AppCode Quick Start Guide
AppCode is a smart IDE for iOS/macOS development that supports Swift, Objective-C/C++, C/C++, and many other languages via plugins. In this quick start guide, we will introduce you to AppCode basic concepts and help you start working with AppCode in the most efficient way.
Watch the video below to get a quick overview of the IDE user interface, learn how to create a simple project in AppCode, and see various code assistance features in action.
Installation
The most convenient way to install AppCode is via the Toolbox app. From ToolBox, you can install and manage different versions of AppCode and other JetBrains IDEs. See more in Install using the Toolbox App.
Another option is to download the AppCode installation file from our website. See more in Standalone installation.
You can evaluate AppCode for free up to 30 days. After that you need to buy and register a license.
To be able to work with AppCode, you also need to install the supported Xcode version and launch it at least once. AppCode uses the same project model and synchronizes all changes with Xcode. You can work simultaneously in both IDEs and jump back and forth – AppCode will synchronize the changes and make sure everything is up to date. See more in Migration from Xcode.
Open/create a project in AppCode
Open an existing project
From the Welcome screen, click .

Alternatively, when the IDE main window is open, select or from the main menu.
Select the .xcodeproj or .xcworkspace file or a directory containing these files.
Check out a project from Version Control
You can download sources from a VCS storage or repository.
From the Welcome screen, click . Alternatively, when the IDE main window is open, select from the main menu.
Select your version control system from the list that opens.
Enter a path to the sources and click Clone.

Create a new project
From the Welcome screen, click . Alternatively, when the main IDE window is open, select from the main menu.
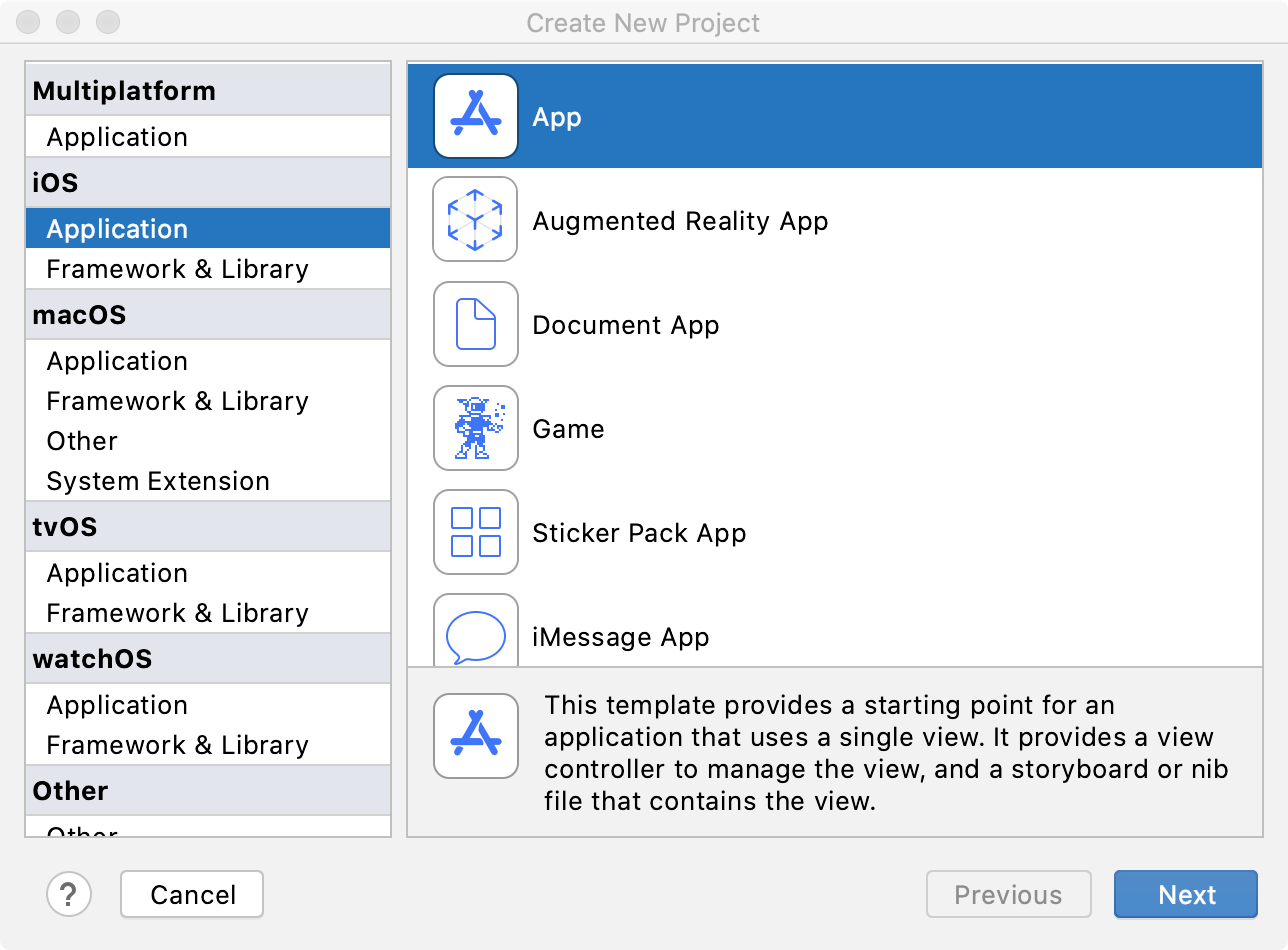
In the dialog that opens, select a target and project template. AppCode supports all Xcode templates, so you can create new projects the same way you do in Xcode.

For more information on how to create projects in AppCode, see Create a new project.
Look around
When a project is open, you can see the main window divided into several logical areas.

The Project tool window on the left side presents your project in a familiar way, like Xcode does.
Using the selector in the top right corner, you can switch between different views called scopes.

The Project view reflects the logical structure of project, whereas the Files view provides physical representation of a project in a file system. In the Files view, you can mark some directories of your project as excluded or as library files to exclude them from indexing.
The editor has tabs for easy navigation between the currently open files. You can also split the editor window to see several files at the same time. For more information on the editor, see Editor basics.
The navigation bar lets you navigate through the project structure and open necessary files.
From the toolbar, you can quickly access frequently used commands, such as Run
, Debug
, Search Everywhere
, Run Anything
, and others.
From the run/debug configuration selector, you can pick a configuration and choose a device or simulator to run your app on.
If you use a version control system, the most popular VCS operations will be available from the toolbar.
When the toolbar is disabled, all the buttons are placed next to the navigation bar.
The gutter shows the breakpoints and allows navigating through the code hierarchy, for example, going to definition, subclass and superclass, and so on. It also can show line numbers (right-click the gutter area and select Show Line Numbers) and per-line VCS history.
To the right of the editor, you can see the scrollbar that shows color stripes indicating errors and warnings in the current file.
In the top right corner of the editor, you can see the inspections widget that appears in case the IDE finds any errors or warnings in the open file. When you click this widget, the Problems tool window opens. There you can explore all detected errors and warnings and fix them right away if possible. See more in Get results and fix problems.
Tool windows are specialized windows attached to the bottom and sides of your workspace. They provide access to typical tasks such as project management, source code search and navigation, running and debugging, integration with version control systems, and so on. For more information on tool windows, see Tool windows.
The status bar shows various warnings and information messages like file encoding, line separator, inspection profile, and so on. In addition, here you can find the Resolve Context selector for switching between the debug and release contexts to resolve your code in the IDE with the desired definitions.
Hide/show the interface elements
You can hide the UI elements that you don't need and show them again if necessary.
To hide/show tool windows, click from the main menu and select the tool window that you want to hide or show.
To hide/show other interface elements (status bar, navigation bar, and so on), click from the main menu and select or deselect the interface element from the list that opens.
Alternatively, press Ctrl+Shift+A, type the UI element name, and use the switcher to show or hide the element:

Customize your environment
Feel free to tweak the IDE, so it suits your needs perfectly and is as helpful and comfortable as can be. Go to to see the list of available customization options.
Appearance
Go to AppCode | Settings | Appearance and Behavior | Appearance to select the UI theme: IntelliJ Light, macOS Light, Darcula, or High contrast.
Editor
Go to AppCode | Settings | Editor to adjust the editor’s behavior. A lot of options are available here, such as drag'n'rop enabling, scrolling configuration, color configuration for each available languages, tabs and code folding settings, code completion behavior, and postfix templates. For more information on the editor settings, see Editor basics.
Code style
Code style settings can be defined for each language under AppCode | Settings | Editor | Code Style. With settings, you can have your code automatically formatted as you type, without any additional actions. You can also create and save your own coding style schemes.
Keymap
AppCode uses the keyboard-centric approach, meaning that nearly all actions possible in the IDE are mapped to keyboard shortcuts.
AppCode supplies you with a default keymap. Select from the main menu to see the whole list of predefined shortcuts.
However, you can always change it in . There are various predefined keymaps, such as Xcode, Emacs, Visual Studio, Eclipse, or NetBeans, and you can also create your own keymap based on an existing one.
Write code with smart assistance
The following features will help you save time and avoid errors when writing code.
Code completion
There are two types of code completion in AppCode: basic Ctrl+Space and smart Ctrl+Shift+Space. Basic completion works as you type and completes any symbol instantly. Smart type-matching completion analyzes the context you’re currently working in and offers more accurate suggestions based on that analysis. It filters the list of functions and variables to match the expression type.

You can also use code completion to replace method signatures. With the caret placed at the method name, press Ctrl+Space, select a method from the list, and press Tab:

Code generation
With AppCode, you can easily generate code for common constructs and frequently used elements, such us loops, conditions, enumerations, initializers, properties, methods' overrides, and more. When you create new files, AppCode also generates some initial content for them.
Use Generate popup menu
Press Alt+Insert or select from the main menu to generate such constructs as initializers, methods' implementations and overrides, and so on. Depending on the context and programming language, AppCode suggests different sets of available code constructs.

To quickly add stub code for a method's implementation or override, press Ctrl+I or Ctrl+O respectively and find the method to override/implement in the list that opens.

Generate code from usage
You can also generate code from usage for properties that you want to use but have not yet defined. To do this, press Alt+Enter and select Create property '<name>'.

Use live templates
Live templates are a tool to generate entire code constructs. Find the list of ready-to-use templates in .
To paste a template in your code, call or press Ctrl+J.

To quickly surround your code with loops and conditional statements like
if,while, orfor, click from the main menu or press Ctrl+Alt+T.
If there is no predefined template for code constructs which you want to add, you can create your own live template.
Refactoring
Refactorings help improve your code without adding new functionality. With refactorings, you can make your code cleaner and easier to read and maintain.
Select Refactor from the main menu or call the Refactor This popup Ctrl+Alt+Shift+T to get the list of refactorings available at the current location. Different sets of refactorings are available for Swift and Objective-C. 
Most popular refactorings supported in AppCode
| Rename refactorings | Shift+F6 | Renames an element and its usages. |
| Change signature | Ctrl+F6 | Changes the signature of a method. |
F6 / F5 | Moves/copies an element. | |
| Safe delete | Alt+Delete | Makes sure that you do not delete files referenced in your source code. |
| Extract function | Ctrl+Alt+M | Extracts code fragments into methods and helps you reduce code duplication. |
| Extract constant | Ctrl+Alt+C | Declares a new constant and initializes it with the selected expression. |
| Extract parameter | Ctrl+Alt+P | Adds a new parameter to a method declaration and updates the method calls accordingly. |
| Extract variable | Ctrl+Alt+V | Declares a new variable and initializes it with the selected expression. |
| Inline | Ctrl+Alt+N | Inlines an element. Acts as opposite of extracting. |
Keep your code neat
Code inspections
AppCode constantly tracks the quality of your code and detects potential errors and problems, such as unused code, unresolved methods, non-localized strings, or invalid parameters in a function. For this purpose, AppCode provides a set of code inspections.
When AppCode detects any errors or warinings in your code, the inspections widget appears in the top right corner of the editor. On clicking the widget, the Problems tool window opens. From there you can easily navigate to the code that caused the issues and fix them by clicking Alt+Enter:

Moreover, the detected issues are marked with color indicators in the scrollbar area. Hover over this indicator to see the error text and click it to navigate to the code that caused the error:

You can also run inspections manually to find potential problems in your project and fix them at once. To do so, choose from the main menu.
You can see the whole list of inspection, change their severity level, and enable/disable them in .
Intention actions
Apart from the quick-fixes provided by code inspections, AppCode suggests intention actions for code fragments that can be altered and optimized. For example, you can remove explicit types from variable declarations in Swift: 
You can see the whole list of intention actions and enable/disable them in .
Explore your code
When your project is big, or when you have to work with someone else’s code, it’s vital to be able to quickly find what you're looking for and dig into the code. This is why AppCode comes with a set of navigation and search features that help you find your way through any code no matter how tangled it is.
Search
Find and replace
To find and replace code fragments, do the following:
In the currently open file: press Ctrl+F to find and Ctrl+R to replace.
In an entire project: press Ctrl+Shift+F to find and Ctrl+Shift+R to replace.
Find usages
To find all usages of the symbol at the caret, run the Find Usages search by pressing Alt+F7.

Search everywhere
To search for anything in AppCode, be it an item in your codebase, action, or UI element, press Shift twice and start typing what you're looking for.

Use the Find Action search Ctrl+Shift+A to find any IDE command or setting by its name. When searching for a setting, type / to see the list of all settings that you can quickly access.
Source code navigation
Go to | Action |
|---|---|
File by its name | Ctrl+Shift+N |
Class by its name | Ctrl+N |
Symbol by its name | Ctrl+Alt+Shift+N |
Ctrl+B | |
Type declaration | Ctrl+Shift+B |
Ctrl+Alt+B or the |
You can also navigate through the structure of the currently open file from the Structure popup Ctrl+F12 or Structure tool window Alt+7. 
Quick definition and documentation
Quick definition Ctrl+Shift+I helps you see the contents of a class or method without jumping to it.

To see the list of parameters that a method can take, press Ctrl+P.
To view documentation for a symbol at the caret, press Ctrl+Q. Note that the symbol must be supplied with documentation comments created in accordance with AppleDoc/HeaderDoc/Doxygen markup, or with documentation from an SDK.
Also, AppCode shows external documentation for Foundation Framework Classes. To open external documentation, press Shift+F1.
Timeline navigation
Remembering all your activity in the project, AppCode can easily navigate you to the recent files Ctrl+E or recently changed files Alt+Shift+C.
To go through the history of changes, use back/forward navigation Ctrl+Alt+LeftCtrl+Alt+Right and/or go to last edit location Ctrl+Shift+Backspace.
Run, debug, and test your app
Running
To run an app, select a run/debug configuration and a device or simulator from the run/debug configuration selector in the toolbar and click or press Shift+F10.

Run/debug configuration is a named run/debug setup that includes target, executable, arguments to pass to the app, and other options.
Run/debug configurations in AppCode are the equivalents of the Xcode schemes, and they are kept synced with them.
AppCode creates a default run/debug configuration for each target and names it after your project. You can also add your own configurations based on available templates. Select from the main menu to see all available configurations, edit them, and add new ones.
Debugging
Debugging starts with placing breakpoints at which program execution will be suspended so that you can explore the program data. Click the gutter left to the line where you want the breakpoint to appear. 
To start a debugging session, click or press Shift+F9. The Debug tool window opens.

Go through the program execution using the stepping actions: step over , step into
, step out
, and others.
You can set variable values, evaluate expressions, add watches, step into disassembled code, attach to local and remote processes, and more. Refer to the Debugging section to learn more about debugging features in AppCode and read our Debugging in AppCode tutorial.
Testing
AppCode supports Catch, Boost.Test, Google Test, and XCTest-based testing frameworks (including Quick and Kiwi) out of the box.
To create a test, right-click a node in the Project tool window, select , and AppCode will generate a standard XCTest test from a template. You can also create your own template for a test or for any other file under .
Create a run/debug configuration for your test, choose it from the run/debug configuration selector, and click or press Shift+F10.

You can run several tests at once. To do so, create a compound run/debug configuration that includes your test configurations.
Test results are displayed in the dedicated view of the Run tool window. Here you can navigate to problems, see the test running statistics, and re-run failing tests. 
Run your unit tests with coverage to see how much of your code is being executed during the tests.
Read the Unit testing in AppCode tutorial to learn how to create unit tests in AppCode.
Keep your source code under version control
VCS
AppCode integrates with the following version control systems: Git (or GitHub), Mercurial, Perforce, and Subversion.
To specify credentials and any settings specific to a particular VCS, go to . From the VCS menu, you can commit and push changes, update projects, and more. From the Version Control tool window Alt+9, it's possible to manage change lists.
Some basic commands can be easily accessed from the toolbar. ![]()
Read the Getting started with Git in AppCode tutorial to get familiar with the basic Git operations in AppCode.
Local History
In addition to traditional version control, you can use Local History. With Local History, AppCode automatically tracks changes you make to the source code, the results of refactoring, and so on. Local History is always enabled. To view it for a file or a folder, select . Here you can review the changes, revert them, or create a patch.

Learn more and get help
With any questions, visit our AppCode Discussion Forum, twitter and blog, where you can find news, updates, and useful tips and tricks. Also, don't hesitate to report any problems to our support team or the AppCode issue tracker.