What’s New in Rider 2024.3
Rider 2024.3 delivers support for .NET 9, including such C# 13 enhancements as
params collections, partial properties, and the preview
field keyword. The Windows Forms Designer is now available for .NET 6+ projects,
along with an advanced debugging capability to freeze and unfreeze individual threads. Game
developers will be happy to see console debugging for Unreal Engine, IL2CPP debugging for
Unity, and improved Godot support. This release also brings expanded AI Assistant
functionality, including in-editor AI prompts and customizable chat models. Enhancements
for code cleanup, naming conventions, and remote development round out the release.
Key updates

Support for .NET 9
The latest version of Rider comes with:
- Support for project templates from the new SDK.
- The ability to create, run, and debug projects targeting the new SDK.
-
Support for the latest C# 13 features, such as
paramscollections, partial properties, thefieldkeyword preview, and others.
Click below to learn more about enhanced C# 13 support in Rider 2024.3 on our blog.
Windows Forms Designer for .NET projects .NET 6.0+
The Windows Forms Designer now supports projects targeting .NET 6.0 and newer, enabling you to create, view, and modify the UI of your Windows Forms applications. This experience brings nearly the same functionality as the classic Windows Forms Designer for .NET Framework.
Keep in mind that most DevExpress controls are compatible, while support for Telerik and Infragistics controls remains limited, and VB.NET Windows Forms applications are not supported.
Ability to freeze and unfreeze individual threads during debugging
Rider 2024.3 introduces the ability to freeze and unfreeze individual threads during debugging for more precise control over multithreaded applications. The feature allows you to right-click on any thread and select Freeze to pause its execution without affecting the rest of the application. When you're ready, you can right-click again and select Unfreeze to resume the thread’s execution. The feature is only available for projects targeting .NET and .NET Framework.
Running and debugging native code on consoles Game dev Unreal Engine
Rider 2024.3 has reached a massive milestone by introducing support for running and debugging C++ on all major consoles! This includes games written with custom engines and Unreal Engine. Availability is strictly by request, and you must be part of the console’s official development program. Find out more here.
User experience
Tooltip colorization
For this release we reviewed almost all C# error, warning, and informal messages and introduced text colorization wherever possible.
Approximately 600 messages were upgraded with tooltips that are structured for easier reading and include the familiar colors from the editor for the included code elements.

Run widget: Launch multiple configurations simultaneously
The updated Run widget now allows multiple configurations to be launched simultaneously by holding Ctrl and clicking the debug icon. It also displays the controls for all running configurations, simplifying management.

Increased default tab limit
The default tab limit in the editor has been increased to 30, allowing more tabs to stay open before the IDE closes the least recently used ones. You can adjust this in Settings | Editor | General | Editor Tabs.

Updated UI for the new terminal
We've updated the new terminal's UI with a more compact design, reducing padding to optimize the use of your screen. The smaller padding saves space, giving you enhanced visibility while working with commands without sacrificing readability.
C# support


C#13 updates
With its latest release, Rider introduces support for the latest features that come with C# 13, namely:
-
New
paramscollections: Theparamskeyword has been expanded to work with various collection types, allowing for more efficient method signatures without additional allocations. - Partial properties: Support has been added for partial properties, enabling you to spread property accessor implementations across multiple files, increasing flexibility and organization in your codebase.
-
New lock type: The
new System.Threading.Locktype has been introduced for more efficient thread synchronization, improving performance over the traditionallockstatement. - Overload resolution priority: A new attribute is available, providing better control of method overload resolution and allowing developers to prioritize which overload gets called in complex scenarios.
-
fieldkeyword: The preview feature has been added to thefieldkeyword. This gives direct access to the backing field of auto-properties, simplifying property logic.
Learn all about the support of C#13 features in Rider and ReSharper on our blog.
Code styles and cleanup
Code cleanup
In Rider 2024.3, code cleanup has been re-engineered for more robust performance. It now leverages the same engine as scoped quick-fixes, ensuring thorough issue resolution and enhancing analyzer precision. Parallel preprocessing has also been added to optimize file handling.
Additionally, you can now select the Code Cleanup profile per file or skip cleanup on specific files.
Code formatting
There are new formatting options to give you even more flexibility:
- New option to control wrapping around an equal = operator.
- New Indent ‘break’ from ‘case‘ option.
- New Treat ‘case’ statements with ‘break’ as simple option.
Naming styles
We’ve added a couple of new options to adjust naming rules more precisely.
- Local functions now come with two options: Local functions with ‘async’ and Task-returning local functions (not ‘async’).
-
Methods have been given a new Task-returning method (not ‘async’)
option to support methods with an
asyncsuffix in the name that aren’t marked with anasyncmodifier but return aTask-like type. This is helpful when you declare a method in an interface where you aren’t allowed to use anasyncmodifier, but which will return aTasktype in implementation.
Code comments
Multiline TODO comments support
Rider 2024.3 now supports multiline TODO comments, allowing indented text on subsequent lines to be treated as part of the same TODO item. This enhancement makes it easier to group related notes and tasks together in your codebase. You can now add context to your TODOs across multiple lines, improving readability and organization.
F# support
We’ve updated the F# compiler service to get all the recent language features and improvements to the editor tooling.

Type hints
F# support now shows inferred type hints for patterns and members. It’s easy to see the local value types with the new Push-to-Hint implementation.

Code editing
Code completion can now import functions, values, union cases, and active patterns. There is also a new quick-fix that helps update the pasted code.
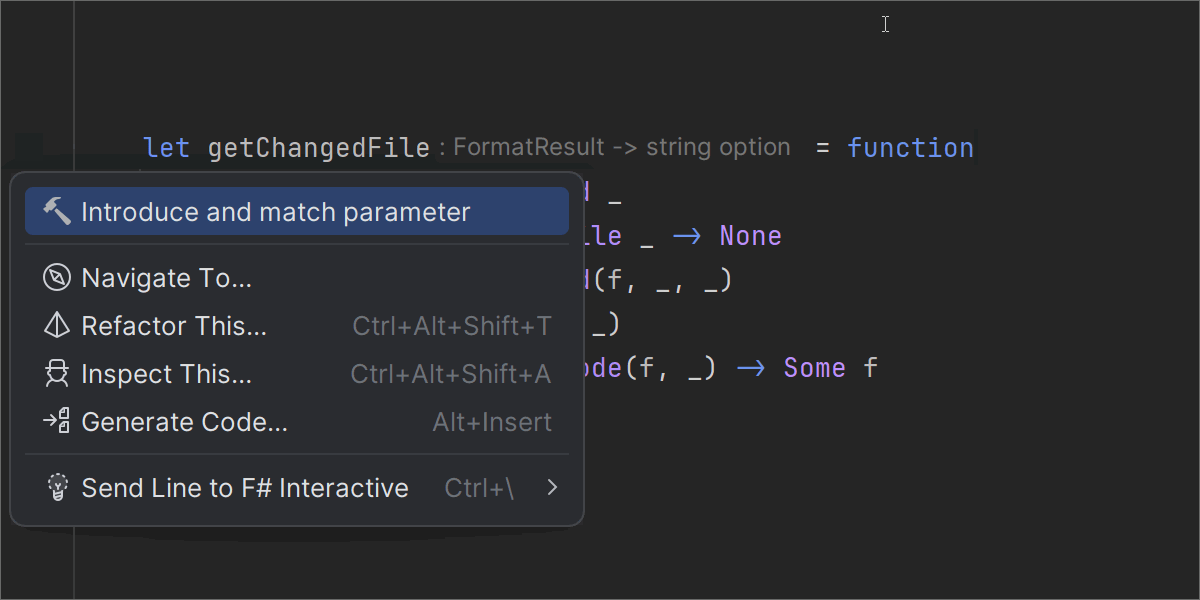
You can convert a function expression to a parameter and match it with a new context action.

C# interop
We’ve significantly improved performance when analyzing referenced C# projects and fixed various false positive errors.
More changes, fixes, and new features are listed on the GitHub page.
Version control

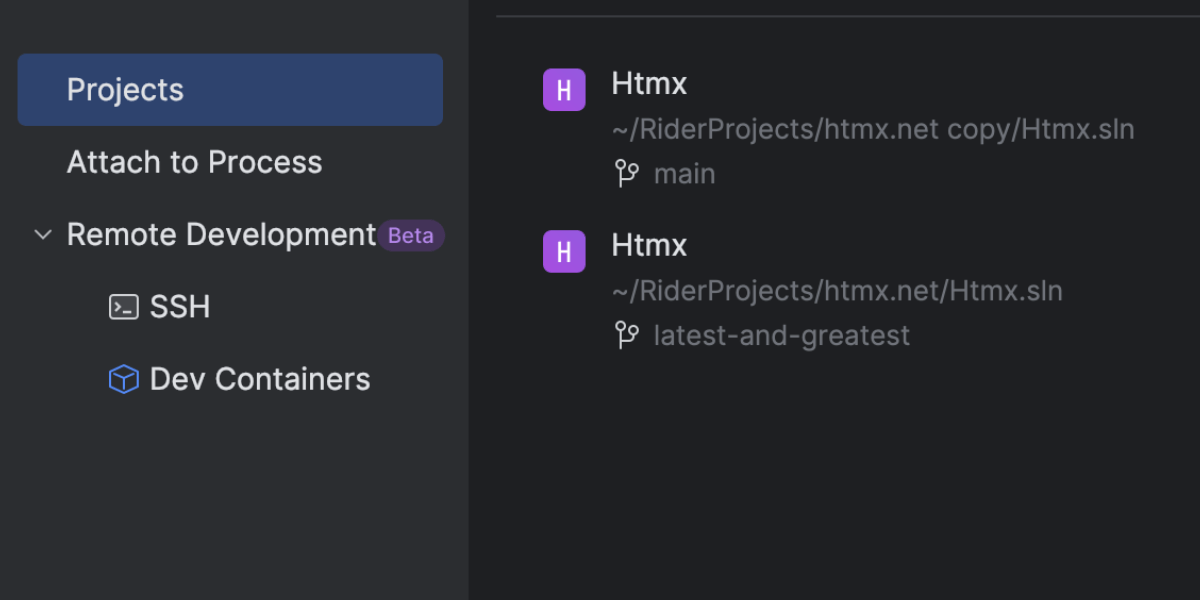
Branch name on the Welcome screen
The Welcome screen now shows the branch name, helping you stay organized when handling multiple project versions and allowing you to switch between working directories easily.

Option to disable background pre-commit checks
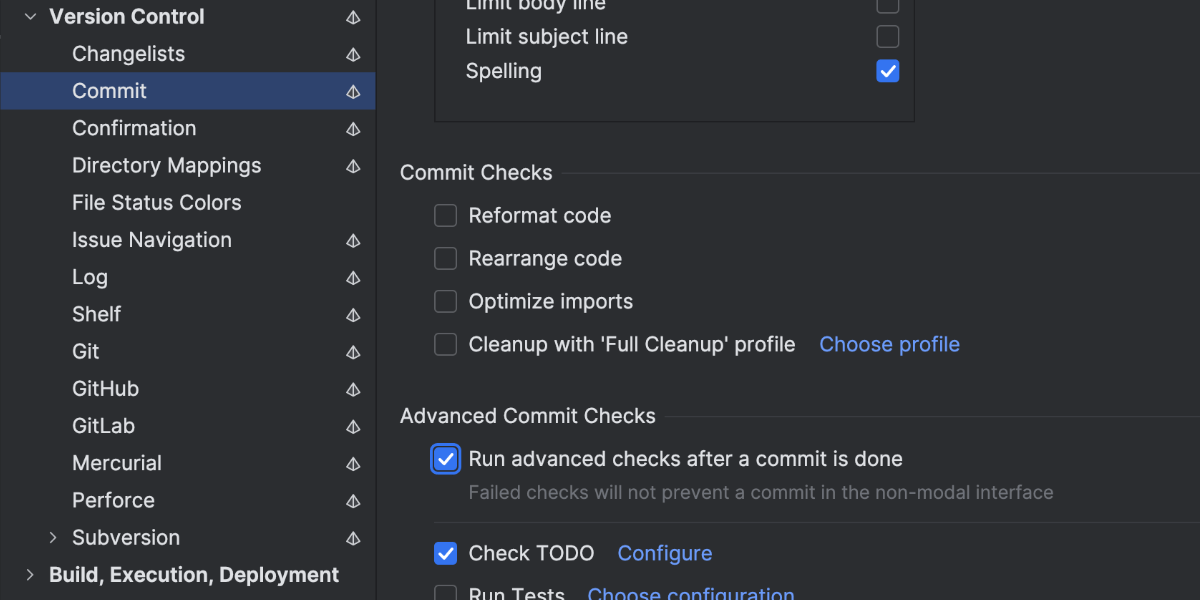
You can now manage background checks during the commit process with a new Run advanced checks after a commit is done option under Settings | Version Control | Commit. This setting lets you decide if tests and inspections should run after making a commit. If you want these checks to be completed before the commit happens, simply disable it.

Updates to Find in Files
The Find in Files feature has been enhanced with a new search scope,
Project Files Excluding Git-Ignored. This option excludes any files
ignored in .gitignore files from your search results, helping
you focus only on the relevant code when searching through your project.
Remote development

Rider’s remote development is officially out of Beta!
After a final round of refinements during Beta – with particular attention to typing stability – Rider’s remote development functionality is now fully equipped to handle all core development workflows you rely on.
From code editing and debugging to version control, everything now operates almost as seamlessly as it would on a local instance, providing a smooth and powerful experience in remote environments.
You can read more about the supported workflows on the blog.
Game development

Unreal Engine
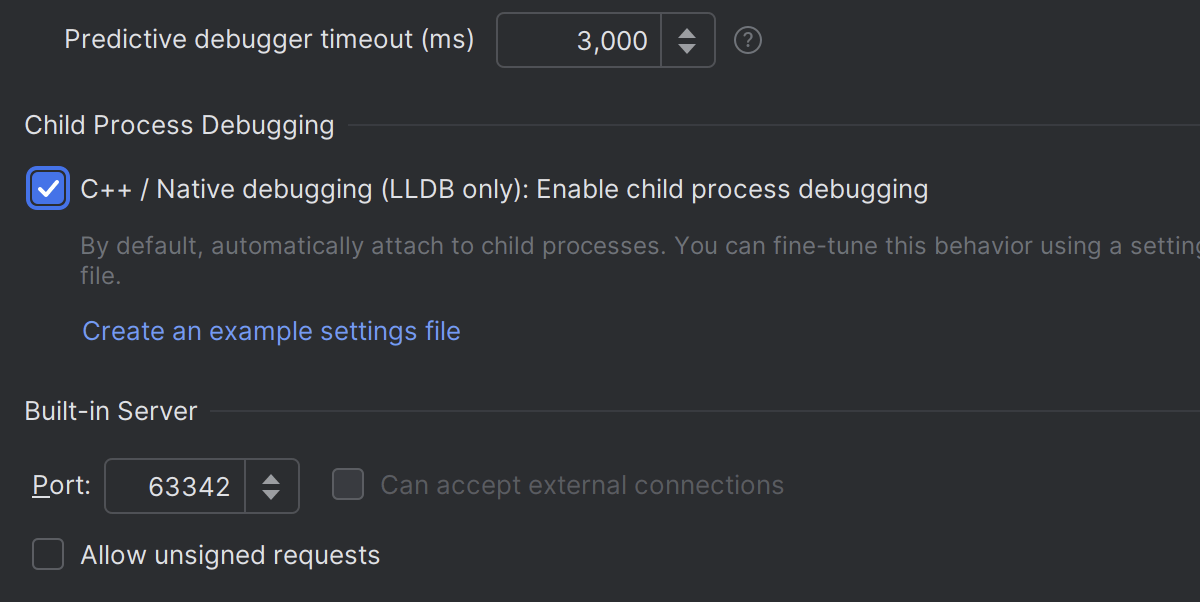
This release brings automatic debugging of child processes on Windows. Any processes created during a debug session will join the session, and breakpoints in the child process will be hit.
It’s also possible to configure rules to decide which child processes to debug and which ones to skip.

In addition to the exciting news about Rider’s support for debugging on consoles, this release also introduces support for the Verse programming language, new code insight features, and integration with Live++ for the hot-reload of C++ applications.
To learn more about the new code insight features, take a look at What's New in ReSharper C++.

Unity
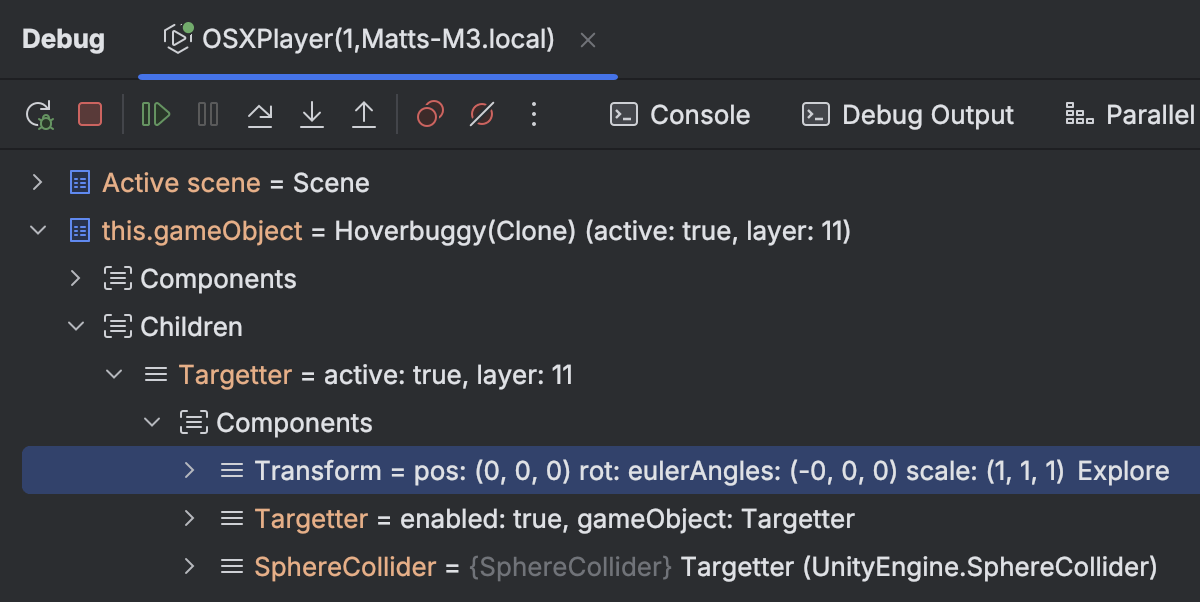
Rider 2024.3 improves your debugging experience with IL2CPP builds, providing
the same features you get with Mono. This means you will see Active Scene
and this.gameObject nodes in the debugger, as well as Children and
Components for GameObject instances. It also fixes issues
with the
Immediate window, the
Collection view, and IL2CPP builds.
Source files will now open in Rider when you double-click an item in a Unity profiler call stack, and Rider does a better job of filtering out unnecessary content when searching for files in your project.

Godot
This release fixes an important bug with C# Hot Reload support and Godot. Rider will now apply any changes you make in your C# code to your application while the game is still running.

Rider is also ready to work with the updates to GDScript debugging coming in Godot 4.4, which will provide a much richer view of object properties than is currently available in earlier versions of Godot.
Web development
Cleaner search results for directories
Rider now excludes node_modules results by default when using
Find in Files in project directories, reducing clutter from irrelevant
files. You can restore the previous behavior by enabling the
Search in library files when “Directory” is selected in Find in Files
option under Settings | Advanced Settings.

Improved framework component navigation and renaming
We’ve enhanced in-editor hints for Vue, Svelte, and Astro components. The Show component usages action now finds usages in both imports and markup templates. We’ve also added a Show Component Usages filter to exclude component usages when searching for regular file references. The Rename refactoring has also been updated with an option to include usages when renaming a component file.

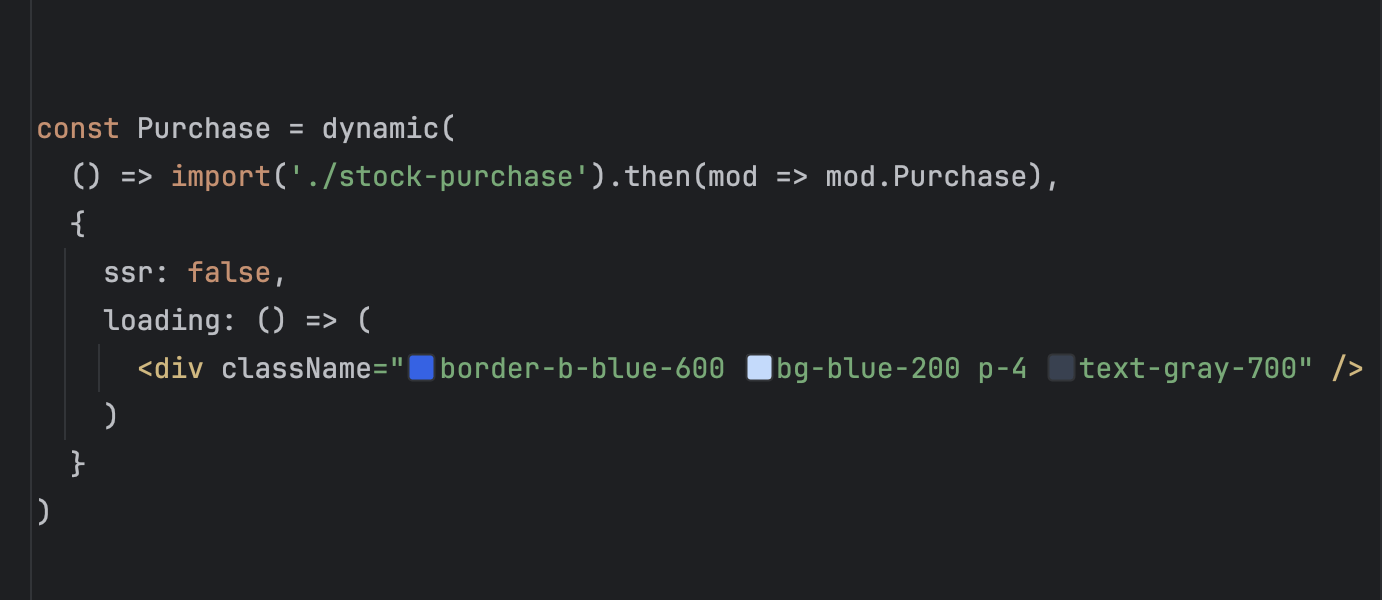
Color preview for Tailwind CSS classes
The color preview for Tailwind CSS classes is now shown inline in the editor,
making it easier to tell the colors apart. We've added support for the
textDocument/documentColor method from the Language Server
Protocol (LSP), so all LSP-based plugins now offer this functionality out
of the box.
For more detailed information, visit the What's New in WebStorm page.
Working with databases

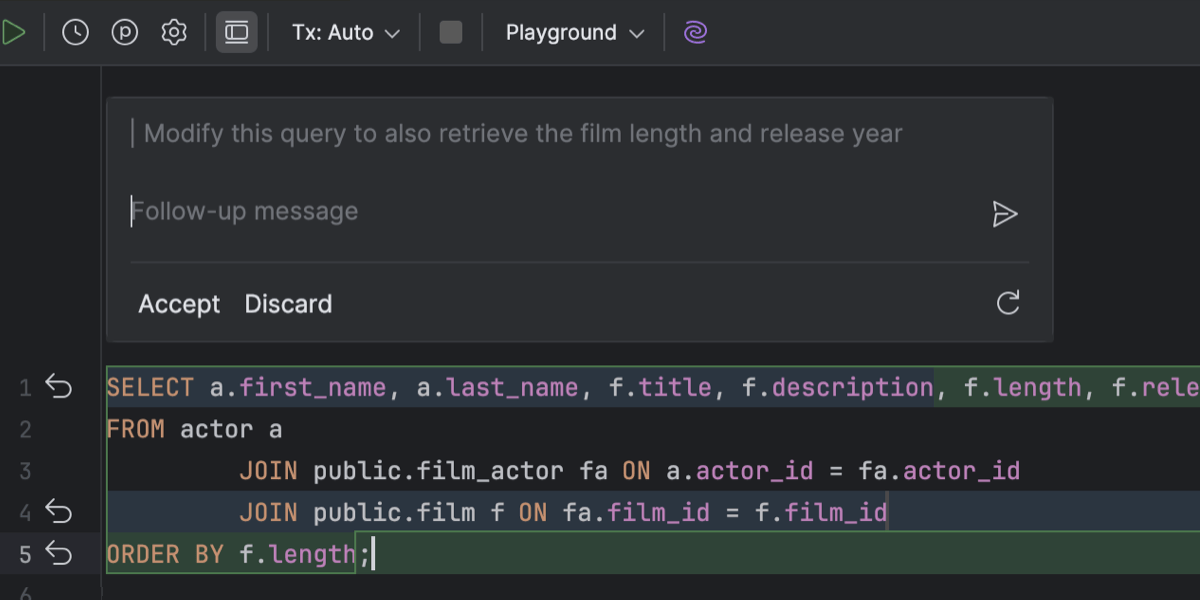
Text-to-SQL: In-editor diff for AI-generated results
We have improved the experience of
working with AI Assistant in the editor.
Now, when you ask AI Assistant to do something with a chunk of code, the editor
area contains a diff with both the original and the generated code. AI Assistant’s
suggestions are highlighted with a different color and marked with the
Revert icon in the gutter. You can also edit the resulting query yourself
in the same area. Your changes are highlighted the same way. For example, you
can ask AI Assistant to retrieve more data with a query and then add an
ORDER BY clause to the generated result.

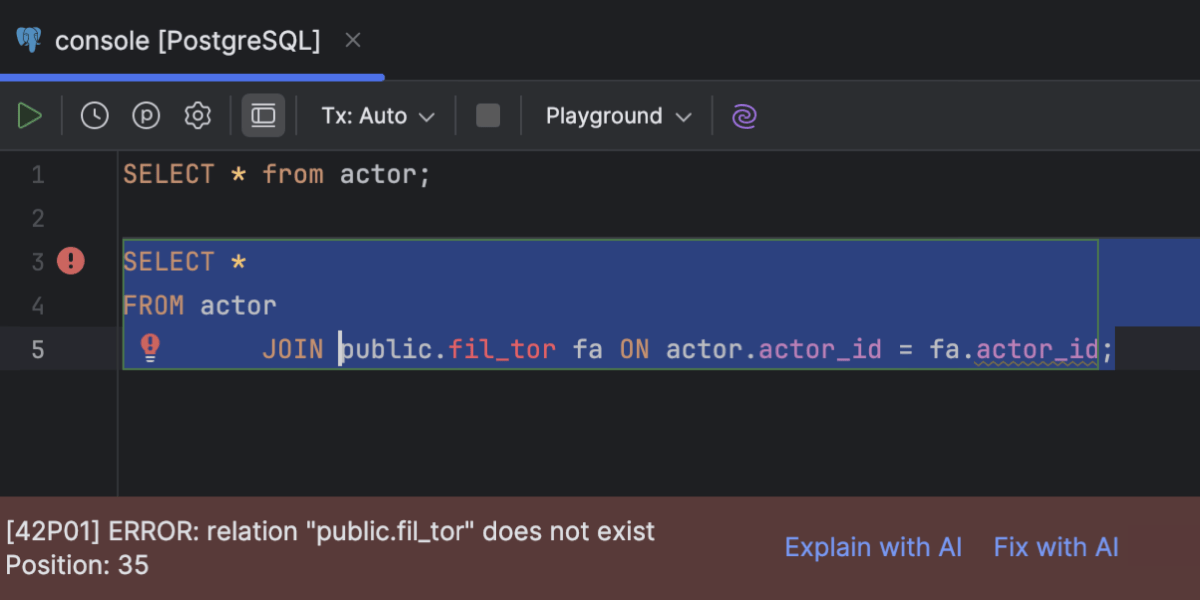
SQL error handling by AI Assistant
We have implemented a couple of useful actions for handling SQL query execution errors with AI Assistant, which are accessible in the error message area. Explain with AI opens the AI chat with an automatically sent prompt and AI Assistant’s response providing an explanation of the error. The Fix with AI action generates a fix for the query execution error in the editor.
For more detailed information, visit the What's New in DataGrip page.
AI Assistant

Improved context management
In this update, we’ve made managing the context AI Assistant takes into account with its suggestions more transparent and intuitive. A revamped UI lets you view and manage every element included as context, providing full visibility and control. The open file and any selected code within it are now automatically added to the context, and you can easily add or remove files as needed, customizing the context to fit your workflow. Additionally, you can attach project-wide instructions to guide AI Assistant’s responses throughout your codebase.
Option to choose a chat model provider
You can now select your preferred AI chat model, choosing from Google Gemini, OpenAI, or local models on your machine. This expanded selection allows you to customize the AI chat’s responses to fit your specific workflow, offering a more adaptable and personalized experience.
Decompiler

IL code for assembly manifest
The IL Viewer tool window now provides IL code for assembly manifest, including:
- Assembly and module info such as name, custom attributes, etc.
- Referenced assemblies and modules.
- Forwarded types.
- A list of files and resources.
This IL code is shown when the caret in the text editor is on an assembly or
module attribute or somewhere inside an <AssemblyName>.cs
file for external assemblies.
Support for primary constructors
When working with classes that declare a primary constructor, the Decompiler will now display the constructor and its parameters correctly, giving you a complete view of how objects are instantiated directly from the decompiled code.








