Rider 最新变化
Rider 2022.1 包含完整的 Unreal Engine 支持,这让 Rider 成为游戏开发的全功能 IDE,适配您使用的所有游戏引擎。
在 v2022.1 中,Rider 还支持备受期待的远程开发工作流的测试版本。 您可以从世界任何地方轻松连接到运行 Rider 后端的远程机器。
除了这些新功能之外,此版本还带来了 Docker Fast 模式、主工具栏更新以及直接从 Search Everywhere(随处搜索)弹出窗口在整个解决方案中进行的全文搜索。
Unreal Engine 游戏开发
Rider 广泛应用于 Unity 开发,并且现已捆绑 Unreal Engine 支持。 这让 Rider 成为我们面向各类游戏开发者的主要 IDE。

与 Unreal Engine 深度集成
Rider 可以在三大主流平台上用于 Unreal Engine 开发:Windows、Linux 和 macOS。 它原生支持 .uproject 模型,能够节省生成中间项目模型的时间。
通过 UnrealLink 插件可以实现 Rider 与 Epic Games 的 Unreal Editor 之间的高级集成。 插件:
- 将蓝图信息带到编辑器。
- 添加了管理游戏启动的设置。
- 提供了更方便的 Unreal Editor 日志版本。

一流的 C++ 支持
Rider 由 ReSharper C++ 驱动,ReSharper C++ 为现代 C++ 提供了尖端的原生支持。 具有 1300 多个代码检查、290 多个快速修复、解决方案级重构和代码生成功能。 无论您处理的是游戏的 C++ 代码、Unreal Engine 代码还是着色器,Rider 都可以帮助您立即浏览和通过嵌入提示进行解释。

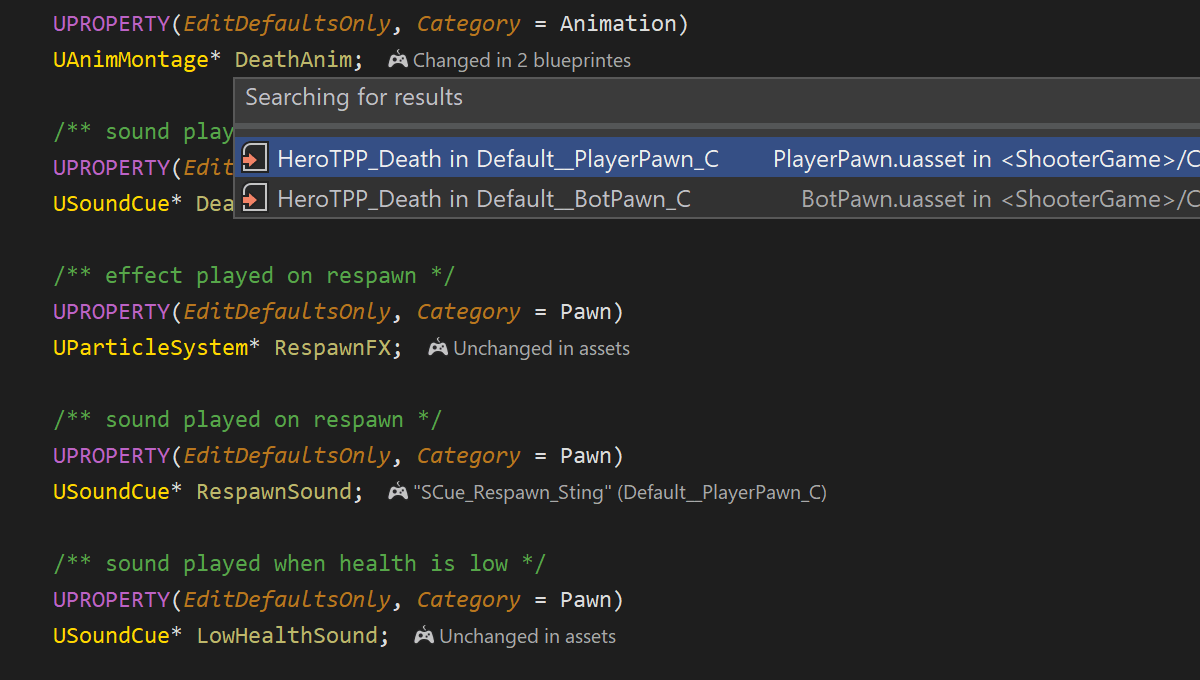
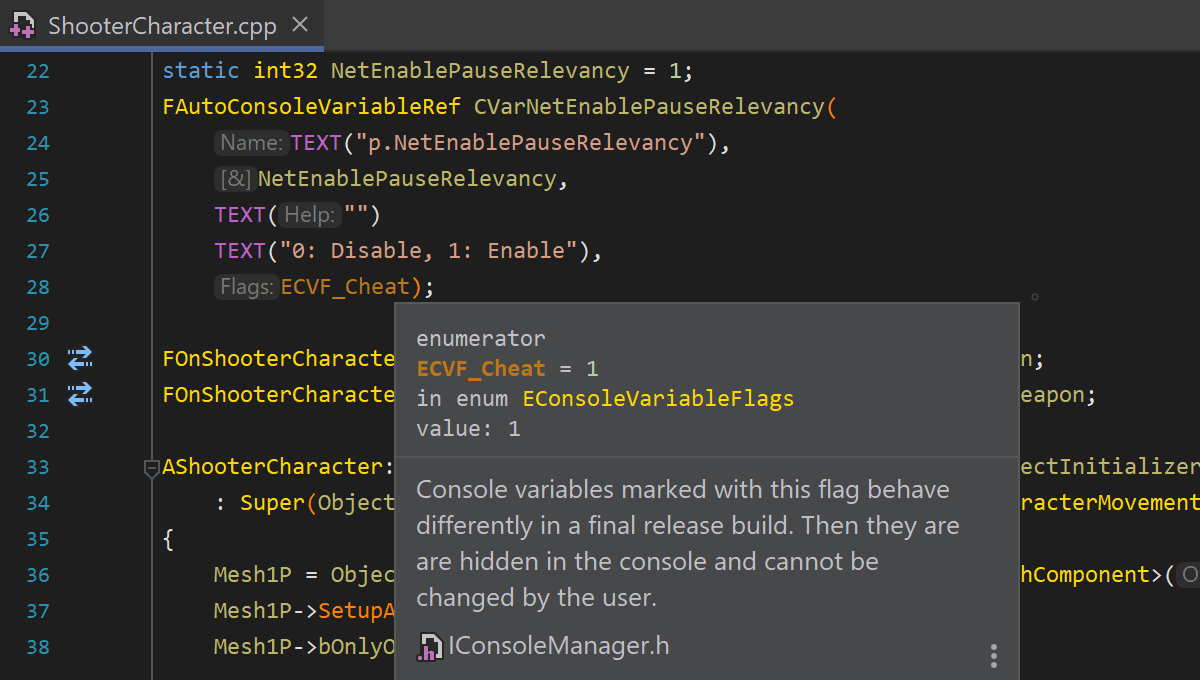
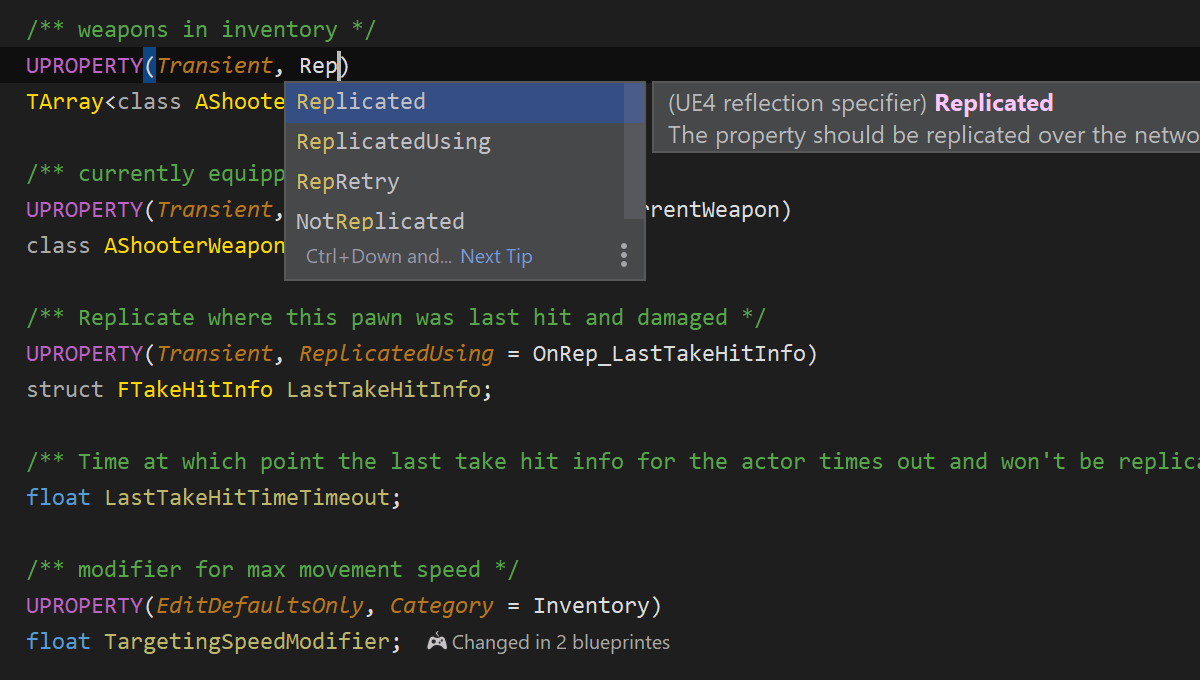
Unreal Engine 反射机制
Unreal Engine 反射宏和反射说明符不仅仅是 Rider 的纯文本替换。 自动补全和快速文档了解这些实体并有助于高效编码。 同样,Unreal Engine 远程过程调用不仅仅是常规函数,Rider 会在代码导航和代码生成期间将其匹配。

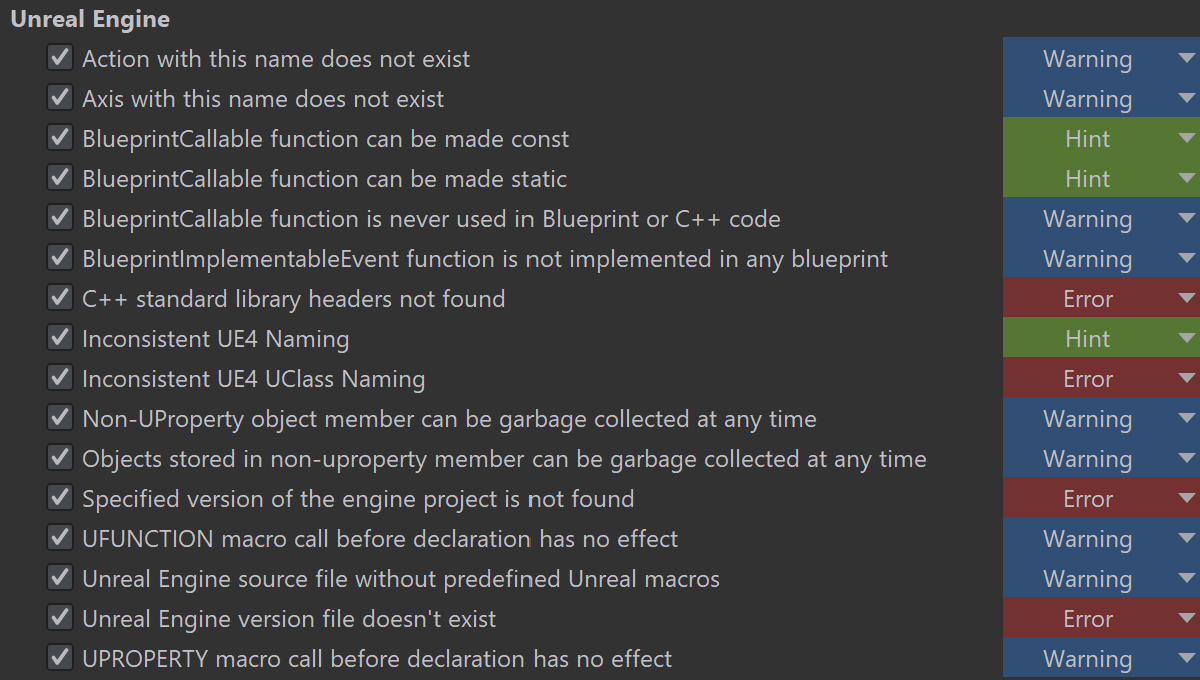
针对 Unreal Engine 优化的代码分析
Rider 与 UnrealHeaderTool 集成,显示的错误和警告与您在编辑代码时通常在编译时看到的相同。 进程经过优化,对整体性能的影响极小。
Rider 会检测 Unreal Engine 项目,并在这些项目中生成和分析代码时自动使用 Unreal Engine 命名约定规则。

调试器
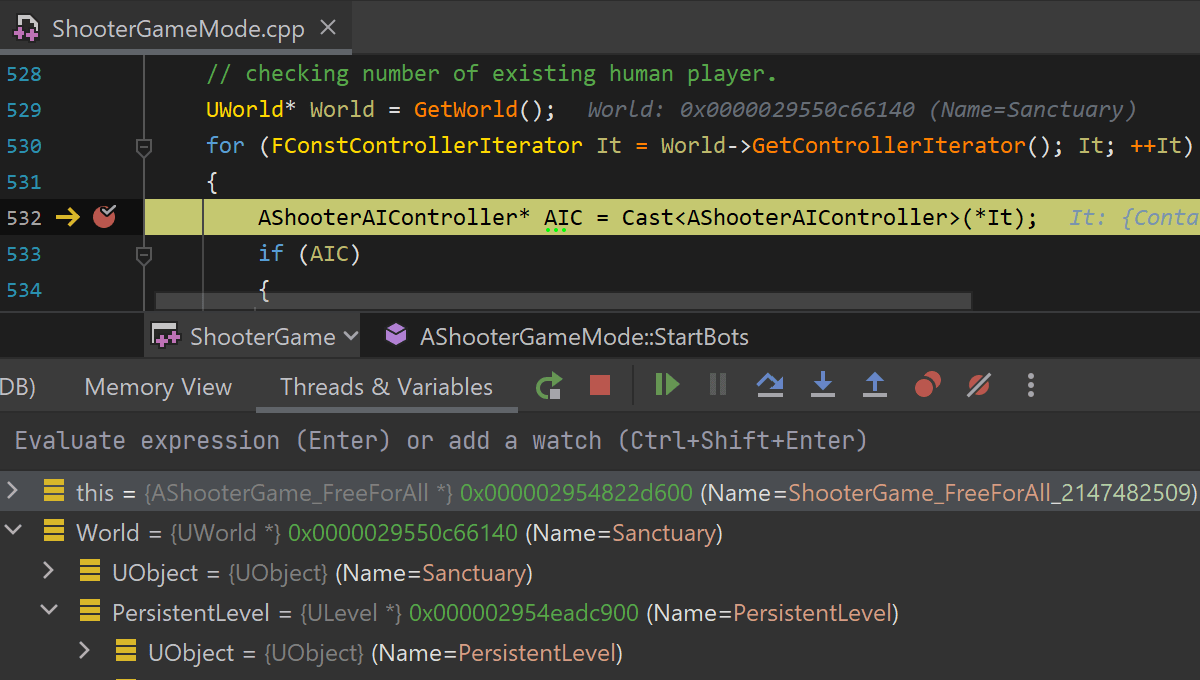
具有 Unreal Engine Natvis 支持的基于 LLDB 的调试器有助于挖掘游戏代码或引擎中的任何问题。 您可以设置行、符号、数据和条件断点。 您还可以在调试会话期间直接在 Rider 编辑器中逐步执行代码、计算表达式以及查看变量值。

单元测试
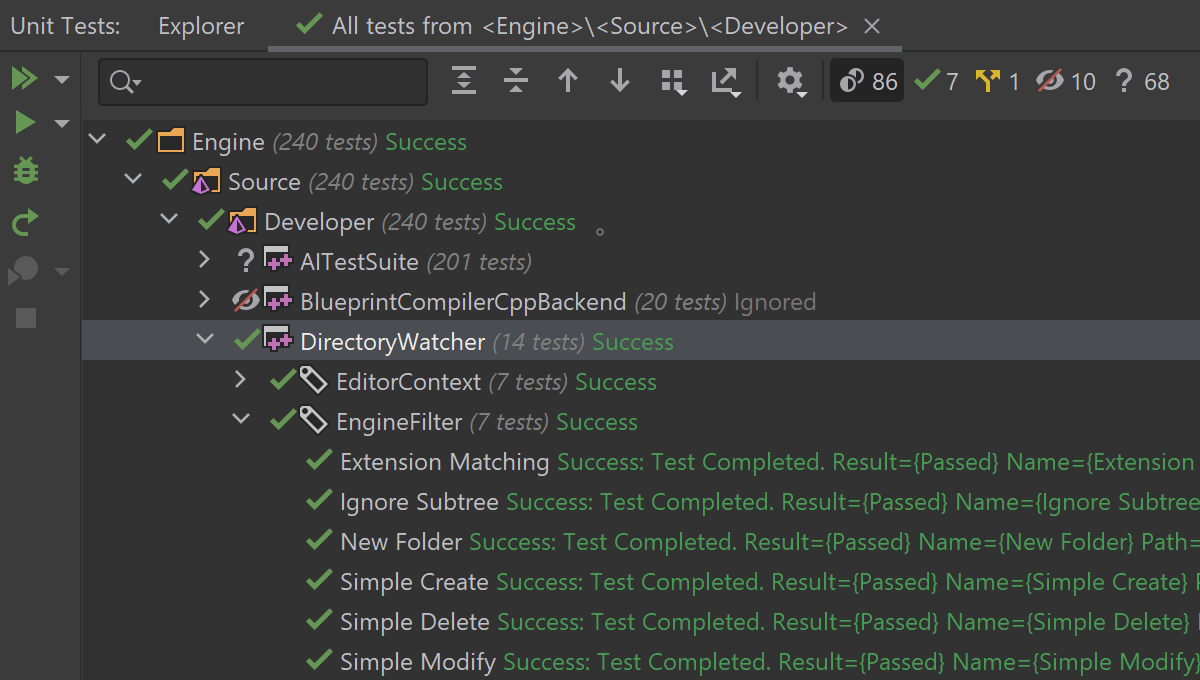
Rider 为 Unreal Engine Automation Testing 框架提供了开箱即用的支持。 从 Unit Test(单元测试)工具窗口或直接从编辑器启动测试,查看其结果,然后重新运行失败、全部或特定测试。
您可以将 Rider 用于 Windows 上的一般 C++ 开发 – 只需在 Rider 中将 .sln 文件作为项目打开。 在 Linux 和 macOS 上,Rider 仅限于 C++ 项目的 .uproject 模型。 如果您对 Rider、CLion 和 ReSharper C++ 在一般 C++ 和 Unreal Engine 开发方面的不同之处感兴趣,请查看我们的常见问题解答。
远程开发 Beta

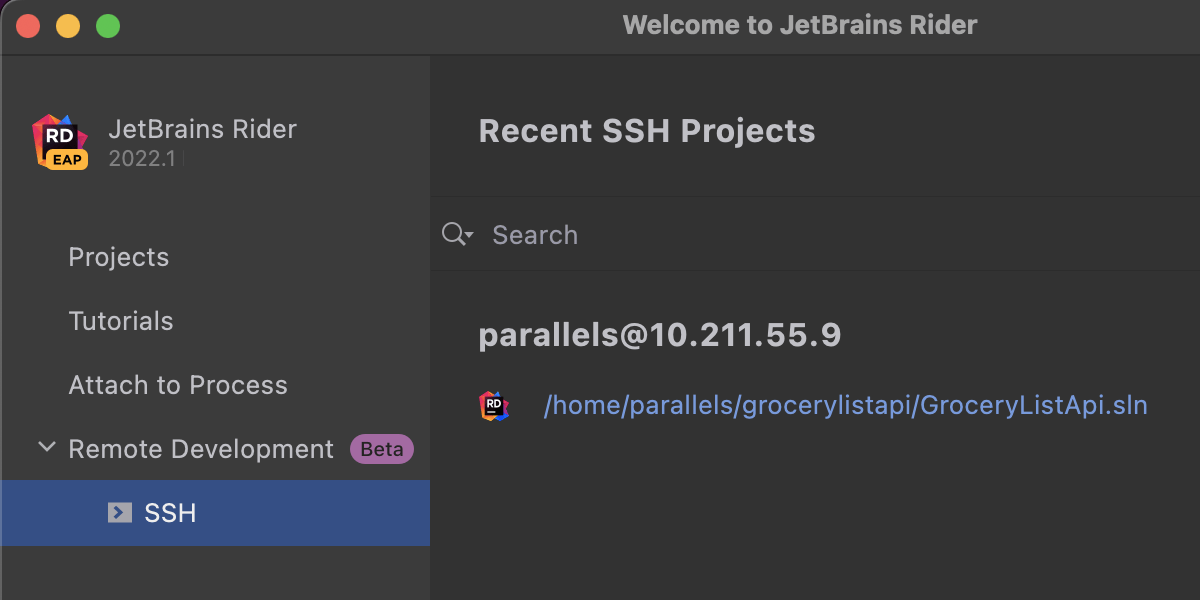
Rider 现已支持测试版本的远程开发工作流。 您可以从世界任何地方轻松连接到运行 Rider 后端的远程机器。 所有处理都将在这台强大的远程机器上进行,您将能够像在本地机器上一样无缝地处理项目。 可以在 Rider 的欢迎屏幕或通过 Toolbox App 中新增的 JetBrains Gateway 应用程序启动此功能。
此外,您还可以借助 JetBrains Space 这款整体软件开发管道的一站式平台,创建、预构建、共享、重现、休眠和管理开发环境。 查看此博文了解更多详细信息。
工具栏

自定义新工具栏
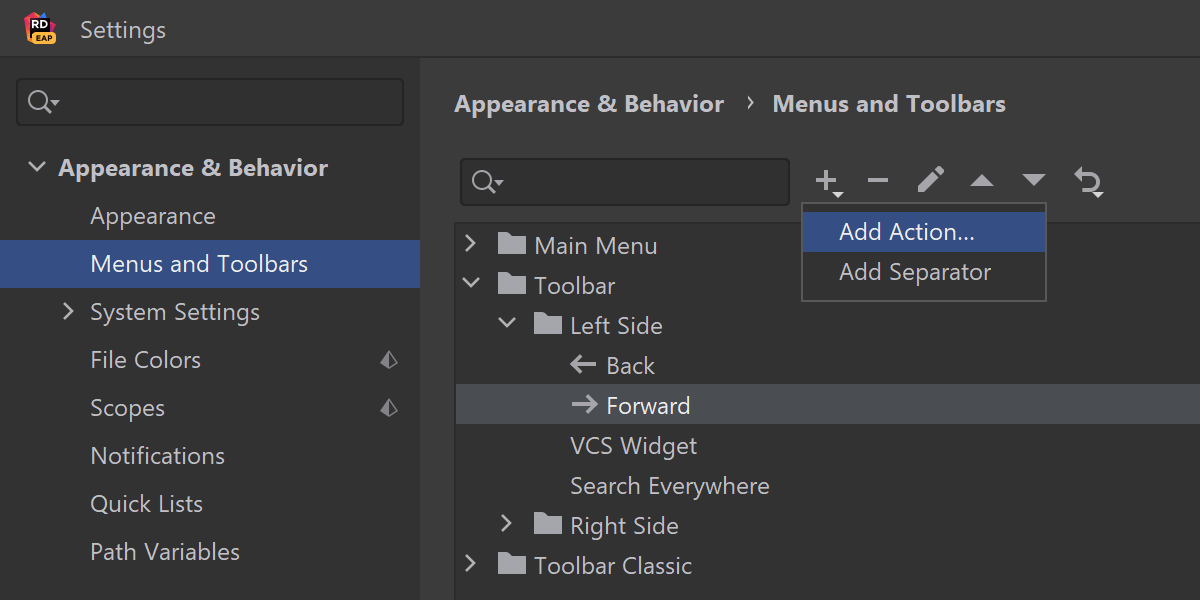
新的主工具栏看起来棒极了。 然而,先前它不能添加自定义微件,也不能重新排列现有微件,这引起了许多人的不满。 您要求,我们实现! 现在,您可以在工具栏的左右两侧添加新元素,也可以重新排列和移除微件。
可以通过两种方式打开工具栏自定义页面:
- Preferences/Settings | Appearance & Behavior | Menus and Toolbars | Toolbar(偏好设置/设置 | 外观与行为 | 菜单与工具栏 | 工具栏)
- 右键点击工具栏,选择 Customize Toolbar(自定义工具栏)。

从新工具栏开始分析
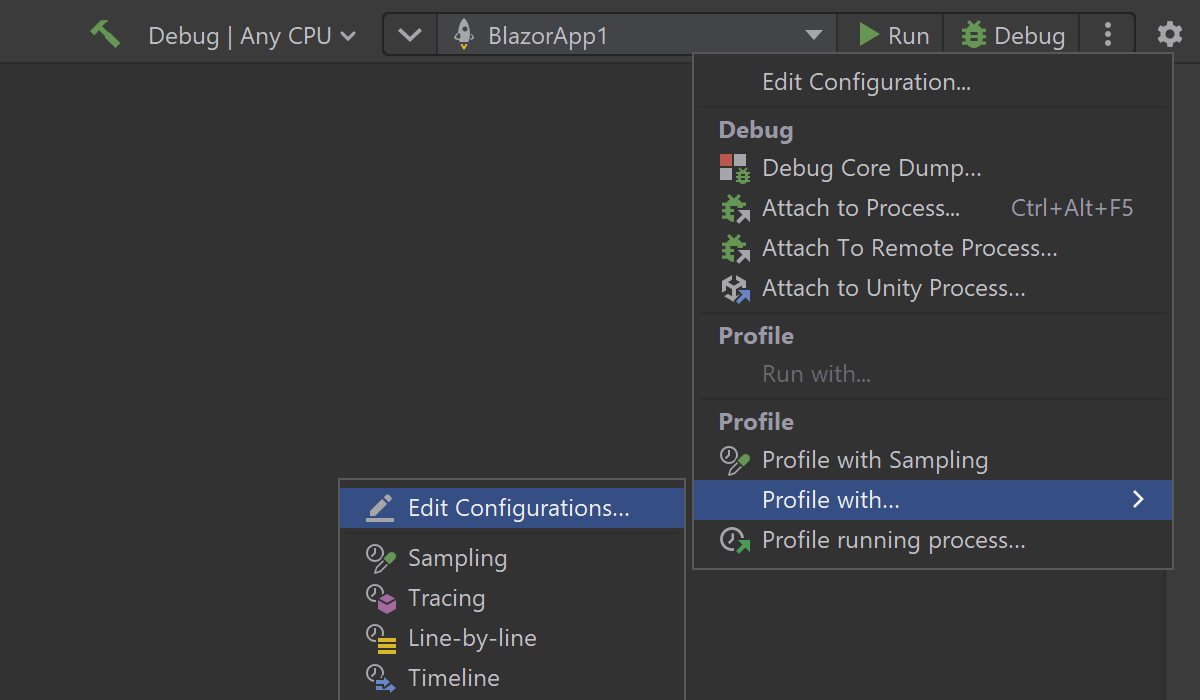
如果您使用了我们在 Rider 2021.3 中发布的新主工具栏,您可能已经注意到无法立即开始使用 dotTrace 进行分析。 在此版本中,我们解决了这一问题。
Run/Debug(运行/调试)微件的 More(更多)菜单(“烤肉串”图标)中添加了 Profile with Timeline(使用时间线分析)、Profile with...(分析方式…)和 Profile running process...(分析正在运行的进程…)选项。
Docker Fast 模式

Fast 模式已登陆 Docker 和 Docker-Compose 解决方案,这将显著缩短开发过程中的构建时间!
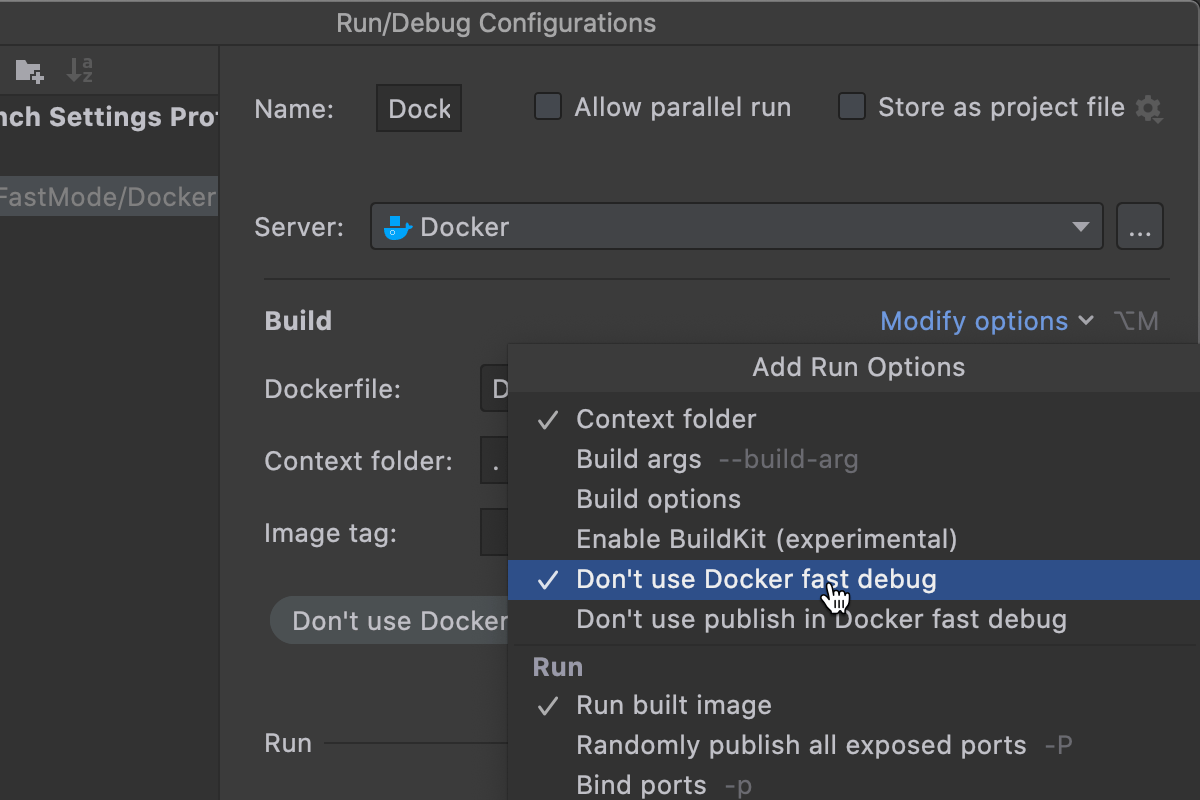
在容器中构建项目可能比在本地机器上构建慢得多。 启用 Fast 模式后,Rider 将首先使用 docker build 创建 Docker 镜像的基础暂存,然后在主机上构建项目,显著提升速度。 最后,项目工件作为卷挂载到 Docker 容器。 此模式仅适用于 Debug(调试)配置,在 Release(发布)下构建的项目将按照 Dockerfile 中的步骤构建。
您可以通过 Edit Run Configuration | Build | Modify options | Don’t use Docker fast debug(编辑运行配置 | 构建 | 修改选项 | 不使用 Docker 快速调试)禁用特定运行配置的 Fast 模式。
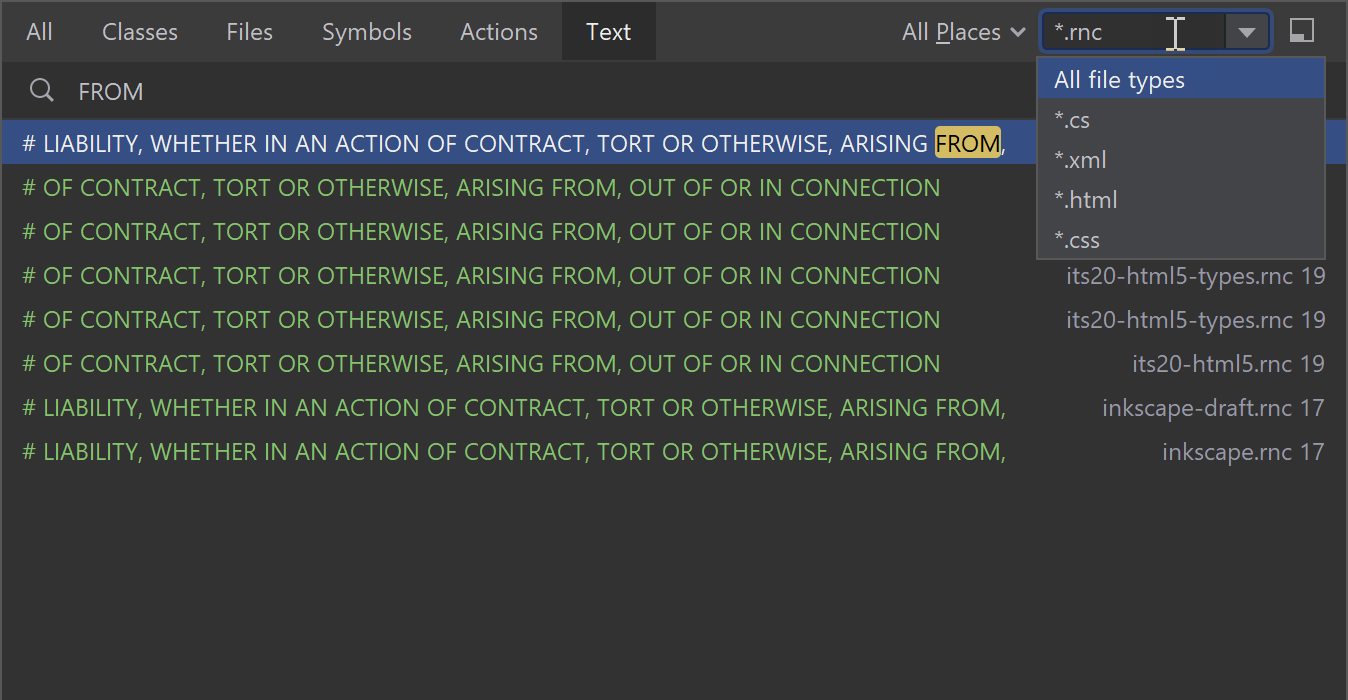
在 Search Everywhere(随处搜索)中搜索文本

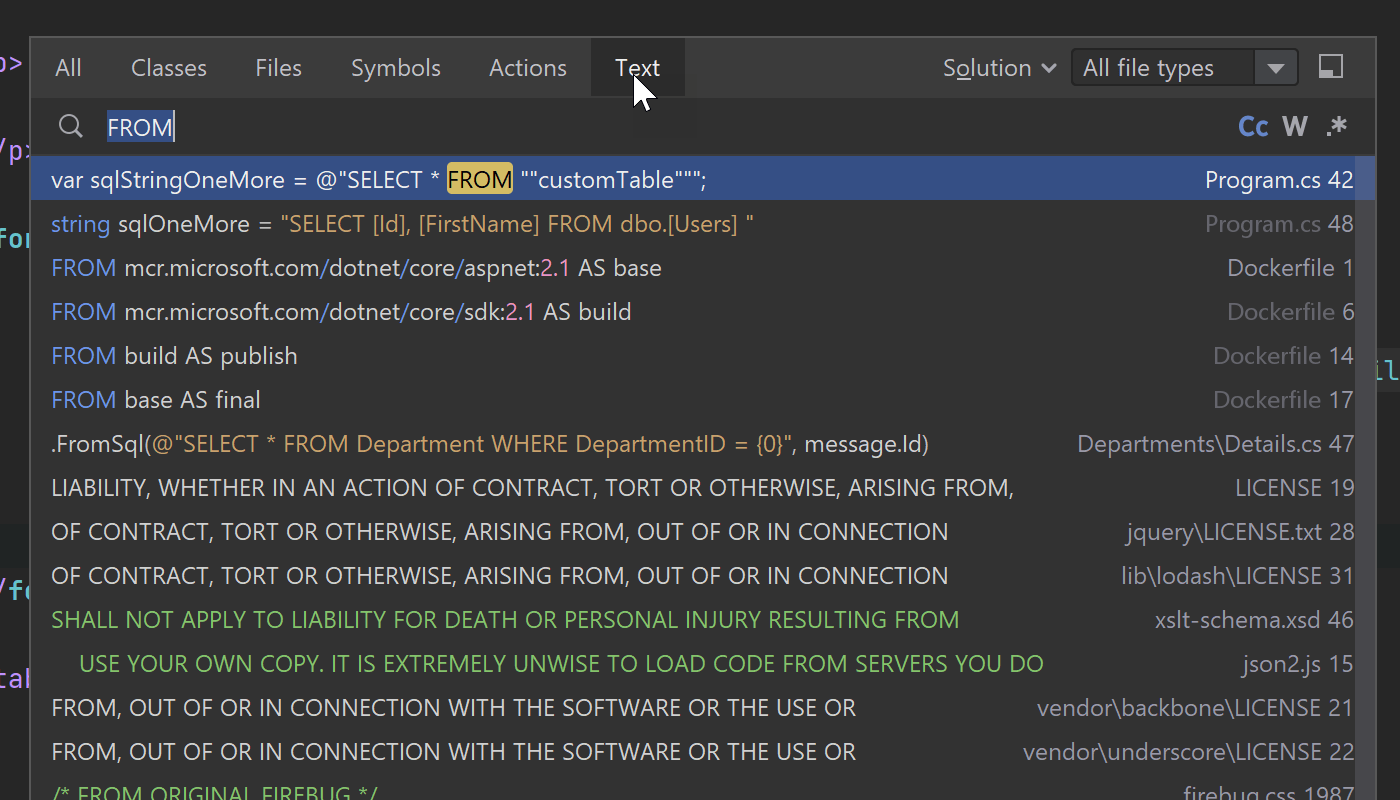
Search Everywhere(随处搜索)是您在解决方案、IDE 设置或 Git 历史记录中查找内容时的主要入口点。 我们在 Rider 2022.1 中添加了新的 Text(文本)标签页,可以在您输入时显示解决方案中与字符串匹配的所有文本。 它可以在所有代码和文本文件中运行全文本搜索,包括 .cs、.fs、.cshtml、.json、.js、.css、.editorconfig、.cvs、.dockerfile、.md 和 .txt 文件。
像往常一样,这些结果会出现在 All(所有)标签页上。


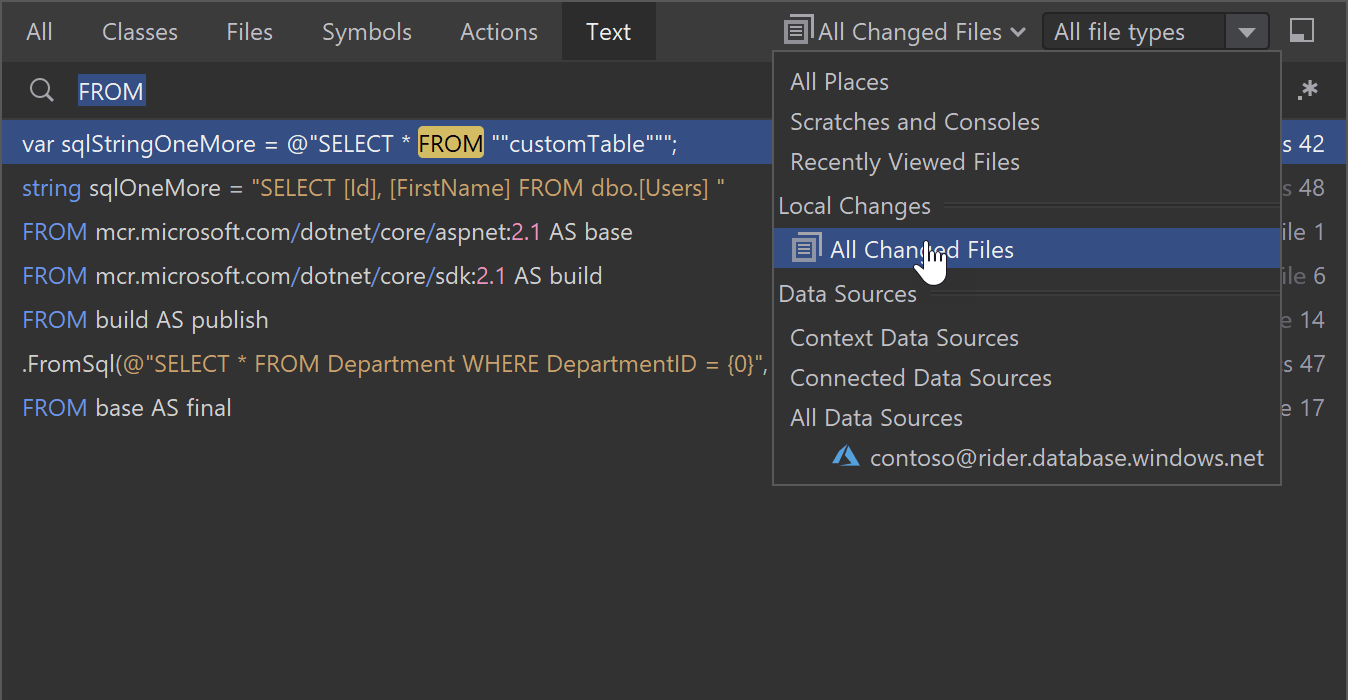
不过,您可以缩小要运行此搜索的文件范围:
- 按搜索区域:All places(所有位置)、Recently viewed files(最近查看的文件)、Local changes(本地更改)或 Data sources(数据源)。
- 按文件类型,使用预定义的值列表或手动指定的文件掩码。
Search Everywhere(随处搜索)中的此文本搜索不会影响现有的 Find in Files(在文件中查找)功能。 您可以同时使用这两种功能。
UI/UX

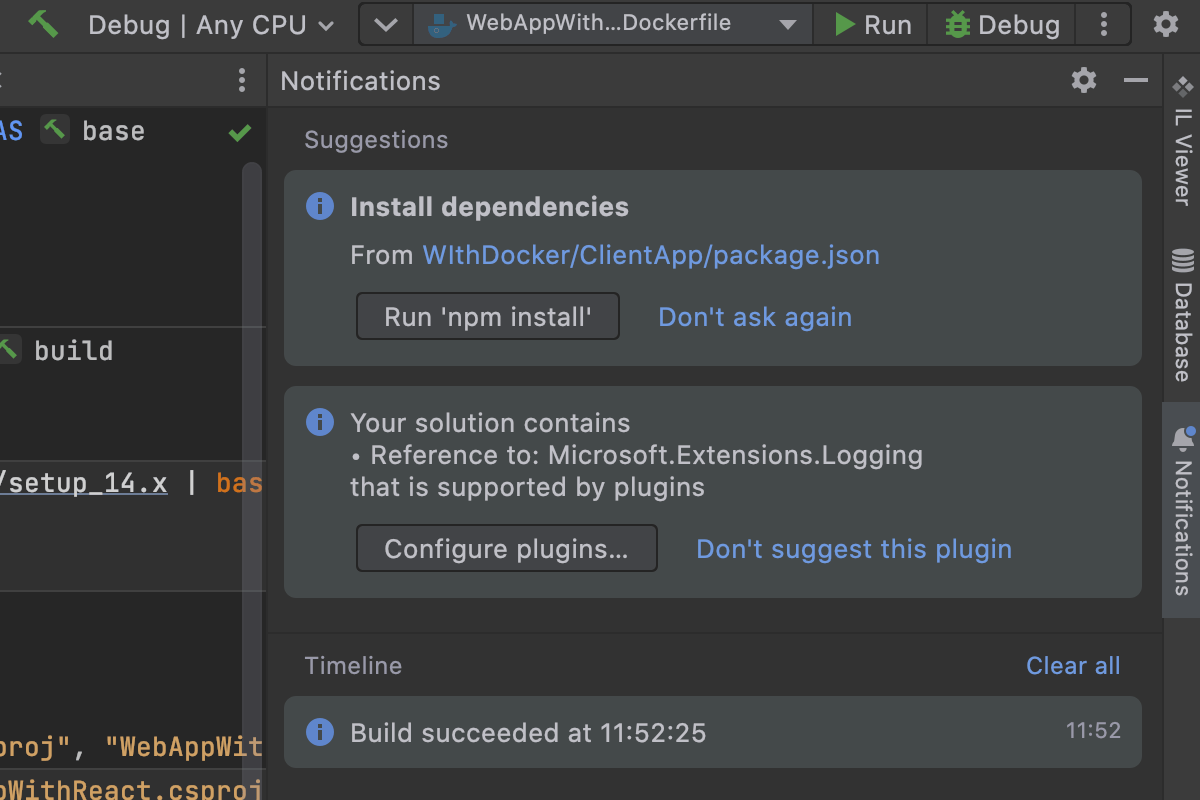
新的 Notifications(通知)工具窗口
我们已将 Event Log(事件日志)实例替换为新的 Notifications(通知)工具窗口,更清晰地高亮显示来自 IDE 的重要和有用的通知。 此次更新的目标是让通知更加醒目,并提供一个可从导航栏访问的专用通知管理工具窗口。
Notifications(通知)工具窗口中显示的通知分为两种类型:Suggestions(建议)和 Timeline(时间线)。
Suggestions(建议)部分提供的是对大多数用例有用或有帮助的通知。 此外,Suggestions(建议)可以是重要的也可以是常规的。 重要通知会在导航栏的铃铛图标上显示红色圆圈。 常规建议在铃铛图标上则为蓝色圆圈。

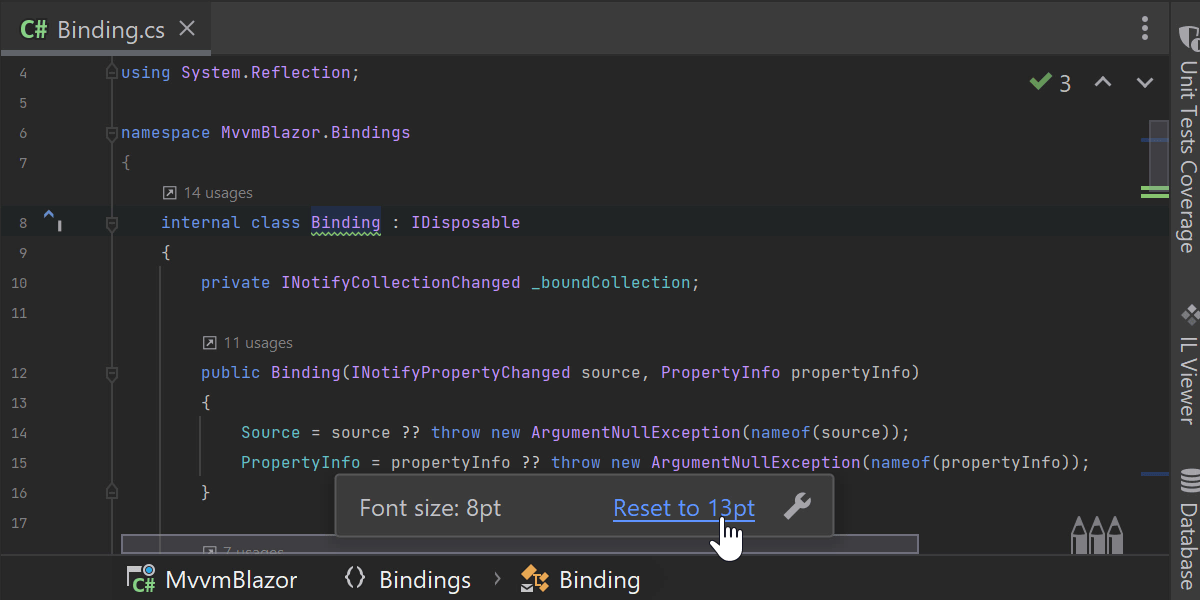
缩放指示器
过去,在文本编辑器中很难确定内容是放大了还是缩小了。 因为没有明确显示当前缩放状态的可见指示器。
在此版本中,我们引入了 Zoom(缩放)微件,显示在当前文本编辑器的底部。 它会指示编辑器的实际字体大小并帮助您将其重置为默认值。
您可以从此微件直接导航到 Preferences/Settings(偏好设置/设置),在其中调整缩放是应该影响所有编辑器还是只影响当前编辑器。

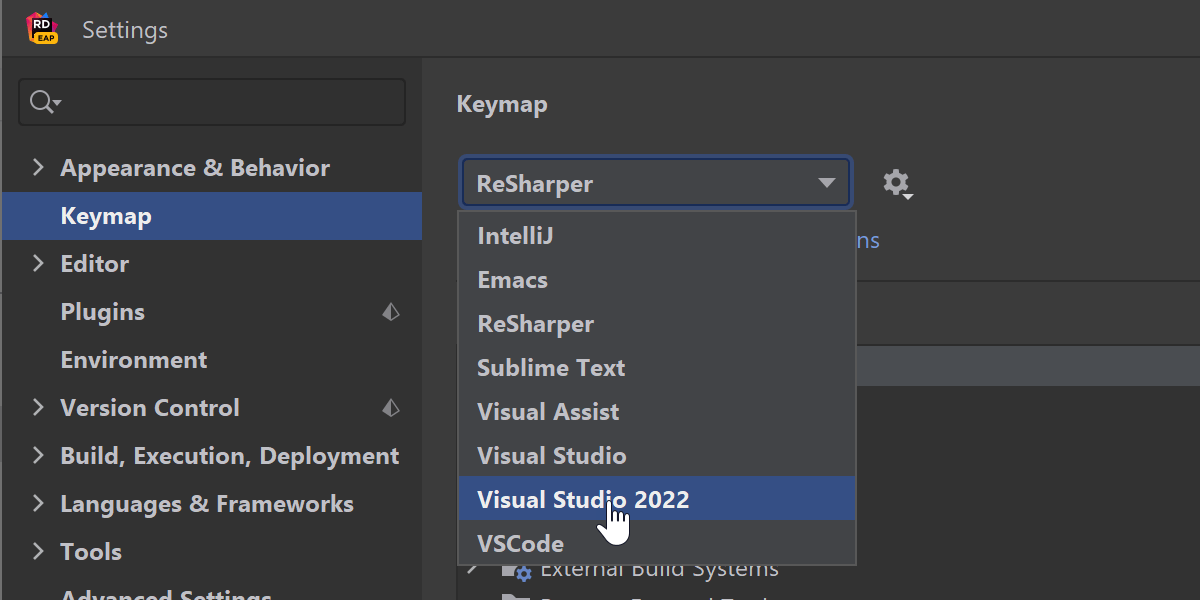
Visual Studio 2022 按键映射
我们添加了新的 Visual Studio 2022 按键映射,它解决了当前 Visual Studio 按键映射与 Visual Studio IDE 按键映射(例如 Alt+向上箭头/向下箭头)之间的所有快捷键差异,支持后者的快捷键。 这一改动适合习惯于 2022 版之前没有 ReSharper 的 Visual Studio 的用户。
语言支持
C# 支持
We continue to improve support for C# 10, particularly global usings. 我们已经实现了两个新重构,它们也可用作上下文操作。

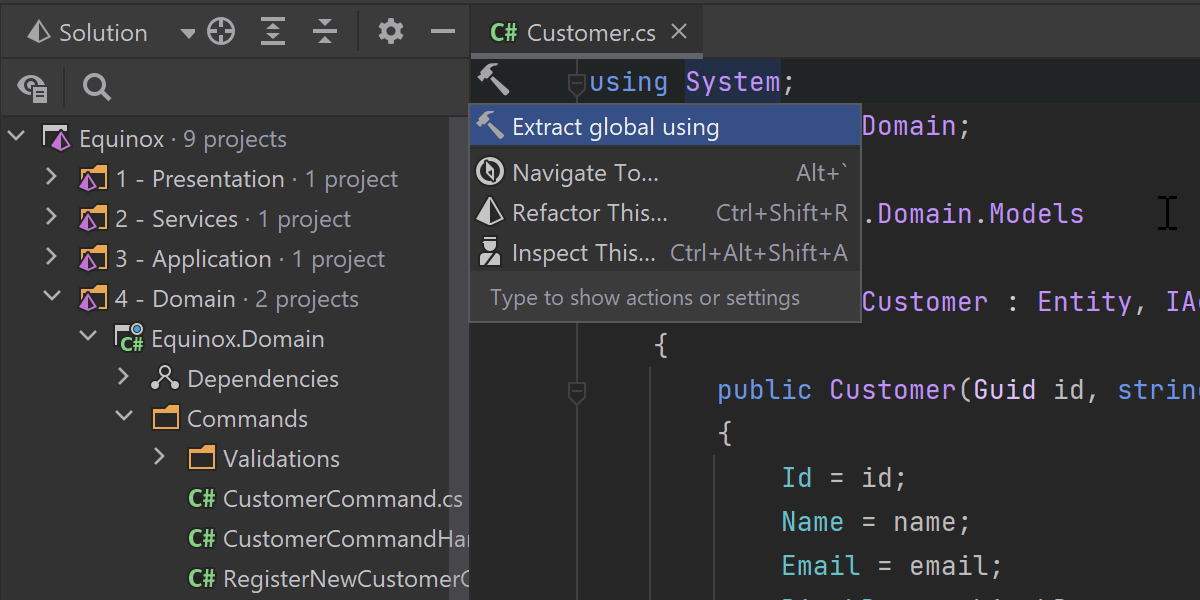
Extract Global Using(提取 Global Using)可以帮助您在项目中引入 global using 的概念。 在常规 using 指令上调用后,Rider 会建议将其提取到指定 GlobalUsings.cs 文件中(如果项目中还没有这样的文件,它将被创建)。 不再需要的常规 using 将从项目的文件中移除。

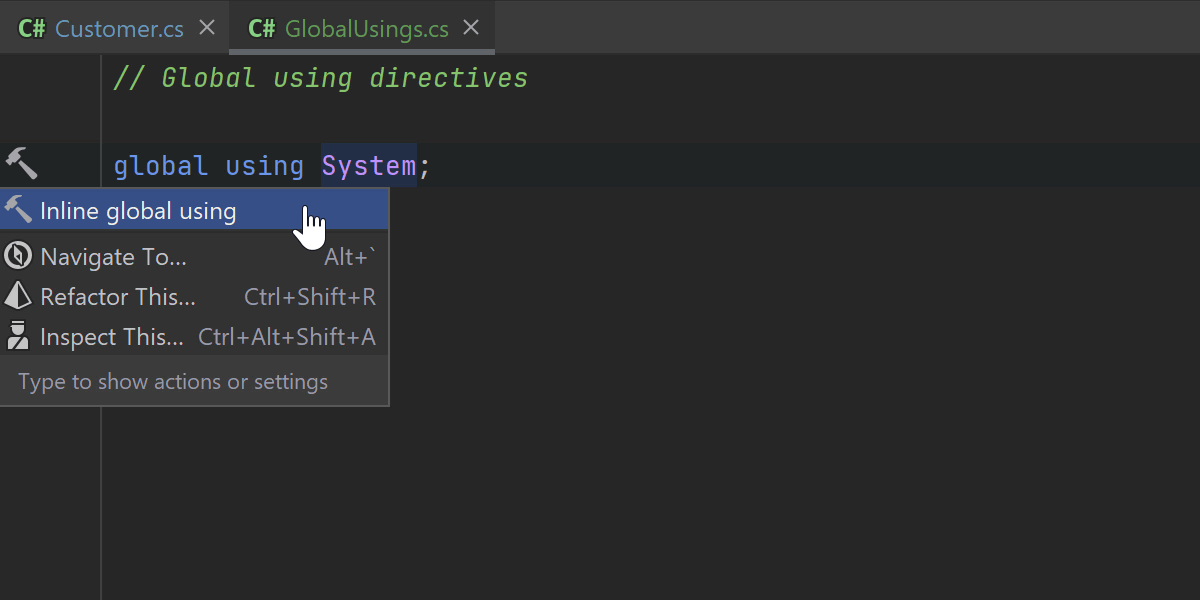
如果您决定将 global using 重构为常规 using,Inline Global Using(内联 Global Using)重构也可以提供帮助。 在 global using 上调用时,它会将其从 GlobalUsings.cs 中移除,并将相应的 using 语句添加到项目中需要的文件中。

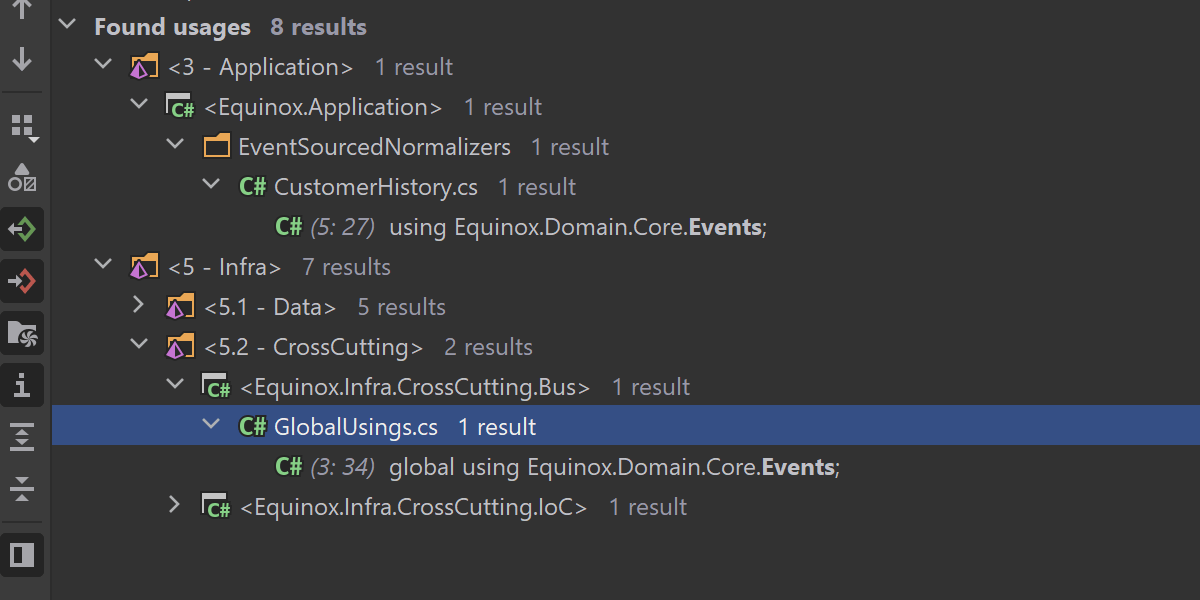
Find Usages(查找用法)和扩展方法的代码分析中支持 global using 功能。

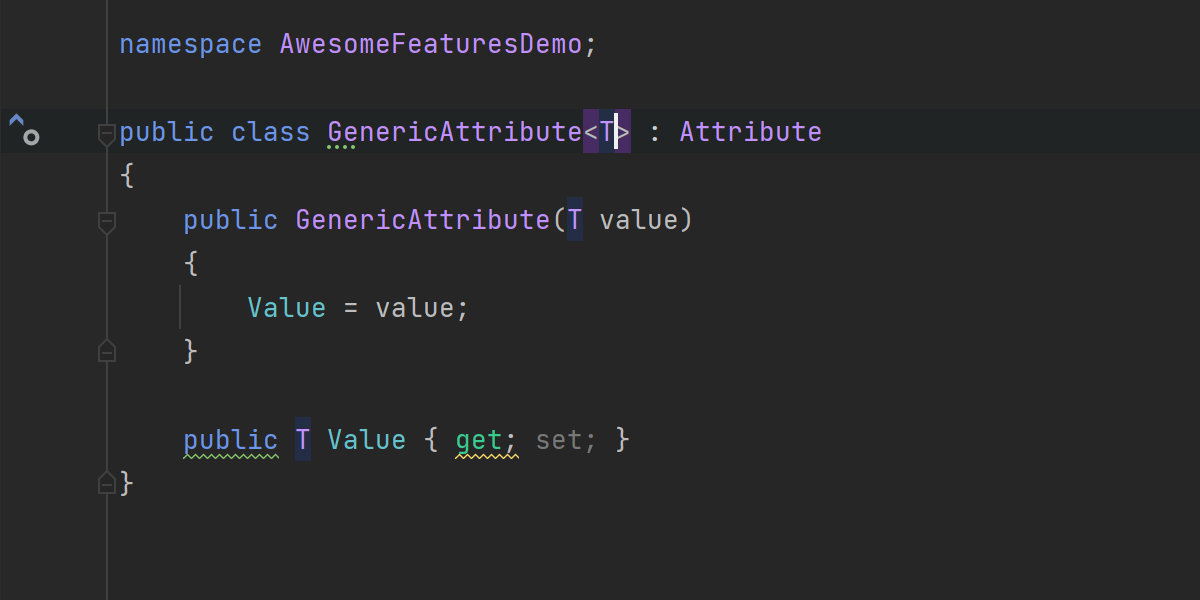
We’ve looked into the approaching C# 11 and supported generic attributes.
可空引用类型

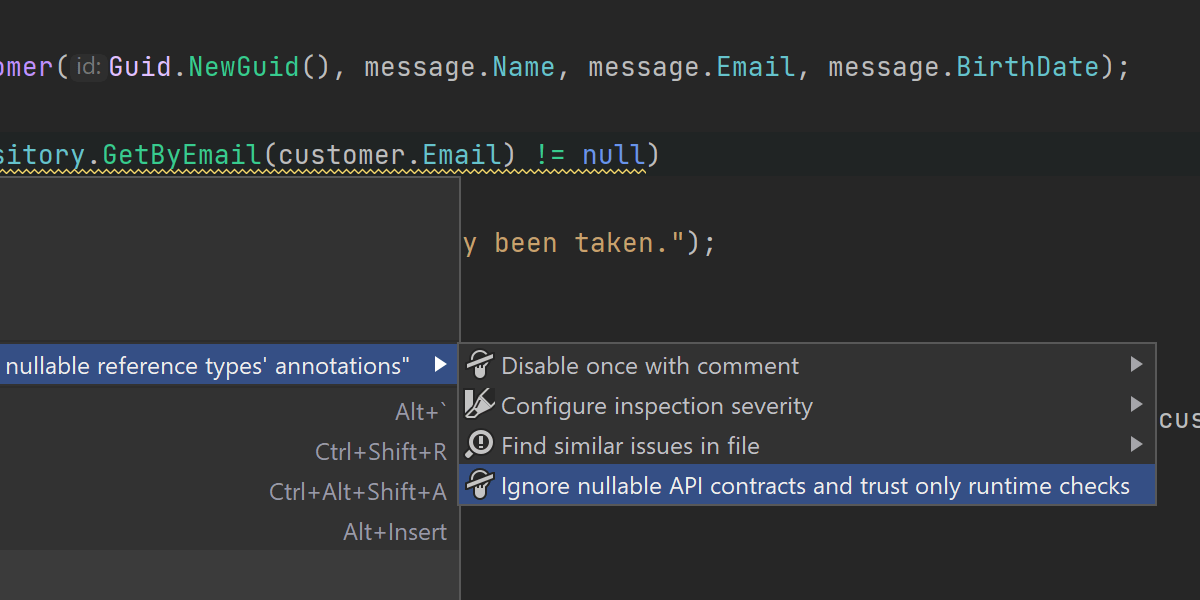
- 我们已将针对不应为空的表达式的空检查的警告分为两个类别。 第一个警告针对的是根据 NRT 注解的说法从不为空的表达式。 第二个警告是针对当前运行时有 null 检查的表达式。
- 我们添加了一个新设置,用于切换到 runtime enforced not null warnings only(仅限运行时强制非空警告)模式。 可从 Alt+Enter 菜单中的配置条目组访问 annotation-based(基于注解的)警告。
- 不使用可空引用类型的项目现在支持
[MemberNotNull]和[MemberNotNullWhen]注解。
Razor 和 Blazor


以下是我们为 Razor 和 Blazor 提供的部分最值得注意的功能和修正:
- 我们添加了对 .NET 6 中的新
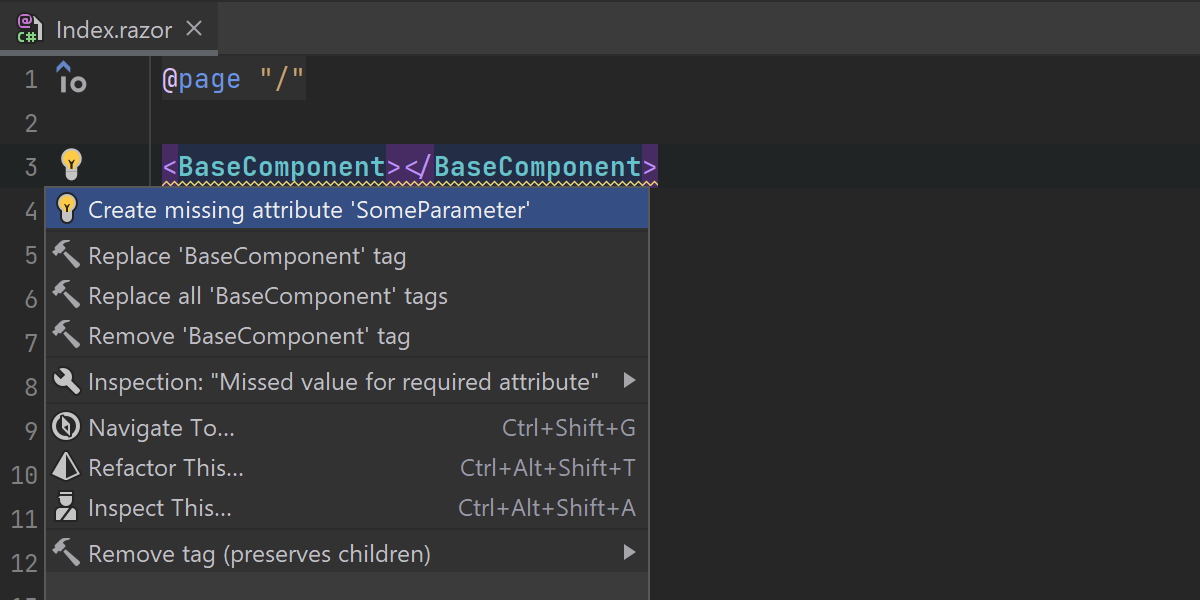
[EditorRequired]特性的支持。 如果您想使用 Blazor 组件而不指定所需形参,也可以使用相应的检查和快速修复。 - 我们已经在 Razor 语法中实现了备受期待的对 C# 本地函数的支持。
- 我们改进了包含 Blazor 组件的
.razor文件中的代码清理。 它不再移除所有@using声明。 - 我们还修正了引用 Blazor 组件的 Razor 代码中的 If To Switch(将 If 转换为 Switch)和 Invert If(反转 If)上下文操作。
- Rider 现在会为 Blazor 注入的属性使用正确的命名样式。
- Comment with Line Comment(使用行注释进行注释)操作现在只注释 Razor 代码中需要的部分。
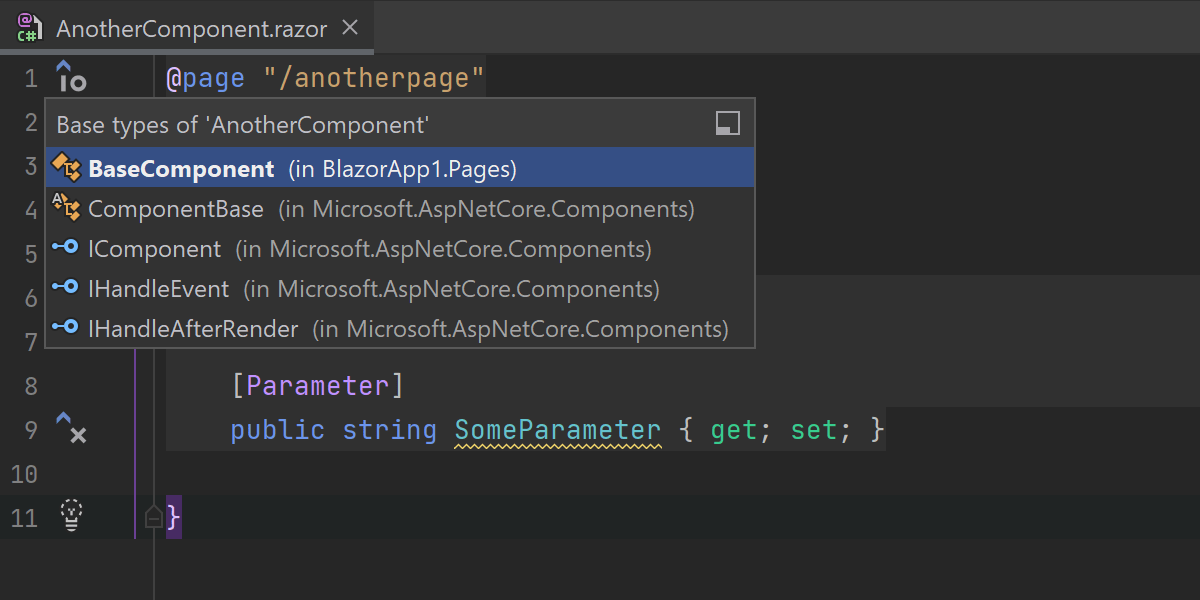
- 我们在 Razor 代码中添加了浏览继承层次结构。 现在,基础符号和派生符号会有相应的装订区域标记。 您可以点击它们导航到代码。
F# 支持

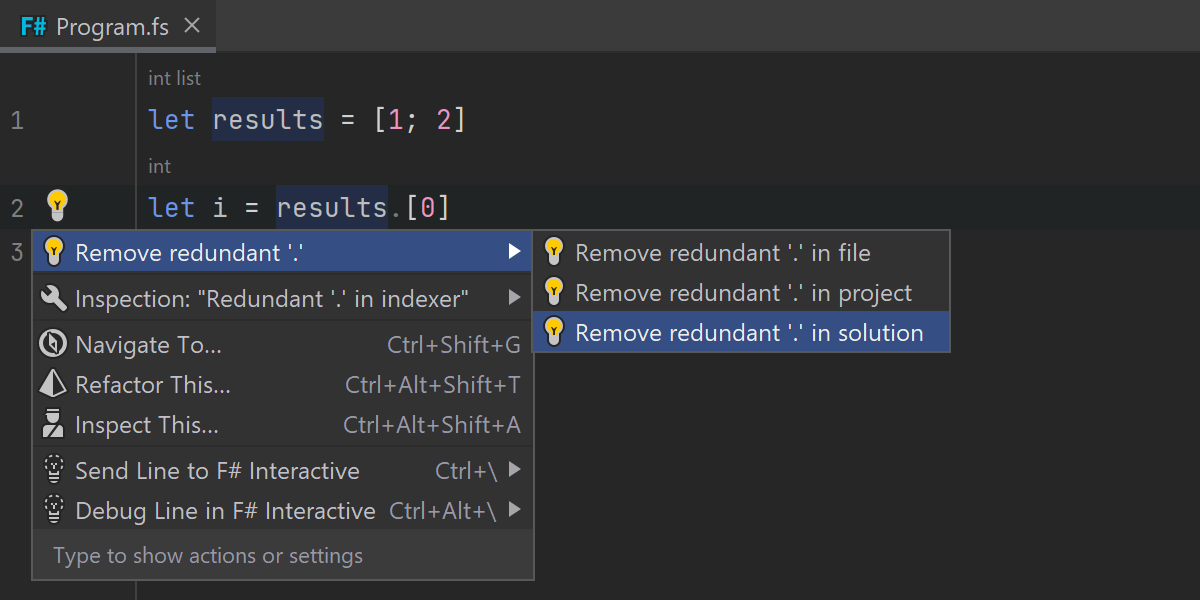
- 我们修正了许多可能导致项目加载和更新时冻结的项目模型问题,以及导致分析忽略项目或其他文件更改的问题。 我们还解决了导致 F# 脚本使软件包引用和其他文件的
include指令无效的问题。 - C# 项目现在可以正确查看 F# 项目中定义的
InternalVisibleTo特性,因此访问内部符号也不会导致 IDE 出现错误。 - 我们修正了类型提供程序的一些问题,例如在具有相同类型提供程序实例化的代码中出现的分析错误。
- 我们修正了 Rename(重命名)重构在某些符号上不运行的问题。
- 除了 F# 插件各部分的多项错误修正外,F# 支持还获得了更多分析器和建议使用最近添加的 F# 功能的快速修复。 许多现有功能也得到了改进。 You can take a look at the full release notes for more information.
添加 Web 引用

我们对向 .NET 项目添加 Web 引用做出了多项改进。 最值得注意的包括:
- 您现在可以添加对 .NET 和 .NET Core 项目的 Web 引用(此前,这仅适用于 .NET Framework 项目)。
- 您可以在 Add Web Reference(添加 Web 引用)对话框中使用文件路径(而不是 URL)从
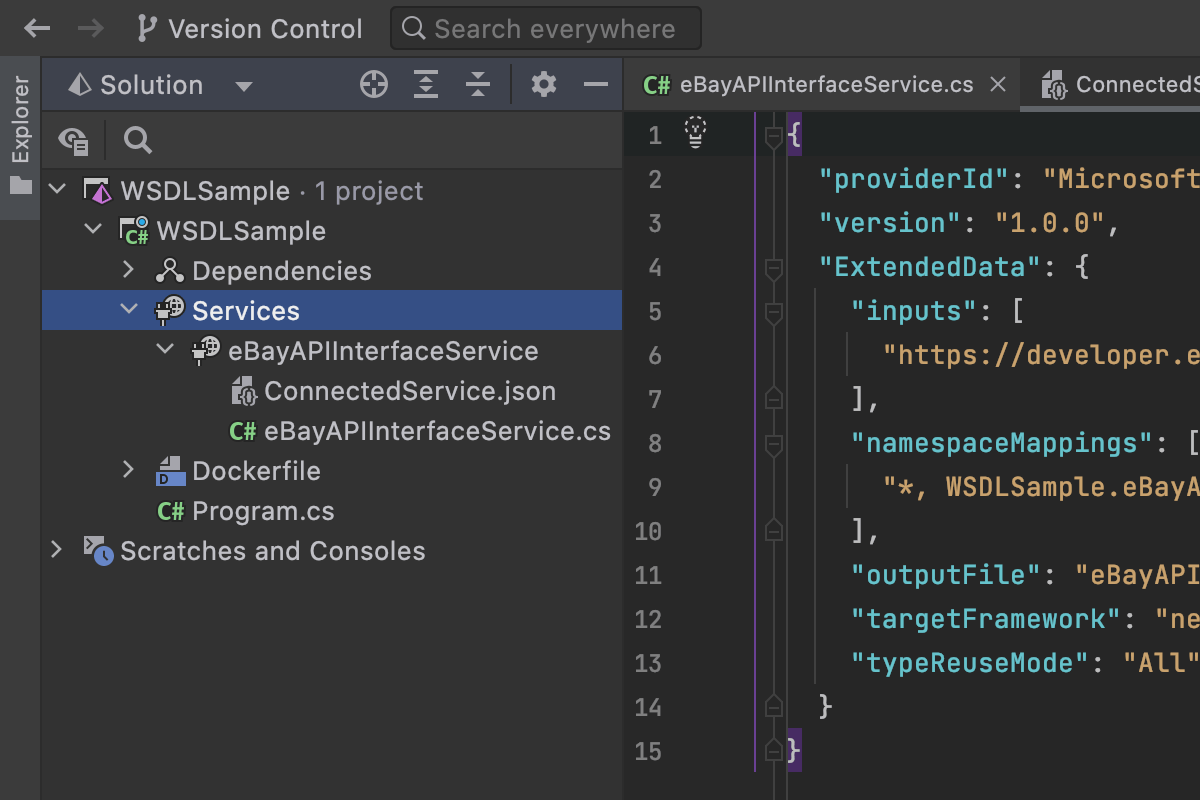
.wsdl文件中添加引用。 - 如果您将 WCF Web 服务引用添加到项目,此引用将出现在 Solution View(解决方案视图)工具窗口的 Services(服务)节点中。
- 如果 Web 服务引用具有基本身份验证,Rider 将显示用于输入凭据的对话框。
-
net.tcp和net.pipeURI 前缀现已获得支持。
Web 开发

端点
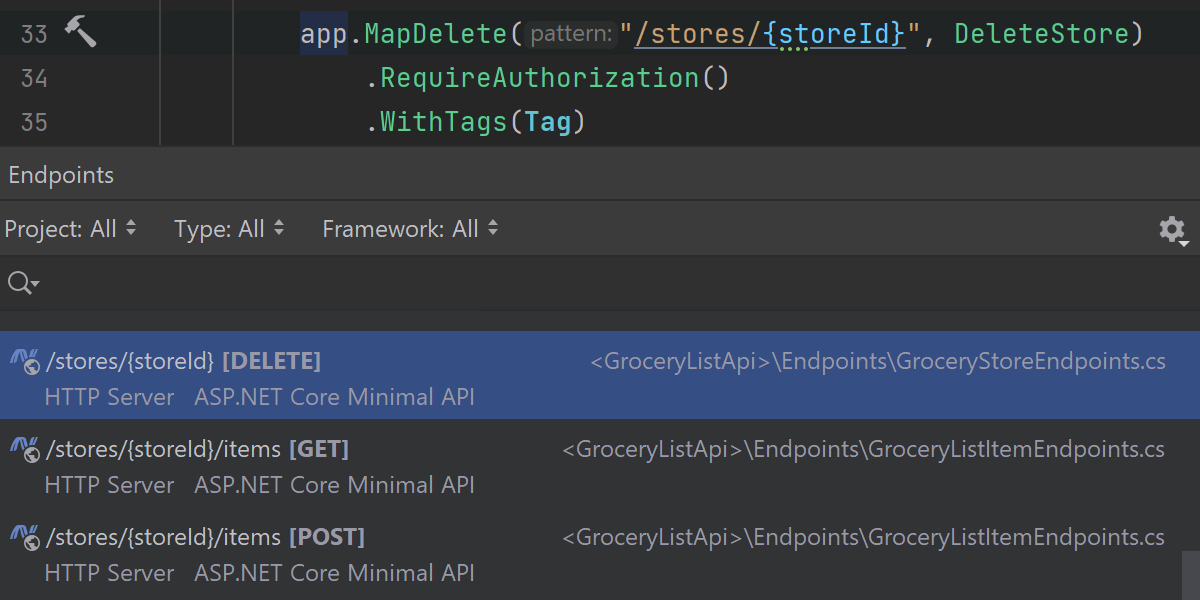
我们将继续改进我们的 Endpoints(端点)支持和 Endpoints Viewer(端点查看器)。 查看器现在还会感知和收集 ASP.NET Core 6 最小 API 路由和基于约定的路由的端点。 这意味着除了已经可用的功能之外,您还可以探索和导航到这些端点并使用智能代码补全。

针对 Vue 的改进
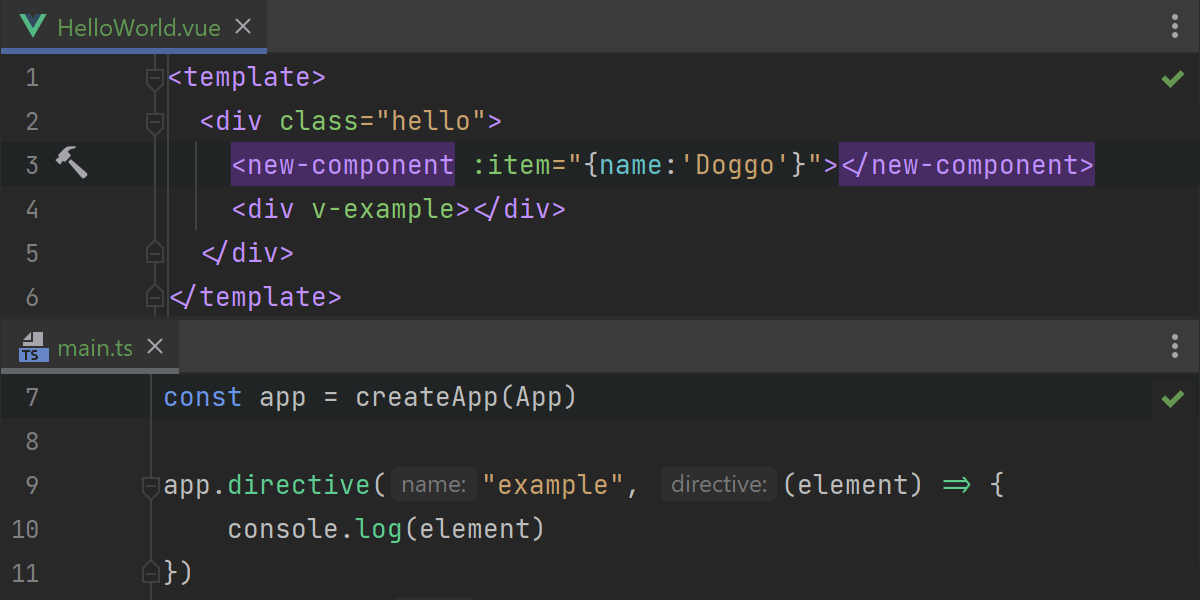
Rider 2022.1 包含多项针对 Vue 3 的改进。 如果您将组件定义为全局,IDE 现在会在 .vue 文件中识别这些组件。 Rider 还会正确支持 createApp 语法。 它会将使用 createApp 创建的应用程序与其相关元素正确匹配。 此版本还包括对 Nuxt 3 的支持,这是流行的 Vue 框架的新版本。
Unity 支持
Rider 一如既往地将在 2022.1 中对 Unity 提供出色的支持,包含新功能、修正和性能改进,以及大量的底层调整。
我们还发布了新的 Unity 场景工具 RiderFlow。 这是 Unity 编辑器的免费插件,旨在帮助关卡设计师、美术师、程序员和其他创意团队成员轻松创建和管理场景。 您可以快速浏览、查找游戏对象与资源、直观地高亮显示资源在场景中的用法,甚至重构场景并快速轻松地替换其中的对象。 在 RiderFlow 页面上了解更多信息!

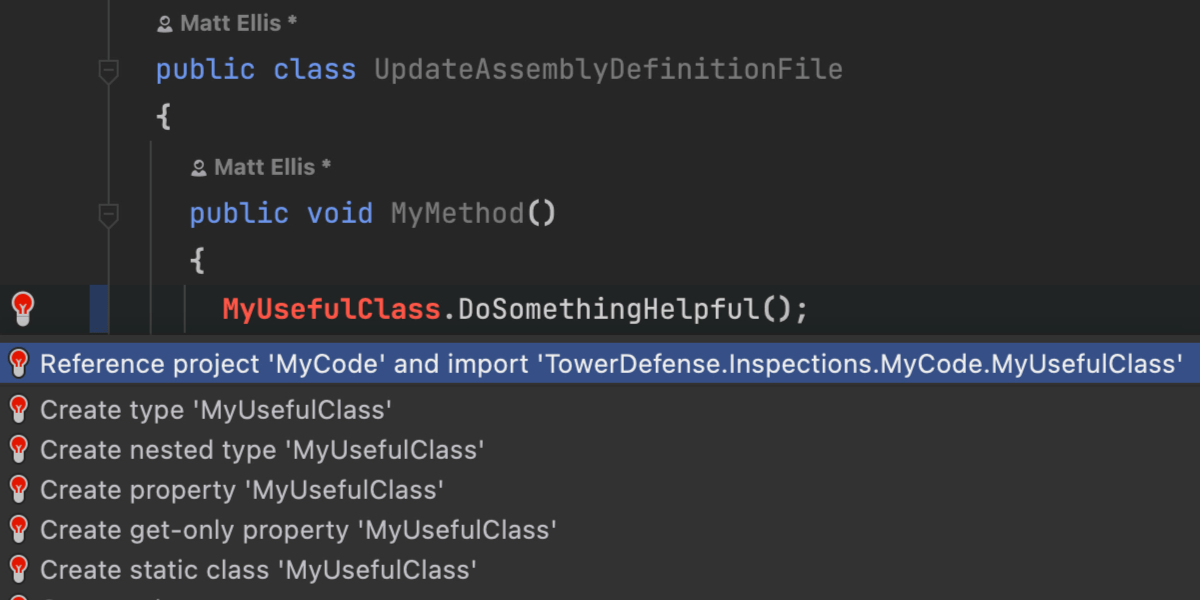
现在,每当您添加或移除对项目的引用时,Rider 都会自动更新您的 .asmdef 文件。 如果使用了来自另一个项目的类型,Rider 将添加对 .asmdef 文件的引用并导入该类型。


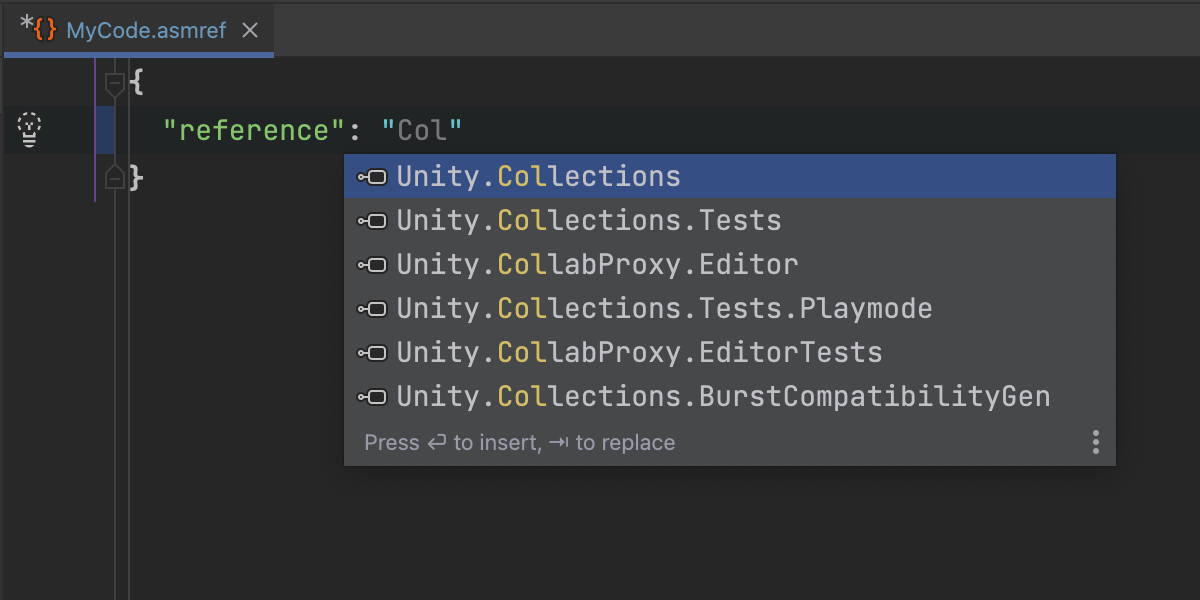
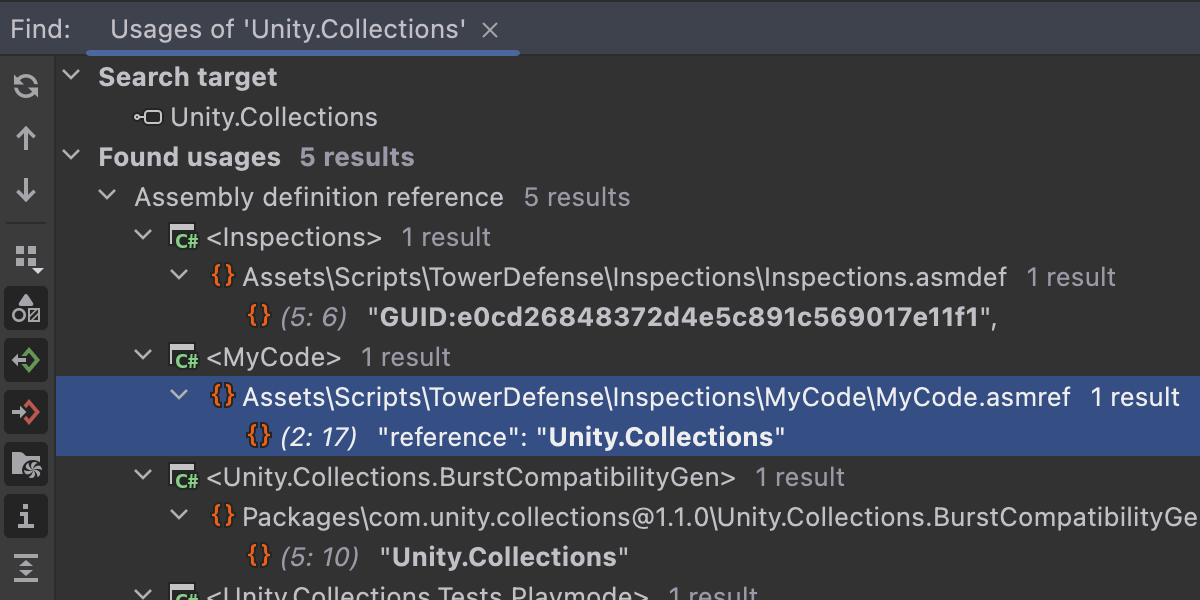
Rider 现在支持 .asmref 程序集定义引用文件以及 .asmdef 文件。 您将获得语法高亮显示、架构验证和补全。 在引用名称上按 Ctrl 并点击将导航到引用的 .asmdef 文件,.asmdef 文件将在 Find Usages(查找用法)中显示。

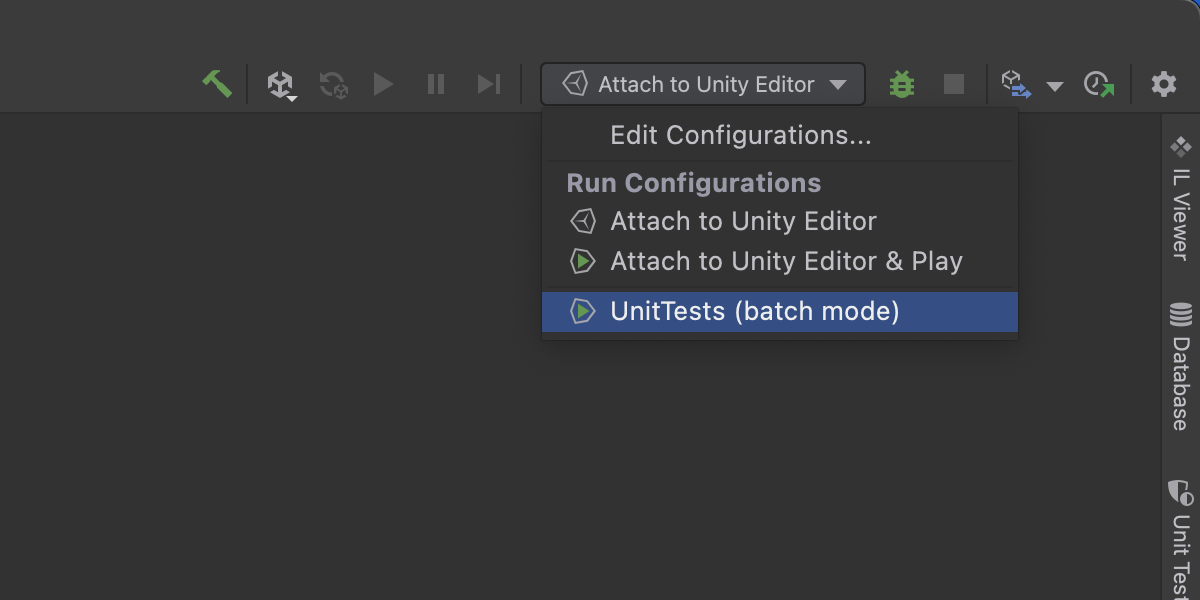
每个项目有一个新的默认运行配置,用于在批量模式下运行 Unity 编辑器,这非常适合运行单元测试并将结果保存在 Logs 文件夹中。

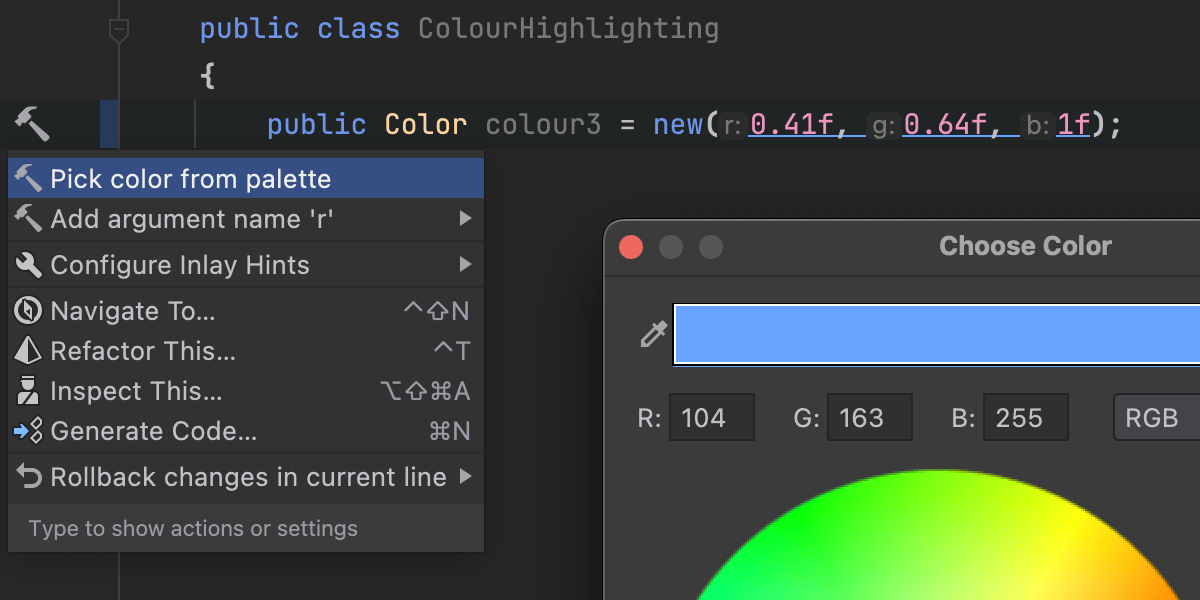
在 Unity 支持较新版本的 C# 后,Rider 得以扩展 Unity Color 类型的高亮显示,包含目标类型的 new 表达式。 快速预览您已声明的颜色,并使用 Alt+Enter 选择新值。
Rider 2022.1 缩短了大型 Unity 项目的加载时间,在较慢的磁盘或文件系统上改进尤其明显。 这些改进对于大型项目来说意义重大,但在小型项目上并不明显,不过,加载期间更少的内存使用显然对所有人都有益。
此版本包括其他有针对性的性能修正。 我们修正了 Unity Explorer 工具窗口打开时打字行为缓慢以及在 Unity 工具窗口中显示长日志条目时速度变慢等问题。
此外还有很多较小的修正和改进,例如帮助您为 [MenuItem] 方法获取正确方法签名的检查、在 Linux 上查找已安装文档位置的修正,以及确保 Rider 软件包在项目中保持最新状态的新通知。 As always, the full details are listed in the changelog.
插件
Azure Toolkit for Rider

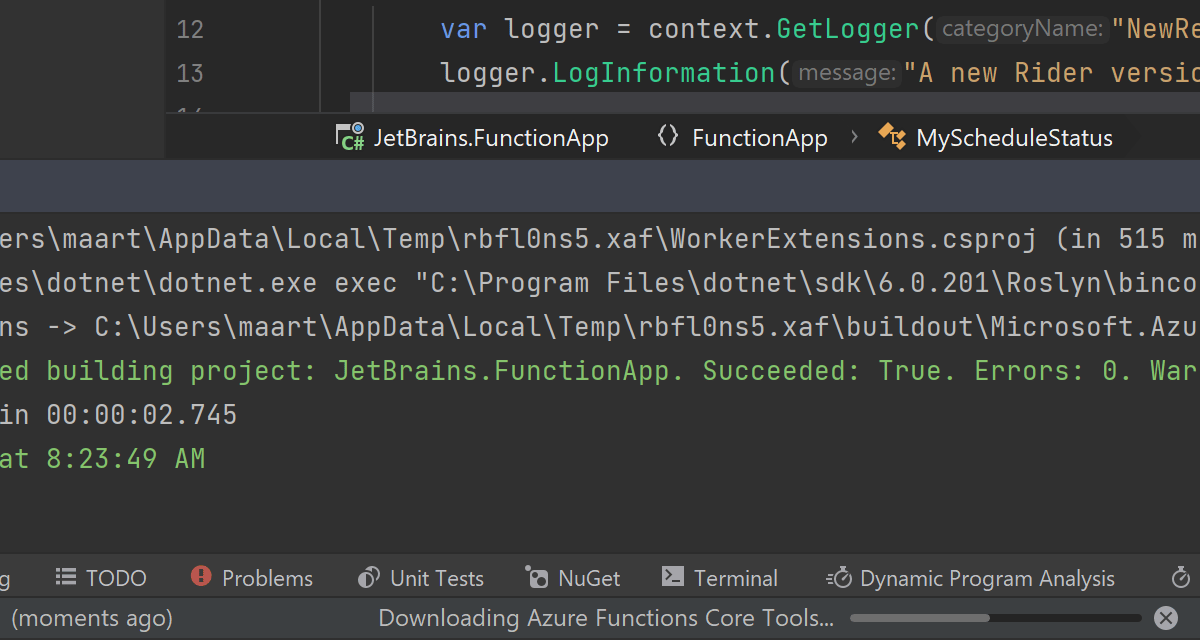
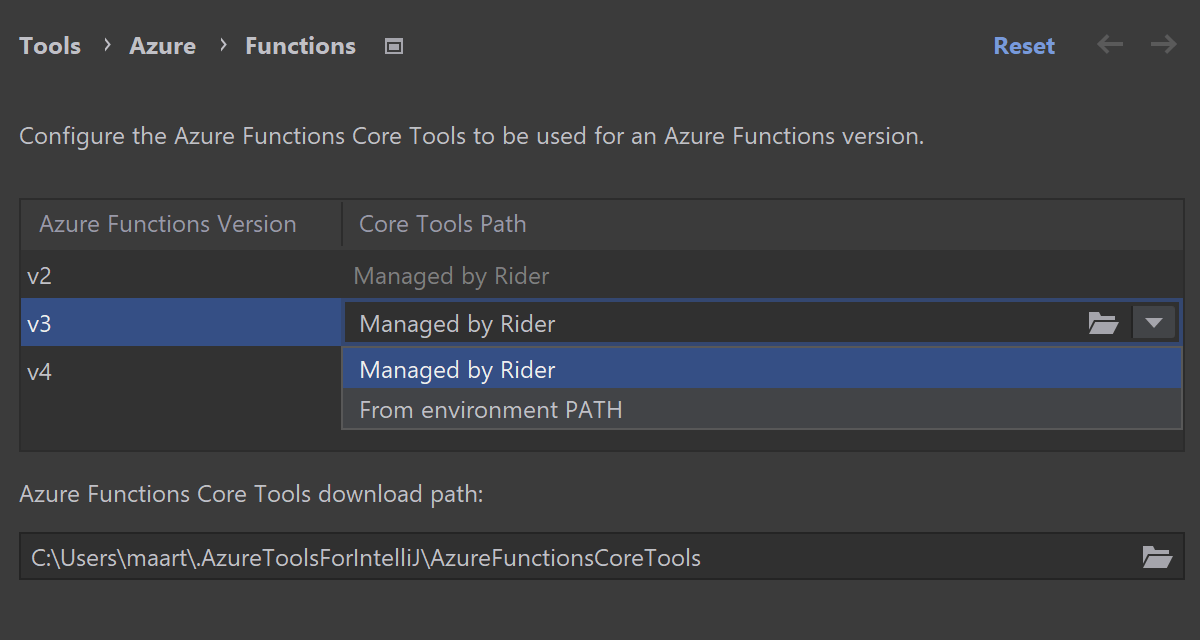
Rider 可以根据项目的 AzureFunctionsVersion 属性确定要使用的 Azure Functions Core Tools 版本。
如需安装特定版本的 Azure Functions Core Tools,可以使用 Chocolatey、Brew 或 npm,并在 Preferences / Settings | Tools | Azure | Functions(偏好设置 / 设置 | 工具 | Azure | 函数)中将 Rider 指向正确的路径。

Rider 默认为您管理 Azure Functions Core Tools。 它会根据项目下载所需工具,并自动使其保持最新状态。

Markdown
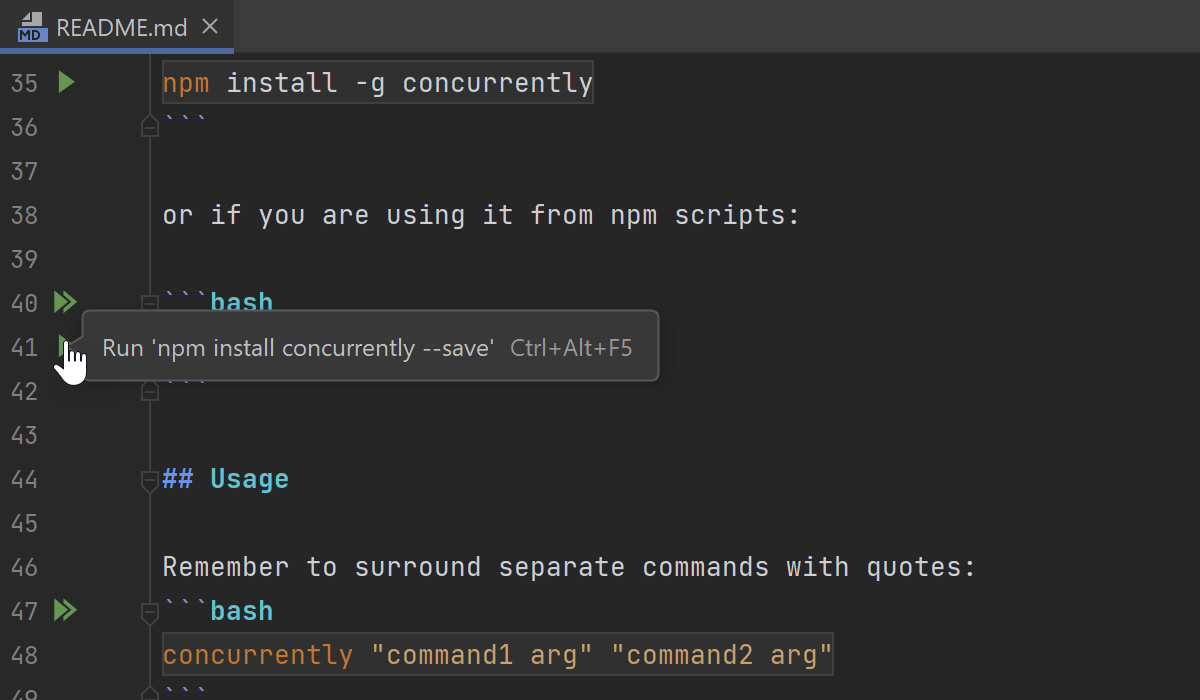
如果 Markdown 文件包含您需要在终端中执行的命令的指令,您可以使用装订区域中的运行图标直接从 Markdown 文件运行这些命令。

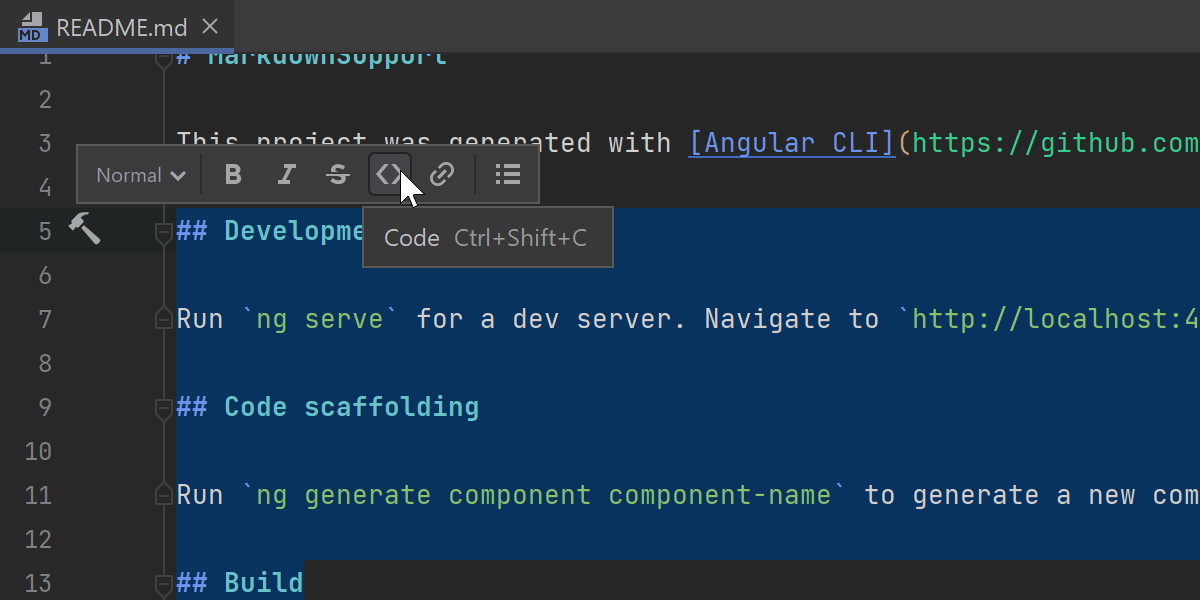
我们在编辑 Markdown 文件时将出现在文本选区上的浮动工具栏中添加了新选项。 使用此工具栏可以快速选择标题样式并创建列表。 您可以使用所需选项自定义此工具栏。 为此,请转到 Preferences / Settings | Appearance & Behavior | Menus and Toolbars | Markdown Editor Floating Toolbar(偏好设置/设置 | 外观与行为 | 菜单与工具栏 | Markdown 编辑器浮动工具栏)。

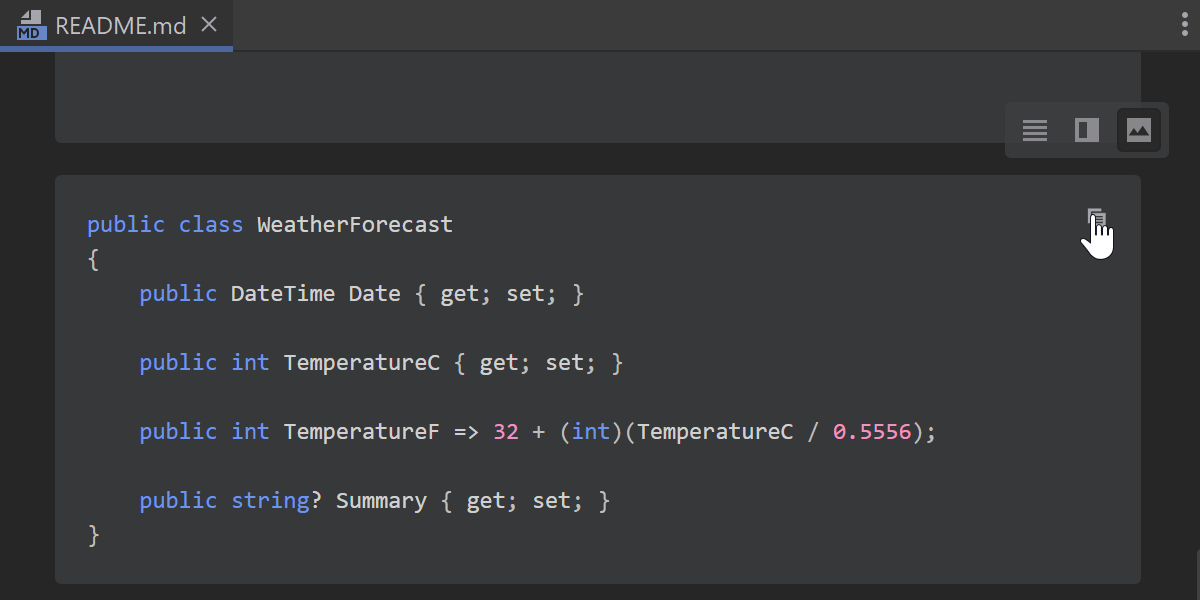
我们还向 Markdown 块添加了 Copy code snippet(复制代码段)操作,让您可以轻松地将内容复制到剪贴板。

dotCover dotUltimate
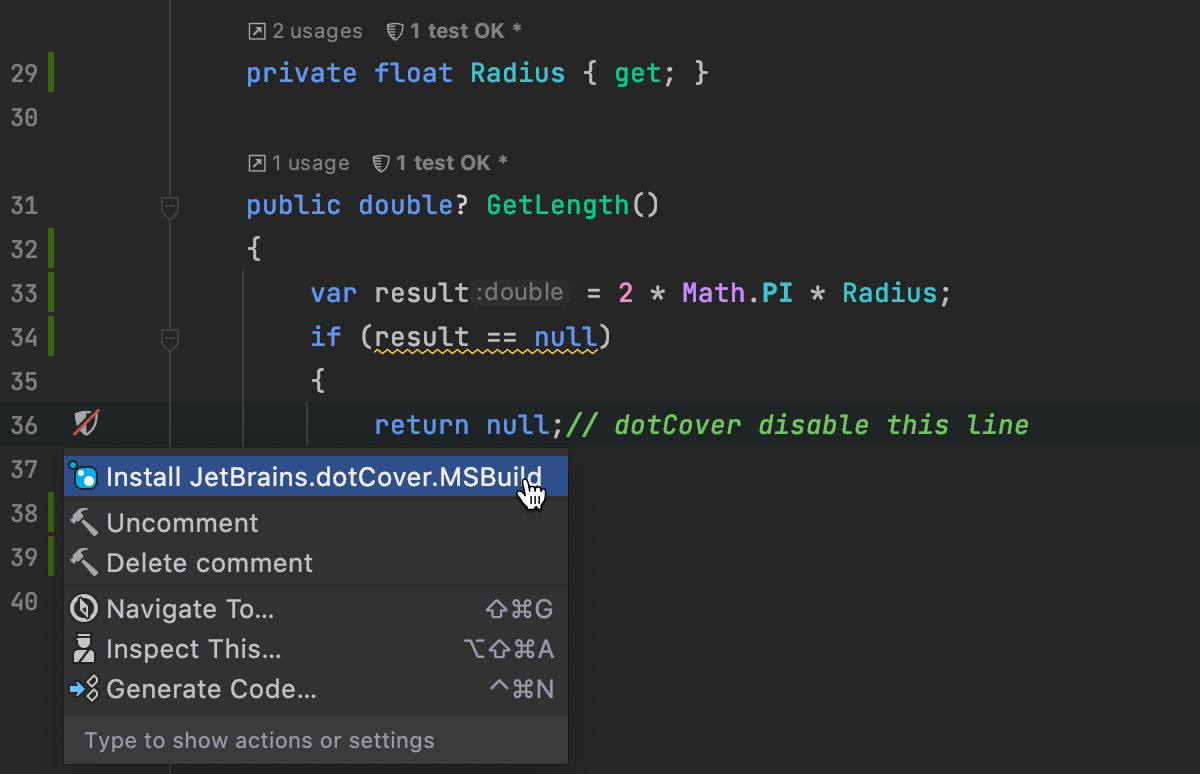
我们实现了将代码标记为 not coverable(不可覆盖)的选项。 您可以使用它从覆盖过程中排除不需要测试的代码并获得更清晰的快照。 To use this feature, install the JetBrains.dotCover.MSBuild NuGet package and add the comments // dotcover disable/enable around the code. 有关详情,请参阅此工单。
VCS 支持

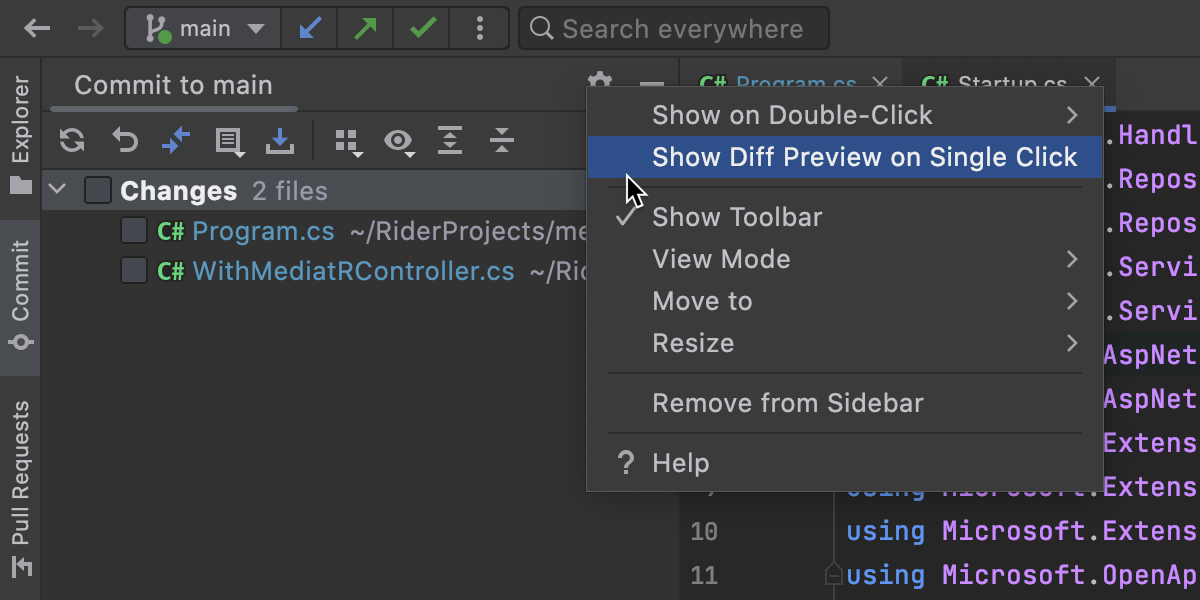
在 Commit(提交)工具窗口中打开 Preview Diff(预览差异)
我们将 Preview Diff(预览差异)图标从 Commit(提交)工具栏移至齿轮图标,并将其重命名为 Show Diff Preview on Single Click(点击时显示预览差异)。 您可以在这里指定点击 Changes(更改)树中的文件时希望看到的行为:只需选择文件或打开差异预览。

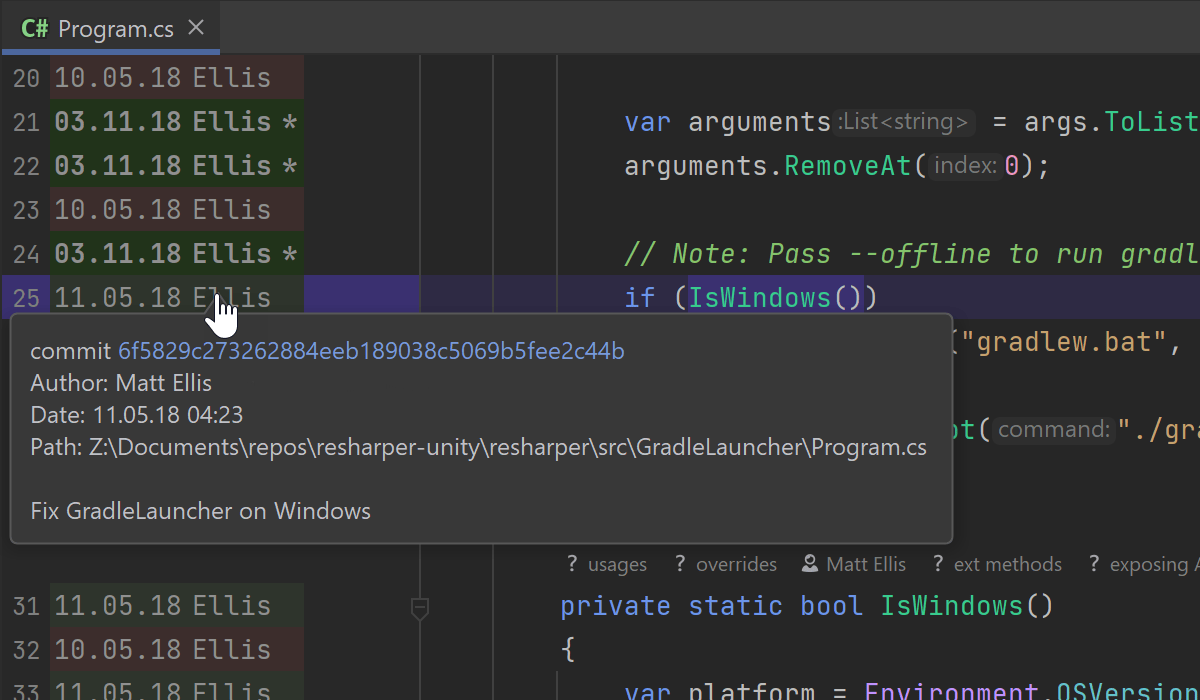
更新了 Annotate with Git Blame(使用 Git 追溯注解)
我们改进了 Annotate with Git Blame(使用 Git 追溯注解)功能,使引入的更改更易于调查。 将鼠标悬停在注解上时,Rider 会在编辑器中高亮显示行中的差异,点击后,IDE 会打开 Git Log(Git 日志)工具窗口。
更新了 Git 工具窗口中的 Commit Details(提交详细信息)窗格
Commit Details(提交详细信息)窗格现在包含有关 GPG 签名和构建状态的信息。 此前,此数据仅在 Git 日志中显示为一列。
Git File History(Git 文件历史记录):没有索引的新 UI
Git File History(Git 文件历史记录)工具窗口的新 UI 现在独立于索引进程。 即使 Log(日志)索引关闭,数据也会在新界面中表示。
以前,对于具有未索引历史记录的文件,Rider 会显示一个相对较慢且缺少功能的历史记录视图。
其他

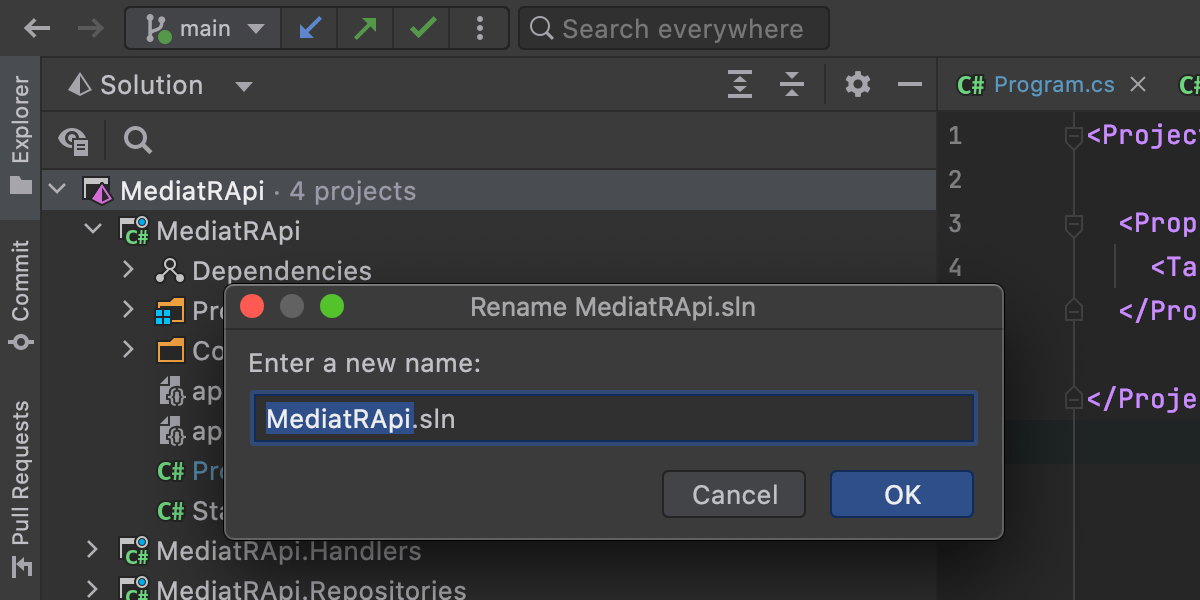
重命名解决方案
命名是一件很难的事。 不过,有时候您可能需要更改整个解决方案的名称。 现在,Rider 可以帮上忙了。 在 Solution Explorer(解决方案浏览器)工具窗口中调用解决方案节点的上下文菜单,选择 Edit | Rename(编辑 | 重命名),然后输入解决方案的新名称。

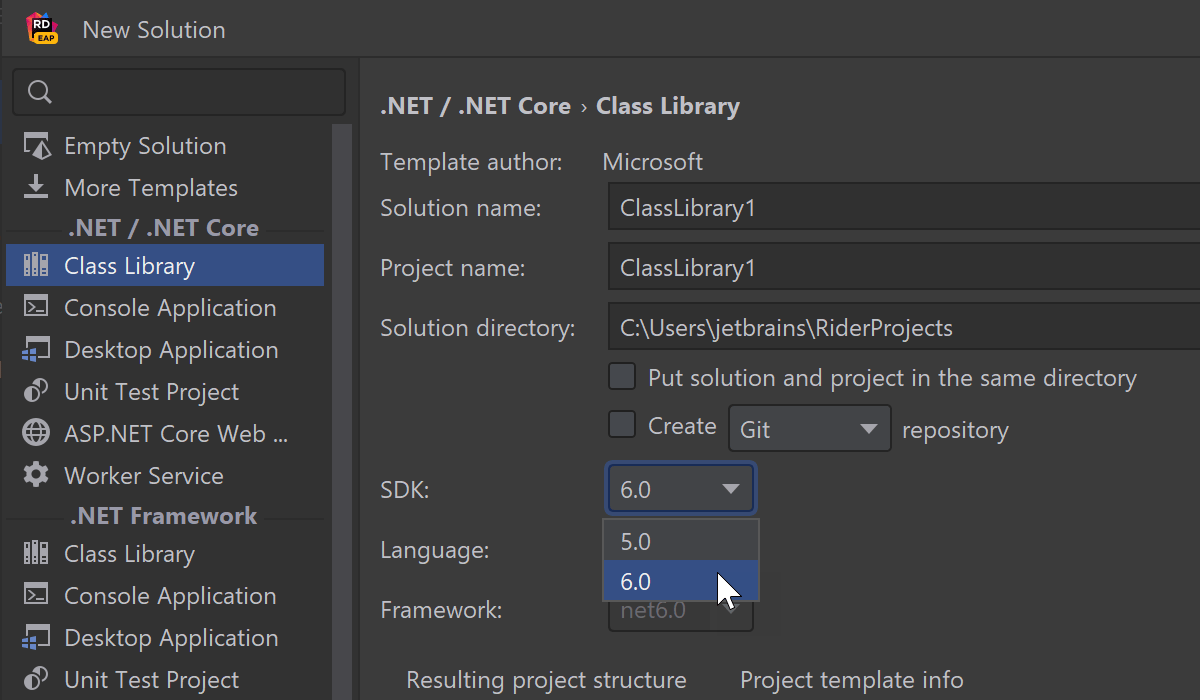
New Project(新建项目)对话框中的 SDK 选项
我们已将 SDK 选项添加为 New Solution/Project(新建解决方案/项目)对话框中的下拉列表。 它可以帮助您在安装新版本后为较旧的 .NET SDK 版本创建项目。

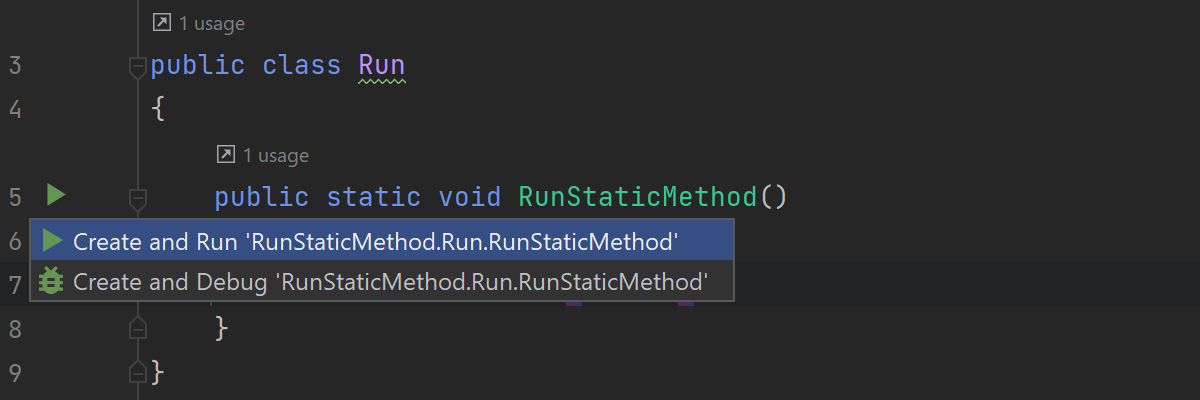
Run Static Method(运行静态方法)
Run Static Method(运行静态方法)操作适用于以 .NET 和 .NET Core 为目标的项目。 您可以点击装订区域边距上的绿色“运行”三角直接从代码编辑器执行任何静态方法。

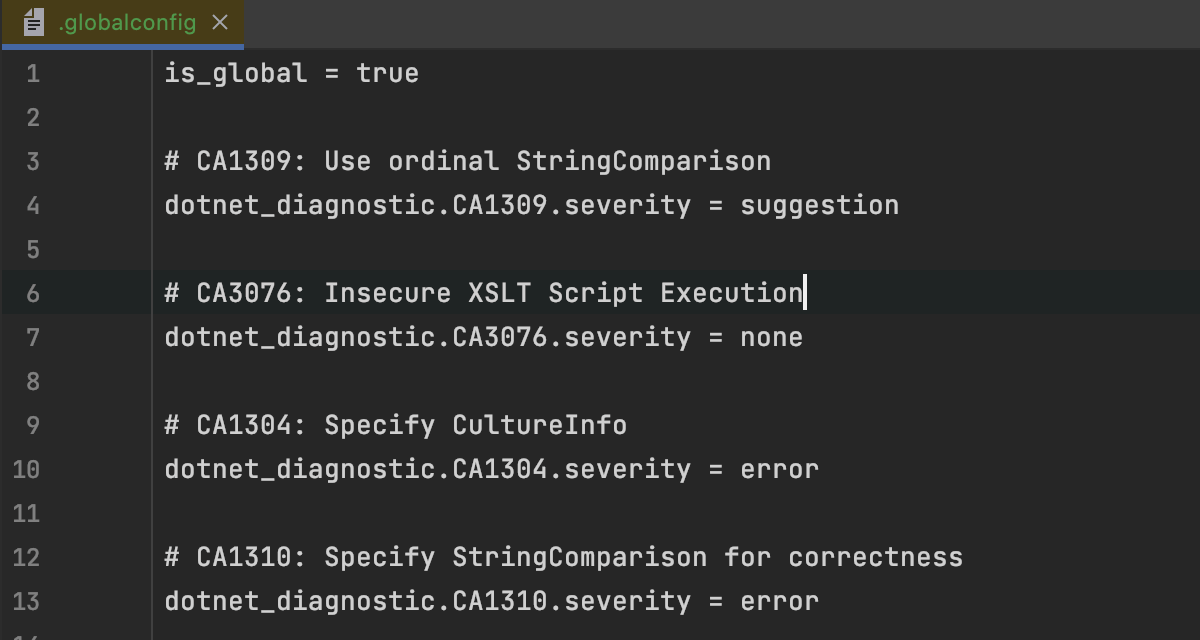
Roslyn
我们为针对 Roslyn 分析器和源生成器的支持引入了多项改进:
- Rider 支持 .globalconfig 文件,用于配置来自 Roslyn 分析器的代码分析规则。
- Rider 现在会将正确的语言版本传递给 Roslyn 分析器。
- 我们改进了源生成器和分析器的加载和启动过程。 无需重新启动 IDE 即可解析源生成器生成的代码。

代码清理和格式设置
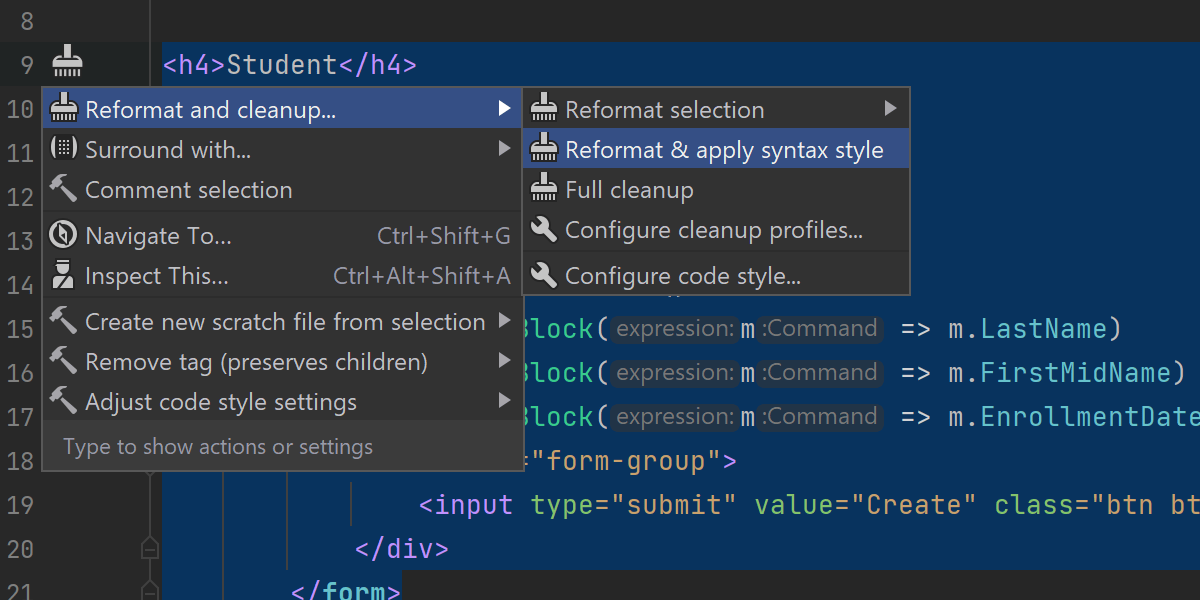
我们重新组织了 Alt+Enter 菜单中与代码清理和格式设置相关的所有条目。 Format selection(设置选区格式)、Cleanup selection(清理选区)和 Apply syntax style(应用语法样式)合并为一个 Reformat and Cleanup(重新格式化和清理)条目,提供单个入口点。
除了这些更改之外,语法样式设置现已添加至 Configure code style(配置代码样式)和 Autodetect code style settings(自动检测代码样式设置)操作。 Preview code style(预览代码样式)面板也会显示语法样式的更改。
NuGet 支持
我们更新了 NuGet 项目属性页面中的软件包图标选择器。 它现在将使用新元素而不是过时的元素。
对 DebuggerDisplay 特性更好的支持
- 呈现派生类型时,调试器会考虑 DebuggerDisplay 特性,即使它应用于基类。
- 调试器支持在程序集级别指定 DebuggerDisplay 特性。