Getting started with Kotlin Multiplatform
With JetBrains Fleet, you can quickly open and run multiplatform projects targeting Android, iOS, and desktop platforms. JetBrains Fleet's Smart Mode selects the appropriate code-processing engine.
When targeting iOS, navigation, refactoring, and debugging are all available across languages used in the project. This makes it easier to manage a mixed-language codebase. JetBrains Fleet supports Swift, so you can extend and maintain the native parts of your application as well.
Prepare your development environment
Install JetBrains Toolbox app.
The Toolbox app provides an easy upgrade path to new versions as they become available. You can also manage multiple versions of JetBrains products, working with stable releases while exploring experimental ones.
Log into Toolbox with your JetBrains account.
Click Install next to the JetBrains Fleet icon.
Check your version of the JDK. Currently, JetBrains Fleet requires the Java Development Kit 17.0 and later to be installed for Kotlin Multiplatform development. To do that, run the following command in your command-line tool:
java -versionInstall Android Studio and Xcode so that you can run your app on Android and iOS simulators.
See Set up an environment for more details on these prerequisites and information on how to use the KDoctor tool to verify your setup.
To ensure the installation is complete, open both Android Studio and Xcode at least once. It may also be necessary to reopen Android Studio and Xcode following an update.
To run and debug Android applications on the current machine, you'll need to create a virtual device in Android Studio.
If you experience problems running an iOS project, verify that you can run the embedded project in the
iosAppfolder from Xcode on this destination. Then restart JetBrains Fleet.
Start a project
When using JetBrains Fleet, you can create a Multiplatform project by:
Using the Kotlin Multiplatform wizard.
Cloning an existing Git repository with the Clone from Git option on the JetBrains Fleet welcome screen.
Create a project
In this tutorial, you'll create a new project with the web wizard:
Open the Kotlin Multiplatform wizard.
On the New project tab, change the project name to
SampleProjectand usecom.example.projectas the project's ID.Select the Android, iOS, and Desktop options as your platforms.
For iOS, make sure that the Share UI option is selected.
Click Download and unpack the resulting archive.

Enable Smart Mode
Launch JetBrains Fleet.
On the welcome screen, click Open File or Folder or select in the editor.
Navigate to the unpacked
SampleProjectfolder and click Open.JetBrains Fleet detects the project type and opens it for you.

When opening a folder with a build file, JetBrains Fleet gives you the option to enable Smart Mode. Click Trust and Open.
At the top of the window, JetBrains Fleet displays different messages as the project is imported and indexed.

When Smart Mode is enabled, JetBrains Fleet operates as an code editor, with all of the code completion, navigation, debugging, and refactoring features available. When it is disabled, JetBrains Fleet works as a simple file editor. You can quickly open files and make changes, but most of the productivity features will not be available.
When Smart Mode is enabled, JetBrains Fleet selects the backend for processing code. For Kotlin, it uses the same code-processing engine as IntelliJ IDEA. This means you can expect the same functionality you may already be familiar with.
To check the Smart Mode status, click the lightning bolt icon at the top:

Check out Compose Multiplatform Preview
JetBrains Fleet can build static previews for @Composable functions without parameters, annotated with @Preview. Projects generated by the Kotlin Multiplatform wizard have a function just like that, so you can quickly see this feature in action:
When the project is imported and Smart Mode is enabled, open the
composeApp/src/commonMain/kotlin/App.ktfile.Once the file is fully loaded, you will see the preview icon
in the gutter on the line where the
App()function is declared. Click the icon to build the preview.
Current limitations for the previews:
Previews are working for common code as well as for desktop source sets. Android native UI previews are not supported yet.
JetBrains Fleet does not currently support inherent preview annotations: if you add
@Previewto an annotation class, this class on its own will not enable previews for composable functions annotated with it.
Run your project on a specific device
When opening a project, JetBrains Fleet creates run configurations for the targets found in the build file. To access run configurations, you can:
Use the ⌘ R shortcut.
Select in the main menu.
Click the
 icon at the top of the window.
icon at the top of the window.
From the Run destination drop-down list, select the necessary device. For more information about the device chooser, refer to Selecting a device to execute the configuration.

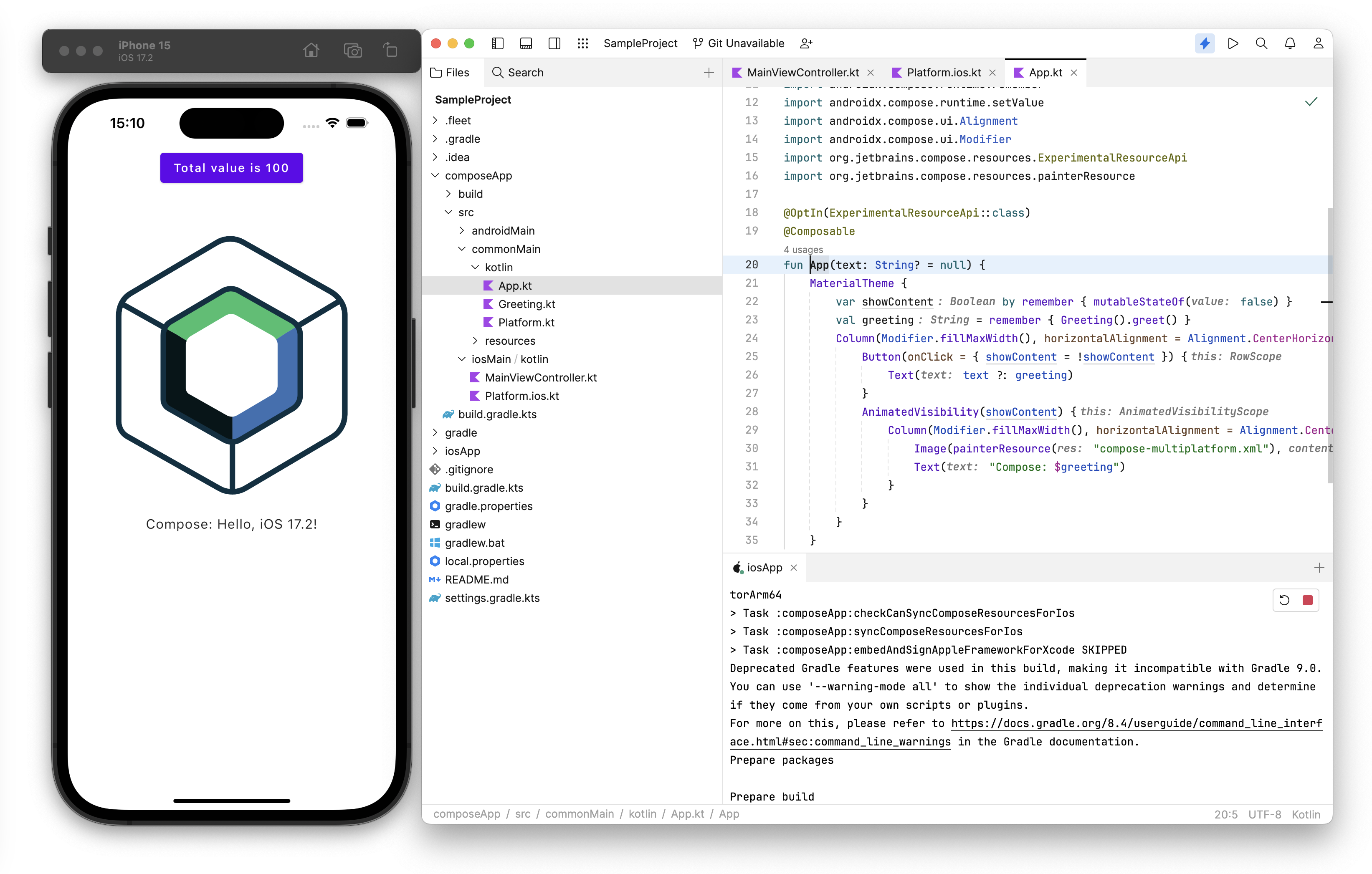
For example, if you select the iosApp configuration from the list and run it. The application will automatically be executed on the iPhone simulator.
The build window displays how the application was compiled and launched.

Working with multiplatform code
The sample code generated by the web wizard provides a useful starting point for exploring JetBrains Fleet functionality: code navigation, editing, refactoring, and debugging in multiplatform projects.
For a detailed explanation of the sample code, refer to the Get started with the Compose Multiplatform tutorial.
Code navigation
You can use cross-language navigation in JetBrains Fleet. For example, you can navigate from Kotlin to Swift:
Open the
composeApp/src/commonMain/kotlin/App.ktfile. Here you can notice theAppcomposable in the center of the sample code.Select the
App()function and run the Usages action from the context menu or by pressing ⌘ U.
This is where the
Appcomposable is used to launch the Android, iOS, and desktop targets.Select the
MainViewController.ktfile. You will see theMainViewControllertype that is invoked from Swift code.To find the Swift file that implements this functionality, navigate directly to it by using the Find Usages action again – press ⌘ U.

Because there is only one usage, JetBrains Fleet automatically opens the file for you.
Editing in multiple languages
Since the ContentView.swift file is already open, you can explore JetBrains Fleet support for editing Swift code:
Add a new function to the
ComposeViewtype. JetBrains Fleet will provide all of the expected coding assistance:struct ComposeView: UIViewControllerRepresentable { // ... func sumArray(input: [Int]) -> String { var total = 0 for item in input { total += item } return "Total value is \(total)" } func updateUIViewController(_ uiViewController: UIViewController, context: Context) {} }The completion and code hints work in JetBrains Fleet as expected. For example, if you forget the
returnkeyword, or return a value of the wrong type, JetBrains Fleet will highlight the error.Update
makeUIViewController()to invoke the new function:func makeUIViewController(context: Context) -> UIViewController { MainViewControllerKt.MainViewController(text: sumArray(input: [10,20,30,40])) }Get back to the Kotlin code. Update the
MainViewController.ktfile to accommodate this change:fun MainViewController(text: String) = ComposeUIViewController { App(text) }Adjust the
Appcomposable as well:fun App(text: String? = null) { MaterialTheme { var showContent by remember { mutableStateOf(false) } val greeting = remember { Greeting().greet() } Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Button(onClick = { showContent = !showContent }) { Text(text ?: greeting) } AnimatedVisibility(showContent) { Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Image(painterResource("compose-multiplatform.xml"), null) Text("Compose: $greeting") } } } } }Rerun the application on iOS.

The simulator displays the message from the new function instead of the original greeting.
Refactoring across multiple languages
Navigation is not the only feature in JetBrains Fleet which is cross-language. The same applies to refactoring.
You have already seen that the MainViewController() function is declared in Kotlin but invoked from Swift.
Rename refactoring
Press ⌘ ⇧ F and search for the
MainViewController()function.Select the
MainViewController()function from the search results.Click the name of the function and press ⌃ R. Alternatively, right-click the function name and select from the main menu.
Change the name of the function (for example, change it to
MainSwiftUIViewController) and press Enter.The function name is changed in both Kotlin and Swift files.
Debugging
One more example of cross-language functionality is debugging. The JetBrains Fleet debugger can automatically step between Swift and Kotlin code.
In the
ContentView.swiftfile, set a breakpoint on the return expression of thesumArray()function on line 17.In
App.kt, set a breakpoint in theAppcomposable on line 23.Open the Run & Debug menu and click Debug next to the
iosAppconfiguration.When the breakpoint on line 17 of
ContentView.swiftis reached, in the Debug menu, use Step Out to move to line 7.To move into the
MainSwiftUIViewController()Kotlin function, use Step Into.Click Resume to move on to the breakpoint on line 23 of
App.kt.The debugger shows that there are no errors in the code.
