What’s New in Rider
Rider 2021.1 makes adding Docker support to a project a lot easier. It lets you attach to a .NET process right from the Welcome Screen and intervene in the debugger process through the debugger hints. For ASP.NET developers, we’ve added scaffolding, including the Identity and “CRUD” Entity Framework, and route template analysis. C# support has had a massive update, this time mostly to patterns and records support.
Docker Support


Adding Docker support
Adding Docker support to a project in Rider is now easier – you can generate the Dockerfile while creating a new project. Just select Docker Support on the New project dialog if you choose ASP.NET Core Web Application, Worker Service, or Console Application.
If you want to add a Dockerfile to an existing project, use Add | Docker Support in the context menu for a project in the Solution Explorer tool window.

Dockerfile
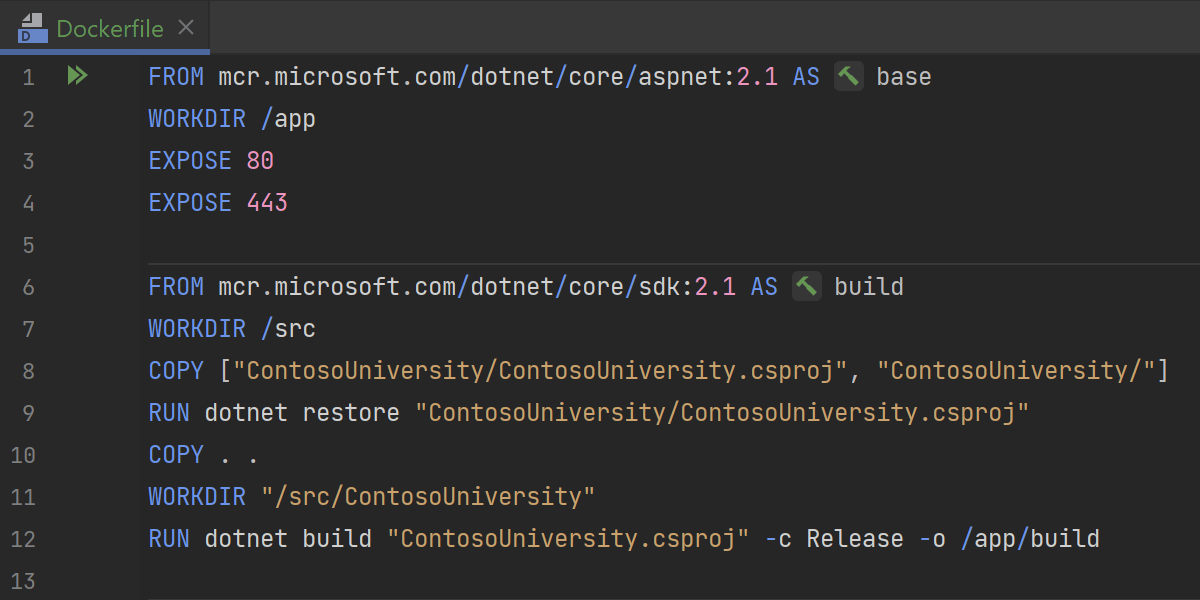
Out-of-the-box, Rider can run Dockerfiles generated by Visual Studio. No additional changes are required from you in the Dockerfile to make it Rider-compatible.
Learn more: Generate Dockerfile for .NET Applications with Rider.
C# Support
More patterns to merge
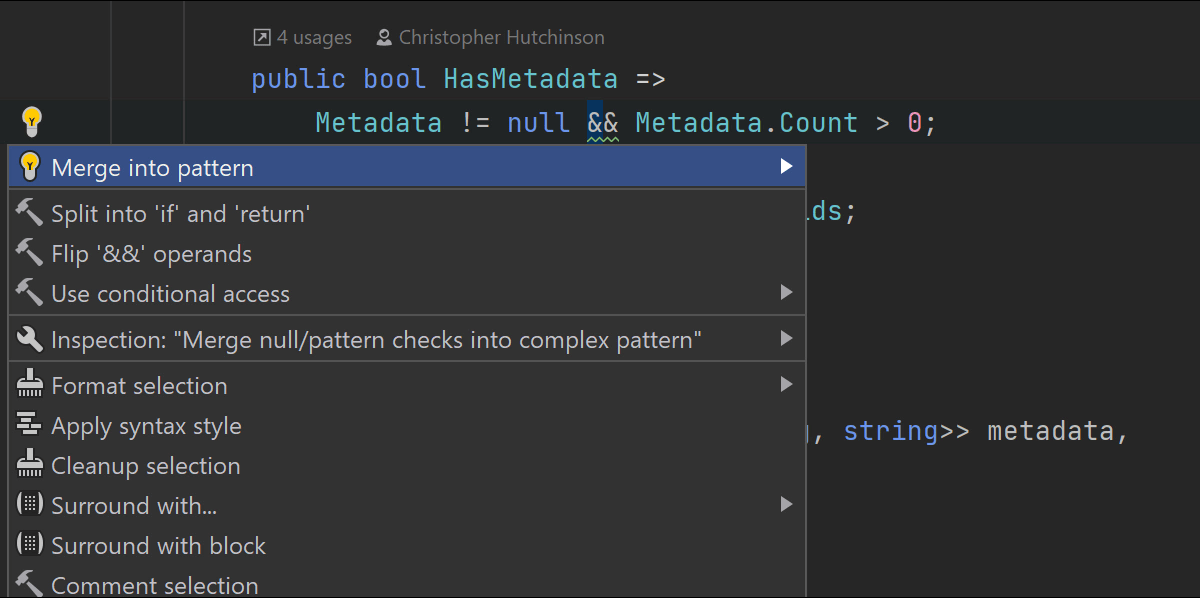
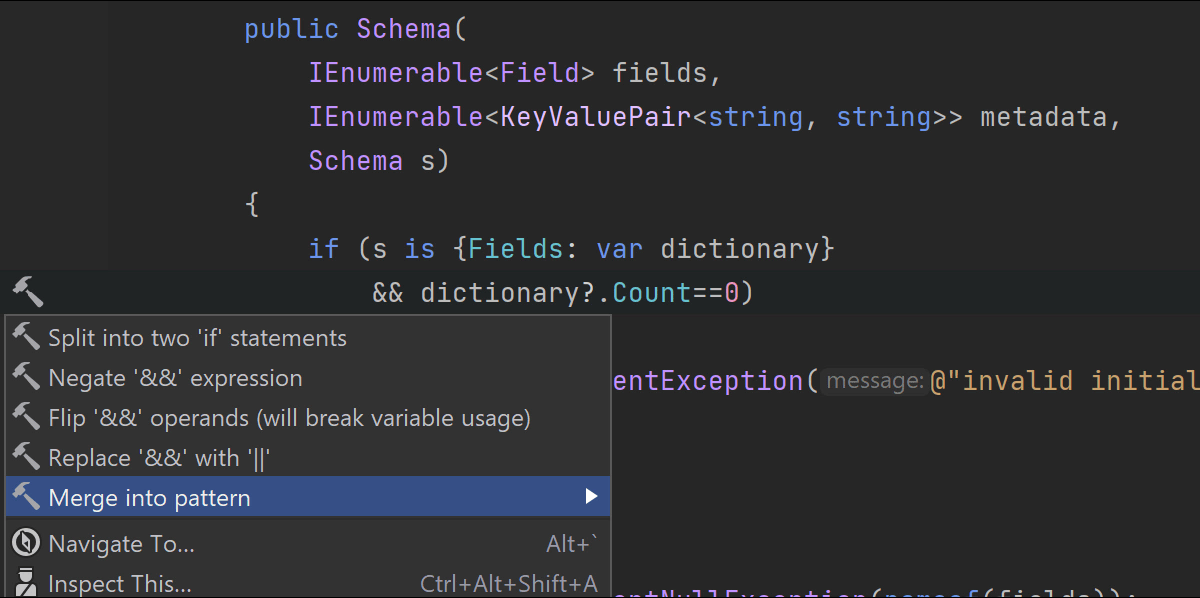
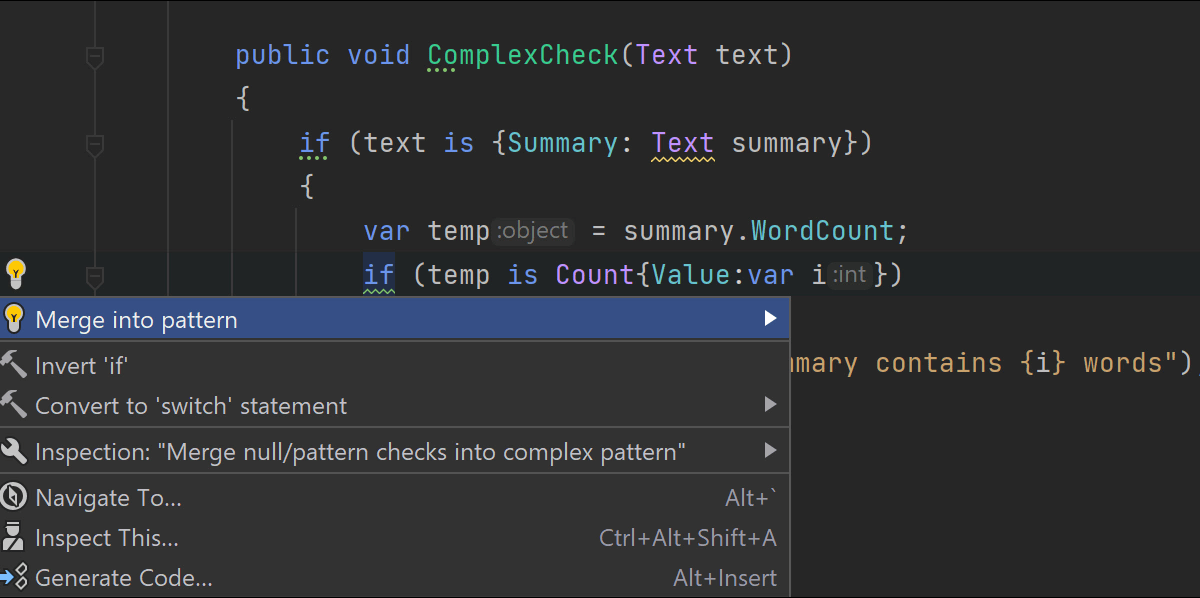
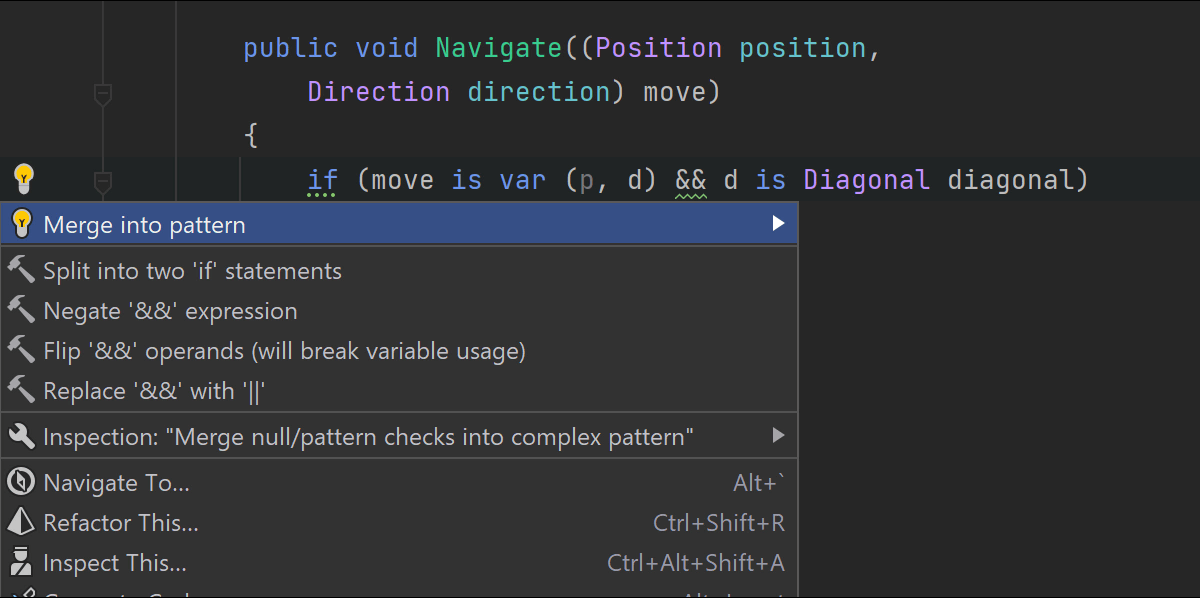
The Merge into pattern inspection can now deal with many more code patterns.

Fuse null checks with other checks into a single pattern check.

Rewrite checks from conditional?.Access expressions to nested pattern
matching.

Reduce if statement nesting by merging the checks together.

Finally, you can merge patterns inside a simple var (a,b)
deconstruction pattern by expanding them to full forms.
More C# 9.0 Support
We’ve added more support for C# 9.0 records.

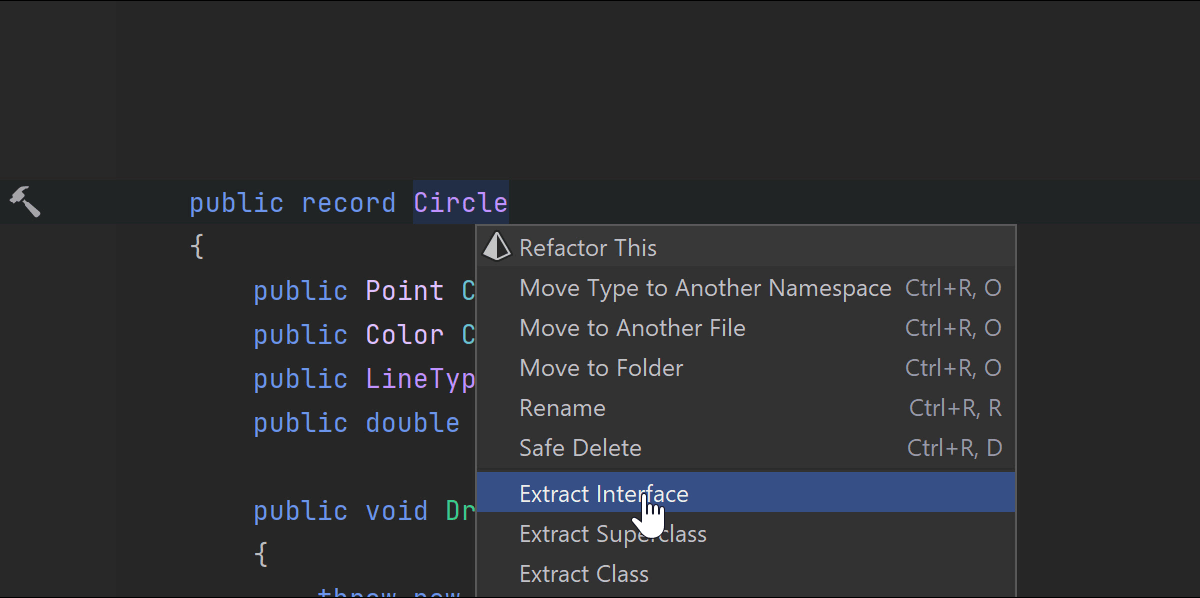
The Extract interface and Extract superclass refactorings now work with record declarations, as do File Layout and the features that have to do with XML documentation.

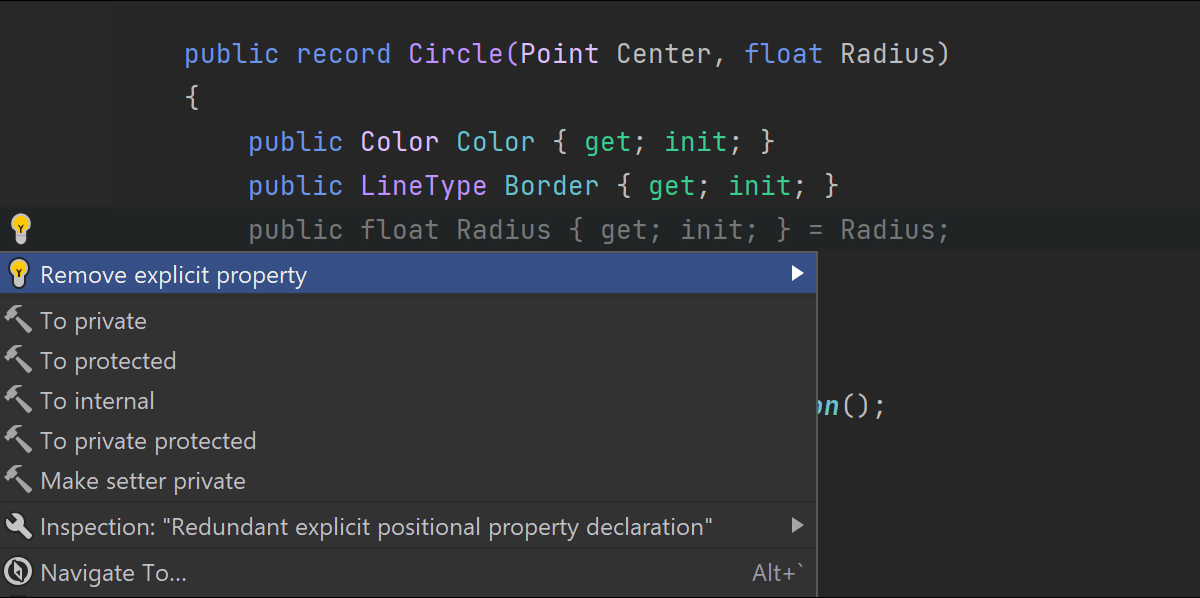
We’ve come up with a set of new inspections and actions. Redundant explicit property declaration for properties in record declarations can be of help while migrating your code to use records with positional parameters and implicit property declarations. A corresponding quick-fix, Remove explicit property, is included.

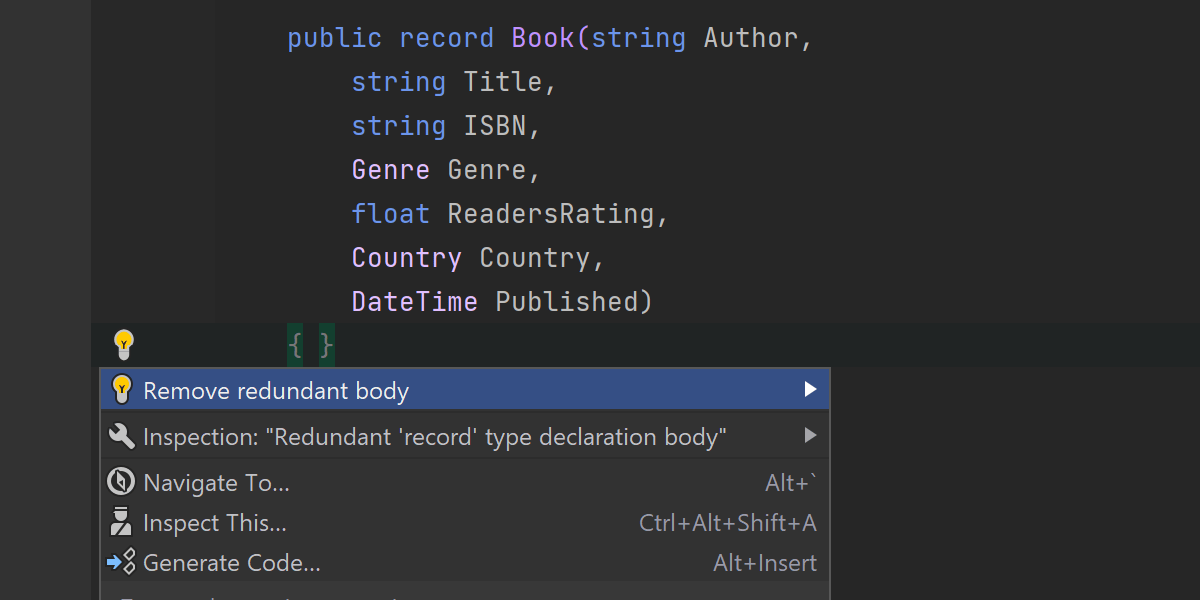
There’s also something to keep things neat: the Redundant 'record' type declaration body inspection and the corresponding quick-fix will replace the empty record type declaration body with a semicolon.
- If you decide to turn a record into a class, the To class action will take care of the positional parameters and primary constructor. There’s a To record action that works the opposite way as well.
-
Whenever you need to rewrite positional parameters and a primary constructor to
ordinary properties, constructor, and an explicit
Deconstruct()method, consider using the To explicit constructor context action. -
Find usages now searches for the usages of a record’s primary constructor
and for the usages of an implicit
Deconstruct()method.

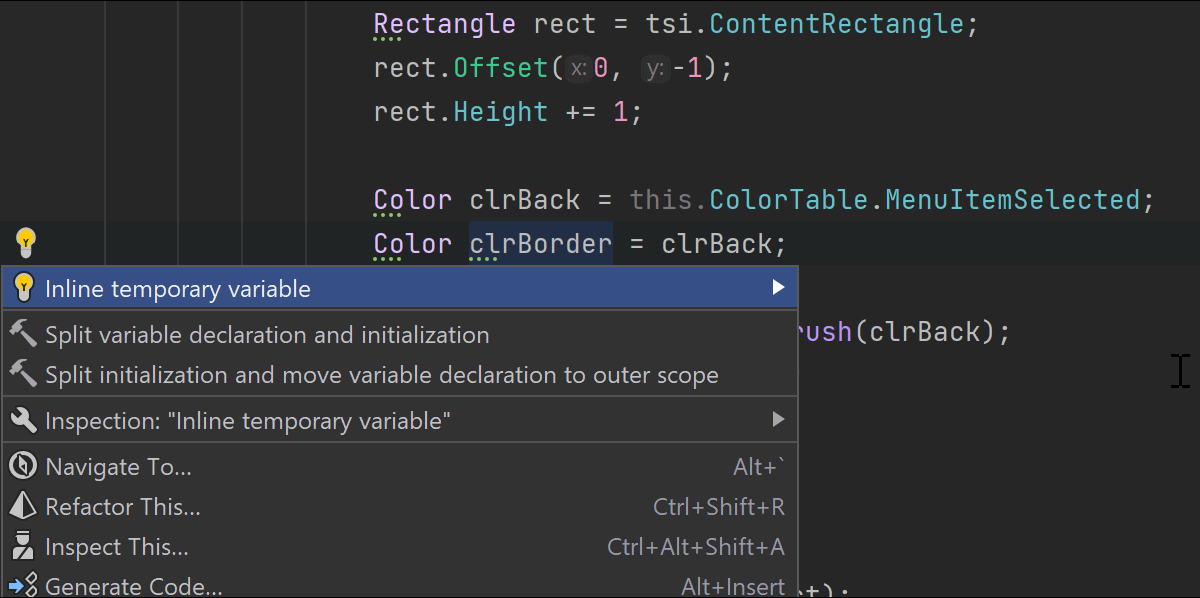
Inline temporary variable
We’re happy to introduce a new inspection, Inline temporary variable.
Sometimes you find yourself using the same value over and over under different names in your program. Can such code be made more transparent? Sure, and Rider is here to help. It can even help you find bugs if the temporary variable was supposed to be initialized to some other value or mutated later in code.

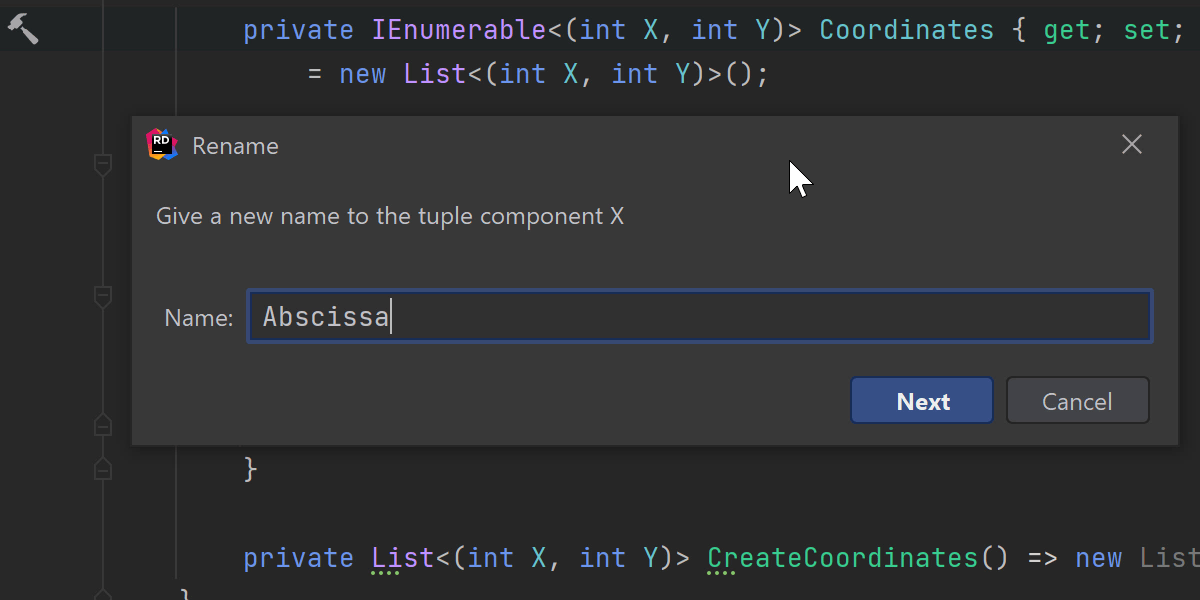
Rename in Tuples
Named tuples have been with us since C# 7, but renaming the components remained a manual operation. We’ve put an end to it – you can call the refactoring now.

Other goodies
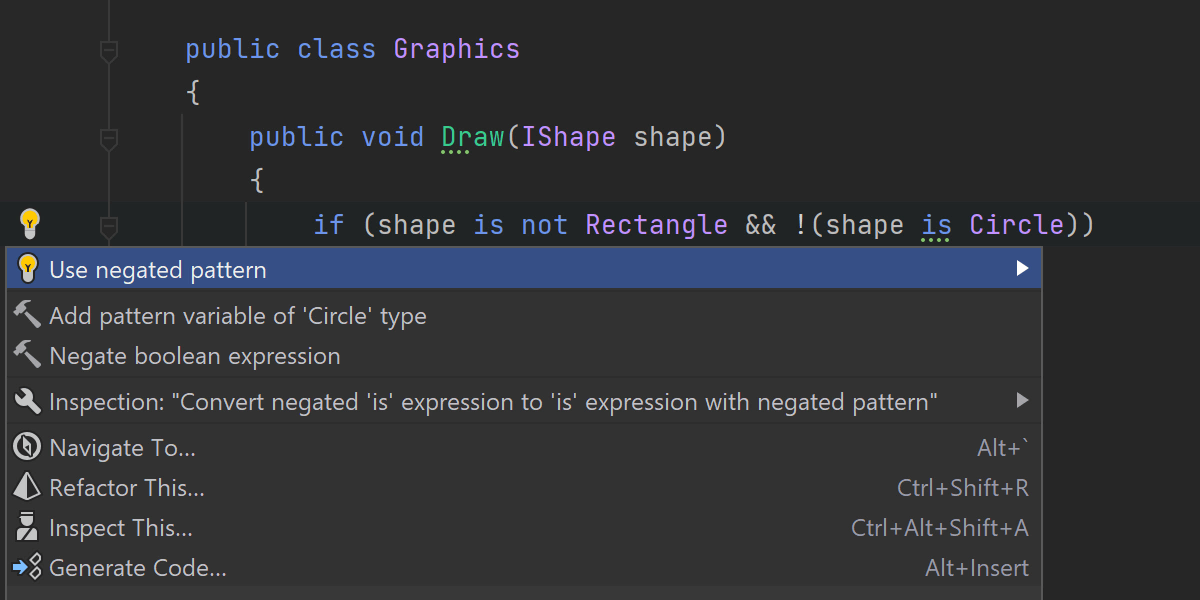
Logical not patterns can help you make your type checks much easier
to read. Rider offers dropping the !() syntax in favour of a
not pattern.

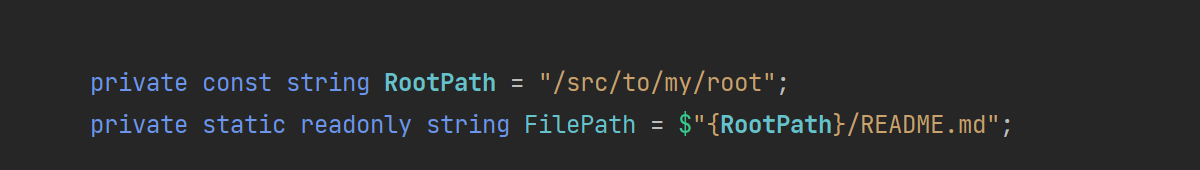
For C# 10.0 support, we’ve taken some first steps and taught Rider to work with the Constant interpolation strings feature.

-
Rider now suggests using the range operator instead of
SliceandSubstring, if doing so simplifies the code. - The Namespace does not correspond to file location inspection is now suppressed in files with top-level code.
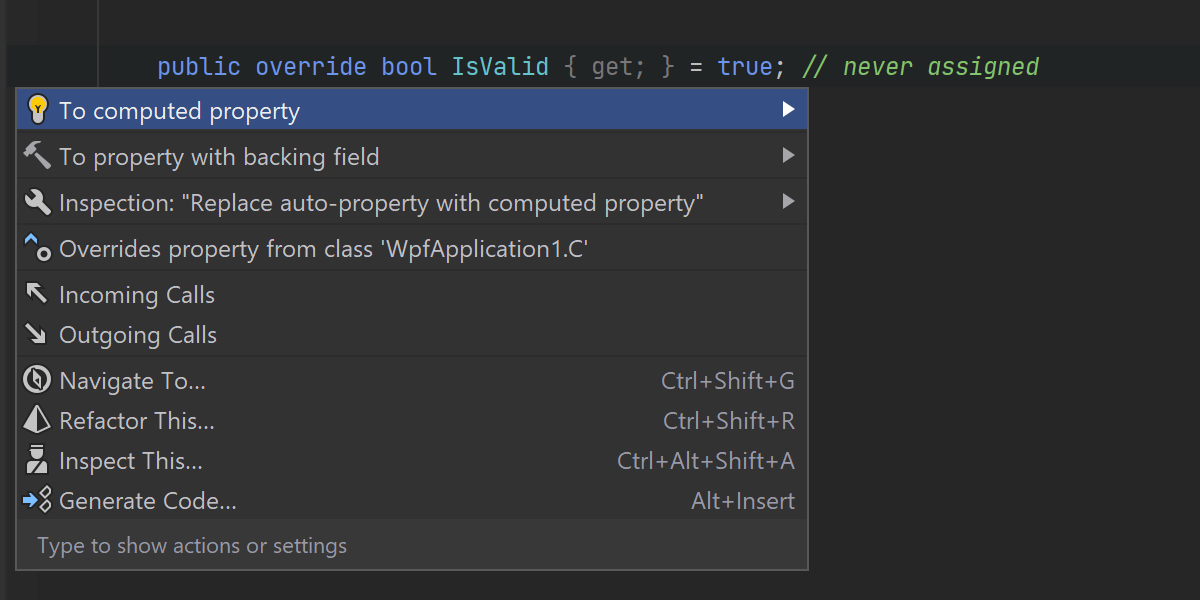
- There’s another new inspection that checks whether an auto-property can be replaced with a computed property, along with a quick-fix to make the replacement.
Web Development

Scaffolding for ASP.NET
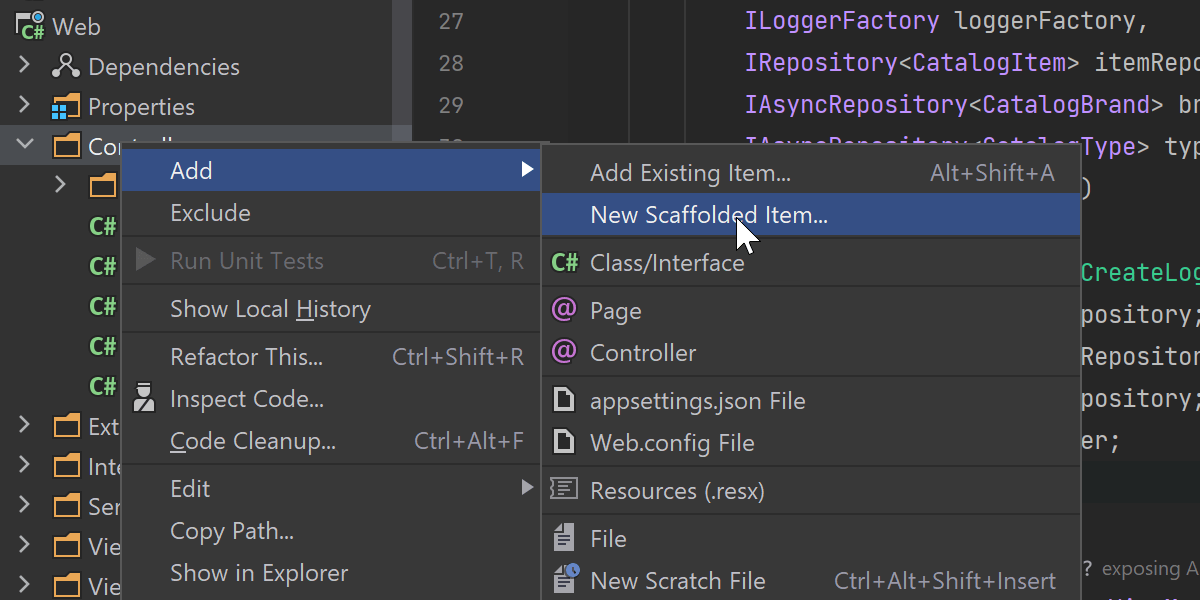
There’s good news for developers who work with ASP.NET MVC, ASP.NET Web API, or Razor Pages! We’ve added a scaffolding mechanism for ASP.NET Core projects.



Rider supports scaffolding Areas, Controllers, Razor Pages, Views, and Identity, including generating boilerplate source code for full CRUD operations to use Entity Framework.
It is available on Windows, Linux, and macOS.
Rider uses dotnet aspnet-codegenerator under the hood.
Learn more at Scaffolding for ASP.NET Core projects comes to Rider 2021.1



ASP.NET Core route templates
Route templates are widely used in MVC applications to configure how HTTP requests are matched to the application’s executable endpoints. In the 2021.1 version, we’ve introduced support for route templates. Rider now provides code completion, structural navigation, inspections, and quick-fixes. It includes:
- Inspections to check HTTP syntax errors.
- Inspections and quick-fixes to check/fix route parameter issues.
- Inspections for route constraints.
Learn more at What’s New in ReSharper.

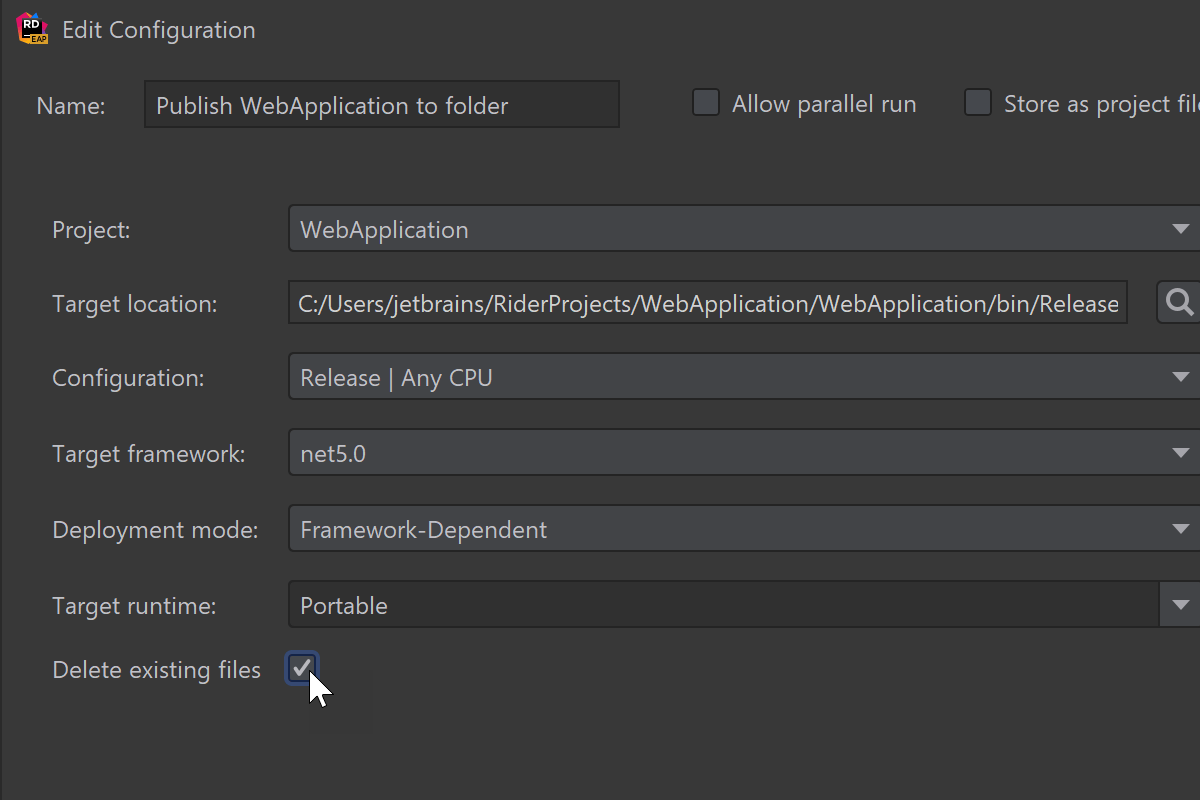
Delete files before publishing
The option to delete existing files in the folder before publishing is now available. It can prevent you from being stuck with obsolete data, for example, when moving files around. Be aware that Rider will completely clean up the target location if it’s enabled.

Bundled MDN documentation
MDN documentation is now bundled with Rider. This will help prevent connectivity issues with the MDN website and make in-editor documentation in your HTML, CSS, and JavaScript files display more quickly. In-editor documentation will also become more informative (e.g., you’ll now see details about supported browser versions for JavaScript APIs).

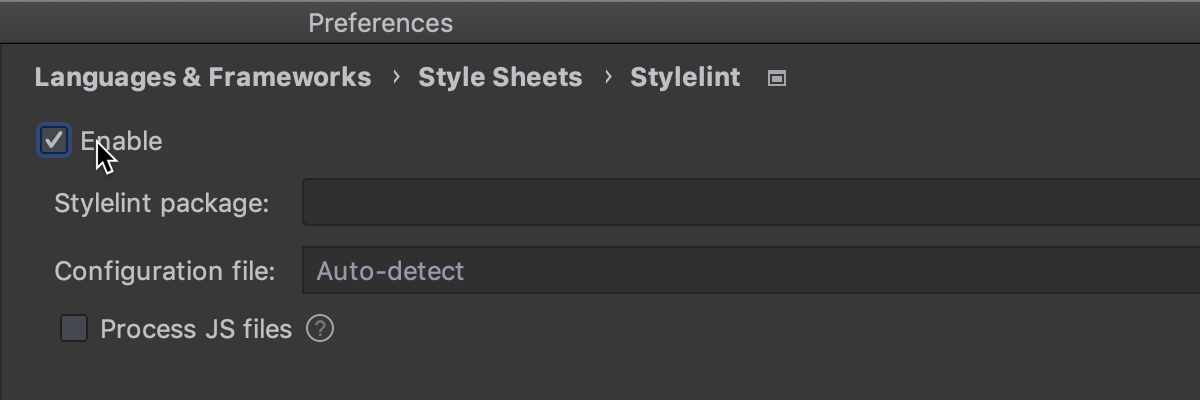
Improved support for Stylelint
Inspecting your CSS code with Stylelint is now easier. You can fix problems with this linter in just a few clicks. Hover over a problem in your file or place the caret on it and press Alt+Enter, then select Stylelint: Fix current file.
Additionally, you can specify a path to the configuration file in Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint.

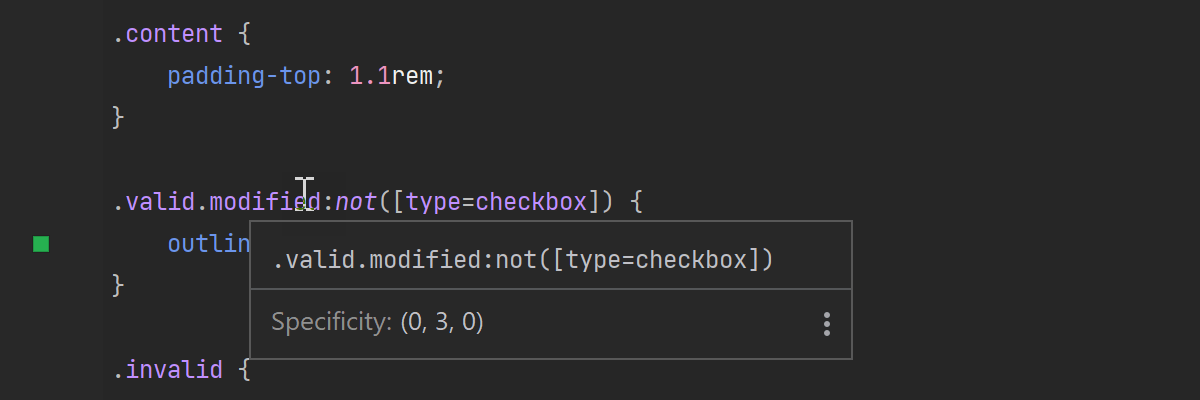
Selector specificity for CSS
When working with style sheets, you can now check your selectors' specificity – just hover over a selector that you want to study. Alternatively, focus on a selector and press F1/Ctrl+Q to see this information in the Documentation popup.

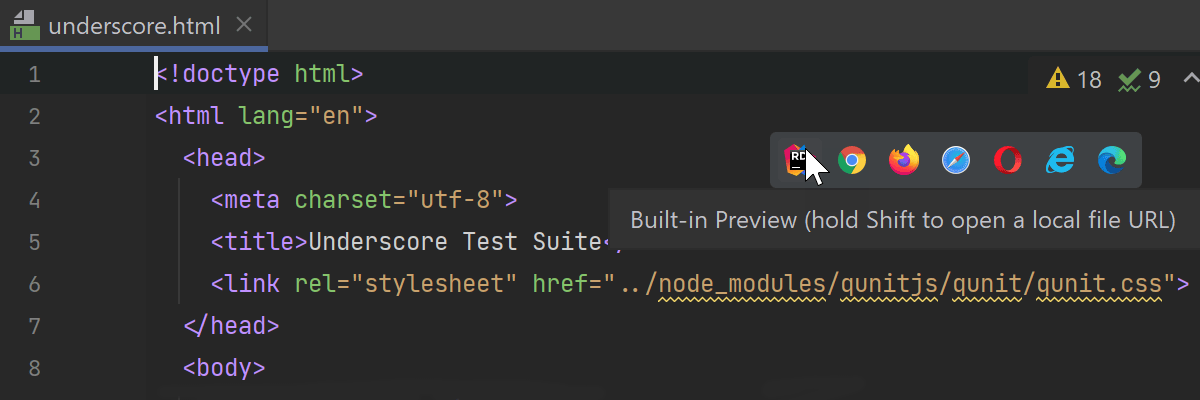
HTML Preview
We’ve added a new built-in browser preview that allows you to preview HTML files quickly. To open the preview, click on the icon with the Rider logo in the widget in the editor's top-right corner.
Debugger

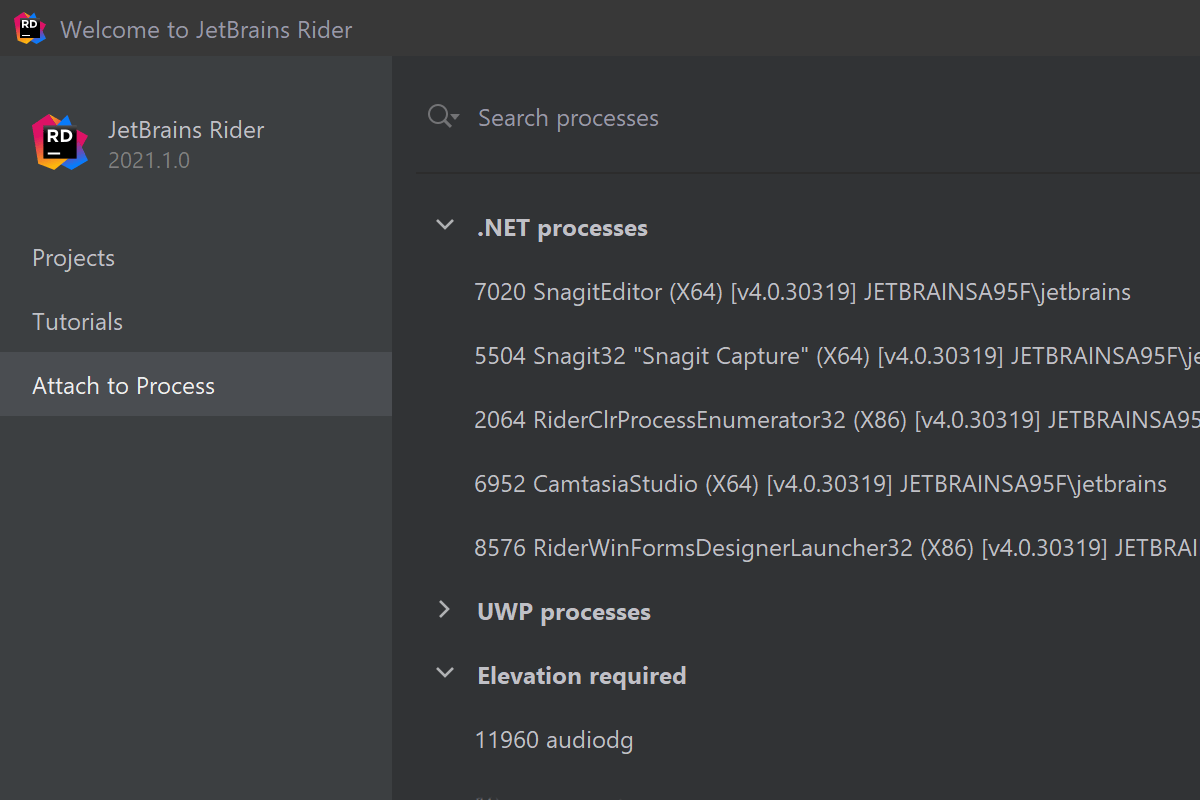
Attach to Process on Welcome Screen
Now you can attach to a .NET process right from the Welcome Screen! No need to open a solution with the source code first. Select the Attach to process tab on the Welcome Screen, choose the .NET process you need from the list, and Rider will begin debugging it.

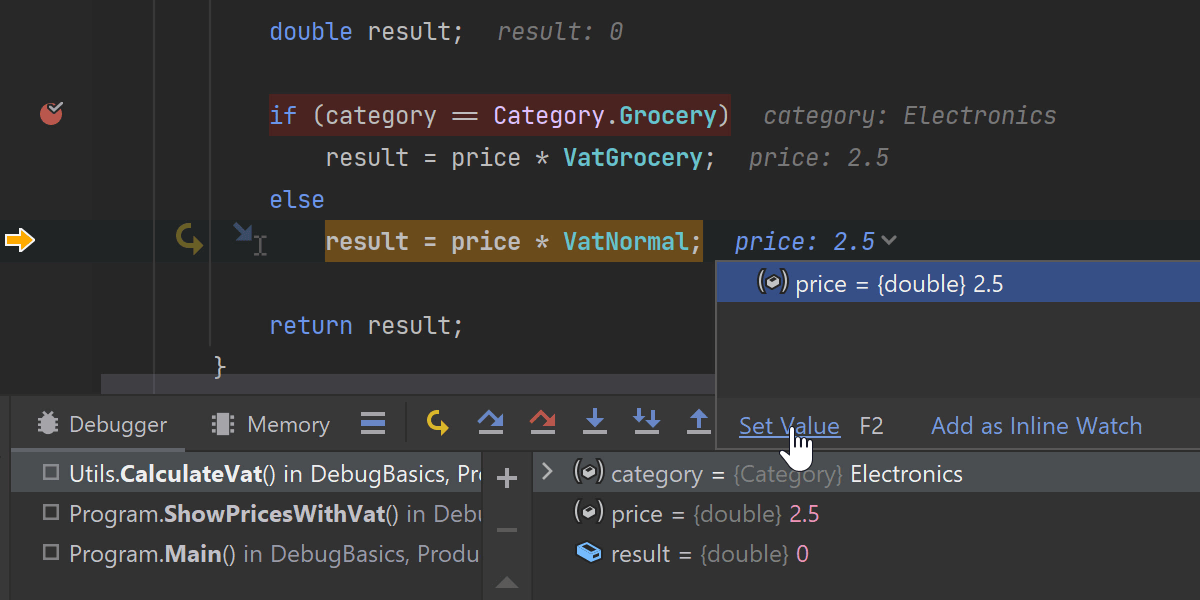
Interactive debugger hints
Rider now has interactive debugger hints! Hints in the editor not only show you what’s going on but also allow you to intervene in and interact with the debugger process through debugger hints. Click on the hint and select Set Value to enter interactive mode. You can input raw data or use other values with the help of autocompletion. Shortcuts are provided as well.

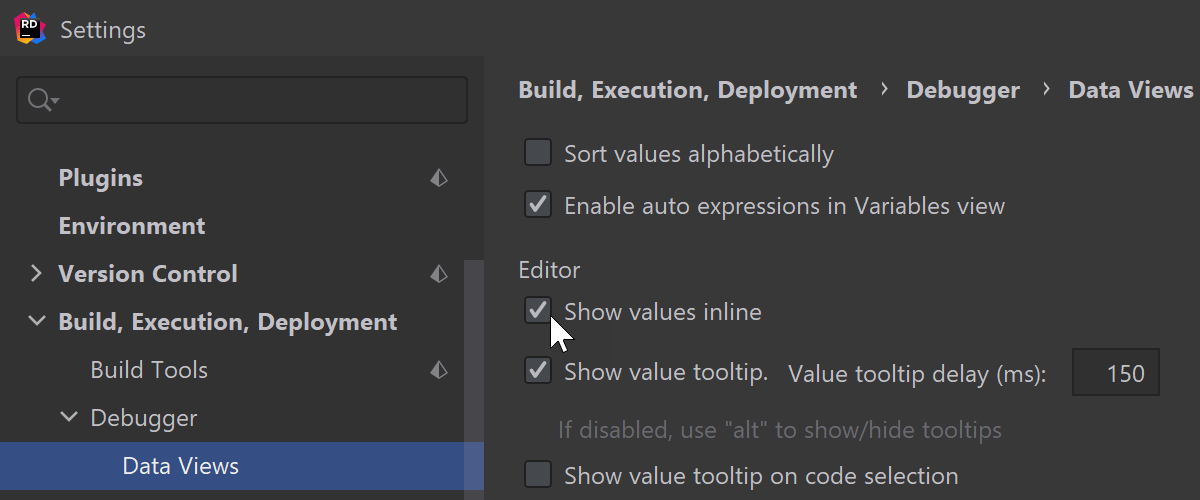
You can enable debugger hints with the Show values inline setting in Settings | Build, Execution, Deployment | Debugger | Data Views.


Other debugger updates
- We’ve added an option to show raw data for an object if its representation has been changed with a DebuggerBrowsable attribute.
- We've added an option to show all compiler-generated members while debugging.
- The remote debugging processes' content is now shown correctly on macOS.
- We've supported the evaluation of auto-properties when this evaluation is impossible (e.g., the code is optimized or a thread is not at a GC-safe point).
Game Zone
Unity
Rider 2021.1 builds on some of the many innovative features Rider already provides for Unity and tries to give you even more context about your Unity project. Where is Unity using your code in assets? What are the performance critical code paths called every frame from Update? How can you debug, test, and cover your code better?

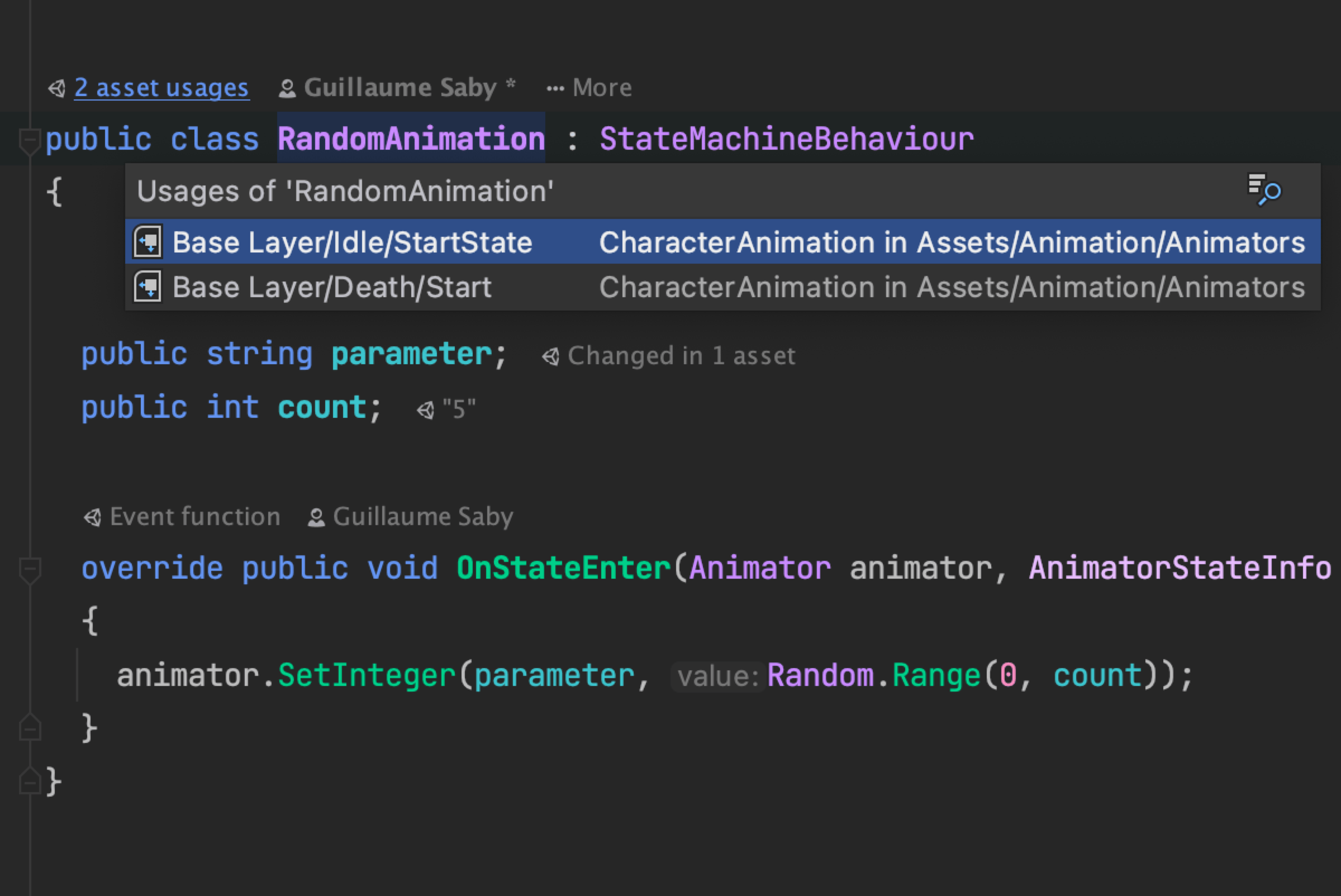
Rider can show you where Unity is using your code inside scenes, assets, and prefabs, highlighting usages directly in the Unity Editor.
Rider 2021.1 extends this to support animation assets, showing usages of properties and methods as animation callbacks.

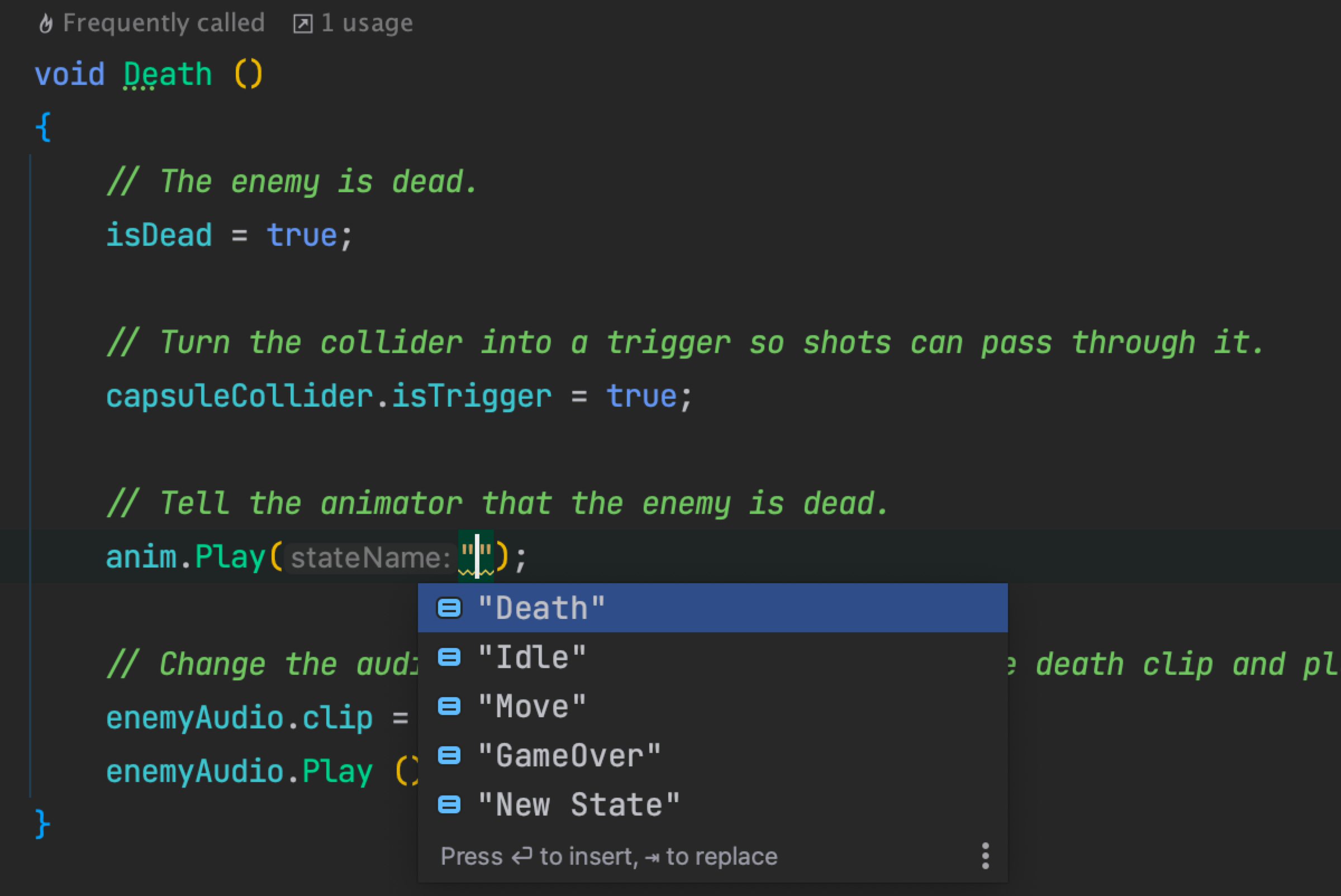
Rider gives you code completion and validation for Unity’s magic strings. It already supports tags, layer names, scenes and coroutines, and Rider 2021.1 adds support for animation state values.

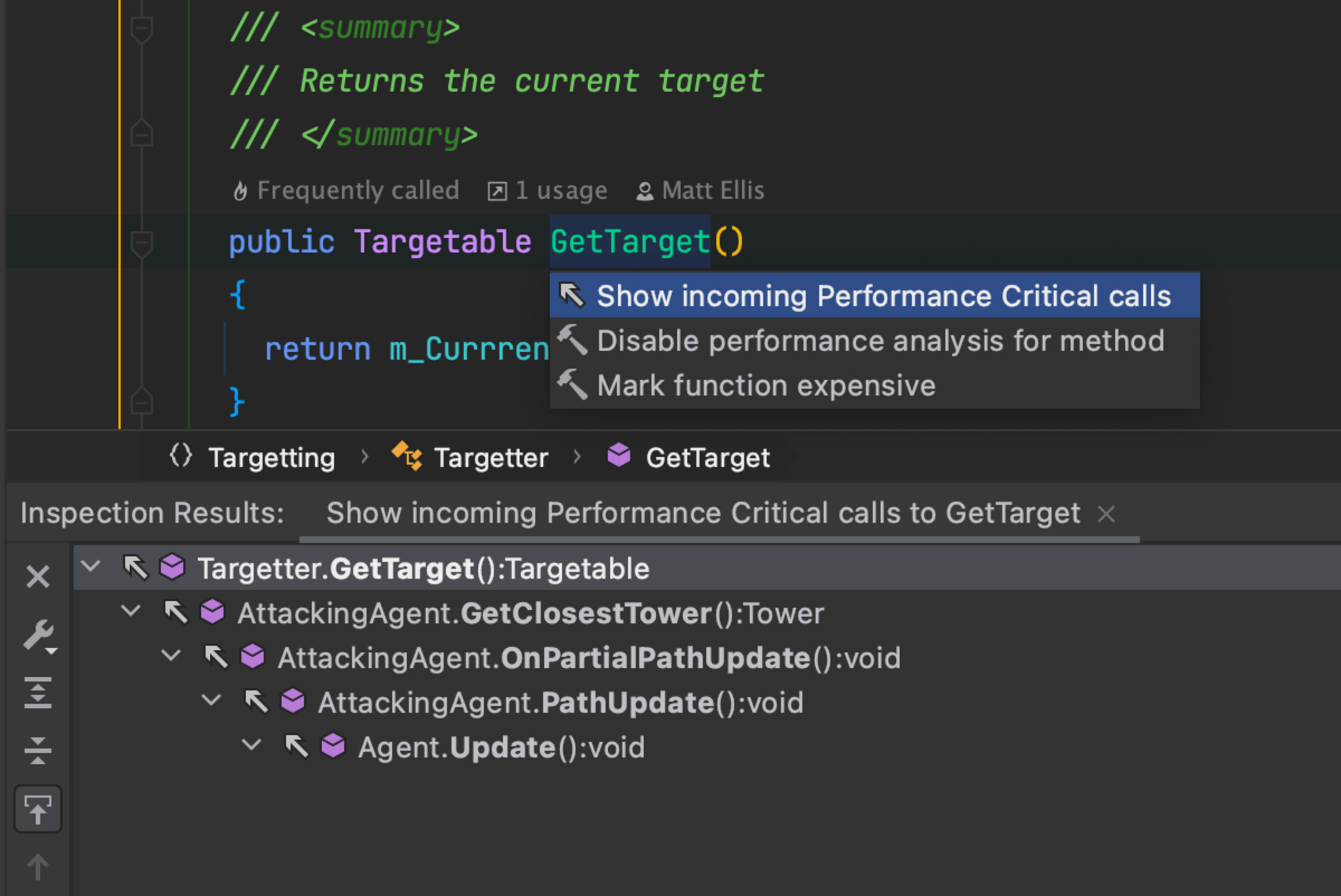
Previous versions of Rider highlighted methods as performance critical, frequently called, or Burst compiled, but it was not always obvious why.
Rider 2021.1 adds menu items to show all the methods called in the hot path
back up to an Update method, or trace the outgoing calls to finally
reach a known expensive Unity API.
For Burst compiled methods, Rider will show you the route through all called methods back to the start of the Burst context.

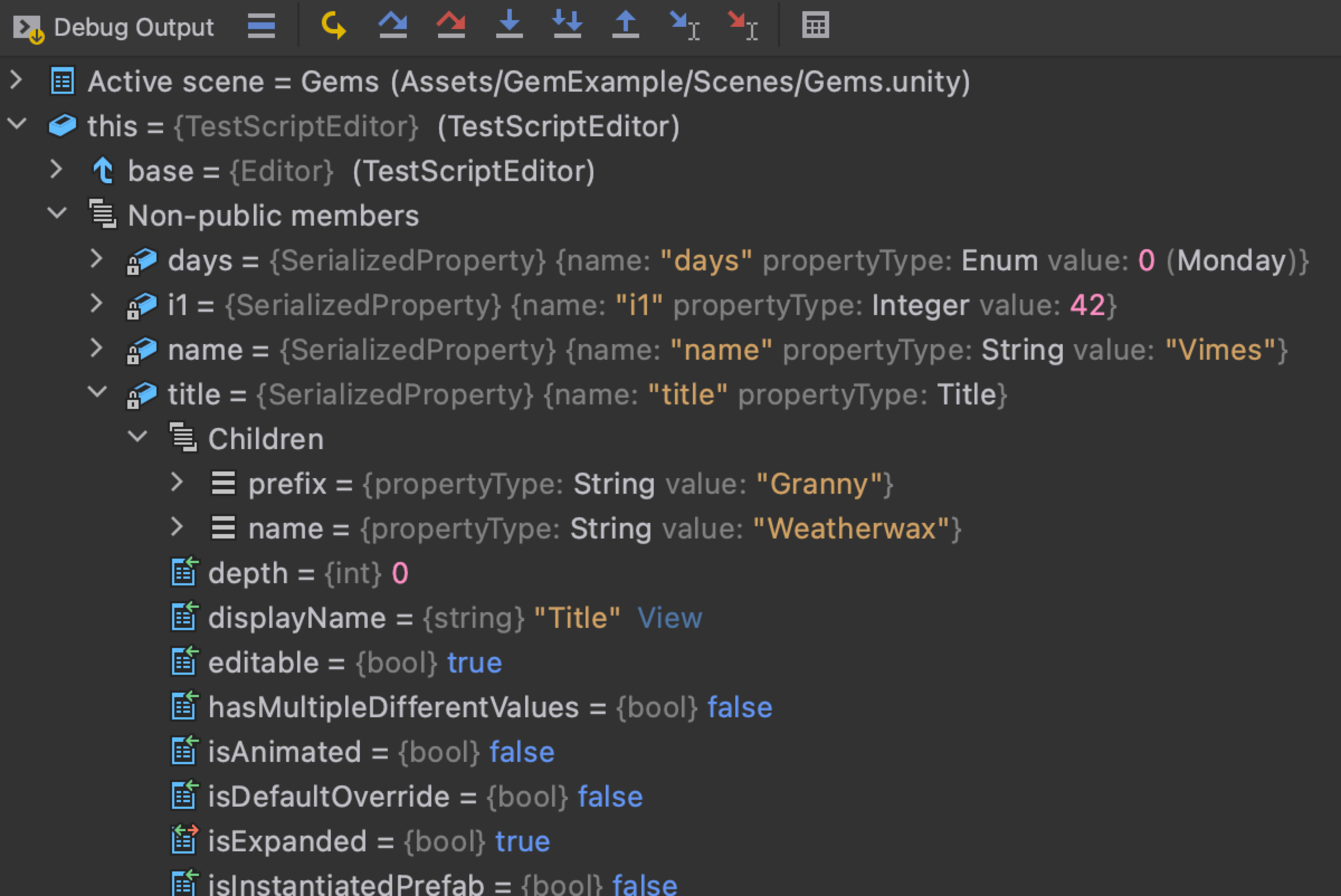
Rider already provides extended debugging support for Unity projects, showing you the Active Scene object, as well as adding child game objects and components to the debugger view.
Rider 2021.1 will help debug SerializedProperty instances as well. Irrelevant fields are hidden by default, showing only values that are relevant to the type of the property. You can easily see child properties and all of the serialised data.

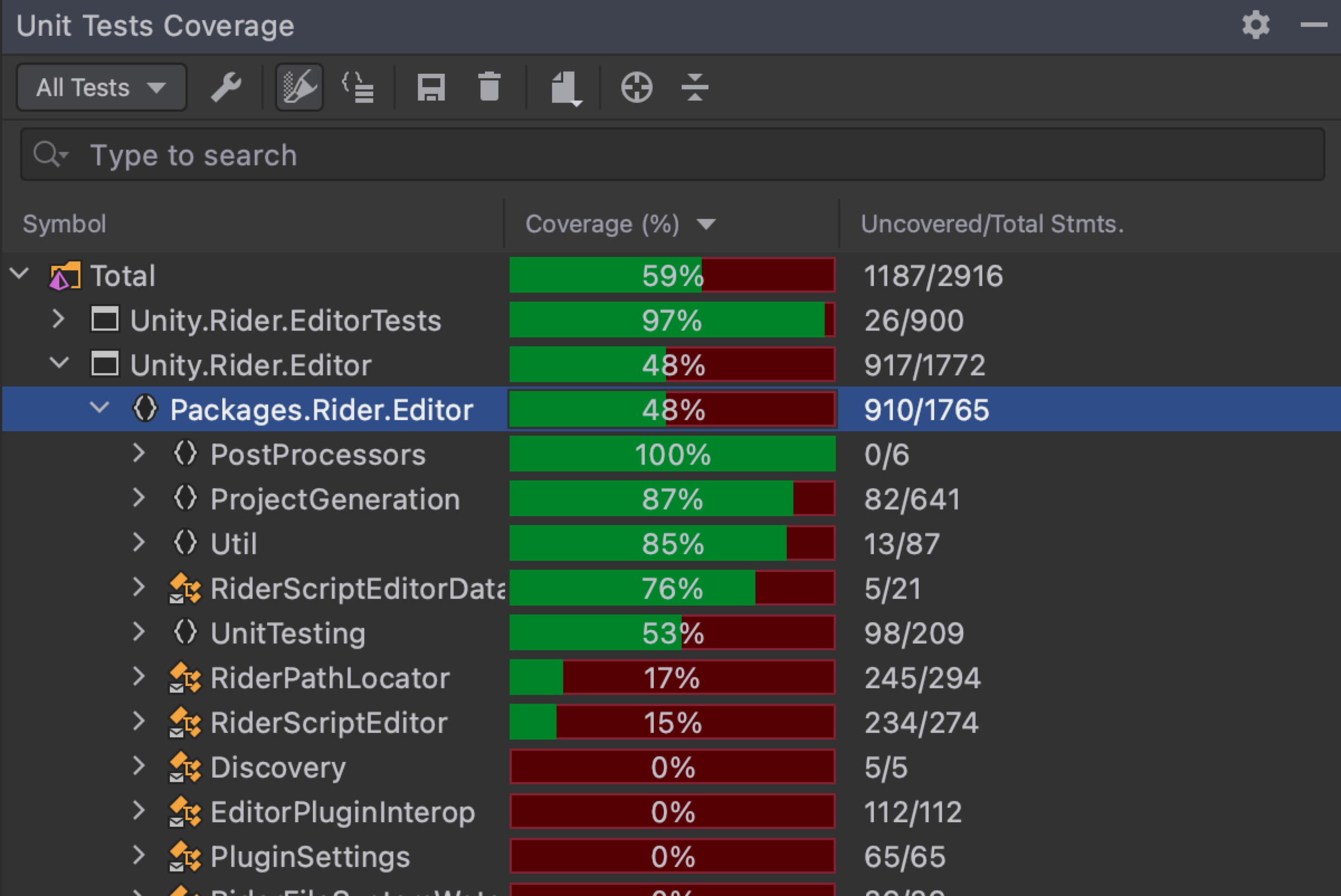
Rider extended its Unity based unit testing support to include code coverage of play mode tests. Discover, run and debug, and show code coverage of Unity edit mode and play mode tests, all without leaving the code editor.
There are plenty of other minor changes and fixes, including more robust meta file handling, improved performance when adding log entries into the Unity tool window, and nicer grouping of Unity-related file templates.
Godot
Our Godot Support for Rider plugin was updated as well. It now supports running NUnit unit tests directly in the game process to help ensure everything works as expected. Follow the instructions in this pull request to make it work in your game today! Please share your feedback in the comments for the pull request.
Unreal Engine Early Preview Windows only
Rider for Unreal Engine is still in the public preview stage and is scheduled for release as part of Rider later in 2021. You can evaluate the preview for free until the public release.

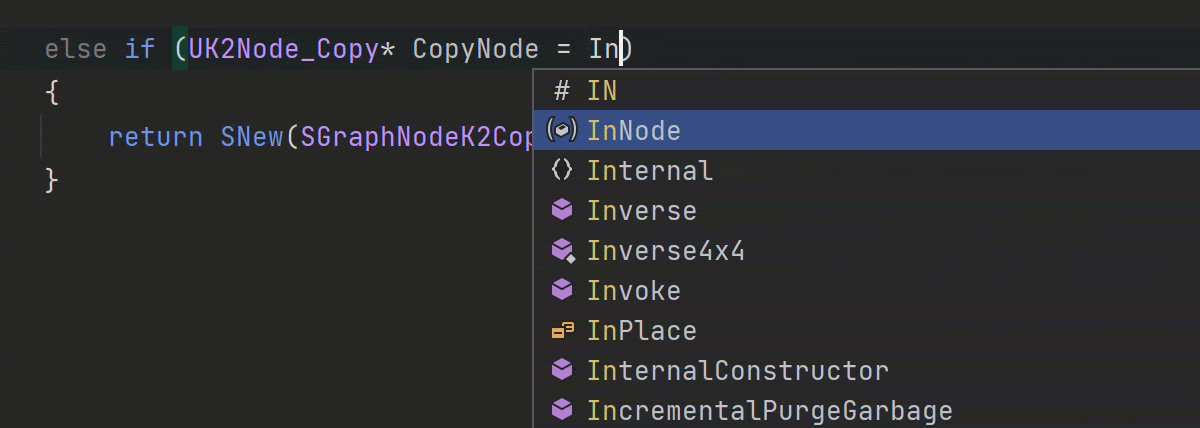
The Unreal Engine’s Cast for type-safe dynamic casting is now available as a postfix template in code completion. Rider also supports another Unreal Engine specific reflection macro – RIGVM_METHOD.
Initial support for Unreal Engine 5 with intuitive fixes based on feedback we received from the Epic Games team was introduced.
From the C++ side, Include and Type Hierarchies were added, as well as support for Google Test and some other C++ unit testing frameworks.
VCS

Pull Requests improvements
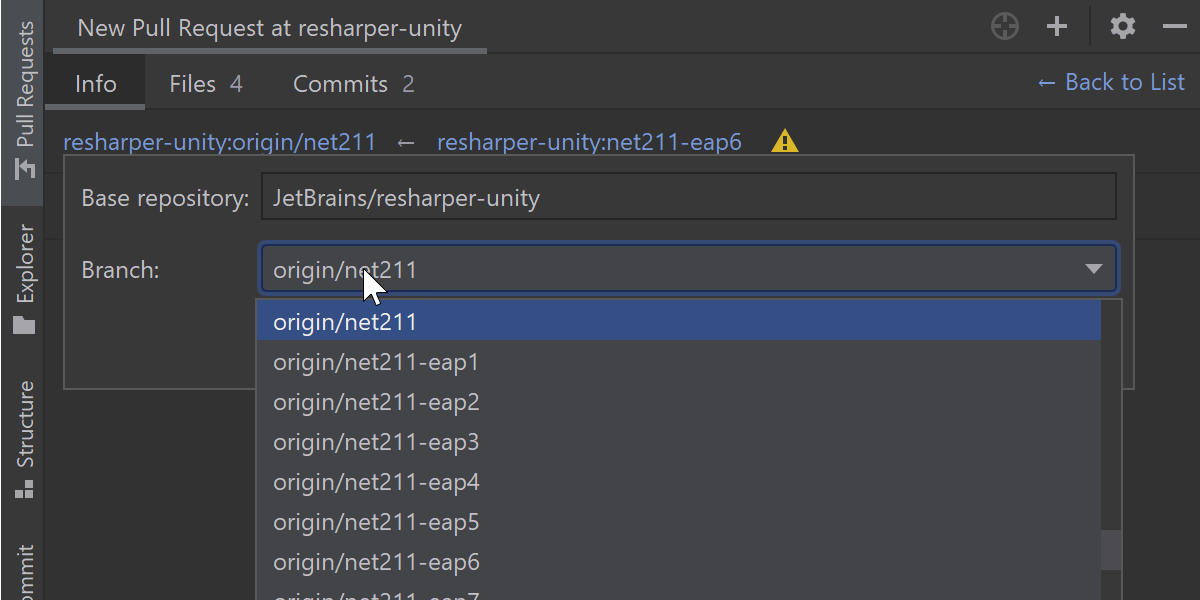
- The Pull Requests (PR) view now features a drop-down list with all the available repositories for the current project.
- PR creation is now straightforward – just click the “+” icon or go to Git | GitHub | Create Pull Request. The IDE will open a form in the Pull Requests view, prompting you to provide the PR details.
- In the Info tab, you can select the head repository and its branch, enter a PR title and description, appoint reviewers and assignees, and add descriptive labels.
- Version 2021.1 supports PR templates. Add the pull_request_template.md file with the PR description to your project, and every time you create a PR, this description will appear in it.
Learn more here.

Save to Shelf
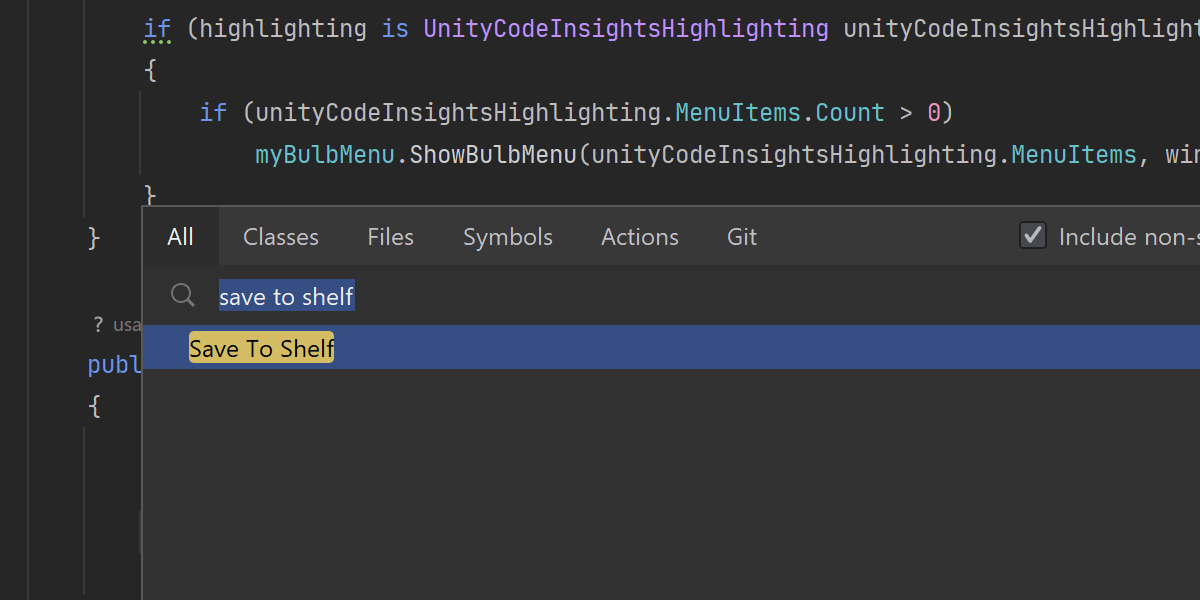
In v2021.1, we added the Save to Shelf action that copies your changes to Shelf while keeping them in the local changes. You can access this action via shortcuts or typing ‘Save to Shelf’ in the Search Everywhere popup.

Compare with branch
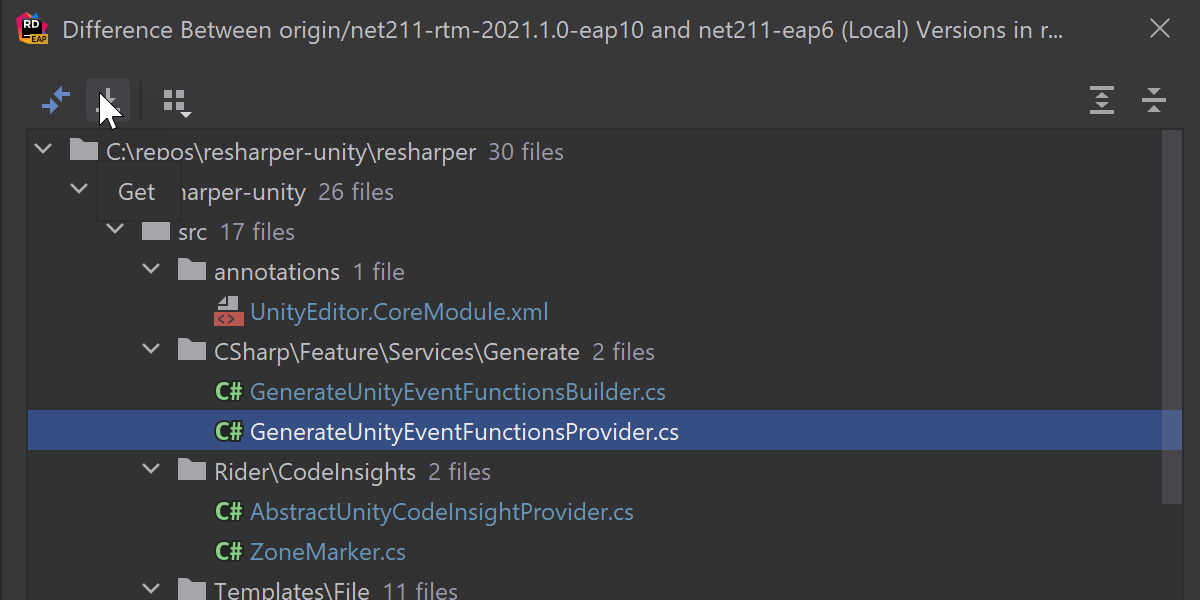
It is now possible to copy a file from another branch in the Compare with branch dialog. To do so, select the file you want to copy and click on the new down-arrow icon next to Show diff.
UI/UX

Solution Explorer
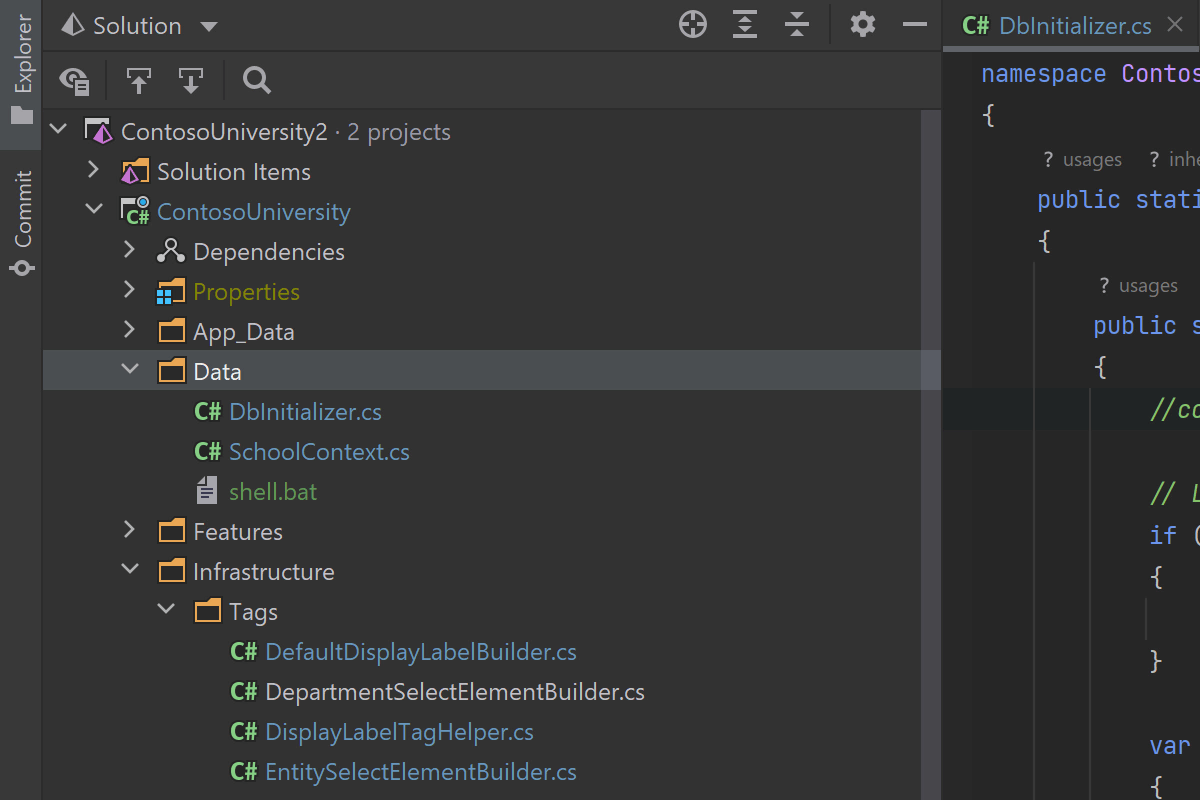
Rider now saves the Solution Explorer’s state between closing and opening the IDE, including opened nodes. You no longer need to expand the nodes manually every time you reopen a solution or restart the IDE.

Vertically-split editor tabs
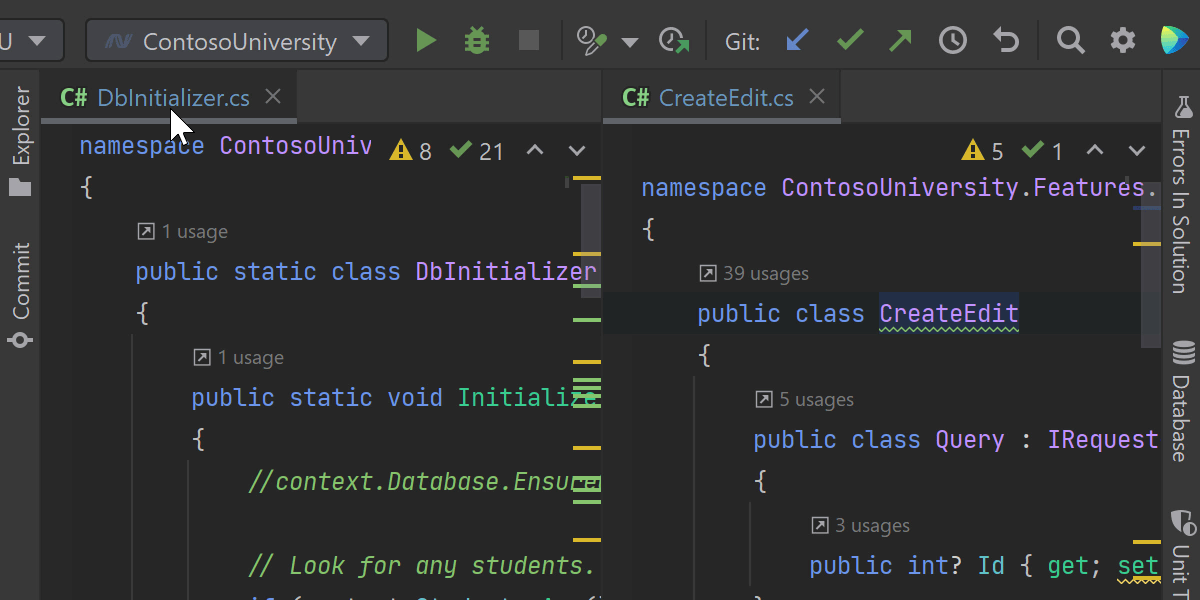
When there are several vertically-split editor tabs open, you can now double-click on them to maximize the editor window for each one.

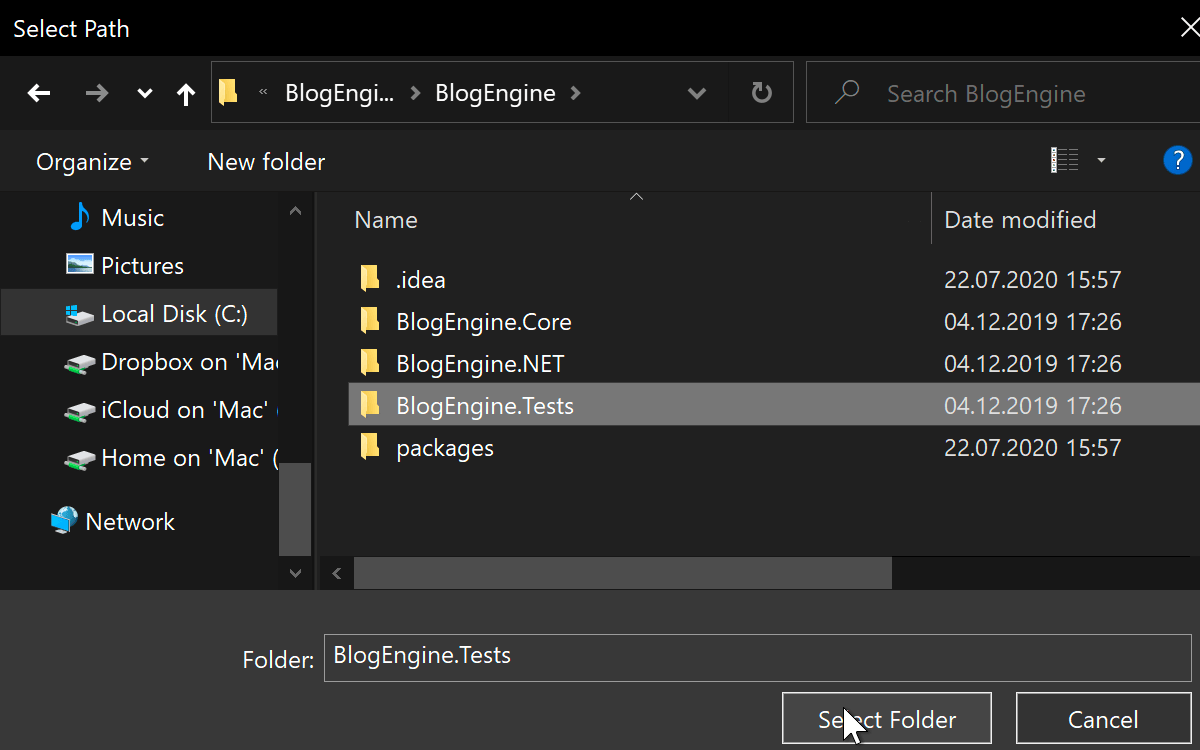
Folder selection dialog Windows only
We’ve reworked the folder selection dialog on Windows. Now it will only show you folders, which you are able to select.

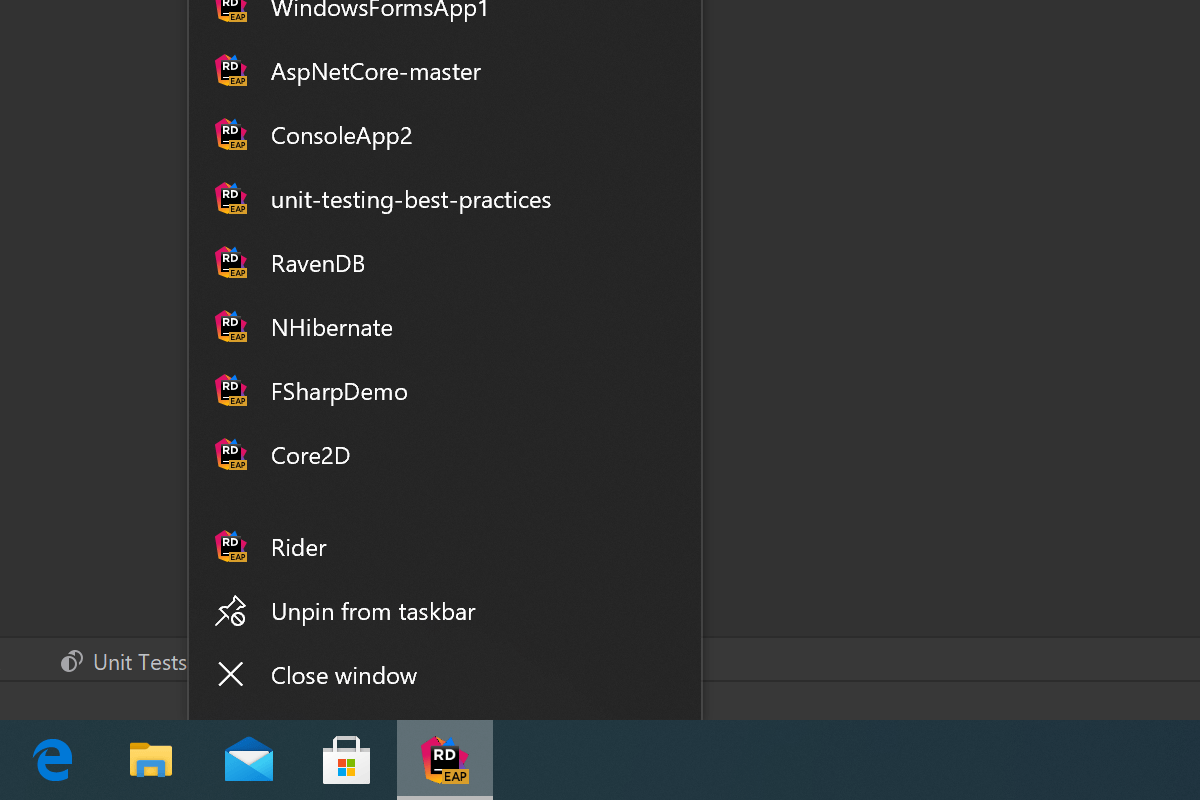
Recent solutions from Taskbar Windows only
You can now access your recent projects on Windows by right-clicking the Rider icon on the taskbar or on the Start menu.

New modal dialogs macOS only
The new modal dialog UI in macOS Big Sur is now supported.

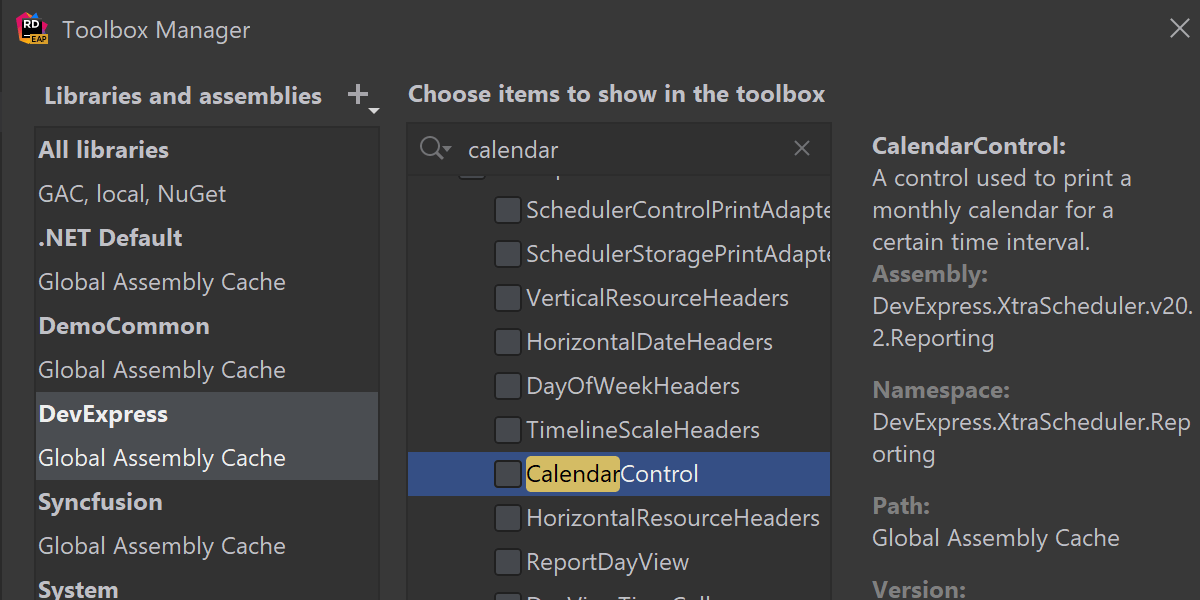
Toolbox manager for Windows Forms Windows only
Toolbox manager for Windows Forms designer has had a complete redesign.
The left part of the window shows you the list with all controls libraries, either system or third-party, grouped by controls vendor. When you select a library in the list, you can select specific controls on the middle pane. Only they will be shown in the Toolbox to keep the list clean. The right pane shows you metadata for a selected control.
Do you have too many controls in a library, but you need only a specific one? No problem! The new search in the middle pane cuts down the list of controls and highlights the search substring in the results list.
Last but not least, there are new counters at the bottom that show how many components will be removed or added to the Toolbox on saving. You won’t feel lost with what will be done after clicking the Apply button.
Editor

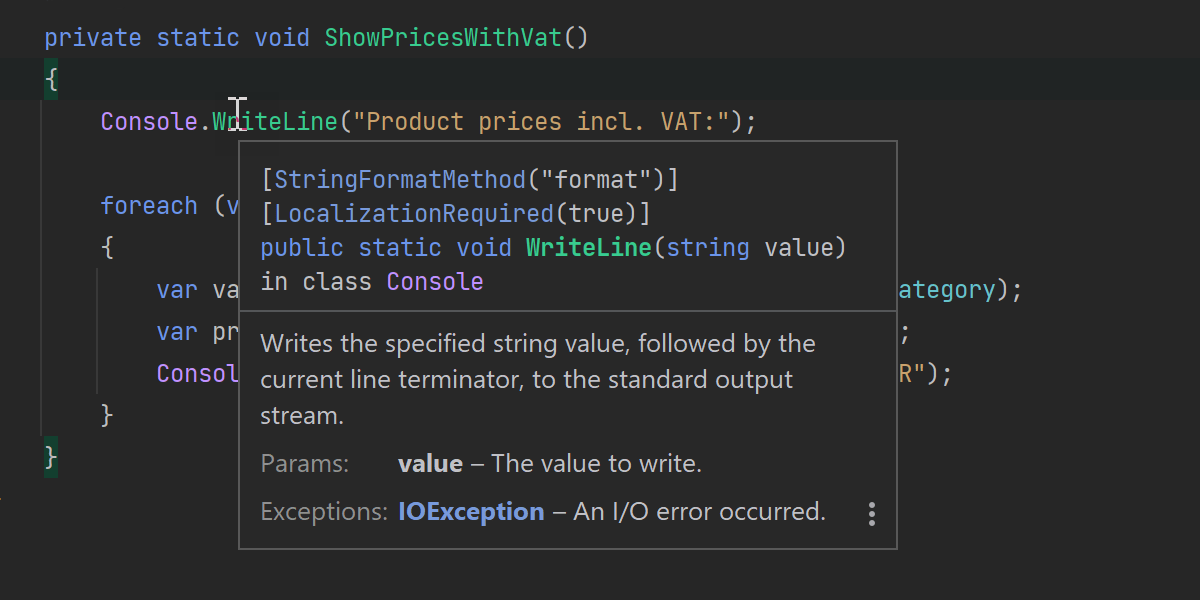
Quick Documentation
Syntax highlighting comes to the Quick Documentation window to provide the same highlighting you see in the code editor. Also, Quick Documentation for a symbol is now shown on mouse hover.

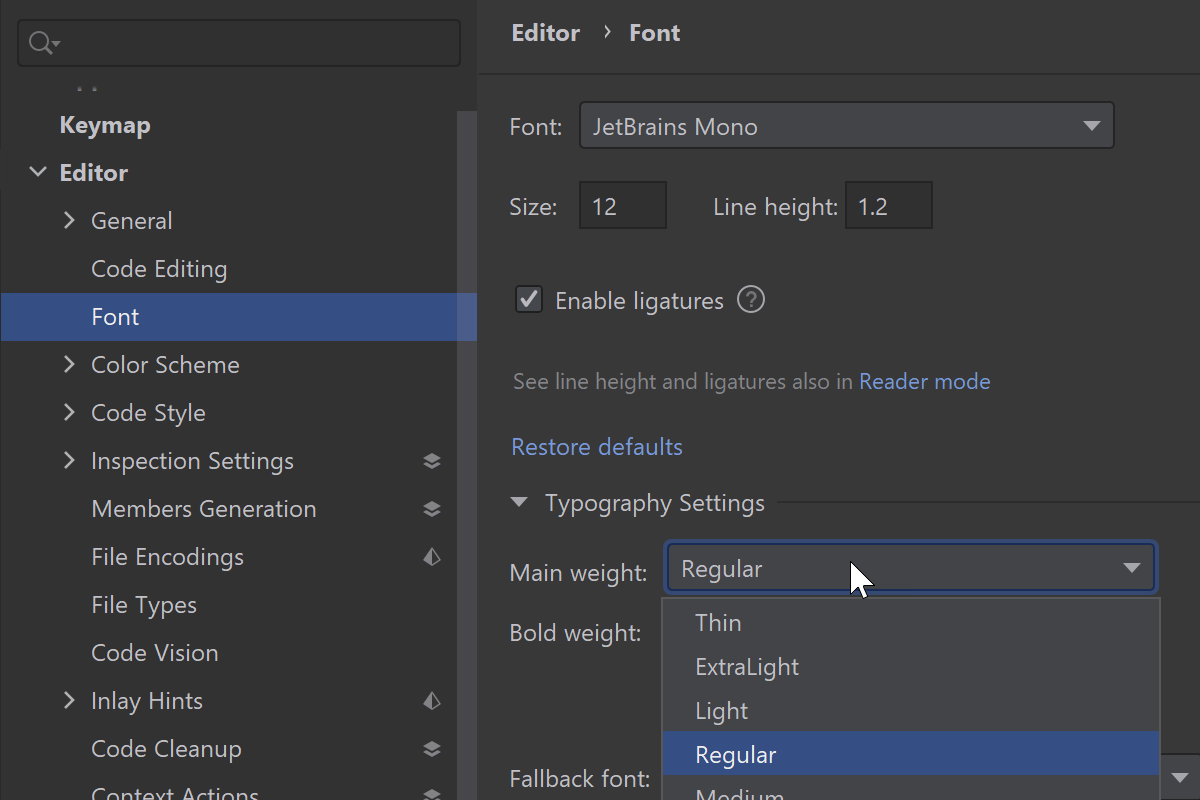
Font weight
Choosing a font that works perfectly for long hours of coding is crucial. The recently added typography settings make this choice a bit easier and more personalized. In v2021.1, you can fine-tune the weight of your main and bold font styles in Preferences / Settings | Editor | Fonts.
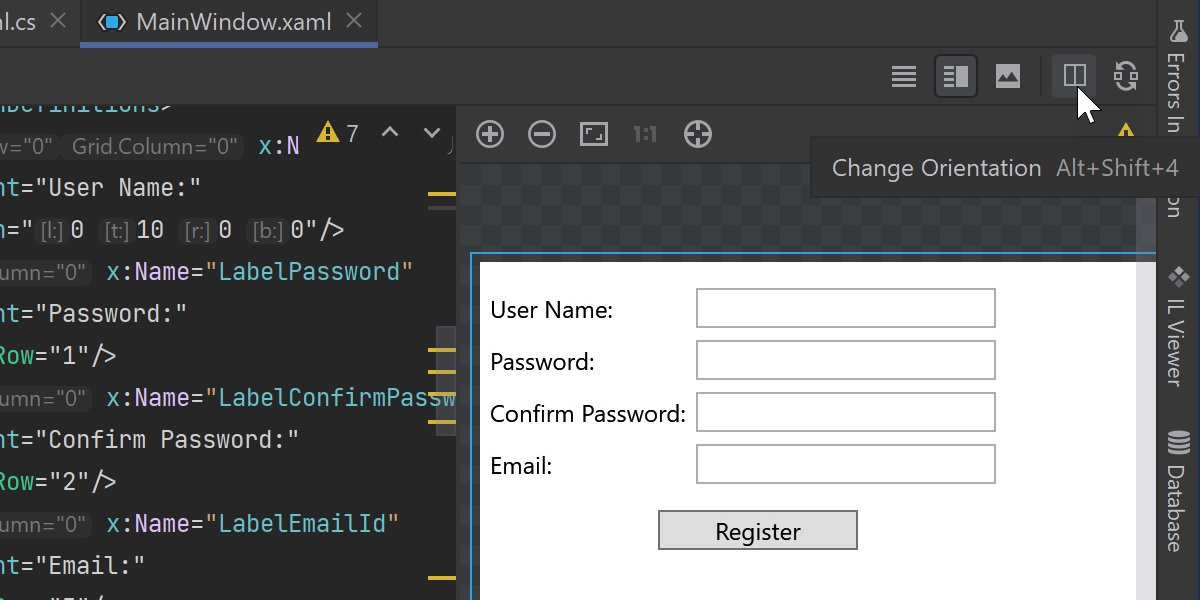
XAML Previewer
We’ve improved our XAML Preview tool, an essential feedback mechanism for WPF and XAML developers.

Rider now places the XAML Preview tool within the editor window itself, giving you the option to switch between many orientation and layout options. You can change the preview tool’s orientation to be vertically or horizontally separated from the editor.

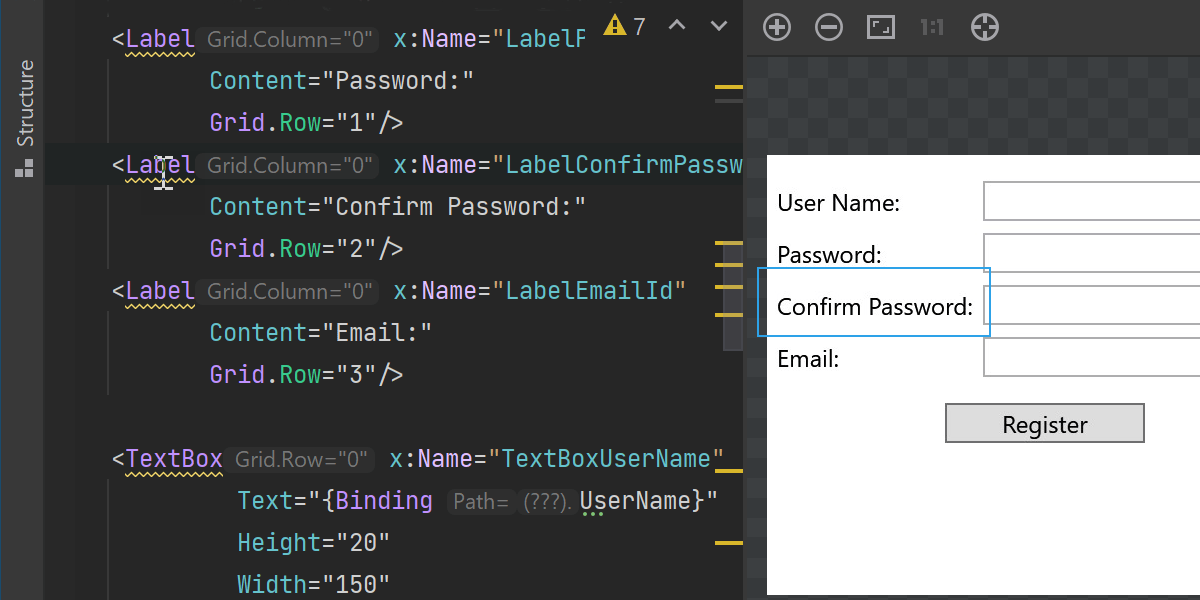
The focused element will now be highlighted, so you get a little extra help when trying to find a specific UI element in an intricate UI design.

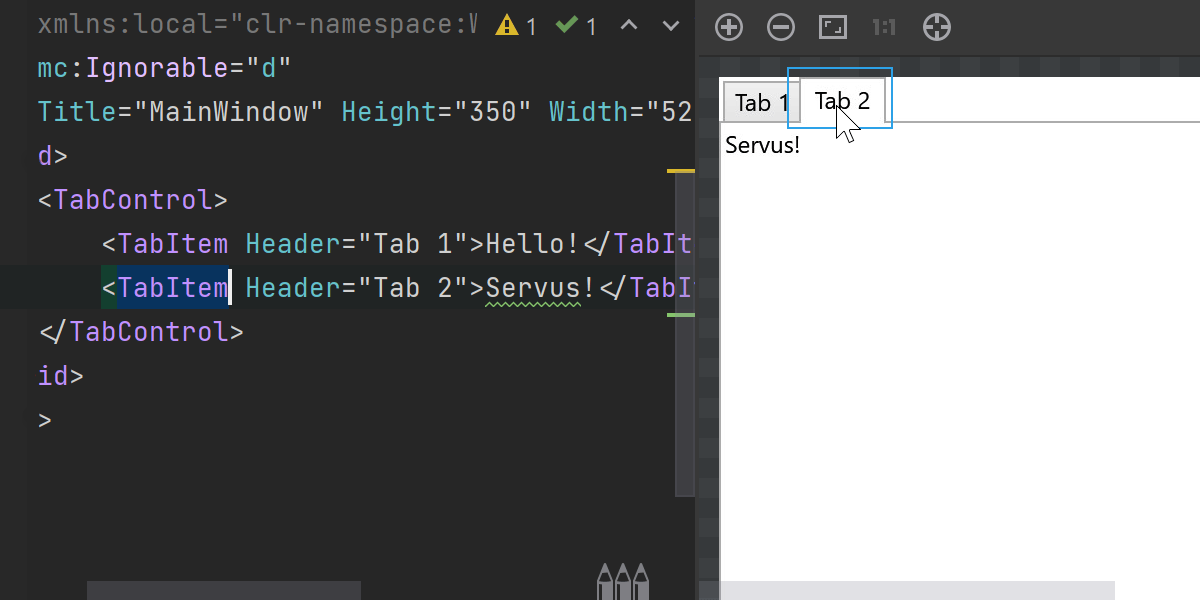
The tool now allows you to click through TabItem instances. The addition vastly improves the experience of building multi-tab user interfaces.

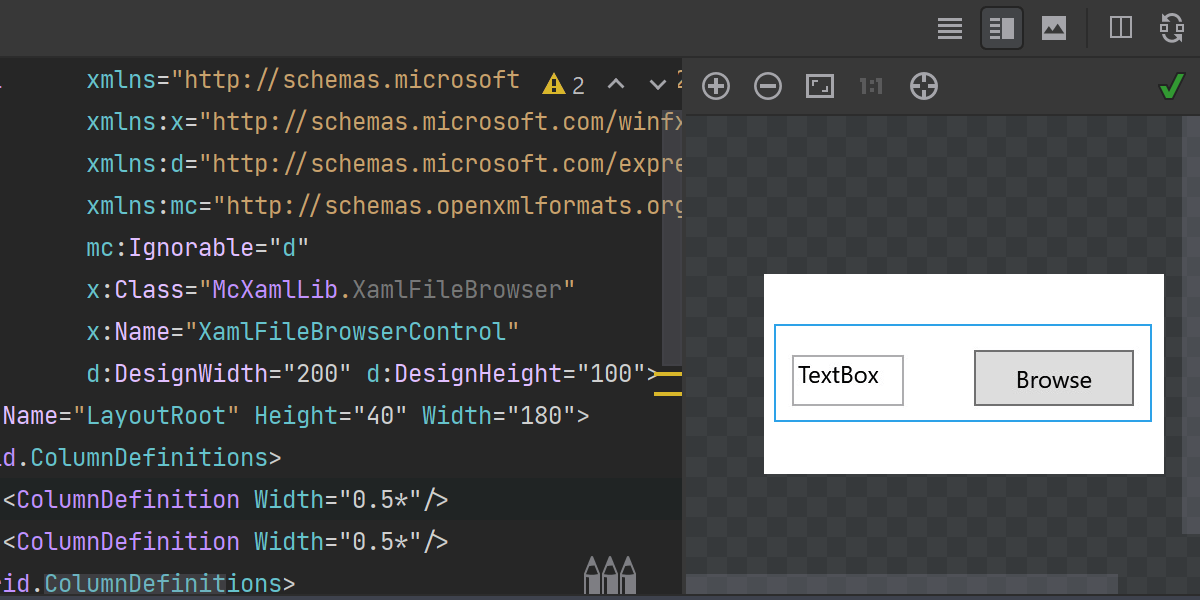
The XAML Preview tool will now respect design properties such as DesignHeight and DesignWidth when rendering previews.
Please note, the XAML Preview is only available on Windows for applications targeting the .NET Framework.
For more details, check out this blog post: XAML Preview Tool Improvements in Rider 2021.1.
Code Styles


Formatting and Code Styles
We’ve added a couple of new settings:
-
You can now choose whether to set a space before and within target-typed
new()parentheses. - You can specify wrapping before the assignment operator.
- You can outdent label statements.
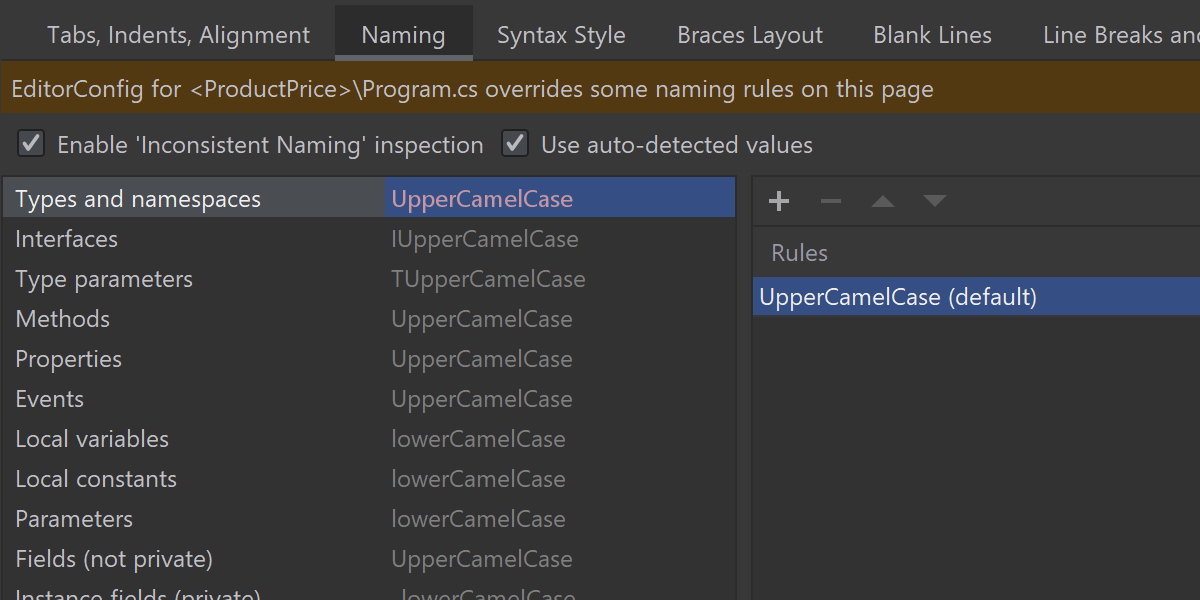
For custom naming rules, we have updated the order in which they are applied – more specific ones now go first.
Finally, we’ve added a new Reindent only action for Format Selection. You can now tell Rider to only adjust the indents for the selected code instead of performing the whole reformatting process.

EditorConfig
EditorConfig is becoming a popular tool in the .NET community, and we are continually improving how it works with Rider. Here’s the improvements we’ve made:
- We’ve improved how Rider reads settings for naming rules from EditorConfig and writes the user-defined naming rules to EditorConfig.
- If the naming rules are overridden in EditorConfig, Rider shows a notification on the naming settings page.
-
We’ve added support for the
csharp_indent_case_contents_when_blockoption in EditorConfig.
F# Support

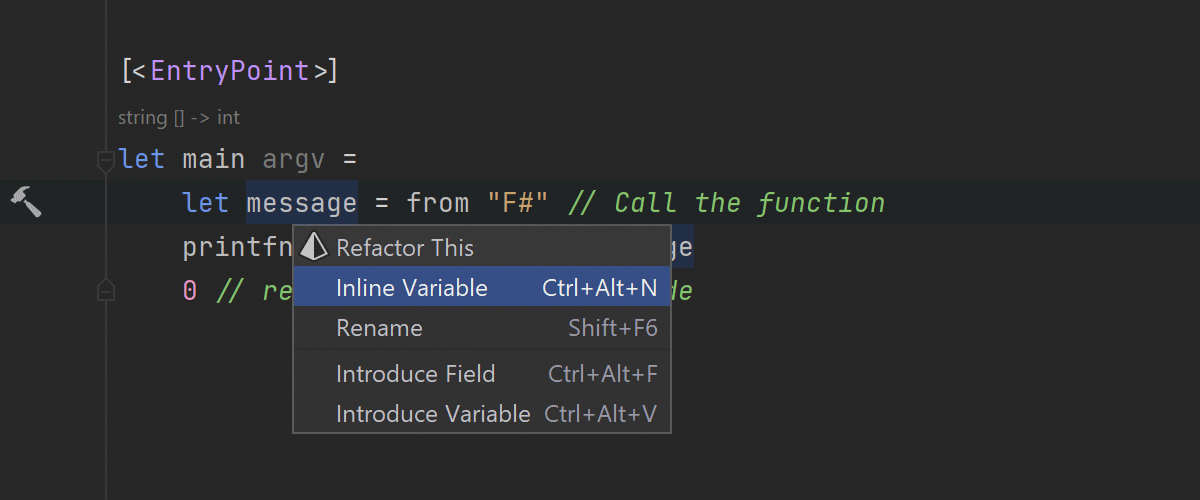
We’ve added new Inline Variable refactoring for local
let bindings.

Rider can now calculate an allowed language level based on the project and compiler used in a build and suggest improvements to make your F# code more modern and up-to-date.

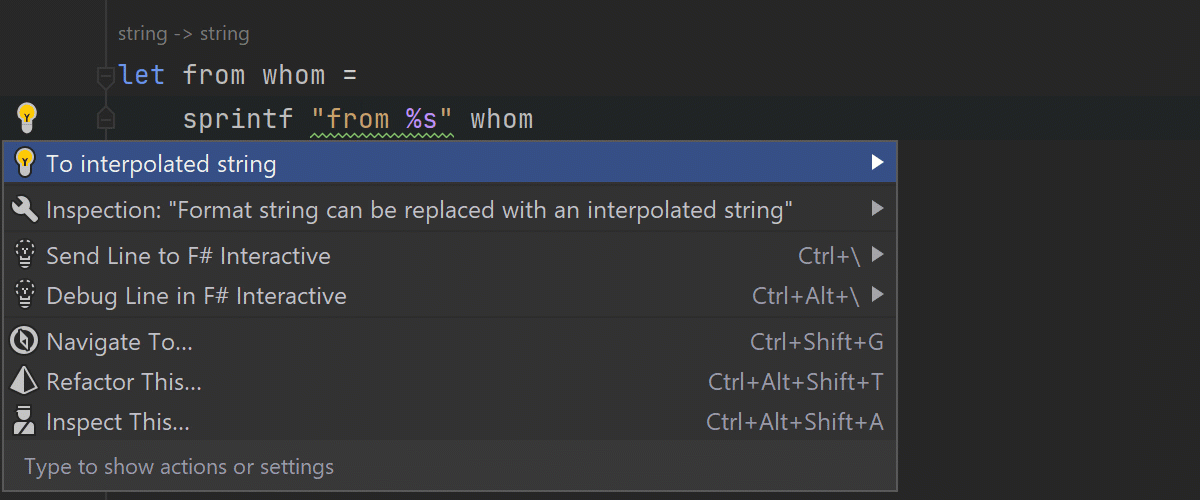
To Interpolated String, a new analyzer and quick fix, aims to convert a
printf-style format string to an F# 5 interpolated string.
Thanks again to
Saul for the nice implementation.

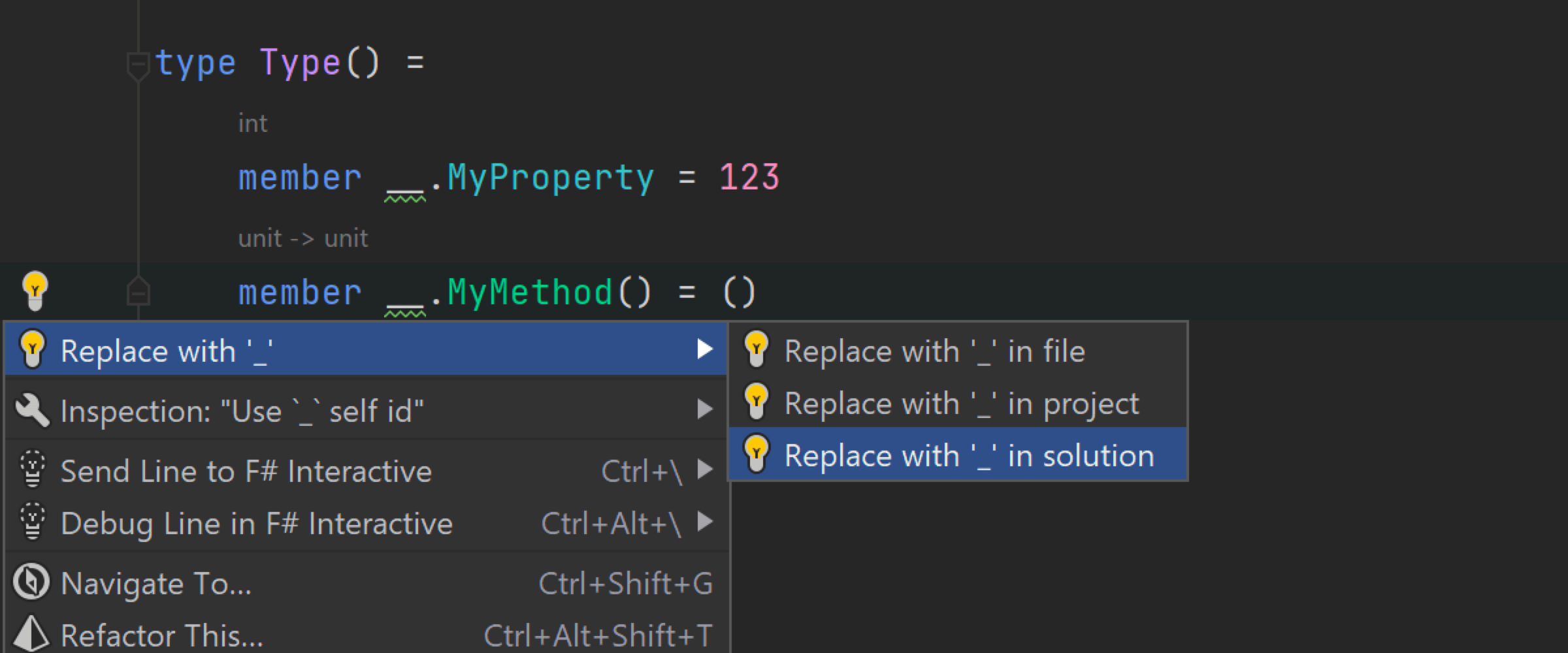
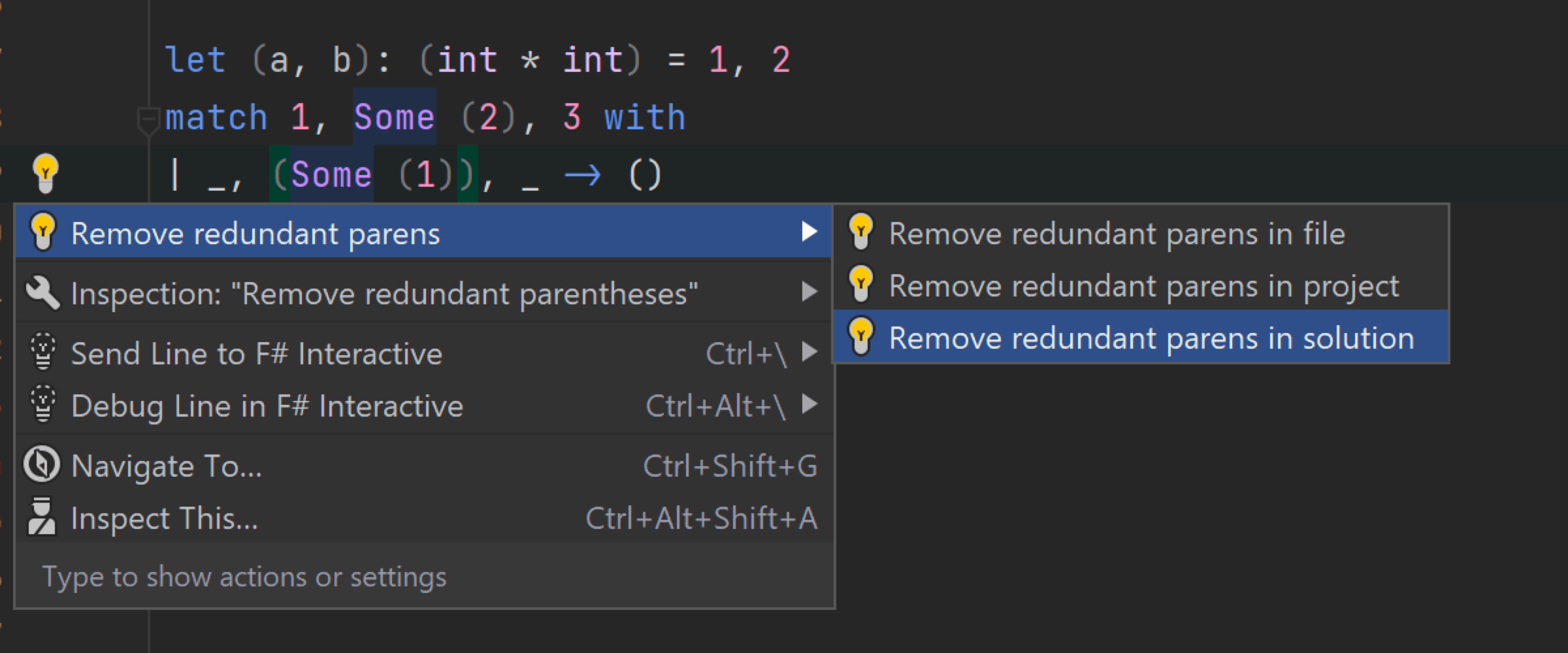
Redundant parentheses analysis and the corresponding quick fix will help you with parentheses in patterns, types, and simple expressions. We’re planning to cover more expression cases in future releases.
There are a lot more of quick fixes, refactorings, and other improvements in F# support. Please see the full release notes for more details.
Space Integration

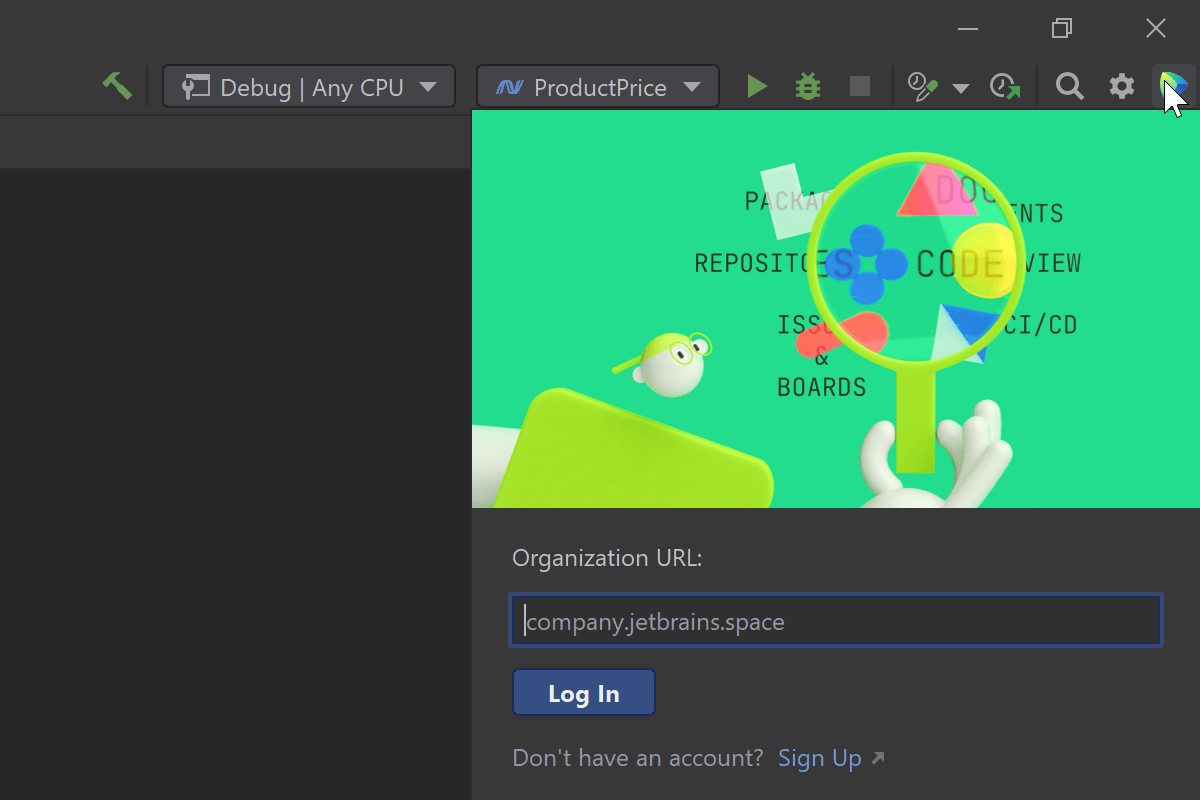
The Space plugin is now available for Rider. You can connect to your organization in JetBrains Space via Get from VCS, located right on the welcome screen. Once logged in, you can view and clone project repositories, review your teammates’ code, and write Space Automation scripts.
Database Support

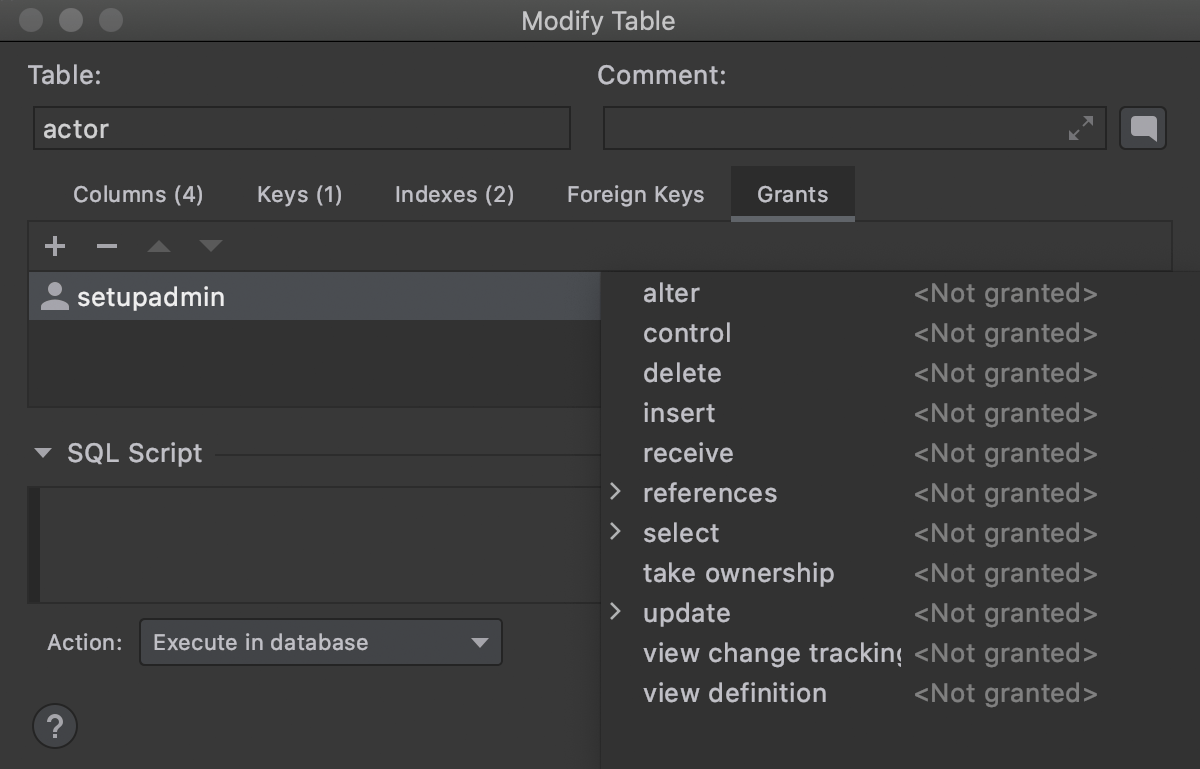
UI for grants
We’ve added a UI for editing grants when modifying objects.
The Modify user window, which you can invoke on a user in the database explorer with Ctrl+F6, now has a UI for adding grants to objects.
This is available for PostgreSQL, Redshift, Greenplum, MySQL, MariaDB, DB2, SQL Server, and Sybase.

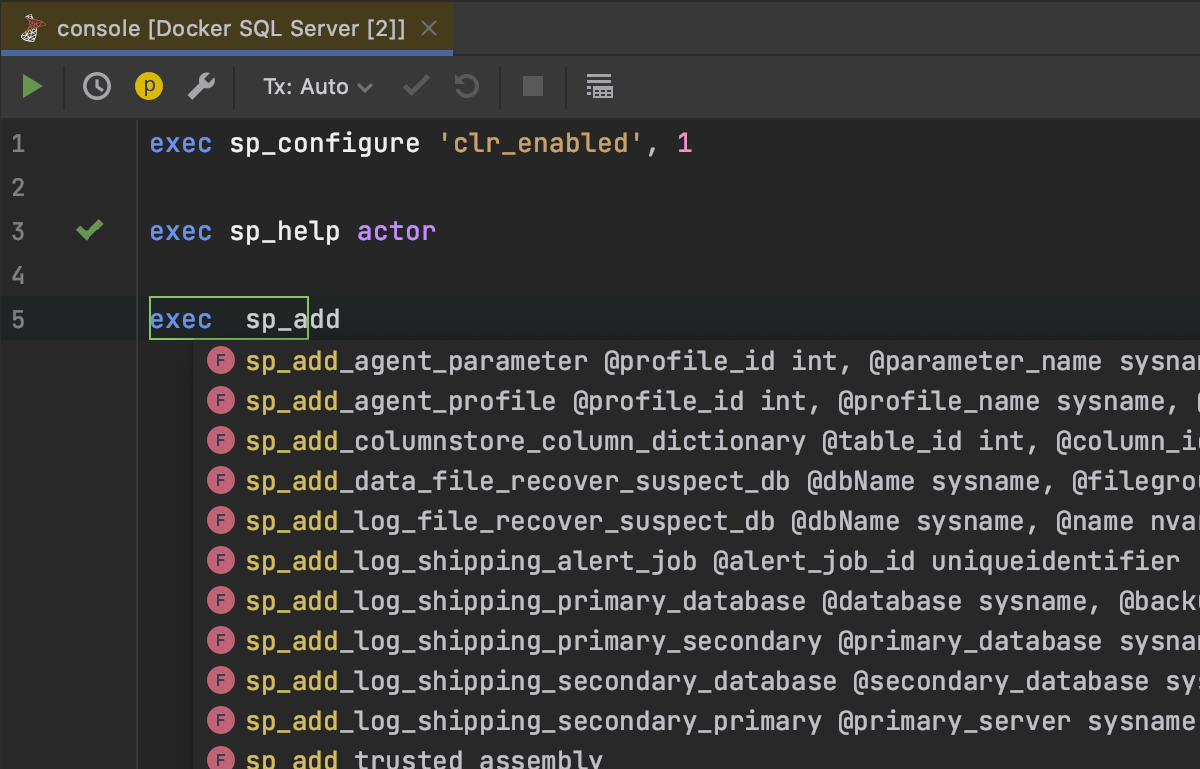
System functions can be used unqualified SQL Server
System functions and procedures are no longer highlighted as errors when used unqualified. Navigation and completion now work for them as well.
Learn more about updates to the database support on the What’s New in DataGrip page.
Other Updates

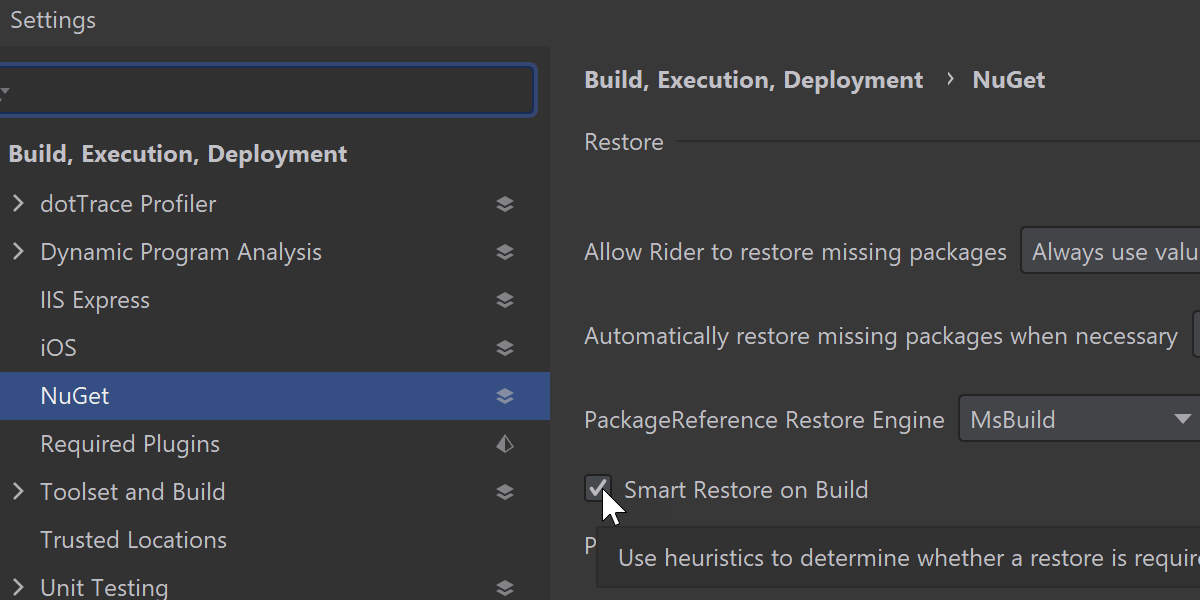
NuGet Smart Restore on a build
We’ve implemented NuGet Smart Restore on a build. It performs a restore on a build action when heuristics detect that an external restore was performed. If you wish to turn it off, the setting is in Settings/Preferences | Build, Execution, Deployment | NuGet | Smart Restore on Build.

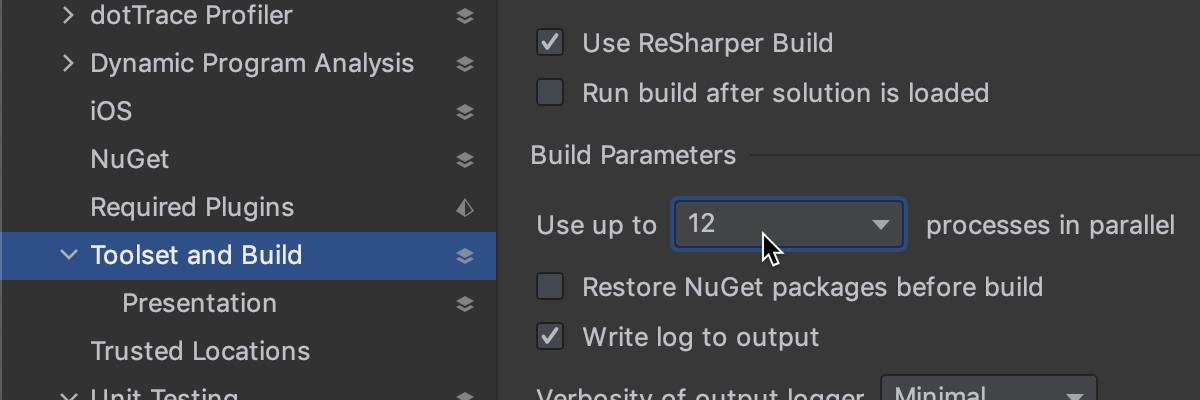
Build in parallel on Mono
Rider now supports building in parallel on recent versions of Mono. Please enable it in Settings | Build, Execution, Deployment | Toolset and Build.

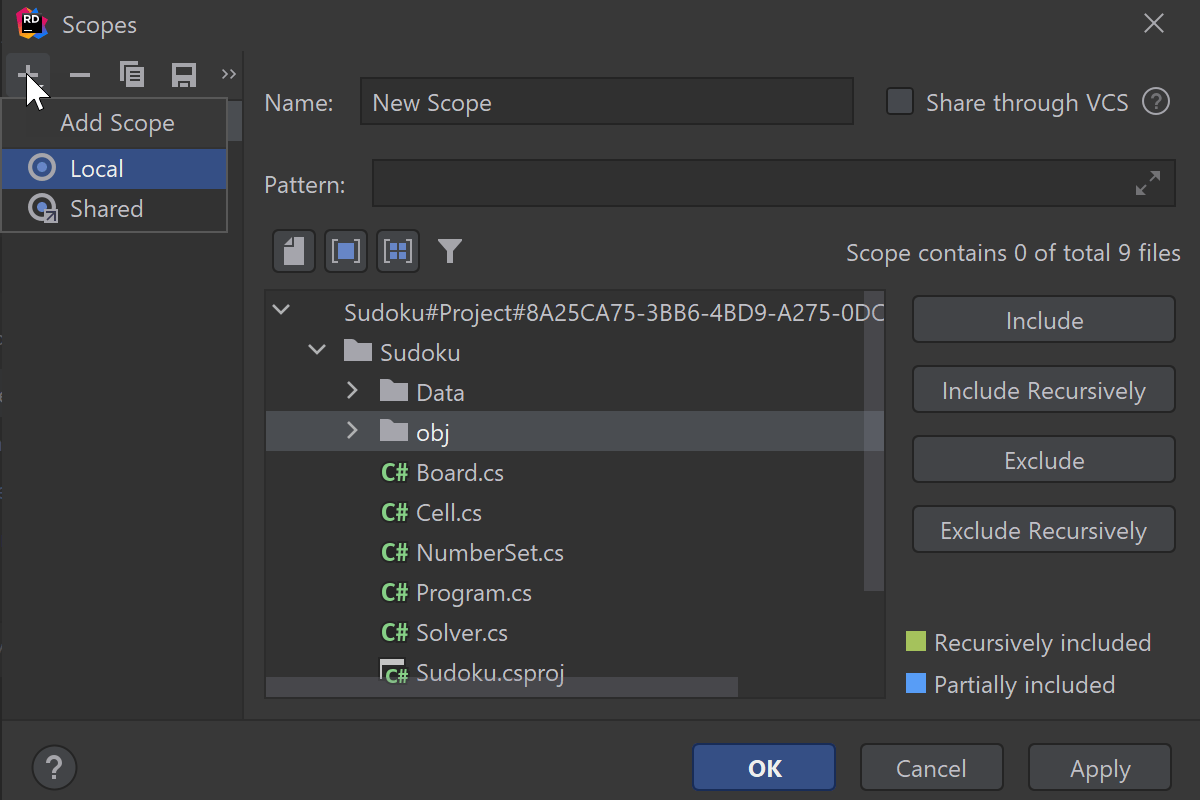
External Dependencies in Find in Files
It is now possible to configure how Rider will treat external dependencies when searching for text. In the Find in Files dialog, select Scope and click the ‘…’ button. The Scopes window will open, and in it you can see whether External Dependencies are included or excluded from the scope. You can change it using the buttons on the right.

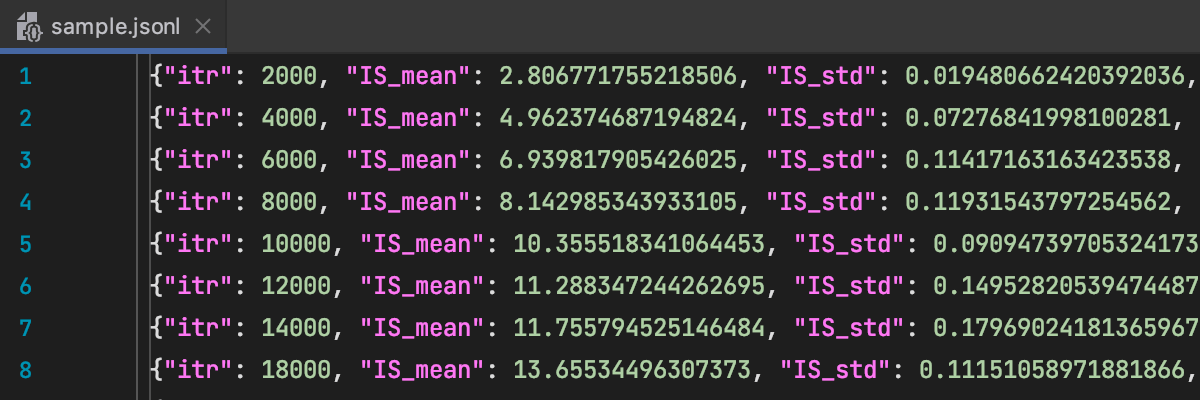
Support for JSON Lines format
We now support the newline-delimited JSON Lines format used for working with structured data and logs. The IDE will recognize .jsonl, .jslines, .ldjson, and .ndjson file types.
Files in these formats contain several lines, and each new line is a JSON object separated by a newline character. Commas are not required at the beginning or end of lines, and there is no need to enclose the entirety of the file contents in square or curly braces.