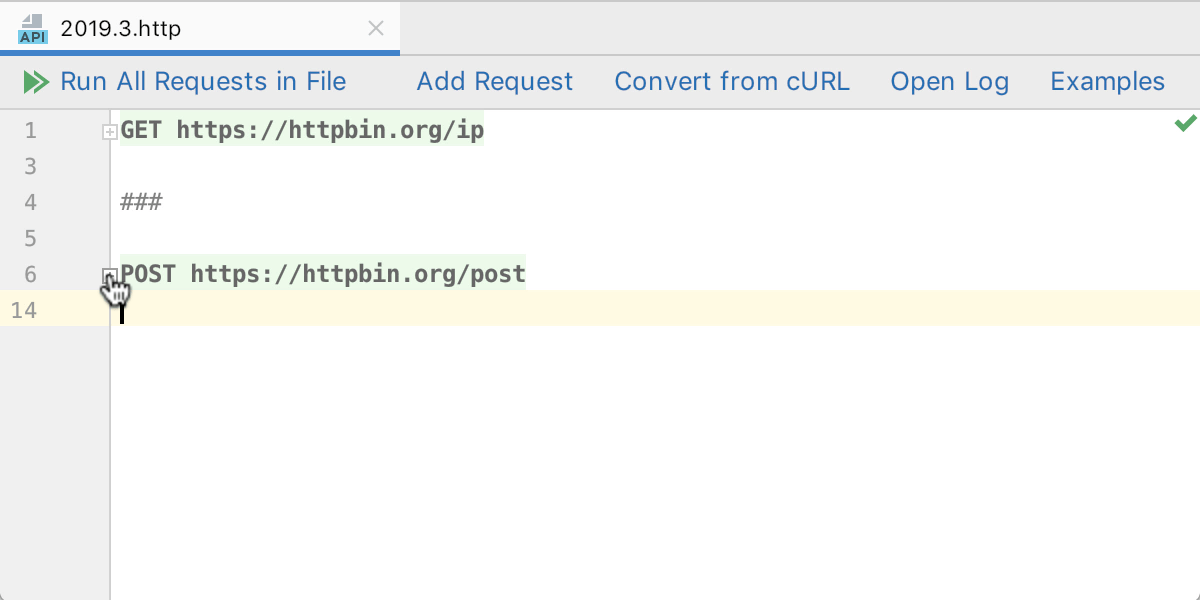
Folding requests
If you are sending a request with a long body, for example, multipart form data or maybe many headers, you may want to fold it to reduce noise in the editor.
You can fold the whole request leaving only the first line or the body by clicking the arrow icon in the gutter.
Web Technologies
As usual, all the new features and improvements in WebStorm 2019.3 are all made available in PhpStorm 2019.3, either out of the box or with free plugins available from the Plugin Marketplace.

More advanced Vue.js support
With the new Propagate to destructuring intention Alt+Enter, you can replace an extra variable with another destructuring. To remove a destructuring completely, use the intention action called Replace destructuring with property or index access.
The IDE will now warn you if a boolean expression in a condition has any unnecessary parts, and it will suggest simplifying it.

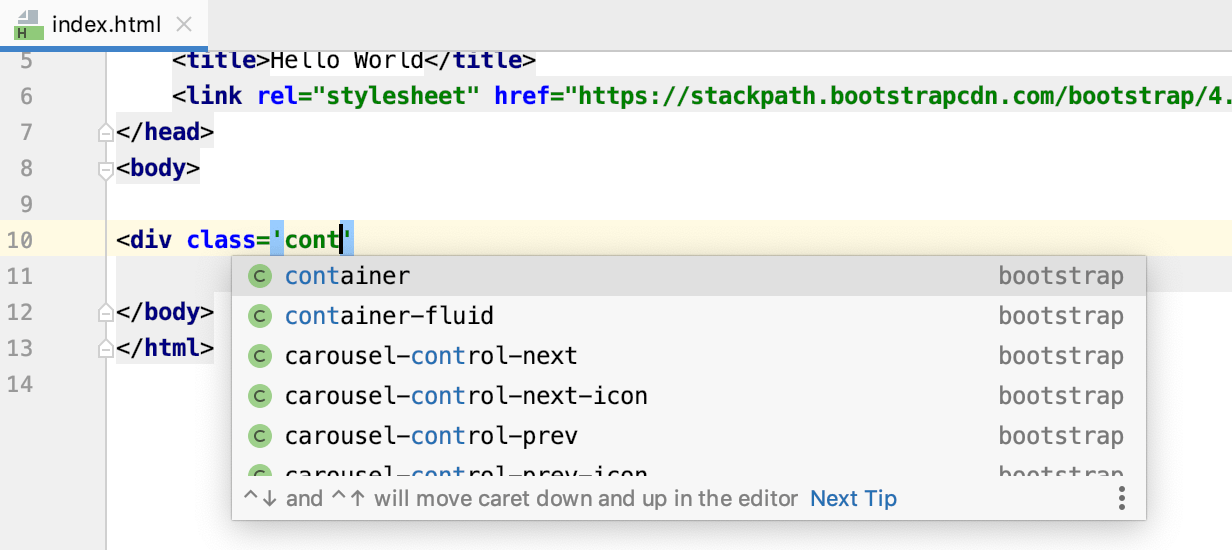
Completion for CSS libraries on CDN
When you rename a symbol in a JavaScript or TypeScript file, the IDE will group together dynamic usages and, by default, will exclude them from the refactoring. This makes the refactoring more accurate and gives you more control over exactly what should be renamed in the Refactoring Preview tool window.

Name suggestions for new symbols
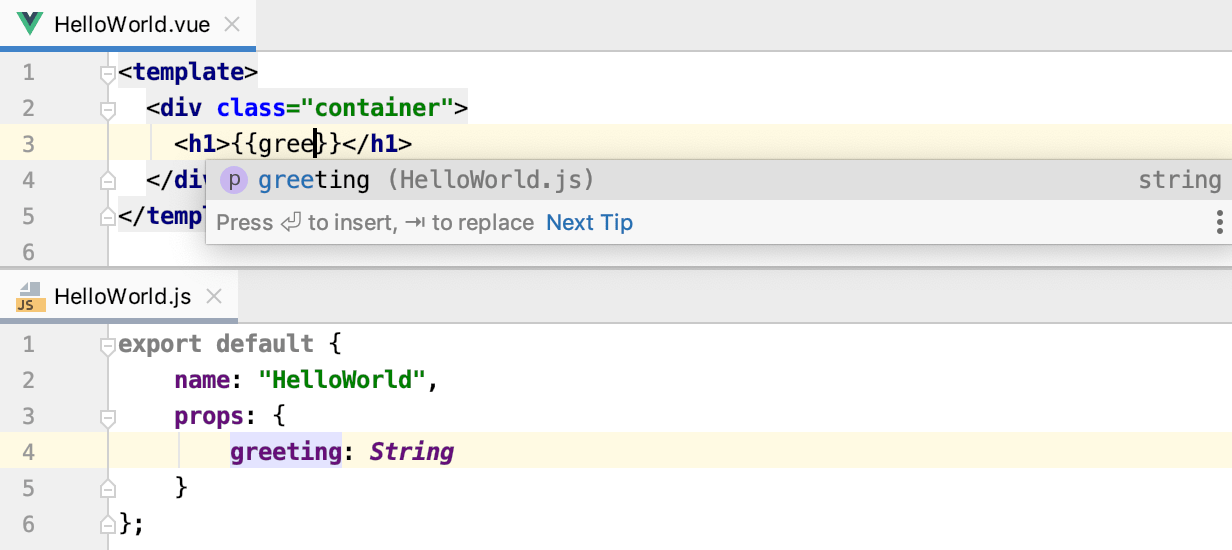
Are you using Vuetify or BootstrapVue in your Vue.js application? Code completion for components and their props from these and other Vue component libraries is now more precise. This was made possible by a new approach we’ve adopted to working with these libraries in the IDE.
Version Control

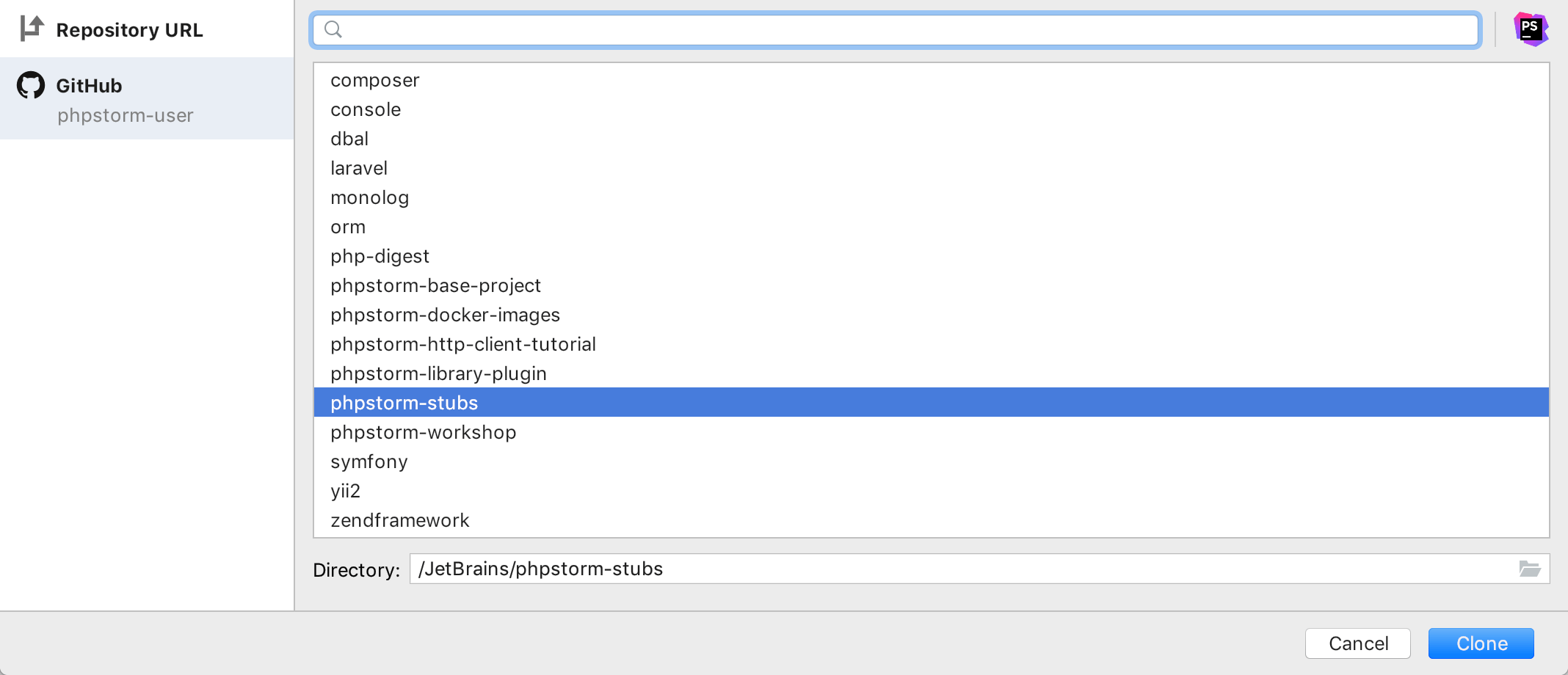
New UI for cloning projects from the VCS and GitHub
When you clone a project out of a version control system, from either the IDE Welcome screen or the VCS menu, you will see an updated Get from Version Control dialog.
With this redesign, we hope to improve the experience of getting a project from your GitHub account. You can now select GitHub on the left-hand side of the dialog and log in to your account from there.

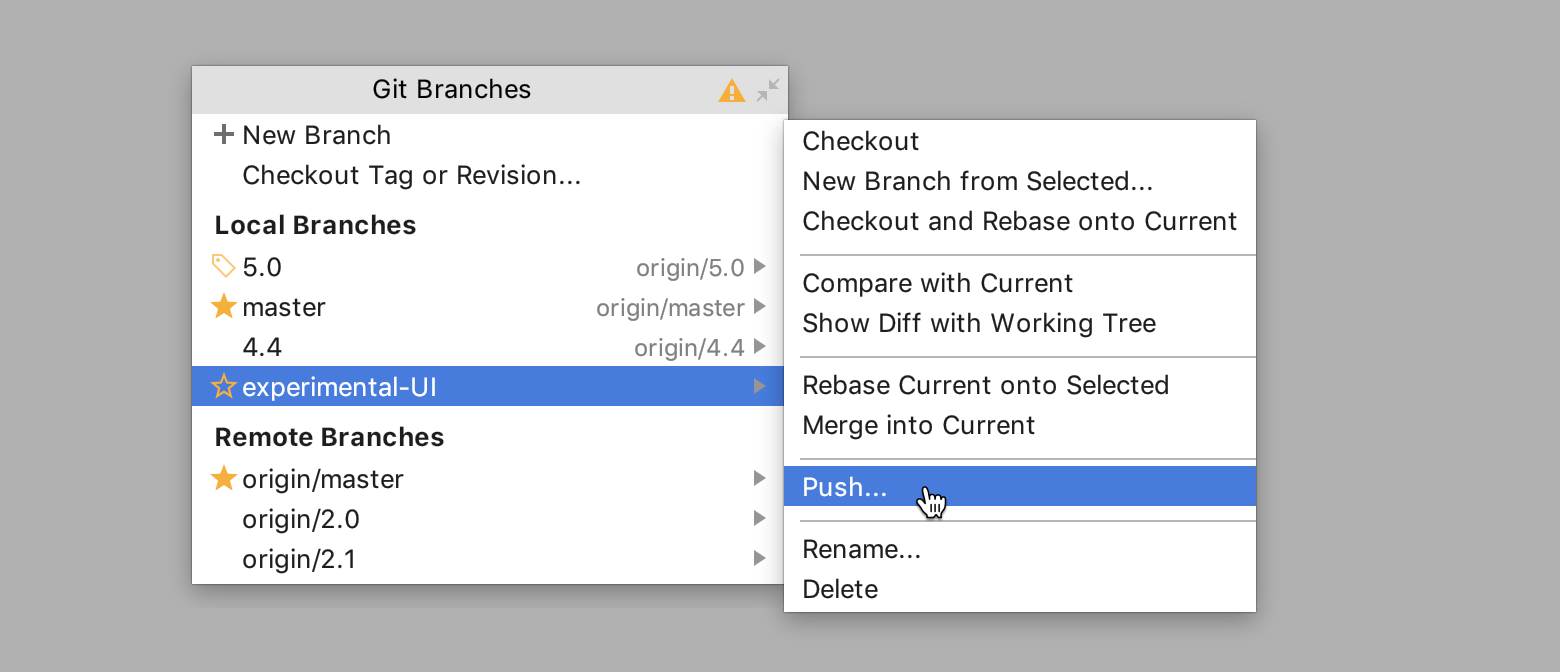
Push any branch
You can now push changes from any branch directly from the Branches popup – select a branch and then use the Push action in the menu.
Previously, you could only push changes from the branch you were currently working with, and to do this, you would have had to have switched to the branch first before you could push the changes.

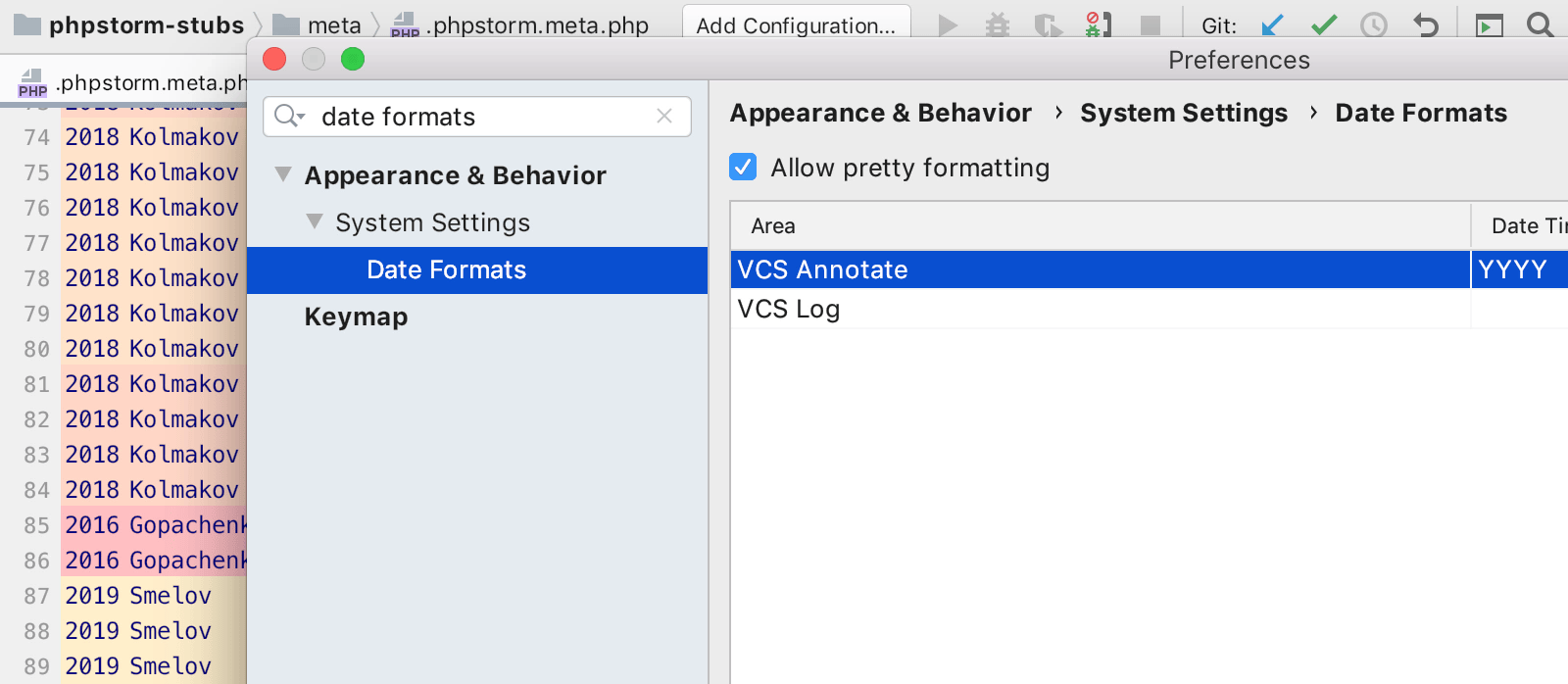
Date format customization
Sometimes, when looking through the version history log, it’s easier to comprehend the information if the time is displayed in a relative format like dd/mm/yyyy or mm/dd/yyyy if you are from the US.
In PhpStorm 2019.3, it is possible to configure the date format for VCS Annotate and VCS Log actions.
Database Tools
The database tools in PhpStorm have had some cool improvements made to them thanks to our colleagues from the DataGrip team. Take a look at What’s new in DataGrip 2019.3.


MongoDB Support
The highly anticipated support for MongoDB has finally made it into JetBrains IDEs, including PhpStorm. It comes with the ability to see collections and fields in the database explorer, view the data with support for tree view. You can also sort by columns or filter the values, and last but not least, run queries right inside the IDE.
Other Improvements:
- Faster startup – now you don’t have to wait nearly as long before the welcome screen displays and the IDE opens up with projects already indexed.
- Better plugin management – the IDE no longer needs to restart when you add/remove theme plugins.
- Improved Kubernetes support via the plugin.
- Contrast scrollbars – Preferences/Settings | Appearance & Behavior | Appearance and enable the “Use contrast scrollbars”.
- Search in a selected area when using the Find action.
- Smooth mouse scrolling – Preferences | Appearance & Behavior | Appearance > Smooth scrolling.