Make your output interactive
Add interactive controls to customize output without manually editing the code. This feature is required to prepare interactive reports.
Add a Dropdown control
The Dropdown control allows you to choose from a set of options that will be used as values for one of the variables in your code.
Create an array or list to use as a source of values for your dropdown control. This step allows you to use a dynamic dataset based on the visualized DataFrame, as opposed to manually provided values. Follow the example below:
[array_name] = [DataFrame_name].columns.valuesUse this array when selecting a set of variables for your dropdown control.
Run this cell to make the array available for your dropdown control.
Add a Dropdown cell:
Hover over the lower border of the previous cell, click More, and select Dropdown.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
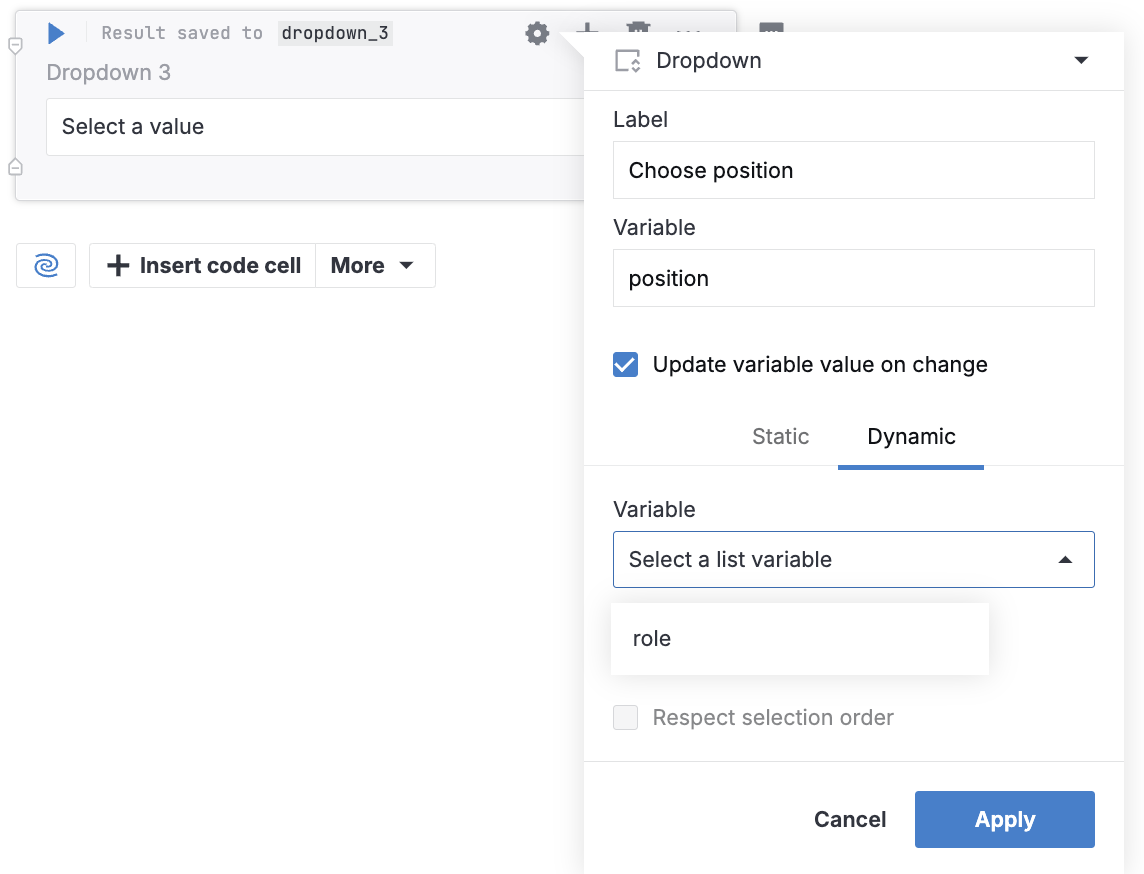
In the Dropdown dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
Provide the values:
(Recommended) Use an array of values created earlier. Switch to the Dynamic tab to select a source of values. This is where you can select the array created in the first step.
Enter the values manually on the Static tab. Separate each entry with a comma.

Optionally, click Multiselect to allow selecting multiple options. This will automatically enable the Respect selection order option.
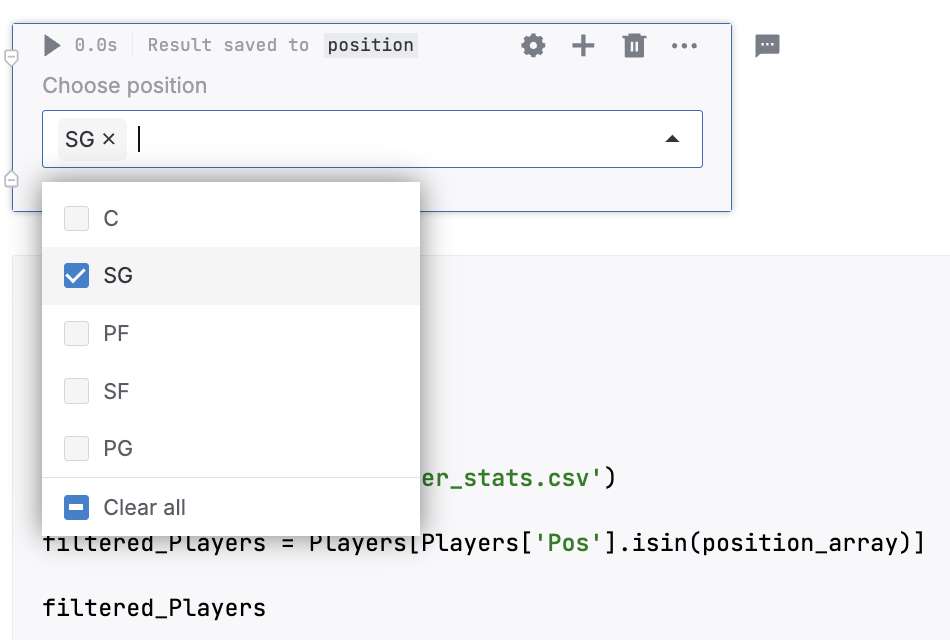
Click Apply to close the dialog. The control is added to the notebook.
Edit the code by inserting the variable name from the previous step.
Use the added control to set a value for the specified variable and run the cell with the code to verify how it works.

Add a Slider control
Add a slider cell using one of the following methods:
Hover over the lower border of the previous cell, click More, and select Slider.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
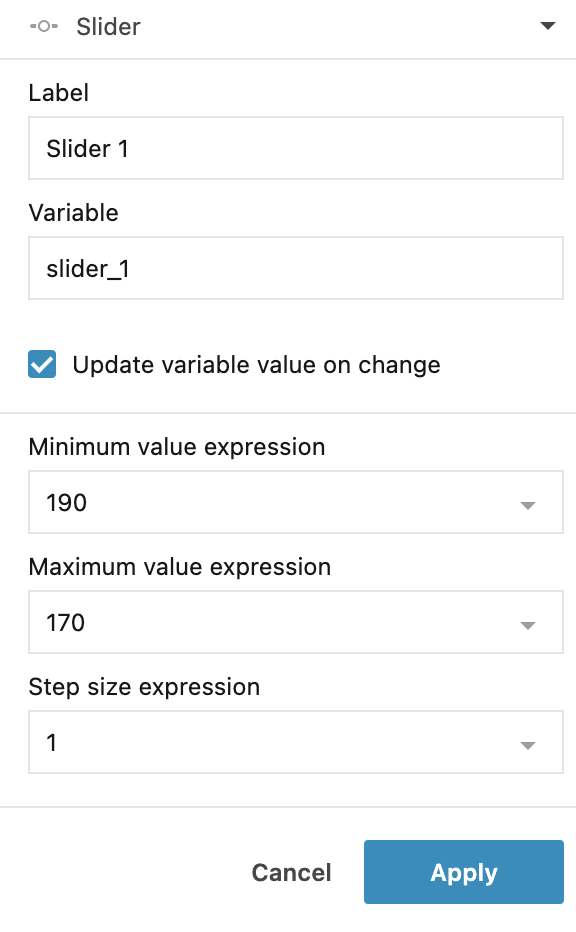
In the Slider dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
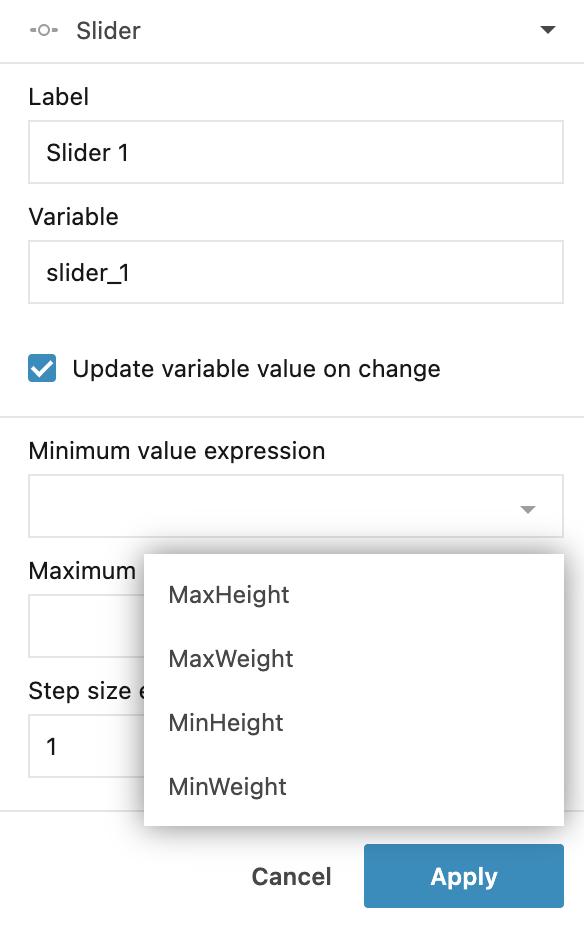
Fill in the Minimum value expression, Maximum value expression, and Step size expression (optional) fields. If the step size is not specified, the slider supports floating numbers.
Enter numerical values.

Click the expand icon and choose a numeric variable from your code.

Click Apply to close the dialog. The control is added to the notebook.
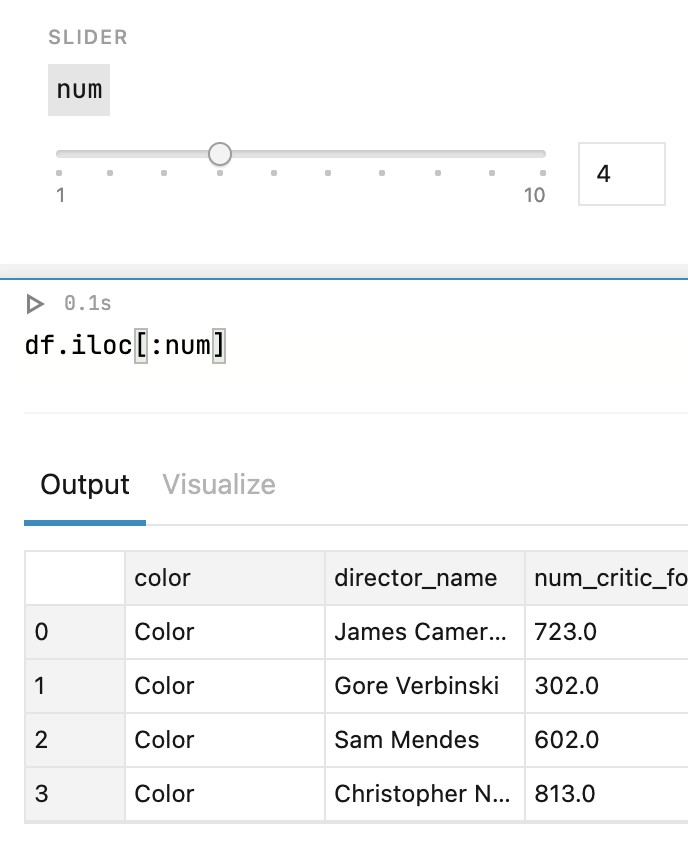
Edit the code by inserting the variable name from the previous step. For example, in the code below, the
numvariable is used to define the number of rows to be displayed.df.iloc[:num]Use the added control to set a value for the specified variable and run the cell with the code to verify how it works.

Add a Text control
Add a text cell using one of the following methods:
Hover over the lower border of the previous cell, click More, and select Text.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
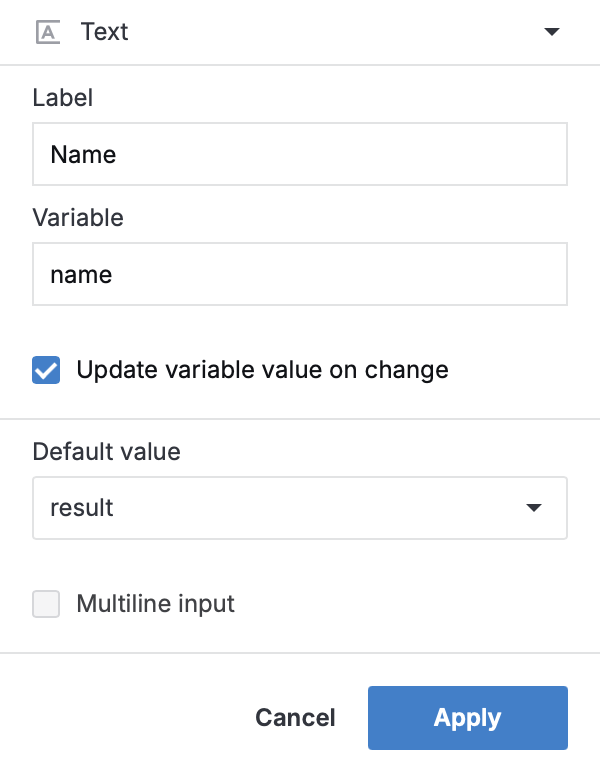
In the Text dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.

(Optional) In Default value, select a variable whose value will be used as default when no value is provided in the input field.
If a value is provided in the text control, it will be used even if the default value is specified.
Select the Multiline input checkbox to enable multiple lines of input in the text field.
Click Apply to close the dialog. The control is added to the notebook.
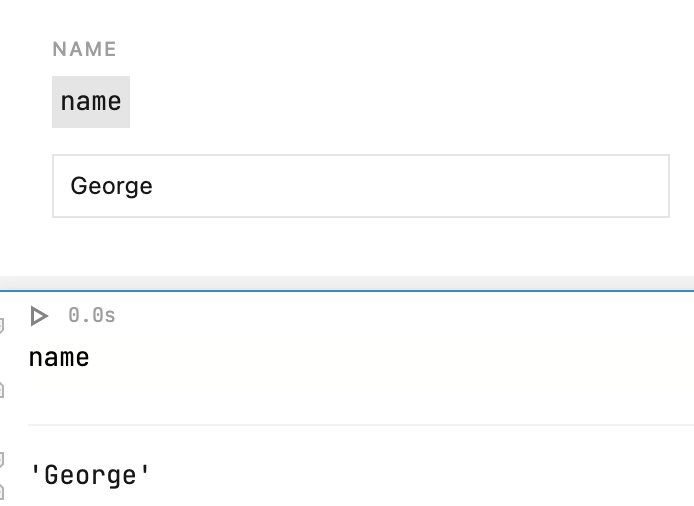
Add the variable name from the previous step to your code cell.
Enter a text in the added text control and run the cell with the code to verify how it works.

Add a Checkbox control
Add a checkbox cell using one of the following methods:
Hover over the lower border of the previous cell, click More, and select Checkbox.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
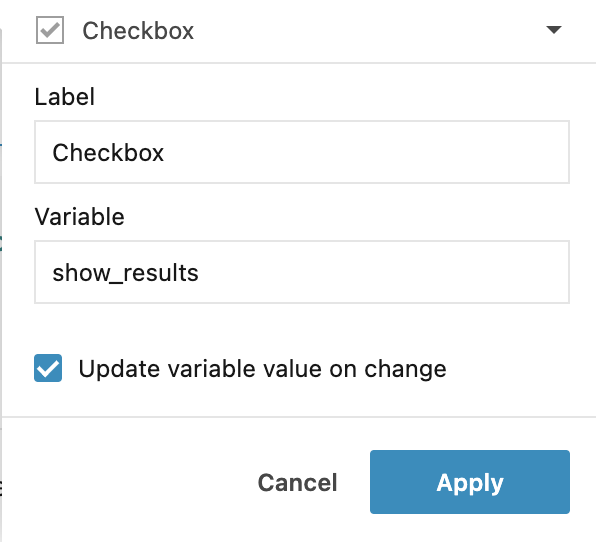
In the Checkbox dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.

Click Apply to close the dialog. The control is added to the notebook.
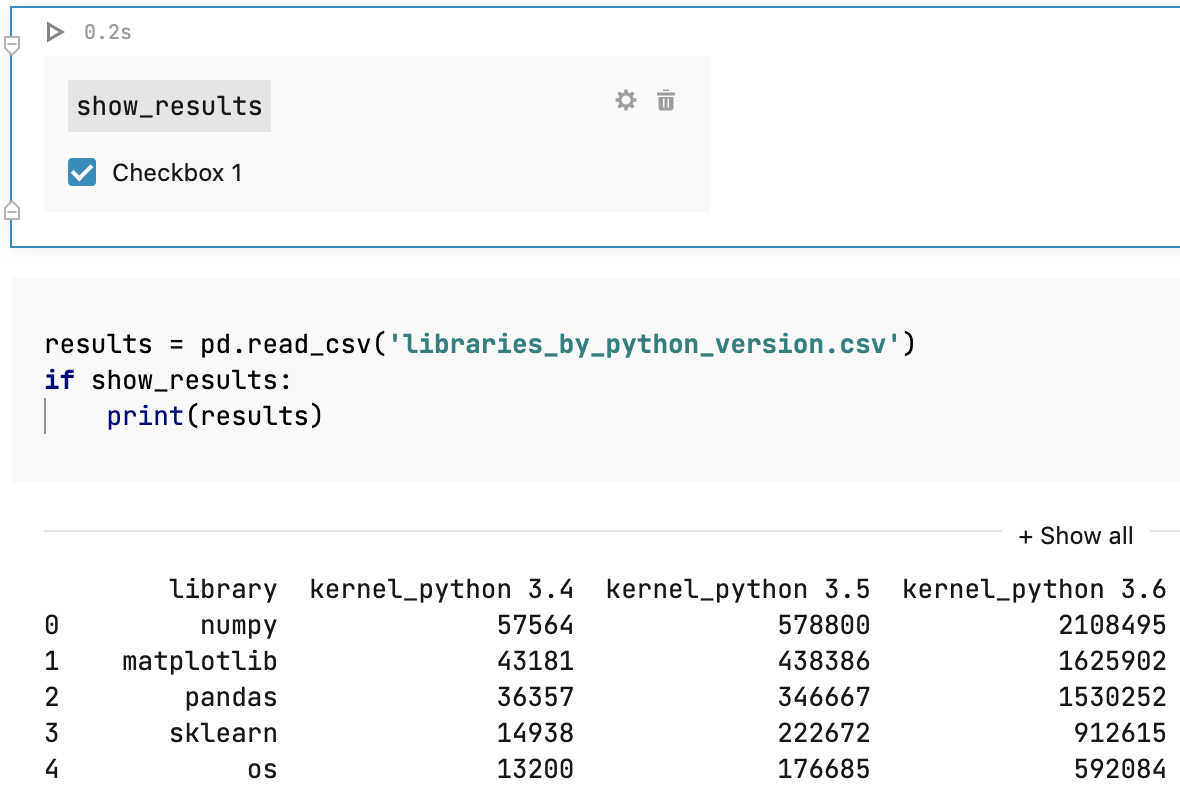
Edit the code by inserting the variable name from the previous step. For example, in the code below, the
show_resultsvariable is used to define whether the results DataFrame content is displayed.results = pd.read_csv('libraries_by_python_version.csv') if show_results: print(results)Select the checkbox in the control that you added to verify how it works.

Add a Datepicker
Add a Datepicker cell using one of the following methods:
Hover over the lower border of the previous cell, click More, and select Datepicker.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
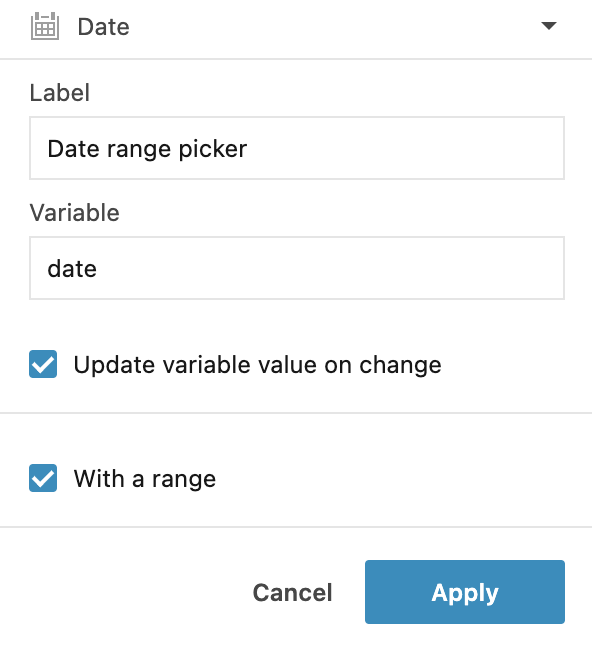
In the Datepicker dialog, do the following:
Provide a name for the control.
Provide a name for the variable. You will reference this variable in your code.
Select the Range selector option to add a datepicker with a range selector.

Click Apply to close the dialog. The control is added to the notebook.
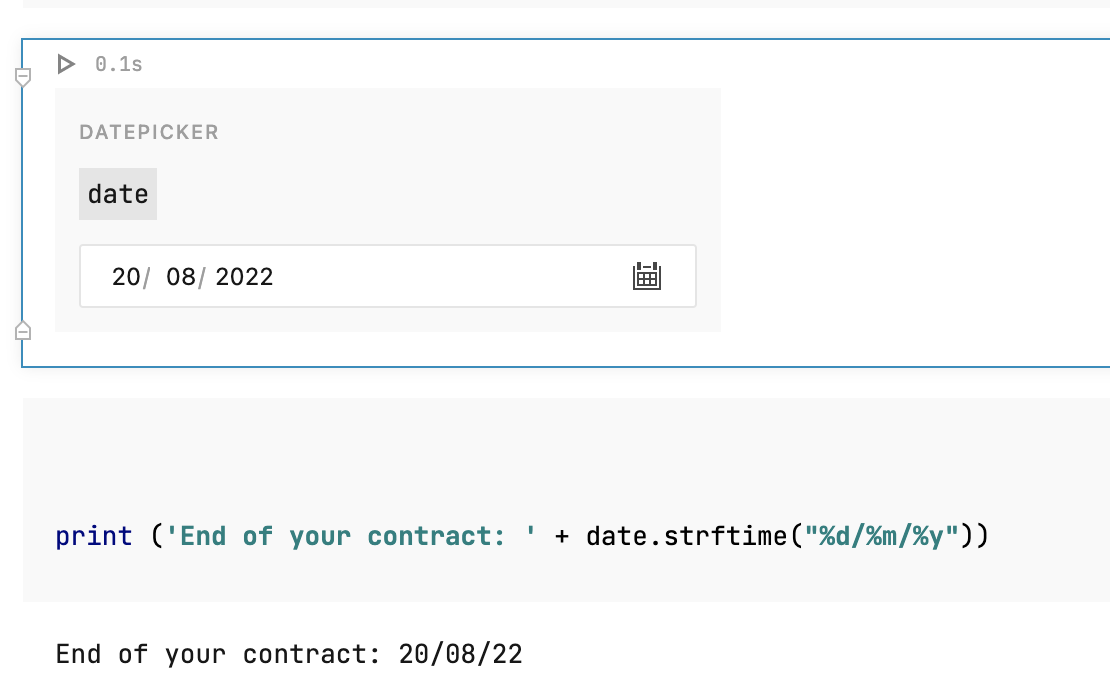
Edit the code by inserting the variable name from the previous step. For example, in the code below, the
datevariable is used to specify contract expiry dates.print ('End of your contract: ' + date.strftime("%d/%m/%y"))Click the datepicker icon and select a date to verify how it works.

Add a Button
Add a button control to your interactive report to run code that is excluded from linear execution. The associated code is only executed on a click on the button.
Add a Button cell:
Hover over the lower border of the previous cell, click More, and select Button.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
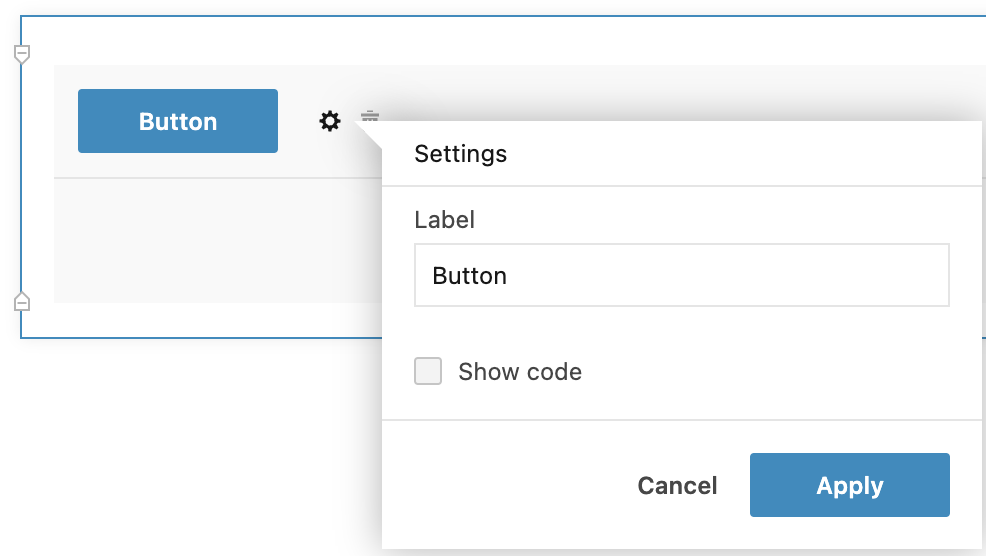
In the Button dialog, do the following:
Provide a name for the control in the Label field.
Select the Show code checkbox if you want the associated code shown in the report.

Click Apply to close the dialog. The control is added to the notebook.
In the same cell, add the code that you want executed by clicking this button.
Click the button to run the provided code and verify how it works.

Add a File uploader
Add a file uploader cell to allow users to upload their CSV, TXT or image files into the respective interactive report from their local machines to use as data sources. Once uploaded, such files are automatically added to the attached files of the notebook. Only one file can be uploaded.
Add a File uploader cell:
Hover over the lower border of the previous cell, click More, and select File uploader.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
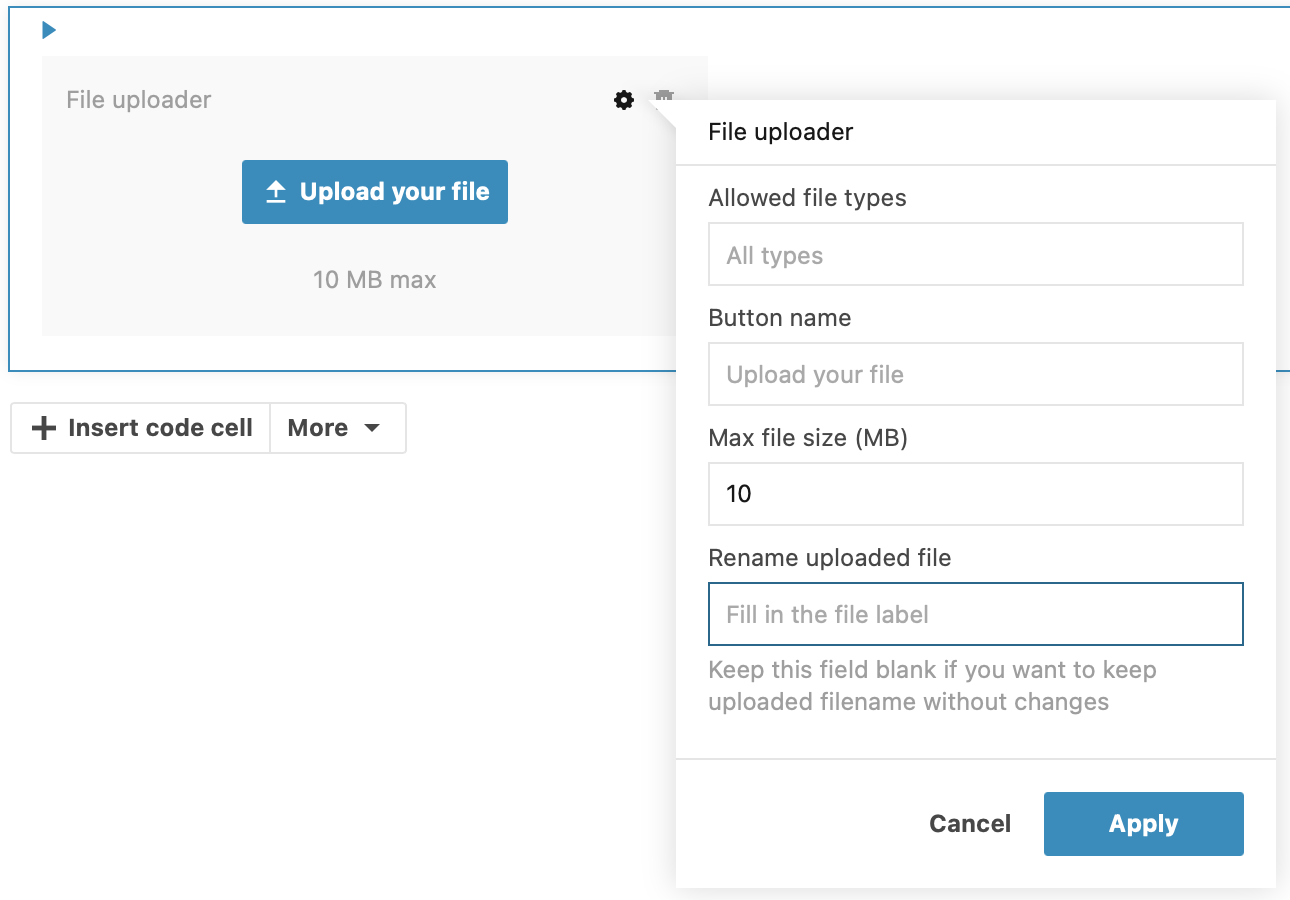
In the File uploader dialog, do the following:
Specify allowed file types. Enter a type, press Enter or Space, add the next one.
Provide a button name.
Provide a name for the button.
Provide a maximum size for uploaded files.
Provide a specific name for an uploaded file, unless you want to keep original file names.
Click Apply to close the dialog. The control is added to the notebook.

Add a Download file control
Use a Download file cell to allow users to download CSV, TXT or image files from the respective interactive report. Only files attached to the notebook can be used.
Add a Download file cell:
Hover over the lower border of the previous cell, click More, and select Download file.
Use the cell context menu to add the required cell type.
Hover over the control in the cell and click the settings icon.
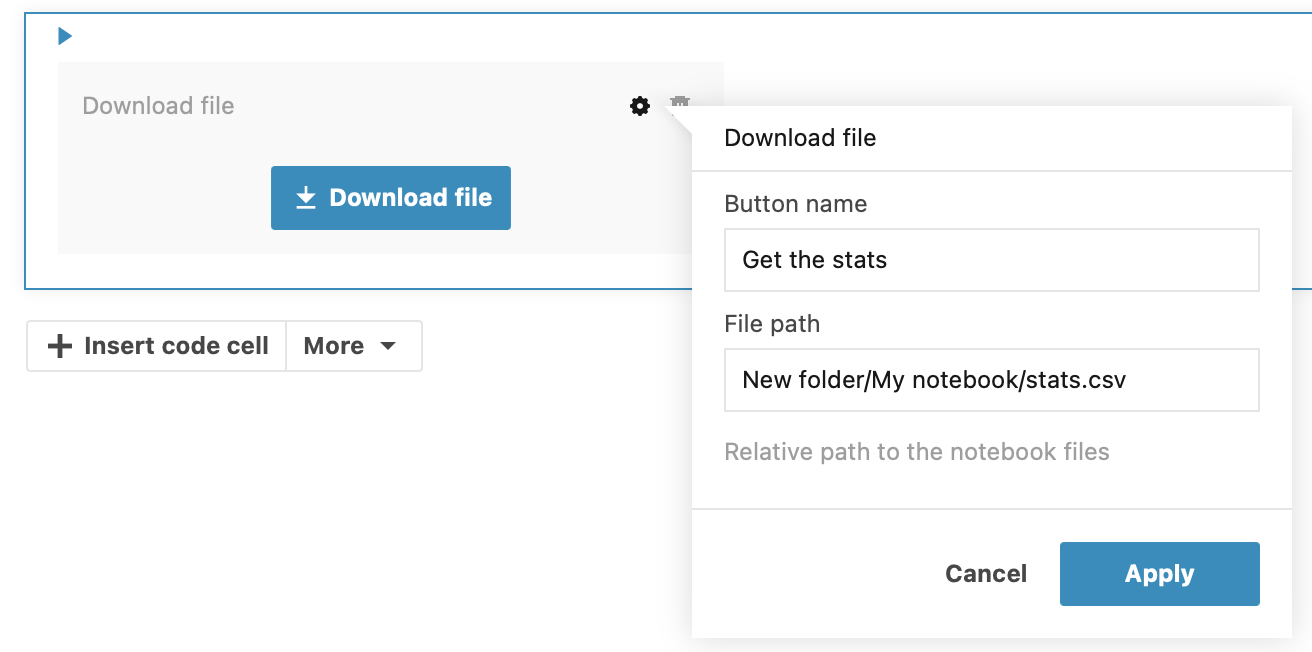
In the Download file dialog, do the following:
Provide a button name.
Provide the relative path to the file.
Click Apply to close the dialog. The control is added to the notebook.

Keywords
interact with data, manipulate data, manipulate report, interaction