ASP.NET, ASP.NET MVC, and ASP.NET Core tools
ReSharper helps you efficiently work with ASP.NET and ASP.NET MVC projects, including markup files, with a whole pack of code analysis, coding assistance, navigation, and code generation features. Some of them work in web applications exactly the way they do in C# or VB.NET projects; others are fine-tuned for specific requirements of web development.

Code inspections and quick-fixes
Whenever you work with C# code used in ASP.NET markup and in code-behind files, you enjoy the complete ReSharper feature coverage, including the whole range of code inspections and quick-fixes. In addition, there are code inspections and quick-fixes that are ASP.NET-specific: for example, ReSharper detects unused import namespaces, unknown symbols and entities in aspx pages.
Marker Bar and Status Indicator are available in ASP.NET markup files as well, to help you navigate between code issues that ReSharper discovers.

Context actions
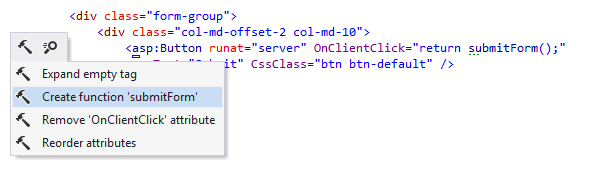
ReSharper provides a number of context actions to help you in common ASP.NET markup scenarios.
For example, ASP.NET context actions enable you to replace, collapse or remove tags; convert HTML entities; create events, functions and properties; insert table columns and rows; add code-behind files.

Navigation and search
Much of ReSharper's navigation feature pack is available in ASP.NET.
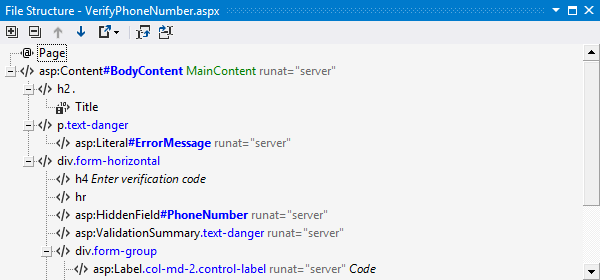
For example, if you want to get an overview of markup items in your currently opened aspx file, press Ctrl+Alt+F to display the File Structure tool window. File Structure derivatives, such as Go to File Member, Go to Next/Previous Member, and Go to Containing Declaration, are at your disposal as well.
Other navigation actions that come handy in ASP.NET projects include
Go to Declaration,
which is
especially
useful for navigation to user controls and master pages from references, and
Go to Usages of Symbol
for
navigation
from
ContentPlaceHolder tags to their Content counterparts, or from
a
master page reference to any web forms that use it.

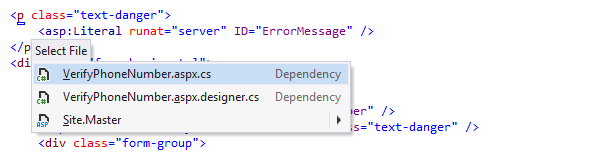
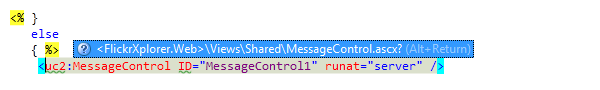
Go to Related Files
Go to Related Files — Ctrl+Alt+F7 — is a web-specific navigation action that takes you from a markup file to any files that it references, including code-behind files, master pages, user controls, images, ASP.NET MVC views and controllers.

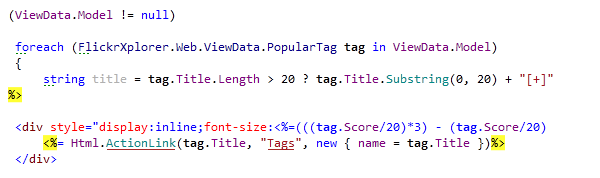
Syntax highlighting
When you inline code render blocks in your aspx pages using C# or VB.NET, ReSharper's syntax highlighting helps you:
- Easily spot action and controller names in ASP.NET MVC calls. (Read more about this and other ReSharper features for ASP.NET MVC.)
- Take advantage of regular syntax highlighting for C# and VB.NET code.

Code templates
ReSharper enables ASP.NET and ASP.NET MVC developers to generate web forms, tags, and attributes with a set of 20 bundled web-specific templates:
- Live templates — Ctrl+E,L — for ASP.NET speed up creating new controls, script blocks, tags, and attributes.
-
Surround
templates
—
Ctrl+E, U —
help wrap text or code with tags, links, or
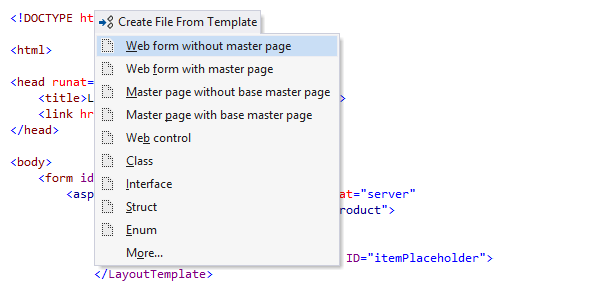
foreachblocks. - File templates — Ctrl+Alt+Ins — facilitate creating new web forms, user controls, and master pages.

Code generation
ReSharper is able to generate Content tags in markup pages based on
ContentPlaceHolder
tags defined in a referenced master page.
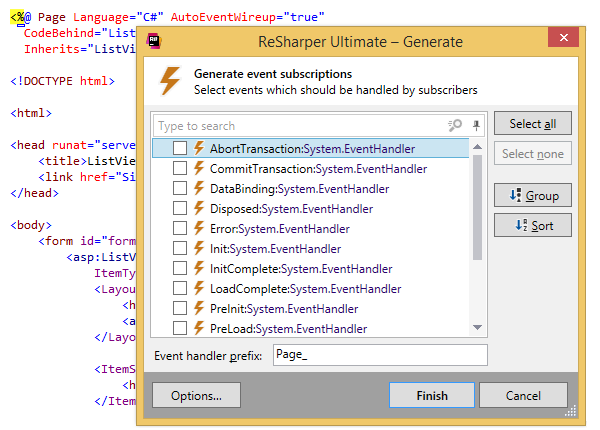
Another feature is to generate event subscription methods in ASP.NET code-behind files.
You can invoke these as well as common C# and VB.NET code generation features available in the current context by pressing Alt+Ins in the editor.

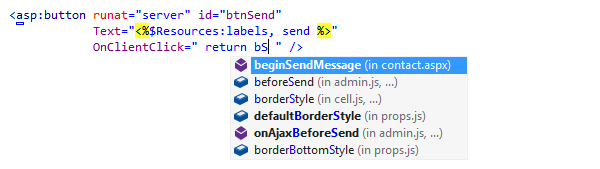
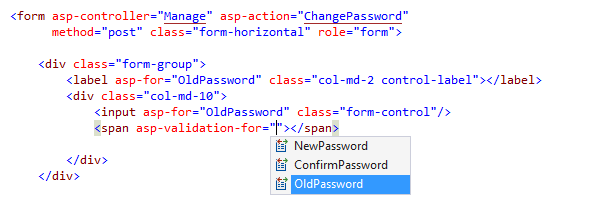
Code completion
Code completion
(including Smart
completion) works
with
tag names and attribute values.
Import symbol
completion
helps
you reference non-imported user controls without registering them in advance: ReSharper
will
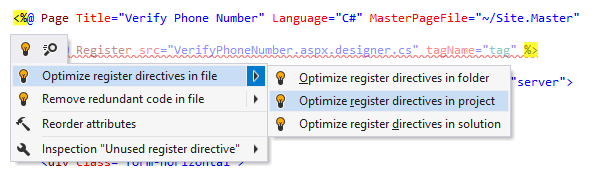
generate the Register directive automatically.

Auto-import and auto-registering
Speaking of auto-registering, ReSharper will automatically register your user control as soon as you've used it and automatically import any namespace as soon as you've used a type that belongs to it, just like it does in other types of projects.

Other coding assistants
ReSharper will auto-insert a matching closing tag as soon as you've entered an opening tag, or a closing quote after you've entered an opening quote for an attribute value. More than that, such matching delimiters are highlighted when you put the caret on either of them.
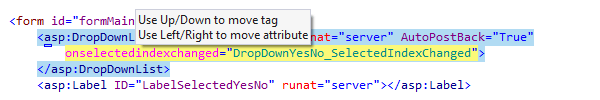
When you have a deeply nested tag hierarchy, rely on Extend/Shrink Selection to select it from a narrow scope to a wider scope, and vice versa. When you've made a selection, you can move it up/down (for tags), or left/right (for attributes).

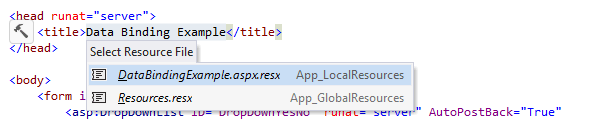
Internationalization
If you have HTML markup in your aspx pages that needs to be localized, you can select it, press Alt+Enter, and move the string to a resource file. However, that's only a fraction of ReSharper's internationalization capabilities.

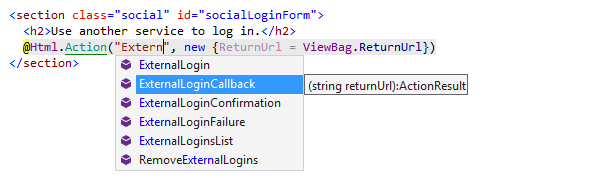
ASP.NET MVC support
ReSharper provides a set of features that are specific to ASP.NET MVC projects.
In addition to features described above and common C#/VB.NET support to help you write code in your controllers, you will be able to navigate between actions and controllers, enjoy special syntax highlighting and code completion that is aware of action references in string literals, create actions and controllers from usage, and do more in both aspx and Razor view engines.

ASP.NET Core support
ReSharper understands project references and tag helper syntax in ASP.NET Core projects and provides its core set of features, including refactorings, code inspection and navigation, and code completion. Unit testing assistance is also available for .NET Core unit tests in Visual Studio 2015, 2017 and 2019.
Note on shortcuts
All keyboard shortcuts provided in this page are available in ReSharper's default "Visual Studio" keymap. For details on ReSharper's two keymaps, see ReSharper Documentation.