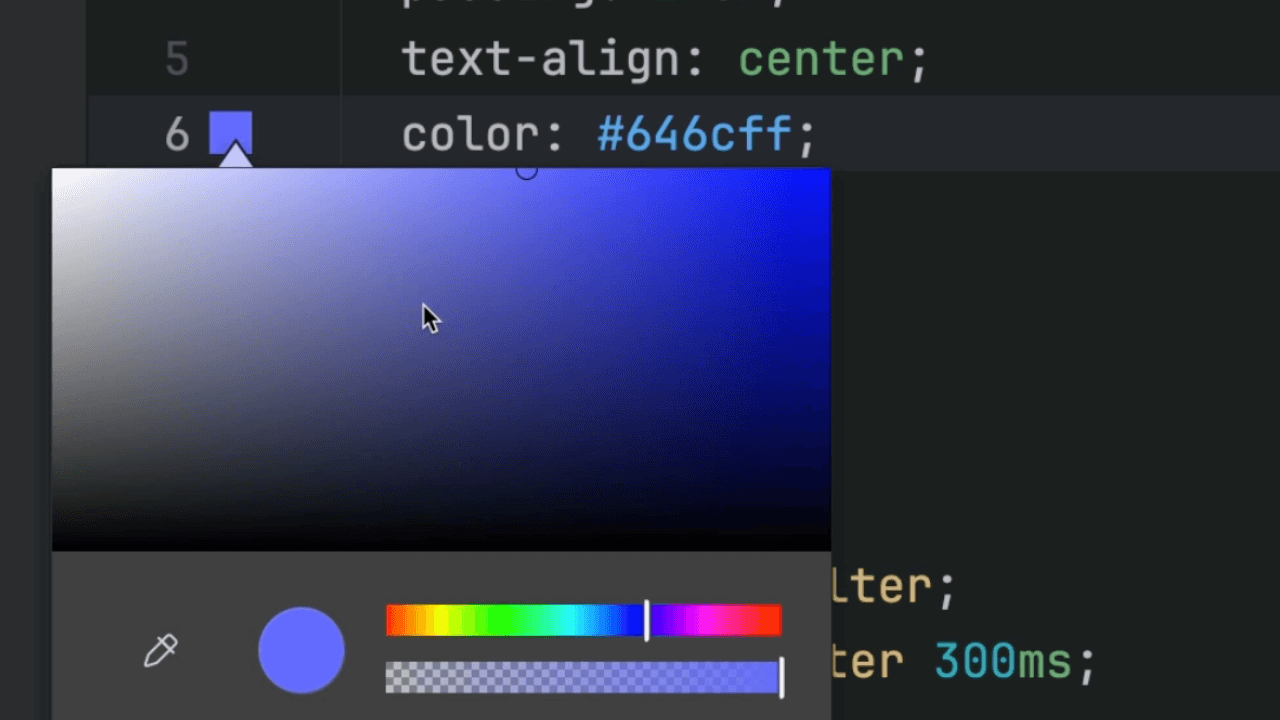
Show CSS Color Preview
How to display a CSS color in the background in WebStorm.
Create Arrow Functions in One Click
WebStorm can help you add arrow functions to your code.
See Return Values in Variables View
See what value a method returns.
Add console.log Faster
Use Postfix Completion to quickly add console.log.
Surround with Emmet
Quickly surround a selection with rich markup using the Emmet toolkit.
Create Reusable Code Snippets
Save time by reusing blocks of code with custom code snippets.
Transform Existing Expression into Another One
Quickly transform an existing expression into another one using Tab.
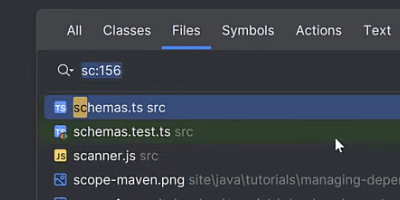
Quickly Jump to Line
Go to a specific line in a file using the Go to file popup.
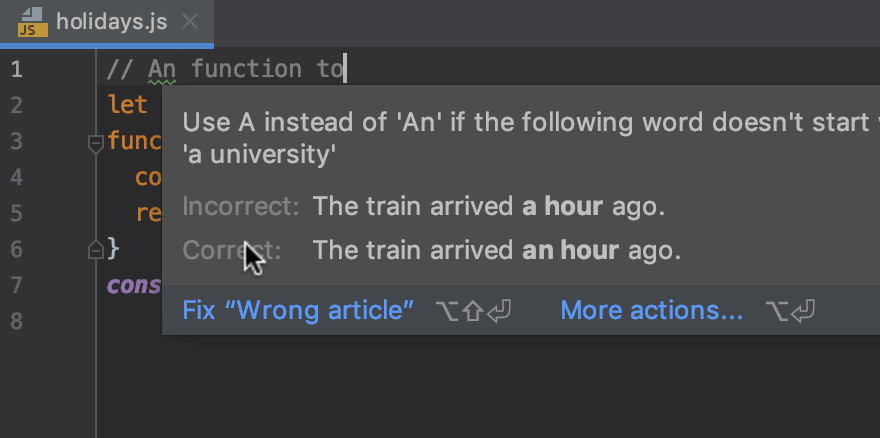
Grammar Checking with Grazie
Use Grazie to check grammar in regular text.
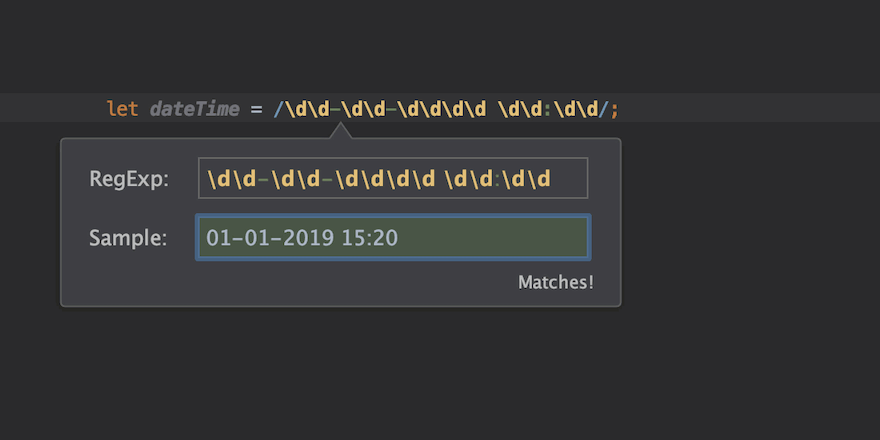
Test Regular Expressions in the IDE
WebStorm helps test regular expressions on the fly.
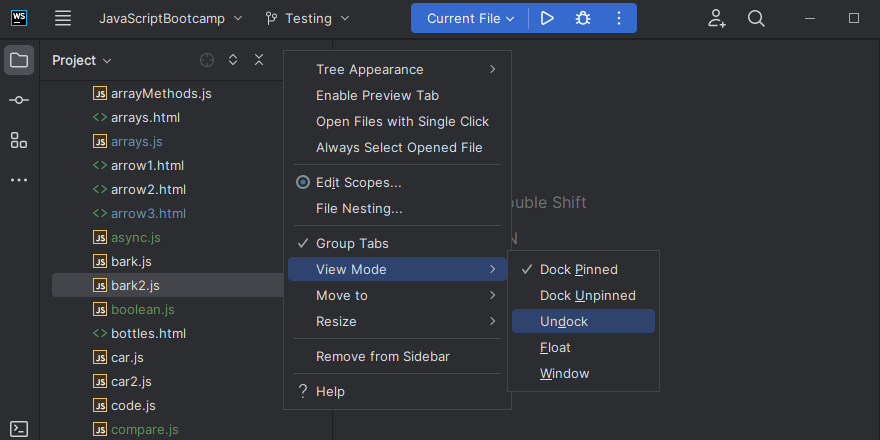
Tool Window View Mode
Learn how to change the default view mode of a tool window.
Create New Files and Folders
Use the New popup to add files and folders faster.